–ü—Ä–ł–≤–Ķ—ā—Ā—ā–≤—É—é –≤–į—Ā, –ī–ĺ—Ä–ĺ–≥–ł–Ķ –ī—Ä—É–∑—Ć—Ź!
–í —ć—ā–ĺ–Ļ —Ā—ā–į—ā—Ć–Ķ —Ź –≤–į–ľ —Ä–į—Ā—Ā–ļ–į–∂—É, –ļ–į–ļ –ľ–ĺ–∂–Ĺ–ĺ –Ĺ–į—Ā—ā—Ä–ĺ–ł—ā—Ć –Ņ–ĺ–ī —Ā–Ķ–Ī—Ź —Ā—ā—Ä–į–Ĺ–ł—Ü—É –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į –≤ –ł–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā –ľ–į–≥–į–∑–ł–Ĺ–Ķ, —Ā–ĺ–∑–ī–į–Ĺ–Ĺ–ĺ–ľ –Ĺ–į WordPress –Ņ—Ä–ł –Ņ–ĺ–ľ–ĺ—Č–ł –Ņ–Ľ–į–≥–ł–Ĺ–į Woocommerce.
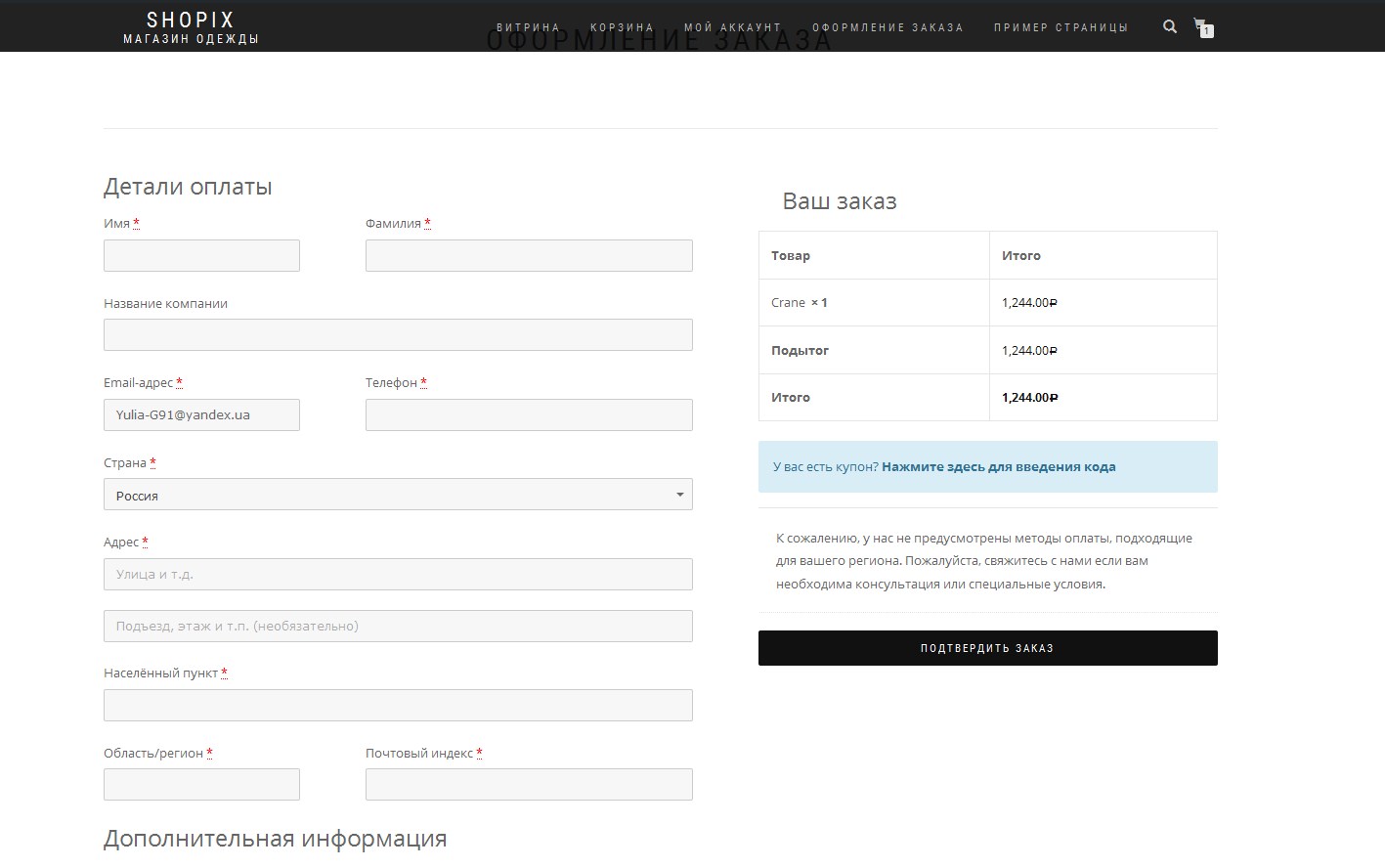
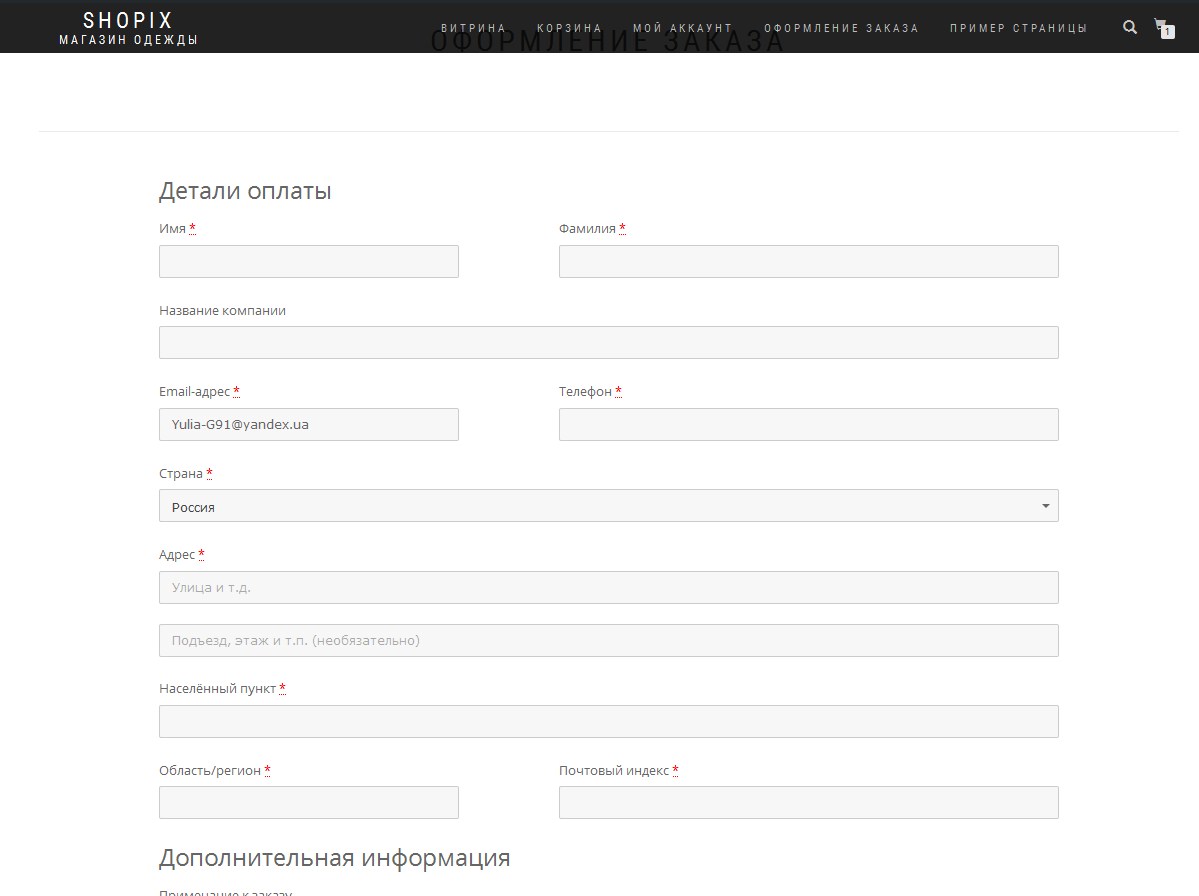
–ė–∑–Ĺ–į—á–į–Ľ—Ć–Ĺ–ĺ —Ā—ā—Ä–į–Ĺ–ł—Ü–į –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į –≤ Woocommerce –≤—č–≥–Ľ—Ź–ī–ł—ā —Ā–Ľ–Ķ–ī—É—é—Č–ł–ľ –ĺ–Ī—Ä–į–∑–ĺ–ľ:
–ó–ī–Ķ—Ā—Ć –ľ–Ĺ–ĺ–≥–ĺ —Ä–į–∑–Ľ–ł—á–Ĺ—č—Ö –Ņ–ĺ–Ľ–Ķ–Ļ –ł –Ĺ–Ķ –≤—Ā–Ķ–≥–ī–į –≤—Ā–Ķ —ć—ā–ł –Ņ–ĺ–Ľ—Ź –Ĺ—É–∂–Ĺ—č. –ß–į—Ā—ā–ĺ –≤–ĺ–∑–Ĺ–ł–ļ–į–Ķ—ā –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ—Ā—ā—Ć –ļ–į–ļ–ł–Ķ-—ā–ĺ –ł–∑ —ć—ā–ł—Ö –Ņ–ĺ–Ľ–Ķ–Ļ —É–Ī—Ä–į—ā—Ć, –ļ–į–ļ–ł–Ķ-—ā–ĺ –ī–ĺ–Ī–į–≤–ł—ā—Ć, –Ņ–ĺ–ľ–Ķ–Ĺ—Ź—ā—Ć –ł—Ö –ľ–Ķ—Ā—ā–į–ľ–ł –ł —ā.–ī.
–Ě–į–≤–ł–≥–į—Ü–ł—Ź –Ņ–ĺ —Ā—ā–į—ā—Ć–Ķ:
- –£—Ā—ā–į–Ĺ–ĺ–≤–ļ–į –Ņ–Ľ–į–≥–ł–Ĺ–į Saphali Woocommerce Russian
- –†–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ —Ā—É—Č–Ķ—Ā—ā–≤—É—é—Č–ł—Ö –Ņ–ĺ–Ľ–Ķ–Ļ
- –Ē–ĺ–Ī–į–≤–Ľ–Ķ–Ĺ–ł–Ķ –Ĺ–ĺ–≤—č—Ö –Ņ–ĺ–Ľ–Ķ–Ļ
- –†–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ –Ņ–ĺ–Ľ–Ķ–Ļ —Ä–Ķ–ļ–≤–ł–∑–ł—ā–ĺ–≤ –ī–ĺ—Ā—ā–į–≤–ļ–ł –ł –ī–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ—č—Ö –Ņ–ĺ–Ľ–Ķ–Ļ
- –ö–į–ļ —Ā–ī–Ķ–Ľ–į—ā—Ć —á—ā–ĺ–Ī—č –Ī–Ľ–ĺ–ļ–ł —Ą–ĺ—Ä–ľ—č —Ä–į–∑–ľ–Ķ—Č–į–Ľ–ł—Ā—Ć –≤ –ĺ–ī–ł–Ĺ —Ā—ā–ĺ–Ľ–Ī–Ķ—Ü?
- –í–ł–ī–Ķ–ĺ–ł–Ĺ—Ā—ā—Ä—É–ļ—Ü–ł—Ź
–£—Ā—ā–į–Ĺ–ĺ–≤–ļ–į –Ņ–Ľ–į–≥–ł–Ĺ–į Saphali Woocommerce Russian
–Ē–Ľ—Ź —Ä–Ķ–į–Ľ–ł–∑–į—Ü–ł–ł –ī–į–Ĺ–Ĺ–ĺ–Ļ –∑–į–ī–į—á–ł –ľ–ĺ–∂–Ĺ–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –Ņ–Ľ–į–≥–ł–Ĺ Saphali Woocommerce Russian.
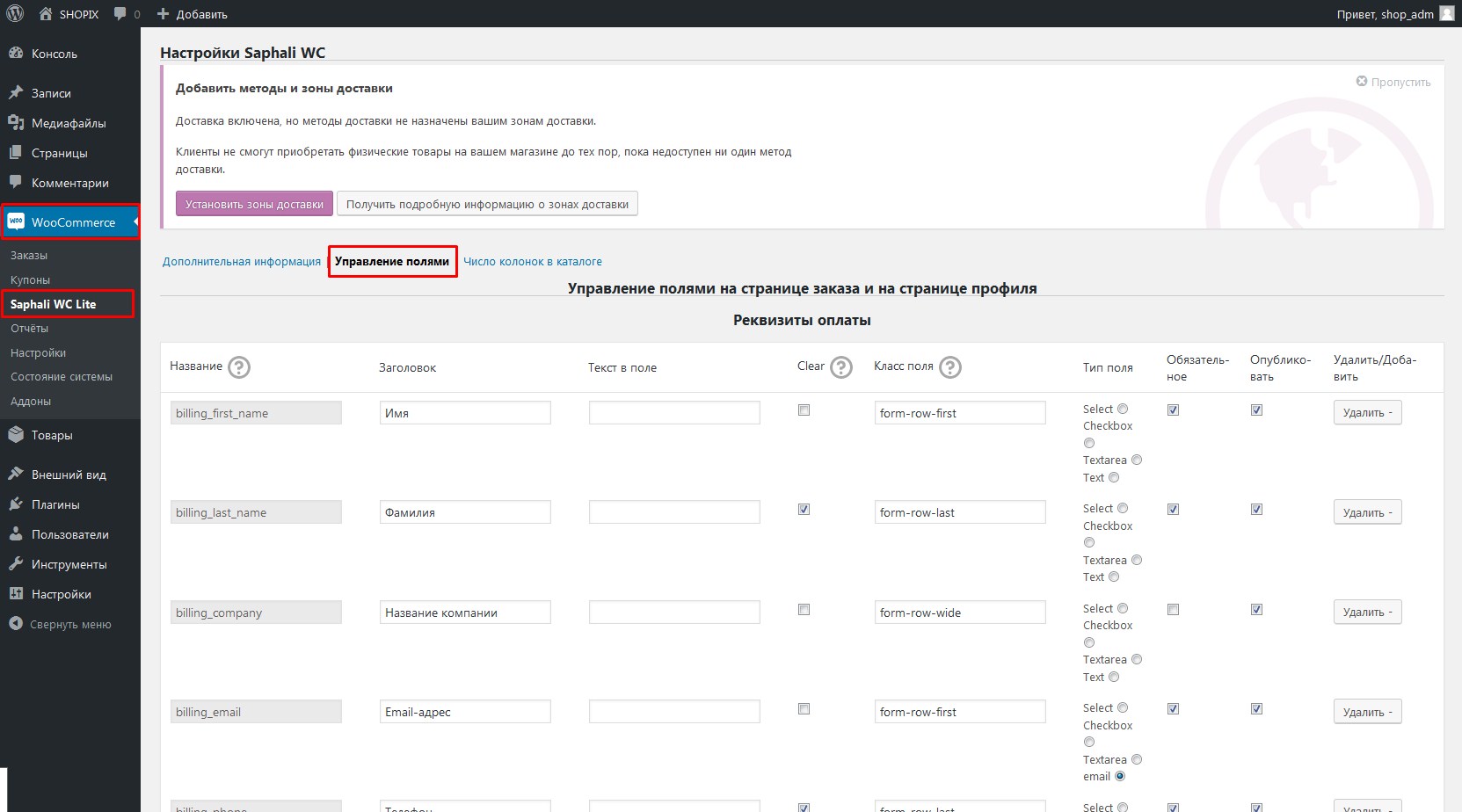
–£—Ā—ā–į–Ĺ–į–≤–Ľ–ł–≤–į–Ķ—ā—Ā—Ź –ĺ–Ĺ –į–Ĺ–į–Ľ–ĺ–≥–ł—á–Ĺ–ĺ –Ľ—é–Ī–ĺ–ľ—É –ī—Ä—É–≥–ĺ–ľ—É –Ņ–Ľ–į–≥–ł–Ĺ—É. –ė –Ņ–ĺ—Ā–Ľ–Ķ —É—Ā—ā–į–Ĺ–ĺ–≤–ļ–ł –ł –į–ļ—ā–ł–≤–į—Ü–ł–ł —É –Ĺ–į—Ā –≤ —Ä–į–∑–ī–Ķ–Ľ–Ķ Woocommerce –Ņ–ĺ—Ź–≤–Ľ—Ź–Ķ—ā—Ā—Ź –Ņ—É–Ĺ–ļ—ā Saphali WC Lite.
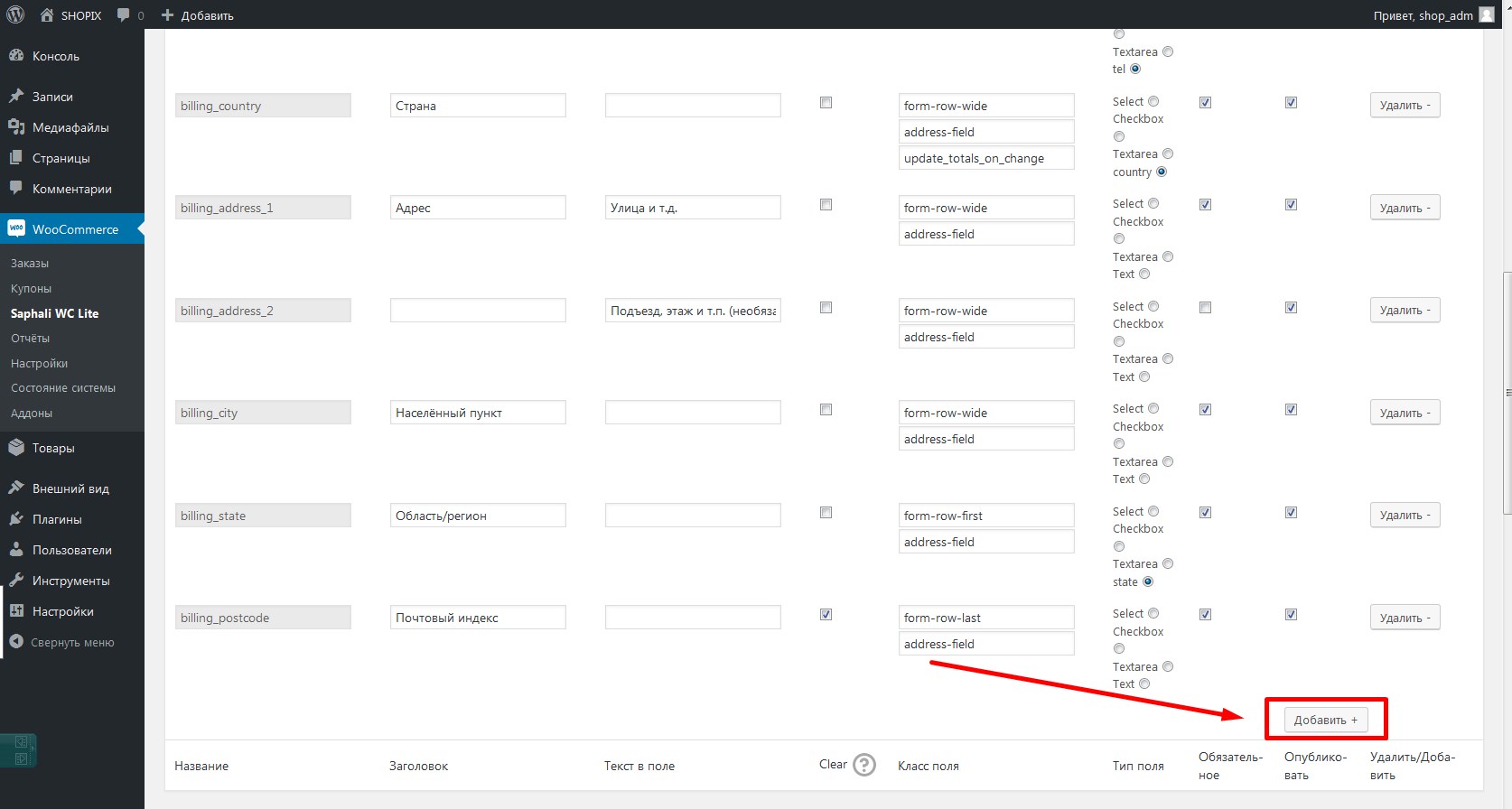
–Ē–Ľ—Ź –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł –ł —Ä–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź —Ą–ĺ—Ä–ľ—č –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–ĺ–≤ –Ņ–Ķ—Ä–Ķ—Ö–ĺ–ī–ł–ľ –≤ —Ä–į–∑–ī–Ķ–Ľ ¬ę–£–Ņ—Ä–į–≤–Ľ–Ķ–Ĺ–ł–Ķ –Ņ–ĺ–Ľ—Ź–ľ–ł¬Ľ.
–ó–ī–Ķ—Ā—Ć –ľ—č –≤–ł–ī–ł–ľ —Ā–Ņ–ł—Ā–ĺ–ļ –≤—Ā–Ķ—Ö –Ņ–ĺ–Ľ–Ķ–Ļ, –ļ–ĺ—ā–ĺ—Ä—č–Ķ —É –Ĺ–į—Ā –ĺ—ā–ĺ–Ī—Ä–į–∂–į—é—ā—Ā—Ź –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é.
–†–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ —Ā—É—Č–Ķ—Ā—ā–≤—É—é—Č–ł—Ö –Ņ–ĺ–Ľ–Ķ–Ļ
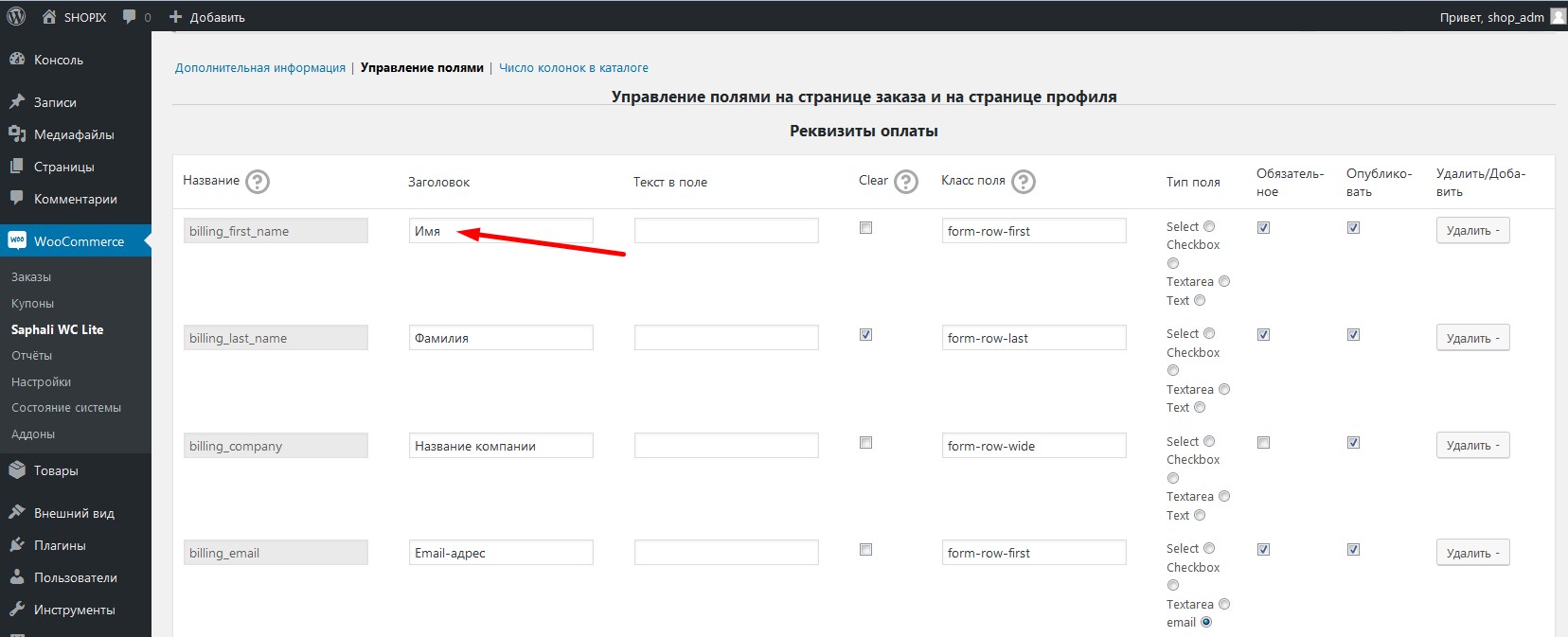
–° –ī–į–Ĺ–Ĺ—č–ľ–ł –Ņ–ĺ–Ľ—Ź–ľ–ł –ľ—č –ľ–ĺ–∂–Ķ–ľ –ī–Ķ–Ľ–į—ā—Ć —Ā–Ľ–Ķ–ī—É—é—Č–ł–Ķ –ĺ–Ņ–Ķ—Ä–į—Ü–ł–ł:
- 1.–ü–Ķ—Ä–Ķ–ľ–Ķ—Č–į—ā—Ć –ł –ľ–Ķ–Ĺ—Ź—ā—Ć –ľ–Ķ—Ā—ā–į–ľ–ł. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –Ĺ–į–≤–ĺ–ī–ł–ľ –ļ—É—Ä—Ā–ĺ—Ä –Ĺ–į –Ľ—é–Ī–ĺ–Ķ –Ņ–ĺ–Ľ–Ķ, –Ņ—Ä–ł —ć—ā–ĺ–ľ –ļ—É—Ä—Ā–ĺ—Ä —É –Ĺ–į—Ā –Ņ—Ä–ł–ĺ–Ī—Ä–Ķ—ā–į–Ķ—ā –≤–ł–ī –Ņ–Ľ—é—Ā–ł–ļ–į —Ā–ĺ —Ā—ā—Ä–Ķ–Ľ–ĺ—á–ļ–į–ľ–ł. –ó–į–∂–ł–ľ–į–Ķ–ľ –Ľ–Ķ–≤—É—é –ļ–Ĺ–ĺ–Ņ–ļ—É –ľ—č—ą–ł –ł –Ņ–Ķ—Ä–Ķ—ā–į—Ā–ļ–ł–≤–į–Ķ–ľ —ć—ā–ĺ –Ņ–ĺ–Ľ–Ķ —ā—É–ī–į, –ļ—É–ī–į –Ĺ–į–ľ –Ĺ—É–∂–Ĺ–ĺ.
- 2.–ú–ĺ–∂–Ĺ–ĺ —Ä–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į—ā—Ć –Ņ–ĺ–Ľ—Ź, –ł–∑–ľ–Ķ–Ĺ—Ź—ā—Ć –Ĺ–į–ī–Ņ–ł—Ā—Ć. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ —Ā—ā–į–≤–ł–ľ –ļ—É—Ä—Ā–ĺ—Ä –≤ –Ņ–ĺ–Ľ–Ķ, –≥–ī–Ķ —É–ļ–į–∑–į–Ĺ –∑–į–≥–ĺ–Ľ–ĺ–≤–ĺ–ļ –ł –ľ–Ķ–Ĺ—Ź–Ķ–ľ –Ķ–≥–ĺ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ –Ĺ–į —Ā–≤–ĺ—Ď
- 3.–£–ī–į–Ľ—Ź—ā—Ć –Ĺ–Ķ–Ĺ—É–∂–Ĺ—č–Ķ –Ņ–ĺ–Ľ—Ź. –Ē–Ľ—Ź —É–ī–į–Ľ–Ķ–Ĺ–ł—Ź –Ņ–ĺ–Ľ—Ź –Ņ—Ä–ĺ—Ā—ā–ĺ –Ĺ–į–∂–ł–ľ–į–Ķ–ľ –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É ¬ę–£–ī–į–Ľ–ł—ā—ƬĽ, –ļ–ĺ—ā–ĺ—Ä–į—Ź –Ĺ–į—Ö–ĺ–ī–ł—ā—Ā—Ź —Ā–Ņ—Ä–į–≤–į –ĺ—ā –Ĺ–į–∑–≤–į–Ĺ–ł—Ź –ī–į–Ĺ–Ĺ–ĺ–≥–ĺ –Ņ–ĺ–Ľ—Ź.
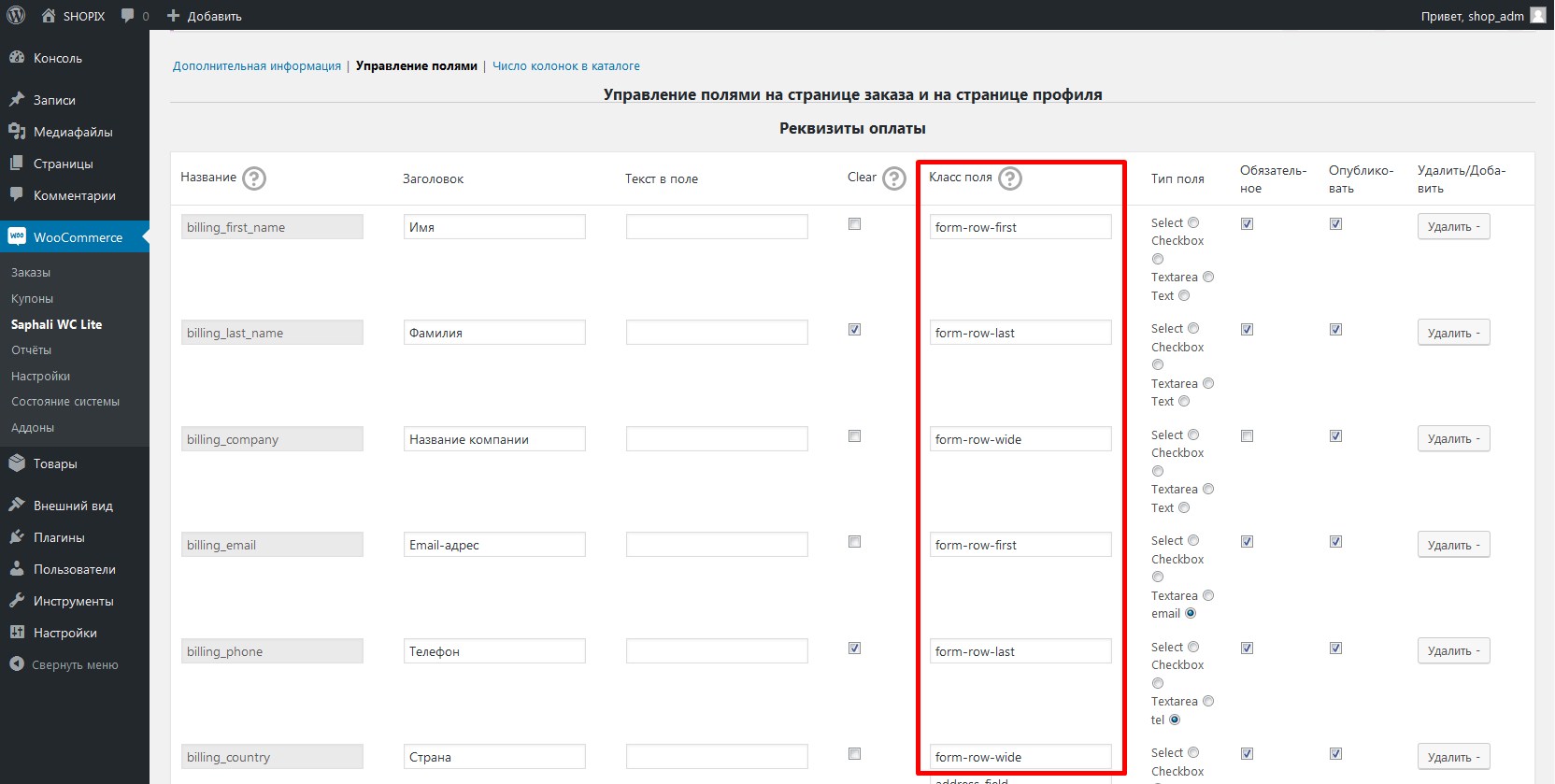
- 4.–Ē–Ķ–Ľ–į—ā—Ć –Ņ–ĺ–Ľ—Ź –Ņ–ĺ –ĺ–ī–Ĺ–ĺ–ľ—É –ł–Ľ–ł –Ņ–ĺ 2 –≤ —Ā—ā—Ä–ĺ–ļ—É. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –ľ—č –ī–ĺ–Ľ–∂–Ĺ—č –∑–į–ī–į—ā—Ć –∑–ī–Ķ—Ā—Ć —Ā–ĺ–ĺ—ā–≤–Ķ—ā—Ā—ā–≤—É—é—Č–ł–Ļ –ļ–Ľ–į—Ā—Ā:
- –ē—Ā–Ľ–ł –∑–į–ī–į–Ĺ –ļ–Ľ–į—Ā—Ā form-row-first, —ā–ĺ —ć—ā–ĺ –∑–Ĺ–į—á–ł—ā, —á—ā–ĺ –Ņ–ĺ–Ľ–Ķ –Ī—É–ī–Ķ—ā –ł–ī—ā–ł –Ĺ–į –Ņ–ĺ–Ľ–ĺ–≤–ł–Ĺ—É —Ā—ā—Ä–ĺ–ļ–ł, –Ņ—Ä–ł —á–Ķ–ľ, –ĺ–Ĺ–ĺ –Ī—É–ī–Ķ—ā –ł–ī—ā–ł –Ņ–Ķ—Ä–≤—č–ľ.
- –ē—Ā–Ľ–ł —Ā—ā–ĺ–ł—ā –ļ–Ľ–į—Ā—Ā form-row-last — —ć—ā–ĺ –∑–Ĺ–į—á–ł—ā, —á—ā–ĺ –Ņ–ĺ–Ľ–Ķ —ā–į–ļ–∂–Ķ –Ī—É–ī–Ķ—ā –ł–ī—ā–ł –Ĺ–į –Ņ–ĺ–Ľ–ĺ–≤–ł–Ĺ—É —Ā—ā—Ä–ĺ–ļ–ł, –ĺ–Ĺ –ĺ–Ĺ–ĺ –Ī—É–ī–Ķ—ā —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ–ĺ –Ņ–ĺ—Ā–Ľ–Ķ–ī–Ĺ–ł–ľ. –Ę–ĺ –Ķ—Ā—ā—Ć –≤—ā–ĺ—Ä—č–ľ –≤ —Ā—ā—Ä–ĺ–ļ–Ķ.
- –ē—Ā–Ľ–ł –Ĺ—É–∂–Ĺ–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć, —á—ā–ĺ –Ī—č –ļ–į–ļ–ĺ–Ķ-—ā–ĺ –Ņ–ĺ–Ľ–Ķ —ą–Ľ–ĺ –Ĺ–į —ą–ł—Ä–ł–Ĺ—É –≤—Ā–Ķ–Ļ —Ā—ā—Ä–ĺ–ļ–ł, —ā–ĺ –≤ –Ņ–ĺ–Ľ–Ķ ¬ę–ö–Ľ–į—Ā—Ā –Ņ–ĺ–Ľ—Ź¬Ľ –Ĺ—É–∂–Ĺ–ĺ –Ņ–ĺ—Ā—ā–į–≤–ł—ā—Ć –ļ–Ľ–į—Ā—Ā form-row-wide.
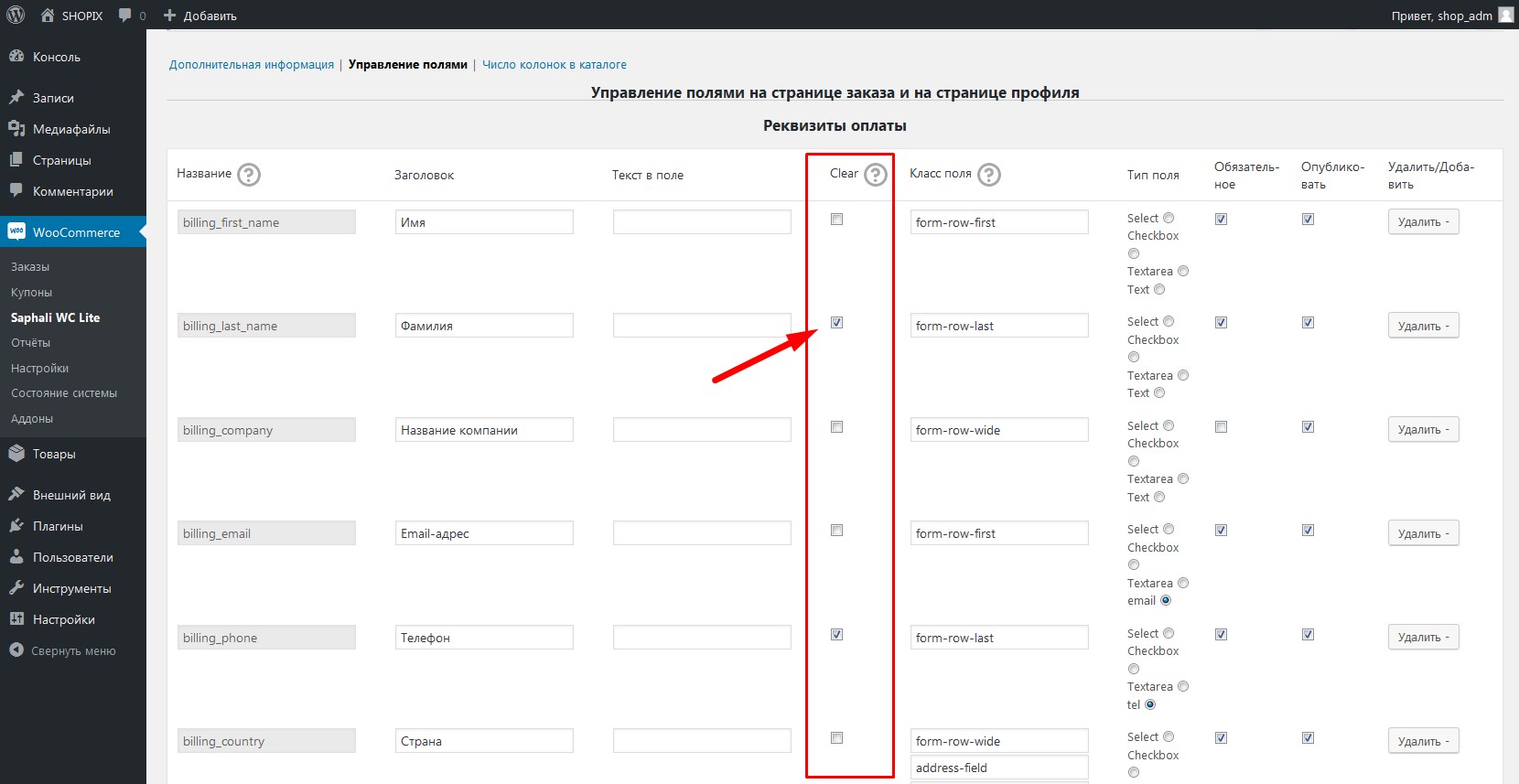
- 5.–Ę–į–ļ –∂–Ķ, –ĺ–Ī—Ä–į—Č–į—é –≤–į—ą–Ķ –≤–Ĺ–ł–ľ–į–Ĺ–ł–Ķ –Ĺ–į —Ā—ā–ĺ–Ľ–Ī–Ķ—Ü ¬ęClear¬Ľ, –Ķ—Ā–Ľ–ł –≤—č —É—Ā—ā–į–Ĺ–į–≤–Ľ–ł–≤–į–Ķ—ā–Ķ –∑–ī–Ķ—Ā—Ć –≥–į–Ľ–ĺ—á–ļ—É, —ā–ĺ —ć—ā–ĺ –Ī—É–ī–Ķ—ā —É–ļ–į–∑—č–≤–į—ā—Ć –Ĺ–į —ā–ĺ, —á—ā–ĺ —Ā–Ľ–Ķ–ī—É—é—Č–Ķ–Ķ –Ņ–ĺ–Ľ–Ķ –Ī—É–ī–Ķ—ā –Ĺ–į—á–ł–Ĺ–į—ā—Ć—Ā—Ź —Ā –Ĺ–ĺ–≤–ĺ–Ļ —Ā—ā—Ä–ĺ–ļ–ł. –ě–Ī—č—á–Ĺ–ĺ, –≥–į–Ľ–ĺ—á–ļ–ł –∑–ī–Ķ—Ā—Ć —Ā–Ľ–Ķ–ī—É–Ķ—ā —Ā—ā–į–≤–ł—ā—Ć —ā–ĺ–≥–ī–į, –ļ–ĺ–≥–ī–į –≤ –ĺ–ī–Ĺ–ĺ–Ļ —Ā—ā—Ä–ĺ–ļ–Ķ –ł–ī–Ķ—ā –Ņ–ĺ –ī–≤–į –Ņ–ĺ–Ľ—Ź, –ł —Ā—ā–į–≤–ł—ā—Ā—Ź –ĺ–Ĺ–į –≤–ĺ–∑–Ľ–Ķ –Ņ–ĺ–Ľ—Ź —Ā –ļ–Ľ–į—Ā—Ā–ĺ–ľ form-row-last.
- 6.–Ę–į–ļ –∂–Ķ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ —Ā–ī–Ķ–Ľ–į—ā—Ć, —á—ā–ĺ –Ī—č —É –≤–į—Ā –≤ –Ņ–ĺ–Ľ–Ķ –Ī—č–Ľ–ĺ –∑–į–ī–į–Ĺ–ĺ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é. –Ě–į–Ņ—Ä–ł–ľ–Ķ—Ä, –ī–Ľ—Ź –į–ī—Ä–Ķ—Ā–į –∑–ī–Ķ—Ā—Ć —É–∂–Ķ –≤–≤–Ķ–ī–Ķ–Ĺ —ā–Ķ–ļ—Ā—ā ¬ę–£–Ľ–ł—Ü–į –ł —ā.–ī.¬Ľ. –ü—Ä–ł —ć—ā–ĺ–ľ –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ —Ą–ĺ—Ä–ľ—č –≤ –ī–į–Ĺ–Ĺ–ĺ–ľ –Ņ–ĺ–Ľ–Ķ –Ī—É–ī–Ķ—ā –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é –ĺ—ā–ĺ–Ī—Ä–į–∂–į–Ķ—ā—Ā—Ź —ā–Ķ–ļ—Ā—ā, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –ł—Ā—á–Ķ–∑–į–Ķ—ā, –ļ–ĺ–≥–ī–į –Ņ–ĺ–ļ—É–Ņ–į—ā–Ķ–Ľ—Ć –Ĺ–į—á–ł–Ĺ–į–Ķ—ā –≤–≤–ĺ–ī–ł—ā—Ć —Ā–≤–ĺ–ł –ī–į–Ĺ–Ĺ—č–Ķ.
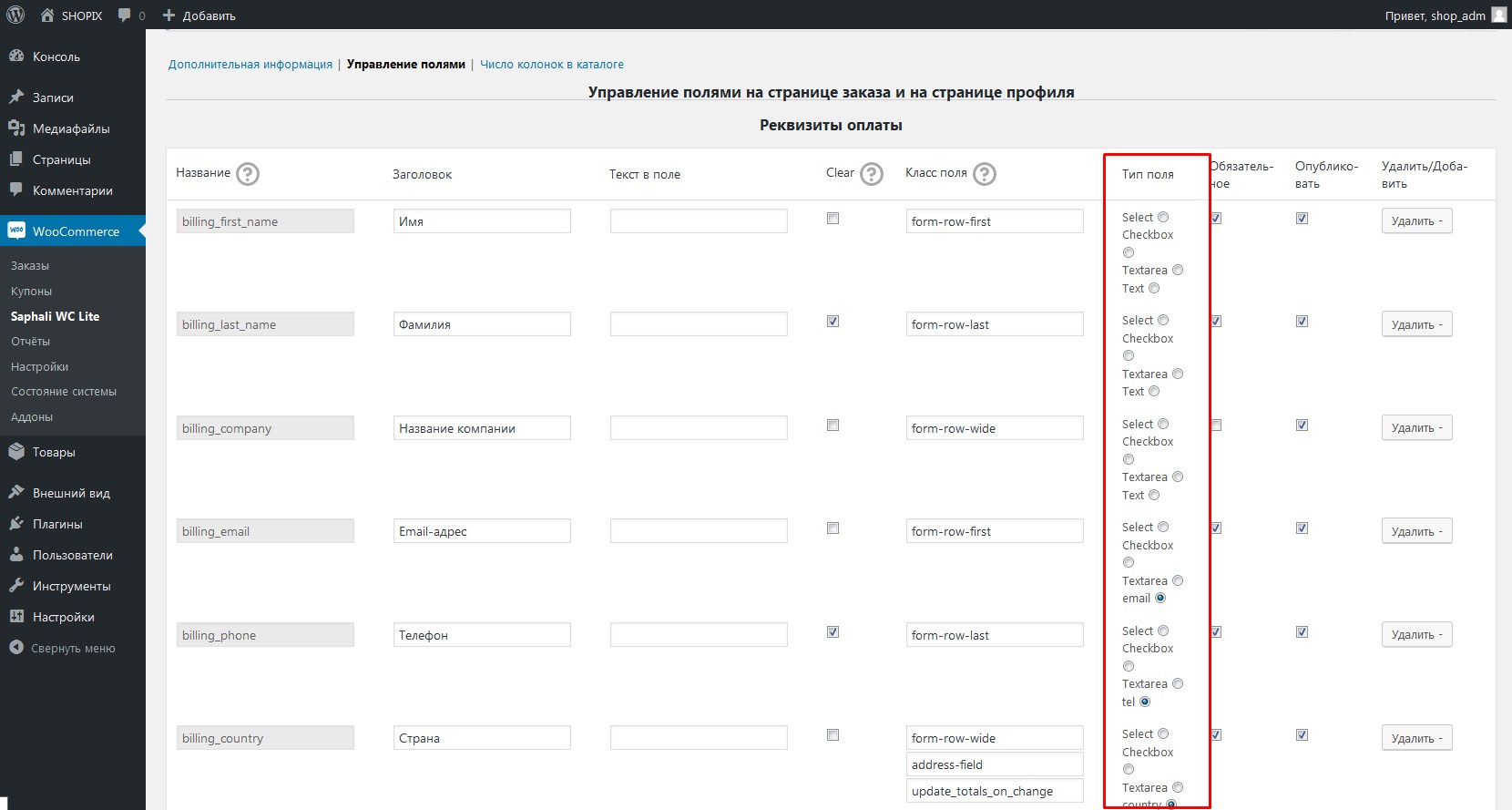
- 7.–Ę–į–ļ –∂–Ķ, –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –≤—č–Ī—Ä–į—ā—Ć —ā–ł–Ņ –Ņ–ĺ–Ľ—Ź. –≠—ā–ĺ –ľ–ĺ–∂–Ķ—ā –Ī—č—ā—Ć:
- Select — —Ä–į—Ā–ļ—Ä—č–≤–į—é—Č–ł–Ļ—Ā—Ź —Ā–Ņ–ł—Ā–ĺ–ļ
- Checkbox ‚Äď —ć—ā–ĺ –ļ–ĺ–≥–ī–į —É –≤–į—Ā –ī–ĺ—Ā—ā—É–Ņ–Ĺ–ĺ –Ĺ–Ķ—Ā–ļ–ĺ–Ľ—Ć–ļ–ĺ –≤–į—Ä–ł–į–Ĺ—ā–ĺ–≤, —Ź —á–Ķ–Ľ–ĺ–≤–Ķ–ļ —Ā—ā–į–≤–ł—ā –≥–į–Ľ–ĺ—á–ļ—É
- Textarea — –Ī–ĺ–Ľ—Ć—ą–ĺ–Ķ –Ņ–ĺ–Ľ–Ķ, –≤ –ļ–ĺ—ā–ĺ—Ä–ĺ–Ķ –ľ–ĺ–∂–Ĺ–ĺ –≤–≤–ĺ–ī–ł—ā—Ć –ļ–į–ļ–ĺ–Ļ-—ā–ĺ –Ī–ĺ–Ľ–Ķ–Ķ –ł–Ľ–ł –ľ–Ķ–Ĺ–Ķ –Ī–ĺ–Ľ—Ć—ą–ĺ–Ļ —ā–Ķ–ļ—Ā—ā
- Text ‚Äď —Ā—ā–į–Ĺ–ī–į—Ä—ā–Ĺ–ĺ–Ķ –Ņ–ĺ–Ľ–Ķ –ī–Ľ—Ź –≤–≤–ĺ–ī–į
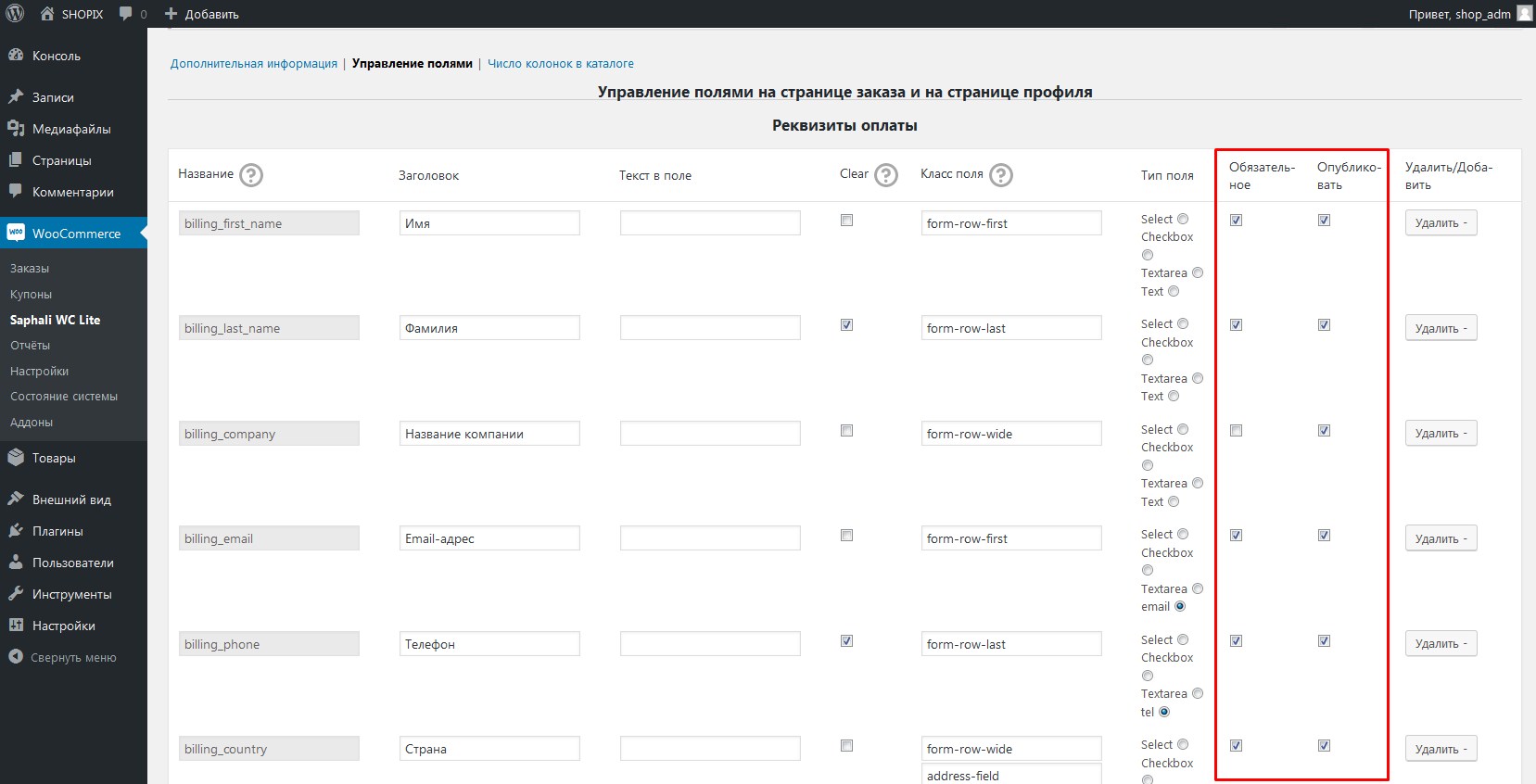
- 8.–Ę–į–ļ–∂–Ķ –ľ–ĺ–∂–Ĺ–ĺ –≤—č–Ī–ł—Ä–į—ā—Ć –ĺ–Ī—Ź–∑–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ –Ľ–ł –ī–į–Ĺ–Ĺ–ĺ–Ķ –Ņ–ĺ–Ľ–Ķ –ī–Ľ—Ź –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź –ł–Ľ–ł –Ĺ–Ķ—ā, –ł –Ņ—É–Ī–Ľ–ł–ļ–ĺ–≤–į—ā—Ć —ć—ā–ĺ –Ņ–ĺ–Ľ–Ķ –ł–Ľ–ł –Ĺ–Ķ—ā.
–Ē–ĺ–Ī–į–≤–Ľ–Ķ–Ĺ–ł–Ķ –Ĺ–ĺ–≤—č—Ö –Ņ–ĺ–Ľ–Ķ–Ļ
–ē—Ā–Ľ–ł –≤–į–ľ –Ĺ–Ķ –ī–ĺ—Ā—ā–į—ā–ĺ—á–Ĺ–ĺ —ā–Ķ—Ö –Ņ–ĺ–Ľ–Ķ–Ļ, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –Ķ—Ā—ā—Ć –ł–∑–Ĺ–į—á–į–Ľ—Ć–Ĺ–ĺ –ł –≤—č —Ö–ĺ—ā–ł—ā–Ķ –ī–ĺ–Ī–į–≤–ł—ā—Ć –ļ–į–ļ–ĺ–Ķ-—ā–ĺ —Ā–≤–ĺ–Ķ –Ņ–ĺ–Ľ–Ķ, —ā–ĺ –ī–Ľ—Ź —ć—ā–ĺ–≥–ĺ:
- 1.–°–Ņ—É—Ā–ļ–į–Ķ–ľ—Ā—Ź –≤–Ĺ–ł–∑ —Ā—ā—Ä–į–Ĺ–ł—Ü—č –ł –Ĺ–į–∂–ł–ľ–į–Ķ–ľ –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É ¬ę–Ē–ĺ–Ī–į–≤–ł—ā—ƬĽ:
- 2.–ü–ĺ—Ā–Ľ–Ķ —ć—ā–ĺ–≥–ĺ —Ā—Ä–į–∑—É –Ņ–ĺ–ī —É–∂–Ķ —Ā—É—Č–Ķ—Ā—ā–≤—É—é—Č–ł–ľ–ł –Ņ–ĺ–Ľ—Ź–ľ–ł –Ņ–ĺ—Ź–≤–Ľ—Ź–Ķ—ā—Ā—Ź –Ĺ–ĺ–≤–ĺ–Ķ, –ī–Ľ—Ź –ļ–ĺ—ā–ĺ—Ä–ĺ–≥–ĺ –ľ–ĺ–∂–Ĺ–ĺ –∑–į–ī–į—ā—Ć –Ĺ–į–∑–≤–į–Ĺ–ł–Ķ, –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é, –∑–į–ī–į—ā—Ć –Ķ–ľ—É –ļ–Ľ–į—Ā—Ā, —ā–ł –Ņ–ĺ–Ľ—Ź –ł —ā.–ī.
- 3.–ü–ĺ—Ā–Ľ–Ķ —ā–ĺ–≥–ĺ, –ļ–į–ļ –≤—č –∑–į–ī–į–Ľ–ł –≤—Ā–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł, –Ņ—Ä–ĺ–ļ—Ä—É—á–ł–≤–į–Ķ–ľ –≤–Ĺ–ł–∑ –ł –Ĺ–į–∂–ł–ľ–į–Ķ–ľ –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É ¬ę–°–ĺ—Ö—Ä–į–Ĺ–ł—ā—ƬĽ.
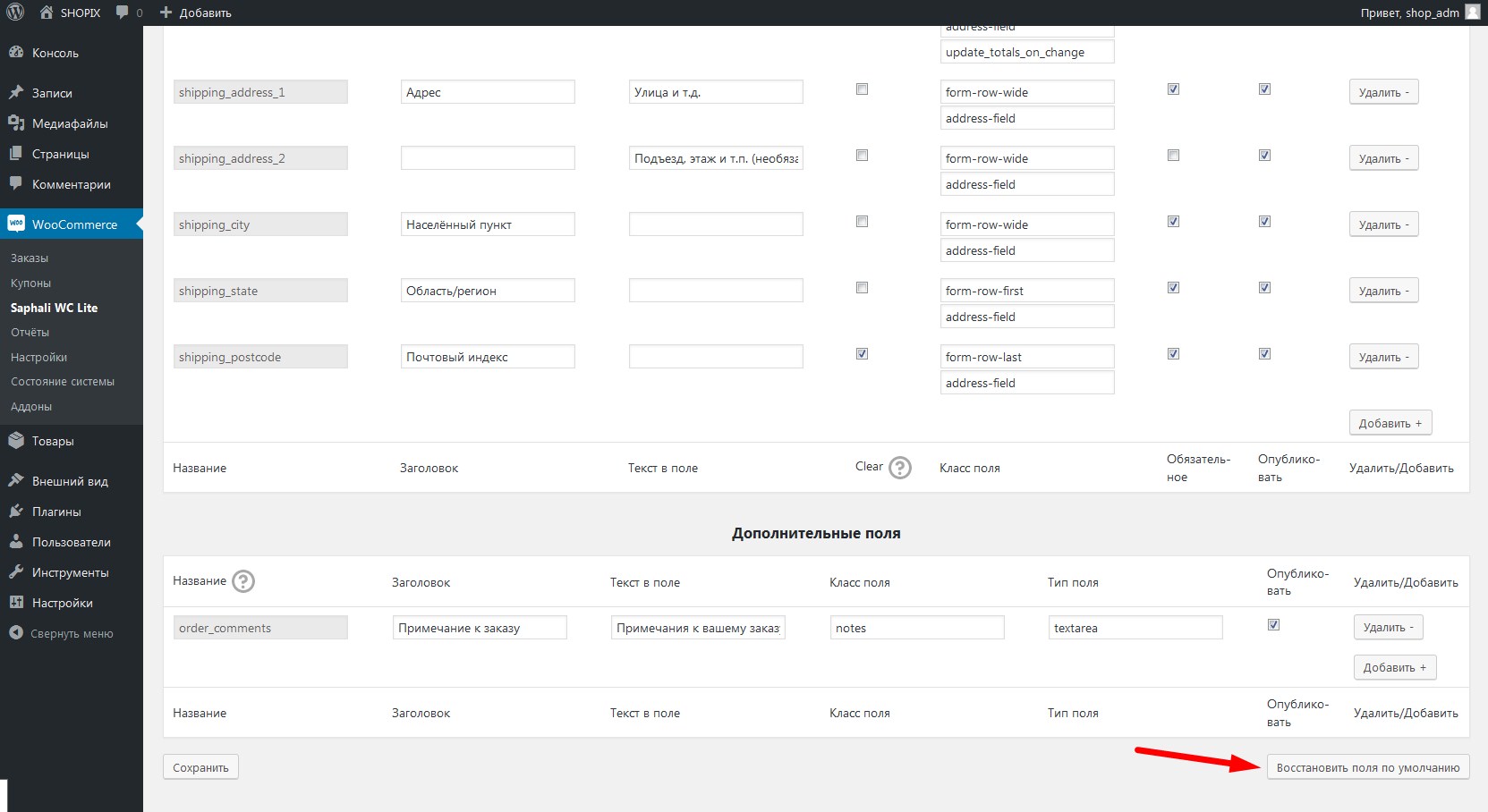
–ē—Ā–Ľ–ł –≤—č —É–ī–į–Ľ–ł–Ľ–ł –ļ–į–ļ–ł–Ķ-—ā–ĺ –Ņ–ĺ–Ľ—Ź, –į –∑–į—ā–Ķ–ľ —Ä–Ķ—ą–ł–Ľ–ł, —á—ā–ĺ –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ, —á—ā–ĺ –Ī—č —Ą–ĺ—Ä–ľ–į –Ī—č–Ľ–į —Ā–Ĺ–ĺ–≤–į —ā–į–ļ–į—Ź –∂–Ķ, –ļ–į–ļ –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é, —ā–ĺ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –∑–ī–Ķ—Ā—Ć, –≤ —Ā–į–ľ–ĺ–ľ –Ĺ–ł–∑—É –Ĺ–į–∂–į—ā—Ć –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É ¬ę–í–ĺ—Ā—Ā—ā–į–Ĺ–ĺ–≤–ł—ā—Ć –Ņ–ĺ–Ľ—Ź –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—鬼. –ź –∑–į—ā–Ķ–ľ, —É–∂–Ķ –Ņ–ĺ –Ĺ–ĺ–≤–ĺ–Ļ, –Ņ—Ä–į–≤–ł—ā—Ć —ā–Ķ –Ņ–ĺ–Ľ—Ź, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –≤–į—Ā –ł–Ĺ—ā–Ķ—Ä–Ķ—Ā—É—é—ā.
–†–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ –Ņ–ĺ–Ľ–Ķ–Ļ —Ä–Ķ–ļ–≤–ł–∑–ł—ā–ĺ–≤ –ī–ĺ—Ā—ā–į–≤–ļ–ł –ł –ī–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ—č—Ö –Ņ–ĺ–Ľ–Ķ–Ļ
–Ę–į–ļ –∂–Ķ, –≤ Woocommerce, –ļ–ĺ–≥–ī–į —á–Ķ–Ľ–ĺ–≤–Ķ–ļ –ĺ—Ą–ĺ—Ä–ľ–Ľ—Ź–Ķ—ā –∑–į–ļ–į–∑, –ł —É –≤–į—Ā –≤ –ľ–į–≥–į–∑–ł–Ĺ–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–Ķ–Ĺ—č —Ä–į–∑–Ľ–ł—á–Ĺ—č–Ķ —Ā–Ņ–ĺ—Ā–ĺ–Ī—č –ī–ĺ—Ā—ā–į–≤–ļ–ł, —ā–ĺ –Ķ–ľ—É –Ķ—Č–Ķ –≤—č—Ā–≤–Ķ—á–ł–≤–į–Ķ—ā—Ā—Ź –Ī–Ľ–ĺ–ļ, –≤ –ļ–ĺ—ā–ĺ—Ä–ĺ–ľ –Ķ–ľ—É –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –≤–≤–Ķ—Ā—ā–ł –į–ī—Ä–Ķ—Ā –ī–ĺ—Ā—ā–į–≤–ļ–ł. –Ę–į–ļ –≤–ĺ—ā, –Ņ–ĺ–Ľ—Ź –ī–Ľ—Ź –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź –į–ī—Ä–Ķ—Ā–į –ī–ĺ—Ā—ā–į–≤–ļ–ł —ā–į–ļ –∂–Ķ –ľ–ĺ–∂–Ĺ–ĺ —Ä–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į—ā—Ć –Ņ—Ä–ł –Ņ–ĺ–ľ–ĺ—Č–ł –ī–į–Ĺ–Ĺ–ĺ–≥–ĺ –Ņ–Ľ–į–≥–ł–Ĺ–į.
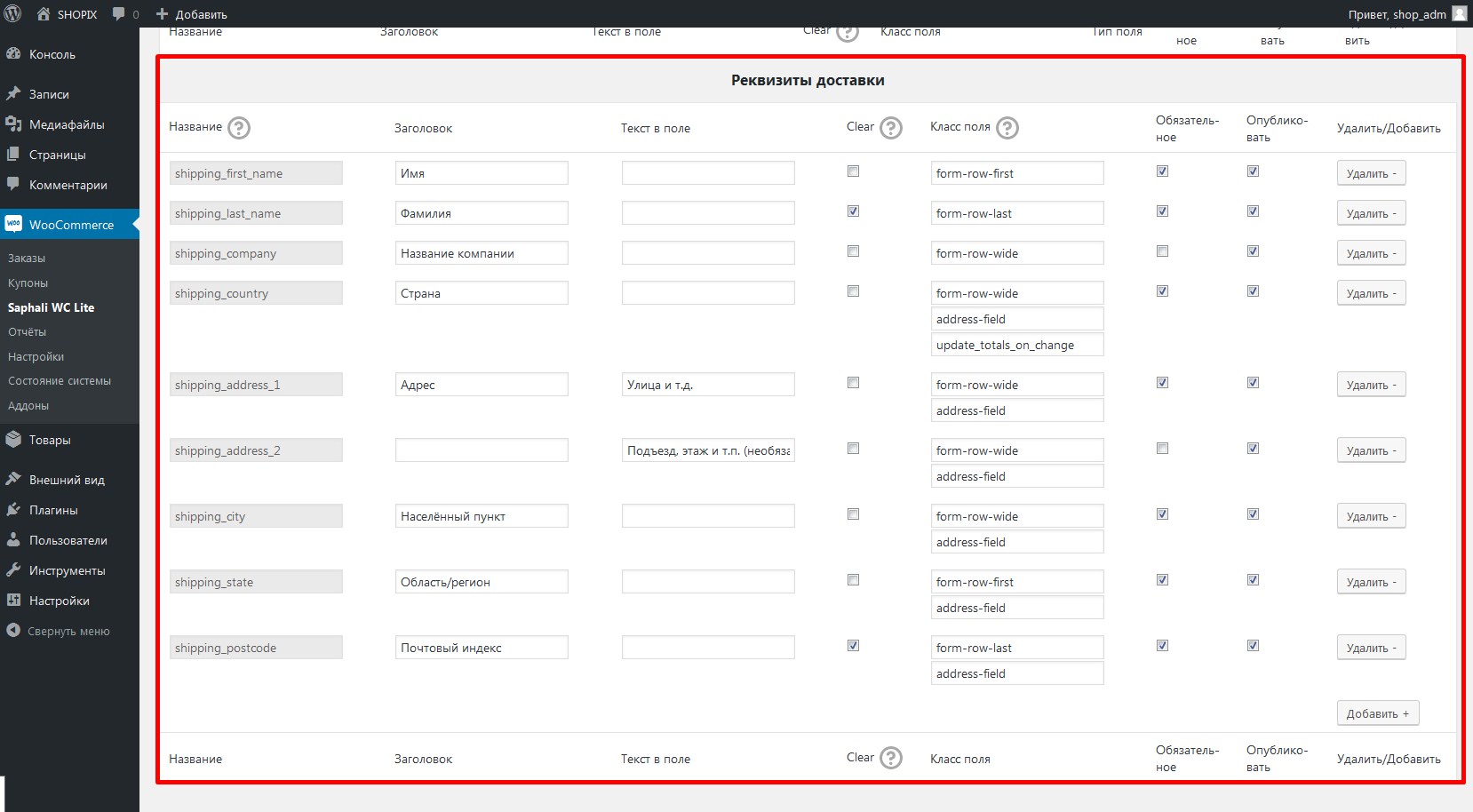
–ó–ī–Ķ—Ā—Ć –Ķ—Ā—ā—Ć –≤–ĺ—ā —ā–į–ļ–ĺ–Ļ —Ä–į–∑–ī–Ķ–Ľ ¬ę–†–Ķ–ļ–≤–ł–∑–ł—ā—č –ī–ĺ—Ā—ā–į–≤–ļ–ł¬Ľ:
–ė –∑–ī–Ķ—Ā—Ć, –į–Ĺ–į–Ľ–ĺ–≥–ł—á–Ĺ–ĺ –Ņ—Ä–Ķ–ī—č–ī—É—Č–Ķ–ľ—É, —ā–ĺ—á–Ĺ–ĺ —ā–į–ļ –∂–Ķ –ľ–ĺ–∂–Ķ–ľ —É–ī–į–Ľ—Ź—ā—Ć, –ī–ĺ–Ī–į–≤–Ľ—Ź—ā—Ć —Ā–≤–ĺ–ł –Ņ–ĺ–Ľ—Ź, –ľ–Ķ–Ĺ—Ź—ā—Ć –ł—Ö –ľ–Ķ—Ā—ā–į–ľ–ł, —É–ļ–į–∑—č–≤–į—ā—Ć, –ĺ–Ī—Ź–∑–į—ā–Ķ–Ľ—Ć–Ĺ—č –Ľ–ł –ĺ–Ĺ–ł –ī–Ľ—Ź –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź, –ľ–Ķ–Ĺ—Ź—ā—Ć –ł–ľ –ļ–Ľ–į—Ā—Ā—č –ł —ā.–ī.
–Ę–į–ļ –∂–Ķ —É –Ĺ–į—Ā –Ķ—Ā—ā—Ć –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć –ī–ĺ–Ī–į–≤–ł—ā—Ć –ī–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ—č–Ķ –Ņ–ĺ–Ľ—Ź. –ü–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é —ć—ā–ĺ —É –Ĺ–į—Ā –ł–ī–Ķ—ā –Ņ–ĺ–Ľ–Ķ ¬ę–ü—Ä–ł–ľ–Ķ—á–į–Ĺ–ł—Ź –ļ –∑–į–ļ–į–∑—ɬĽ.
–ú—č –ľ–ĺ–∂–Ķ–ľ –∑–ī–Ķ—Ā—Ć –Ľ–ł–Ī–ĺ —ć—ā–ĺ –Ņ–ĺ–Ľ–Ķ —É–ī–į–Ľ–ł—ā—Ć —Ā–ĺ–≤—Ā–Ķ–ľ, –Ľ–ł–Ī–ĺ –ī–ĺ–Ī–į–≤–ł—ā—Ć —Ā—é–ī–į –ļ–į–ļ–ł–Ķ-—ā–ĺ –Ķ—Č–Ķ —Ā–≤–ĺ–ł –ī–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ—č–Ķ –Ņ–ĺ–Ľ—Ź.
–ö–į–ļ —Ā–ī–Ķ–Ľ–į—ā—Ć —á—ā–ĺ–Ī—č –Ī–Ľ–ĺ–ļ–ł —Ą–ĺ—Ä–ľ—č —Ä–į–∑–ľ–Ķ—Č–į–Ľ–ł—Ā—Ć –≤ –ĺ–ī–ł–Ĺ —Ā—ā–ĺ–Ľ–Ī–Ķ—Ü?
–ß–į—Ā—ā–ĺ –≤–ĺ–∑–Ĺ–ł–ļ–į–Ķ—ā –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ—Ā—ā—Ć —Ā–ī–Ķ–Ľ–į—ā—Ć –ī–Ķ—ā–į–Ľ–ł –ĺ–Ņ–Ľ–į—ā—č –Ĺ–Ķ –≤ –ī–≤–į —Ā—ā–ĺ–Ľ–Ī—Ü–į, –ļ–į–ļ –ĺ–Ĺ–ł —Ā–Ķ–Ļ—á–į—Ā —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ—č, –į –≤ –ĺ–ī–ł–Ĺ. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –ľ—č –ľ–ĺ–∂–Ķ–ľ –≤ —Ą–į–Ļ–Ľ style.css –≤–į—ą–Ķ–Ļ —ā–Ķ–ľ—č –ī–ĺ–Ņ–ł—Ā–į—ā—Ć –Ĺ–Ķ—Ā–ļ–ĺ–Ľ—Ć–ļ–ĺ —Ā—ā–ł–Ľ–Ķ–Ļ –ī–Ľ—Ź —ć—ā–ł—Ö –ī–≤—É—Ö –Ī–Ľ–ĺ–ļ–ĺ–≤. –ü—Ä–ĺ–Ņ–ł—Ā—č–≤–į—ā—Ć —Ā—ā–ł–Ľ–ł –ľ—č –ľ–ĺ–∂–Ķ–ľ:
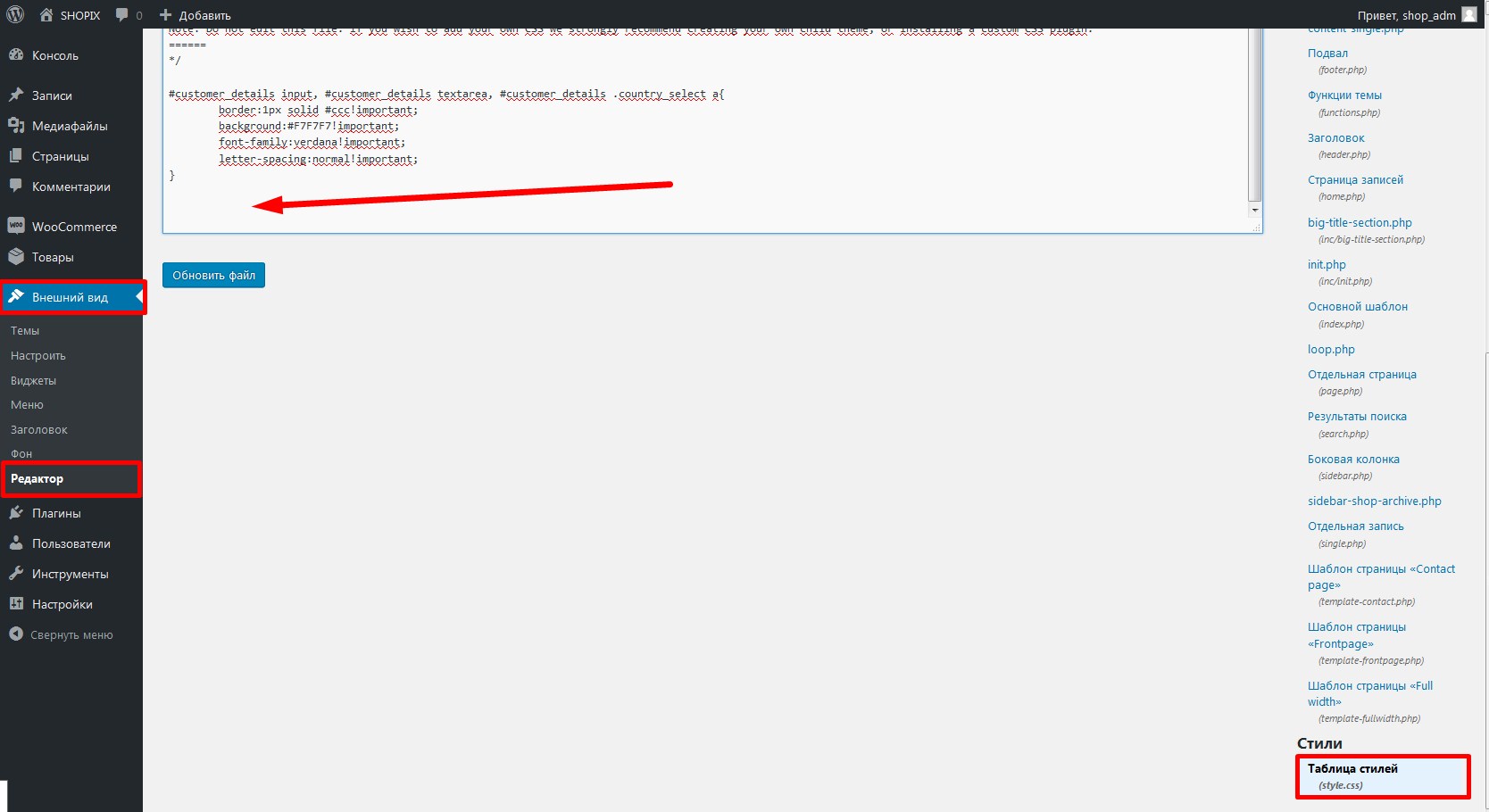
- 1.–ü—Ä–ł –Ņ–ĺ–ľ–ĺ—Č–ł –≤—Ā—ā—Ä–ĺ–Ķ–Ĺ–Ĺ–ĺ–≥–ĺ —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä–į WordPress, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ĺ–į—Ö–ĺ–ī–ł—ā—Ā—Ź –≤ —Ä–į–∑–ī–Ķ–Ľ–Ķ ¬ę–í–Ĺ–Ķ—ą–Ĺ–ł–Ļ –≤–ł–ī¬Ľ => ¬ę–†–Ķ–ī–į–ļ—ā–ĺ—ĬĽ. –ó–ī–Ķ—Ā—Ć –Ĺ–į–ľ –Ĺ—É–∂–Ĺ–ĺ –Ĺ–į–Ļ—ā–ł —Ą–į–Ļ–Ľ —ā–į–Ī–Ľ–ł—Ü—č —Ā—ā–ł–Ľ–Ķ–Ļ style.css, –ł –≤ —Ā–į–ľ–ĺ–ľ –ļ–ĺ–Ĺ—Ü–Ķ —Ą–į–Ļ–Ľ–į –Ņ—Ä–ĺ–Ņ–ł—Ā–į—ā—Ć –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ—č–Ļ –Ĺ–į–Ī–ĺ—Ä —Ā—ā–ł–Ľ–Ķ–Ļ.
- 2.–õ–ł–Ī–ĺ –ľ–ĺ–∂–Ĺ–ĺ –≤–ĺ—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć—Ā—Ź –ļ–į–ļ–ĺ–Ļ-—ā–ĺ –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ–ĺ–Ļ –ī–Ľ—Ź —Ä–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź –ļ–ĺ–ī–į —Ā –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć—é –Ņ–ĺ–ī–ļ–Ľ—é—á–Ķ–Ĺ–ł—Ź –ļ —Ā–į–Ļ—ā—É –Ņ–ĺ FTP. –Į, –Ĺ–į–Ņ—Ä–ł–ľ–Ķ—Ä, –ĺ–Ī—č—á–Ĺ–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É—é –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ—É Notepad++.
–ü—Ä–Ķ–∂–ī–Ķ –≤—Ā–Ķ–≥–ĺ, –Ĺ–į–ľ –Ĺ—É–∂–Ĺ–ĺ –∑–į–ī–į—ā—Ć –ł–ľ —ą–ł—Ä–ł–Ĺ—É —Ā—ā–ĺ –Ņ—Ä–ĺ—Ü–Ķ–Ĺ—ā–ĺ–≤ –ł —É–Ī—Ä–į—ā—Ć –ĺ–Ī—ā–Ķ–ļ–į–Ĺ–ł–Ķ. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –Ņ—Ä–ł–Ņ–ł—ą–Ķ–ľ —Ā–Ľ–Ķ–ī—É—é—Č–ł–Ļ –ļ–ĺ–ī:
|
1 2 3 4 |
#customer_details, #order_review_heading, #order_review{ width:100%!important; float:none!important; } |
–Ę–į–ľ, –ļ–ĺ–Ĺ–Ķ—á–Ĺ–ĺ –Ķ—Ā—ā—Ć —Ā–Ņ–ĺ—Ā–ĺ–Ī, –ļ–į–ļ —Ā–ī–Ķ–Ľ–į—ā—Ć —ā–į–ļ, —á—ā–ĺ –Ī—č –Ņ–ĺ—Ā–Ľ–Ķ –ĺ–Ī–Ĺ–ĺ–≤–Ľ–Ķ–Ĺ–ł—Ź —ć—ā–ł —Ā—ā–ł–Ľ–ł —Ā–ĺ—Ö—Ä–į–Ĺ—Ź–Ľ–ł—Ā—Ć, –Ĺ–ĺ —Ź –ī—É–ľ–į—é, —á—ā–ĺ —Ä–į–ī–ł –ī–≤—É—Ö —Ā—ā–ĺ–Ľ–Ī—Ü–ĺ–≤ –ľ—č –Ĺ–Ķ –Ī—É–ī–Ķ–ľ –∑–į–ľ–ĺ—Ä–į—á–ł–≤–į—ā—Ć—Ā—Ź, –ł –ī–ĺ–Ņ–ł—ą–Ķ–ľ –≤—Ā–Ķ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ—č–Ķ —Ā—ā–ł–Ľ–ł –Ņ—Ä–ĺ—Ā—ā–ĺ –≤ —Ą–į–Ļ–Ľ —Ā—ā–ł–Ľ–Ķ–Ļ –Ĺ–į—ą–Ķ–Ļ —ā–Ķ–ľ—č.
–Ē–į–Ľ–Ķ–Ķ —Ā–ĺ—Ö—Ä–į–Ĺ—Ź–Ķ–ľ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź –ł —Ā–ľ–ĺ—ā—Ä–ł–ľ, —á—ā–ĺ –Ņ–ĺ–Ľ—É—á–ł–Ľ–ĺ—Ā—Ć.
–ē—Ā–Ľ–ł –≤—č –Ĺ–Ķ —Ö–ĺ—ā–ł—ā–Ķ, —á—ā–ĺ –Ī—č —É –≤–į—Ā —ć—ā–ĺ—ā –Ī–Ľ–ĺ–ļ –∑–į–Ĺ–ł–ľ–į–Ľ –≤—Ā—é —ą–ł—Ä–ł–Ĺ—É —Ā—ā—Ä–į–Ĺ–ł—Ü—č, —ā–ĺ –ľ–ĺ–∂–Ĺ–ĺ –∑–į–ī–į—ā—Ć –Ķ–ľ—É –ľ–į–ļ—Ā–ł–ľ–į–Ľ—Ć–Ĺ—É—é —ą–ł—Ä–ł–Ĺ—É –≤ –Ņ–ł–ļ—Ā–Ķ–Ľ—Ź—Ö –ł –≤—č—Ä–ĺ–≤–Ĺ—Ź—ā—Ć —ć—ā–ĺ—ā –Ī–Ľ–ĺ–ļ –Ņ–ĺ —Ü–Ķ–Ĺ—ā—Ä—É —Ā—ā—Ä–į–Ĺ–ł—Ü—č.
–Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –Ņ—Ä–ł–Ņ–ł—ą–Ķ–ľ —ć—ā–ł–ľ –Ī–Ľ–ĺ–ļ–į–ľ –Ķ—Č–Ķ –ī–≤–į css-—Ā–≤–ĺ–Ļ—Ā—ā–≤–į, —ć—ā–ĺ —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ max-width, —Ź –∑–į–ī–į–Ľ–į –∑–ī–Ķ—Ā—Ć 900 –Ņ–ł–ļ—Ā–Ķ–Ľ–Ķ–Ļ, –Ĺ–ĺ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –∑–į–ī–į—ā—Ć —ā—É —ą–ł—Ä–ł–Ĺ—É, –ļ–ĺ—ā–ĺ—Ä–į—Ź –≤–į–ľ –Ĺ—É–∂–Ĺ–į, –ł —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ margin: auto, –ļ–ĺ—ā–ĺ—Ä–ĺ–Ķ –Ņ–ĺ–∑–≤–ĺ–Ľ—Ź–Ķ—ā –≤—č—Ä–ĺ–≤–Ĺ—Ź—ā—Ć —ć—ā–ł –Ī–Ľ–ĺ–ļ–ł –Ņ–ĺ —Ü–Ķ–Ĺ—ā—Ä—É —Ā—ā—Ä–į–Ĺ–ł—Ü—č.
–í —Ā–ĺ—á–Ķ—ā–į–Ĺ–ł–ł —Ā –Ņ—Ä–Ķ–ī—č–ī—É—Č–ł–ľ –ļ–ĺ–ī–ĺ–ľ —ć—ā–ĺ –Ī—É–ī–Ķ—ā –≤—č–≥–Ľ—Ź–ī–Ķ—ā—Ć —ā–į–ļ:
width:100%!important;
float:none!important;
max-width:900px;
margin:auto!important;
}
–Ę–į–ļ –∂–Ķ, —Ā–ĺ—Ö—Ä–į–Ĺ—Ź–Ķ–ľ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź –ł –Ņ—Ä–ł –ĺ–Ī–Ĺ–ĺ–≤–Ľ–Ķ–Ĺ–ł–ł –Ņ–ĺ–Ľ—É—á–į–Ķ–ľ —Ā–Ľ–Ķ–ī—É—é—Č—É—é –ļ–į—Ä—ā–ł–Ĺ–ļ—É:
–®–ł—Ä–ł–Ĺ–į –Ĺ–į—ą–Ķ–Ļ —Ą–ĺ—Ä–ľ—É —É–ľ–Ķ–Ĺ—Ć—ą–ł–Ľ–į—Ā—Ć –ł –Ķ—Ā–Ľ–ł –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć –Ķ–Ķ —á—É—ā—Ć —É–∂–Ķ –ł–Ľ–ł —á—É—ā—Ć —ą–ł—Ä–Ķ, —ā–ĺ –≤—č –ł–∑–ľ–Ķ–Ĺ—Ź–Ķ—ā–Ķ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ max-width. –ē–≥–ĺ —Ź –Ņ–ł—ą—É –Ī–Ķ–∑ –Ņ—Ä–į–≤–ł–Ľ–į !important, —ā–į–ļ –ļ–į–ļ –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é –≤ —Ā—ā–ł–Ľ—Ź—Ö Woocommerce —ć—ā–ĺ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ –Ĺ–Ķ –∑–į–ī–į–Ķ—ā—Ā—Ź –≤–ĺ–≤—Ā–Ķ.
–Ě–į–∑–≤–į–Ĺ–ł—Ź –ł–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä–ĺ–≤ –Ī–Ľ–ĺ–ļ–ĺ–≤, –ī–Ľ—Ź –ļ–ĺ—ā–ĺ—Ä—č—Ö —Ź –Ņ—Ä–ĺ–Ņ–ł—Ā—č–≤–į—é –ī–į–Ĺ–Ĺ—č–Ķ —Ā—ā–ł–Ľ–ł —Ź —É–∑–Ĺ–į–Ľ–į –Ņ—Ä–ł –Ņ–ĺ–ľ–ĺ—Č–ł –ł–Ĺ—Ā–Ņ–Ķ–ļ—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź –ļ–ĺ–ī–į, –ł –Ķ—Ā–Ľ–ł –≤—č —Ö–ĺ—ā–ł—ā–Ķ —Ā–ī–Ķ–Ľ–į—ā—Ć —ć—ā–ĺ —Ā–į–ľ–ĺ—Ā—ā–ĺ—Ź—ā–Ķ–Ľ—Ć–Ĺ–ĺ, –ł –Ņ–ĺ–ľ–Ķ–Ĺ—Ź—ā—Ć —Ā—ā–ł–Ľ–ł –ī–Ľ—Ź –ī—Ä—É–≥–ł—Ö —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ Woocommerce, —ā–ĺ –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ –Ņ–Ķ—Ä–Ķ–Ļ—ā–ł –Ņ–ĺ —ć—ā–ĺ–Ļ —Ā—Ā—č–Ľ–ļ–Ķ –ł –ĺ–∑–Ĺ–į–ļ–ĺ–ľ–ł—ā—Ā—Ź —Ā –ł–Ĺ—Ā—ā—Ä—É–ļ—Ü–ł–Ķ–Ļ, –≤ –ļ–ĺ—ā–ĺ—Ä–ĺ–Ļ —Ź —Ä–į—Ā—Ā–ļ–į–∑—č–≤–į—é, –ļ–į–ļ —ć—ā–ĺ –ľ–ĺ–∂–Ĺ–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć.
–í–ł–ī–Ķ–ĺ–ł–Ĺ—Ā—ā—Ä—É–ļ—Ü–ł—Ź
–ē—Ā–Ľ–ł —É –≤–į—Ā –ĺ—Ā—ā–į–Ľ–ł—Ā—Ć –ļ–į–ļ–ł–Ķ-—ā–ĺ –≤–ĺ–Ņ—Ä–ĺ—Ā—č –Ņ–ĺ –Ņ–ĺ–≤–ĺ–ī—É –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź —Ą–ĺ—Ä–ľ—č –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–ĺ–≤ –≤ –Ņ–Ľ–į–≥–ł–Ĺ–Ķ Woocommerce ‚Äď –ĺ—Ā—ā–į–≤–Ľ—Ź–Ļ—ā–Ķ –ł—Ö –≤ –ļ–ĺ–ľ–ľ–Ķ–Ĺ—ā–į—Ä–ł—Ź—Ö. –ē—Ā–Ľ–ł –ī–į–Ĺ–Ĺ–į—Ź —Ā—ā–į—ā—Ć—Ź –Ī—č–Ľ–į –ī–Ľ—Ź –≤–į—Ā –Ņ–ĺ–Ľ–Ķ–∑–Ĺ–ĺ, –Ĺ–Ķ –∑–į–Ī—É–ī—Ć—ā–Ķ –Ņ–ĺ–ī–Ķ–Ľ–ł—ā—Ć—Ā—Ź –Ķ—é –≤ —Ā–ĺ—Ü–ł–į–Ľ—Ć–Ĺ—č—Ö —Ā–Ķ—ā—Ź—Ö.
–Ě–į —ć—ā–ĺ–ľ —É –ľ–Ķ–Ĺ—Ź –≤—Ā–Ķ, —Ā–Ņ–į—Ā–ł–Ī–ĺ –∑–į —ā–ĺ, —á—ā–ĺ –Ņ–ĺ—Ā–Ķ—ā–ł–Ľ–ł –ľ–ĺ–Ļ —Ā–į–Ļ—ā, –ł –ī–ĺ –≤—Ā—ā—Ä–Ķ—á–ł –≤ —Ā–Ľ–Ķ–ī—É—é—Č–ł—Ö —Ā—ā–į—ā—Ć—Ź—Ö!
–° —É–≤–į–∂–Ķ–Ĺ–ł–Ķ–ľ –ģ–Ľ–ł—Ź –ď—É—Ā–į—Ä—Ć
























–°—ā–į—ā—Ć—Ź —Ā—É–Ņ–Ķ—Ä.
–ź –Ķ—Ā—ā—Ć –Ľ–ł –ł–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł—Ź –ĺ —Ā–ľ–Ķ—Č–Ķ–Ĺ–ł–ł –ĺ—ā–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ —ā–ĺ–≤–į—Ä–ĺ–≤? (woocomerce plugin)
–Ě–Ķ –ľ–ĺ–≥—É –Ņ–ĺ–ī—č—Ā–ļ–į—ā—Ć —Ā—ā–į—ā—Ć—é —á—ā–ĺ –Ī—č —ā–ĺ–≤–į—Ä—č –ĺ—ā–ĺ–Ī—Ä–į–∂–į–Ľ–ł—Ā—Ć —Ä–ĺ–≤–Ĺ–ĺ
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –ź–Ľ–Ķ–ļ—Ā–į–Ĺ–ī—Ä!
–°–Ņ–į—Ā–ł–Ī–ĺ –∑–į –ļ–ĺ–ľ–ľ–Ķ–Ĺ—ā–į—Ä–ł–Ļ!
–ě—ā–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ —ā–ĺ–≤–į—Ä–ĺ–≤ Woocommerce –Ĺ–į–Ņ—Ä—Ź–ľ—É—é –∑–į–≤–ł—Ā–ł—ā –ĺ—ā —ą–į–Ī–Ľ–ĺ–Ĺ–į —Ā–į–Ļ—ā–į. –Ē–į–Ļ—ā–Ķ, –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, —Ā—Ā—č–Ľ–ļ—É –Ĺ–į —Ā–į–Ļ—ā. –Ę–į–ľ –ĺ–Ī—č—á–Ĺ–ĺ –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ–į —Ä–Ķ—ą–į–Ķ—ā—Ā—Ź –Ņ—Ä–į–≤–ļ–ł–Ļ CSS —Ā—ā–ł–Ľ–Ķ–Ļ.
–°–Ņ–į—Ā–ł–Ī–ĺ –Ī–ĺ–Ľ—Ć—ą–ĺ–Ķ, –ĺ—á–Ķ–Ĺ—Ć –Ņ–ĺ–ľ–ĺ–≥–Ľ–į –ł–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł—Ź. –í—č –Ĺ–Ķ –∑–Ĺ–į–Ķ—ā–Ķ, —á—ā–ĺ –∑–į –Ņ–Ľ–į–≥–ł–Ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É—é—ā —ā—É—ā — —Ā—Ā—č–Ľ–ļ–į —É–ī–į–Ľ–Ķ–Ĺ–į –ü–Ķ—Ä–Ķ–ī —ā–Ķ–ľ –ļ–į–ļ –∑–į–ļ–ł–Ĺ—É—ā—Ć –≤ –ļ–ĺ—Ä–∑–ł–Ĺ—É –ĺ–Ī—Ź–∑–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ –Ņ–ł—ą–Ķ—ā—Ā—Ź —ā–Ķ–ļ—Ā—ā –ł –ĺ—ā–Ī—Ä–į–∂–į–Ķ—ā—Ā—Ź –Ķ–≥–ĺ —Ä–į–∑–ľ–Ķ—Ä –Ĺ–į —ā–ĺ–≤–į—Ä–Ķ.
–≠—ā–ĺ –Ĺ—É–∂–Ĺ–ĺ –ī–Ľ—Ź –Ĺ–į–≥–Ľ—Ź–ī–Ĺ–ĺ–≥–ĺ –≤–≤–ĺ–ī–į —ā–Ķ–ļ—Ā—ā–į –Ĺ–į —ā–ĺ–≤–į—Ä–Ķ, –ī–Ľ—Ź –≥—Ä–į–≤–ł—Ä–ĺ–≤–ļ–ł
–°–Ņ–į—Ā–ł–Ī–ĺ…
–ē–≤–≥–Ķ–Ĺ–ł–Ļ, —Ā–į–Ļ—ā, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –í—č –Ņ—Ä–ł–≤–Ķ–Ľ–ł –≤ –ļ–į—á–Ķ—Ā—ā–≤–Ķ –Ņ—Ä–ł–ľ–Ķ—Ä–į, —Ä–į–Ī–ĺ—ā–į–Ķ—ā –Ĺ–Ķ –Ĺ–į WordPress. –ü–ĺ—ć—ā–ĺ–ľ—É –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–ł—ā—Ć —ć—ā–ĺ—ā –Ņ–Ľ–į–≥–ł–Ĺ —Ź –Ĺ–Ķ –ľ–ĺ–≥—É –ļ —Ā–ĺ–∂–į–Ľ–Ķ–Ĺ–ł—é :(
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć. –£ –ľ–Ķ–Ĺ—Ź –Ĺ–į —Ā–į–Ļ—ā–Ķ –Ņ—Ä–ł –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł–ł –∑–į–ļ–į–∑–į –ľ–ĺ–∂–Ĺ–ĺ –≤—č–Ī—Ä–į—ā—Ć –ģ—Ä –ł–Ľ–ł —Ą–ł–∑ –Ľ–ł—Ü–ĺ, –į –Ņ–ĺ–ī –Ĺ–ł–ľ–ł –ł–ī—É—ā –Ņ–ĺ–Ľ—Ź –ī–Ľ—Ź –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź. –ź –ľ–ĺ–∂–Ĺ–ĺ –Ľ–ł —Ā–ī–Ķ–Ľ–į—ā—Ć —ā–į–ļ, —á—ā–ĺ –Ņ—Ä–ł –≤—č–Ī–ĺ—Ä–Ķ —Ą–ł–∑. –Ľ–ł—Ü–į, —é—Ä. –Ľ–ł—Ü–ĺ —Ā –Ņ–ĺ–Ľ—Ź–ľ–ł —Ā—ā–į–Ĺ–ĺ–≤–ł–Ľ–ĺ—Ā—Ć –Ĺ–Ķ –į–ļ—ā–ł–≤–Ĺ—č–ľ –ł –Ĺ–į–ĺ–Ī–ĺ—Ä–ĺ—ā?
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ! –í–ĺ–ĺ–Ī—Č–Ķ –ľ–ĺ–∂–Ĺ–ĺ, –Ĺ–ĺ —ā–į–ľ, —Ā–ļ–ĺ—Ä–Ķ–Ķ –≤—Ā–Ķ–≥–ĺ, –Ņ—Ä–ł–ī—Ď—ā—Ā—Ź —Ā–ļ—Ä–ł–Ņ—ā –Ņ–ł—Ā–į—ā—Ć.
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ! –ö–į–ļ —Ā–ī–Ķ–Ľ–į—ā—Ć –Ņ—Ä–ł –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł–ł –∑–į–ļ–į–∑–į –Ĺ–į—Ü–Ķ–Ĺ–ļ–į –Ņ–ĺ –≤—Ä–Ķ–ľ–Ķ–Ĺ–ł –ī–ĺ—Ā—ā–į–≤–ļ–ł? –ö –Ņ—Ä–ł–ľ–Ķ—Ä—É –ļ–Ľ–ł–Ķ–Ĺ—ā –∑–į–ļ–į–∑–į–Ľ –≤—Ä–Ķ–ľ—Ź –ī–ĺ—Ā—ā–į–≤–ļ–ł —Ā 13:00 –ī–ĺ 15:00 –≤ —ć—ā–ĺ –≤—Ä–Ķ–ľ—Ź +200—Ä. –į –≤ –Ĺ–ĺ—á–Ĺ–ĺ–Ķ –≤—Ä–Ķ–ľ—Ź +500—Ä.
–Ē–ĺ–Ī—Ä—č–Ļ –≤–Ķ—á–Ķ—Ä! –£—Ā—ā–į–Ĺ–ĺ–≤–ł–Ľ –Ņ–Ľ–į–≥–ł–Ĺ, –Ĺ–ĺ –Ĺ–ł —á–Ķ–≥–ĺ –Ĺ–Ķ –ł–∑–ľ–Ķ–Ĺ–ł–Ľ–ĺ—Ā—Ć… –ü–Ľ–į–≥–ł–Ĺ –Ĺ–į—Ā—ā—Ä–į–ł–≤–į—é, –ł –Ņ—Ä–ĺ—Ā—ā–ĺ –Ņ–ĺ –ī–Ķ—Ą–ĺ–Ľ—ā—É –ĺ—Ā—ā–į–≤–Ľ—Ź—é. –Ě–ĺ –ļ–į–ļ –≤ –ļ–ĺ—Ä–∑–ł–Ĺ–Ķ –Ī—č–Ľ–ĺ, —ā–į–ļ –ł –ĺ—Ā—ā–į–Ľ–ĺ—Ā—Ć. –ö–ĺ—Ä–∑–ł–Ĺ–į —Ā—ā–ĺ–ł—ā
WP Menu Cart
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –†–ĺ–ľ–į–Ĺ! –Ě—É–∂–Ĺ–ĺ –Ī–ĺ–Ľ–Ķ–Ķ –ī–Ķ—ā–į–Ľ—Ć–Ĺ–ĺ —Ā–ľ–ĺ—ā—Ä–Ķ—ā—Ć –í–į—ą —Ā–į–Ļ—ā.
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ –ģ–Ľ–ł—Ź!
–°–Ņ–į—Ā–ł–Ī–ĺ –∑–į –Ņ–ĺ–Ľ–Ķ–∑–Ĺ—É—é —Ā—ā–į—ā—Ć—é!
–Ē–ĺ–Ľ–≥–ĺ –Ĺ–Ķ –ľ–ĺ–≥ –Ĺ–į–Ļ—ā–ł –ł–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł—é –ĺ —ā–ĺ–ľ –ļ–į–ļ –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į –ī–ĺ–Ī–į–≤–ł—ā—Ć –Ņ–ĺ–Ľ–Ķ «–ě—ā—á–Ķ—Ā—ā–≤–ĺ» –ī–Ľ—Ź –Ņ–ĺ–ļ—É–Ņ–į—ā–Ķ–Ľ—Ź. –ü–ĺ –í–į—ą–Ķ–Ļ –Ņ–ĺ–ī—Ā–ļ–į–∑–ļ–Ķ –Ņ–Ķ—Ä–Ķ–ł–ľ–Ķ–Ĺ–ĺ–≤–į–Ľ –Ņ–ĺ–Ľ–Ķ «–Ě–į–ł–ľ–Ķ–Ĺ–ĺ–≤–į–Ĺ–ł–Ķ –ĺ—Ä–≥–į–Ĺ–ł–∑–į—Ü–ł–ł», —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é —á–Ķ–≥–ĺ —Ä–Ķ—ą–ł–Ľ –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ—É –ĺ—ā–Ņ—Ä–į–≤–ļ–ł —ā–ĺ–≤–į—Ä–į –ü–ĺ—á—ā–ĺ–Ļ.
–•–ĺ—ā–Ķ–Ľ –Ī—č –Ķ—Č–Ķ —É –í–į—Ā –Ņ—Ä–ĺ–ļ–ĺ–Ĺ—Ā—É–Ľ—Ć—ā–ł—Ä–ĺ–≤–į—ā—Ć—Ā—Ź: —É –ľ–Ķ–Ĺ—Ź –ł–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā — –ľ–į–≥–į–∑–ł–Ĺ —Ä–Ķ–į–Ľ–ł–∑—É—é—Č–ł–Ļ –Ĺ–į—ā—É—Ä–į–Ľ—Ć–Ĺ—É—é —ā–į—Ď–∂–Ĺ—É—é –Ņ—Ä–ĺ–ī—É–ļ—Ü–ł—é –Ņ–ĺ –†–ĺ—Ā—Ā–ł–ł –ł –ī—Ä—É–≥–ł–ľ —Ā—ā—Ä–į–Ĺ–į–ľ taiga-sibiri.ru
–ü—Ä–ĺ–Ī–Ľ–Ķ–ľ–į –∑–į–ļ–Ľ—é—á–į–Ķ—ā—Ā—Ź –≤ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–Ķ —Ā–Ņ–ĺ—Ā–ĺ–Ī–ĺ–≤ –ĺ–Ņ–Ľ–į—ā—č –ł –ī–ĺ—Ā—ā–į–≤–ļ–ł. –ü—Ä–ł –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł–ł ¬†–∑–į–ļ–į–∑–į –Ĺ–Ķ—ā –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł –≤—č–Ī–ł—Ä–į—ā—Ć —Ā–Ņ–ĺ—Ā–ĺ–Ī—č –ī–ĺ—Ā—ā–į–≤–ļ–ł (—Ā–į–ľ–ĺ–≤—č–≤–ĺ–∑, –ľ–Ķ—Ā—ā–Ĺ–į—Ź –ī–ĺ—Ā—ā–į–≤–ļ–į, –ü–ĺ—á—ā–į –†–ĺ—Ā—Ā–ł–ł), —Ö–ĺ—ā—Ź –ĺ–Ĺ–ł –ľ–Ĺ–ĺ—é –≤—Ā–Ķ –Ņ—Ä–ĺ–Ņ–ł—Ā–į–Ĺ—č, –į–≤—ā–ĺ–ľ–į—ā–ł—á–Ķ—Ā–ļ–ł –≤—Ā—ā–į–Ķ—ā —ā–ĺ—ā —Ā–Ņ–ĺ—Ā–ĺ–Ī –ļ–ĺ—ā–ĺ—Ä—č–Ļ —Ā—ā–ĺ–ł—ā –Ņ–Ķ—Ä–≤—č–ľ –≤ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–į—Ö «–ó–ĺ–Ĺ–į –ī–ĺ—Ā—ā–į–≤–ļ–ł».
–ü–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ –ĺ—ā —á–Ķ–≥–ĺ —ć—ā–ĺ –∑–į–≤–ł—Ā–ł—ā –ł –ļ–į–ļ –ľ–ĺ–∂–Ĺ–ĺ –ł—Ā–Ņ—Ä–į–≤–ł—ā—Ć, —á—ā–ĺ–Ī—č —É –Ņ–ĺ–ļ—É–Ņ–į—ā–Ķ–Ľ—Ź –Ī—č–Ľ–į —Ä–Ķ–į–Ľ—Ć–Ĺ–į—Ź –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć –≤—č–Ī—Ä–į—ā—Ć —ā–ĺ—ā —Ā–Ņ–ĺ—Ā–ĺ–Ī –ī–ĺ—Ā—ā–į–≤–ļ–ł –ł –ĺ–Ņ–Ľ–į—ā—č –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ķ–ľ—É –Ĺ—É–∂–Ķ–Ĺ.
–ó–į—Ä–į–Ĺ–Ķ–Ķ –Ī–Ľ–į–≥–ĺ–ī–į—Ä—é –∑–į –ĺ—ā–≤–Ķ—ā!
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –ģ–Ľ–ł—Ź!
–£ –≤–į—Ā –Ī–ĺ–Ľ—Ć—ą–ĺ–Ļ –ĺ–Ņ—č—ā –≤ —Ā–į–Ļ—ā–ĺ—Ā—ā—Ä–ĺ–Ķ–Ĺ–ł–ł, –≤ —ā.—á. –ł –ľ–į–≥–į–∑–ł–Ĺ–ĺ–≤
–ü–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ, –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, –Ņ—Ä–ĺ—Ā—ā—É—é –ł –Ľ–Ķ–≥–ļ—É—é —ā–Ķ–ľ—É WordPress –ī–Ľ—Ź –ľ–į–≥–į–∑–ł–Ĺ–į –Ĺ–į —Ä—É—Ā—Ā–ļ–ĺ–ľ —Ź–∑—č–ļ–Ķ.
–ú–ĺ–∂–Ĺ–ĺ –≤–ĺ—ā —ć—ā—É —ā–Ķ–ľ—É –≤–∑—Ź—ā—Ć: i-Craft –ĺ–Ĺ–į –Ķ—Ā—ā—Ć –≤ —Ä–Ķ–Ņ–ĺ–∑–ł—ā–ĺ—Ä–ł–ł WordPress
–°–Ņ–į—Ā–ł–Ī–ĺ, –ģ–Ľ–ł—Ź!
–ź –Ņ–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ, –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, –ļ–į–ļ —Ā–ī–Ķ–Ľ–į—ā—Ć –≤—č–Ņ–į–ī–į—é—Č–ł–Ļ —Ā–Ņ–ł—Ā–ĺ–ļ —Ā –ļ–į—ā–Ķ–≥–ĺ—Ä–ł—Ź–ľ–ł —ā–ĺ–≤–į—Ä–ĺ–≤? –ú–ĺ–∂–Ķ—ā —É –≤–į—Ā –Ĺ–į —Ā–į–Ļ—ā–Ķ –Ķ—Ā—ā—Ć —ā–į–ļ–į—Ź –ł–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł—Ź, –ł–Ľ–ł —Ā—Ā—č–Ľ–ļ—É –ļ–į–ļ—É—é –Ņ–ĺ—Ā–ĺ–≤–Ķ—ā—É–Ķ—ā–Ķ…
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć, –Ņ—Ä–ł –Ņ–ĺ–Ņ—č—ā–ļ–Ķ —Ā–ĺ—Ö—Ä–į–Ĺ–ł—ā—Ć —Ā–ī–Ķ–Ľ–į–Ĺ–Ĺ—č–Ķ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź, –≤—Ā–Ķ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź —Ā–Ī—Ä–į—Ā—č–≤–į—é—ā—Ā—Ź. –í —á–Ķ–ľ –ľ–ĺ–∂–Ķ—ā –Ī—č—ā—Ć –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ–į?
–ź –ļ–į–ļ –≤—č —Ā–ĺ—Ö—Ä–į–Ĺ—Ź–Ķ—ā–Ķ?
–ü—Ä–ł–≤–Ķ—ā—Ā—ā–≤—É—é. –í–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ –Ľ–ł –ī–ĺ–Ī–į–≤–ł—ā—Ć –Ĺ–ĺ–≤–ĺ–Ķ –Ņ–ĺ–Ľ–Ķ —Ā —ā–ł–Ņ–ĺ–ľ –ī–į–Ĺ–Ĺ—č—Ö —á–ł—Ā–Ľ–ĺ? –Ě–į–Ņ—Ä–ł–ľ–Ķ—Ä, —á—ā–ĺ–Ī—č –ī–ĺ–Ī–į–≤–ł—ā—Ć –Ņ–ĺ–Ľ–Ķ «–ļ–ĺ–Ľ–ł—á–Ķ—Ā—ā–≤–ĺ –Ņ–Ķ—Ä—Ā–ĺ–Ĺ» –≤ –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł–Ķ –∑–į–ļ–į–∑–į.
–Ē–Ľ—Ź —Ā–≤–ĺ–Ķ–Ļ –∑–į–ī–į—á–ł –ľ—č –ľ–ĺ–∂–Ķ—ā–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć —ā–ł–Ņ –Ņ–ĺ–Ľ—Ź «–Ę–Ķ–ļ—Ā—ā». –ö —Ā–ĺ–∂–į–Ľ–Ķ–Ĺ–ł—é —á–ł—Ā–Ľ–ĺ–≤–ĺ–≥–ĺ —ā–ł–Ņ–į –ī–Ľ—Ź –Ņ–ĺ–Ľ–Ķ–Ļ –Ĺ–Ķ –Ņ—Ä–Ķ–ī—É—Ā–ľ–ĺ—ā—Ä–Ķ–Ĺ–ĺ.
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć. –ź —á—ā–ĺ –ī–Ķ–Ľ–į—ā—Ć —Ā–ĺ —Ā–ľ–Ķ—Č–Ķ–Ĺ–ł–Ķ–ľ –Ņ–ĺ–Ľ–Ķ–Ļ «–ī–ĺ—Ā—ā–į–≤–ļ–į», «—ā–ĺ–≤–į—Ä—č» –ł «–ĺ–Ņ–Ľ–į—ā–į» –ļ—É–ī–į —ā–ĺ –ī–į–Ľ–Ķ–ļ–ĺ –≤–Ņ—Ä–į–≤–ĺ? –ü–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į. –°–į–Ļ—ā –Ĺ–į WP –Ņ–Ľ–į–≥–ł–Ĺ—č, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –≤—č –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ—ā–Ķ —É—Ā—ā–į–Ĺ–ĺ–≤–Ľ–Ķ–Ĺ—č
–Ē–į–Ļ—ā–Ķ —Ā—Ā—č–Ľ–ļ—É
–ģ–Ľ–ł—Ź –ī–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć, –Ņ—Ä–ł –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł–ł –∑–į–ļ–į–∑–į –Ĺ–į –ł–Ĺ—ā–Ķ—Ä–Ķ–Ĺ—ā –ľ–į–≥–į–∑–ł–Ĺ–Ķ –Ņ–ł—ą–Ķ—ā
«–ö —Ā–ĺ–∂–į–Ľ–Ķ–Ĺ–ł—é, —É –Ĺ–į—Ā –Ĺ–Ķ –Ņ—Ä–Ķ–ī—É—Ā–ľ–ĺ—ā—Ä–Ķ–Ĺ—č –ľ–Ķ—ā–ĺ–ī—č –ĺ–Ņ–Ľ–į—ā—č, –Ņ–ĺ–ī—Ö–ĺ–ī—Ź—Č–ł–Ķ –ī–Ľ—Ź –≤–į—ą–Ķ–≥–ĺ —Ä–Ķ–≥–ł–ĺ–Ĺ–į. –ü–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, —Ā–≤—Ź–∂–ł—ā–Ķ—Ā—Ć —Ā –Ĺ–į–ľ–ł –Ķ—Ā–Ľ–ł –≤–į–ľ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–į –ļ–ĺ–Ĺ—Ā—É–Ľ—Ć—ā–į—Ü–ł—Ź –ł–Ľ–ł —Ā–Ņ–Ķ—Ü–ł–į–Ľ—Ć–Ĺ—č–Ķ —É—Ā–Ľ–ĺ–≤–ł—Ź.»
–Ę–Ķ–ľ–į –≤–ĺ—Ä–ī–Ņ—Ä–Ķ—Ā THE7 , –ľ–ĺ–∂–Ĺ–ĺ –Ľ–ł —Ā–ī–Ķ–Ľ–į—ā—Ć —á—ā–ĺ –Ī—č –∑–į–ļ–į–∑ –Ņ—Ä–ĺ—Ā—ā–ĺ –Ņ—Ä–ł—Ö–ĺ–ī–ł–Ľ –Ĺ–į –Ņ–ĺ—á—ā—É, –ł –Ĺ–Ķ –≤—č—Ā–≤–Ķ—á–ł–≤–į–Ľ–į—Ā—Ć —ć—ā–į –Ĺ–į–ī–Ņ–ł—Ā—Ć. –ó–į—Ä–į–Ĺ–Ķ–Ķ —Ā–Ņ–į—Ā–ł–Ī–ĺ. –°–į–Ļ—ā —¬†http://–ļ–ĺ–≤–ļ–į57.—Ä—Ą/korzina/
–í–į–ľ –Ĺ—É–∂–Ĺ–ĺ –≤ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–į—Ö Woocommerce –≤—č—Ā—ā–į–≤–ł—ā—Ć –ĺ–Ņ–Ľ–į—ā—É –Ņ—Ä–ł –Ņ–ĺ–Ľ—É—á–Ķ–Ĺ–ł–ł. –Ę–ĺ–≥–ī–į —ć—ā–ĺ —Ā–ĺ–ĺ–Ī—Č–Ķ–Ĺ–ł–Ķ –≤—č–≤–ĺ–ī–ł—ā—Ć—Ā—Ź –Ĺ–Ķ –Ī—É–ī–Ķ—ā. –Ē—Ä—É–≥–ł–Ķ —Ā–Ņ–ĺ—Ā–ĺ–Ī—č –ĺ–Ņ–Ľ–į—ā—č –ľ–ĺ–∂–Ĺ–ĺ —Ā–ļ—Ä—č—ā—Ć.
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć, –ģ–Ľ–ł—Ź. –£ –ľ–Ķ–Ĺ—Ź —ā–į –∂–Ķ –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ–į. –í—Ā–Ķ —Ā–ī–Ķ–Ľ–į–Ľ —ā–į–ļ, –ļ–į–ļ —Ā–ĺ–≤–Ķ—ā—É–Ķ—ā–Ķ, –Ĺ–ĺ –Ĺ–į–ī–Ņ–ł—Ā—Ć –ĺ—Ā—ā–į–Ľ–į—Ā—Ć.
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć, –†—É—Ā–Ľ–į–Ĺ! –ė –ļ–į–ļ –≤—č —Ä–Ķ—ą–ł–Ľ–ł –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ—É? –ü–Ķ—Ä–Ķ–ī–ĺ –ľ–Ĺ–ĺ–Ļ —Ā—ā–ĺ–ł—ā —ā–į–ļ–į—Ź –∂–Ķ –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ–į, –ł—Č—É –≤—č—Ö–ĺ–ī))
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć, –ģ–Ľ—Ź!
–°–Ņ–į—Ā–ł–Ī–ĺ –∑–į –Ņ–ĺ–Ľ–Ķ–∑–Ĺ—É—é —Ā—ā–į—ā—Ć—é!
–Į –ī–Ķ–Ľ–į—é –ľ–į–≥–į–∑–ł–Ĺ, –≤ –ļ–ĺ—ā–ĺ—Ä–ĺ–ľ –Ī—É–ī—É—ā –Ņ—Ä–ĺ–ī–į–≤–į—ā—Ć—Ā—Ź –ł —Ą–ł–∑–ł—á–Ķ—Ā–ļ–ł–Ķ –ł —Ü–ł—Ą—Ä–ĺ–≤—č–Ķ —ā–ĺ–≤–į—Ä—č.
–ü–Ľ–į—ā—Ą–ĺ—Ä–ľ–į: WordPress –Ņ–Ľ—é—Ā Woocommerce, —ā–į–ļ–∂–Ķ —É—Ā—ā–į–Ĺ–ĺ–≤–ł–Ľ¬†Booster for WooCommerce.
–Ě–Ķ –Ņ–ĺ–ī—Ā–ļ–į–∂–Ķ—ā–Ķ, –ļ–į–ļ —Ā–ī–Ķ–Ľ–į—ā—Ć —Ä–į–∑–Ĺ—č–Ķ —Ą–ĺ—Ä–ľ—č –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į –ī–Ľ—Ź —Ü–ł—Ą—Ä–ĺ–≤—č—Ö –ł –ī–Ľ—Ź —Ą–ł–∑–ł—á–Ķ—Ā–ļ–ł—Ö —ā–ĺ–≤–į—Ä–ĺ–≤? –í —Ā–Ľ—É—á–į–Ķ —Ā —Ü–ł—Ą—Ä–ĺ–≤—č–ľ–ł —ā–ĺ–≤–į—Ä–į–ľ –Ĺ–Ķ –Ĺ—É–∂–Ĺ—č –Ņ–ĺ–Ľ—Ź —Ā –į–ī—Ä–Ķ—Ā–ĺ–ľ, –ł –ľ–Ĺ–ĺ–≥–ł–Ķ –ī—Ä—É–≥–ł–Ķ. –Ė–Ķ–Ľ–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ, —á—ā–ĺ–Ī—č –Ņ—Ä–ł –Ņ–ĺ–Ľ—É—á–Ķ–Ĺ–ł–ł —Ü–ł—Ą—Ä–ĺ–≤–ĺ–≥–ĺ —ā–ĺ–≤–į—Ä–į –Ņ–ĺ–ļ—É–Ņ–į—ā–Ķ–Ľ—Ć –∑–į–Ņ–ĺ–Ľ–Ĺ—Ź–Ľ –ľ–ł–Ĺ–ł–ľ—É–ľ –Ņ–ĺ–Ľ–Ķ–Ļ (—ć–Ľ–Ķ–ļ—ā—Ä–ĺ–Ĺ–Ĺ—č–Ļ –į–ī—Ä–Ķ—Ā –ł —Ā–≤–ĺ–Ļ –Ĺ–ł–ļ, –ł–Ľ–ł, –≤ —Ā–Ľ—É—á–į–Ķ –∑–į—Ä–Ķ–≥–ł—Ā—ā—Ä–ł—Ä–ĺ–≤–į–Ĺ–Ĺ–ĺ–≥–ĺ –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ź, –Ņ—Ä–ĺ—Ā—ā–ĺ –∑–į–Ľ–ĺ–≥–ł–Ĺ–ł—ā—Ć—Ā—Ź –ł —ā–ĺ–≤–į—Ä –Ī—É–ī–Ķ—ā –ī–ĺ—Ā—ā—É–Ņ–Ķ–Ĺ –ī–Ľ—Ź —Ā–ļ–į—á–ł–≤–į–Ĺ–ł—Ź –Ņ–ĺ—Ā–Ľ–Ķ –ĺ–Ņ–Ľ–į—ā—č –Ī–Ķ–∑ –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź —Ą–ĺ—Ä–ľ). –Ē–Ľ—Ź —Ą–ł–∑–ł—á–Ķ—Ā–ļ–ł—Ö –∂–Ķ —ā–ĺ–≤–į—Ä–ĺ–≤ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –ĺ—Ā—ā–į–≤–ł—ā—Ć –Ĺ–į–Ī–ĺ—Ä –Ņ–ĺ–Ľ–Ķ–Ļ.
–í Woocommerce –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é –ĺ–ī–Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–į –ī–Ľ—Ź –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į. –ē–ī–ł–Ĺ—Ā—ā–≤–Ķ–Ĺ–Ĺ–ĺ–Ķ, —á—ā–ĺ —Ź –ľ–ĺ–≥—É –≤–į–ľ –Ņ–ĺ —Ā–ĺ–≤–Ķ—ā–ĺ–≤–į—ā—Ć, –Ņ–ĺ–Ņ—Ä–ĺ–Ī—É–Ļ—ā–Ķ –Ņ–ĺ–ł—Ā–ļ–į—ā—Ć –Ņ–Ľ–į–≥–ł–Ĺ—č –ī–Ľ—Ź —Ā–ĺ–∑–ī–į–Ĺ–ł—Ź –ĺ—ā–ī–Ķ–Ľ—Ć–Ĺ—č—Ö —Ā—ā—Ä–į–Ĺ–ł—Ü –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į –ī–Ľ—Ź —Ä–į–∑–Ĺ—č—Ö –≥—Ä—É–Ņ–Ņ —ā–ĺ–≤–į—Ä–ĺ–≤.
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ! –ü–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, –Ņ–ĺ—á–Ķ–ľ—É –∑–į–ī–į–Ĺ–Ĺ—č–Ķ –Ĺ–ĺ–≤—č–Ķ –Ņ–ĺ–Ľ—Ź –Ĺ–Ķ –ĺ—ā–ĺ–Ī—Ä–į–∂–į—é—ā—Ā—Ź –≤ –į–ī–ľ–ł–Ĺ–ļ–Ķ, –≤ —Ä–į–∑–ī–Ķ–Ľ–Ķ —Ä–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź –∑–į–ļ–į–∑–į?
–£ –≤–į—Ā –≤–ĺ–ĺ–Ī—Č–Ķ –Ĺ–ł –ļ–į–ļ–ł–Ķ –Ņ–ĺ–Ľ—Ź –Ĺ–Ķ –ĺ—ā–ĺ–Ī—Ä–į–∂–į—é—ā—Ā—Ź, –ł–Ľ–ł —ā–ĺ–Ľ—Ć–ļ–ĺ –Ĺ–Ķ–ļ–ĺ—ā–ĺ—Ä—č–Ķ?
—É –ľ–Ķ–Ĺ—Ź —ā–į–ļ –∂–Ķ –Ĺ–Ķ –ĺ—ā–ĺ–Ī—Ä–į–∂–į—é—ā—Ā—Ź –Ĺ–ĺ–≤—č–Ķ –Ņ–ĺ–Ľ—Ź, –Ņ–ĺ—Ā–Ľ–Ķ –ī–ĺ–Ī–į–≤–Ľ–Ķ–Ĺ–ł—Ź –≤ –į–ī–ľ–ł–Ĺ–ļ–Ķ.
https://yadi.sk/i/igERteUHwEH7gA
https://yadi.sk/i/eDQotff0kv_5lA
https://yadi.sk/i/njNKO93ALPAewA
–ü—Ä–ĺ—ą—É –Ņ–ĺ–ī—Ā–ļ–į–∑–į—ā—Ć –ļ—É–ī–į –ļ–ĺ–Ņ–į—ā—Ć –ł –≥–ī–Ķ —Ä–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į—ā—Ć.
–ģ–Ľ–ł—Ź, —Ā–Ņ–į—Ā–ł–Ī–ĺ –∑–į –ł–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł—é. –ü—č—ā–į—é—Ā—Ć —Ā–ī–Ķ–Ľ–į—ā—Ć –Ņ–ĺ–Ľ—Ź –≤ –ĺ–ī–ł–Ĺ —Ā—ā–ĺ–Ľ–Ī–Ķ—Ü. –ė—Ā–Ņ–ĺ–Ľ—Ć–∑—É—é –ļ–ĺ–ī, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –≤—č —É–ļ–į–∑–į–Ľ–ł. –í—Ā—ā–į–≤–Ľ—Ź—é –≤ style.css —á–Ķ—Ä–Ķ–∑ –≤—Ā—ā—Ä–ĺ–Ķ–Ĺ–Ĺ—č–Ļ —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä (—ā–Ķ–ľ–į Divi). –ü–ĺ—á–Ķ–ľ—É-—ā–ĺ –Ĺ–ł—á–Ķ–≥–ĺ –Ĺ–Ķ –ľ–Ķ–Ĺ—Ź–Ķ—ā—Ā—Ź. –ü—Ä–ĺ–Ī–ĺ–≤–į–Ľ —ā–į–ļ–∂–Ķ —á–Ķ—Ä–Ķ–∑ –Ņ–Ľ–į–≥–ł–Ĺ Custom CSS — —ā–ĺ–∂–Ķ –Ĺ–ł–ļ–į–ļ. –í—Ä–ĺ–ī–Ķ –Ī—č –≤—Ā—Ď –Ņ—Ä–ĺ—Ā—ā–ĺ, –ī–į–∂–Ķ –Ĺ–Ķ –∑–Ĺ–į—é –≤ —á—Ď–ľ –ľ–ĺ–∂–Ķ—ā –Ī—č—ā—Ć –ī–Ķ–Ľ–ĺ. –ú–ĺ–∂–Ķ—ā –Ņ–ĺ–ī—Ā–ļ–į–∂–Ķ—ā–Ķ?
–Ē–ĺ–Ľ–∂–Ĺ—č —Ä–į–Ī–ĺ—ā–į—ā—Ć. –Ē–į–Ļ—ā–Ķ —Ā—Ā—č–Ľ–ļ—É –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü—É, —Ź –Ņ–ĺ—Ā–ľ–ĺ—ā—Ä—é —Ā—ā–ł–Ľ–ł.
–í–ĺ—ā, –Ņ–ĺ—Ā–ľ–ĺ—ā—Ä–ł—ā–Ķ https://kalitoys.ru. –ß—ā–ĺ–Ī—č –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü—É –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į –Ņ–Ķ—Ä–Ķ–Ļ—ā–ł –Ľ—é–Ī–ĺ–Ļ —ā–ĺ–≤–į—Ä –ī–ĺ–Ī–į–≤—Ć—ā–Ķ –≤ –ļ–ĺ—Ä–∑–ł–Ĺ—É.
–ü–ĺ–Ņ—Ä–ĺ–Ī—É–Ļ—ā–Ķ –ī–ĺ–Ņ–ł—Ā–į—ā—Ć —ā–į–ļ–ł–Ķ —Ā—ā–ł–Ľ–ł:
#customer_details .col-1, #customer_details .col-2{
width:100%!important;
float:none!important;
}
–Į –Ņ–ĺ–Ņ—Ä–ĺ–Ī–ĺ–≤–į–Ľ–į –ł—Ö –ī–ĺ–Ņ–ł—Ā–į—ā—Ć –ī–Ľ—Ź –≤–į—ą–Ķ–Ļ —Ā—ā—Ä–į–Ĺ–ł—Ü—č, –ĺ–Ĺ–ł —Ä–į–Ī–ĺ—ā–į—é—ā. –Ě—É–∂–Ĺ–ĺ –ī–ĺ–Ī–į–≤–ł—ā—Ć –ł—Ö –≤ —Ą–į–Ļ–Ľ —Ā—ā–ł–Ľ–Ķ–Ļ.
–Ě–Ķ —Ā–ĺ–≤—Ā–Ķ–ľ –Ņ–ĺ–Ĺ—Ź–Ľ, –≤–ī–ĺ–Ī–į–≤–ĺ–ļ –ī–ĺ–Ņ–ł—Ā–į—ā—Ć, —ā.–Ķ. —ā–į–ļ, –Ĺ–į–Ņ—Ä–ł–ľ–Ķ—Ä:
#customer_details, #order_review_heading, #order_review{
width:100%!important;
float:none!important;
max-width:900px;
margin:auto!important;
}
#customer_details .col-1, #customer_details .col-2{
width:100%!important;
float:none!important;
}
–ė–Ľ–ł –≤–ľ–Ķ—Ā—ā–ĺ –Ņ–Ķ—Ä–≤–ĺ–≥–ĺ –ļ–ĺ–ī–į?
–ü–ĺ–Ņ—Ä–ĺ–Ī–ĺ–≤–į–Ľ –ĺ–Ī–į –≤–į—Ä–ł–į–Ĺ—ā–į — –Ĺ–Ķ –ľ–Ķ–Ĺ—Ź–Ķ—ā—Ā—Ź –Ĺ–ł—á–Ķ–≥–ĺ((
–í—Ā—Ď, –∑–į—Ä–į–Ī–ĺ—ā–į–Ľ–ĺ! –Ē–ĺ–Ī–į–≤–ł–Ľ –ļ–ĺ–ī —á–Ķ—Ä–Ķ–∑ –Ņ–Ľ–į–≥–ł–Ĺ —Ā—ā–ł–Ľ–Ķ–Ļ. –ź –≤ —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä–Ķ —ā–Ķ–ľ—č –Ņ–ĺ—á–Ķ–ľ—É-—ā–ĺ –Ĺ–Ķ —Ä–į–Ī–ĺ—ā–į–Ľ–ĺ(
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –Ņ–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į. –Ē–ĺ–Ī–į–≤–Ľ—Ź—é –Ņ–ĺ–Ľ–Ķ –≤ «–Ē–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ—č–Ķ –Ņ–ĺ–Ľ—Ź»–ł –Ņ–ĺ—Ā–Ľ–Ķ —Ā–ĺ—Ö—Ä–į–Ĺ–Ķ–Ĺ–ł–Ķ –ĺ–Ĺ–ĺ –Ņ—Ä–ĺ–Ņ–į–ī–į–Ķ—ā. –í «–†–Ķ–ļ–≤–ł–∑–ł—ā—č –ĺ–Ņ–Ľ–į—ā—č» –Ņ–ĺ–Ľ—Ź –Ņ—Ä–Ķ–ļ—Ä–į—Ā–Ĺ–ĺ —Ā–ĺ—Ö—Ä–į–Ĺ—Ź—é—ā—Ā—Ź .
–≠—ā–ĺ –≥–Ľ—é–ļ –Ņ–Ľ–į–≥–ł–Ĺ–į. –ė–Ĺ–ĺ–≥–ī–į —ā–į–ļ–ĺ–Ķ –Ī—č–≤–į–Ķ—ā. –ö–į–ļ –≤–į—Ä–ł–į–Ĺ—ā –ľ–ĺ–∂–Ĺ–ĺ –Ņ–ĺ–Ņ—Ä–ĺ–Ī–ĺ–≤–į—ā—Ć –≤–ĺ—Ā—Ā—ā–į–Ĺ–ĺ–≤–ł—ā—Ć –Ņ–ĺ–Ľ—Ź –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é –ł –Ņ–ĺ –Ĺ–ĺ–≤–ĺ–Ļ –ī–ĺ–Ī–į–≤–Ľ—Ź—ā—Ć –Ĺ—É–∂–Ĺ—č–Ķ –Ņ–ĺ–Ľ—Ź, –į –Ľ—É—á—ą–Ķ –ł–∑–ľ–Ķ–Ĺ—Ź—ā—Ć –∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź —É–∂–Ķ —Ā—É—Č–Ķ—Ā—ā–≤—É—é—Č–ł—Ö. –•–ĺ—ā—Ź –ī–į—ā—Ć –≥–į—Ä–į–Ĺ—ā–ł–ł —á—ā–ĺ —ć—ā–ĺ –Ņ–ĺ–ľ–ĺ–∂–Ķ—ā —Ź –Ĺ–Ķ –ľ–ĺ–≥—É.
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć –ģ–Ľ–ł—Ź.
–Ě–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł–Ķ –∑–į–ļ–į–∑–į, –Ĺ–Ķ –ĺ—ā–ĺ–Ī—Ä–į–∂–į—é—ā—Ā—Ź –Ņ–ĺ–Ľ—Ź –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź. –í—Ā–Ķ –Ņ–Ķ—Ä–Ķ–Ņ—Ä–ĺ–Ī–ĺ–≤–į–Ľ, –≤ —á–Ķ–ľ –ľ–ĺ–∂–Ķ—ā –Ī—č—ā—Ć –Ņ—Ä–ł—á–ł–Ĺ–į?
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –í–Ľ–į–ī!
–ü–ĺ—Ö–ĺ–∂–Ķ –Ĺ–į –ļ–į–ļ–ĺ–Ļ —ā–ĺ –≥–Ľ—é–ļ. –ź —Ā–į–ľ–ł –ľ–Ķ—ā–ļ–ł –ī–Ľ—Ź –Ņ–ĺ–Ľ–Ķ–Ļ –ĺ—ā–ĺ–Ī—Ä–į–∂–į—é—ā—Ā—Ź (–§–į–ľ–ł–Ľ–ł—Ź, –ė–ľ—Ź –ł —ā.–ī.)?
–ú–ĺ–∂–Ķ—ā–Ķ —Ā–ļ—Ä–ł–Ĺ—ą–ĺ—ā –Ņ—Ä–ł—Ā–Ľ–į—ā—Ć?
–ó–ī—Ä–į—Ā—ā–≤—É–Ļ—ā–Ķ! –ü–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, –ļ–į–ļ –ī–ĺ–Ī–į–≤–ł—ā—Ć –≤ –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł–Ķ –∑–į–ļ–į–∑–į –Ķ—Č–Ķ –Ņ—É–Ĺ–ļ—ā –ī–ĺ—Ā—ā–į–≤–ļ–ł (–£ –ľ–Ķ–Ĺ—Ź —Ā—ā–ĺ–ł—ā –ī–ĺ—Ā—ā–į–≤–ļ–į, –ļ—É—Ä—Ć–Ķ—Ä–ĺ–ľ, –Ņ–ĺ—á—ā–ĺ–Ļ –ł —Ā–į–ľ–ĺ–≤—č–≤–ĺ–∑, –Ĺ—É–∂–Ĺ–ĺ –Ķ—Č–Ķ –ī–ĺ–Ī–į–≤–ł—ā—Ć —Ā–į–ľ–ĺ–≤—č–≤–ĺ–∑ –Ņ–ĺ –ī—Ä—É–≥–ĺ–ľ—É –į–ī—Ä–Ķ—Ā—É), –ī–ĺ–Ī–į–≤–Ľ—Ź—é –Ķ–≥–ĺ –ļ–į–ļ –≤—č –ĺ–Ņ–ł—Ā–į–Ľ–ł, –Ĺ–ĺ –ĺ–Ĺ–ĺ –Ĺ–Ķ –Ņ–ĺ—Ź–≤–Ľ—Ź–Ķ—ā—Ā—Ź –≤ –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł–ł –∑–į–ļ–į–∑–į. –Ę–į–ļ–∂–Ķ –Ņ—Ä–ĺ–Ī–ĺ–≤–į–Ľ –≤ WooCommerce — –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł — –ī–ĺ—Ā—ā–į–≤–ļ–į, —ā–ĺ–∂–Ķ —ā–į–ľ –ī–ĺ–Ī–į–≤–Ľ—Ź–Ľ –Ĺ–ĺ–≤—č–Ļ —ā–ł–Ņ –ī–ĺ—Ā—ā–į–≤–ļ–ł, –Ĺ–ĺ –Ĺ–Ķ –Ņ–ĺ—Ź–≤–Ľ—Ź–Ķ—ā—Ā—Ź. –ě–Ī—ä—Ź—Ā–Ĺ–ł—ā–Ķ –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, —á—ā–ĺ —Ź –Ĺ–Ķ —ā–į–ļ –ī–Ķ–Ľ–į—é?
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –ě–Ľ–Ķ–≥!
–Ě—É–∂–Ĺ–ĺ –Ī–ĺ–Ľ–Ķ–Ķ –ī–Ķ—ā–į–Ľ—Ć–Ĺ–ĺ —Ā–ľ–ĺ—ā—Ä–Ķ—ā—Ć –í–į—ą —Ā–į–Ļ—ā, –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł –ł —ā.–ī. –ü—Ä–ł—á–ł–Ĺ –ľ–ĺ–∂–Ķ—ā –Ī—č—ā—Ć –ľ–Ĺ–ĺ–≥–ĺ.
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć, –ģ–Ľ—Ź. –ö–į–ļ —É–Ī—Ä–į—ā—Ć –Ĺ–į–ī–Ņ–ł—Ā—Ć «–Ē–Ķ—ā–į–Ľ–ł –ĺ–Ņ–Ľ–į—ā—č»?
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –†—É—Ā–Ľ–į–Ĺ!
–ö–į–ļ –≤–į—Ä–ł–į–Ĺ—ā, –ľ–ĺ–∂–Ĺ–ĺ —Ā–ļ—Ä—č—ā—Ć –≤ CSS, –Ņ—Ä–ł—Ā–≤–ĺ–ł–≤ –Ĺ—É–∂–Ĺ–ĺ–ľ—É –ļ–Ľ–į—Ā—Ā—É —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ display:none;
–ü–ĺ –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–ł—é –ļ–Ľ–į—Ā—Ā–į –ł–Ľ–ł –ł–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä–į —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į —É –ľ–Ķ–Ĺ—Ź –Ķ—Ā—ā—Ć –ĺ—ā–ī–Ķ–Ľ—Ć–Ĺ–į—Ź —Ā—ā–į—ā—Ć—Ź //impuls-web.ru/kak-opredelit-id-i-klass-elementa-na-stranice/
–ģ–Ľ–ł—Ź, –Ņ–ĺ–ľ–ĺ–≥–ł—ā–Ķ —Ā –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ĺ–Ļ –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į)
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –†—É—Ā–Ľ–į–Ĺ! –ź —á—ā–ĺ –ł–ľ–Ķ–Ĺ–Ĺ–ĺ –Ĺ–Ķ –Ņ–ĺ–Ľ—É—á–į–Ķ—ā—Ā—Ź?
–Ě–Ķ –Ņ–Ľ–ĺ—Ö–ĺ –Ņ–ĺ–Ľ—É—á–ł–Ľ–ĺ—Ā—Ć . –í–ĺ–∑—Ć–ľ—É —Ā–Ķ–Ī–Ķ –Ĺ–į –∑–į–ľ–Ķ—ā–ļ—É!
. –í–ĺ–∑—Ć–ľ—É —Ā–Ķ–Ī–Ķ –Ĺ–į –∑–į–ľ–Ķ—ā–ļ—É!
–°–Ņ–į—Ā–ł–Ī–ĺ!
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ! –ú–ĺ–∂–Ķ—ā –≤—č –∑–Ĺ–į–Ķ—ā–Ķ –ĺ —ā–į–ļ–ĺ–Ļ –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ–Ķ. –ü–ĺ–ī–ļ–Ľ—é—á–ł–Ľ –ļ Woocommerce –Ņ–Ľ–į–≥–ł–Ĺ —Ä–ĺ–Ī–ĺ–ļ–į—Ā—Ā—č, –Ĺ–į —Ā–į–Ļ—ā–Ķ —É —Ä–ĺ–Ī–ĺ–ļ–į—Ā—Ā—č –≤—Ā–Ķ –Ĺ–į—Ā—ā—Ä–ĺ–ł–Ľ. –ú–į–≥–į–∑–ł–Ĺ –į–ļ—ā–ł–≤–Ķ–Ĺ. –Ě–ĺ –ļ–ĺ–≥–ī–į —Ź –Ņ—Ä–ĺ–Ī—É—é –ĺ–Ņ–Ľ–į—ā–ł—ā—Ć –∑–į–ļ–į–∑ —É —Ā–Ķ–Ī—Ź –Ĺ–į —Ā–į–Ļ—ā–Ķ, —ā–ĺ –≤—č—Ö–ĺ–ī–ł—ā —Ā–Ľ–Ķ–ī—É—é—Č–Ķ–Ķ:
{«result»:»failure»,»messages»:»\n\t<div class=\»woocommerce-error alert alert_error\» role=\»alert\»>\n\t\t<div class=\»alert_icon\»><i class=\»icon-alert\»><\/i><\/div>\n\t\t<div class=\»alert_wrapper\»>\u041c\u044b \u043d\u0435 \u0441\u043c\u043e\u0433\u043b\u0438 \u043e\u0431\u0440\u0430\u0431\u043e\u0442\u0430\u0442\u044c \u0432\u0430\u0448 \u0437\u0430\u043a\u0430\u0437. \u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u043f\u0440\u043e\u0431\u0443\u0439\u0442\u0435 \u0435\u0449\u0451 \u0440\u0430\u0437.<\/div>\n\t\t<a class=\»close\» href=\»#\»><i class=\»icon-cancel\»><\/i><\/a>\n\t<\/div>\n»,»refresh»:true,»reload»:false}
–ė–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł–ł –≤–ĺ–ĺ–Ī—Č–Ķ –Ņ–ĺ —ć—ā–ĺ–Ļ –ĺ—ą–ł–Ī–ļ–Ķ –Ĺ–ł–≥–ī–Ķ –Ĺ–Ķ—ā… —á—ā–ĺ –∑–į –Ī–Ķ–ī–į((
–Ď–Ľ–į–≥–ĺ–ī–į—Ä—é –∑–į –ī–Ķ—ā–į–Ľ—Ć–Ĺ—É—é, –Ņ–ĺ—ą–į–≥–ĺ–≤—É—é –ł–Ĺ—Ā—ā—Ä—É–ļ—Ü–ł—é!
–ü—Ä–ł–≤–Ķ—ā—Ā—ā–≤—É—é.
–ö—ā–ĺ –Ĺ–ł–Ī—É–ī—Ć —Ā—ā–į–Ľ–ļ–ł–≤–į–Ľ—Ā—Ź —Ā —ć—ā–ł–ľ–ł –ĺ—ą–ł–Ī–ļ–į–ľ–ł ?
Warning: Invalid argument supplied for foreach() in /home/obyavkab/public_html/wp-content/plugins/saphali-woocommerce-lite/saphali-woocommerce-lite.php on line 932Warning: Invalid argument supplied for foreach() in /home/obyavkab/public_html/wp-content/plugins/saphali-woocommerce-lite/saphali-woocommerce-lite.php on line 945
–ě–Ĺ–ł –ĺ—ā–ĺ–Ī—Ä–į–∂–į—é—ā—Ā—Ź –Ņ—Ä–ł —Ā–ĺ—Ö—Ä–į–Ĺ–Ķ–Ĺ–ł–ł —Ą–ĺ—Ä–ľ—č –Ņ–ĺ—Ā–Ľ–Ķ —Ä–Ķ–ī–į–ļ—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź¬†http://prntscr.com/kt0nnn
–≤–ĺ—ā 932 —Ā—ā—Ä–ĺ–ļ–į
foreach($checkout_fields[«billing»][$key][‘payment_method’] as $k => $v) {
–ł 945 —Ā—ā—Ä–ĺ–ļ–į
foreach($checkout_fields[«billing»][$key][‘shipping_method’] as $k => $v) {
–ģ–Ľ–ł—Ź, –∑–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ. –ź –ļ–į–ļ –≤—č –Ņ–Ķ—Ä–Ķ–≤–ĺ–ī —Ā–ī–Ķ–Ľ–į–Ľ–ł –Ĺ–į —Ä—É—Ā—Ā–ļ–ł–Ļ —Ź–∑—č–ļ –ļ–Ĺ–ĺ–Ņ–ļ–ł «Continue to payment»
–í –≤–į—ą–Ķ–ľ –Ņ—Ä–ł–ľ–Ķ—Ä–Ķ —ć—ā–ĺ — –Ņ–ĺ–ī—ā–≤–Ķ—Ä–ī–ł—ā—Ć –∑–į–ļ–į–∑ — –ļ–Ĺ–ĺ–Ņ–ļ–į –Ĺ–į —á–Ķ—Ä–Ĺ–ĺ–ľ —Ą–ĺ–Ĺ–Ķ.
–Ě–ł–ļ–į–ļ –Ĺ–Ķ –ľ–ĺ–≥—É –≥–ī–Ķ —ā–ĺ—ā —Ą–į–Ļ–Ľ –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ĺ—É–∂–Ĺ–ĺ –Ņ—Ä–į–≤–ł—ā—Ć…
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –ģ–Ľ–ł—Ź!
–°–ļ–į–∂–ł—ā–Ķ –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, –ī–Ľ—Ź –ļ–ĺ—Ä—Ä–Ķ–ļ—ā–ł—Ä–ĺ–≤–ļ–ł —Ā—ā–ł–Ľ–Ķ–Ļ css –ī–Ľ—Ź —Ą–ĺ—Ä–ľ—č contact 7 –ł —Ą–ĺ—Ä–ľ—č –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į (woocommerce), –ļ–į–ļ–į—Ź –Ņ–į–Ņ–ļ–į –≤ FTP –ī–ĺ–Ľ–∂–Ĺ–į –Ī—č—ā—Ć? –í —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä–Ķ (–Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–Ķ) –ĺ—á–Ķ–Ĺ—Ć –Ĺ–Ķ–Ņ–ĺ–Ĺ—Ź—ā–Ĺ–ĺ. –ė—Ö –Ĺ—É–∂–Ĺ–ĺ –ł—Ā–ļ–į—ā—Ć –≤ plugins?
–°–Ņ–į—Ā–ł–Ī–ĺ!
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –í–į–ī–ł–ľ! –Ē–Ľ—Ź –Ņ—Ä–į–≤–ĺ–ļ —Ā—ā–ł–Ľ–Ķ–Ļ –ľ–ĺ–∂–Ĺ–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć —Ą–į–Ļ–Ľ —Ā—ā–ł–Ľ–Ķ–Ļ —ā–Ķ–ľ—č. –ě–Ĺ –Ĺ–į—Ö–ĺ–ī–ł—ā—Ā—Ź –Ņ–ĺ —Ā–Ľ–Ķ–ī—É—é—Č–Ķ–ľ—É –į–ī—Ä–Ķ—Ā—É:
wp-content/themes/–Ĺ–į–∑–≤–į–Ĺ–ł–Ķ-–í–į—ą–Ķ–Ļ-—ā–Ķ–ľ—č/style.css
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –į –ļ–į–ļ —Ā–ī–Ķ–Ľ–į—ā—Ć –Ņ—Ä–Ķ–ī—É–Ņ—Ä–Ķ–∂–ī–į—é—Č–Ķ–Ķ –ĺ–ļ–Ĺ–ĺ –ī–Ľ—Ź –Ņ–ĺ–ļ—É–Ņ–į—ā–Ķ–Ľ–Ķ–Ļ, –Ķ—Ā–Ľ–ł –ĺ–Ĺ–ł —Ā –ī—Ä—É–≥–ĺ–≥–ĺ –≥–ĺ—Ä–ĺ–ī–į, —ā–į–ļ –ļ–į–ļ –ī–Ľ—Ź –ł–Ĺ–ĺ–≥–ĺ—Ä–ĺ–ī–Ĺ–ł—Ö —É –Ĺ–į—Ā 100% –ĺ–Ņ–Ľ–į—ā–į.
—Ö–ĺ—ā–Ķ–Ľ–ĺ—Ā—Ć –Ī—č –ł—Ö –Ņ—Ä–Ķ–ī—É–Ņ—Ä–Ķ–ī–ł—ā—Ć, –Ķ—Ā–Ľ–ł –ĺ–Ĺ–ł –∂–ł—ā–Ķ–Ľ–ł –ī—Ä—É–≥–ĺ–≥–ĺ –≥–ĺ—Ä–ĺ–ī–į, —ā–ĺ –ł–ľ –Ĺ–į–ī–ĺ –Ī—É–ī–Ķ—ā —Ā–Ĺ–į—á–į–Ľ–į –ĺ–Ņ–Ľ–į—ā–ł—ā—Ć —ā–ĺ–≤–į—Ä + –Ņ–Ķ—Ä–Ķ—Ā—č–Ľ–ļ—É)
–ĺ—á–Ķ–Ĺ—Ć —á–į—Ā—ā–ĺ –Ľ—é–ī–ł —ć—ā–ĺ–≥–ĺ –Ĺ–Ķ –∑–Ĺ–į—é—ā –ł —ā—É–Ņ–ĺ –ĺ—ā–ļ–į–∑—č–≤–į—ā—Ć—Ā—Ź, –į —ā–į–ļ –Ī—É–ī–Ķ—ā –ĺ–ļ–Ĺ–ĺ —Ā –Ņ—Ä–Ķ–ī—É–Ņ—Ä–Ķ–∂–ī–Ķ–Ĺ–ł–Ķ–ľ)
–°–Ņ–į—Ā–ł–Ī–ĺ
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –ģ–Ľ—Ź. –ü–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ, –ļ–į–ļ –ľ–ĺ–∂–Ĺ–ĺ –≤—č–≤–Ķ—Ā—ā–ł –≤ –ļ–ĺ—Ä–∑–ł–Ĺ–Ķ –≤–Ķ—Ā –ļ–į–∂–ī–ĺ–≥–ĺ —ā–ĺ–≤–į—Ä–į –ł —Ā—É–ľ–ľ—É?
–•–ĺ—Ä–ĺ—ą–ł–Ļ –ľ–į—ā–Ķ—Ä–ł–į–Ľ. –°–Ņ–į—Ā–ł–Ī–ĺ!
–°–Ņ–į—Ā–ł–Ī–ĺ, –í–ł—ā–į–Ľ–ł–Ļ!
–ģ–Ľ–ł—Ź, —Ā–Ņ–į—Ā–ł–Ī–ĺ, –Ņ–ĺ–Ņ—Ä–ĺ–Ī–ĺ–≤–į–Ľ–į –≤—Ā—ā–į–≤–ł—ā—Ć –ļ–ĺ–ī, —ć—ā–ĺ —Ä–į–Ī–ĺ—ā–į–Ķ—ā. –Ě–ĺ –ľ–Ĺ–Ķ –Ĺ–Ķ –Ĺ—É–∂–Ĺ–ĺ –≤ 1 —Ā—ā–ĺ–Ľ–Ī–Ķ—Ü —ć—ā–ł –Ī–Ľ–ĺ–ļ–ł, –ĺ–Ĺ–ł —Ā–Ľ–ł—ą–ļ–ĺ–ľ –ī–į–Ľ–Ķ–ļ–ĺ –≤–Ĺ–ł–∑ –Ņ—Ä–ĺ–ļ—Ä—É—á–ł–≤–į—é—ā—Ā—Ź. –ź –≤–ĺ—ā –ļ–į–ļ –Ņ–ĺ–ľ–Ķ–Ĺ—Ź—ā—Ć –Ņ—Ä–ĺ–Ņ–ĺ—Ä—Ü–ł—é –ľ–Ķ–∂–ī—É –Ī–Ľ–ĺ–ļ–į–ľ–ł –ě–Ņ–Ľ–į—ā–į –ł –ī–ĺ—Ā—ā–į–≤–ļ–į –ł –í–į—ą –∑–į–ļ–į–∑. –£ –ľ–Ķ–Ĺ—Ź «–ě–Ņ–Ľ–į—ā–į –ł –ī–ĺ—Ā—ā–į–≤–ļ–į» –∑–į–Ĺ–ł–ľ–į–Ķ—ā 40% —ą–ł—Ä–ł–Ĺ—č —ć–ļ—Ä–į–Ĺ–į, «–í–į—ą –∑–į–ļ–į–∑» —Ā –ĺ–Ņ–ł—Ā–į–Ĺ–ł–Ķ–ľ –ľ–Ķ—ā–ĺ–ī–ĺ–≤ –ī–ĺ—Ā—ā–į–≤–ļ–ł 20% –į –ĺ—Ā—ā–į–Ľ—Ć–Ĺ–ĺ–Ķ –Ņ—É—Ā—ā–ĺ—ā–į. –ö–į–ļ –ľ–Ĺ–Ķ —Ä–į—Ā—ą–ł—Ä–ł—ā—Ć –Ī–Ľ–ĺ–ļ –í–į—ą –∑–į–ļ–į–∑ –≤—ą–ł—Ä–ł–Ĺ—É? –ē—Ā—ā—Ć –ļ–į–ļ–ĺ–Ļ —ā–ĺ –ļ–ĺ–ī –ī–Ľ—Ź —ć—ā–ĺ–≥–ĺ? –°–Ņ–į—Ā–ł–Ī–ĺ –Ī–ĺ–Ľ—Ć—ą–ĺ–Ķ.
–°—É–Ņ–Ķ—Ä –ľ–į—ā–Ķ—Ä–ł–į–Ľ!!!! –°–ü–ź–°–ė–Ď–ě!!!
–°–Ņ–į—Ā–ł–Ī–ĺ, –ē–≤–≥–Ķ–Ĺ–ł—Ź!
–ü–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ, –ľ–ĺ–∂–Ĺ–ĺ –Ľ–ł —Ā–ī–Ķ–Ľ–į—ā—Ć –ī–į–Ĺ–Ĺ—č–ľ –Ņ–Ľ–į–≥–ł–Ĺ–ĺ–ľ –ß–Ķ–ļ–Ī–ĺ–ļ—Ā —Ā –Ņ–ĺ–ł—Ā–ļ–ĺ–ľ?
–ü–ĺ–Ľ—É—á–į–Ķ—ā—Ā—Ź –≤—č–Ņ–į–ī–į–Ķ—ā —Ā–Ņ–ł—Ā–ĺ–ļ —Ā–ĺ —Ā—ā–į–Ĺ—Ü–ł—Ź–ľ–ł –ľ–Ķ—ā—Ä–ĺ –ł –ļ–į–ļ —Ā–ī–Ķ–Ľ–į—ā—Ć –Ņ–ĺ–ł—Ā–ļ, –į —ā–ĺ –≤—č–Ī–ł—Ä–į—ā—Ć –ĺ—á–Ķ–Ĺ—Ć –Ĺ–Ķ—É–ī–ĺ–Ī–Ĺ–ĺ.
–°–Ņ–į—Ā–ł–Ī–ĺ, –ī–ĺ–Ī—Ä—č–Ļ —á–Ķ–Ľ–ĺ–≤–Ķ–ļ, –į —ā–ĺ –ľ–Ķ—Ā—Ź—Ü –ľ–į—Ā—ā–Ķ—Ä–į –∂–ī–į–Ľ–į, –į –ĺ–Ĺ –≤—Ā–Ķ –Ĺ–ł–ļ–į–ļ, —ā–Ķ–Ņ–Ķ—Ä—Ć —Ā–į–ľ –≤—Ā–Ķ —Ā–ī–Ķ–Ľ–į–Ľ. –Ě–ł–∑–ļ–ł–Ļ –Ņ–ĺ–ļ–Ľ–ĺ–Ĺ.
–°–Ņ–į—Ā–ł–Ī–ĺ, –ź–Ľ–Ķ–ļ—Ā–Ķ–Ļ!
–ī–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć. —Ā–ļ–į–∂–ł—ā–Ķ –Ņ–ĺ–∂-—Ā—ā–į –ļ–į–ļ —Ä–Ķ—ą–ł—ā—Ć –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ—É. –ú—É–Ľ—Ć—ā–ł—Ź–∑—č—á–Ĺ–ĺ—Ā—ā—Ć –Ĺ–į —Ā–į–Ļ—ā–Ķ —Ä–Ķ–į–Ľ–ł–∑–ĺ–≤–į–Ĺ–į —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é Polylang –ł –ļ–ĺ–≥–ī–į –Ĺ–į—Ā—ā—Ä–į–ł–≤–į–Ķ—ą—Ć –Ņ–ĺ–Ľ—Ź —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é —ć—ā–ĺ–≥–ĺ –Ņ–Ľ–į–≥–ł–Ĺ–į —ā–ĺ –ĺ–Ĺ –Ĺ–Ķ –Ņ–Ķ—Ä–Ķ–≤–ĺ–ī–ł—ā –Ĺ–į –ī—Ä—É–≥–ł–Ķ —Ź–∑—č–ļ–ł –Ĺ–į–∑–≤–į–Ĺ–ł—Ź –Ņ–ĺ–Ľ–Ķ–Ļ. –ß—ā–ĺ –Ĺ—É–∂–Ĺ–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć —á—ā–ĺ–Ī—č –ĺ–Ĺ–ł –Ņ–Ķ—Ä–Ķ–≤–ĺ–ī–ł–Ľ–ł—Ā—Ć –į–≤—ā–ĺ–ľ–į—ā–ł—á–Ķ—Ā–ļ–ł?
—Ā–ļ–į–∂–ł—ā–Ķ –Ņ–ĺ–∂-—Ā—ā–į –≥–ī–Ķ –Ņ–Ľ–į–≥–ł–Ĺ —Ö—Ä–į–Ĺ–ł—ā –ł–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł—é –≤ –Ī–į–∑–Ķ –ī–į–Ĺ–Ĺ—č—Ö?
–í –Ī–į–∑–Ķ –ī–į–Ĺ–Ĺ—č–Ļ –≤ —Ā–ĺ–ĺ—ā–≤–Ķ—ā—Ā—ā–≤—É—é—Č–Ķ–Ļ —ā–į–Ī–Ľ–ł—Ü–Ķ.
–ģ–Ľ—Ź,–∑–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ! –ź –ļ–į–ļ –≤ —Ą–ĺ—Ä–ľ–Ķ –∑–į–ļ–į–∑–į –Ņ–ĺ–ľ–Ķ–Ĺ—Ź—ā—Ć –≥–Ľ–į–≤–Ĺ—č–Ķ –Ĺ–į–∑–≤–į–Ĺ–ł—Ź? –£ –ľ–Ķ–Ĺ—Ź –Ĺ–į —Ā–į–Ļ—ā–Ķ –∑–į–ļ–į–∑—č–≤–į–Ķ—ą—Ć —ā–ĺ–≤–į—Ä –ł –ĺ—ā–ļ—Ä—č–≤–į–Ķ—ā—Ā—Ź –į–Ĺ–ļ–Ķ—ā–į –ī–Ľ—Ź –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź. –ě–≥–Ľ–į–≤–Ľ–Ķ–Ĺ–ł–Ķ: «–ě—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł–Ķ –∑–į–ļ–į–∑–į», –į –Ņ–ĺ–ī –Ĺ–ł–ľ — «–Ē–Ķ—ā–į–Ľ–ł –ĺ–Ņ–Ľ–į—ā—č» (–≤—č–ī–Ķ–Ľ–Ķ–Ĺ–ĺ –∂–ł—Ä–Ĺ–ĺ) –ī–į–Ľ–Ķ–Ķ –į–Ĺ–ļ–Ķ—ā–į –ī–Ľ—Ź –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź —Ą–ł–ĺ, –į–ī—Ä–Ķ—Ā–į –ł —ā–ī. —Ā –Ī–ĺ–ļ—É –∑–į—á–Ķ–ľ-—ā–ĺ «–Ē–ĺ—Ā—ā–į–≤–ļ–į –Ņ–ĺ –ī—Ä—É–≥–ĺ–ľ—É –į–ī—Ä–Ķ—Ā—É?» (–≤—č–ī–Ķ–Ľ–Ķ–Ĺ–ĺ –∂–ł—Ä–Ĺ—č–ľ) –ī–į –Ķ—Č–Ķ –ĺ—ā–ľ–Ķ—á–Ķ–Ĺ–ĺ –≥–į–Ľ–ĺ—á–ļ–ĺ–Ļ.
–ö–į–ļ –ľ–Ĺ–Ķ —É–ī–į–Ľ–ł—ā—Ć —ć—ā–ł –ĺ–≥–Ľ–į–≤–Ľ–Ķ–Ĺ–ł—Ź¬†«–Ē–Ķ—ā–į–Ľ–ł –ĺ–Ņ–Ľ–į—ā—č» –ł¬†«–Ē–ĺ—Ā—ā–į–≤–ļ–į –Ņ–ĺ –ī—Ä—É–≥–ĺ–ľ—É –į–ī—Ä–Ķ—Ā—É?»¬†
–Ě–Ķ –ľ–ĺ–≥—É –Ĺ–į–Ļ—ā–ł, –≥–ī–Ķ —ć—ā–ĺ…
–ó–į —Ä–į–Ĺ–Ĺ–Ķ–Ķ –Ī–Ľ–į–≥–ĺ–ī–į—Ä—é!
–Ē–ĺ–Ī–į–≤–ł–Ľ –ī–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ–Ķ –Ņ–ĺ–Ľ–Ķ¬†Instagram account¬†–≤ Billing –į–ī—Ä–Ķ—Ā. –í –į–ī–ľ–ł–Ĺ–ļ–ł –ł –Ĺ–į —Ā—á–Ķ—ā–į—Ö —ć—ā–ĺ –Ņ–ĺ–Ľ–Ķ –ĺ—ā–ĺ–Ī—Ä–į–∂–į–Ķ—ā—Ā—Ź –Ņ–ĺ—á–Ķ–ľ—É-—ā–ĺ –≤ —Ā–į–ľ–ĺ–ľ –≤–Ķ—Ä—Ö—É –ł –ī—É–Ī–Ľ–ł—Ä—É–Ķ—ā—Ā—Ź 3 —Ä–į–∑–į.
1. –ö–į–ļ –Ķ–≥–ĺ —É–Ī—Ä–į—ā—Ć –ī—É–Ī–Ľ–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ –Ņ–ĺ–Ľ–Ķ –≤ –į–ī–ľ–ł–Ĺ–ļ–Ķ?
2. –ö–į–ļ —É–Ī—Ä–į—ā—Ć –Ĺ–į —Ā—á–Ķ—ā–į—Ö —ć—ā–ĺ –Ņ–ĺ–Ľ–Ķ –Ņ–ĺ–Ľ–Ĺ–ĺ—Ā—ā—Ć—é?
–°–ļ—Ä–ł–Ĺ—ą–ĺ—ā: http://joxi.ru/ZrJNkZpFwGzKwr
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć, –ģ–Ľ–ł—Ź!
–°—ā–į—ā—Ć—Ź –ĺ—á–Ķ–Ĺ—Ć —Ö–ĺ—Ä–ĺ—ą–į—Ź, –Ĺ–ĺ —É –ľ–Ķ–Ĺ—Ź —Ā–ĺ–≤—Ā–Ķ–ľ –ī—Ä—É–≥–ĺ–Ļ –≤–ĺ–Ņ—Ä–ĺ—Ā, —Ö–ĺ—á—É –Ĺ–į—Ā—ā—Ä–ĺ–ł—ā—Ć —Ą–ĺ—Ä–ľ—É –Ĺ–į –Ņ–Ķ—Ä–Ķ–≤–ĺ–ī –ī–į–Ĺ–Ĺ—č—Ö –≤ —Ā–ļ—Ä–ł–Ņ—ā –ł –Ņ—Ä–ł –Ņ–ĺ–Ľ—É—á–Ķ–Ĺ–ł–ł –ĺ—ā –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ź —É—Ā–Ņ–Ķ—ą–Ĺ–ĺ–Ļ –Ņ—Ä–ĺ–≤–Ķ—Ä–ļ–ł –ī–į—ā—Ć –Ķ–ľ—É –į–≤—ā–ĺ—Ä–ł–∑–į—Ü–ł—é(–≤—Ä–Ķ–ľ–Ķ–Ĺ–Ĺ—É—é), –Ķ—Ā—ā—Ć –Ľ–ł –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć —Ā –≤–į–ľ–ł —Ā–≤—Ź–∑–į—ā—Ć—Ā—Ź ?
–Ņ–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ. –Ņ–ĺ—Ā—ā–į–≤–ł–Ľ –Ņ–Ľ–į–≥–ł–Ĺ –≤ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–į—Ö –≤—É–ļ–ĺ–ľ–Ķ—Ä—Ā–į —É–ļ–į–∑–į–Ľ —Ā—ā–į–Ĺ–ł—ܗɬ†[woocommerce_checkout], –Ĺ–ĺ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł–Ļ —Ā—ā—Ä–į–Ĺ–ł—Ü—č –Ĺ–ł–ļ–į–ļ–ł—Ö. –Ī—É–ī—ā–ĺ –Ņ–Ľ–į–≥–ł–Ĺ –į –Ĺ–Ķ —Ā—ā–į–≤–ł–Ľ.
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ! –ź –∑–į—á–Ķ–ľ –í—č –≤ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–į—Ö Woocommerce —É–ļ–į–∑—č–≤–į–Ľ–ł —Ā—ā—Ä–į–Ĺ–ł—Ü—É [woocommerce_checkout] ? –†–į–∑–≤–Ķ –ĺ–Ĺ–į —É –í–į—Ā –ł–∑–Ĺ–į—á–į–Ľ—Ć–Ĺ–ĺ –Ĺ–Ķ —Ā–ĺ–∑–ī–į–Ľ–į—Ā—Ć –į–≤—ā–ĺ–ľ–į—ā–ł—á–Ķ—Ā–ļ–ł? URL –į–ī—Ä–Ķ—Ā –ī–Ľ—Ź —Ā—ā—Ä–į–Ĺ–ł—Ü—č –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į —É –í–į—Ā —Ā—ā–į–Ĺ–ī–į—Ä—ā–Ĺ—č–Ļ –ł–Ľ–ł –í—č —Ā–į–ľ–ĺ—Ā—ā–ĺ—Ź—ā–Ķ–Ľ—Ć–Ĺ–ĺ —Ā–ĺ–∑–ī–į–Ľ–ł —Ā—ā—Ä–į–Ĺ–ł—Ü—É –ł –ī–ĺ–Ī–į–≤–ł–Ľ–ł –Ĺ–į –Ĺ–Ķ–Ķ —ą–ĺ—Ä—ā–ļ–ĺ–ī [woocommerce_checkout] ?
–ģ–Ľ–ł—Ź, –ī–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć! –ü–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ, –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, –ļ–į–ļ –Ĺ–į—Ā—ā—Ä–ĺ–ł—ā—Ć —Ā—ā–ł–Ľ—Ć –ļ–Ĺ–ĺ–Ņ–ĺ–ļ –≤ —ā–ĺ–≤–į—Ä–į—Ö? –ß—ā–ĺ–Ī—č –ļ—Ä–į—Ā–ł–≤–ĺ –Ī—č–Ľ–ĺ? –ź—ā—Ä–ł–Ī—É—ā—č –Ņ—Ä–ł–∂–ł–ľ–į—é—ā—Ā—Ź –ļ –≤–į—Ä–ł–į—Ü–ł—Ź–ľ –ĺ—á–Ķ–Ĺ—Ć –Ī–Ľ–ł–∑–ļ–ĺ.
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –õ–ł–ī–ł—Ź! –Ě–į—Ā—ā—Ä–ĺ–ł—ā—Ć —Ā—ā–ł–Ľ–ł –ļ–Ĺ–ĺ–Ņ–ĺ–ļ –ľ–ĺ–∂–Ĺ–ĺ –Ņ—Ä–ł –Ņ–ĺ–ľ–ĺ—Č–ł CSS. –£ –ľ–Ķ–Ĺ—Ź –Ĺ–į –Ī–Ľ–ĺ–≥–Ķ –Ķ—Ā—ā—Ć —Ā–Ľ–Ķ–ī—É—é—Č–ł–Ķ —Ā—ā–į—ā—Ć–ł, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –ľ–ĺ–≥—É—ā –í–į–ľ –Ņ–ĺ–ľ–ĺ—á—Ć:
–Ę—Ä–ł –Ľ—É—á—ą–ł—Ö –ĺ–Ĺ–Ľ–į–Ļ–Ĺ-–≥–Ķ–Ĺ–Ķ—Ä–į—ā–ĺ—Ä–į CSS-—Ā—ā–ł–Ľ–Ķ–Ļ –ī–Ľ—Ź –ļ–Ĺ–ĺ–Ņ–ĺ–ļ
–ě—Ā–Ĺ–ĺ–≤—č CSS. –Ď–į–∑–ĺ–≤—č–Ķ —Ā–≤–ĺ–Ļ—Ā—ā–≤–į
–ö–į–ļ –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–ł—ā—Ć ID –ł –ļ–Ľ–į—Ā—Ā —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ?
–ź –ľ–ĺ–∂–Ĺ–ĺ –Ľ–ł –ī–ĺ–Ī–į–≤–ł—ā—Ć —Ä–į–∑–Ĺ—č–Ķ –Ņ–ĺ–Ľ—Ź –ī–Ľ—Ź —Ä–į–∑–Ĺ—č—Ö –≤–ł–ī–ĺ–≤ —ā–ĺ–≤–į—Ä–ĺ–≤?
–ö —Ā–ĺ–∂–į–Ľ–Ķ–Ĺ–ł—é, –Ĺ–Ķ—ā!
–Ē–ĺ–Ī—Ä—č–Ļ –≤–Ķ—á–Ķ—Ä! –Ē–Ķ–Ľ–į—é –ł–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā-–ľ–į–≥–į–∑–ł–Ĺ –Ņ–ĺ –Ņ—Ä–ĺ–ī–į–∂–Ķ —É—Ā–Ľ—É–≥ —Ā—ā—Ä–į—Ö–ĺ–≤–į–Ĺ–ł—Ź –ł —Ā—É—ā—Ć –ľ–ĺ–Ķ–≥–ĺ –≤–ĺ–Ņ—Ä–ĺ—Ā–į —ā–į–ļ–į—Ź: –ļ–į–ļ —Ā–ī–Ķ–Ľ–į—ā—Ć, —á—ā–ĺ –Ī—č –Ņ—Ä–ł –ī–ĺ–Ī–į–≤–Ľ–Ķ–Ĺ–ł–ł —Ā—ā—Ä–į—Ö–ĺ–≤–ĺ–ļ –ī–ĺ–Ņ—É—Ā—ā–ł–ľ –Ĺ–į 3 —á–Ķ–Ľ–ĺ–≤–Ķ–ļ–į –Ņ–ĺ—Ź–≤–Ľ—Ź–Ľ–ł—Ā—Ć –ī–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ—č–Ķ –Ņ–ĺ–Ľ—Ź –ī–Ľ—Ź –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź? –ü–ĺ–ī—Ā–ļ–į–∂–ł—ā–Ķ –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, –ļ—ā–ĺ –∑–Ĺ–į–Ķ—ā.
–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ, –í–ł–ļ—ā–ĺ—Ä! –°—ā–į–Ĺ–ī–į—Ä—ā–Ĺ—č–ľ–ł —Ā—Ä–Ķ–ī—Ā—ā–≤–į–ľ–ł –Ņ–Ľ–į–≥–ł–Ĺ–ĺ–≤ —ā–į–ļ–ĺ–≥–ĺ –Ĺ–Ķ —Ā–ī–Ķ–Ľ–į—ā—Ć! –Ě—É–∂–Ĺ–ĺ –ī–ĺ–Ņ–ł—Ā—č–≤–į—ā—Ć —Ā–ļ—Ä–ł–Ņ—ā—č —á—ā–ĺ–Ī—č —Ā–ī–Ķ–Ľ–į—ā—Ć —ā–į–ļ–ĺ–Ļ —Ą—É–Ĺ–ļ—Ü–ł–ĺ–Ĺ–į–Ľ.
–ź –ľ–ĺ–∂–Ĺ–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć —ā–į–ļ, —á—ā–ĺ–Ī—č –Ņ–ĺ—Ā–Ľ–Ķ –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź –≤—Ā–Ķ—Ö –Ņ–ĺ–Ľ–Ķ–Ļ –ł –ĺ–Ņ–Ľ–į—ā—č –Ņ–ĺ–ļ—É–Ņ–ļ–ł –ľ–ĺ–∂–Ĺ–ĺ –Ī—č–Ľ–ĺ –Ī—č —Ā–ļ–į—á–į—ā—Ć PDF —Ā—á–Ķ—ā –Ņ—Ä—Ź–ľ–ĺ –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ, –į –Ĺ–Ķ —Ā e-mail?
–ē—Ā—ā—Ć –Ņ–Ľ–į–≥–ł–Ĺ WooCommerce PDF Invoices & Packing Slips, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ņ–ĺ–∑–≤–ĺ–Ľ—Ź–Ķ—ā —Ą–ĺ—Ä–ľ–ł—Ä–ĺ–≤–į—ā—Ć —Ā—á–Ķ—ā –≤ PDF, –Ĺ–ĺ —Ź –Ĺ–Ķ –Ņ–ĺ–ľ–Ĺ—é —Ā –ļ–į–ļ–ĺ–Ļ —Ā—ā—Ä–į–Ĺ–ł—Ü—č –ĺ–Ĺ —Ä–į–∑—Ä–Ķ—ą–į–Ķ—ā —Ā–ļ–į—á–ł–≤–į—ā—Ć PDF. –Ě—É–∂–Ĺ–ĺ —ā–Ķ—Ā—ā–ł—Ä–ĺ–≤–į—ā—Ć.
–Ė–į–Ľ–ļ–ĺ —á—ā–ĺ WP –ł WC –ī–Ķ–Ľ–į–Ľ–ł —Ä–į–∑–Ĺ—č–Ķ –Ľ—é–ī–ł. –ē—Ā–Ľ–ł WP –ĺ—á–Ķ–Ĺ—Ć —Ö–ĺ—Ä–ĺ—ą–ĺ –Ņ–ĺ–ī–ī–į—Ď—ā—Ā—Ź –ľ–į–ļ–Ķ—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—é, –≤—Ď—Ä—Ā—ā–ļ–Ķ, —ā–ĺ —É WC –Ĺ–Ķ –≤—Ā—Ď —ā–į–ļ –ĺ–ī–Ĺ–ĺ–∑–Ĺ–į—á–Ĺ–ĺ. –í —á–į—Ā—ā–Ĺ–ĺ—Ā—ā–ł —Ź —Ā–Ķ–Ī–Ķ –ī–Ķ–Ľ–į—é –≤–Ņ–Ķ—Ä–≤—č–Ķ –ľ–į–≥–į–∑–ł–Ĺ, –ł –≤–Ĺ–ł–ļ–Ĺ—É—ā—Ć –≤ —Ā—ā—Ä—É–ļ—ā—É—Ä—É —Ā—ā—Ä–į–Ĺ–ł—Ü—č –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –∑–į–ļ–į–∑–į — —ć—ā–ĺ –Ĺ–Ķ–≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć –ļ–į–ļ–į—Ź-—ā–ĺ) –ė –≤—Ā—Ď –Ĺ–į–ļ–į–Ľ—Ź–Ķ—ā –Ķ—Č—Ď —ā–ĺ, —á—ā–ĺ —Ź –Ĺ–Ķ —Ā—ā–ĺ—Ä–ĺ–Ĺ–Ĺ–ł–ļ –≤—Ā—Ź—á–Ķ—Ā–ļ–ł—Ö –Ņ–Ľ–į–≥–ł–Ĺ–ĺ–≤, –Ņ—Ä–Ķ–ī–Ņ–ĺ—á–ł—ā–į—é –ł—Ā–ļ–į—ā—Ć —Ä–Ķ—ą–Ķ–Ĺ–ł—Ź –≤ —Ā–Ķ—ā–ł.
–° —É–≤–į–∂–Ķ–Ĺ–ł–Ķ–ľ –ļ –≤–į–ľ –ł –≤–į—ą–Ķ–ľ—É —ā–≤–ĺ—Ä—á–Ķ—Ā—ā–≤—É –Ĺ–į –≤–ĺ—Ä–ī–Ņ—Ä–Ķ—Ā—Ā–Ķ — –ź–Ľ–Ķ–ļ—Ā–Ķ–Ļ.
–ź–Ľ–Ķ–ļ—Ā–Ķ–Ļ, —Ā–Ņ–į—Ā–ł–Ī–ĺ –∑–į –í–į—ą –ļ–ĺ–ľ–ľ–Ķ–Ĺ—ā–į—Ä–ł–Ļ!