–Я—А–Є–≤–µ—В—Б—В–≤—Г—О –≤–∞—Б –љ–∞ —Б–∞–є—В–µ Impuls-Web!
–Т –і–∞–љ–љ–Њ–є —Б—В–∞—В—М–µ –Љ—Л –њ–Њ–≥–Њ–≤–Њ—А–Є–Љ –Њ —В—А–µ–љ–і–∞—Е –≤–µ–± –і–Є–Ј–∞–є–љ–∞ –љ–∞ 2017, –∞ —В–∞–Ї–ґ–µ —В—А–µ–љ–і–∞—Е —А–∞–Ј—А–∞–±–Њ—В–Ї–Є —Б–∞–є—В–Њ–≤. –Ь–љ–Њ–≥–Є–µ –Є–Ј —Н—В–Є—Е —В—А–µ–љ–і–Њ–≤ –±—Л–ї–Є –∞–Ї—В—Г–∞–ї—М–љ—Л –љ–∞ –њ—А–Њ—В—П–ґ–µ–љ–Є–Є 2016 –≥–Њ–і–∞, –Є –≤ 2017 –Њ–љ–Є –њ—А–Њ–і–Њ–ї–ґ–∞—В —Б–≤–Њ–µ —А–∞–Ј–≤–Є—В–Є–µ.
–ѓ —Г—Б–ї–Њ–≤–љ–Њ —А–∞–Ј–і–µ–ї–Є–ї–∞ –≤—Б–µ —В—А–µ–љ–і—Л –љ–∞ –і–≤–µ –Ї–∞—В–µ–≥–Њ—А–Є–Є:
- 1.–Ґ–µ—Е–љ–Є—З–µ—Б–Ї–Є–µ –Љ–Њ–Љ–µ–љ—В—Л –њ–Њ —А–∞–Ј—А–∞–±–Њ—В–Ї–µ —Б–∞–є—В–Њ–≤
- 2.–Ґ—А–µ–љ–і—Л –≤–µ–±-–і–Є–Ј–∞–є–љ–∞ 2017
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
–Ґ–µ—Е–љ–Є—З–µ—Б–Ї–Є–µ –Љ–Њ–Љ–µ–љ—В—Л –њ–Њ —А–∞–Ј—А–∞–±–Њ—В–Ї–µ —Б–∞–є—В–Њ–≤
–Ґ—А–µ–љ–і –±–µ–Ј–Њ–њ–∞—Б–љ–Њ—Б—В–Є.
–Т –њ–µ—А–≤—Г—О –Њ—З–µ—А–µ–і—М —Н—В–Њ –Ї–∞—Б–∞–µ—В—Б—П SSL-—Б–µ—А—В–Є—Д–Є–Ї–∞—В–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ –њ–Њ–Ј–≤–Њ–ї—П—О—В –Њ—Б—Г—Й–µ—Б—В–≤–ї—П—В—М –њ–µ—А–µ–і–∞—З—Г –і–∞–љ–љ—Л—Е –≤ –Ј–∞—И–Є—Д—А–Њ–≤–∞–љ–љ–Њ–Љ –≤–Є–і–µ. –С–Њ–ї–µ–µ –њ–Њ–і—А–Њ–±–љ–Њ –Њ–± —Н—В–Њ–Љ –≤—Л –Љ–Њ–ґ–µ—В–µ —Г–Ј–љ–∞—В—М –Є–Ј —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В–µ–є:
–Э—Г–ґ–µ–љ –ї–Є SSL-—Б–µ—А—В–Є—Д–Є–Ї–∞—В –і–ї—П —Б–∞–є—В–∞?
–Ъ–∞–Ї –њ–Њ–ї—Г—З–Є—В—М –±–µ—Б–њ–ї–∞—В–љ–Њ SSL-—Б–µ—А—В–Є—Д–Є–Ї–∞—В –і–ї—П —Б–∞–є—В–∞?
–Ъ–∞–Ї –њ–Њ–ї—Г—З–Є—В—М SSL —Б–µ—А—В–Є—Д–Є–Ї–∞—В?
–Ъ–∞–Ї —Г—Б—В–∞–љ–Њ–≤–Є—В—М SSL-—Б–µ—А—В–Є—Д–Є–Ї–∞—В –љ–∞ —Е–Њ—Б—В–Є–љ–≥?
–Ъ–∞–Ї —Б–і–µ–ї–∞—В—М –Ј–µ—А–Ї–∞–ї–Њ –і–ї—П —Б–∞–є—В–∞ —Б SSL-—Б–µ—А—В–Є—Д–Є–Ї–∞—В–Њ–Љ?
–Э–∞—Б—В—А–∞–Є–≤–∞–µ–Љ —А–µ–і–Є—А–µ–Ї—В —Б http –љ–∞ https
–°–Ї–Њ—А–Њ—Б—В—М –Ј–∞–≥—А—Г–Ј–Ї–Є —Б–∞–є—В–∞.
–≠—В–Њ—В —В—А–µ–љ–і –љ–∞–±–Є—А–∞–µ—В —Б–≤–Њ—О –∞–Ї—В—Г–∞–ї—М–љ–Њ—Б—В—М –љ–∞ –њ—А–Њ—В—П–ґ–µ–љ–Є–Є –њ–Њ—Б–ї–µ–і–љ–Є—Е –љ–µ—Б–Ї–Њ–ї—М–Ї–Є—Е –ї–µ—В, –Є 2017 –≥–Њ–і –љ–µ –±—Г–і–µ—В –Є—Б–Ї–ї—О—З–µ–љ–Є–µ–Љ. –Ґ–Њ –µ—Б—В—М, –µ—Б–ї–Є –≤—Л —Е–Њ—В–Є—В–µ, —З—В–Њ –±—Л –≤–∞—И —Б–∞–є—В –∞–Ї—В–Є–≤–љ–Њ —А–∞–Ј–≤–Є–≤–∞–ї—Б—П –Є –њ—А–Њ–і–≤–Є–≥–∞–ї—Б—П –≤ –њ–Њ–Є—Б–Ї–Њ–≤—Л—Е —Б–Є—Б—В–µ–Љ–∞—Е, —В–Њ –≤–∞–Љ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ —А–∞–±–Њ—В–∞—В—М –љ–∞–і —Г–Љ–µ–љ—М—И–µ–љ–Є–µ–Љ –≤—А–µ–Љ–µ–љ–Є –Ј–∞–≥—А—Г–Ј–Ї–Є —Б—В—А–∞–љ–Є—Ж –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞.
–Р–і–∞–њ—В–Є–≤–љ—Л–є –і–Є–Ј–∞–є–љ.
–Я—А–Є—З–µ–Љ, –Њ–±—А–∞—Й–∞—О –≤–∞—И–µ –≤–љ–Є–Љ–∞–љ–Є–µ, —З—В–Њ –љ–µ –Љ–Њ–±–Є–ї—М–љ–∞—П –≤–µ—А—Б–Є—П —Б–∞–є—В–∞, –∞ –Є–Љ–µ–љ–љ–Њ –∞–і–∞–њ—В–Є–≤–љ—Л–є –≤–µ–±-–і–Є–Ј–∞–є–љ! –Ґ–Њ –µ—Б—В—М, –Ї–Њ–≥–і–∞ —Г –≤–∞—Б –µ—Б—В—М –Њ–і–Є–љ —Б–∞–є—В, –Њ–і–љ–∞ —В–µ–Љ–∞, –Є–ї–Є –Њ–і–Є–љ —И–∞–±–ї–Њ–љ, –Є —Н—В–Њ—В —И–∞–±–ї–Њ–љ –њ–Њ–і—Б—В—А–∞–Є–≤–∞–µ—В—Б—П –њ–Њ–і —А–∞–Ј–Љ–µ—А —Н–Ї—А–∞–љ–∞ —Г—Б—В—А–Њ–є—Б—В–≤–∞, —Б –Ї–Њ—В–Њ—А–Њ–≥–Њ –Ј–∞—Е–Њ–і–Є—В –њ–Њ—Б–µ—В–Є—В–µ–ї—М. –Х—Б–ї–Є –≤ 2015 вАУ 2016 –≥–Њ–і—Г –љ–∞–ї–Є—З–Є–µ –∞–і–∞–њ—В–Є–≤–љ–Њ–≥–Њ –і–Є–Ј–∞–є–љ–∞ –і–ї—П —Б–∞–є—В–∞ –±—Л–ї–Њ –ґ–µ–ї–∞—В–µ–ї—М–љ–Њ, —В–Њ –≤ 2017 —Н—В–Њ –±—Г–і–µ—В —Г–ґ–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ—Л–Љ.
–Ь–Є–љ–Є–Љ–∞–ї–Є–Ј–Љ.
–Ь–Є–љ–Є–Љ–∞–ї–Є–Ј–Љ –љ–µ —В–Њ–ї—М–Ї–Њ –≤ –≤–µ–±-–і–Є–Ј–∞–є–љ–µ, –љ–Њ –Є –≤ –љ–∞–њ–Њ–ї–љ–µ–љ–Є–Є –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞. –Ґ–Њ –µ—Б—В—М, –Ї–Њ–љ—В–µ–љ—В, –Ї–Њ—В–Њ—А—Л–є –≤—Л —А–∞–Ј–Љ–µ—Й–∞–µ—В–µ –і–Њ–ї–ґ–µ–љ –±—Л—В—М –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ —Г–ґ–∞—В –њ–Њ –Њ–±—К–µ–Љ—Г –Є —Б—В—А—Г–Ї—В—Г—А–Є—А–Њ–≤–∞–љ.
–Ы–µ–љ–Є–≤–∞—П –Ј–∞–≥—А—Г–Ј–Ї–∞.
–Х—Б–ї–Є –љ–∞ –≤–∞—И–µ–Љ —Б–∞–є—В–µ –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–Њ –Љ–љ–Њ–ґ–µ—Б—В–≤–Њ —А–∞–Ј–ї–Є—З–љ—Л—Е –Љ–∞—В–µ—А–Є–∞–ї–Њ–≤, –Ї –њ—А–Є–Љ–µ—А—Г, —Н—В–Њ –Љ–Њ–≥—Г—В –±—Л—В—М –љ–Њ–≤–Њ—Б—В–Є –Є–ї–Є —В–Њ–≤–∞—А—Л, —В–Њ —З–µ–ї–Њ–≤–µ–Ї—Г –љ–µ –љ—Г–ґ–љ–Њ –њ–µ—А–µ—Е–Њ–і–Є—В—М –љ–∞ —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–∞–љ–Є—Ж—Г. –Ґ–∞–Ї–∞—П –ї–µ–љ–Є–≤–∞—П –Ј–∞–≥—А—Г–Ј–Ї–∞ —Б–µ–є—З–∞—Б –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П –≤ –±–Њ–ї—М—И–Є–љ—Б—В–≤–µ —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В–µ–є, –Ї–Њ–≥–і–∞ –≤—Л –њ—А–Њ–ї–Є—Б—В—Л–≤–∞–µ—В–µ –і–Њ –Ї–Њ–љ—Ж–∞ —Б—В—А–∞–љ–Є—Ж—Л, —Г –≤–∞—Б –њ–Њ–і–≥—А—Г–ґ–∞–µ—В—Б—П —Б–ї–µ–і—Г—О—Й–∞—П –њ–∞—А—В–Є—П –Ї–Њ–љ—В–µ–љ—В–∞.
–Ь–Є–Ї—А–Њ–≤–Ј–∞–Є–Љ–Њ–і–µ–є—Б—В–≤–Є–µ — —Н—В–Њ –Ї–Њ–≥–і–∞ —Б–∞–є—В —А–µ–∞–≥–Є—А—Г–µ—В –љ–∞ –љ–µ–Ј–љ–∞—З–Є—В–µ–ї—М–љ—Л–µ –і–µ–є—Б—В–≤–Є—П –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П, —В–∞–Ї–Є–µ –Ї–∞–Ї –љ–∞–≤–µ–і–µ–љ–Є–µ –љ–∞ –Ї–љ–Њ–њ–Ї—Г –Є–ї–Є –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ, —Б–Ї—А–Њ–ї–Є–љ–≥, –љ–∞–ґ–∞—В–Є–µ –љ–∞ –Ї–љ–Њ–њ–Ї—Г –Є —В.–і.
–Э–∞–њ—А–Є–Љ–µ—А:
- 1.–Я—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є —Г–Ї–∞–Ј–∞—В–µ–ї—П –Љ–Є—И–Ї–Є –љ–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ, –њ—А–Њ–Є—Б—Е–Њ–і–Є—В —Б–Љ–µ–љ–∞ —Ж–≤–µ—В–µ –Є–ї–Є –µ–≥–Њ —Г–≤–µ–ї–Є—З–µ–љ–Є–µ
- 2.–Я—А–Є –њ—А–Њ–Ї—А—Г—В–Ї–µ –Ї–∞–Ї–Є–µ-—В–Њ —Н–ї–µ–Љ–µ–љ—В—Л –Љ–Њ–≥—Г—В –∞–љ–Є–Љ–Є—А–Њ–≤–∞–љ–Њ –њ–Њ—П–≤–ї—П—В—М—Б—П, –љ–Њ –∞–љ–Є–Љ–∞—Ж–Є—П –і–Њ–ї–ґ–љ–∞ –±—Л—В—М –Њ—З–µ–љ—М –ї–µ–≥–Ї–Њ–є –Є –љ–µ–љ–∞–≤—П–Ј—З–Є–≤–Њ–є
- 3.<–Р–љ–Є–Љ–∞—Ж–Є—П –њ—А–Є –Ї–ї–Є–Ї–µ –љ–∞ –Ї–љ–Њ–њ–Ї—Г/li>
- 4.–Р–љ–Є–Љ–∞—Ж–Є—П –њ—А–Є –Ї–ї–Є–Ї–µ –љ–∞ –њ—Г—Б—В–Њ–Љ –Љ–µ—Б—В–µ
- 5.–Т—Б–µ–≤–Њ–Ј–Љ–Њ–ґ–љ—Л–µ –њ—А–Њ–≥—А–µ—Б—Б–±–∞—А—Л, –њ–Њ–Ї–∞–Ј—Л–≤–∞—О—Й–Є–µ –њ—А–Њ—Ж–µ—Б—Б –Ј–∞–≥—А—Г–Ј–Ї–Є –Є–ї–Є –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –њ—А–Њ—Б–Љ–Њ—В—А–µ–љ–љ–Њ–≥–Њ –Ї–Њ–љ—В–µ–љ—В–∞
–Т—Б–µ —Н—В–Є —Н—Д—Д–µ–Ї—В—Л –њ–Њ–Ј–≤–Њ–ї—П—О—В —Г–≤–µ–ї–Є—З–Є—В—М —Б—В–µ–њ–µ–љ—М –≤–Њ–≤–ї–µ—З–µ–љ–љ–Њ—Б—В–Є –≤–∞—И–µ–≥–Њ –њ–Њ—Б–µ—В–Є—В–µ–ї—П.
–Ш–љ—В–µ—А–∞–Ї—В–Є–≤–љ—Л–µ —Б–∞–є—В—Л.
–Ъ–Њ–≥–і–∞ –і–ї—П –њ–Њ—Б–µ—В–Є—В–µ–ї—П, –њ–Њ–њ–∞–і–∞—О—Й–µ–≥–Њ –љ–∞ –≤–∞—И —Б–∞–є—В, –≤—Л—Б—В—А–∞–Є–≤–∞–µ—В—Б—П —Ж–µ–ї–∞—П —Ж–µ–њ–Њ—З–Ї–∞ –Ї–∞—Б–∞–љ–Є–є —Б –і–∞–љ–љ—Л–Љ —Б–∞–є—В–Њ–Љ. –Ъ –њ—А–Є–Љ–µ—А—Г, –Њ–љ –њ—А–Њ–Ї—А—Г—З–Є–≤–∞–µ—В –≤–∞—И—Г —Б—В—А–∞–љ–Є—Ж—Г –і–Њ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–≥–Њ –Љ–µ—Б—В–∞ –Є –µ–Љ—Г –њ—А–µ–і–ї–∞–≥–∞–µ—В—Б—П –њ–Њ–і–њ–Є—Б–∞—В—М—Б—П –љ–∞ –љ–Њ–≤–Њ—Б—В–Є –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞ –ї–Є–±–Њ —Б–Ї–∞—З–∞—В—М –±–µ—Б–њ–ї–∞—В–љ–Њ –≤–µ–±–Є–љ–∞—А –Є–ї–Є –Ї–љ–Є–≥—Г, –ї–Є–±–Њ —З—В–Њ-—В–Њ –µ—Й–µ –Ј–∞ –њ–Њ–і–њ–Є—Б–Ї—Г.
–Х—Б–ї–Є –Њ–љ —Б–Њ–≥–ї–∞—И–∞–µ—В—Б—П, —В–Њ –µ–≥–Њ –њ–µ—А–µ–±—А–∞—Б—Л–≤–∞–µ—В –љ–∞ –Ї–∞–Ї—Г—О-—В–Њ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г —Б–Њ —Б–ї–µ–і—Г—О—Й–Є–Љ –њ—А–µ–і–ї–Њ–ґ–µ–љ–Є–µ–Љ, –∞ –µ—Б–ї–Є –љ–µ —Б–Њ–≥–ї–∞—И–∞–µ—В—Б—П, —В–Њ –µ–Љ—Г –њ—А–µ–і–ї–∞–≥–∞–µ—В—Б—П —Б–і–µ–ї–∞—В—М –Ї–∞–Ї–Њ–µ-—В–Њ –і—А—Г–≥–Њ–µ –і–µ–є—Б—В–≤–Є–µ. –°–∞–є—В –њ–Њ—Б—В–Њ—П–љ–љ–Њ —З—В–Њ-—В–Њ –њ—А–µ–і–ї–∞–≥–∞–µ—В –њ–Њ—Б–µ—В–Є—В–µ–ї—О, –Є –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —В–Њ–≥–Њ, —З—В–Њ –Њ–љ –≤—Л–±–Є—А–∞–µ—В, –њ–Њ–і–±–Є—А–∞–µ—В—Б—П —Г–ґ–µ –Ї–∞–Ї–Њ–є-—В–Њ —Б–ї–µ–і—Г—О—Й–Є–є —И–∞–≥, —Б–ї–µ–і—Г—О—Й–µ–µ –њ—А–µ–і–ї–Њ–ґ–µ–љ–Є–µ.
–Ґ–∞–Ї –ґ–µ, —В–∞–Ї–Є–µ —Б–∞–є—В—Л –Љ–Њ–≥—Г—В –њ–µ—А–µ—Б—В—А–∞–Є–≤–∞—В—М —Б–≤–Њ–є –≤–µ–±-–і–Є–Ј–∞–є–љ –Є –Ї–Њ–љ—В–µ–љ—В –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —В–Њ–≥–Њ, –Ї–∞–Ї–Њ–є –њ–Њ—Б–µ—В–Є—В–µ–ї—М –љ–∞ –љ–Є—Е –Ј–∞—И–µ–ї. –Ъ –њ—А–Є–Љ–µ—А—Г, –і–ї—П –і–µ—В–µ–є, –і–ї—П –≤–Ј—А–Њ—Б–ї–Њ–є –∞—Г–і–Є—В–Њ—А–Є–Є –Є –і–ї—П –њ–Њ–ґ–Є–ї—Л—Е –ї—О–і–µ–є –Љ–Њ–ґ–µ—В –њ—А–µ–і–Њ—Б—В–∞–≤–ї—П—В—М—Б—П —А–∞–Ј–ї–Є—З–љ—Л–є –Ї–Њ–љ—В–µ–љ—В, –Є —А–∞–Ј–ї–Є—З–љ–Њ–µ –Њ—Д–Њ—А–Љ–ї–µ–љ–Є–µ —Б–∞–є—В–∞.
–Я–Њ —В–µ—Е–љ–Є—З–µ—Б–Ї–Є–Љ –Љ–Њ–Љ–µ–љ—В–∞–Љ —Н—В–Њ, –њ–Њ–ґ–∞–ї—Г–є, –≤—Б–µ –Є —В–µ–њ–µ—А—М –і–∞–≤–∞–є—В–µ –њ–µ—А–µ–є–і–µ–Љ –Ї —В—А–µ–љ–і–∞–Љ –≤ –≤–µ–±-–і–Є–Ј–∞–є–љ–µ.
–Ґ—А–µ–љ–і—Л –≤–µ–±-–і–Є–Ј–∞–є–љ–∞
–Я—А–µ–ґ–і–µ –≤—Б–µ–≥–Њ, —Н—В–Њ –Љ–Є–љ–Є–Љ–∞–ї–Є–Ј–Љ, –Ї–Њ—В–Њ—А—Л–є –љ–∞—Е–Њ–і–Є—В—Б—П –≤ —В—А–µ–љ–і–µ –љ–∞ –њ—А–Њ—В—П–ґ–µ–љ–Є–Є –њ–Њ—Б–ї–µ–і–љ–Є—Е –љ–µ—Б–Ї–Њ–ї—М–Ї–Є—Е –ї–µ—В.
–Ґ–∞–Ї –ґ–µ, —Н—В–Њ –њ–ї–Њ—Б–Ї–Є–є –і–Є–Ј–∞–є–љ, –њ–ї–Њ—Б–Ї–Є–µ –Є–Ї–Њ–љ–Ї–Є, –Њ—В—Б—Г—В—Б—В–≤–Є–µ —В–µ–љ–µ–є –≤ —И—А–Є—Д—В–∞—Е –Є —Ж–≤–µ—В–Њ–≤—Л—Е –њ–µ—А–µ—Е–Њ–і–Њ–≤.
–Ю–і–љ–∞–Ї–Њ, –љ–∞ —Б–Љ–µ–љ—Г, –∞ —В–Њ—З–љ–µ–µ —Б–Ї–∞–Ј–∞—В—М –≤ –і–Њ–њ–Њ–ї–љ–µ–љ–Є–µ –Ї –њ–ї–Њ—Б–Ї–Њ–Љ—Г –≤–µ–±-–і–Є–Ј–∞–є–љ—Г –њ—А–Є—Е–Њ–і–Є—В —В–∞–Ї –ґ–µ –њ–Њ–ї—Г –њ–ї–Њ—Б–Ї–Є–є –і–Є–Ј–∞–є–љ, –Ї–Њ—В–Њ—А—Л–є –њ—А–µ–і–њ–Њ–ї–∞–≥–∞–µ—В, —З—В–Њ –≤ –і–Є–Ј–∞–є–љ–µ –њ–Њ–Љ–Є–Љ–Њ –Њ–±—Л—З–љ—Л—Е –њ–ї–Њ—Б–Ї–Є—Е –Њ–±—К–µ–Ї—В–Њ–≤, —В–∞–Ї –ґ–µ –і–Њ–±–∞–≤–ї—П–µ—В—Б—П —В–µ–љ–Є –Є –љ–µ–±–Њ–ї—М—И–Є–µ —Ж–≤–µ—В–Њ–≤—Л–µ –њ–µ—А–µ—Е–Њ–і—Л. –≠—В–Њ –Љ–Њ–≥—Г—В –±—Л—В—М –Ї–∞–Ї–Є–µ-—В–Њ –ї–µ–≥–Ї–Є–µ –≥—А–∞–і–Є–µ–љ—В—Л –Є–ї–Є –љ–µ–Ј–љ–∞—З–Є—В–µ–ї—М–љ—Л–µ —Н—Д—Д–µ–Ї—В—Л —В–µ–љ–Є.
–Ґ–∞–Ї –ґ–µ, —Б—О–і–∞ –ґ–µ –Њ—В–љ–Њ—Б—П—В—Б—П —В–∞–Ї –љ–∞–Ј—Л–≤–∞–µ–Љ—Л–µ —Б—В–µ–Ї–ї—П–љ–љ—Л–µ –Ї–љ–Њ–њ–Ї–Є, –Ї–Њ–≥–і–∞ —Г –Ї–љ–Њ–њ–Ї–Є –Њ—В—Б—Г—В—Б—В–≤—Г–µ—В —Д–Њ–љ–Њ–≤—Л–є —Ж–≤–µ—В, –µ—Б—В—М —В–Њ–ї—М–Ї–Њ –љ–∞–Ј–≤–∞–љ–Є–µ –Є —А–∞–Љ–Ї–∞, –∞ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –њ—А–Њ–Є—Б—Е–Њ–і–Є—В —Б–Љ–µ–љ–∞ —Д–Њ–љ–∞.
–°–ї–µ–і—Г—О—Й–Є–Љ —В—А–µ–љ–і–Њ–Љ –≤ –≤–µ–±-–і–Є–Ј–∞–є–љ–µ –≤ 2017 –≥–Њ–і—Г –±—Г–і–µ—В –Њ—В—Е–Њ–і –Њ—В —В–∞–Ї –љ–∞–Ј—Л–≤–∞–µ–Љ–Њ–≥–Њ –Ї–∞—А—В–Њ—З–љ–Њ–≥–Њ –≤–µ–±-–і–Є–Ј–∞–є–љ–∞, –Ї–Њ—В–Њ—А—Л–є –љ–∞ –њ—А–Њ—В—П–ґ–µ–љ–Є–Є 2015 вАУ 2016 –≥–Њ–і–∞ –∞–Ї—В–Є–≤–љ–Њ —А–∞–Ј–≤–Є–≤–∞–ї—Б—П.
–°–≤—П–Ј–∞–љ–Њ —Н—В–Њ –±—Л–ї–Њ, –њ—А–µ–ґ–і–µ –≤—Б–µ–≥–Њ, —Б —В–µ–Љ, —З—В–Њ –і–∞–љ–љ—Л–є –і–Є–Ј–∞–є–љ –Њ—З–µ–љ—М —Г–і–Њ–±–љ–Њ –∞–і–∞–њ—В–Є—А–Њ–≤–∞—В—М –њ–Њ–і —А–∞–Ј–ї–Є—З–љ—Л–µ –≤–Є–і—Л —Г—Б—В—А–Њ–є—Б—В–≤. –Ю–і–љ–∞–Ї–Њ, –≤—Б–µ —Б–∞–є—В—Л, –Є—Б–њ–Њ–ї—М–Ј—Г—О—Й–Є–µ —В–∞–Ї–Њ–є –Ї–∞—А—В–Њ—З–љ—Л–є –≤–µ–±-–і–Є–Ј–∞–є–љ –≤—Л–≥–ї—П–і—П—В –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ, –Є –Ї–∞–Ї —В–Њ –≤—Л–і–µ–ї–Є—В—М—Б—П –Є—Б–њ–Њ–ї—М–Ј—Г—П —В–∞–Ї–Њ–є –і–Є–Ј–∞–є–љ –Њ—З–µ–љ—М —Б–ї–Њ–ґ–љ–Њ.
–Ґ–∞–Ї –ґ–µ, —В–∞–Ї–Њ–є –≤–∞—А–Є–∞–љ—В –њ–Њ—Б—В—А–Њ–µ–љ–Є—П —Б—В—А—Г–Ї—В—Г—А—Л —Б–∞–є—В–∞ –њ–Њ–і—Е–Њ–і–Є—В –і–∞–ї–µ–Ї–Њ –љ–µ –≤—Б–µ–Љ —В–µ–Љ–∞—В–Є–Ї–∞–Љ, –Є –њ—А–Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є —В–∞–Ї–Њ–≥–Њ –і–Є–Ј–∞–є–љ–∞ –±—Л–≤–∞–µ—В –Њ—З–µ–љ—М —Б–ї–Њ–ґ–љ–Њ —Б—В—А—Г–Ї—В—Г—А–Є—А–Њ–≤–∞—В—М –Љ–∞—В–µ—А–Є–∞–ї –Є —Б–і–µ–ї–∞—В—М —Б—В—А–∞–љ–Є—Ж—Г —Г–і–Њ–±–љ–Њ–є –і–ї—П –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П.
–Я–Њ—Н—В–Њ–Љ—Г –≤ 2017 –≥–Њ–і—Г –Љ–љ–Њ–≥–Є–µ –±—Г–і—Г—В –Њ—В–Ї–∞–Ј—Л–≤–∞—В—М—Б—П –Њ—В –Ї–∞—А—В–Њ—З–љ—Л—Е –і–Є–Ј–∞–є–љ–Њ–≤. –Ю–і–љ–∞–Ї–Њ, –љ–∞ —Б–Љ–µ–љ—Г –Ї–∞—А—В–Њ—З–љ—Л–Љ –і–Є–Ј–∞–є–љ–∞–Љ –њ—А–µ–є–і–µ—В —В—А–µ–љ–і –љ–µ—Б—В–∞–љ–і–∞—А—В–љ–Њ–є –≤–µ—А—Б—В–Ї–Є.
–Х—Б–ї–Є —Б–µ–є—З–∞—Б —Г –љ–∞—Б –±–Њ–ї—М—И–Є–љ—Б—В–≤–Њ —Б–∞–є—В–Њ–≤ –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Љ–∞–Ї–µ—В–Њ–≤ —Б—В—А—Г–Ї—В—Г—А—Л —Б—В—А–∞–љ–Є—Ж—Л, —В–Њ –≤ 2017 –≥–Њ–і—Г –≤—Б–µ –±–Њ–ї—М—И–µ —Б–∞–є—В–Њ–≤ –±—Г–і–µ—В –њ–µ—А–µ—Е–Њ–і–Є—В—М –љ–∞ –Ї–∞–Ї–Є–µ-—В–Њ –±–Њ–ї–µ–µ –љ–µ—Б—В–∞–љ–і–∞—А—В–љ—Л–µ –Љ–∞–Ї–µ—В—Л —Б—В—А–∞–љ–Є—Ж—Л, –Њ–њ—П—В—М-—В–∞–Ї–Є –і–ї—П —В–Њ–≥–Њ, —З—В–Њ –±—Л –≤—Л–і–µ–ї–Є—В—М—Б—П –Є, –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, —Б–і–µ–ї–∞—В—М —Б—В—А–∞–љ–Є—Ж—Г –±–Њ–ї–µ–µ –Є–љ—В–µ—А–µ—Б–љ–Њ–є, –Є –±–Њ–ї–µ–µ —Г–і–Њ–±–љ–Њ–є –і–ї—П –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—П.
–°–ї–µ–і—Г—О—Й–Є–є —В—А–µ–љ–і –≤–µ–±-–і–Є–Ј–∞–є–љ–∞ вАУ —Н—В–Њ —Г–ї—Г—З—И–µ–љ–Є–µ —В–Є–њ–Њ–≥—А–∞—Д–Є–Ї–Є –Ј–∞ —Б—З–µ—В –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П —А–∞–Ј–ї–Є—З–љ—Л—Е –љ–µ—Б—В–∞–љ–і–∞—А—В–љ—Л—Е —И—А–Є—Д—В–Њ–≤.
–Ґ–∞–Ї –Ї–∞–Ї —Б–µ–є—З–∞—Б –≤ –Љ–Њ–і–µ –Љ–Є–љ–Є–Љ–∞–ї–Є–Ј–Љ, —В–Њ —Д–∞–Ї—В–Є—З–µ—Б–Ї–Є –≤–µ—Б—М –≤–µ–±-–і–Є–Ј–∞–є–љ —Б–∞–є—В–∞ —Б—В—А–Њ–Є—В—Б—П –Ј–∞ —Б—З–µ—В —И—А–Є—Д—В–Њ–≤ –Є –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–є –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ—Л—Е –љ–∞ —Б–∞–є—В–µ.
–Ґ—А–µ–љ–і –љ–∞ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –≤–Є–і–µ–Њ—Д–Њ–љ–Њ–≤. –І–∞—Й–µ –≤—Б–µ–≥–Њ —В–∞–Ї–Є–µ –≤–Є–і–µ–Њ—Д–Њ–љ—Л –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –≤ –њ–µ—А–≤–Њ–є —Б–µ–Ї—Ж–Є–Є —Б–∞–є—В–∞, –≤ –Ї–∞—З–µ—Б—В–≤–µ –∞–ї—М—В–µ—А–љ–∞—В–Є–≤—Л —Г–ґ–µ –њ—А–Є–≤—Л—З–љ—Л–Љ –і–ї—П –љ–∞—Б —Б–ї–∞–є–і–µ—А–∞–Љ. –Ґ–∞–Ї–Є–µ –≤–Є–і–µ–Њ—Д–Њ–љ—Л –њ–Њ–Ј–≤–Њ–ї—П—О—В –њ–µ—А–µ–і–∞—В—М –±–Њ–ї—М—И–µ —Н–Љ–Њ—Ж–Є–є –Є –Ј–∞–Є–љ—В–µ—А–µ—Б–Њ–≤–∞—В—М –њ–Њ—Б–µ—В–Є—В–µ–ї—П —Б–≤–Њ–Є–Љ —Б–∞–є—В–Њ–Љ –Є –Ї–Њ–љ—В–µ–љ—В–Њ–Љ, –Ї–Њ—В–Њ—А—Л–є –љ–∞ –љ–µ–Љ –њ—А–µ–і–ї–Њ–ґ–µ–љ.
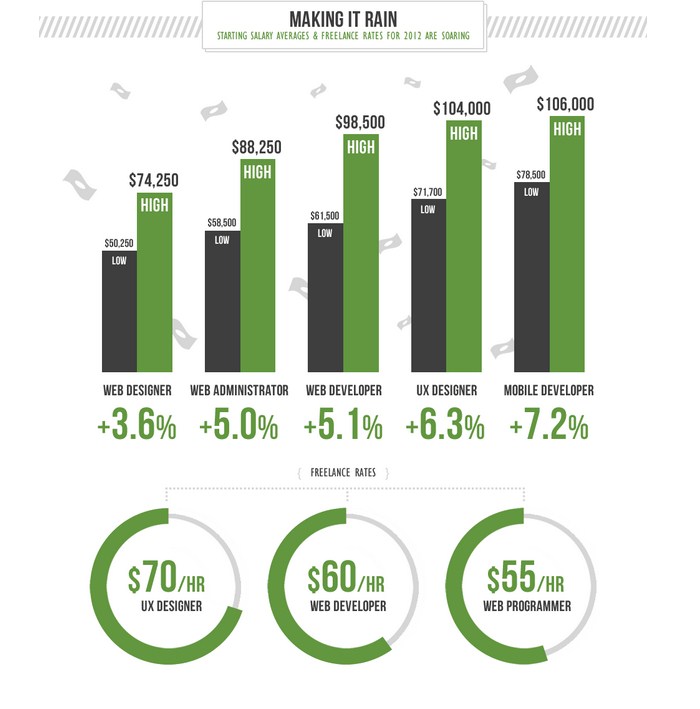
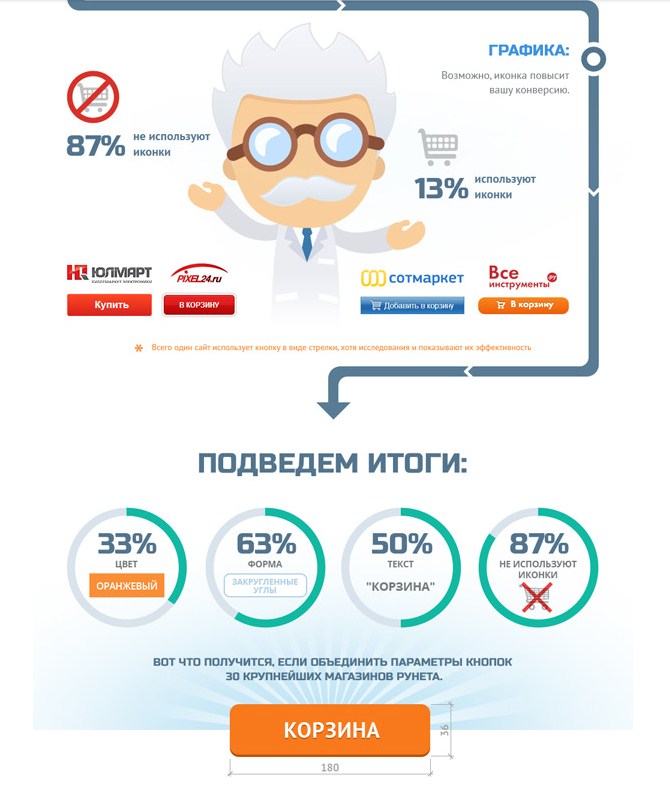
–Ш—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–Є –љ–∞ —Б–∞–є—В–µ
–†–∞–Ј–≤–Є—В–Є–µ —Н—В–Њ–≥–Њ —В—А–µ–љ–і–∞ –≤ –≤–µ–±-–і–Є–Ј–∞–є–љ–µ —Б–≤—П–Ј–∞–љ–Њ, –њ—А–µ–ґ–і–µ –≤—Б–µ–≥–Њ, —Б —В–µ–Љ, —З—В–Њ –љ–∞ —Б–µ–≥–Њ–і–љ—П—И–љ–Є–є –і–µ–љ—М –±–Њ–ї—М—И–Є–љ—Б—В–≤–Њ –ї—О–і–µ–є –љ–∞—Е–Њ–і—П—В—Б—П –≤ –Њ—З–µ–љ—М –±—Л—Б—В—А–Њ–Љ –њ–Њ—В–Њ–Ї–µ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є, –Є –Њ–љ–Є —Д–Є–Ј–Є—З–µ—Б–Ї–Є –љ–µ —Г—Б–њ–µ–≤–∞—О –≤—Б–µ —Н—В–Њ –Њ–±—А–∞–±–∞—В—Л–≤–∞—В—М. –Р –Ї–Њ–≥–і–∞ –Ї–Њ–љ—В–µ–љ—В –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ –≤ –≤–Є–і–µ —Б—Е–µ–Љ –Є —А–Є—Б—Г–љ–Ї–Њ–≤, —В–Њ —Н—В–Њ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –Ј–∞ –±–Њ–ї–µ–µ –Ї–Њ—А–Њ—В–Ї–Њ–µ –≤—А–µ–Љ—П –≤–љ–Є–Ї–љ—Г—В—М –≤ —Б–∞–Љ—Г —Б—Г—В—М —В–Њ–є –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є, –Ї–Њ—В–Њ—А—Г—О –≤—Л –њ–Њ–і–∞–µ—В–µ, –Є –±—Л—Б—В—А–µ–µ –µ–µ –њ–Њ–љ—П—В—М, –Є —Г—Б–≤–Њ–Є—В—М.
–Ґ–∞–Ї —З—В–Њ, —Б–Ї–Њ—А–µ–µ –≤—Б–µ–≥–Њ, –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –Є–љ—Д–Њ–≥—А–∞—Д–Є–Ї–Є –љ–∞ —Б–∞–є—В–∞—Е –±—Г–і–µ—В –љ–∞—Е–Њ–і–Є—В—М—Б—П –≤ —В—А–µ–љ–і–µ –љ–∞ –њ—А–Њ—В—П–ґ–µ–љ–Є–Є –љ–µ —В–Њ–ї—М–Ї–Њ 2017, –љ–Њ –Є –њ–Њ—Б–ї–µ–і—Г—О—Й–Є—Е –љ–µ—Б–Ї–Њ–ї—М–Ї–Є—Е –ї–µ—В.
–Т–Є–і–µ–Њ –њ–Њ –і–∞–љ–љ–Њ–є —В–µ–Љ–µ
–Э–∞ —Н—В–Њ–Љ —Г –Љ–µ–љ—П –≤—Б–µ. –≠—В–Њ –±—Л–ї–Є –Њ—Б–љ–Њ–≤–љ—Л–µ —В—А–µ–љ–і—Л —А–∞–Ј—А–∞–±–Њ—В–Ї–Є —Б–∞–є—В–Њ–≤ –Є –≤–µ–±-–і–Є–Ј–∞–є–љ–∞ –љ–∞ 2017 –≥–Њ–і. –Э–∞–і–µ—О—Б—М, —З—В–Њ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П, –њ—А–µ–і—Б—В–∞–≤–ї–µ–љ–љ–∞—П –≤ –і–∞–љ–љ–Њ–є —Б—В–∞—В—М–µ, –њ–Њ–Љ–Њ–ґ–µ—В –≤–∞–Љ –≤ —А–∞–Ј–≤–Є—В–Є–Є –≤–∞—И–Є—Е –њ—А–Њ–µ–Ї—В–Њ–≤. –Х—Б–ї–Є –≤—Л –µ—Й–µ –љ–µ –њ–Њ–і–њ–Є—Б–∞–љ—Л –љ–∞ –Љ–Њ—О —А–∞—Б—Б—Л–ї–Ї—Г, –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –њ–Њ–і–њ–Є—И–Є—В–µ—Б—М, —З—В–Њ –±—Л –±—Л—В—М –≤ –Ї—Г—А—Б–µ –њ–Њ—Б–ї–µ–і–љ–Є—Е –љ–Њ–≤–Њ—Б—В–µ–є –≤ —Б—Д–µ—А–µ –≤–µ–±-—А–∞–Ј—А–∞–±–Њ—В–Ї–Є. –Ґ–∞–Ї –ґ–µ, –µ—Б–ї–Є –≤–∞–Љ –њ–Њ–љ—А–∞–≤–Є–ї–∞—Б—М —Н—В–∞ —Б—В–∞—В—М—П, –Є –≤—Л —Е–Њ—В–Є—В–µ –њ–Њ–Љ–Њ—З—М —А–∞–Ј–≤–Є–≤–∞—В—М—Б—П –Љ–Њ–µ–Љ—Г –њ—А–Њ–µ–Ї—В—Г, –њ–Њ–і–µ–ї–Є—В–µ—Б—М —Н—В–Њ–є —Б—В–∞—В—М–µ–є –≤ —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В—П—Е.
–Ц–µ–ї–∞—О –≤–∞–Љ —Г—Б–њ–µ—Е–Њ–≤ –≤ —А–∞–Ј–≤–Є—В–Є–Є –Є –њ—А–Њ–і–≤–Є–ґ–µ–љ–Є–Є –≤–∞—И–Є—Е –њ—А–Њ–µ–Ї—В–Њ–≤ –Є –і–Њ –≤—Б—В—А–µ—З–Є –≤ —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В—М—П—Е!
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М
























–≠—В–Њ –±—Л–ї–Њ –Є–љ—В–µ—А–µ—Б–љ–Њ





–°–њ–∞—Б–Є–±–Њ, –Ѓ–ї–Є—П
–Я–Њ –њ–Њ–≤–Њ–і—Г –Ј–∞–≥—А—Г–Ј–Ї–Є —Б–∞–є—В–∞. –Ч–∞–≥—А—Г–Ј–Ї–∞ –Ј–∞–≤–Є—Б–Є—В –µ—Й–µ –Є –Њ—В –Ї–∞—З–µ—Б—В–≤–µ–љ–љ–Њ–≥–Њ —Е–Њ—Б—В–Є–љ–≥–∞. –С—Л–ї–Њ –±—Л –љ–µ–њ–ї–Њ—Е–Њ –њ–Њ–≤–µ–і–∞—В—М —З–Є—В–∞—В–µ–ї—П–Љ –Њ —В–Њ–Љ, –Ї–∞–Ї –≤—Л–±—А–∞—В—М –Ї–∞—З–µ—Б—В–≤–µ–љ–љ—Л–є —Е–Њ—Б—В–Є–љ–≥ –Є –і–ї—П –њ—А–Є–Љ–µ—А–∞ —А–µ–Ї–Њ–Љ–µ–љ–і—Г–µ–Љ—Л–µ —Е–Њ—Б—В–Є–љ–≥–Є.
–Ъ–Њ–љ–µ—З–љ–Њ –Ј–∞–≤–Є—Б–Є—В! –Т—Б–µ –≤–Њ–њ—А–Њ—Б—Л –њ–Њ –≤—Л–±–Њ—А—Г —Е–Њ—Б—В–Є–љ–≥–∞ —Б —А–µ–Ї–Њ–Љ–µ–љ–і–∞—Ж–Є—П–Љ–Є –Є –Ї–Њ–љ–Ї—А–µ—В–љ—Л–Љ–Є –њ—А–Є–Љ–µ—А–∞–Љ–Є —П –Њ–±—Л—З–љ–Њ –Њ–±—Б—Г–ґ–і–∞—О —Б –Ј–∞–Ї–∞–Ј—З–Є–Ї–∞–Љ–Є –Є –њ–Њ–і–±–Є—А–∞—О –љ–∞–Є–±–Њ–ї–µ–µ –њ–Њ–і—Е–Њ–і—П—Й–Є–є —Е–Њ—Б—В–Є–љ–≥ –Є—Б—Е–Њ–і—П –Є–Ј —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є—П —Ж–µ–ї–µ–≤–Њ–є –∞—Г–і–Є—В–Њ—А–Є–Є, –≤—Л–±—А–∞–љ–љ–Њ–є CMS, —В–µ—Е–љ–Є—З–µ—Б–Ї–Є—Е —В—А–µ–±–Њ–≤–∞–љ–Є–є –Ї —Б–∞–є—В—Г –Є –±—О–і–ґ–µ—В—Г –Ј–∞–Ї–∞–Ј—З–Є–Ї–∞. –Ю—Б–љ–Њ–≤–љ—Л–µ –Љ–Њ–Љ–µ–љ—В—Л, –љ–∞ –Ї–Њ—В–Њ—А—Л–µ —Б—В–Њ–Є—В –Њ–±—А–∞—Й–∞—В—М –≤–љ–Є–Љ–∞–љ–Є–µ –њ—А–Є –≤—Л–±–Њ—А–µ —Е–Њ—Б—В–Є–љ–≥–∞ —П –Њ—Б–≤–µ—Й–∞–ї–∞ –≤ –Њ–і–љ–Њ–є –Є–Ј —Б—В–∞—В–µ–є.