Здравствуйте, дорогие читатели моего блога!
После выхода моей статьи:
«Изменяем стили для contact form 7. Три готовых решения»
мне на почту пришло много писем с просьбами добавить ещё некоторые распространённые варианты оформления форм обратной связи.
Поэтому в этой статье я покажу ещё несколько вариантов оформления Contact form 7 и дам готовые стили для использования на вашем сайте.
Навигация по статье:
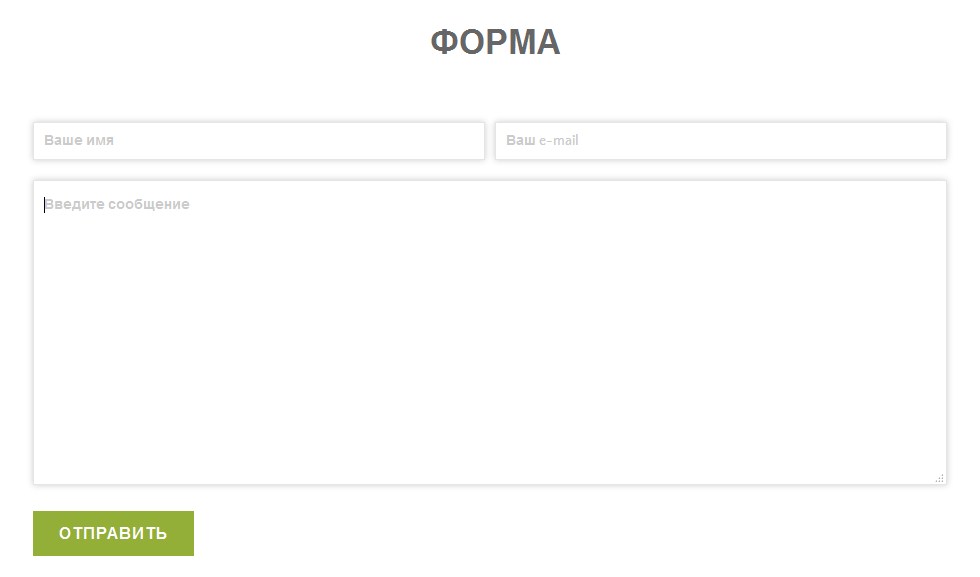
Первый вариант оформления.
В данном варианте нужно будет вносить изменения как в файл стилей темы, так и в саму форму.
Алгоритм внедрения данного оформления будет следующим:
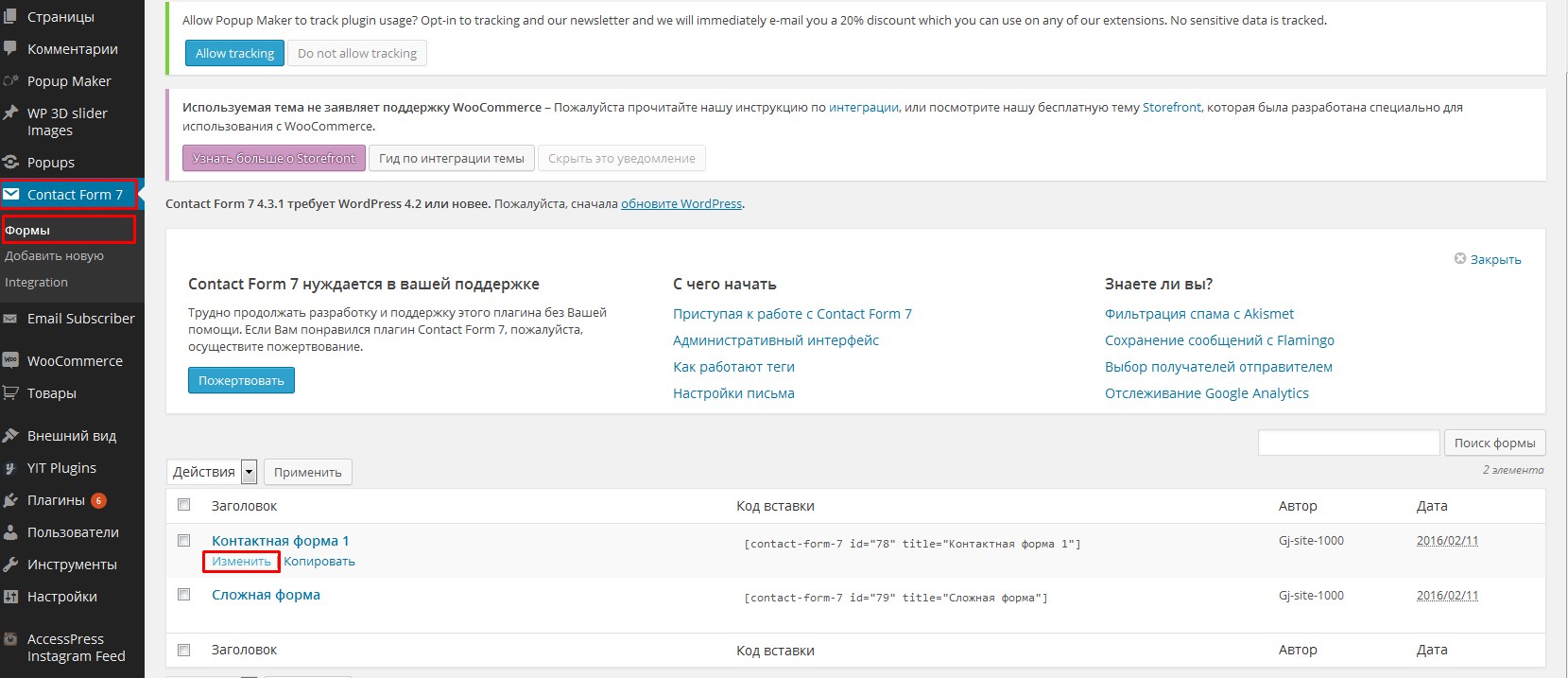
- 1. Заходим в административную часть сайта
Сontact Form7 – Формы
- 2.Находим форму с нужным названием и нажимаем на ссылку «Изменить»
- 3. Вместо стандартного кода вставляем следующий:
- 4. Сохраняем изменения.
- 5. Открываем файл стилей темы style.css и в самом конце добавляем этот код:
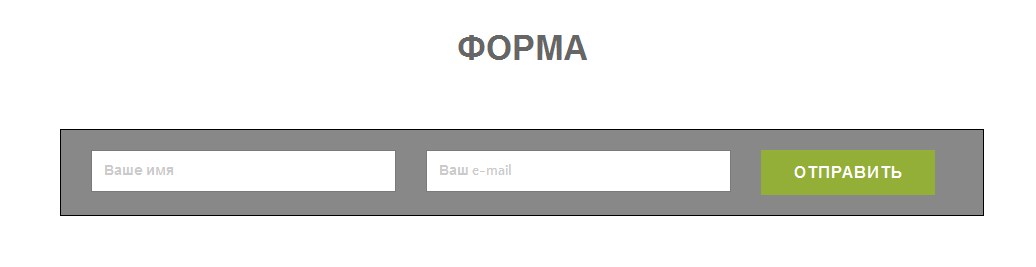
- 6.Сохраняем и смотрим что получилось.
|
1 2 3 4 5 6 |
<div class="cf-left1">[text* your-name placeholder "Ваше имя"]</div> <div class="cf-right1">[email* your-email placeholder "Ваш e-mail"] </div> <div class="clear"></div> <div class="cf-mes">[textarea your-message placeholder "Введите сообщение"] </div> <div class="clear"></div> <p>[submit "Отправить"]</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/***Вариант 1***/ .cf-right1, .cf-left1{ width:50%; float:left; margin-bottom:20px; } .cf-right1 input, .cf-left1 input{ width:98%; padding:10px; /*Внутренние отступы*/ color:#000; /*Цвет шрифта для полей ввода*/ background:#fff; /*Цвет фона для полей ввода*/ -moz-box-shadow: 0 0 6px #ccc; /*Тень вокруг полей ввода*/ -webkit-box-shadow: 0 0 6px #ccc; box-shadow:0 0 6px #ccc; } .cf-mes{ width:100%; } /*Стили для текстового поля*/ .cf-mes textarea{ width:99%; padding:10px; color:#000!important; background:#fff; -moz-box-shadow: 0 0 6px #ccc; -webkit-box-shadow: 0 0 6px #ccc; box-shadow:0 0 6px #ccc; font-family:Verdana; /*Назваие шрифта*/ } |
Я оставила комментарии с пометками где можно изменить цвета и т.д.
Второй вариант оформления
Точно также как и в первом случае придётся добавлять код и в файл стилей и в саму форму.
- Код для формы:
- Код для файла style.css:
|
1 2 3 4 5 |
<div class="wrapper"> <div class="column1">[text* your-name placeholder "Ваше имя"]</div> <div class="column1">[email* your-email placeholder "Ваш e-mail"] </div> <div class="column3">[submit "Отправить"]</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/***Вариант 2***/ .wrapper{ border:1px solid #000; /*Цвет границы блока формы*/ overflow:hidden; padding:20px 20px 20px 30px; background:#888;/*Цвет фона блока фомы*/ } .wrapper .wpcf7-submit{ display:inline!important; } .wrapper div input{ width:100%; } .column1, .column2{ width:35%; /*Ширина блоков с полями для ввода*/ margin-right:30px; /*Отступ справа между блоками*/ float:left; } .column3{ width:20%; /*Ширина блоков с кнопкой*/ float:left; } /*Стили для сообщений об ошибке заполнения полей*/ .wpcf7-not-valid-tip{ background: rgba(255,255,255,0.5); line-height:1; margin-top:5px; padding:5px; } |
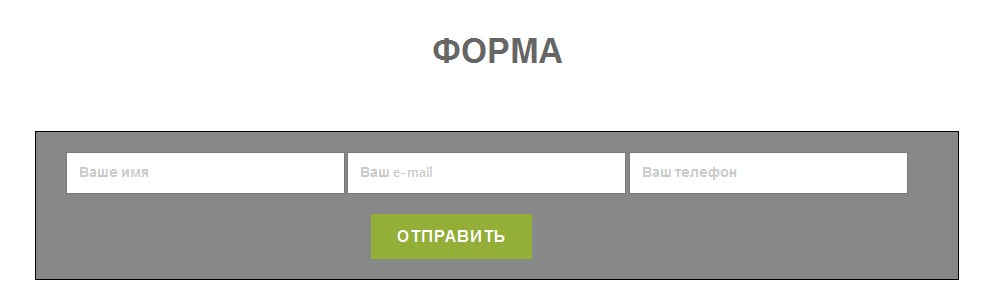
Вариант третий
Здесь задействованы 3 поля. Как и в предыдущих случаях изменения вносятся и в код формы и в стили темы.
- Код для формы:
- Код для файла style.css:
|
1 2 3 4 5 6 7 |
<div class="wrapper"> <div class="column1">[text* your-name placeholder "Ваше имя"]</div> <div class="column2">[email* your-email placeholder "Ваш e-mail"] </div> <div class="column3">[text your-subject placeholder "Ваш телефон"]</div> <div class="clear"></div> <div class="column4">[submit "Отправить"]</div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/***Вариант 3***/ .wrapper{ border:1px solid #000; /*Цвет границы блока формы*/ overflow:hidden; padding:20px 20px 20px 30px; background:#888;/*Цвет фона блока фомы*/ } .column1, .column2, .column3{ width:30%; /*Ширина блоков с полями для ввода*/ margin-right:20px; /*Отступ справа между блоками*/ float:left; } .column4{ width:30%; /*Ширина блоков с кнопкой*/ margin:auto; padding-top:20px; } .clear{ clear:both; } /*Стили для сообщений об ошибке заполнения полей*/ .wpcf7-not-valid-tip{ background: rgba(255,255,255,0.5); line-height:1; margin-top:5px; padding:5px; } |
Что делать если что-то пошло не так?
Когда вы будете использовать эти варианты оформления вполне вероятно, что у вас они будут выглядеть не совсем так как у меня. Это обусловлено тем, что во многих темах изначально задаются стили для некоторых элементов формы.
Например если у вас не применяется цвет фона для какого то элемента, то вы пишете так:
Если это не помогло, то нужно более детально изучать особенности вашей темы.
На этом пожалуй всё! Пойду немного посплю, а то уже утро скоро :)
Если кто то знает способ как отучить себя работать по ночам и раньше ложиться спать – пишите комментарии. Буду благодарна за ваши советы.
Желаю вам успешной стилизации формы обратной связи! До новых встреч в следующих статьях.
Если хотите получать на почту мои новые статьи и обучающие видео – не забудьте подписаться на новости блога!
С уважением Юлия Гусарь















Спасибо большое за Ваш труд и бессонную ночь)
Изложено понятно. Применяю на практике)
Жду следующих новостей.
Вита, спасибо Вам большое за тёплые слова и за совет!
Добрый день! Подскажите пожалуйста как изменить цвет надписи шрифта во втором варианте. Много пробовала кодов не получается.
Здравствуйте, Алёна!
Вы имеете ввиду цвет надписи шрифта в полях ввода или на кнопке отправки?
Если полей ввода, то можно попробовать дописать в файл стилей в самом конце следующий код:
этот код сработал на текст который при вводе. А нужно поменять цвет подписи полей телефон и email
Здравствуйте, Алёна! Дайте, пожалуйста, ссылку на страницу с формой.
Цвет подписи который стоит видимо уже в теме очень плохо отображается его практически не видно. Т.е. не видно что это за поля и что там писать. Может вы еще подскажете пожалуйста))
Когда на сайте несколько форм, все классы нужно привязывать для каждой формы через id формы. На лендингах по три и более форм на одной странице делается и там без этого не обойтись, потому что формы применяются разной конфигурации.
Да. Всё верно! Только не классы нужно привязывать, а стили через ID.
Если классы одни и те же а формы разные — я это имел ввиду. Соответственно и стили для каждого ид будут разные.
Если у нас есть несколько форм и мы хотим чтобы оформление было одинаковое, то CSS стили прописываем для класса формы, а если нужно для каждой формы делать разное оформление, то прописываем их для ID формы.
Юлия, здравствуйте. В первом варианте видимо ошибка какая-то, после реализации формы на сайте, курсор просто не встает в поля имя и мейл. Т.е. они как бы неактивны, даже не подсвечиваются при выделении. В сообщение — без проблем. До этого много Ваших форм реализовал, все было в порядке. Подскажите, пожалуйста, может, я что-то не так делаю.
Здравствуйте, Александр! А у Вас есть возможность потестировать данный вариант оформления с другой темой? Возможно что то с темой. Дайте пожалуйста ссылку на страницу с этой формой.
Да, конечно. Вот ссылка: http://khramcov-dns0.myjino.ru/kontakty-2
Вечером попробую протестировать с другой темой, но это не вариант, заказчику нужна именно эта тема. Я хотел взять второй вариант, где все окна выстроены в одну линию, но там только поля your-name и your-message, когда я добавил your-textarea (это обязательно для заказчика) и назначил данному полю column2 (разбив 1 и 2 предварительно в настройках .css), вышло то же самое, что и у Вас.
Текстареа опустился ниже (как и задумано, собственно), но без пробела между верхними полями, т.е. текстареа как бы приклеился к верхним строчкам. Поиграюсь, конечно с отступом, просто Ваш первый вариант — это готовое решение)) Которое почему-то не заработало, в отличие от второго варианта.
1. Попробуйте вставить эту же форму на другую страницу и посмотрите как будут вести себя поля.
2. Попробуйте вставить эту же форму ещё раз. То есть будет идти 2 подряд.
3. Попробуйте изменить названия
Напишите мне когда вставите. Хочу глянуть как буду вести себя поля.
1. Вставил. Не помогло. Форма в разделе «Обо мне»
2. Аналогично
3. Речь шла об изменении классов? .cf-mes к примеру, сменил на .cf-mes1 — не помогло
А Вы классы только в форме меняли или и в форме и в CSS?
И там, и там, конечно
Попробуйте только в коде поменять. В CSS не меняйте. Стили не применятся, но для того чтобы понять причину нам это и нужно.
Я пробовал — ничего не менялось. Ничего страшного, другой плагин обратной связи поставил, проблема не решена, конечно, но сроки сдачи заказа поджимают)
Добрый день еще раз, Юлия)
Подскажите как правильно допилять форму №3, что бы она была адаптивненькой, а то как то не очень смотрится припросмотре с моб тел
Здравствуйте! Для класса .wrapper попробуйте задать ширину в процентах (width:98%;)
ммм… чет не получается.
Юлия, а возможно сделать так что бы строки переходили в столбец? Предположим задать им по -100px и что бы они как то выстроились в один столбец, на моб, или это сложно реализовать?
Для того, что бы поля стали друг под другом нужно задать для разрешения, при котором они будут перестраиваться следующее:
.column1, .column2, .column3{
width:100%; /*Ширина блоков с полями для ввода*/
margin-right:0px; /*Отступ справа между блоками*/
float:none;
}
Здравствуйте,Юлия. У меня все получилось по вашим обучающим урокам,правда слушала я их много раз пока во все вникла. Создала всплывающую форму и прописала стили,все ок. Спасибо вам огромное.
Только вот кнопка отправить сообщение не такая как обычно на сайте, не стандартная(((. Не подскажите как это можно исправить?
Спасибо.
Здравствуйте, Елена! Отлично! Спасибо за Ваш комментарий! Нужно чтобы Вы ссылку на свой сайт прислали, а точнее на страницу с этой кнопкой. Не видя проблемы трудно что то подсказать
Ещё раз здравствуйте, Юлия, прекрасные материалы, отличные комментарии, но к сожалению у меня почему то так и не получается после просмотра видео и после прочтения статьи выстроить чек боксы в 2 колонки и уменьшить ширину окон (кэш чистил)
Скорее всего проблема в том, что вы пишите стили не для тех классов. Я не могу вам ничего посоветовать не посмотрев ваши стили и код страницы.
Спасибо за классные уроки!
Чтобы ложиться спать вовремя нужно сначала ложиться поздно. Потом когда появятся круги под красными глазами, начнутся проблемы с памятью, апатия — тогда приходит понимание что здоровье важнее всего)))
Андрей, это Вы точно подметили! У меня сейчас как раз этап кругов под глазами :)
Приветствую Вас!
1. Как третий вариант сделать в один ряд ?
Здравствуйте! Как вариант, можно класс, показанный на скриншоте http://prntscr.com/mw18d0, перенести выше и задать для этих классов ширину не 30%, а 22% к примеру. Так же нужно убрать вот этот блок http://prntscr.com/mw19a4