Приветствую вас, дорогой друг!
Сегодня мы поговорим о том как осуществлять отправку прикрепленных файлов с формы обратной связи вашего сайта на WordPress.
Бывает, возникает необходимость когда вам нужно получить с сайта не просто какие-то текстовые данные от пользователя, а еще и добавить возможность отправлять прикрепленные файлы, это могут быть какие-то схемы, чертежи, отсканированные документы, заполненные анкеты или что-то еще.
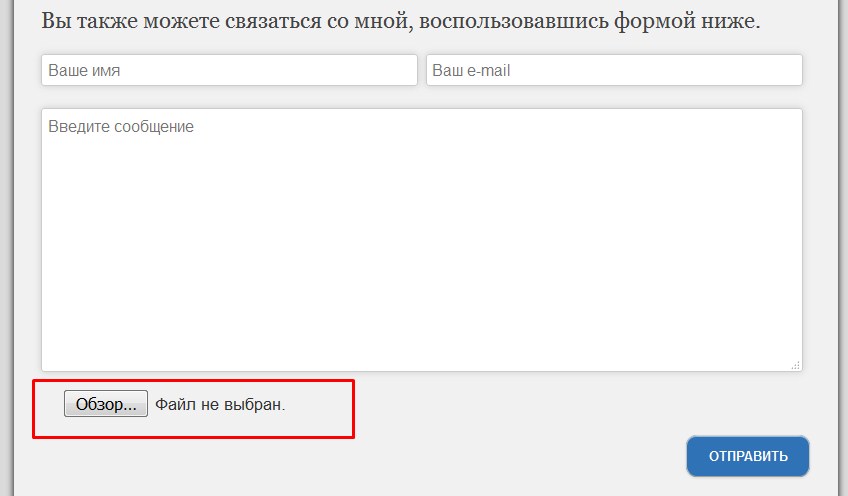
На сайте созданном на WordPress такая возможность реализуется достаточно просто, и выглядеть такая форма будет следующим образом.
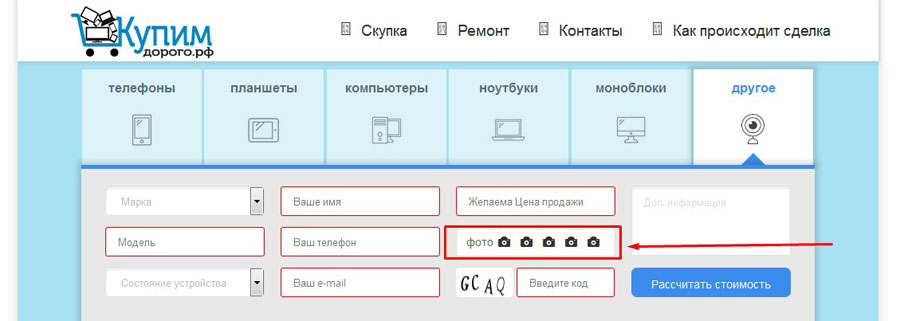
У вас будут идти обычные поля и специальная кнопка «Обзор», благодаря которой, пользователь сможет выбирать и прикреплять какие-то файлы к письму. При этом, таких кнопок вы можете добавить не одну, а несколько, например как на этом сайте:
Для реализации подобной формы нам понадобится плагин Contact Form7. Более подробно о его настройке я рассказывала в предыдущих статьях.
Вот ссылки на них:
Итак, переходим к настройке. Для этого нам понадобится проделать несколько шагов:
- 1.Переходим в административную часть сайта.
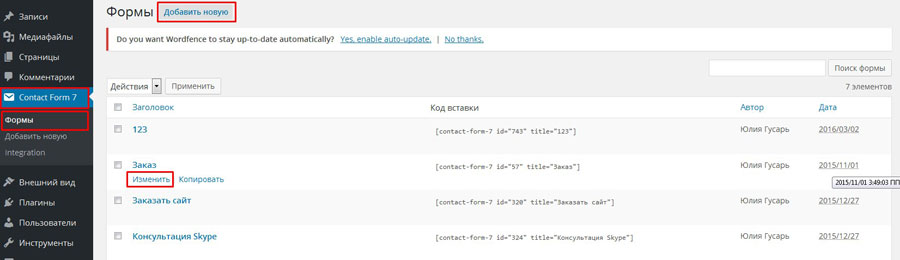
- 2.Находим здесь пункт меню «Contact Form 7» и выбираем подменю «Формы».
- 3. Далее, либо находим название формы, которую с нужным названием, и нажать на ссылку «Изменить» либо создаём новую нажав на кнопку «Добавить новую».
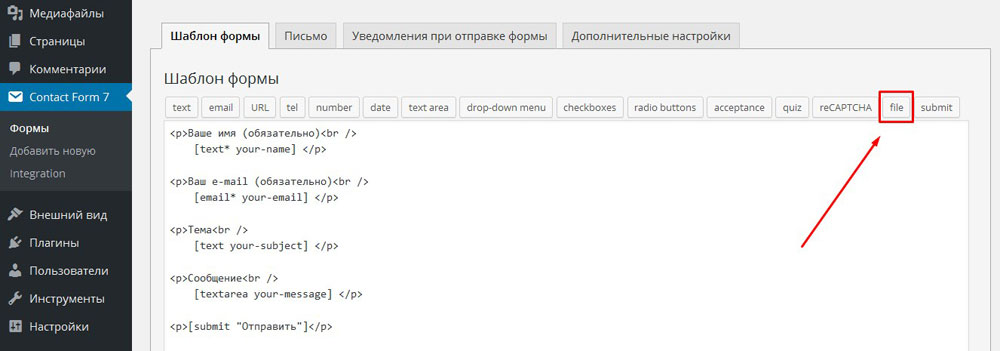
- 4.Теперь нам нужно поставить курсор в том месте, где мы хотим чтобы появилось поле для прикрепления файлов и находим кнопку «file» на панели генерирования полей.
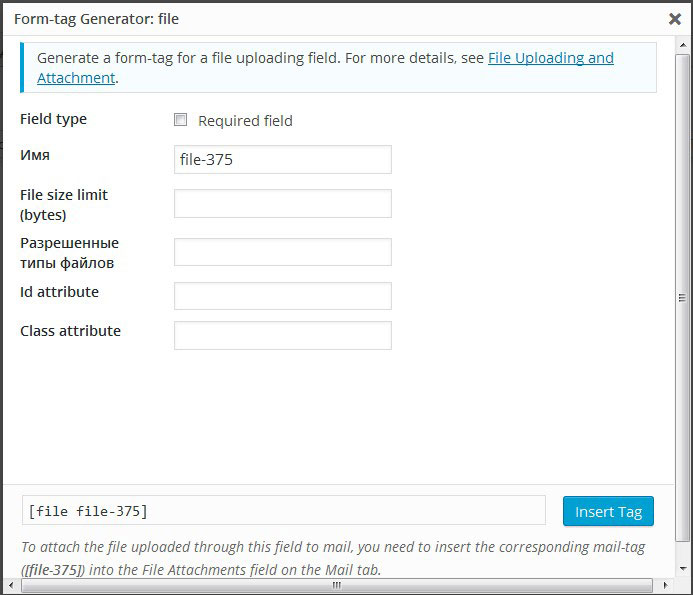
- 5.Задаём настройки.
- Required field — если вы хотите, чтобы ваше поле было обязательно для заполнения, и оно проверялось перед отправкой, вы ставите здесь галочку.
- Имя – в этом поле должно быть уникальное значение, поэтому его мы не трогаем.
Если вы создаете несколько кнопок сразу, то после создания каждой кнопки, вам нужно будет обязательно сохранять изменения. Иначе плагин будет вам генерировать поля с одинаковыми именами, и в результате ваша форма будет работать не корректно.
- File size limit (bytes) — здесь вы можете задать максимальный размер прикрепляемого файла. При этом, обратите внимание, что этот размер задается в байтах, т. е., например, если вы хотите задать максимальный размер файла 10 mb, то вам нужно сначала эти 10Мб перевести в байты, и потом, полученное значение записать в это поле.
- Разрешенные типы файлов — если вы предполагаете, что с вашего сайта пользователи будут отправлять только фотографии, то вы можете указать здесь наиболее распространенные расширения для картинок. Это могут быть: *.jpg, *.png, *.gif и т. д.
Это служит своего рода фильтром чтобы пользователи не могли слать вам всё подряд, включая всякий спам. - Id attribute и Class attribute – здесь можно задать для этого поля css-класс и идентификатор. Их целесообразно использовать в том случае, если вы хотите отдельно прописывать какие-то стили для этих полей, либо будете использовать их идентификаторы при написании скриптов.
- 6.После того как все настройки заданы нажимаем на кнопку «Insert Tag».
- 7.Теперь нам нужно обязательно сохранить изменения.
После сохранения, кнопка уже появиться на форме, но отправка файлов осуществляться не будет. Для того, что бы они могли нормально отправляться на ваш e-mail нам нужно задать еще некоторые настройки.
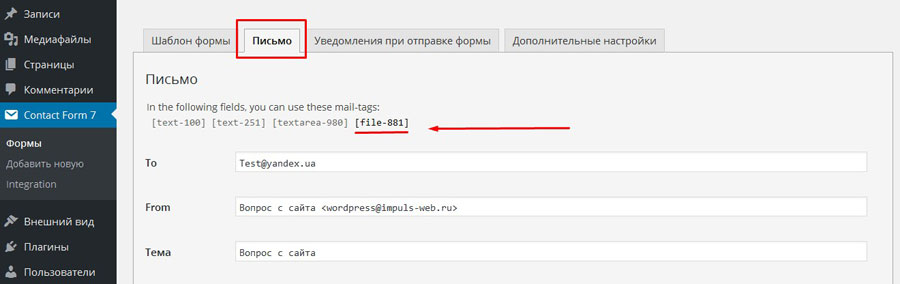
- 8.Возвращаемся к настройками нашей формы и переходим на вкладку письмо.
Здесь у нас в самом верху расположены шорткоды всех полей которые мы добавляли на нашу форму. Самое последнее поле, которое мы добавляли, это поле «file».
- 9.Далее нажимаем на кнопку «Сохранить». Обновляем страницу и проверяем работу формы.
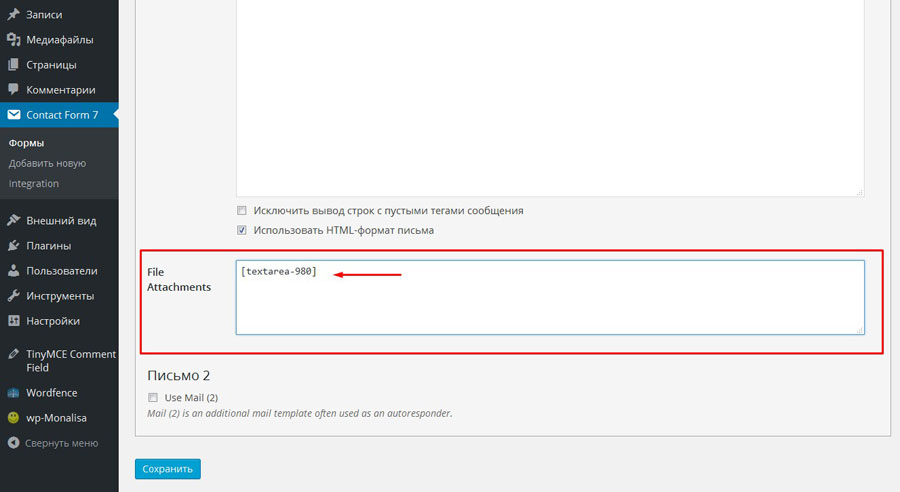
Нам нужно взять его шорткод, скопировать, спуститься вниз и найти поле «File attachments». Сюда нам нужно вставить скопированный шотркод, если вы этого не сделаете, отправленные пользователем файлы не будут доходить на ваш e-mail.
Теперь при отправке сообщения пользователь может прикрепить к письму файл нажав на кнопку «Обзор».
Вы также можете посмотреть видео инструкцию по данной теме:
На этом, пожалуй, всё. Если у вас возникли какие то вопросы или проблемы с настройкой, то вы можете задать их в комментариях.
Желаю вам успешного создания формы с прикреплёнными файлами!
Надеюсь, что ещё встретимся в моих будущих статьях. Подписывайтесь на новости блога и делитесь статьёй в соцсетях.
С уважением Юлия Гусарь



















Здравствуйте, Юлия!
Подскажите, а как можно реализовать отправку файлов с сайта (делаю сайт фотосалона) на опенкарте?
Подойдет ли Contact Form 7 ?
Спасибо.
Здравствуйте, Сергей!
Contact Form 7 работает только с WordPress. Для Opencart нужно искать отдельный модуль для реализации данной задачи.
Добрый день, Юлия!
Спасибо за Ваш обзор и статью.
Все работает кроме одного: в письме приходит файл с непонятным расширением…. картинки приходят а док и эксел нет
А Вы при генерации поля файла в «Разрешенные типы файлов» добавляете нужные Вам разширения? http://prntscr.com/e09sxw
Да…. все ка положено
Нужно более детально смотреть Ваш сайт и разбираться что там в чём проблема. Возможно с хостингом связано, возможно с самими плагином или конфликтует с одним из установленных плагинов, причин может быть много.
Отправка прикреплённых файлов с сайта WordPress -это тема
вот я все сделал так как надо файл отправляется у меня, но есть одна проблемка немогу отправить больше одного за раз! можно сделать так чтоб я смог отправит их много?
Уже отвечала на подобный комментарий к этой статье.
тема -Отправка прикреплённых файлов с сайта WordPressвот я все сделал так как надо файл отправляется у меня, но есть одна проблемка немогу отправить больше одного за раз! можно сделать так чтоб я смог отправит их много?
Да, можно. Для этого нужно добавить несколько плей для отправки прикреплённых файлов и на в кладке «Письмо» в соответствующее поле добавить несколько шорткодов для добавленных полей.
Важно! После добавления каждого поля сохранять настройки.
Юлия, подскажите есть ли возможность в WP реализовать отправку большого количества файлов большого размера, например 30 файлов по 15 мб. каждый за один раз ?
Спасибо.
Честно говоря, не сталкивалась с такой задачей. Думаю могут быть проблемы, связанные с весом файлов. На некоторых хостингах могут быть ограничения. Нужно пробовать. В ContactForm7 есть возможность отправки нескольких файлов с одной формы.
Вот через неё родимую и не получается, если файлы весят кб. Проблем и их до 10 проблем вроде как нет, а если мб. и их больше трёх выскакивает ошибка при отправки :(
Здравствуйте, Дмитрий! Проверьте не стоит ли у Вас в настройках плагина какие то ограничения по размеру файла. Так же имеет смысл уточнить у техподдержки хостинга о возможных ограничениях на отправку писем.
Спасибо, проверю
Юлия, здравствуйте!
Подскажите, а как удалить из формы перед отправкой файл? Предположим, пользователь решил отправить форму без вложенного файла — можно ли добавить какой-нибуль «крестик»?
Супер статья коротко и понятно спасибо автору!!!!!
Александр, спасибо большое! Успехов Вам!
А где прикрепленные файлы сохраняет плагин ? На сайте ? Или у хостинга ?
Здравствуйте, Юлия! С Рождеством! От всего сердца поздравляю с этим священным праздником. Огромное спасибо за статью и особенно за видео. Настроил отправку прикрепленных файлов с формы обратной связи без всяких проблем. Спасибо.
Александр, спасибо Вам большое за тёплые слова и за поздравление!
Вас так же с прошедшими праздниками! Здоровья, достатка и успехов во всех начинаниях!
Здравствуйте! Подскажите, пожалуйста, файл в форме прикрепляется, все отправляется. А в письме, которое приходит этого файла нет. Только текстовое поле и текст сообщения. Как быть?
Здравствуйте! А у Вас шорткод файла в поле File Attachments на вкладке «Письмо» точно вставлен?
http://prntscr.com/mi4sf3
Спасибо большое Юля. Уже не первый раз выручаете. Благодарю!!!
Андрей, и Вам спасибо! Удачи Вам!
Как отследить событие привязки фаила, для редактирования кнопки, и т.д. (изменение оформления в зависимости от того прикреплен фаил или нет)
К сожалению, не подскажу Вам с этим!
Спасибо! Помогли!
Спасибо, Роман!