Приветствую вас дорогой читатель, меня зовут Юлия Гусарь, я фронтенд разработчик и в этой статье я покажу вам как создать форму обратной связи во всплывающем окне на вашем сайте WordPress.
1. Для чего нужна всплывающая форма обратной связи?
Прежде всего, всплывающая форма позволяет вам сэкономить место на вашем сайте, за счет чего вы можете разместить такую форму где-нибудь в шапке вашего сайта, в подвале, в сайдбаре, либо же в тексте самой страницы, либо сделать её плавающей кнопкой сбоку.
Во вторых, всплывающий эффект достаточно интересно выглядит;
В третьих, пользователи Вашего сайта могут получать доступ к такой форме обратной связи практически с любой страницы Вашего сайта.
Для того чтобы создать такую форму обратной связи нам понадобится два WordPress-плагина:
Первый плагин – это Easy FancyBox, который позволит нам создать эффект всплывающего окна, т.е. эффект FancyBox.
Второй плагин который нам понадобится – это Contact Form 7. Плагин для создания формы обратной связи.
Вы можете использовать любой другой плагин формы обратной связи который позволяет выполнять вывод этой формы с помощью шорт-кода.
2. Устанавливаем Contact Form 7
Давайте перейдем в административную часть нашего сайта, и займемся установкой данных плагинов.
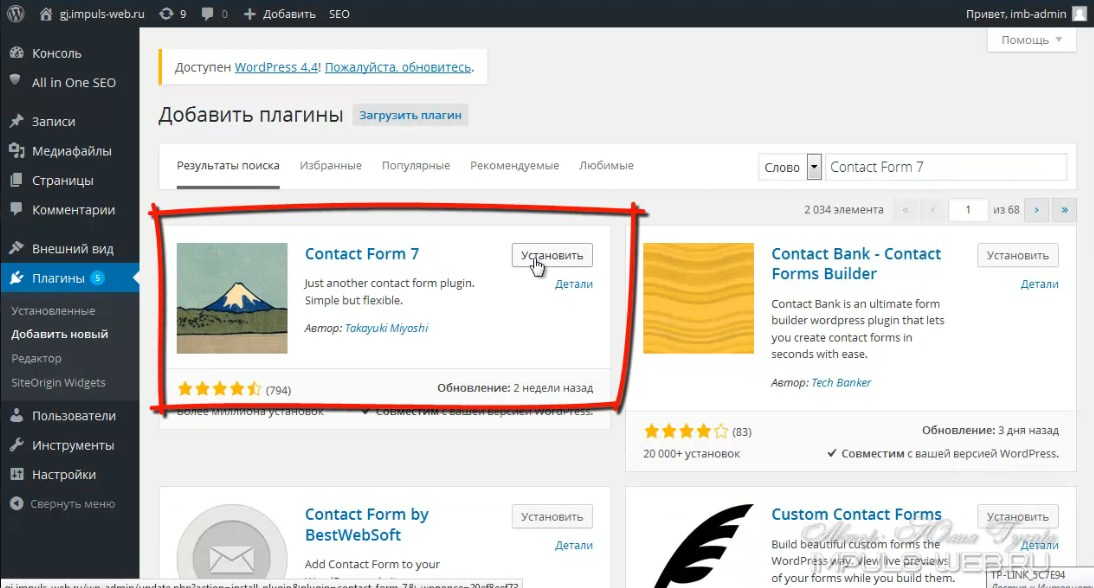
Копируем название плагина Contact Form 7
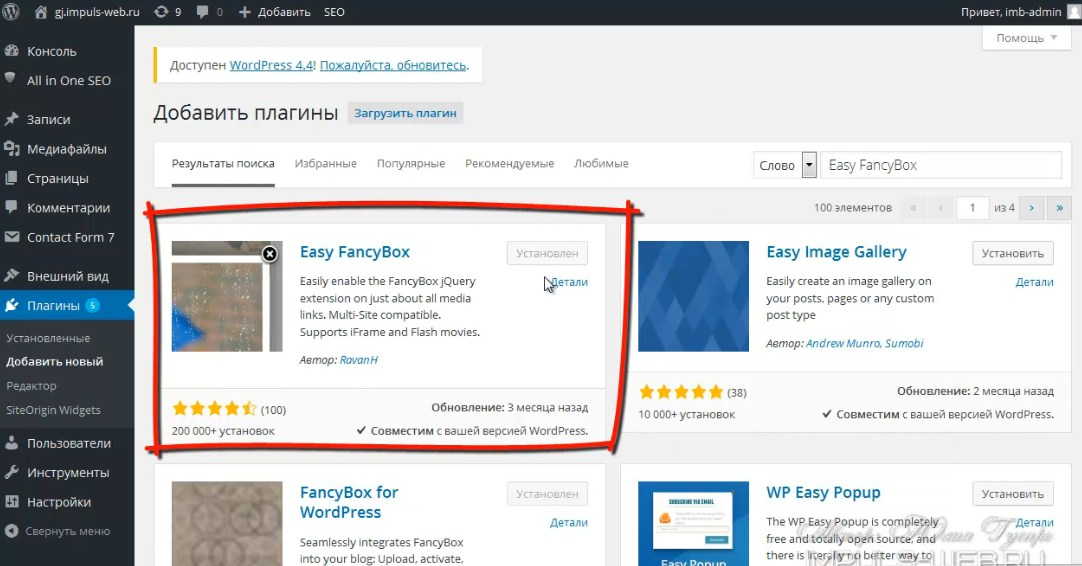
Переходим в меню «Плагины» => «Добавить новый». Дальше вы можете либо скачать этот плагин с сайта разработчика, и затем загрузить его при помощи кнопки «Загрузить плагин»
Либо сразу в строку поиска ввести название плагина и нажать Enter.
Нажимаем на кнопку «Установить» и теперь активируем его.
3. Устанавливаем Easy FancyBox
Точно также, копируем название, нажимаем на кнопку «Добавить новый», вводим название плагина, нажимаем «Enter» и вот он, нужный нам плагин Easy FancyBox
4. Настраиваем всплывающее окно для формы
Для того чтобы получить доступ к настройкам плагина Easy FancyBox
Нам нужно перейти к стандартным настройкам медиафайлов WordPress.
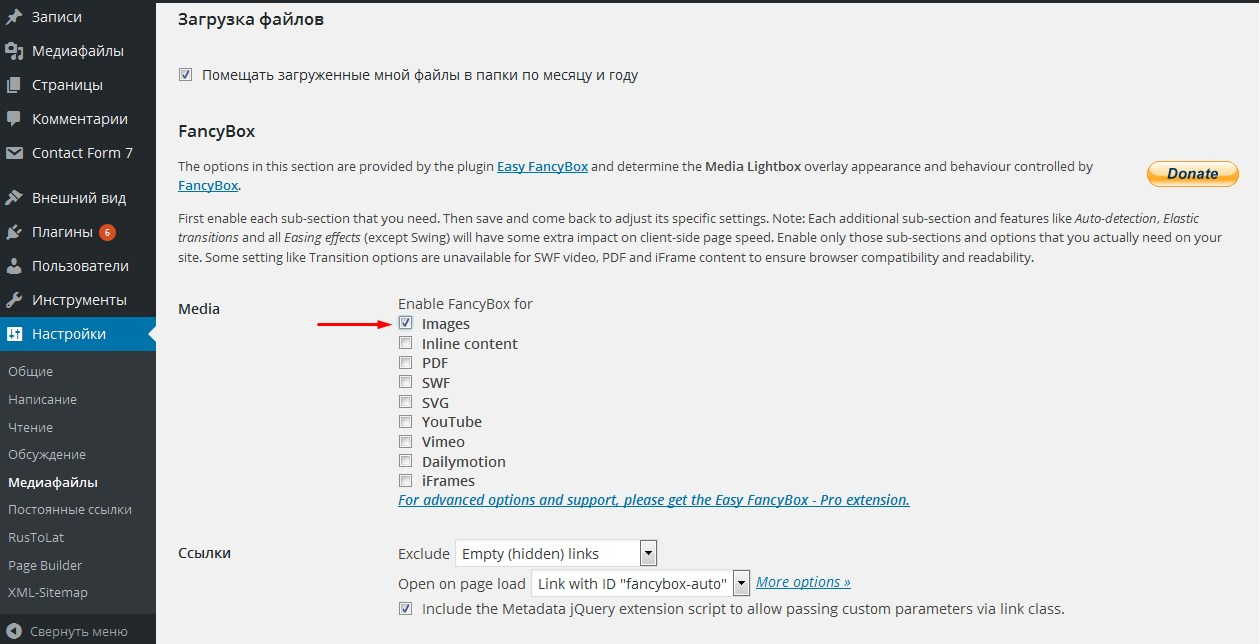
Заходим в пункт меню «Настройки» => «Медиафайлы».
Сверху мы видим блок стандартных настроек WordPress медиафайлов и уже ниже приписываются наши настройки плагина Easy FancyBox. По умолчанию у нас здесь стоит активация всплывающего окна при нажатии на изображение.
Нам необходимо снять эту галочку, так как если на Вашем сайте стоит какой-либо плагин, который так или иначе связан с созданием каких-то всплывающих эффектов, например «WooCommerсе», плагин галереи, плагин для открытия изображений во всплывающих окнах и т.д. то ваши изображения будут открываться во всплывающем окне дважды
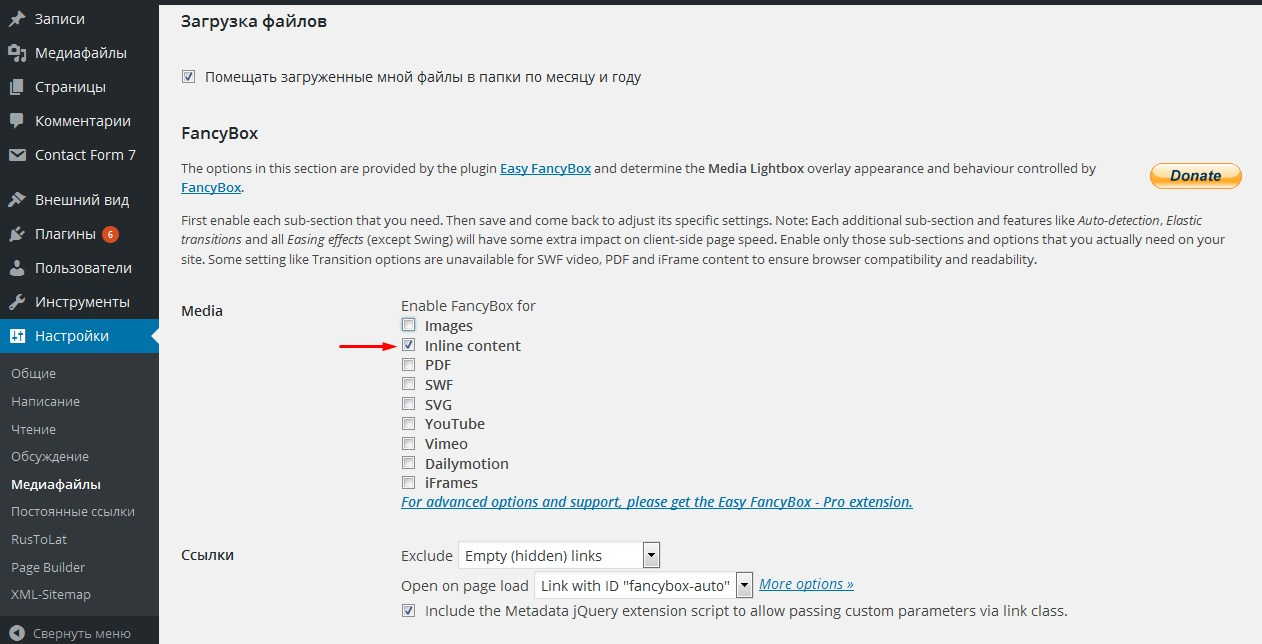
Теперь нам необходимо установит галочку возле пункта «Inline content»
И теперь нажимаем на кнопку «Сохранить изменения».
В плагине Easy FancyBox помимо этих настроек есть еще множество различных других интересных настроек с которыми вы можете поэкспериментировать.
5. Выводим форму обратной связи во всплывающее окно.
Теперь нам нужно определиться где мы будем выводить нашу форму обратной связи.
Я буду выводить в виджете. Переходим в меню «Внешний вид» => «Виджеты» => выбираем виджет «Текст»
И в поле «Текст» вставляем следующий фрагмент кода:
|
1 2 3 4 5 6 |
<div class="contact-us"><a href="#contact_form_pop_up" class="fancybox-inline">Отправить сообщение</a></div> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop_up"> [contact-form-7 id="159" title="Контактная форма 1"] </div> </div> |
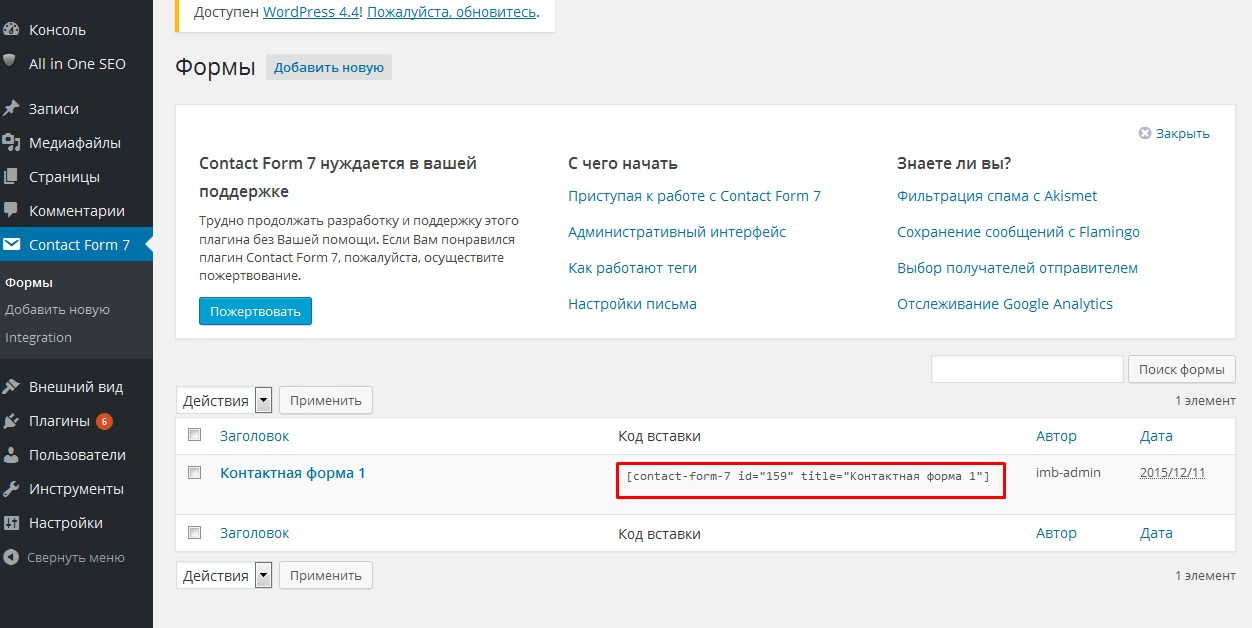
Теперь нам нужно получить шоткод для вывода нашей формы обратной связи. Для этого переходим в меню «Contact Form 7» => «Формы». По умолчанию здесь уже есть одна форма со стандартными полями «Ваше имя», «Ваш e-mail», «Тема» и «Сообщение». Для начала мы не будем в ней ничего убирать или исправлять. О том как править поля, делать плэйс-холдеры, добавлять и генерировать новые поля различной сложности и делать защиту от ботов и т.д. я расскажу в отдельной статье.
Если вы используете другой плагин для создания формы обратной связи то этот пункт у вас будет отличаться
6. Редактируем фрагмент кода вывода формы обратной связи.
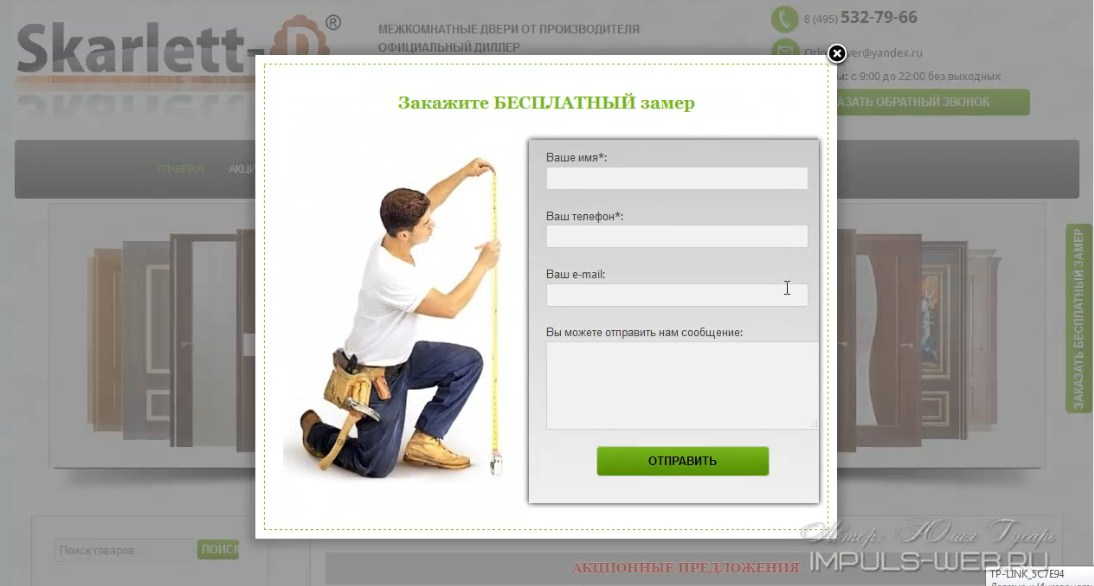
Вставляем этот шоткод в код виджета вместо [ВАШ ШОТКОД] Вместо ОТПРАВИТЬ СООБЩЕНИЕ вы можете написать любой другой текст. Это текст высветится на кнопке, по щелчку на которой будет открываться всплывающая форма обратной связи. Сохраняем настройки, переходим на наш сайт, обновляем страниц, и нажимаем на нашу ссылку. Вот что у меня получилось:
По умолчанию стили этой формы не очень интересные, их можно будет потом исправить, так же можно будет отредактировать форму. Как редактировать форму, добавлять в нее новые поля, добавлять плэйсхолдеры, применять для нее различные стили – это я вам расскажу и покажу в отдельной статье. Вы моете добавить какой-то текст прямо перед нашей формой, либо после формы, для этого просто переходите обратно в виджеты и прямо перед шорт-кодом впишете какой-то текст. Этот текст Вы также можете обернуть в отдельный блок, либо в заголовок, либо как-то еще, и таким образом этот текст появится, перед Вашей формой обратной связи.
7. Стилизация кнопки
Для того чтобы наша ссылка для открытия формы обратной связи была больше похожа на кнопку предлагаю приписать её немного стилей. Заходим в файл style.css вашей темы и в самом конце приписываем следующие стили:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/***Стили для формы обратной связи****/ .contact-us a{ border:1px solid #ccc; /*цвет границы*/ background:#2674C8; /*цвет фона*/ padding:10px 20px; /*внитренние отступы*/ display:block; text-align:center; /*выравнивание текста по центру*/ color:#fff; /*цвет текста*/ text-decoration:none; /*убрать подчёркивание у ссылки*/ width:200px; /*ширина кнопки*/ margin:auto; /*выравнивание кнопки по центру*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } /**Плавное появление тени у кнопки при наведении**/ .contact-us a:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Посмотрим, что у нас получилось:
Я оставила в коде пояснения, какое свойство за что отвечает. Так что вы сможете изменить эти стили на своё усмотрение.
Как сделать несколько всплывающих окон на сайте.
Я надеюсь, что помогла Вам научится создавать формы обратной связи во всплывающем окне. Буду очень рада видеть ваши комментарии.
Также я подготовила для вас видеоинструкцию, в которой показываю как создать всплывающую форму на wordpress.
В следующей статье я расскажу вам как создавать более сложные формы обратной связи, добавлять на них простую и эффективную защиту от спама, дам вам несколько готовых заготовок для стилизации вашей формы обратной связи и еще много чего полезного и интересного.
Желаю вам успехов в создании такой формы и до встречи в следующих статьях.
С уважением Юлия Гусарь




















Юля, ты просто лучшая из всех тех кого я читал. Спасибо за такую классную информацию .-)
Спасибо, Вячеслав! Рада что данная статья была для Вас полезна!
Юлия, добрый день. Сделал все как у вас прописано, но после вставки стилей кнопки, кнопка не появилась. Тема Sydney на ВордПресс. В чем может быть проблема? Работаю в этой теме через Пейдж билдер.
Здравствуйте! Нужно более детально смотреть и анализировать Ваш сайт!
Да, доступно так то написано.
Все сделал кнопка появилась, настройки в фансибокс сменил
но при нажатии на Написать мне ничего не открывается
Здравствуйте! Если сайт тестовый, то можно попробовать сменить тему и посмотреть будет ли всплывающая форма работать с другой темой. Вероятнее всего Ваша тема конфликтует с плагином fancybox
Сделала, все по вашим рекомендациям, все работает спасибо.
 е
е
У меня есть картинка кнопки и я хочу, чтоб нажимая на эту кнопку появлялась всплывающее окно, пыталась вставить в коде вместо Отправить сообщения картинку, но у меня не получилось.
А у Вас сайт на локальном компьютере или на хостинге в интернете? Ссылку можете дать на страницу с этой кнопкой?
Хочу посмотреть что именно не получилось. Скорее всего либо путь к картинке указан не правильно или тег вставки картинки не так или не там прописан.
Не смогу помочь пока не увижу проблему :)
Спасибо большое за статью Юлия! Все получилось .Заранее прощу прощение за замечание , но у Вас дважды отобразился одинаковый текст и скрины на этой странице.
Вопрос : Как сделать , чтобы при нажатии на пункт меню появлялась всплывающая форма ?
Александр, спасибо Вам большое за замечание! Я исправила текст :)
По поводу Вашего вопроса. Для того чтобы сделать всплывающую форму по нажатию на меню нужно:
1) Перейти во «Внешний вид» => «Меню» и в самом верху нажать на кнопку «Настройки экрана»
2) В открывшейся панели нужно поставить галочку возле пункта «Классы CSS»
3) Создать новый пункт меню как произвольную ссылку и в качестве ссылки указать идентификатор всплывающей формы. Например: #contact_form_pop_up
4) При редактировании этого пункта меню в появившемся поле «Классы CSS» указать класс «fancybox-inline»
5) Сохранить и проверить :)
Юлия я все сделал как вы написали ( вот скриншоты: ), но при нажатии на пункт меню «Заказать звонок» у меня постоянно крутится индикатор загрузки Может я еще что то не сделал или нужно какой-нибудь код загрузить ? Заранее большое спасибо !
Юлия спасибо за ответ . Я всё сделал как вы написали (вот скриншоты:), но при нажатии на пункт меню «Заказать звонок» у меня постоянно крутится индикатор загрузки Может я ещё что то не сделал? Заранее большое спасибо !
Извините что не сразу ответила! Попробуйте в поле URL при создании ссылки указать не «http://#contact-form-pop-up» а просто «#contact-form-pop-up» .
Сам блок с идентификатором «contact-form-pop-up», в котором у Вас шорткод формы стоит, у Вас на этой же странице выводится? В какой части страницы Вы вставляли этот блок?
Добрый день Юлия. Я поставил URL «#contact-form-pop-up» теперь при нажатии на пункт меню «Заказать замер» на странице где есть кнопка с всплывающей формой выводится всплывающая форма http://joxi.ru/5md7W87tvMglZr , а на других страницах где нет кнопки с всплывающей формой выводится страница на которой я нахожусь при нажатии на кнопку «Заказать замер» http://joxi.ru/eAO74V7t4RVgLA Я вставлял шорт код для кнопки на главной странице , она там выводится при нажатии на кнопку и при нажатии на пункт меню . А на других выводится страница во всплывающей форме
Юлия я решил проблему. Вставил код на каждую страницу сайта и теперь на каждой странице открывается всплывающая форма . Большое спасибо за помощь !
Отлично! Рада что у Вас всё получилось! :)
Юлия у Вас баг при отправке комментариев. Если поставить галочку в чек боксе «Сообщите мне об ответе на мой комментарий по электронной почте» , то уведомления об ответе не приходят на указанный электронный адрес. Простите за замечание, но это профессиональное (т.к. я работаю тестировщиком)
Здравствуйте, Александр!
Спасибо, что сообщили мне! Там этот глюк недавно начался именно с адресами mail.ru. На почтовые ящик на яндекс и gmail оповещения доходили.
В последнее время mail.ru много обновлений у себя делает чтобы улучшить свои спам-фильтры. Я пока не придумала как решить эту проблему. Работаю над этим. В любом случае спасибо Вам :)
это конечно интересно, а как прикрепить шорткод к обычной ссылке в тексте, тупо шорткод не понимает, выводится также как и шорткод [………..], через php, но как, у меня сайт тогда нарушается, все ломается

Для вывода шорткода в шаблоне php используется специальная функция. Более подробно я об этом писала в этой статье: Вставка шоткода в шаблон WordPress или почему не работает шоткод в файлах темы?
вывод шоткода в шаблоне wordpress
Юлия подскажите в чем может быть проблема. Создал 4 формы с разными идентификаторами и текстом внутри, установил их на лендинг в начале, в середине и в конце на кнопку Заказать. Но почему-то во всех случаях открывается только одна нижняя форма (та, которую создавал первой). Думал закеширован браузер, но нет проверил и на других
Здравствуйте!
Для всплывающих окон тоже нужно задавать разные идентификаторы. Вот статья с решением данной проблемы:
Как сделать несколько всплывающих окон на сайте.
Доброго дня, Юлия!
А не подскажете как можно разместить эту выпадающую форму при нажатии на кнопку в меню?
Заранее спасибо)
Здравствуйте, Рубен! Думаю я напишу небольшую статью с инструкцией со скриншотами на этой неделе, так как Вы уже не первый кто об этом спрашивает :)
Если хотите отправлю ссылку Вам на почту?!
Здравствуйте, Юлия
Спасибо за отличный материал!
Вы написали «либо сделать её плавающей кнопкой сбоку.», подскажите, пожалуйста, как это можно реализовать.
Заранее спасибо
Алексей, давайте я в ближайшее время напишу статью по этой теме и сообщу Вам о ней по e-mail?! Там в двух словах не объяснишь :)
Спасибо, буду ждать
Юлия, здравствуйте!
Спасибо Вам за замечательные статьи.
Подскажите, пожалуйста. Я сделал несколько форм обратной связи на одной странице. Все открываются как надо, каждая через свою ссылку. Однако, по бокам в форме появляются стрелки навигации, которые переключают все формы как галерею между собой, а это мне не нужно. Мне думалось, что можно отключить настройки навигации в меню управления плагином, но к сожалению, данная настройка не работает (флажок снял, но стрелки навигации так и остались). Уповаю на Вашу помощь.
Плагин: FancyBox. К сожалению, Easy FancyBox у меня не работает.
Заранее благодарю за ответ.
Здравствуйте, Владислав!
Пришлите, пожалуйста, ссылку на Ваш сайт. Если через настройки не получается скрыть стрелки, то можно попробовать это сделать при помощи CSS.
Почему-то не получилось ответить на Ваш комментарий. Публикую ссылку на сайт отдельно: evviva-russia.ru
Юлия, большое Вам спасибо в любом случае!
 Ошибка была в коде. Я изначально по ошибке добавил во все свои кнопки-шорткоды атрибут rel=»fancybox», поэтому все модальные окна с формами обратной связи автоматом группировались в галерею и при открытии листались между собой. Убрав данный атрибут, формы стали независимы друг от друга. Всё стало нормально.
Ошибка была в коде. Я изначально по ошибке добавил во все свои кнопки-шорткоды атрибут rel=»fancybox», поэтому все модальные окна с формами обратной связи автоматом группировались в галерею и при открытии листались между собой. Убрав данный атрибут, формы стали независимы друг от друга. Всё стало нормально.
Разобрался в проблеме сам.
Информация для Вас. Заметил, что не могу отвечать на комментарии в этой ветке. Текстовое окно, которое появляется после нажатия на кнопку «Ответить», куда необходимо писать комментарий, неактивно. Использую браузер Mozilla Firefox, все модули обновлены. В чём может быть проблема?
Для читателей (с Вашего позволения).
Нигде не нашёл информации о том, как вставить кнопку на форму обратной связи не в виде картинки, а в виде шорткода (кнопка-шорткод). Решил задачу следующим образом. У меня установлен плагин Shortcodes Ultimate (не реклама). В нём есть функция создания кнопки через шорткоды. Поскольку попытка сгруппировать два шорткода (шорткод кнопки и формы Contact Form 7 + класс FancyBox) ничего не дал, я пошёл по следующему пути (публикую код):
не получилось опубликовать код :(
Всё работает быстро и выглядит красиво.Что скажете о таком решении, Юлия? Очень интересно Ваше мнение. Спасибо.
Здравствуйте, Владислав! Вы молодец что сами во всём разобрались!!! Рада что у Вас всё получилось! Жаль что фрагмент кода не удалось опубликовать. Может скриншот получится прислать?
По поводу проблемы с ответом на комментарии. Спасибо что указали на этот глюк! Видимо он появился после очередного обновления. Обязательно исправлю.
Добрый день! Почему то после активаци не появились настройки в медиафайлах, не знаете, из-за чего это может быть?
А нет разобрался, все отлично работает!!! Ура ура ура!!! Спасибо большое, за информацию!!!!!
«В следующей статье я расскажу вам как создавать более сложные формы обратной связи, добавлять на них простую и эффективную защиту от спама, дам вам несколько готовых заготовок для стилизации вашей формы обратной связи и еще много чего полезного и интересного» — Большая просьба ссылку на следующую статью, очень хорошо пишете!)))
Здравствуйте, Антон!
Вот ссылки:
Защита от спама для Contact Form 7 WordPress
Настройка contact form 7. Добавление полей
Также вам могут быть полезны эти статьи:
Изменяем стили для contact form 7. Три готовых решения
Меняем внешний вид Contact form 7
Перенаправление после оправки сообщения Contact form7
Отправка прикреплённых файлов с сайта WordPress
Contact Form 7 не отправляет письма.
Юлия, тот самый кусочек кода. Кнопка не картинка, а шорткод, созданный при помощи Shortcodes Ultimate. При нажатии на неё во всплывающем окне выходит форма обратной связи. Что скажете о таком решении?
Здравствуйте, Владислав!
К сожалению картинка не отобразилась, поэтому я не совсем поняла о каком именно решении идёт речь. Можете мне эту картинку на почту выслать?
Здравствуйте. Очень понравилась статья. Как в принципе и весь сайт))) Очень легко, подробно и интересно написано. На своем сайте хочу добавить всплывающее окно, которое бы появлялось бы при нажатии на пункт верхнего меню. Но что-то никак не получается. Видела подобные вопросы в комментариях. Перечитала несколько раз. Но .. Код вставляла не в виджет, а на страницу. Если зайти на нее и нажать ссылку — то все появляется.. А так хотелось бы чтобы всплывающее окно работало по нажатию на кнопку меню.
Вопрос выше уже не актуален)) нашла вашу статью //impuls-web.ru/vsplyvayushhaya-forma-v-menyu-sajta-wordpress/ жаль не попалась статья сразу
Рада что Вы со всем разобрались! :)
Юль, спасибо, ты супер. Благодаря твоему сайту разобрался с всплывающим окном в меню. Нигде больше инфы не нашел. СПАСИБИЩЕЕЕЕЕЕЕЕЕ
Дима, и Вам спасибо за комментарий! Очень рада что данная информация была для Вас полезной :)
Спасибо!!! Уже три блога прочитала по такому же способу настройки формы обратной связи, но не получалось. Только у вас написано правильно.
Рада что статья была Вам полезной!
Здравствуйте. Полезная статья.
Но ей бы цены не было, если бы Вы рассказали как реализовать это решение без участия плагинов. А то во первых, не все плагины корректно работают из-за конфликта скриптов, а во вторых люди что-то делают, но не понимают что и как работает.
Здравствуйте! Спасибо за комментарий! При решении данной задачи без использования плагинов проблема конфликтов скриптов никуда не денется. Оно ведь всё равно на скриптах работать будет.
Спасибо Вам за ответ, Юлия. Но конфликт скриптов это конечно не главное. Важнее сам предмет. Возможность управлять кодом. А когда за дело берётся человек умеющий объяснять, то это очень ценно. К тому же у каждого опытного веб разработчика есть свои коронные приёмы. А пользователи выбирают лучшие решения. У Вас очень хорошие уроки, и было бы очень интересно увидеть и новые, в частности формы без плагинов. Потому что, они дают возможность изучить сам код php или js.
Здравствуйте! Спасибо! Я Вас поняла. Как нибудь сделаю статью на эту тему.
Здравствуйте, я все сделала как написано, но надпись «Отправить сообщение» не становится кнопкой. В чем причина?
Здравствуйте, Сауле! Нужно более детально смотреть Ваш сайт.
Здравствуйте, Юлия! делаю стилизацию кнопки, прописываю данные вами стили, но ничего не меняется… Может быть из того. что вы прописали что-то просто для справки написано?
Здравствуйте, Сергей!
В какой файл и в каком месте Вы прописываете данные стили? Если можно пришлите скриншот.
Здравствуйте, спасибо за статью, очень помогла!
Есть два вопроса. Первый — это шрифт. Он так и остался чермы, хотя все остальные стили применились. Может ли Фэнсибокс задавать свой родительский шрифт? Или он прописан где-то в другом месте?
И еще, подскажите, пожалуйста, как убрать из всплывающего окна название формы? У меня во всплывающем окне вверху есть надпись «Название формы» и нигде не могу найти, где ее убрать
Здравствуйте! Нужно смотреть Ваш сайт. Чтобы наглядно увидеть проблему.
Здравствуйте! Делал всплывающее окно, как в статье. Все работало прекрасно.
Вышел WordPress 4.7.2, всплывающее окно появляется, но вместо формы ее шорткод.
Пробовал откатить вордпресс на предыдущую версию, и плагин контакт форм 7 — не помогло.
Помогите пожалуйста!
Вопрос снят.
Здравствуйте, Илья! Странное явление! А Вы сам шорткод где выводите? В виджете, на странице или в коде?
Здравствуйте, Юлия!
Подскажите пожалуста другие способы появления стиля кнопки, всё сделал как в статье не чего не поменялось
Здравствуйте! Вот статья с онлайн-генераторами стилей для кнопок //impuls-web.ru/tri-luchshih-onlajn-generatora-css-stilej-dlya-knopok/
Возможно этот вариант Вам больше подойдёт
Здравствуйте Юлия, спасибо Вам за Ваш труд, все очень доступно и понятно. Делаю Лендинг по Вашей статье //impuls-web.ru/sozdanie-landing-page-na-wordpress/ дошел до контакт формы, посмотрел видео тут, сделал вроде все как у Вас. Надпись на сайте появилась, но кнопкой не получилась. Ссылка есть, сама форма работает. Но стилизации не происходит, кэш очистил, все ровно не появилось. С чем это может быть связано? спасибо (p/s нужно было в файле в самом низу вставить код, без каких либо изменений (оставив даже Ваше описание к каждой строке?) Спасибо
Здравствуйте! Не совсем понятно, у вас в форме обратной связи нет кнопки? А стилизация не работает, так как скорее всего у вас отличаются классы элементов формы. Дайте ссылку на страницу, что бы я могла посмотреть.
Как привязать кнопку плагина Page Builder siteorigin к всплывающей форме обратной связи, рассмотренной в этом обучении.

 Думаю что можно их совместить, но не знаю как..
Думаю что можно их совместить, но не знаю как..
Не совсем понятен вопрос. Для того, что бы привязать всплывающую форму к кнопке на сайте, должна быть возможность задать кнопке fancybox-inline. Я в Page Builder вставляю кнопки ссылками, а потом их стилизую. Например, для всплывающей формы нужно вставить первую строку кода из фрагмента, который вставляется в виджет «Текст». А остальной код можно вставить вставить в любом месте на странице, в футере, сайдбаре, и т.д.
SiteOrigin Призыв к действию — URL назначения:#contact_form_pop_up
Классы кнопки:.fancybox-inline
Что касается встроить в меню:но это для примера, так у меня.
Идем в header.php (если понимаете что делаете) между вставляем:ВАШ ТЕКСТ
Юлия здравствуйте! Во первых спасибо за такую полезную и нужную статью.
А во вторых))) у меня возникла проблема, но не с самой формой, а именно со стилями. Мне нужно чтобы на странице выводилось несколько всплывающих форм. Одна размером побольше кнопка, а остальные кнопочки поменьше. Большая кнопка встала, сделала остальные кнопки меньшим размером, прописала стили, якоря изменила для них (вы писали в другой статье об этом) но вот сами кнопки не появляются(( только ссылка Заказать(( Как быть в чем может быть причина? Не подскажете?
вот сам код
<div class=»contact-us-gaz»><a href=»#contact_form_pop_up_gaz» class=»fancybox-inline»>Заказать</a></div>
<div style=»display:none» class=»fancybox-hidden»>
<div id=»contact_form_pop_up_gaz»>
[contact-form-7 404 "Not Found"]
</div>
</div>
а вот стили для него
.contact-us-gaz a{
padding:10px 20px;
background: #41bb99;
display:block;
text-align:center;
color: #fff;
text-decoration:none;
background: #fff;
color: #565656;
font-family: ‘Open Sans’, sans-serif;
font-size: 14px;
line-height: 25px;
weight: 200;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
Ссылка есть блока кнопки нет((
У вас background: #41bb99; и background: #fff; — фон задан два раза. Применяется тот который задан последним, белого цвета. Если фон сайта белый, то вы и не увидите кнопку.
огромное спасибо за статью. Искал долго как создать красивую форму обратной связи.
Я сделал кнопку все ок, но как действительно быть с её фиксированным размером.
у меня много кнопок разной длины должно быть.
как сделать размер резиновый?
Для того чтобы сделать размер резиновым нужно для задания ширины вместо пикселей использовать проценты.
Сделал по вашей инструкции, все работает, отлично.
А в не могли бы подсказать, как сделать так, чтобы вся эта конструкция работала с кнопки, которая уже есть на сайте?
Проще говоря, у меня уже расставлены виджеты блоков с кнопками по сайту (они стилизованы под сайт), и мне бы хотелось, чтобы форма вызывалась с помощью них.
В настройках виджетов кнопок, я могу задать только URL. Что тут можно сделать?
Спасибо.
А вот весь остально код
Если для кнопок никак нельзя задать класс, то привязать на них всплывающие формы будет довольно проблематично.
Виджеты кнопок я расставил с помощью «call to action box». Там в настройках даже класс не задать :(
Юлия спасибо за информацию! Проблема решилась, оказывается не была подключена библиотека qwerty. Все работает!
Добрый день!
У меня не применяются стили к кнопке в виджете. Делал всё по инструкции, код копировал из статьи.
WordPress 4.8.2 с темой оформления Vantage.
Пробовал играться с настройками стилей — ничего не меняется. Подскажите, что может быть ещё не так?
Виджет «Текст» в «Header»
код:
<div class=»contact-us»><a href=»#contact_form_pop_up» class=»fancybox-inline»>Перезвоните мне</a></div>
<div style=»display:none» class=»fancybox-hidden»>
<div id=»contact_form_pop_up»>
Заказ звонка
[contact-form-7 404 "Not Found"]
</div>
</div>
стили в файле «Таблица стилей style.css»:
/***Стили для формы обратной связи****/
.contact-us a{
border:1px solid #ccc; /*цвет границы*/
background:#2674C8; /*цвет фона*/
padding:10px 20px; /*внитринние отступы*/
display:block;
text-align:center; /*выравнивание текста по центру*/
color:#ccc; /*цвет текста*/
text-decoration:none; /*убрать подчёркивание у ссылки*/
width:200px; /*ширина кнопки*/
margin:auto; /*выравнивание кнопки по центру*/
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
/**Плавное появление тени у кнопки при наведении**/
.contact-us a:hover{
-moz-box-shadow: 0 0 6px #000;
-webkit-box-shadow: 0 0 6px #000;
box-shadow:0 0 6px #000;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
Пробовал открывать в разных браузерах.
Не применяются все стили, или только некоторые? Попробуйте добавить к не срабатывающим стилям правило !important.
Например:
.contact-us a{
border:1px solid #ccc!important;
background:#2674C8!important;
}
Помогите не могу разобраться!
<?php /*
Template Name: Page — Categories Page
*/ ?>
<?php get_header(); ?>
<main role=»main» class=»container row»>
<article class=»col span12″>
<h1><?php the_title(); ?></h1>
<?php
$args2 = array(
‘sort_order’ => ‘ASC’
,’sort_column’ => ‘post_title’
,’hierarchical’ => 1
,’exclude’ => »
,’include’ => »
,’meta_key’ => »
,’meta_value’ => »
,’authors’ => »
,’child_of’ => »
,’parent’ => get_the_ID()
,’exclude_tree’ => »
,’number’ => »
,’offset’ => 0
,’post_type’ => ‘page’
);
$pages2 = get_pages($args2);
$output2 = »;
foreach($pages2 as $value2){
echo ‘<div class=»h2 row»>’.$value2->post_title.'</div>’;
//////////////////////////////////////
$args = array(
‘child_of’ => »,
‘title_li’ => »,
‘parent’=> $value2->ID,
‘sort_order’=> ‘DESC’,
‘sort_column’=> ‘menu_order’
);
$pages = get_pages( $args );
$output = »; $kk=1;
foreach($pages as $value){
if($kk==1){$output .= ‘<div class=»row gutters»>’;}
$thumb = get_the_post_thumbnail( $value->ID, $attr = » );
$output .= ‘<div class=»col span_3″>’;
$output .= ‘<div class=»max250″>
<div class=»timg»>
<a href=»‘. $value->post_name .'»>
<div class=»pull-left item-image»>
‘ . $thumb . ‘
</div>
<p>
<span class=»ttitle»>’. $value->post_title .'</span>
</p>
</a>
<a class=»tlink» data-title=»‘. $value->post_title .'»>Заказать</a>
</div>
</div>’;
$output .= «</div>»;
$kk++;
if($kk==5){$output .= ‘</div>’; $kk=1;}
}
if($kk==2 || $kk==3 || $kk==4){$output .= ‘</div>’; $kk=1;}
echo $output;
//////////////////////////////////////
}
?>
</article>
<div class=»clr»></div>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article id=»post-<?php the_ID(); ?>» class=»span_12″>
<?php edit_post_link(); ?>
<div class=»row entry-content»>
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } ?>
<?php the_content(); ?>
<div class=»entry-links»><?php wp_link_pages(); ?></div>
</div>
</article>
<?php endwhile; endif; ?>
</main>
<?php get_footer(); ?>
А в чём именно не можете разобраться? В чём загвоздка?
Юлия, добрый день подскажите куда приходят сообщения, не могу их найти.
Здравствуйте, Руслан!
Сообщения приходят на почту, указанную в настройках формы на вкладке «Письмо»
Добрый день, пытался все сделать как указано, получилось что-то непонятное http://www.womanstyle.pro/
надеюсь Вы подскажете в чем ошибка
Спасибо Юлия!
Очень помогло
И Вам спасибо! Удачи Вам!
Здравствуйте. Не подскажите как сделать меньше размер у всплывающего окна и поместить его с боку на сайте? И как можно изменить стиль виджета? Не мого разобраться.
Юля, спасибо!
Бесподобное объяснение всего материала! Подписалась на Ваши материалы.
Удачи и процветания!


Светлана, спасибо большое! Удачи Вам!
Добрый день. Сделал все как в вашем примере и все работает, НО если вызвать форму на странице повторно возникает ошибка:
The requested content cannot be loaded.
Unexpected response.
Я так понимаю это связано с Easy FancyBox, но как это решить не знаю. Возможно вы встречались с такой ошибкой? Наглядный пример ошибки можно посмотреть на сайте в подписи по кнопке (начать продвижение).
Столкнулся с этой же проблемой. Дмитрий, у Вас получилось решить данную проблему?
Здравствуйте!
Уже несколько дней бьюсь с открытие модального окна формы обратной связи.
Вот ресурс http://megaumbrella-ru.1gb.ru/
на главной есть кнопка «Заказать». Как сделать, чтобы по нажатии на неё открывалось модальное окно?
так же подключён WooCommerce. можно сделать чтобы при нажатии на кнопку «В корзину» так же открывалось модальное окно?
Спасибо.
Здравствуйте Юлия. Интересная статься. Реализовать получилось только лишь наполовину. Стили к кнопке не отображаются. Скорее всего конфликт с темой Accelerate. Не нашел у вас статью про реализации кнопки сбоку…
Здравствуйте, Борис! Спасибо за комментарий! Вот статья про кнопку сбоку //impuls-web.ru/plavayushhaya-knopka-na-sajte/
Здравствуйте! Отличные обзоры с подробным описанием! Помнится, первые сайты с использованием этих плагинов когда-то делал именно по вашему мануалу.
Но вот я столкнулся с парочкой проблем.
1. Название поля у меня стоит внутри самого поля, т.е. в поле для номера телефона написано «Введите ваш номер». Когда ставлю курсор в поле, то текст по умолчание не исчезает, приходится удалять его вручную. Как можно сделать так, чтобы в активном поле текст по умолчанию исчезал сам?
2. Проблема с настройкой письма. У меня реализованы зависимые списки. В зависимости от того, какая выбрана страна, выпадает определённый список городов. Т.е. значения поля Город прописаны в нескольких отдельных select-menu. Вот так это выглядит:
[select menu-892 «Беларусь» «Россия» «Казахстан» «Узбекистан» «Украина»]
[group group-749][select menu-561 «Минск»][/group]
[group group-750][select menu-562 «Москва» «Санкт-Петербург» «Мончегорск» «Новочеркасск» «Оренбург»][/group]
[group group-751][select menu-563 «Алматы»][/group]
[group group-752][select menu-564 «Ташкент»][/group]
[group group-753][select menu-565 «Киев» «Харьков» «Львов»][/group]
[text* your-name «Имя (обязательно)»]
[tel* tel-141 «Телефон»]
[email* your-email «Электронная почта (обязательно)»]
[acceptance acceptance-83] Я согласен с обработкой моих данных и политикой конфиденциальности [/acceptance]
[submit «Отправить»]
Во вкладке «Письмо» страна настраивается без проблем. А вот как сделать, чтобы отображался выбранный клиентом город?
У вас ошибки в этой строке
padding:10px 20px; /*внитринние отступы*/
должно быть:
padding:10px 20px; /*внутренние отступы*/
исправьте, пжста )
Юля, добрый день. Сделал всплывающую форму. Не проходят сообщения ни адресату, ни клиенту, хотя сама форма [contact-form-7 404 "Not Found"] проверена и работает (http://mebelkar-spb.ru/product-category/sekretery/). Кнопка на главной странице.
Кнопка Секретер в Один Клик
Здравствуйте, Николай!
Если форма рабочая, как Вы пишете, то с неё должны приходить сообщения хоть она во всплывающем окне, хоть нет.
Если Вы эту же форму на другую страницу вставляете с неё письма приходят? В админке при сохранении формы никаких ошибок или предупреждений не выдаёт?
Еще раз добрый день. Сообщения пришли. Видимо так работает «почта» . За всплывающую форму спасибо
И Вам спасибо! Удачи Вам!
Здравствуйте, Юлия!
Спасибо за Ваши уроки.
Немного не могу разобраться в style.css.
Дело в том, что когда захожу в FTP, нахожу свою тему в папке themes (у меня тема Customizr), то таам в файле style.css вообще нет кодов. Там небольшое описание о самой теме и всё. Где мне вставлять код для кнопки?
Такое бывает, особенно с премиумными темами. Вставляйте код туда, он должен работать.
Юлия, можно второй вопрос?
Какой код нужно вставить в Шорткоды Кнопка?
То есть, я в виджете хочу вставить Кнопку Шорткода, чтобы при нажатии на неё появлялась форма обратной связи. Какую часть кода contact form7 нужно вставить в ссылку.
Спасибо!
Здравствуйте. Помогите решить вот такую проблему.
Сайт охраняется WP Cerber, он меня устраивает во всём. Кроме одного существенного «но». Он блокирует отправку почти всех (близко к 100%) сообщений с Contact Form 7, расценивая их как спам. Я не могу найти настроек в Цербере, отключающих запрет настроек. И не хочу перебирать другие плагины сообщений, ибо результат скорее всего будет тот же, а Contact Form 7 мне очень нравится.
Буду очень благодарна за помощь!
Юля,добрый вечер)голова кипит что то не получается.Помогите пожалуйста)
Здравствуйте, Елена! А что именно не получается? На каком этапе проблемы возникают?
Автору мое почтение, все доходчиво и ясно. Благодарю.
Спасибо, Виктор за Ваш комментарий!
Юлия здравствуйте. Не могу додуматься как сделать на главной статической странице своего сайта иконки с описанием услуг при нажатии на которые выходит форма обратной связи, на примере https://c2n.me/40tFCNy
Спасибо Юлия, всё работает. Есть только один вопрос, всё сделал по инструкции и теперь при открытии страницы, к ссылке добавляется #contact_form_pop_up. Т.е. выглядит это так https://страничка/#contact_form_pop_up. Подскажите как убрать хэштэг?
Спасибо! Всё сделал по инструкции, форма работает. Только есть один вопрос. Как убрать хэштег после ссылки? Теперь при открывании страницы где форма размещена, к ссылке добавляется хэштег контакт форм
Здравствуйте! А зачем Вам его убирать? Он там временно добавляется. При перезагрузке страницы или при переходе на другую его не будет.
Здравствуйте. помогите пожалуйста. очень долго пытаюсь найти решение. у меня в теме уже есть кнопка но там можно только ссылку вставить. я создала форму в плагине weForms, далее вставила шорткод формы в плагин EasyModal. Этот плагин дает такой шорткод<button class=»eModal-1″>Open Modal</button> Куда это нужно вставить, что бы работало окно? где то видела писали нужно присвоить класс кнопке eModal-1, а как его присвоить, куда его приписать надо не где не нашла, хоть это и часто встречающийся вопрос, но ответ на него так никто и не дал. Пожалуйста помогите.https://acbass.ru/
Спасибо за уроки.
это была не реклама плагинов, я незнаю код а сайт нужно сделать. вот и ищу различные решения.
Здравствуйте. Удалила кнопку которая шла изначально с темой, поставила вместо нее ваш код, но при нажатии на кнопку просто высвечивается шорткод контактной формы. Что это может быть?
Кристина, а где у Вас фрагмент кода выводится, в котором сам шорткод вставляется? Это какой-то виджет или область темы? Если виджет, то какой?
Доброго Вам, Юлия!
Подскажите, пожалуйста, работаю с темой Astra (pro) wordpress. Кнопка получается, но только либо в виджете (footbar 5), и там выходит форма обратной связи. Как только прикрепляю её к левому или правому боку сайта, то при нажатии на кнопку ничего не происходит, либо, если спуститься вниз скроллингом, передвигается вверх страницы.
Что я не так сделал? :( уже замучился искать ошибку
Здравствуйте, Владимир! Не видя Вашего сайта трудно что то сказать.
Здравствуйте, Юлия. Сайт у Вас замечательный, тексты, уроки — чётки, понятны, без «воды». Успехов!
Моё первое сообщение, по-видимому, затерялось. Я указал обратный адрес mail.ru, а он не всегда срабатывает. Решил повторить с другим адресом. Подскажите, пожалуйста, что у меня не так. Форма показывается, а кнопка не появляется. Что-то дополнительно нужно сделать?
style.css
1242 .entry-byline a,
1243 .genericon {
1244 color: #333;
1245 }
1246}
1247
1248 .contact-us a{
1249 border:1px solid #FF2340!important; /*цвет границы*/
1250 background:#FF2340!important; /*цвет фона*/
1251 padding:10px 20px; /*внитренние отступы*/
1252 display:block;
1253 text-align:center; /*выравнивание текста по центру*/
1254 color:#000000!important; /*цвет текста*/
1255 text-decoration:none; /*убрать подчёркивание у ссылки*/
1256 width:200рх; /*ширина кнопки*/
1257 margin:auto; /*выравнивание кнопки по центру*/
1258
1259 }
Надеюсь на Вашу помощь! С уважением Вячеслав.
Здравствуйте, Вячеслав! Спасибо Вам! Для решения проблемы нужна ссылка на страницу сайта, на которой Вы вставляете кнопку с формой.
Юлия, большое спасибо, но у меня не получилось — при введении все как Вы говорите нажимаю выходиn Not Found — никакой всплываюшей страницы не получилось сделать — никак. Почему интересно?
Юлия, спасибо за ваш труд.
А можно как то сделать данную форму не черет Виджеты — Текст, а спрятать код в шаблоне и вызывать его при клике на кнопку?
У меня сейчас работает всё, вот кнопка:
<a class=»callout-btn1 fancybox-inline» href=»<?php echo esc_url($callout_setting[‘home_call_out_btn1_link’]); ?>»….
она вызывает форму, но сама форма загружена через Виджет Текст … без загрузки через текст, а прямой вставкой кода в php ничего не работает(
Юлия, спасибо за ваши описания — я в этом вопросе полный новичок, однако смогла разобраться и даже кнопка у меня получилась))). Вот только возникла одна проблема — я вывожу форму в виджете на страницах сайта, но я вывела несколько разных форм. Проблема в том, что открывается не та форма, которую я прописала, а та, что первая по списку. Даже когда меняю их местами — всегда по любой из 4-х форм открывается на сайте та, что является первой в списке. Пожалуйста, посоветуйте, как можно было бы решить эту проблему? Заранее благодарю!
Здравствуйте, Ольга! У Вас проблема в идентификаторах. Дело в том, что если на сайте несколько всплывающих форм, то для них должны задаваться разные идентификаторы, причем и в самих блоках всплывающей формы и в ссылках. Например, для первой формы будет «contact_form_pop_up1», для второй «contact_form_pop_up2» и так далее. Успехов Вам!
Юлия, здравствуйте. Сделал все по описанию, но когда нажимаю на кнопку на сайте, то всплывающее окно не открывается. Мой сайт ugrozova.ru
Когда я нажимаю на виджет ТЕКСТ, то там разные варианты есть, какой нужно выбрать ?
Здравствуйте, Антон! А какие именно там варианты? Можно скриншот?
Дай бог тебе здоровья добрый человек!
Спасибо! Вам тоже!
Добрый день, Юлия.
Проблема такая- все сделал по инстркции, код получился такой:
Отправить сообщение
Если его вставлять в виджет в виде HTML-кода то все работает, но что делать, если необходимо данную форму привязать к изображению в виде кнопки, загруженному в качестве медиафаила? Никак не получается(((( Помогите пожалуйста
Здравствуйте, Вадим! Вам нужно изображение поместить внутри ссылки вместо надписи «Отправить сообщение». Текст этой надписи удаляете, и вставляете вместо него код вставки картинки, который Вам WordPress сгенерирует.
Юлия, доброй ночи. Подскажите, пожалуйста, сделал все по инструкции, но при нажатии на кнопку выводиться шорткод CF7. В чем может быть проблема?
Кнопка «Отправить сообщение» в верхнем меню сайта.
Спасибо
Здравствуйте, Евгений!
Скорее всего Вы код формы или в шаблоне вставили или в виджете HTML код. Попробуйте для вывода этого использовать виджет с визуальным редактором чтобы шорткод развернулся.