Приветствую вас, дорогие друзья!
В этой статье вы узнаете о полезных возможностях плагина для создания форм обратной связи Contact Form 7.
Навигация по статье:
Ранее я уже делала статью по обзору данного плагина, его настройке и стилизации. Вы можете ознакомиться с ними по этим ссылкам:
Всплывающая форма обратной связи для WordPress
Отправка прикреплённых файлов с сайта WordPress
Обратная связь на сайте wordpress за 5 минут
Перенаправление после оправки сообщения Contact form7
Делаем цели Яндекс.Метрики для Contact Form7?
Изменяем стили для contact form 7. Три готовых решения
Меняем внешний вид Contact form 7
Настройка contact form 7. Добавление полей
Защита от спама для Contact Form 7 WordPress
Готовые стили для Contact Form 7
Contact Form 7 не отправляет письма
Наверняка вы уже знаете, что данный плагин позволяет создавать формы обратной связи практически любой сложности. Однако это еще не все. Сегодня я покажу вам:
- 1.Как правильно осуществлять перенаправление на страницу благодарности в новой версии данного плагина
- 2.Как сделать автоматическую отправку ответного письма клиенту после заполнения формы обратной связи
- 3.Как вести учет всех отправленных сообщений в админке WordPress
Уверена, что какие-то из этих функций обязательно, рано или поздно, вам пригодятся.
Как сделать перенаправление на страницу благодарности
Смысл данной страницы заключается в том, что посетитель вашего сайта после отправки заявки или сообщения попадает на отдельную страницу, на которой вы можете просто поблагодарить его за отправленное сообщение, либо же дать ему какие-то инструкции или материалы для скачивания, предложение о покупке товара со скидкой, и т.д.
Для того, что бы это осуществить, нам, в первую очередь, необходимо создать эту страницу:
- 1.Заходим в админпанели сайта в раздел «Страницы» => «Добавить новую».
- 2.Задаем название страницы, добавляем текст, изображение или видео.
- 3.Далее, публикуем страницу и копируем ее URL-адрес.
- 4.Теперь переходим в настройки плагина Contact Form 7, в раздел «Контактные формы».
- 5.Открываем для редактирования ту форму обратной связи, для которой мы хотим добавить страницу благодарности. В более ранних версиях плагина для того, что бы осуществить такую переадресацию достаточно было на вкладке «Дополнительные настройки» вот такую строку:
где вместо «http://example.com» вы указывали свой URL-адрес, на который необходимо осуществить перенаправление.
В новых версиях плагина такой вариант уже не работает, и если вы попытаетесь ввести эту строку, то у вас плагин выдаст ошибку.
Теперь, для того, что бы осуществить такой переход необходимо внести некоторые правки в файл functions.php вашей темы. Для этого:
- 1.Подключаемся к сайту по FTP, либо воспользуемся стандартным редактором WordPress, который находится в разделе «Внешний вид» => «Редактор».
- 2.Здесь нам нужно найти файл функций темы functions.php.
Перед тем, как вносить какие-либо изменения в редакторе WordPress обязательно делаем резервную копию данного файла. Копируем весь код и сохраняем его в текстовом файле у себя на компьютере. Только после этого вносим изменения.
- 3.В самом конце добавляем следующий фрагмент кода:
1234567891011add_action( 'wp_footer', 'mycustom_wp_footer' );function mycustom_wp_footer() {?><script type="text/javascript">document.addEventListener( 'wpcf7mailsent', function( event ) {location = '//impuls-web.ru/thank-you/';}, false );</script><?php}
- 4.Далее, в параметре location нам необходимо вставить URL-адрес той страницы, на которую будет осуществляться перенаправление.
- 5.После внесения изменений обязательно нажимаем на кнопку «Обновить файл» внизу страницы.
Теперь, после отправки сообщения ваших посетителей будет перебрасывать на страницу благодарности.
Как сделать отправку копии письма клиенту
Для осуществления отправки копии сообщения, или отправки ответного письма с какими-то предложениями, инструкциями, и т.д. на e-mail посетителя нам нужно:
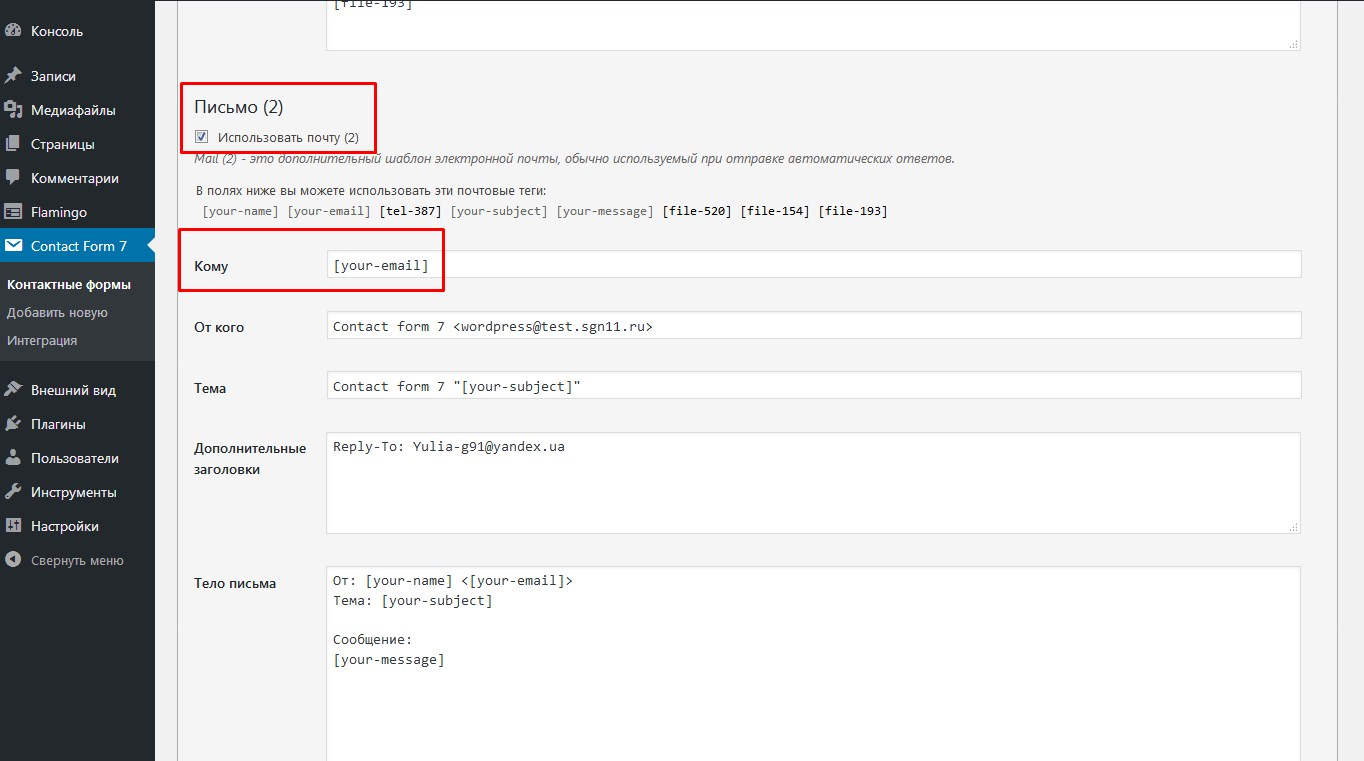
- 1.Переходим на страницу редактирования нашей формы, на вкладку «Письмо».
- 2.В самом низу у нас есть раздел «Письмо 2». Ставим здесь галочку возле пункта «Использовать почту 2»
- 3.Далее, у нас открываются такие же поля как и в самом верху. В поле кому мы указываем шорткод поля, в которое посетитель вводит свой e-mail.
- 4.Далее, мы можем здесь изменить тему сообщения, от кого оно отправлялось, и в поле тела письма мы вставляем текст нашего сообщения.
- 5.Если нам нужно осуществить отправку копии сообщения, мы сюда просто копируем тоже самое, что у нас было в основном теле письма. Если нам нужно его как-то изменить, то, соответственно, вносим нужные изменения и нажимаем на кнопку «Сохранить».
Как сохранить отправленные сообщения с Contact Fofm 7 в админке WordPress
Так же, очень часто возникает необходимость вести учет всех заявок и отправленных сообщений в административной части сайта WordPress. для этого существует специальный плагин, который называется Flamingo. Выглядит он следующим образом:
После его установки, у вас в левом меню появится пункт Flamingo, в котором есть такие пункты, как «Адресная книга» и «Входящие сообщения».
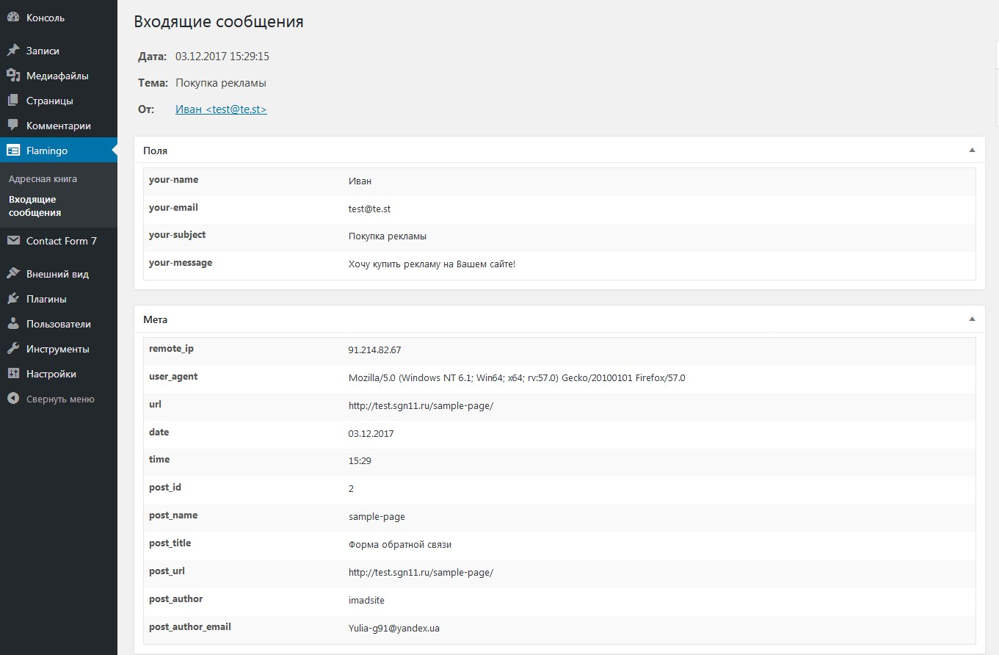
Во входящих сообщениях мы можем увидеть список всех писем, которые отправлялись с данной формы обратной связи.
Если нажать на пункт «Редактировать», то открывается более детальная информация о каждом сообщении, где храниться имя человека, который отправлял сообщение, его e-mail, тест сообщения, а так же такие данные как IP-адрес, дата отправки, время и т.д.
Для решения отдельных задач эта функция так же может быть очень полезной.
Так же мы можем получить данные об IP адресе, странице, с которой было отправлено сообщение, сведения о браузере посетителя и без установки дополнительного плагина. Этот функционал изначально заложен в плагине Contact Form7 и более подробно я расскажу о нём в следующей статье.
Не забудьте подписаться на мою рассылку если вы ещё этого не сделали.
Видеоинструкция
Так же в следующей статье я расскажу про установку маски ввода для номера телефона и прикреплении сразу нескольких файлов к одному письму.
А на сегодня у меня всё! Успехов вам и процветания!
С уважением Юлия Гусарь

















Хорошо рассказано и подробно. Пожалуй это лучший плагин обратной связи для wp. Неудивительно что чуть ли не на каждом 2-ом блоге он стоит.
Здравствуйте!
Спасибо за полезную информацию!
Хотелось бы узнать: Как сделать переход с двух разных форм одного сайта на разные страницы благодарности?
Спасибо! уже нашел информацию:
add_action( ‘wp_footer’, ‘mycustom_wp_footer’ );
function mycustom_wp_footer() {
?>
<script type=»text/javascript»>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
if ( ‘555’ == event.detail.contactFormId ) { //если отправлена форма с id=555
location = ‘//impuls-web.ru/thank-you/’;
}
}, false );
</script>
<?php
}
Благодарю автора за такие приятные подарки. Приглашаю на свой сайт.