Приветствую вас дорогой читатель моего блога!
Сегодня я хочу поделиться с вами некоторыми своими наработками и заготовками для придания более приятного вида форме обратной связи, созданной при помощи плагина Contact Form 7.
Навигация по статье:
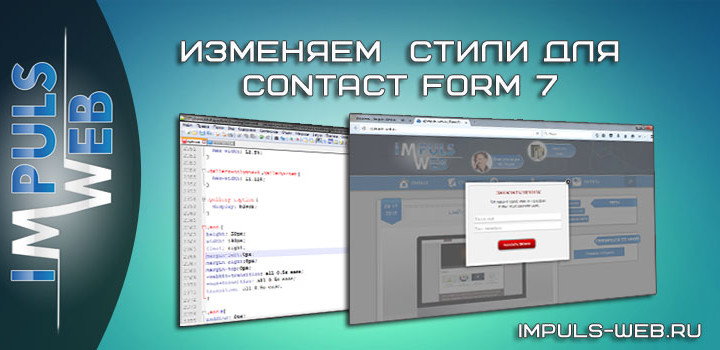
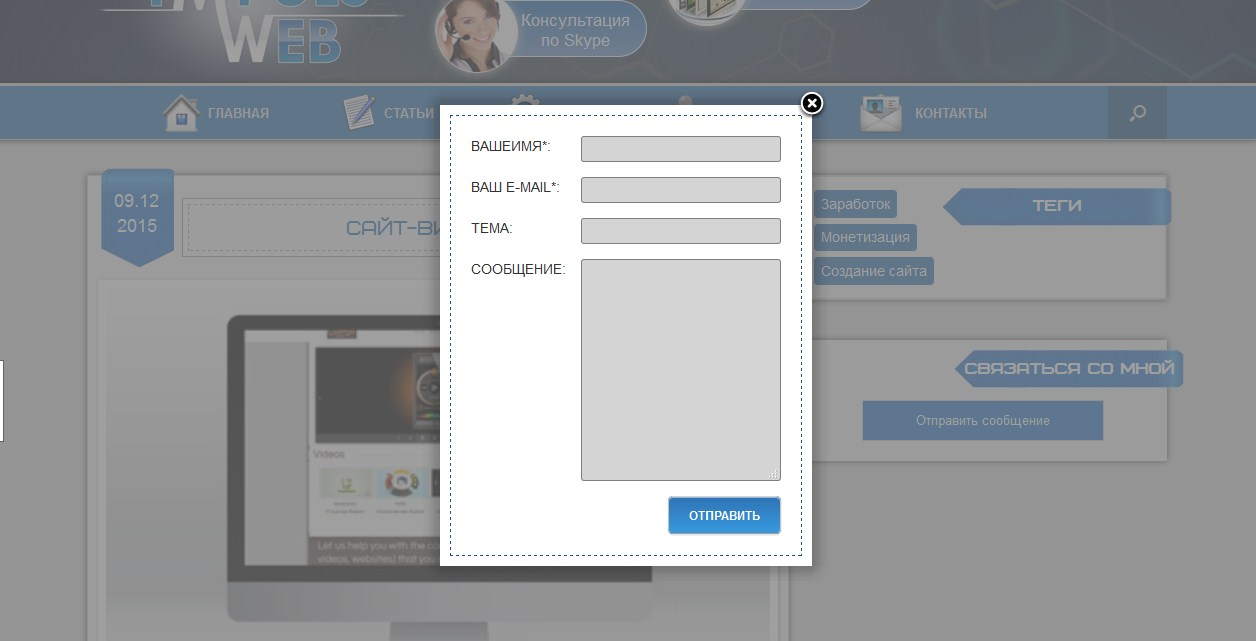
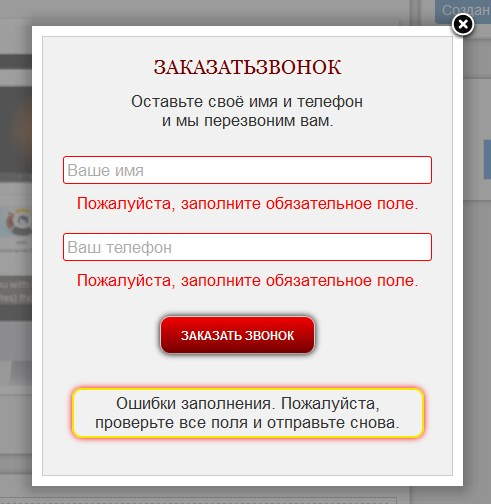
К сожалению, по умолчанию оформление этой формы выглядит довольно невзрачно.
Смотрите сами:
Выглядит не очень. Не правда ли?
К счастью всё это можно легко исправить и подогнать под дизайн Вашего сайта
Я предлагаю вам 3 варианта готовых стилей для Contact Form 7
Куда вносить изменения?
Перед тем как править стили нужно определиться куда вносить изменения.
Мы можем прописать новые стили прямо в файл стилей плагина, но после обновления этот файл заменится и Ваша работа пойдёт коту … ну вы сами знаете куда.
Более надёжным вариантом будет внесение изменений прямо в файл стилей вашей темы. Однако если вы и тему регулярно обновляете и не используете дочернюю тему то и в этом случае файл стилей заменится. Помните об этом и как минимум делайте себе резервные копии вашей темы и сайта в целом.
Первый вариант стиля для Contact Form 7
Для этого варианта нам не нужно будет ничего менять в самой форме, достаточно будет просто приписать стили в файл style.css вашей темы.
Для тех кто не помнит в какой папке он лежит вот путь:
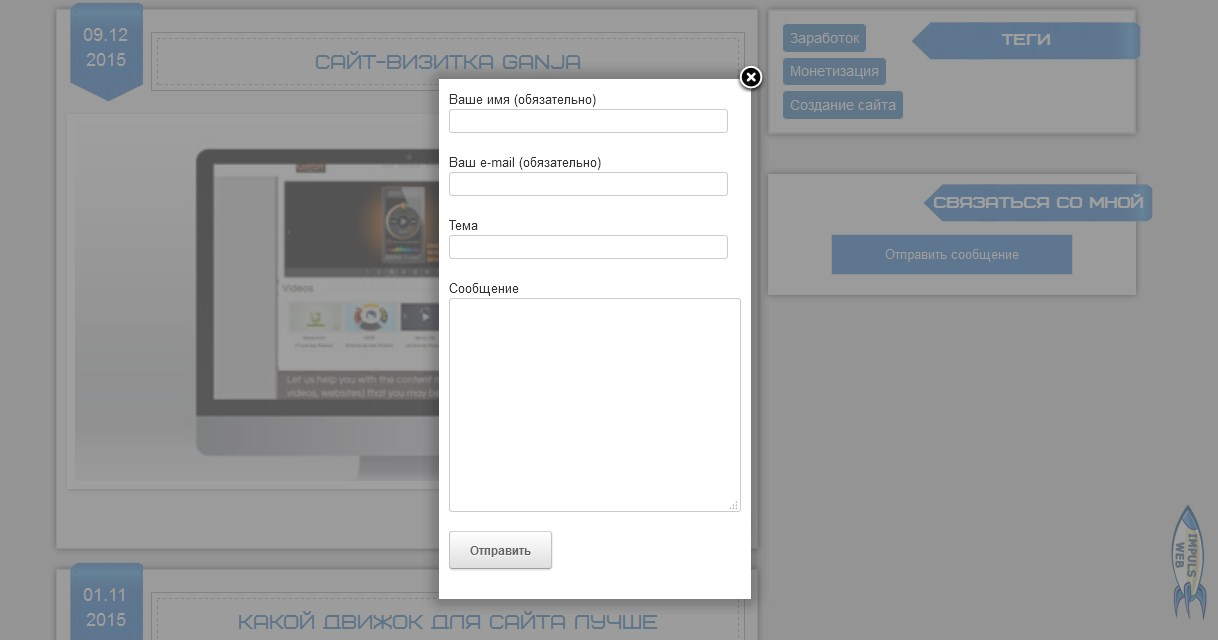
Для того чтобы получить такой результат как на картинке выше приписываем в самом конце файла style.css следующие стили:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
/*******Стили для Contact form 7 вариант1********/ #fancybox-wrap{ background:#15567E!important; -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; } #fancybox-outer{ background:none!important; } #fancybox-outer>div, #fancybox-content, #contact_form_pop_up{ background:none!important; border:none!important; } #contact_form_pop_up{ padding: 20px 0px 0px 20px!important; } .wpcf7 { color:#fff!important; background:#15567E!important; width:280px; /*ширину задаём такую, как нам нужно в случае с всплывающей формой можно вообще не задавать*/ padding:0px!important;/*нулевой отступ для всплывающей формы, а если форма на странице, то нужно задать 20px*/ overflow:hidden; } .wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea{ border:1px solid red; padding:4px!important; border-radius:5px; border:1px solid #f1f1f1; } .wpcf7 input[type="text"]:focus, .wpcf7 input[type="email"]:focus, .wpcf7 textarea:focus{ border:1px solid #fff; -moz-box-shadow: 0 0 6px #fff; -webkit-box-shadow: 0 0 6px #fff; box-shadow:0 0 6px #fff; } .wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea{ width:270px!important; } .wpcf7-submit{ background: linear-gradient(#f1f1f1, #8b8b8b), #f1f1f1!important; color:#000!important; text-transform:uppercase; float:right; margin-top:20px; } .wpcf7-submit:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; background-image: linear-gradient( #8b8b8b, #f1f1f1), #8b8b8b!important; } |
Необходимо увеличить внутренний отступ для .wpcf7. Вместо «padding:0px!important;» задать своё значение, например «padding:20px!important;»
Ширина формы также меняется на ваше усмотрение.
Вы можете изменить цвет фона на свой.
Делается этот вот здесь
Обратите внимание на правило !important — оно должно быть здесь обязательно иначе ваш цвет перебьют стили, которые прописаны в самом плагине. При помощи этого правила мы повышаем приоритет указанного стиля.
Вы также можете поставить на фон формы изображение или градиент.
Для того чтобы поставить изображение замените эту строку на следующую:
При этом не забудьте загрузить изображение фона в папку images вашей темы.
Вот пример с фоном.
Для градиента замените эту строку на следующую:
Здесь первое значение цвета это верхний цвет, второе это нижний и в конце задаётся однотонный фон на случай если браузер не поддерживает свойство linear-gradient.
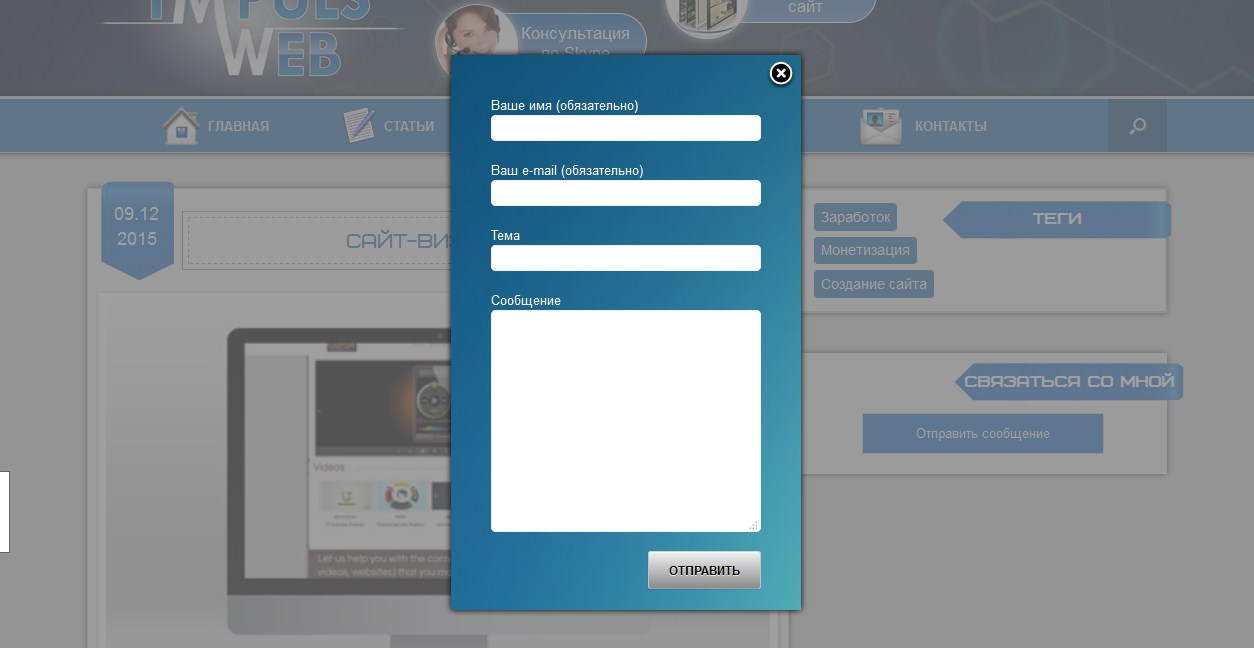
Вот как выглядит этот градиент:
Для того чтобы при активации полей они подсвечивались мы приписали следующие стили:
|
1 2 3 4 5 6 |
.wpcf7 input[type="text"]:focus, .wpcf7 input[type="email"]:focus, .wpcf7 textarea:focus{ border:1px solid #fff; -moz-box-shadow: 0 0 6px #fff; -webkit-box-shadow: 0 0 6px #fff; box-shadow:0 0 6px #fff; } |
Второй вариант стилизации Contact Form7
Для того чтобы реализовать этот вариант помимо стилей нам ещё нужно будет немного доработать код, в котором задаются поля формы.
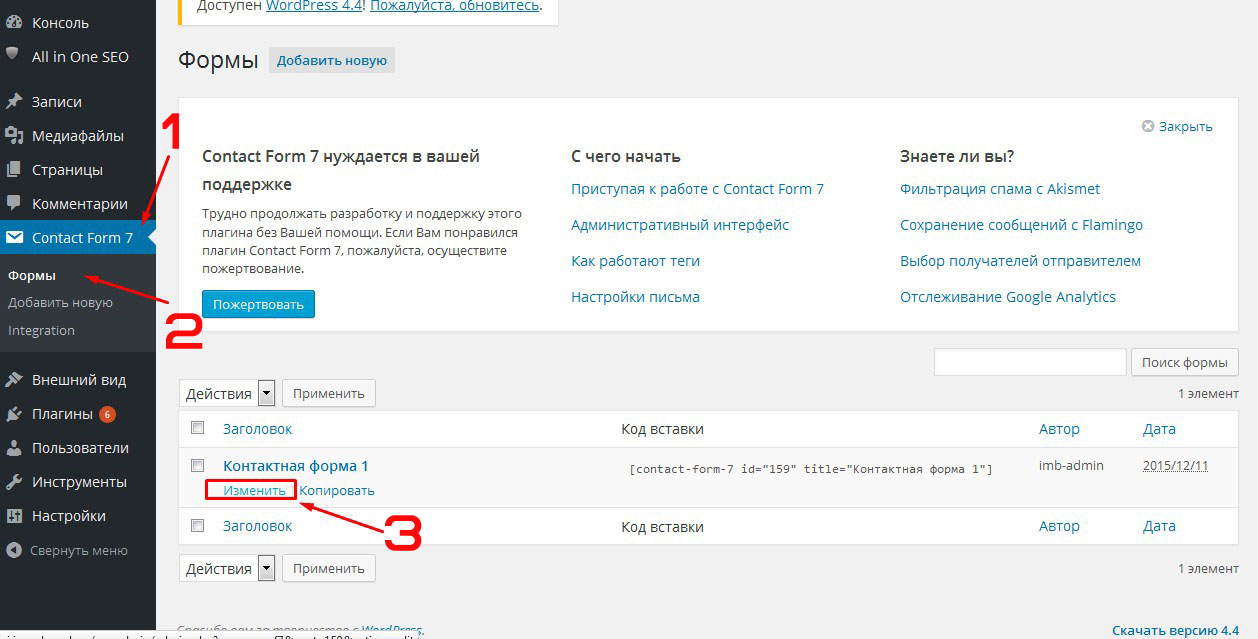
Для этого переходим в административную часть сайта и открываем меню «Contact form 7» — «Формы» — находим нашу форму и нажимаем «Изменить»
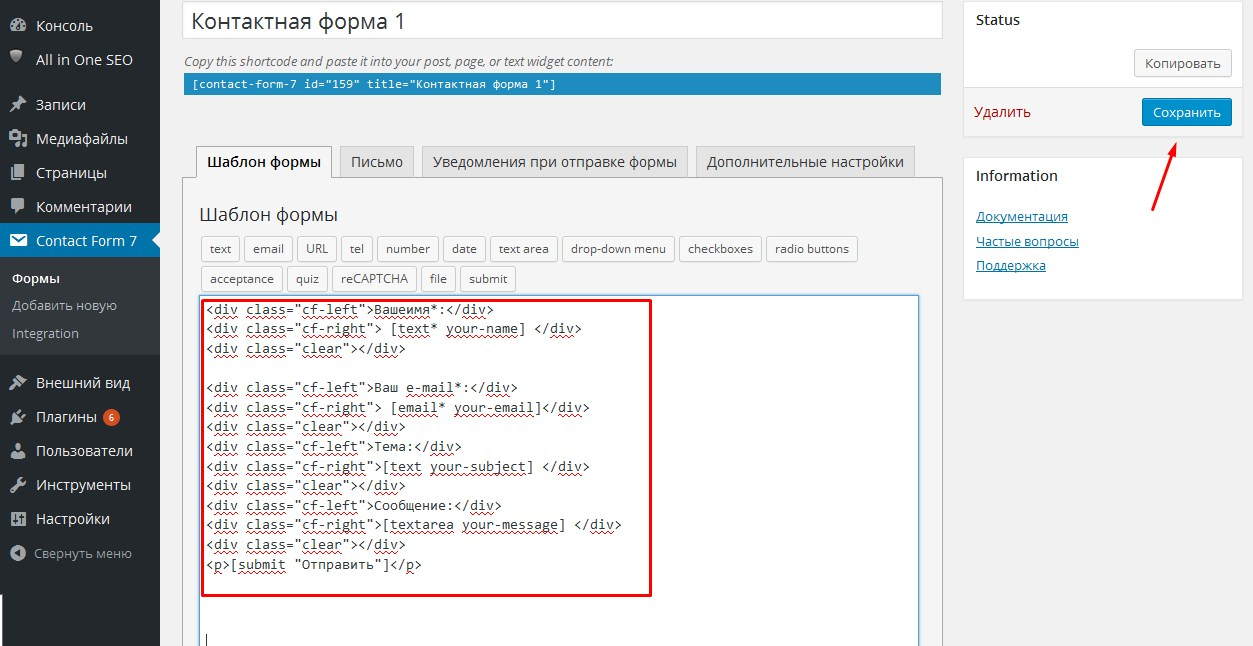
Далее удаляем тот код что там есть и вставляем следующий:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="cf-left">Вашеимя*:</div> <div class="cf-right"> [text* your-name] </div> <div class="clear"></div> <div class="cf-left">Ваш e-mail*:</div> <div class="cf-right"> [email* your-email]</div> <div class="clear"></div> <div class="cf-left">Тема:</div> <div class="cf-right">[text your-subject] </div> <div class="clear"></div> <div class="cf-left">Сообщение:</div> <div class="cf-right">[textarea your-message] </div> <div class="clear"></div> <p>[submit "Отправить"]</p> |
После добавления кода не забываем сохранить изменения. Теперь в файл стилей дописываем:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
/***Стили для CF7 вариант2***/ .wpcf7 { border:1px dashed #225384; /*цвет границы*/ padding:20px 20px 20px 0px!important; text-transform:uppercase; } .cf-left, .cf-right{ float:left; margin-bottom:15px; } .clear{ clear:both; } /*Стилти для блока с заголовками полей*/ .cf-left{ width:50%; padding-left:20px; max-width:120px; font-size:1.1em; } /*Стилти для блока полей формы*/ .cf-right{ width:60%; } .cf-right input, .cf-right textarea{ width: 100%; max-width:300px; padding:4px; background:#d4d4d4; /*фон полей формы*/ border:1px solid #8a8a8a; } .wpcf7-submit{ background: linear-gradient(#2F73B6, #399ADF), #2F73B6!important; /*фон кнопки*/ color:#fff!important; /*цвет шрифта кнопки*/ text-transform:uppercase; float:right; margin-left: 20px!important; border-radius:5px!important; text-shadow:none!important; } .wpcf7-submit:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; background-image: linear-gradient( #399ADF, #2F73B6), #399ADF!important; /*фон кнопки при наведении*/ } |
Я внесла код комментарии где можно поменять фон и т.д.
Если возникает необходимость поменять ширину формы, то это делается так:
|
1 2 3 |
.wpcf7 { width:400px; } |
Третий вариант стилей для Contact Form7
Теперь давайте рассмотрим ещё один вариант оформления стилей для Contact Form7 c использованием подписи полей внутри самого поля (placeholder)
Для этого открываем нашу форму для редактирования и удаляем все поля кроме кнопки отправки сообщения.
Далее добавляем 2 поля типа «text» при этом в поле «Значение по умолчанию» введём Значение нашего поля, например, «Ваше имя»
И сразу под этим полем нужно поставить галочку «Use this text as the placeholder of the field»
Если нужно чтобы поле было обязательным для заполнения то ставим галочку возле «Required field»
После этого нужно не забыть перейти на вкладку «Письмо» и подставить значения новых полей в письмо, которое будет приходить администратору.
В моём случае это выглядит так:
У вас будут другие значения шоткодов.
Для того чтобы придать этой форме более аккуратный вид допишем следующие стили:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
/***Стили для CF7 вариант3***/ .wpcf7 { background:#f1f1f1; /*цвет границы*/ padding:20px 20px 20px 20px!important; text-align:center; border:1px solid #ccc; font-size:17px; } .wpcf7 h2{ text-transform:uppercase; font-size:20px; color:#750000; margin-bottom:15px; } .wpcf7-text{ margin-bottom:10px; padding:5px; border:1px solid #6e6e6e; } .wpcf7-text:focus{ -moz-box-shadow: 0 0 6px #004080!important; -webkit-box-shadow: 0 0 6px #004080!important; box-shadow:0 0 6px #004080!important; } .wpcf7-submit{ background: linear-gradient(#f20000, #750000)!important; color:#fff!important; text-shadow:none!important; text-transform:uppercase; border-radius:10px!important; -moz-box-shadow: 0 0 6px #000!important; -webkit-box-shadow: 0 0 6px #000!important; box-shadow:0 0 6px #000!important; margin-top:20px; } |
Стили для вывода сообщений
Ещё один момент это вывод сообщений об ошибках и отправке сообщения.
Для того чтобы стилизовать их нам понадобятся классы «wpcf7-not-valid» для задания стилей тексту, который выводится под полем формы и «wpcf7-response-output» — отвечает за стиль сообщений внизу формы.
Я добавила красную рамку для неправильно заполненных или пустых полей а так же тень и закруглённые углы для выводящихся сообщений. Вы можете дописать в эти классы всё на что хватит вашей фантазии.
|
1 2 3 4 5 6 7 8 9 10 11 |
.wpcf7-not-valid{ border:1px solid red!important; } .wpcf7-response-output{ background:#fff; border-radius:10px!important; -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; } |
Вот результат:
Видеоинструкция
На этом у меня всё. Надеюсь что смысл дописания своих стилей Вам понятен. Желаю вам удачи в подгонке стилей под дизайн вашего сайта и терпения. Уверена что у вас всё получится.
Если что пишите в комментарии. Всегда рада на них ответить.
С уважением Юлия Гусарь























5 балов!
А как сделать такую же как у вас //impuls-web.ru/kontakty/, имя и почта в строчку?
Александр!
У меня там сделано по принципу как в варианте оформления 2. Сначала нужно вставить HTML код в саму форму при редактировании, а потом дописать в CSS файл стили.
Код отправила Вам на почту.
Спасибо, удачи Вам!
Добавляйте ещё материал на сайт :)
И Вам удачи! Над добавлением материалов работаю :) Так что заходите как нибудь ещё.
Спасибо за информацию. Очень интересно и полезно. А можно и мне выслать код такой формы, как у Вас в контактах.
Максим, отправила Вам письмо с кодом на почту. Если будут вопросы — пишите сюда.
Добрый день, Юлия!
А каким образом можно сделать такую форму?
http://savepic.su/7108677.jpg
Здравствуйте, Дмитрий!
На днях подготовлю статью с ещё несколькими вариантами стилей для Contact Form 7 и вышлю Вам ссылку на неё там сделаю такой вариант, как Вы показали и можно будет взять из неё код.
Добрый день, Юлия! Согласна с предыдущими комментариями. Информация очень полезная. Спасибо, что делитесь своими знаниями и кодами) Ожидаю очередной пост с вариантами стилей для Contact form 7. На рассылку новостей уже подписалась) Желаю успехов)
Здравствуйте, а что если не получается поменять стиль кнопки — судя по всему кнопка использует стиль установленной вордпресс темы. !important не помогает…
Здравствуйте! Дайте, пожалуйста ссылку на Ваш сайт (на страницу с формой). Там нужно поэкспериментировать с селлектором CSS. Не видя сайта не смогу Вам сходу подсказать.
Спасибо за быстрый ответ. Сайт я пока настраиваю локальном сервере (его нет в интернете) — т.е. я начинающий. Вот ссылка на тему вордпресс которую я использую. На этой странице тема использует плагин contact form 7 . Вообще даже если я добавляю свои варианты формы на других страницах — все равно не получается менять цвет кнопки и другие настройки
http://www.gt3themes.com/wordpress-themes/pure/contacts/
И еще вопрос — если к примеру не менять кнопку — а просто ее выровнять относительно всей формы, как это сделать (к примеру передвинуть к середине формы, а не слева как сейчас)?
Только сейчас понял, что я не только стиль (css) не могу поменять у кнопки, но даже текст на ней (т.е. в окне настройки формы прописываю своей текст — а он не меняется)
Здравствуйте, Евгений! Вам попалась очень интересная тема с готовой интеграцией Contact Form 7. В самой теме предусмотрено что стандартная кнопка этого плагина как бы подменяется кнопкой из темы. Поэтому по факту получается что это уже не кнопка плагина а кнопка темы и править её текст и внешний вид так как для плагина Вы не можете.
Для того чтобы изменить цвет данной кнопки пропишите в файл стилей темы следующий код:
.temp_submit_cf7 > div {
background: red; /*вместо red пишете цвет, который Вам нужен*/
margin-top: 20px; /*отступ сверху задавать не обязательно, так что если что удалите*/
}
Для выравнивания по центру в style.css дописываем:
.temp_submit_cf7{
width:100%!important;
text-align:center;
}
Не могли бы вы объяснить, зачем мы ставим .temp и может все-таки это поможет побороть текст на кнопке.
.temp это название класса блока, который встраивается вместо стандартной кнопки и для которого применены все стили оформления. Получается что тема заменяет кнопку плагина на свой фрагмент кода.
Для того чтобы исправить текст на кнопке — самым правильным решением, которое я вижу будет русификация данной темы (хотя бы частичная). Потому что текст на кнопке выводится из языкового файла.
Что касается текста на кнопке, то там чтобы его исправить нужно либо руссифицировать тему, либо лазить в коде и искать откуда он переменную с этим текстом берёт и там править.
Но это всё не самое страшное. Хуже то, что тема не даёт выбирать язык для формы и получается что работает на английском, что не очень удобно.
Я бы на Вашем месте поискала другую тему, а если ничего подобного не найдёте, тогда уж дальше с этой разбираться. Потому что тема достаточно сложно сделана, и если у Вас пока мало опыта во всём этом, то Вы с ней намучаетесь :)
и у меня возможно глупый вопрос — должна ли форма отправлять письма если я пока делаю сайт на локальном сервере, т.е. моего сайта нет в интернете. Или я смогу проверить отправку только после того, как размещу сайта на домене в интернете?
На локальном сервере отправка почты не работает! Поэтому проверить Вы сможете только после переноса на реальный хостинг в интернете.
Т.е. правильно я понимаю, нужно искать тему, в которой нет формы обратной связи? (хотя я не думаю, что найду такую) или просто конкретно в этой теме такая сложность и обычно таких проблем не возникает?
Вообще конечно хотелось бы использовать эту тему (т.к. внутри нее хороший набор шорткодов для настройки темы под себя, т.е. как-бы встроенный конструктор), если знаете аналоги напишите.
А по поводу
не совсем понял. В принципе все сообщения об ошибках, отправке и т.д. на сколько я смог заметить я могу менять на русский, названия полей тоже. Проблема именно в кнопке — может где-то можно поставить приоритет настроек кнопки от формы над настройками темы?
Я установила эту тему к себе на тестовый сайт, где по умолчанию везде русский язык выставлен. Когда я пытаюсь отправить сообщение с этой формы, то все сообщения выводятся на английском. Вот скриншот http://prntscr.com/amp9k0
Если я пытаюсь создать новую форму, то тема не даёт мне выбирать язык. Во всяком случае стандартным способом.
Почему я думаю, что проблема в настройке только кнопки, а не всей формы — у меня получается настраивать стиль для полей — я их могу менять, а вот кнопку нет
Проблема заключается в том что тема не русифицирована и у неё сложная структура, из-за чего вносить некоторые изменения может быть достаточно сложно. Вот и всё :) Всё это решаемо.
Здравствуйте! Спасибо большое за статью, благодаря ей изменила форму обратной связи.
Осталось несколько вопросов:
1. Хочу изменить размер кнопки отправить, подскажите, как это сделать?
Здравствуйте, Наталья!
Для того чтобы изменить размер кнопки можно в файл стилей Вашей темы в самом конце дописать следующее:
.wpcf7-submit{
width:300px!important; /*ширина кнопки*/
height:30px!important; /*высота кнопки*/
}
Если это не поможет, то нужно более детально изучать Вашу тему и её стили. Скорее всего в ней уже изначально будут применяться какие то стили, приоритет которых будет выше, чем у тех что я Вам дала.
Осталось несколько вопросов:
1. Хочу изменить размер кнопки отправить, подскажите, как это сделать?
Здравствуйте Юлия ! Большое спасибо за статью !
И Вам спасибо за комментарий!
Здравствуйте Юлия. Мои Вам комплименты.
Помогите с настройкой формы contact form 7. Ни как не могу найти видео как настраивать форму чтобы поля были разделены на столбцы. Пример:
ФИО ( первая строчка во всю ширину)
Контактный телефон Ваш email (это вторая строка, 2 поля в одной строке)
Выпадающие меню Выпадающие меню (это третья строка, 2 поля в одной строке)
Подскажите как это сделать. Может у Вас в планах снять видео? Думаю многим будет это полезно.
С Благодарностью за Ваш труд. Всех Благ!!!
Здравствуйте, Юрий! К сожалению видео по данной теме у меня пока нет :( Но есть статья, в которой я даю код для размещения полей формы в несколько столбцов — вот ссылка
Там в первом примере рассматривается как сделать поля в 2 столбца и в один. Используя код из этого примера можно реализовать форму подобную той, которая Вам нужна.
Здравствуйте. Спасибо за ваше решение со стилями контактной формы. Очень ценный опыт ). У меня второй вариант шотокодов не работает со вторым вариантом кода. Хотя если ставить с первым то все нормально. Есть еще проблема. Контактная форма у меня находится в сайтбаре справа, и при просмотре с экрана другого размера, часть формы начинает уходить за кран. Если есть у вас решение этой проблемы буду благодарен )
Здравствуйте, Евгений!
По поводу размера формы на маленьких экранах. Попробуйте в CSS задать ширину формы не в пикселях а в процентах. Иди вместо width: 280px; прописать max-width: 280px; width:90%;
Гарантировать что это сработает не могу так как здесь многое зависит от стилей темы. В идеале прописать ряд свойств и медиазапросов для формы чтобы сделать её адаптивной.
По поводу проблемы с шорткодами во втором варианте. Что именно не работает? В чём это выражается?
Спасибо за ваш ответ и рекомендации. Я пробовал задавть ширину и в процентах и в пикселях. Что толко не пробовал. Ничего пока не получилось. Понял что проблема не с контактной формой скорее всего а с областью. Никак ее не зафиксировать. Возможно если бы я был более опытным то смог бы. Вот ставишь например 25 процентов область от ширины экрана и она остается 25 процентов. В коде задавать ширину вообще не работает. Высота работает и в процентах и в пикселях. А вот на ширину никак не реагирует. Тема «Fluida».
Не помню что точно не получилось с шотокодами вторыми. Помоему верстка поехала. Я оставил помоему 3-й вариант.
А ссылку на Ваш сайт можете дать?
Юля Здравствуйте. Не могу найти код стиля формы у себя на хостинге. Все файлы прошарил и ни чего не нашел. Поможете? strana-zachetov@yandex.ru Мой емеил. Спасибо
Вам не нужно его искать. Вам нужно добавить показанные в статье стили в файл style.css, который находится в папке с темой сайта, если, конечно же, он сделан у Вас на WordPress.
Да. Только он в самом начале и я только знакомлюсь с этой CMS, так что делаю потихоньку. Раньше работал с другой системой. Она значительно удобнее.
Вот ссылка http://www.maff-stroy.ru
Вы правы! Здесь дело в самой области, в которой находится форма. Для того чтобы это исправить нужно править адаптивность данной темы.
Спасибо. Придется разбираться еще и с этим )
Скажите, а как разместить поля формы горизонтально (в строчку)?
Здравствуйте, Вячеслав!
Вот статья, в которой описан подобный вариант расположения полей: Готовые стили для Contact Form 7
Здравствуйте!
Подскажите пожалуйста можно ли как нибудь применить контакт форм7 не на сайте ворд пресса? и как это сделать. буду благодарен, если дадите ссылочку на подробный туториал.
п.с. в программировании 0, причем полный.
Я не совсем поняла вопрос. Вот ряд статей с видео по настройке этого плагина:
Там есть видеоинструкция.
Прикольно! Спасибо автор
Спасибо за комментарий!
Юля! Искренне рада, что попала на страницы Вашего блога. Спасибо за улучшение Контактной формы. Я нашла то, что искала. Правда еще не пробовала. В прошлом году начала делать сайты, для себя. Ничто не предвещало то, что я буду делать для других. Сейчас люди просят. И я делаю. И учусь. Делаю и учусь. С удовольствием буду заглядывать на Вашу страничку. Завтра попробую переделать форму. Вопросы возникают постоянно, и я так благодарна Вам за то, что делитесь своими наработками!
Творческих Вам и программных успехов. А также и жизненных!
Галина, спасибо Вам больше за тёплые слова! Очень приятно!
Здравствуйте Юля, спасибо Вам за Ваши труды ещё раз. Я использую код варианта №1 с этой страницы. Но, к моему сожалению, в настоящий момент требует Вашей небольшой доработки, так как последние обновления плагинов привели к появлению дополнительной внутренней тени в окне всплывающей формы. Всё работает, но выглядит не эстетично (головная боль любой перфекционистки )…
)…
Здравствуйте, Светлана! Если вышлите ссылку на страницу с указанной проблемой, то могу посмотреть, но не обещаю что в ближайшие дни так как работы много.
Здравствуйте, Юлия. Очень нравятся ваши уроки, все четко и понятно, даже для новичков))
Подскажите, как менять цвет поля для заполнения? В ваших примерах, как я поняла, меняется цвет фона только?
Тема сайта — fruitful
Здравствуйте! За цвет полей отвечает тоже самое свойство, что и за цвет фона. Его нужно задать для класса поля.
Наверное не внимательно смотрела, этот код мне поможет?
.cf-right input, .cf-right textarea{
width: 100%;
max-width:300px;
padding:4px;
background:#d4d4d4; /*фон полей формы*/
border:1px solid #8a8a8a;
}
Да, background:#d4d4d4; /*фон полей формы*/ как раз и меняет цвет поля. Но здесь я задавала классы полей самостоятельно, при создании формы. Если вы не указывали свои классы, то они будут отличаться.
Что-то когда поля прописываешь (заполняешь), текст чёрный и поле синее. Не ух ты. Первый вариант.
У вас свойства фона для полей наследуются от темы. Попробуйте задать фон для полей с правилом !important, должно сработать.
не работают ваши скрипты
Это стили, а не скрипты. Все стили рабочие, это моя рабочая заготовка, которую я использую для создания сайтов. Убедитесь, что у вас отключено кэширование в браузере и в WordPress.
Юлия здравствуйте, подскажите пожалуйста, откуда может появляться слово «текст» в самом начале всплывающей формы, оно даже не в теге «р» просто текст, нигде не прописывал, как убрать не понятно, Спасибо большое!!!
Вы заготовку кода для всплывающей формы брали у меня? Там в примере стоит для примера слово «Текст» перед шорткодом:
Его нужно удалить или заменить на свой.
Не могу сделать кнопку по центру, ставлю разные варианты (слева и справа получается)
float:auto;
margin:auto;
Вот что ставлю:
.wpcf7-submit{
background: linear-gradient(#75FFB6, #75FFB6), #75FFB6!important;
color:#000!important;
text-transform:uppercase;
float:auto;
margin:auto;
width:290px!important;
}
Как правильно?
Спасибо
Нужно ещё свойство display:block; или display:inline-block; добавить так как margin:auto не работает для строчных элементов. А кнопка по умолчанию является строчным. Так же вместо float:auto; нужно написать float:none;
Блог однозначно в копилку :) Спасибо за статью.
Но есть одна трабла: настроил форму из первого варианта, но она выдается с какой-то дополнительной подложкой. Не могу понять почему. Подскажите, если не сложно.
http://you-on-line.ru/servises
Напишите в стилях:
#fancybox-outer{
box-shadow: none!important;
}
Супер. Спасибо! :)
Я еще немного понаглею с вопросами, если можно :) Как видите поле textarea довольно большое. Можно ли как то сделать его меньше, или возможно, ввести отдельную версию с меньшим размером поля?
#fancybox-content .wpcf7-form .wpcf7-textarea{
height: (нужная высота в пикселях)!important;
}
Спасибо огромное.
Очень классный и информативный сайт. С Вашей помощью уже не один проект сделан


Здравствуйте, Юлия!
Подскажите пожалуйста, как сдвинуть форму в центр, сейчас она с левой стороны https://zdorovy-obraz.ru/zdorove/kak-ispolzovat-lechebnuyu-podushku-asoniya.html что не есть красиво. Что нужно и куда прописать в стиль.
Спасибо.
Здравствуйте, Юрий!
Можно прописать следующие стили:
div.wpcf7 {
margin:auto;
}
Если выровнять нужно только эту форму, то пишем этот стиль для её идентификатора #wpcf7-f1137-p1150-o1
Здравствуйте Юлия, с формой разобралась .Помогите советом как можно перекрепить справа от текста?
Как на этом сайте https://my.avon.ru/stat-predstavitelem-avon?inm=Nav-Other:link=stat-predstavitelem-avo
Юлия, доброго времени суток! Я столкнулся с тем что при отправке запроса, если не вписать одну из строк то ошибка не входит. Получается так что можно отправлять пустую форму.
Здравствуйте, Вячеслав! А Вы про какие стоки пишете? Про те что посетители в форме заполняют или про те что в админке заполняются?
Добрый день! при настройке » contact-form-7″ столкнулся с такой проблемой у меня почта info@стс-юг.рус а форма настройки не принимает данный вид просит все на латинице скрин прилагается https://yadi.sk/i/CFcXiHZn3RxAT8 что посоветуете??????????
Здравствуйте, Владимир!
Переведите свой кириллический домен в пуникот при помощи одного из онлайн сервисов и попробуйте вместо домена сайта на русском ввести его название в пуникоде.
Юлия, спасибо за подробную инструкцию! А почему Вы не прикрепили свой мануал к статье? https://www.youtube.com/watch?v=uPk4uaUecCY
Спасибо что обратили моё внимание на этот момент! Добавила!
Так и не поняла, куда вставлять стили. Если у меня несколько форм создано, а поменять стиль я хочу одной, конкретной форме, то куда вставлять код стилей? и как в файле style.css будет понятно, что я имею ввиду именно ту самую форму и только ей хочу задать стиль?
Юля, здравствуйте! Помогите, пожалуйста, сделать контактную форму в горизонтальную строчку состоящую из «Имени», «номера телефона» и кнопки отправить. Фон формы белый. Спасибо)
Здравствуйте, Инна!
Вот ссылка на статью с кодом для такого варианта оформления формы //impuls-web.ru/gotovye-stili-dlya-contact-form-7/
Если Вам нужно чтобы я сделала такую форму за Вас, то Вы можете оставить заявку через форму обратной связи «Заказать сайт» в шапке и выбрать там в разделе «Выберите тип сайта:» — «Доработка сайта»
Добрый день. Скопировал у Вас код для формы №3, но есть 3 проблемы:
1. На форме нет заголовка, типа «Заказать звонок, оставьте, бла, бла, бла»
2. Поля для заполнения справа обрезаны формой
3. При неправильном вводе, после нажатия на плавающую кнопку выскакивает форма огромного размера со всеми предупреждениями.
Можете помочь?
Здравствуйте, Максим! Видимо у Вас в самой теме заданы дополнительные стили и нужно их подстраивать. Если Вы не очень дружите с CSS можете отправить мне заявку на доработку через форму обратной связи в шапке сайта, обязательно указав ссылку на Ваш сайт и суть проблемы.
Юлия, здравствуйте) Измучилась с кнопкой отправить. Не хочет вставать по центру.
Что не так, подскажите пожалуйста
.wpcf7 form{
width:400px;
height:450px;
margin: 0;
vertical-align: middle;
transform: translate(-50%, -50%);
position: absolute;
top: 50%;
left: 50%;
box-shadow:0 0 6px #000;
}
.wpcf7 input[type=»text»], .wpcf7 input[type=»email»], .wpcf7 input[type=»tel»]{
outline: none;
}
.wpcf7 input[type=»submit»]{
outline: none;
box-shadow:0 0 6px #000;
text-transform:uppercase;
float:none;
margin:auto;
display:inline-block;
width:250px!important;
}
.temp_submit_cf7{
width:100%!important;
text-align:center;
}
Не уточнила сразу. посмотреть можно любую кнопку на сайте. Формы идентичные и под один стилем. Ещё раз спасибо.
Здравствуйте! очень содержательная и понятная статья. Спасибо, Инна!
Только не могу понять. Как в сплывающей форме сделать значок её закрытия (если человек не воспользовался) именно «крестиком». У выходит просто слово «ЗАКРЫТЬ» в левом нижнем углу. Как быть?
Привет, Юлия. Подскажи, пожалуйста, в чем может быть проблема. Поставил форму и сделал е всплывающей. Установки ваши стили из первого варианта, но ничего не изменилось. сайт revitaldon.ru
Здравствуйте! Посмотрите вот эту статью Почему не работают CSS-стили? Скорее всего причина кроется в одном из представленных в статье вариантов.
Хочется что-то хорошее для вас сделать)) время сэкономили и разъяснили! Решил написать БОЛЬШУЮ БЛАГОДАРНОСТЬ!!!)


Пусть будет хорошее и творческое настроение!
Евгений, большое Вам спасибо!
Очень помогли, спасибо!
Марина, спасибо за Ваш комментарий!