–Я—А–Є–≤–µ—В—Б—В–≤—Г—О –≤–∞—Б —З–Є—В–∞—В–µ–ї–Є –Љ–Њ–µ–≥–Њ –±–ї–Њ–≥–∞. –°–µ–≥–Њ–і–љ—П –Љ—Л –њ–Њ–≥–Њ–≤–Њ—А–Є–Љ –Њ —В–∞–Ї–Њ–Љ –Є–љ—В–µ—А–µ—Б–љ–Њ–Љ —Н—Д—Д–µ–Ї—В–∞ –Ї–∞–Ї –њ–ї–∞–≤–љ–∞—П –њ—А–Њ–Ї—А—Г—В–Ї–∞ —Б—В—А–∞–љ–Є—Ж—Л –і–Њ –Њ–њ—А–µ–і–µ–ї—С–љ–љ–Њ–≥–Њ –Љ–µ—Б—В–∞.
–Т –Ї–∞—З–µ—Б—В–≤–µ –Ф–Х–Ь–Ю –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ—Б–Љ–Њ—В—А–µ—В—М —А–∞–±–Њ—В—Г –љ–Є–ґ–µ—Б—В–Њ—П—Й–µ–≥–Њ –±–ї–Њ–Ї–∞.
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
- –І—В–Њ –љ–∞–Љ –і–ї—П —Н—В–Њ–≥–Њ –њ–Њ–љ–∞–і–Њ–±–Є—В—Б—П?
- –Ъ–∞–Ї –њ—А–∞–≤–Є–ї—М–љ–Њ –њ–Њ–і–Ї–ї—О—З–Є—В—М –±–Є–±–ї–Є–Њ—В–µ–Ї—Г?
- –Ъ–∞–Ї —Б–Њ–Ј–і–∞—В—М —П–Ї–Њ—А—М?
- –Ъ–∞–Ї –љ–∞—Б—В—А–Њ–Є—В—М –њ–ї–∞–≤–љ—Г—О –њ—А–Њ–Ї—А—Г—В–Ї—Г —Б—В—А–∞–љ–Є—Ж—Л?
- –Я—А–Њ–Ї—А—Г—В–Ї–∞ –і–Њ —П–Ї–Њ—А—П —Б –Њ—В—Б—В—Г–њ–Њ–Љ —Б–≤–µ—А—Е—Г
- –Ъ–∞–Ї–Є–µ –Љ–Њ–≥—Г—В –±—Л—В—М –љ—О–∞–љ—Б—Л –≤ –љ–∞—Б—В—А–Њ–є–Ї–µ?
- –Я–Њ—И–∞–≥–Њ–≤–∞—П –≤–Є–і–µ–Њ –Є–љ—Б—В—А—Г–Ї—Ж–Є—П
–І—В–Њ –љ–∞–Љ –і–ї—П —Н—В–Њ–≥–Њ –њ–Њ–љ–∞–і–Њ–±–Є—В—Б—П?
–Ф–ї—П —В–Њ–≥–Њ —З—В–Њ–±—Л —Б–і–µ–ї–∞—В—М –њ–ї–∞–≤–љ–Њ–є –њ—А–Њ–Ї—А—Г—В–Ї—Г –і–Њ –ї—О–±–Њ–≥–Њ –Љ–µ—Б—В–∞ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ —Б–∞–є—В–∞ –љ–∞–Љ –њ–Њ–љ–∞–і–Њ–±–Є—В—Б—П:
- 1.–Я–Њ–і–Ї–ї—О—З–Є—В—М –±–Є–±–ї–Є–Њ—В–µ–Ї—Г Jquery
- 2.–†–∞—Б—Б—В–∞–≤–Є—В—М —П–Ї–Њ—А—П –≤ —В–µ—Е –Љ–µ—Б—В–∞—Е –і–Њ –Ї–Њ—В–Њ—А—Л—Е –±—Г–і–µ—В –њ–ї–∞–≤–љ–Њ –њ—А–Њ–Ї—А—Г—З–Є–≤–∞—В—М—Б—П —Б—В—А–∞–љ–Є—Ж–∞ —Б–∞–є—В–∞
- 3.–†–∞—Б—Б—В–∞–≤–Є—В—М —Б—Б—Л–ї–Ї–Є, –њ–Њ –љ–∞–ґ–∞—В–Є–Є –љ–∞ –Ї–Њ—В–Њ—А—Л–µ –±—Г–і–µ—В –Њ—Б—Г—Й–µ—Б—В–≤–ї—П—В—М—Б—П –њ–ї–∞–≤–љ–∞—П –њ—А–Њ–Ї—А—Г—В–Ї–∞.
- 4.–Я—А–Њ–њ–Є—Б–∞—В—М —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–є —Б–Ї—А–Є–њ—В.
- 5.–Я—А–Њ–≤–µ—А–Є—В—М —А–∞–±–Њ—В—Г.
–Ъ–∞–Ї –њ—А–∞–≤–Є–ї—М–љ–Њ –њ–Њ–і–Ї–ї—О—З–Є—В—М Jquery?
–Х—Б–ї–Є –≤–∞—И —Б–∞–є—В —А–∞–±–Њ—В–∞–µ—В –љ–∞ –Ї–∞–Ї–Њ–Љ —В–Њ –і–≤–Є–ґ–Ї–µ, —В–Њ –≤–њ–Њ–ї–љ–µ –≤–µ—А–Њ—П—В–љ–Њ —З—В–Њ –±–Є–±–ї–Є–Њ—В–µ–Ї–∞ Jquery —Г–ґ–µ –њ–Њ–і–Ї–ї—О—З–µ–љ–∞ –Є –њ–Њ–і–Ї–ї—О—З–∞—В—М –µ—С –њ–Њ–≤—В–Њ—А–љ–Њ –љ–µ –љ—Г–ґ–љ–Њ.
–Х—Б–ї–Є –њ–Њ–і–Ї–ї—О—З–Є—В—М —Н—В—Г –±–Є–±–ї–Є–Њ—В–µ–Ї—Г 2 —А–∞–Ј–∞ —В–Њ –Њ–љ–∞ –Љ–Њ–ґ–µ—В –≤–Њ–Њ–±—Й–µ –љ–µ —А–∞–±–Њ—В–∞—В—М.
–Х—Б–ї–Є –ґ–µ –≤—Л —Г–≤–µ—А–µ–љ—Л —З—В–Њ –±–Є–±–ї–Є–Њ—В–µ–Ї–∞ —Г –≤–∞—Б –љ–µ –њ–Њ–і–Ї–ї—О—З–∞–ї–∞—Б—М, —В–Њ –≤–∞–Љ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –њ—А–Њ–њ–Є—Б–∞—В—М –њ–µ—А–µ–і —В–µ–≥–Њ–Љ </head> —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ–Ї—Г
–Ф–ї—П —Г–і–∞–ї—С–љ–љ–Њ–≥–Њ –њ–Њ–і–Ї–ї—О—З–µ–љ–Є—П:
|
1 |
<script src="http://code.jquery.com/jquery-latest.js" type="text/javascript"></script> |
–Я—А–Є —Н—В–Њ–Љ —В–Є–њ–µ –њ–Њ–і–Ї–ї—О—З–µ–љ–Є—П –±–Є–±–ї–Є–Њ—В–µ–Ї–∞ –±—Г–і–µ—В –њ–Њ–і–≥—А—Г–ґ–∞—В—М—Б—П —Б —Б–∞–є—В–∞ code.jquery.com –Є –±—Г–і–µ—В –≤–Ј—П—В–∞ –њ–Њ—Б–ї–µ–і–љ—П—П –≤–µ—А—Б–Є—П.
–Ф–ї—П –ї–Њ–Ї–∞–ї—М–љ–Њ–≥–Њ –њ–Њ–і–Ї–ї—О—З–µ–љ–Є—П –≤–∞–Љ –љ—Г–ґ–љ–Њ –±—Г–і–µ—В –ї–Є–±–Њ —Б–Ї–∞—З–∞—В—М —Д–∞–є–ї jquery –њ–Њ —Н—В–Њ–є —Б—Б—Л–ї–Ї–µ –°–Ї–∞—З–∞—В—М Jquery
–Ы–Є–±–Њ –њ–µ—А–µ–є—В–Є –њ–Њ –∞–і—А–µ—Б—Г code.jquery.com/jquery-latest.js
–Ш —Б–Њ—Е—А–∞–љ–Є—В—М —Н—В–Њ—В –Ї–Њ–і –≤ —Д–∞–є–ї —Б —А–∞—Б—И–Є—А–µ–љ–Є–µ–Љ .js
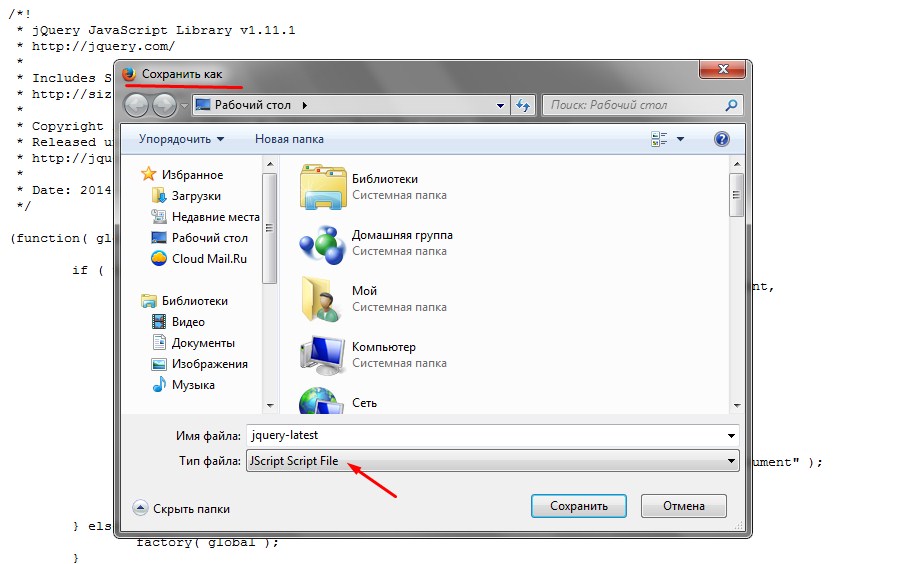
–Ф–ї—П —Н—В–Њ–≥–Њ –≤ —Б–≤–Њ—С–Љ –±—А–∞—Г–Ј–µ—А–µ –љ–∞–Љ –љ—Г–ґ–љ–Њ –≤—Л–±—А–∞—В—М –≤ –Љ–µ–љ—О ¬Ђ–°–Њ—Е—А–∞–љ–Є—В—М –Ї–∞–Ї¬ї –Є —Г–±–µ–і–Є—В—М—Б—П, —З—В–Њ –≤ –њ–Њ–ї–µ —В–Є–њ —Д–∞–є–ї–∞ –≤—Л–±—А–∞–љ JScript.
–Я—А–Є —Н—В–Њ–Љ –і–ї—П —А–∞–Ј–љ—Л—Е –±—А–∞—Г–Ј–µ—А–Њ–≤ —Б–∞–Љ–∞ —Д–Њ—А–Љ—Г–ї–Є—А–Њ–≤–Ї–∞ –≤ –њ–Њ–ї–µ ¬Ђ–Ґ–Є–њ —Д–∞–є–ї–∞¬ї –Љ–Њ–ґ–µ—В –љ–µ–Љ–љ–Њ–≥–Њ –Њ—В–ї–Є—З–∞—В—М—Б—П, –љ–Њ –≥–ї–∞–≤–љ–Њ–µ —З—В–Њ–±—Л —В–∞–Љ –њ—А–Є—Б—Г—В—Б—В–≤–Њ–≤–∞–ї–Њ ¬ЂJScript¬ї
–Ч–∞—В–µ–Љ –≤–∞–Љ –љ—Г–ґ–љ–Њ –±—Г–і–µ—В –Ј–∞–≥—А—Г–Ј–Є—В—М —Н—В–Њ—В —Д–∞–є–ї –љ–∞ –≤–∞—И —Е–Њ—Б—В–Є–љ–≥ –≤ –њ–∞–њ–Ї—Г ¬Ђjs¬ї –Є –њ—А–Є –њ–Њ–і–Ї–ї—О—З–µ–љ–Є–Є –±–Є–±–ї–Є–Њ—В–µ–Ї–Є —Г–Ї–∞–Ј–∞—В—М —Б—Б—Л–ї–Ї—Г –љ–∞ –љ–µ–≥–Њ.
–Т –Љ–Њ—С–Љ —Б–ї—Г—З–∞–µ —Н—В–Њ –≤—Л–≥–ї—П–і–Є—В —В–∞–Ї:
|
1 2 |
<script src=" //impuls-web.ru/wp-content/themes/impulsweb/js/jquery-latest.js " type="text/javascript"></script> |
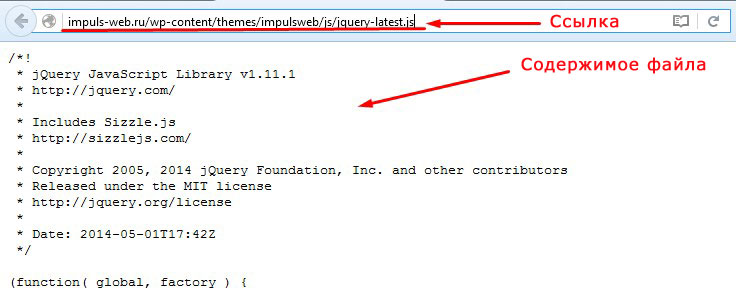
–Ф–ї—П —В–Њ–≥–Њ —З—В–Њ–±—Л —Г–±–µ–і–Є—В—М—Б—П —З—В–Њ –≤—Л –њ—А–∞–≤–Є–ї—М–љ–Њ –њ—А–Њ–њ–Є—Б–∞–ї–Є –њ—Г—В—М –Ї —Д–∞–є–ї—Г –њ–Њ–њ—А–Њ–±—Г–є—В–µ –≤–≤–µ—Б—В–Є –≤ –±—А–∞—Г–Ј–µ—А–µ —Б—Б—Л–ї–Ї—Г –љ–∞ –љ–µ–≥–Њ. –Х—Б–ї–Є –≤—Б—С –≤–µ—А–љ–Њ, —В–Њ —Г –≤–∞—Б –і–Њ–ї–ґ–љ–Њ –Њ—В–Њ–±—А–∞–Ј–Є—В—М—Б—П —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ —Д–∞–є–ї–∞.
–Ъ–∞–Ї —Б–Њ–Ј–і–∞—В—М —П–Ї–Њ—А—М?
–°—Г—Й–µ—Б—В–≤—Г–µ—В –і–≤–∞ —Б–њ–Њ—Б–Њ–±–∞ –Ј–∞–і–∞—В—М —П–Ї–Њ—А—М:
- –І–µ—А–µ–Ј –∞—В—А–Є–±—Г—В ID
–Э–∞–њ—А–Є–Љ–µ—А:
1<div id ="p1">–Т–∞—И –Ї–Њ–љ—В–µ–љ—В</div> - –І–µ—А–µ–Ј –∞—В—А–Є–±—Г—В name
–Э–∞–њ—А–Є–Љ–µ—А:
1<h1 name ="p2">–Т–∞—И —В–µ–Ї—Б—В</h1>
–ѓ –Њ–±—Л—З–љ–Њ –Є—Б–њ–Њ–ї—М–Ј—Г—О –њ–µ—А–≤—Л–є –≤–∞—А–Є–∞–љ—В, —Е–Њ—В—П –±–Њ–ї—М—И–Њ–є —А–∞–Ј–љ–Є—Ж—Л –≤ –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –љ–µ—В.
–Ъ–∞–Ї –љ–∞—Б—В—А–Њ–Є—В—М –њ–ї–∞–≤–љ—Г—О –њ—А–Њ–Ї—А—Г—В–Ї—Г —Б—В—А–∞–љ–Є—Ж—Л?
–Ф–ї—П —В–Њ–≥–Њ —З—В–Њ–±—Л –љ–∞—И–∞ –њ–ї–∞–≤–љ–∞—П –њ—А–Њ–Ї—А—Г—В–Ї–∞ –і–Њ —П–Ї–Њ—А—П —Б—А–∞–±–Њ—В–∞–ї–∞ –љ–∞–Љ –љ—Г–ґ–љ–Њ —А–∞—Б—Б—В–∞–≤–Є—В—М —Б—Б—Л–ї–Ї–Є –љ–∞ —П–Ї–Њ—А—П.
|
1 |
<a class="scrollto" href="#p1">–Я–ї–∞–≤–љ–∞—П –њ—А–Њ–Ї—А—Г—В–Ї–∞ –Ї —П–Ї–Њ—А—О</a> |
–Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ, —З—В–Њ —Г —Б—Б—Л–ї–Ї–Є –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –і–Њ–ї–ґ–µ–љ –њ—А–Є—Б—Г—В—Б—В–≤–Њ–≤–∞—В—М –∞—В—А–Є–±—Г—В class=»scrollto»
–Ш –Њ–љ–∞ –і–Њ–ї–ґ–љ–∞ —Б—Б—Л–ї–∞—В—М—Б—П –љ–∞ –Њ–њ—А–µ–і–µ–ї—С–љ–љ—Л–є —П–Ї–Њ—А—М. –Т –Љ–Њ—С–Љ —Б–ї—Г—З–∞–µ —П–Ї–Њ—А—М –Є–Љ–µ–µ—В ID=»p1″
–Я–Њ—Н—В–Њ–Љ—Г –≤ —Б—Б—Л–ї–Ї–µ –±—Г–і–µ—В —Г–Ї–∞–Ј–∞–љ–Њ href=»#p1″. –Х—Б–ї–Є –≤—Л —Г–Ї–∞–Ј—Л–≤–∞–ї–Є —П–Ї–Њ—А—М —З–µ—А–µ–Ј name, —В–Њ —Б—Б—Л–ї–Ї–∞ –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М —В–Њ—З–љ–Њ —В–∞–Ї –ґ–µ
|
1 |
<a class="scrollto" href="#p2"> –Я–ї–∞–≤–љ–∞—П –њ—А–Њ–Ї—А—Г—В–Ї–∞ </a> |
–Ґ–µ–њ–µ—А—М, –Ї–Њ–≥–і–∞ —Б—Б—Л–ї–Ї–Є –Є —П–Ї–Њ—А—П –≥–Њ—В–Њ–≤—Л, –≤ –Ї–Њ–љ—Ж–µ —Б—В—А–∞–љ–Є—Ж—Л –њ–µ—А–µ–і —В–µ–≥–Њ–Љ </body> –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ —Б–Ї—А–Є–њ—В:
|
1 2 3 4 5 6 7 8 9 10 |
<script> jQuery(document).ready(function() { jQuery("a.scrollto").click(function () { elementClick = jQuery(this).attr("href") destination = jQuery(elementClick).offset().top; jQuery("html:not(:animated),body:not(:animated)").animate({scrollTop: destination}, 1100); return false; }); }); </script> |
–Я—А–Є —Н—В–Њ–Љ –≤—Л –Љ–Њ–ґ–µ—В–µ —А–µ–≥—Г–ї–Є—А–Њ–≤–∞—В—М —Б–Ї–Њ—А–Њ—Б—В—М –∞–љ–Є–Љ–∞—Ж–Є–Є –њ–µ—А–µ—Е–Њ–і–∞.
–Я—А–Њ–Ї—А—Г—В–Ї–∞ –і–Њ —П–Ї–Њ—А—П —Б –Њ—В—Б—В—Г–њ–Њ–Љ —Б–≤–µ—А—Е—Г
–Ю—З–µ–љ—М —З–∞—Б—В–Њ –≤–Њ–Ј–љ–Є–Ї–∞—О—В —Б–Є—В—Г–∞—Ж–Є–Є, –Ї–Њ–≥–і–∞ –њ—А–Є –њ—А–Њ–Ї—А—Г—В–Ї–µ –Ї —П–Ї–Њ—А—О –≤–µ—А—Е–љ—П—П —З–∞—Б—В—М –±–ї–Њ–Ї–∞ –њ–µ—А–µ–Ї—А—Л–≤–∞–µ—В—Б—П, –Ї –њ—А–Є–Љ–µ—А—Г,–њ–ї–∞–≤–∞—О—Й–Є–Љ —Д–Є–Ї—Б–Є—А–Њ–≤–∞–љ–љ—Л–Љ –Љ–µ–љ—О –Є–ї–Є –µ—Й—С –Ї–∞–Ї–Є–Љ —В–Њ —Н–ї–µ–Љ–µ–љ—В–Њ–Љ –Є –љ—Г–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –љ–µ–±–Њ–ї—М—И–Њ–є –Њ—В—Б—В—Г–њ —Б–≤–µ—А—Е—Г.
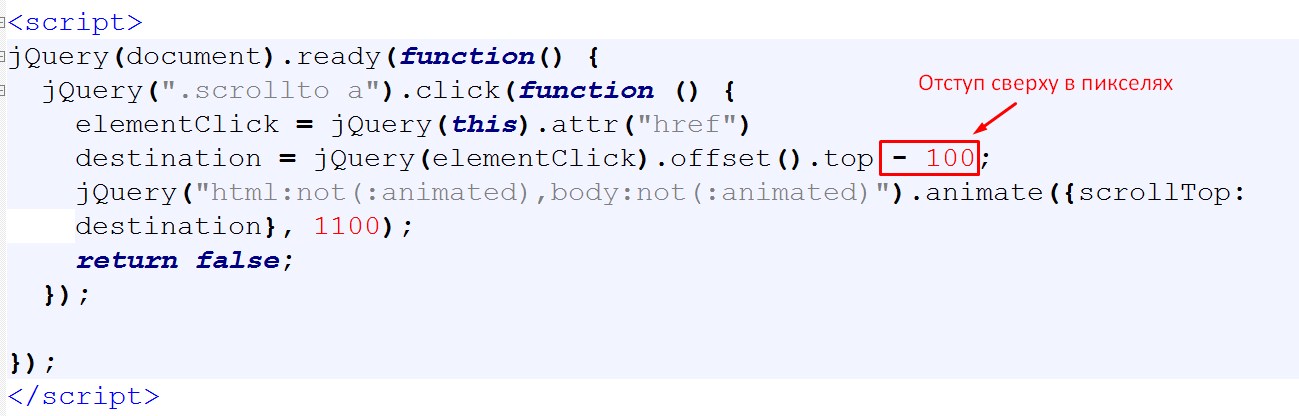
–Ф–ї—П —Н—В–Њ–≥–Њ –Љ—Л –Љ–Њ–ґ–µ–Љ –і–Њ–±–∞–≤–Є—В—М –≤ —Н—В–Њ—В –ґ–µ —Б–Ї—А–Є–њ—В –Ј–љ–∞—З–µ–љ–Є–µ –Њ—В—Б—В—Г–њ–∞ —Б–≤–µ—А—Е—Г.
–Т–µ—Б—М —Б–Ї—А–Є–њ—В –≤ —Н—В–Њ–Љ —Б–ї—Г—З–∞–µ –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М —В–∞–Ї:
|
1 2 3 4 5 6 7 8 9 10 |
<script> jQuery(document).ready(function() { jQuery(".scrollto a").click(function () { elementClick = jQuery(this).attr("href") destination = jQuery(elementClick).offset().top - 100; jQuery("html:not(:animated),body:not(:animated)").animate({scrollTop: destination}, 1100); return false; }); }); </script> |
–Ъ–∞–Ї–Є–µ –Љ–Њ–≥—Г—В –±—Л—В—М –љ—О–∞–љ—Б—Л –≤ –љ–∞—Б—В—А–Њ–є–Ї–µ?
–Х—Б–ї–Є –њ–Њ—Б–ї–µ –≤—Б–µ—Е –њ—А–Њ–і–µ–ї–∞–љ–љ—Л—Е –љ–∞—Б—В—А–Њ–µ–Ї —Г –≤–∞—Б –љ–µ —А–∞–±–Њ—В–∞–µ—В –њ–ї–∞–≤–љ–∞—П –њ—А–Њ–Ї—А—Г—В–Ї–∞ —Б—В—А–∞–љ–Є—Ж—Л, —В–Њ –≤–∞–Љ –љ—Г–ґ–љ–Њ —Б–і–µ–ї–∞—В—М —Б–ї–µ–і—Г—О—Й–µ–µ.
- –Я—А–Њ–≤–µ—А–Є—В—М –њ—А–∞–≤–Є–ї—М–љ–Њ—Б—В—М –љ–∞–њ–Є—Б–∞–љ–Є—П –Ј–∞–і–∞–љ–љ—Л—Е —П–Ї–Њ—А–µ–є –Є —Б—Б—Л–ї–Њ–Ї. –І—В–Њ–±—Л —Г –љ–Є—Е –њ—А–Є—Б—Г—В—Б—В–≤–Њ–≤–∞–ї–Є –≤—Б–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ—Л–µ –∞—В—А–Є–±—Г—В—Л.
- –Я–Њ–њ—А–Њ–±–Њ–≤–∞—В—М –њ–Њ–і–Ї–ї—О—З–Є—В—М –і—А—Г–≥—Г—О –≤–µ—А—Б–Є—О –±–Є–±–ї–Є–Њ—В–µ–Ї–Є Jquery.
–Я–Њ—И–∞–≥–Њ–≤–∞—П –≤–Є–і–µ–Њ –Є–љ—Б—В—А—Г–Ї—Ж–Є—П
–Х—Б–ї–Є —Г –≤–∞—Б –Њ—Б—В–∞–ї–Є—Б—М –Ї–∞–Ї–Є–µ —В–Њ –≤–Њ–њ—А–Њ—Б—Л — –њ–Њ—Б–Љ–Њ—В—А–Є—В–µ —Н—В–Њ –≤–Є–і–µ–Њ:
–Я–Њ –≤—Б–µ–Љ –≤–Њ–њ—А–Њ—Б–∞–Љ, –≤–Њ–Ј–љ–Є–Ї—И–Є–Љ –≤ –њ—А–Њ—Ж–µ—Б—Б–µ —А–µ–∞–ї–Є–Ј–∞—Ж–Є–Є –і–∞–љ–љ–Њ–є –Ј–∞–і–∞—З–Є, –њ–Є—И–Є—В–µ –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є.
–Х—Б–ї–Є —Н—В–∞ —Б—В–∞—В—М—П –±—Л–ї–∞ –і–ї—П –≤–∞—Б –њ–Њ–ї–µ–Ј–љ–Њ–є, —В–Њ –љ–µ –Ј–∞–±—Г–і—М—В–µ –љ–∞–ґ–∞—В—М –љ–∞ –Њ–і–љ—Г –Є–Ј –Ї–љ–Њ–њ–Њ–Ї —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В–µ–є!
–Ц–µ–ї–∞—О –≤–∞–Љ –±–ї–∞–≥–Њ–њ–Њ–ї—Г—З–љ–Њ–≥–Њ —Б–Њ–Ј–і–∞–љ–Є—П –њ–ї–∞–≤–љ–Њ–є –њ—А–Њ–Ї—А—Г—В–Ї–Є!
–Ф–Њ –≤—Б—В—А–µ—З–Є –≤ –Љ–Њ–Є—Е –љ–Њ–≤—Л—Е —Б—В–∞—В—М—П—Е.
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М















–≠—В–Њ –Њ—З–µ–љ—М —Ж–µ–љ–љ–Њ–µ –Љ–љ–µ–љ–Є–µ
–∞ –Љ–Њ–ґ–µ—В –њ–Њ–і—Б–Ї–∞–ґ–µ—В–µ –Ї–∞–Ї —Б–і–µ–ї–∞—В—М –Њ—В—Б—В—Г–њ –Њ—В —П–Ї–Њ—А—П, –∞ —В–Њ —Г –Љ–µ–љ—П –њ—А–Є –њ—А–Њ–Ї—А—Г—В–Ї–µ –Љ–µ–љ—О –љ–∞–µ–Ј–ґ–∞–µ—В –љ–∞ —Б–∞–Љ —П–Ї–Њ—А—М
–Э–∞ —Б–ї–µ–і—Г—О—Й–µ–є –љ–µ–і–µ–ї–µ –њ–Њ—Б—В–∞—А–∞—О—Б—М —Б—В–∞—В—М—О –њ–Њ —Н—В–Њ–є —В–µ–Љ–µ —Б–і–µ–ї–∞—В—М. –Ґ–∞–Љ –љ—Г–ґ–љ–Њ —Б–Ї—А–Є–њ—В –і–Њ–њ–Є—Б–∞—В—М.
–Ѓ–ї–Є—П, –і–Њ–±—А—Л–є –≤–µ—З–µ—А! –Ц–і–µ–Љ –≤–∞—И –Њ–±–µ—Й–∞–љ–љ—Л–є —Б–Ї—А–Є–њ—В. –Ю—З–µ–љ—М –љ—Г–ґ–љ–Њ!
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ! –Ф–Њ–±–∞–≤–Є–ї–∞ –њ—Г–љ–Ї—В «–Я—А–Њ–Ї—А—Г—В–Ї–∞ –і–Њ —П–Ї–Њ—А—П —Б –Њ—В—Б—В—Г–њ–Њ–Љ —Б–≤–µ—А—Е—Г» –Ї —Н—В–Њ–є –ґ–µ —Б—В–∞—В—М–µ. –Я–Њ–њ—А–Њ–±—Г–є—В–µ —В–∞–Ї–Њ–є –≤–∞—А–Є–∞–љ—В.
–Ц–∞–ї—М, —З—В–Њ —Б–µ–є—З–∞—Б –љ–µ –Љ–Њ–≥—Г –≤—Л—Б–Ї–∞–Ј–∞—В—М—Б—П — –≤—Л–љ—Г–ґ–і–µ–љ —Г–є—В–Є. –Э–Њ –Њ—Б–≤–Њ–±–Њ–ґ—Г—Б—М — –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –љ–∞–њ–Є—И—Г —З—В–Њ —П –і—Г–Љ–∞—О.
——
–Ѓ–ї–Є—П, –і–Њ–±—А–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є —Б—Г—В–Њ–Ї! –Т—Л –Њ–±–µ—Й–∞–ї–Є –њ–Њ–і–µ–ї–Є—В—Б—П —Б–Ї—А–Є–њ—В–Њ–Љ –і–ї—П —В–Њ—З–љ–Њ–≥–Њ —Б–Ї—А–Њ–ї–∞.
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ! –Ф–Њ–±–∞–≤–Є–ї–∞ –њ—Г–љ–Ї—В «–Я—А–Њ–Ї—А—Г—В–Ї–∞ –і–Њ —П–Ї–Њ—А—П —Б –Њ—В—Б—В—Г–њ–Њ–Љ —Б–≤–µ—А—Е—Г» –Ї —Н—В–Њ–є –ґ–µ —Б—В–∞—В—М–µ.