Приветствую Вас, дорогой читатель моего блога.
Сегодня я покажу вам как очень быстро и просто изменить внешний вид contact form 7, что бы она стала более привлекательной.
Навигация по статье:
Изначально Сontact Form7 выглядит достаточно невзрачно. К счастью это поправимо! Для изменения внешнего вида этой формы мы с вами можем воспользоваться либо специальным плагином, либо прописать в файл style.css нашей темы несколько своих стилей.
Обзор плагина Сontact Form7 Style
Итак, начнем с плагина. Устанавливать мы будем плагин Сontact Form7 Style. Переходим в консоль нашего сайта, далее выбираем здесь Плагины -> Добавить новый. В поле поиска вводим название плагина и нажимаем Enter , далее кнопка установить, а затем активируем плагин.
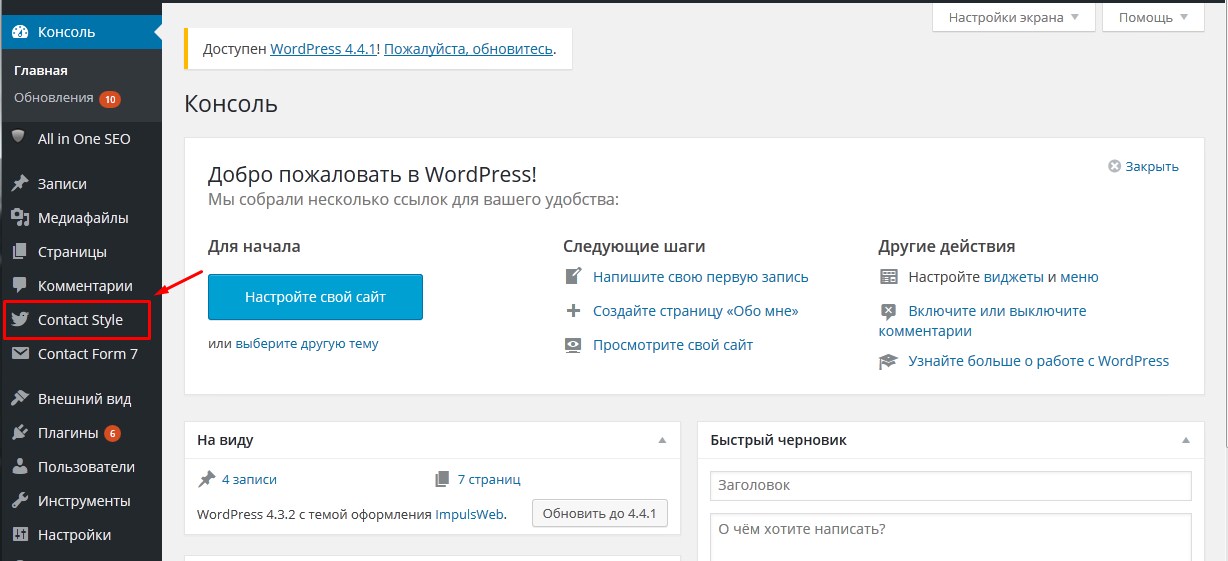
Теперь в боковом меню нашей панели управления сайтом появился отдельный пункт Contact Style.
Данный плагин изначально содержит в себе несколько готовых шаблонов которые можно сразу использовать на своем сайте.
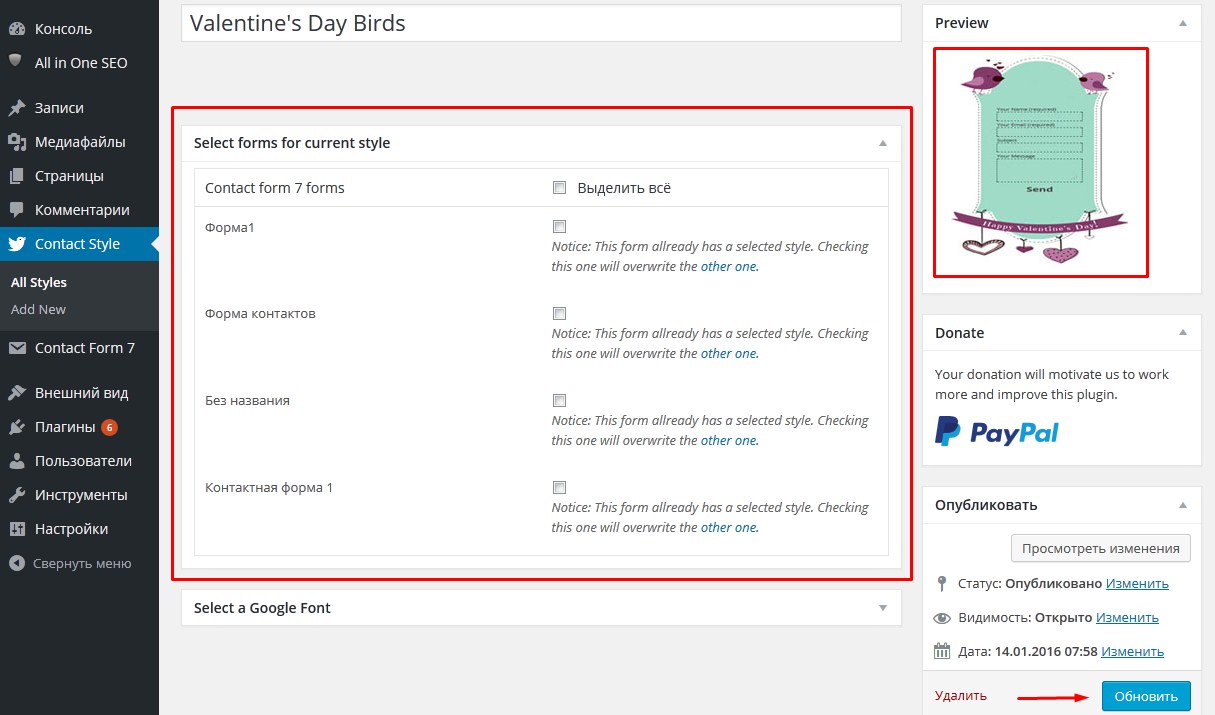
Для того чтобы применить какой то стиль оформления, вы нажимаете либо на ссылку с названием этого стиля, либо на кнопку изменить. Открывается окно настроек данного стиля. Из настроек здесь мы можем выбрать к какой именно форме обратной связи мы хотим применить этот стиль.
После того, как вы все выставили нажимаем на кнопку «Обновить».
Меняем внешний вид Contact Form7 при помощи собственного стиля.
Для этого переходим в пункт Сontact Form7 Style ->Add new. Сразу же вводим название нашего стиля.
И переходим к заданию стилей.
Стили для формы
form Background – цвет всей формы.
form widht — это ширина формы. По умолчанию стоит 100%, если вас это не устраивает, вы можете задать ширину в пикселях, например 600.
form box sizing — определяет алгоритм расчета ширины и высоты того ил иного элемента на странице. Рекомендую оставить по умолчанию.
form border widht — толщина границы нашей формы, задаётся в пикселях.
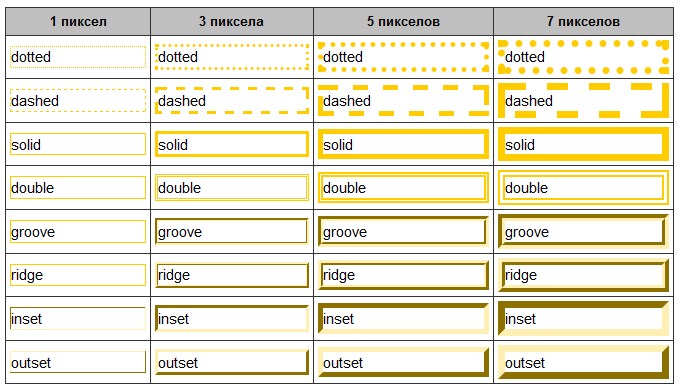
form border style — определяет стиль границы нашей формы.
Здесь возможно несколько вариантов:
- none — граница отсутствует;
- solid — сплошная линия;
- doted — пунктирная граница;
- double — двойная линия;
- groove — эффект вогнутости границы;
- ridge — эффект выпуклости границы;
- inset — эффект вдавленности формы;
- outset — эффект выпуклости формы.
form padding — внутренний отступ, расстояние от границы формы до внутренних элементов формы, т.е. до всех надписей, полей и т.д. Рекомендую устанавливать хотя бы пикселе 20, потому, что изначально элементы прилипают к границе формы, это выглядит не очень красиво.
form margin — это внешний отступ, т.е. это отступ от границ вашей формы до каких-то внешних элементов, который окружают форму.
form border color — цвет границы формы.
form border radius — определяет радиус скругления углов. Задается в пикселях.
form line height — высота строк в форме или междустрочный интервал, задаётся в пикселях.
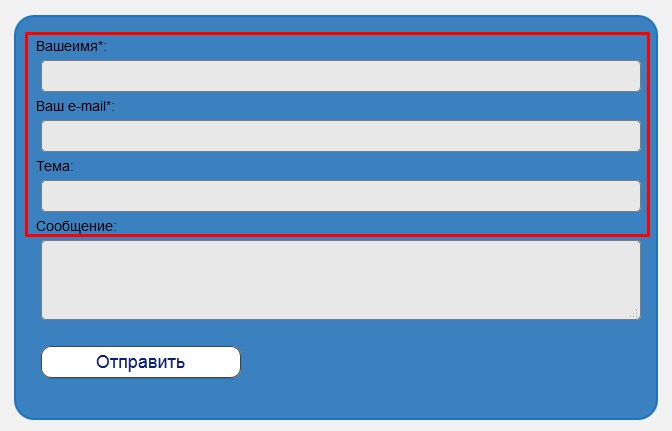
Стили для полей ввода
input background – цвет фона полей.
input color — цвет текста который будет отображаться внутри полей.
input border color — цвет границы полей ввода.
input font size — размер шрифта.
input line height — высота строки.
input border widht — ширина границы поля ввода.
input border style — стиль границы поля ввода.
input border radius — скругление углов поля ввода.
input font style — стиль текста, отображаемого в полях ввода.
Можно задать:
- default — стиль по умолчанию;
- normal — обычный;
- italic — курсив;
- oblique — жирный.
input font weight — жирность шрифта.
- default — стиль по умолчанию;
- normal — обычный;
- bold — жирный;
- bolder — более жирный;
- lighter — тоньше;
- initial — исходный;
- inherit — это наследование, т.е. будут наследоваться стили родительского элемента. Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal».
input width — ширина поля для ввода текста. По умолчанию задается 100%. Если Вам нужно задать в пикселях — ставите в пикселях.
input box sizing — оставляем по умолчанию.
input height — высота полей ввода.
input padding — внутренний отступ от границы поля ввода текста до текста.
input margin — внешний отступ.
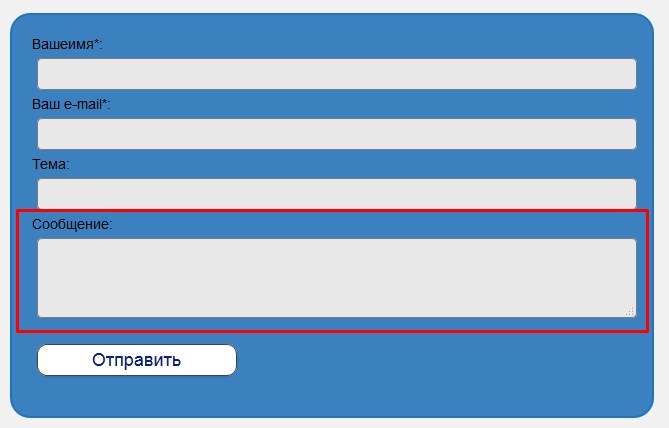
Изменяем внешний вид для текстового поля
textarea background color — цвет фона.
textarea height — высота поля для ввода сообщения.
textarea widht — ширина поля
textarea box sizing – алгоритм расчёта ширины и высоты элементов (оставляем стандартные)
textarea border-size — толщина границы
textarea border color – цвет границы
Стили меток
Помимо полей ввода и других элементов на нашей форме также могут содержаться метки, которые позволяют нам выводить какой-то текст рядом с полем ввода. По умолчанию в форме метки не используются, Вы можете их добавлять через генерирование отдельных полей. В плагине Сontact Form 7 Style можно изменять стили для этих меток.
Прямо под блоком, где мы задавали стили для поля Textarea есть блок стилей для меток. Здесь мы можем изменит стиль шрифта, его толщину, его размер, а также высоту строки, и цвет.
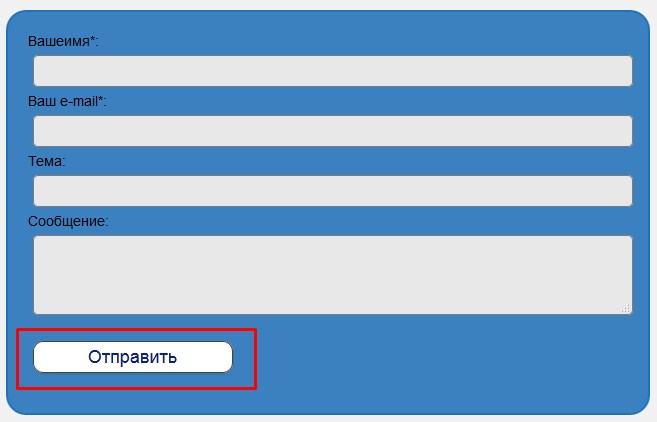
Стили для кнопки отправки сообщения.
submit button width — ширина кнопки.
submit button box sizing — оставляем по умолчанию.
submit button height — высота кнопки.
submit button border radius — скругленные углы.
submit button font size — размер шрифта текста на кнопке.
submit button line height — высота строки на нашей кнопке (междустрочный интервал).
submit button border width — толщина границы кнопки.
submit button border style — стиль границы.
submit button color — цвет текста кнопки.
submit button background — цвет фона кнопки.
Вот и все стили, которые мы с Вам задали, помимо это здесь есть еще css-редакторы в котором Вы можете вписать какие-то определенные классы, прописывать для них свойства, и это все будет применяться.
Не забудьте нажать кнопку «Обновить» после того как все стили будут заданы.
Изменяем внешний вид Contact Form 7 без плагина.
Если вы хоть немного разбираетесь в CSS то легко сможете изменить внешний вид формы Contact Form 7 и без плагина. Для этого вам достаточно знать какой класс за что отвечает.
Значения классов для Contact Form 7
.wpcf7-form — контейнер формы, можно также использовать .wpcf7
.wpcf7-form input — поля для ввода имени, темы и т.д., а также кнопка «Отправить»
.wpcf7-form input[type=»text»] – только поля для ввода текста и темы (могут быть и другие в случае если вы добавляли свои поля)
.wpcf7-form input[type=»email»] – поле для ввода email
.wpcf7-form input[type=»submit»] или .wpcf7-submit – кнопка отправки
Для редактирование подписей полей можно использовать .wpcf7-form или .wpcf7
. wpcf7-response-output – вывод уведомлений об отправке сообщения
Для того чтобы применить стиль только для какой то конкретной формы необходимо вычислить её идентификатор и прописать его перед названием класса.
Например:
|
1 2 3 |
#wpcf7-f159-p29-o1 .wpcf7-form { width:700px; } |
Если у вас остались какие то вопросы, то советую посмотреть видеоинструкцию, которую я для вас подготовила.
На этом пожалуй всё :)
Надеюсь что данная статья была для вас полезна. Если вас заинтересовала тема изменения внешнего вида Contact Form 7 без плагина, то обязательно почитайте эту статью. В ней я предлагаю несколько уже готовых стилей оформления Contact Form 7 , которые вы можете использовать для своего сайта просто вставив сss код в файл стилей Вашей темы.
Вот теперь точно всё! Удачной вам стилизации Contact Form 7 !
С уважением Юлия Гусарь






















Наконец-то я теперь знаю как легко менять стили этой формы. Спасибо!
Юлия, спасибо за ваш труд. Приятно читать работу специалиста. Очень подробно и понятно. Все получилось. Немного поэксперементировал, но оно того стоило. Отличная на мой взгляд и на моем сайте форма получилась. Еще раз благодарен и спасибо за данную статью.
Михаил, очень рада что Вам помогла моя статья! Спасибо Вам за добрые слова :)
Огромное количество благодарностей Вам за эту статью! Мне, как начинающему, пришлось перелопатить тонну материала в поисках простых способов изменения гигантоманских форм обратки,пока нашёл этот мануал. На нём остановился,изменил и радуюсь. СПАСИБО!!!

Юрий, рада что смогла помочь !
!
Желаю Вам успехов в работе над Вашим сайтом!
Здравствуйте, у меня вопрос — как узнать полное id своей формы
[contact-form-7 404 "Not Found"] это шорткод
Я о том id который вы вводили, для того чтобы применить стили к конкретной форме, а не ко всем
CSS
#wpcf7-f159-p29-o1 .wpcf7-form {
width:700px;
}
Здравствуйте, Евгений!
Для этого лучше воспользоваться инспектором кода, который сейчас есть практически в любом из наиболее популярных браузеров. Сейчас готовлю для вас статью на эту тему, так как коротко ответить на этот вопрос не получится .
.
Она будет опубликована завтра (30.03.2016)
Если будут вопросы — задавайте в комментариях.
Спасибо за ответ. Я сам уже разобрался, но думаю статья будет полезна остальным пользователям
Плагин Contact Form 7 позволяет создавать множество разных форм для отправки результатов на ваш электронный ящик. Настройке поддаётся абсолютно всё внешний вид формы, порядок полей, название надписей, формат электронных сообщений, выбор получателей ответов. В общем, плагин действительно очень функциональный и классный.
Юлия, а как горизонтально расположить поля в Contact Form 7 ?
Хочу мне нужна форма в виде таблицы из 5 столбцов в несколько строк.
Для этого их нужно либо оборачивать в блоки div и задавать им в CSS свойства width:20%; float:left;, либо при создании каждого поля задавать ему класс и потом для этого класса задавать width:20%;. Вот статьи по стилизации Contact form 7:
1. Готовые стили для Contact Form 7
2. Изменяем стили для contact form 7. Три готовых решения
Здравствуйте, никак не получаетя сделать высоту для textarea, значение height не работает…в чем может быть проблема???
Здравствуйте, Антон! Нужно более детально смотреть Ваш сайт. Скорее всего проблема в стилях темы.
Юлия, скажите пожалуйста, как сделать прозрачную форму обратной связи! Ни где не могу найти все пересмотрел, но не получается ни чего найти. Пожалуйста ПОМОГИТЕ!!»
Здравствуйте! Я не совсем поняла что Вы имеете ввиду под прозрачной формой, но в CSS для задания уровня прозрачности есть свойство opacity. Например так
.wpcf7{
opacity: 0.5;
}
Значение меняется от 0 до 1.
Можете описать более подробно или показать конкретный пример с прозрачной формой?
}
Юля добрый день. Позвольте спросить. Для вывода «читайте также» вы использовали плагин? если да, подскажите какой? Спасибо, очень оригинально.
Здравствуйте! К сожалению так и не получилось найти хороший плагин для вывода подобных статей. Пришлось делать кодом.
Добрый день. К сожалению не понятно, как все таки разместить две разные формы на одной странице
вернее у меня одна форма вертикальная
а вторая горизонтальная и я не могу прописать для второй формы горизонтальное положение.
К тому же прочла, что id меняется в зависимости от страницы.Тогда как массово прописать?
Здравствуйте! Не могли бы вы схематически, или на примере показать, как вы хотите разместить формы?
У вас здесь есть пример
я пыталась его адаптировать, так как вертикальная форма у меня уже стоит
но почему то стили ложатся вообще на весь сайт.
Тяжело ответить, не посмотрев код. Скорее всего вы задаете стили не для тех классов.
Юлия, здравствуйте!
Чет мучался, так и не получилось применить стили чрез -css
Вставлял вот этот код:
И никаких изменений в стиле формы. Дочерняя тема, пробовали и в основную добавлять стили, результата нет.
Может подскажите куда копать?
В общем сел за плагин CF7 стайл и возник еще вопрос… как убрать шторку растягивания формы для текста?
В общем, стили написаны правильно. Если классы совпадают с заданными для элементов, то все должно работать. Попробуйте для какого-то элемента формы задать красную рамку:
border:1px solid red!important;
Если вы правильно обращаетесь к элементу, рамка появиться, а если нет, то вы пишите стили не для того класса.
С одним разобрался.
Спасибо за подсказку!)
В общем тема- BeTheme, получается id-стили надо добавлять в элементах, через просто css почему то не хочет отображать.
Хотя возможно в самой форме ошибка? \Оставлю код мб кому-то пригодится.
Благодарю за такую быструю реакцию)
Юлия, а по поводу уголка за который можно растянуть форму как убрать?
Честно говоря, мне ни когда не приходилось убирать этот уголок. Но если вы зададите для .wpcf7-textarea максимальную высоту , например:
.wpcf7-textarea{
max-height:200px!important;
}
То больше, чем на заданное значение растянуть поле не получится.
Большое спасибо, Юлия!)
Не за что)
Ссылочка ваша на форму входа перекидывает
Извините, эта ссылка не для вас была. Сама не пойму откуда она взялась.
пробовали делать фон из картинки? у меня почему-то не вставляется…
У меня получается поставить. Попробуйте задать фон для классы блока в котором находится форма.
всем привет!
а как привязать емеилы к выпадающему списку адресатов получателей?
спасибо!
Для этого можно в поле «Кому» вставить шорткод поля select, в котором у Вас выпадающий список с e-mail выводится
Юлия, добрый день!
Настроил форму с помощью Сontact Form7 Style. При смене шаблона сайта, форма CF7 искажается. Меняются шрифты, расстояния между полями и др. Как сделать что бы форма CF7 была постоянной и не менялась при смене шаблона сайта?
Здравствуйте, Юлия!
Скажите пожалуйста, все стили CSS прописываются исключительно в Теме style.css? У меня тема Costomizr. Всё что туда вставляю, не работает.
Здравствуйте, Вадим! Посмотрите вот эту статью //impuls-web.ru/pochemu-ne-rabotayut-css-stili/
Возможно там есть решение Вашей проблемы.
Добрый день! Спасибо за отличную статью!
Только вот нигде не найду как изменить вид кнопки для закрытия формы (н-р, человек открыл форму, но передумал отправлять). Хочу изменить на крестик в правом верхнем углу, вместо слова «ЗАКРЫТЬ» (как у меня) в левом нижнем углу.
Здравствуйте, Елена! За кнопку «закрыть» отвечает на ContactForm7, а плагин для создания всплывающих окон, который Вы используете. Посмотрите настройки этого плагина, возможно там это можно изменить.
Добрый день, Юлия с недавнего времени CF_7 выходит за границы всплывающего окна, не сталкивались с таким? http://prntscr.com/n3udkw
Здравствуйте! А это только в этой теме так или с другими темами тоже она так себя ведёт? Есть подозрение что конфликтует со стилями темы.
Astra+cf7+Popup Maker, причём cf7 менял на другую форму всё равно едет/
Удалил их, поставил другой попап и другую форму