Приветствую вас, дорогие друзья!
В этой статье я покажу вам один, очень интересный плагин, позволяющий создавать всплывающие окна, которые могут открываться не только при клике на определенную кнопку, но еще и через заданные промежутки времени, при прокрутке страницы до определенного места, или же при закрытии страницы.
Навигация по статье:
На сегодняшний день их очень часто используют на различных сайтах, предлагая людям подписки, скидки, и выводя какую-то рекламную информацию.
Плагин для всплывающих окон для WordPress
Плагин называется Hustle – Pop-Ups, Slide-Ins and Email Opt-Ins.
- 1.Устанавливается плагин как обычно. Копируем название и в административной части сайта заходим в раздел «Плагины» → «Добавить новый». Устанавливаем и активируем этот плагин.
- 2.Сразу же после его активации у нас, на панели инструментов слева, появляется пункт «Hustle».
- 3.В блоке «Pop-Ups» кликаем на кнопку «Create Pop-Up».
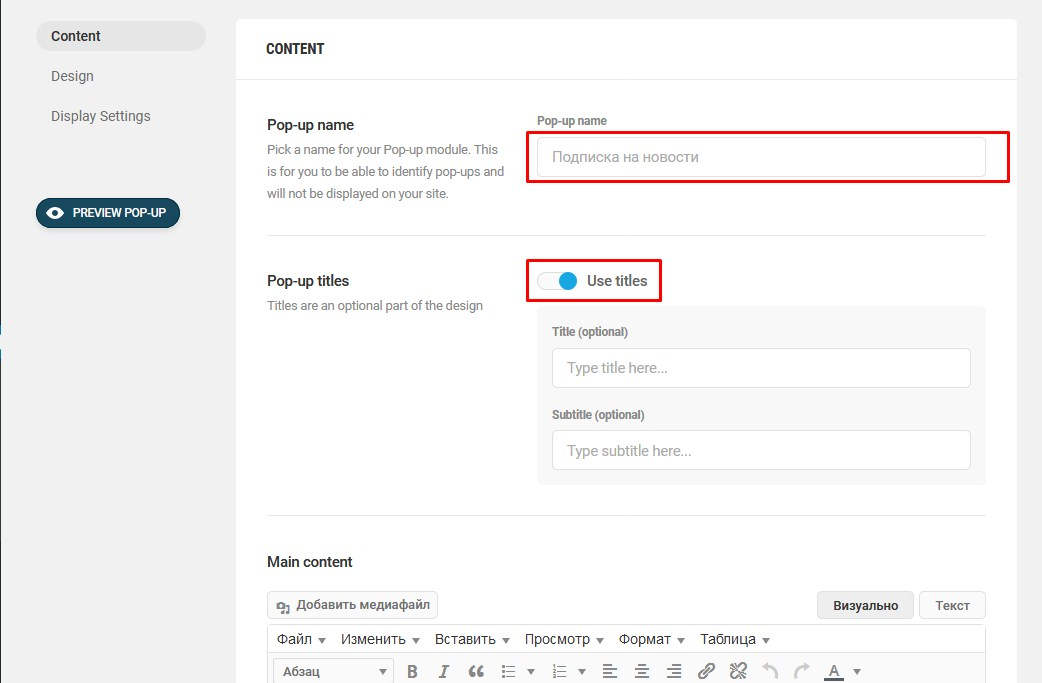
- 4.На вкладке «Content» задаем название нашему всплывающему окну. Здесь же можно активировать или деактивировать заголовок и подзаголовок.
- 5.В блоке «Main Content» добавляем тест, который будет высвечиваться во всплывающем окне. Сюда же можно добавлять изображения, шорткоды форм подписки или обратной связи, видео и многое другое.
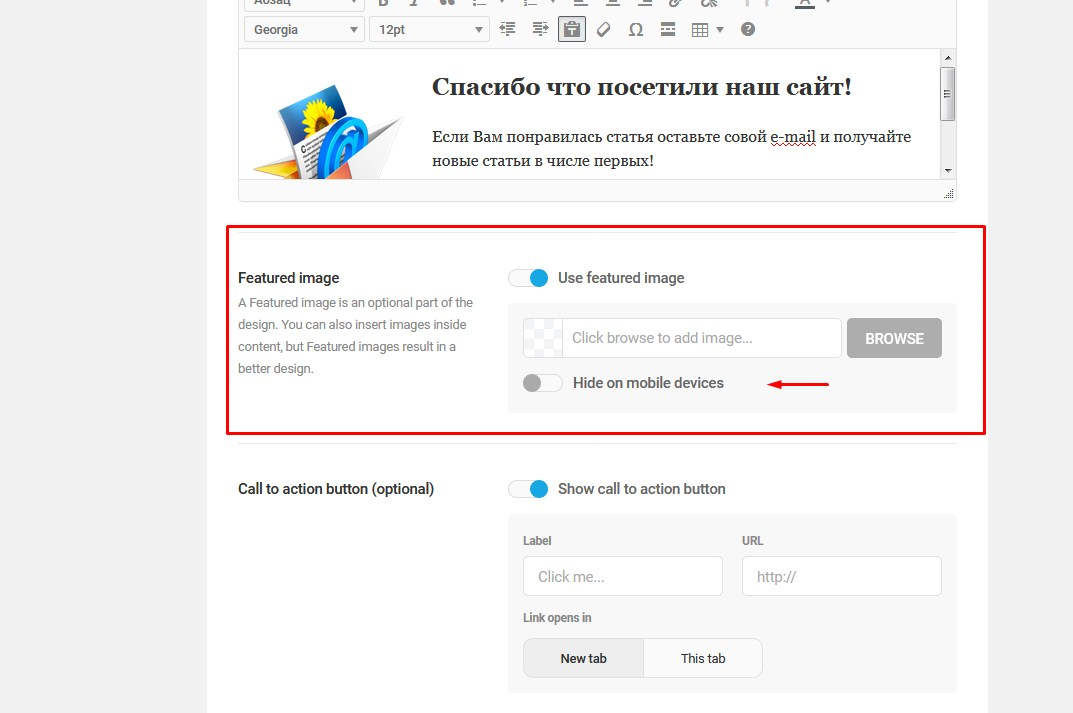
- 6.В блоке «Featured image» можно добавить изображение, которое будет отображаться во всплывающем окне
Активация пункта «Hide on mobile devices» позволит скрыть это изображение на мобильных устройствах
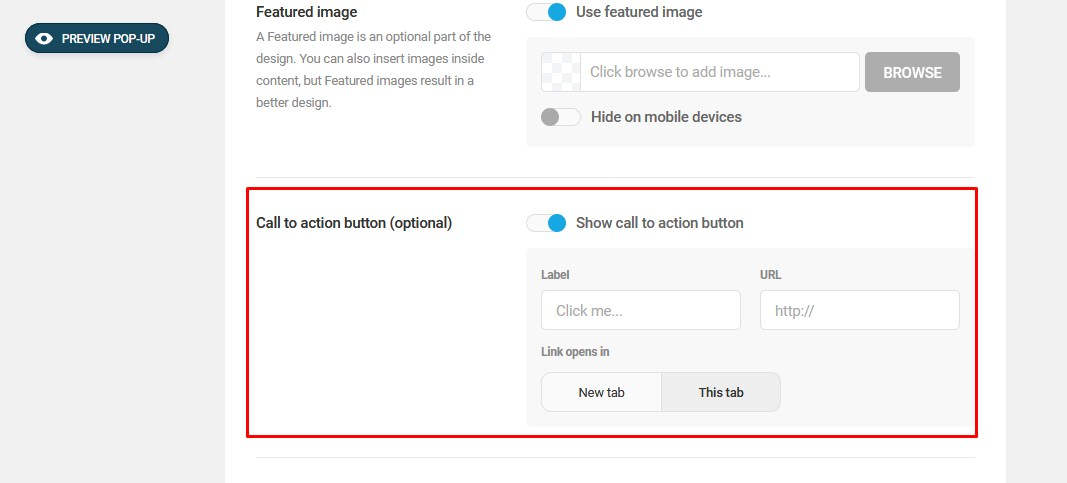
- 7.Далее, вы можете добавить кнопку призыва к действию «Call to Action». Здесь мы задаём звание кнопки и URL-адрес страницы, на которую будет перенаправлять пользователя при ее нажатии.
Так же вы можете выбрать, где будет открываться данная страница:
- «New tab»— в новой вкладке,
- «This tab» — в этой же вкладке.
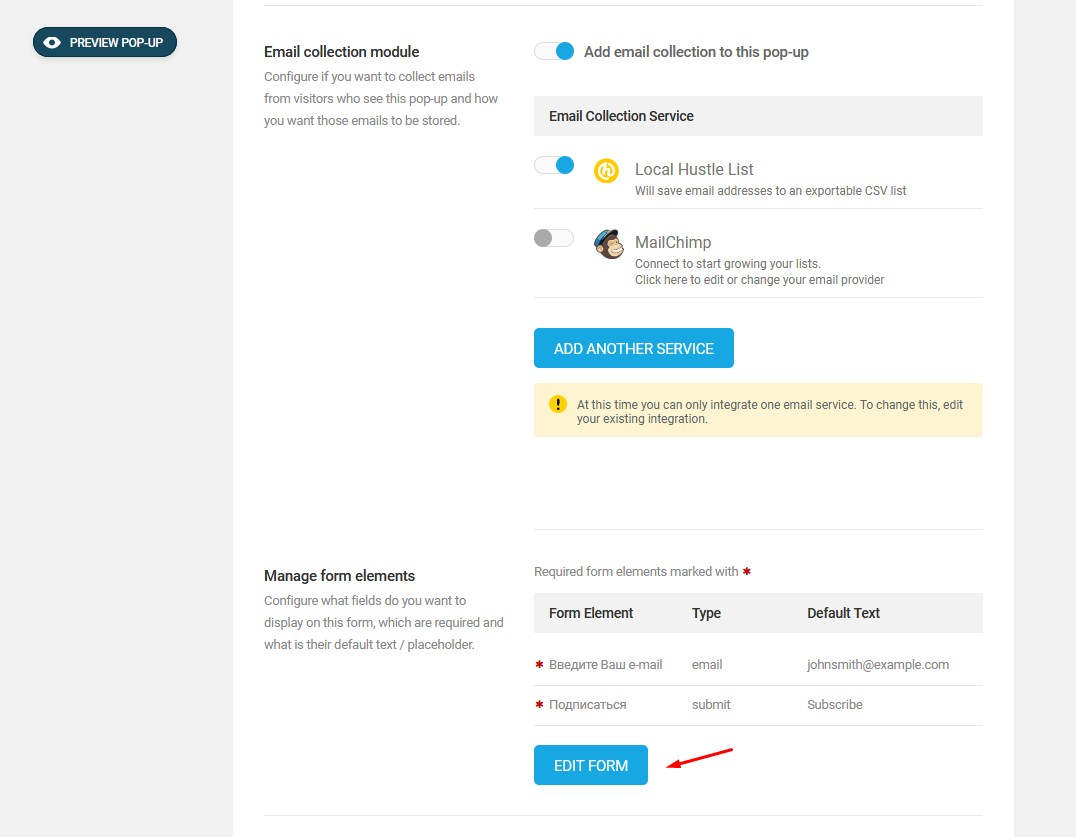
- 8.В блоке «Email collection module» можно добавить форму подписки. Выбрав пункт «Local Hustle List» — список e-mail адресов будет сохраняться в экспортируемом .csv-файле. Нажав на кнопку «Add Another Service» мы можем подключить определённый сервис для ведения рассылок.
- 9.Нажав на кнопку «Edit form» мы можем добавлять или удалять поля в форме подписки, а так же переставлять их местами.
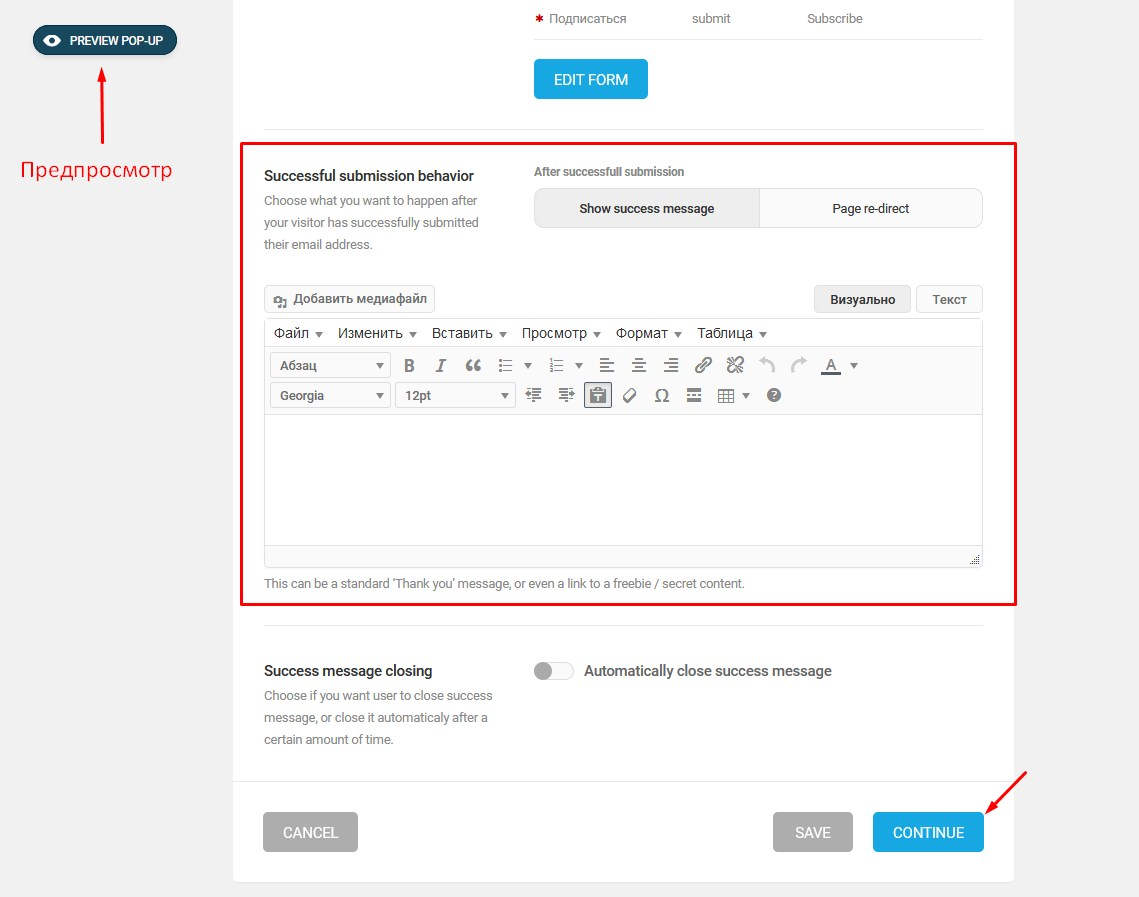
- 10.В блоке «Successful submission behavior» можно задать текст сообщение об успешной подписке, либо перенаправить на определенную страницу.
- 11.Для предпросмотра всплывающего окна мы можем нажить на кнопку «Preview Pop-Up» вверху слева. После того, как мы отредактировали контент, мы можем переходить к внешнему оформлению нашего всплывающего окна. Для этого кликаем на копке «Continue».
Оформление внешнего вида всплывающего окна
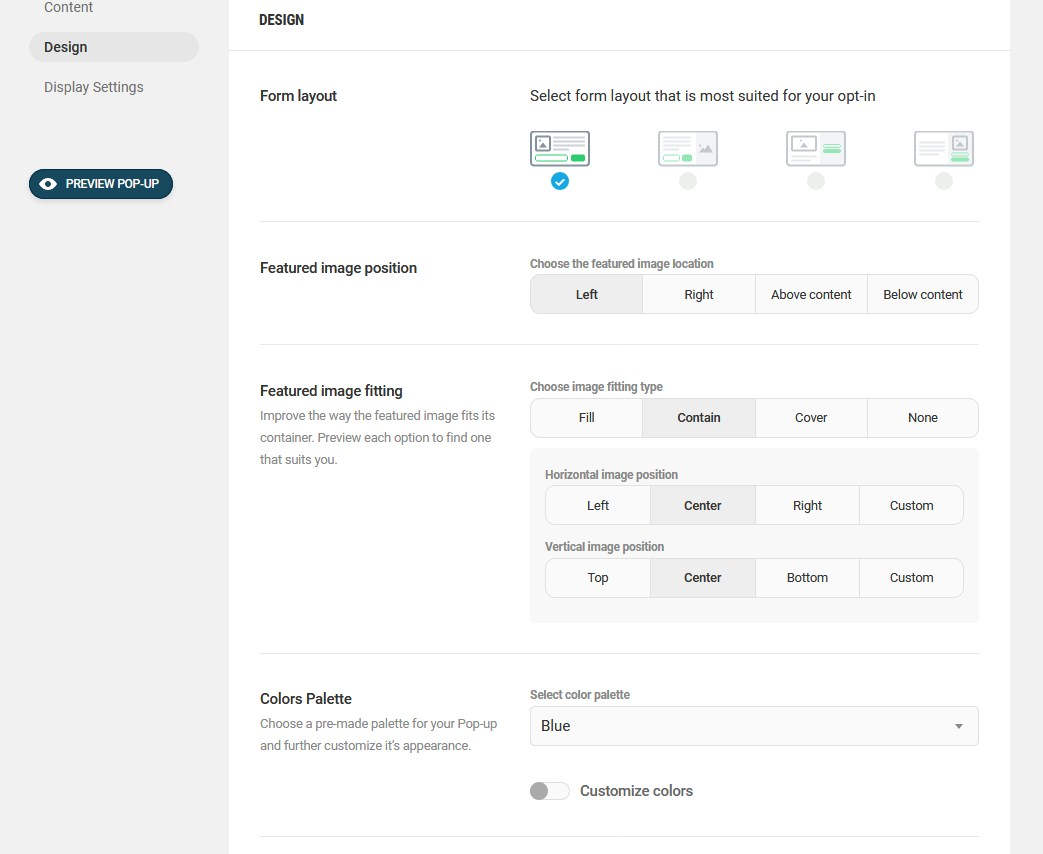
- 1.На вкладке «Design» выбираем один из нескольких макетов формы в блоке «Form layout».
- 2.Блок «Featured image position» позволяет выбрать позицию изображения (если мы добавляли его при помощи плагина)
- 3.В блоке «Featured image fitting» мы можем выбрать расположение этого изображения. Для этого выбираем здесь различные варианты и смотрим как это выглядит используя кнопку предпросмотра «Preview Pop-Up».
- 4.В блоке «Colors Palette» задаётся цветовая схема для всплывающего окна. Её можно выбрать из раскрывающегося списка или задать свои цвета, активировав пункт «Customize colors»
- 5.В блоке «Shapes, borders, icons» можно задать следующие настройки
- «Pop-up module border» – рамка для всплывающего окна
- «Form fields border» – рамка для полей формы
- «Button border»– рамка для кнопки
- «Form fields icon» – тип иконки в полях подписки
- «Form fields proximity» – расположение полей формы
- 6.«Drop Shadow» позволяет задать тени для всплывающего окна.
- 7.«Custom Pop-Up Size» — позволяет изменить размер, но я этот пункт вам не советую использовать. Потому, что если вы зададите какой-то фиксированный размер, то могут быть проблемы при адаптации на мобильных устройствах.
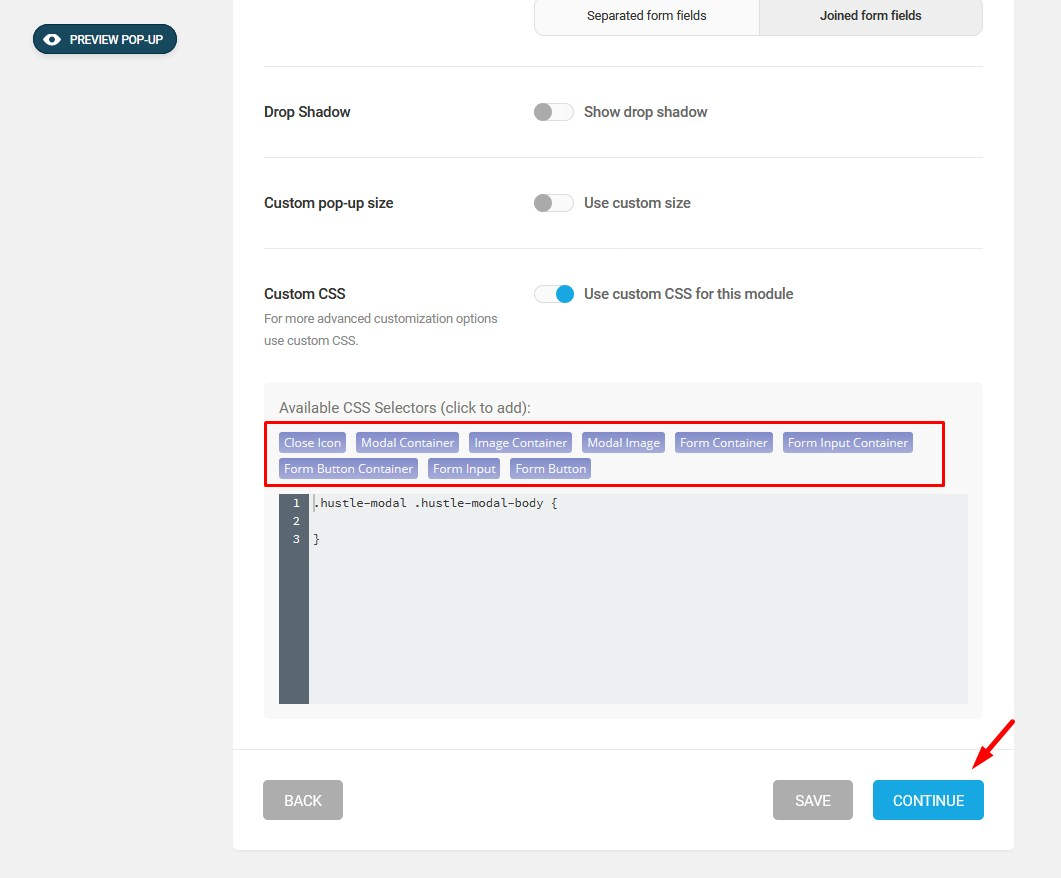
- 8.Если вы владеете CSS, то можно дописывать пользовательские CSS-свойства в блоке «Custom CSS». Причем здесь уже добавлены некоторые кнопки с заготовками для определенных селекторов.
/li>
- 9.После того, как мы задали все визуальные настройки, нажимаем на кнопку «Continue».
Задаём параметры открытия всплывающего окна
Последний шаг – это задание настроек отображения «Display Settings».
У этого плагина есть довольно интересные возможности, которых нет у большинства других плагинов для создания всплывающих окон.
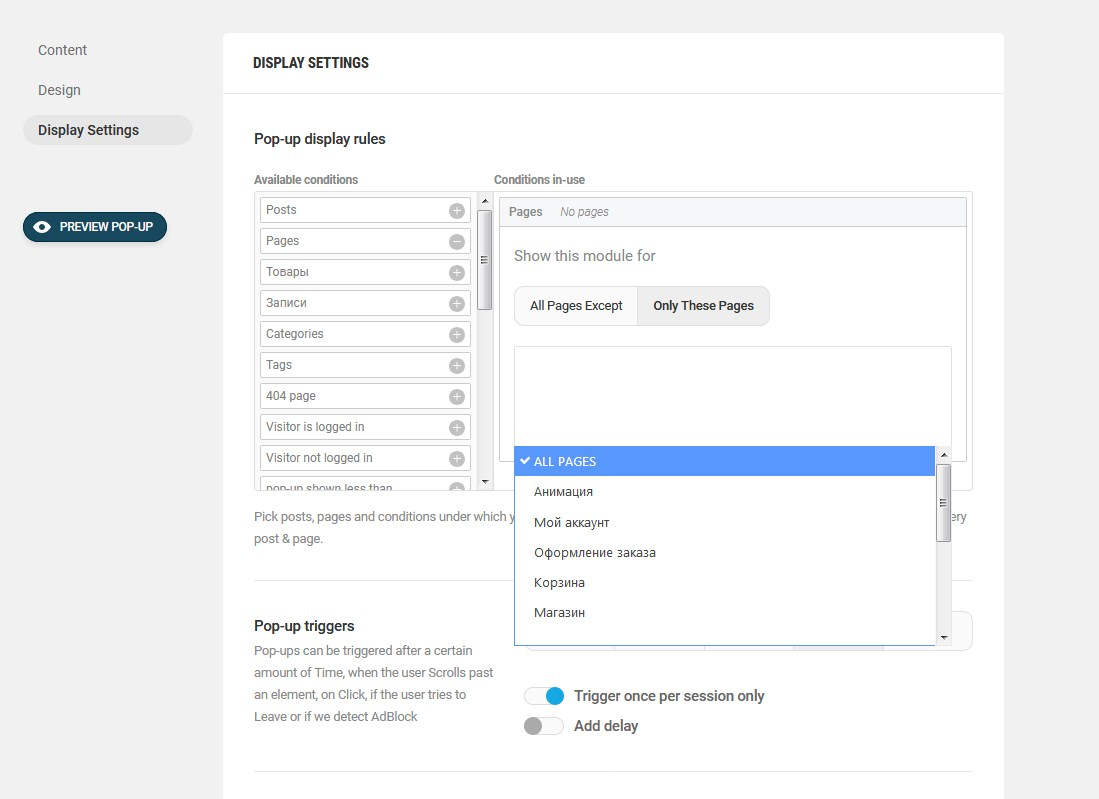
- 1.В блоке «Pop-up display rules» вы можете отображать всплывающее окно только на определенных записях, или на определенных страницах, на странице 404, отображать только на мобильных устройствах, не отображать на мобильных устройствах, отображать только на определенных URL-адресах, и т.д. Настроек здесь очень много и при желании вы можете с ними поэкспериментировать.
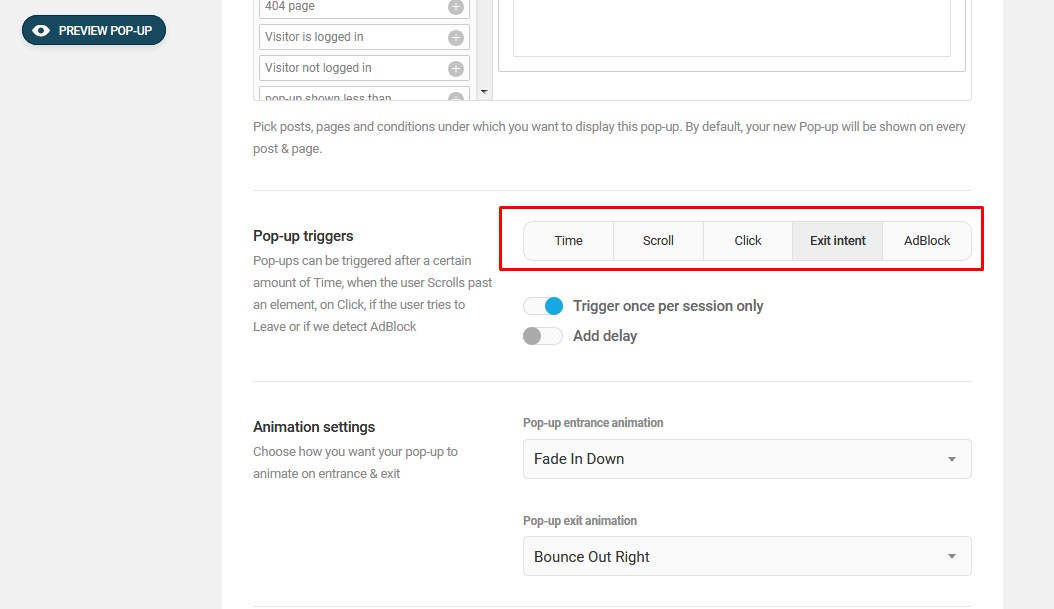
- 2.В блоке «Pop-up triggers» мы задаём событие, после которого будет происходить показ нашего всплывающего окна. Здесь у нас есть несколько опций:
- «Time» — всплывающее окно отображается по прошествии определенного интервала времени. Активируем опцию и указываем здесь через сколько секунд, минут, или даже часов будет появляться форма.
- «Scroll» — позволяет показывать всплывающую форму после прокрутки страницы на определенное количество процентов (пункт «Show after page scrolled») или после того, как посетитель прокрутит страницу до определенного блока с каким-то селектором (пункт «Show after passed selector»). Название селектора мы указываем поле «Show pop-up after user passed a CSS selector»
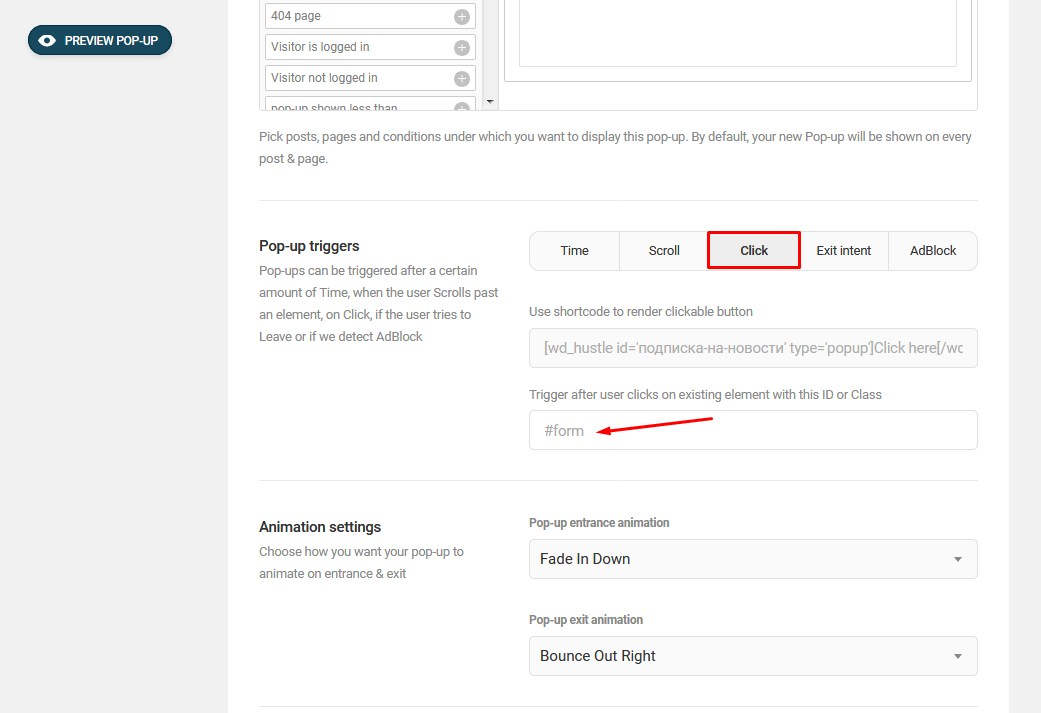
- «Click» — данная опция позволяет открывать всплывающее окно при клике на определенном элементе. При этом мы можем воспользоваться предложенным здесь шорткодом, который выводит кнопку, при клике на которую открывается наша всплывающая форма. Правда у меня этот шорткод почему-то не копируется.
Или вы можете задать здесь класс или идентификатор уже существующей кнопки, которая уже есть на вашем сайте.
В данном случае при клике на элементе с идентификатором «#form» у нас должна будет открываться всплывающее окно.
- «Exit intent» — открытие всплывающего окна при закрытии вкладки или окна браузера.
При активации параметра «Trigger once per session only» наша всплывающая форма будет открываться только один раз для одного посетителя. Так же мы можем здесь активировать опцию «Add delay», которая позволяет выставить задержку в секундах, минутах или часах. - В блоке «Animation settings» модно задать параметры анимации появления и исчезновения всплывающего окна. После выбора определенного вида анимации, вы можете кликнуть по кнопке «Preview Pop-Up» и посмотреть, как это будет выглядеть на сайте.
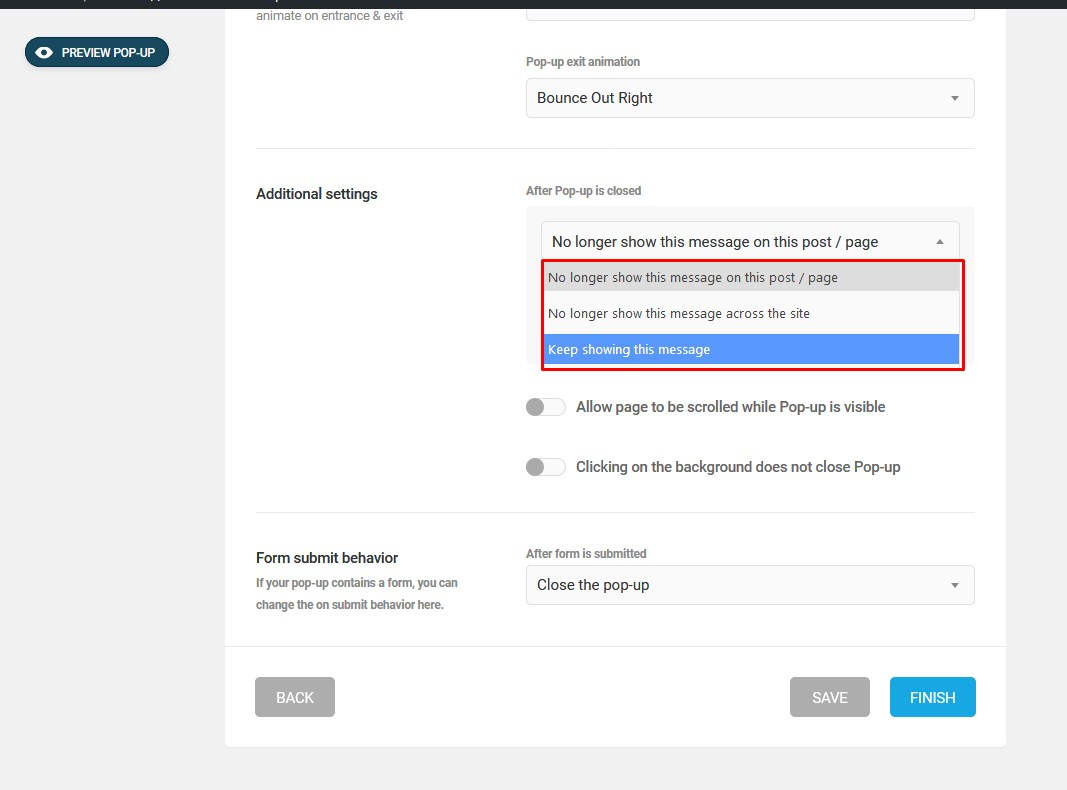
- В блоке «Additional settings» задаются расширенные настройки, в которых мы можем задать, будет ли у нас еще открываться всплывающее окно на этой странице или на всем сайте.
При выборе первого варианта после того, как пользователь один раз закрыл наше всплывающее окно, оно не будет больше появляться на данной странице.
При выборе второго варианта, после закрытия окна сообщение не будет больше высвечиваться на какой-бы странице сайта посетитель не находился и на какую-бы страницу не перешел.
Если мы выберем последнюю опцию, то у нас созданная всплывающая форма будет продолжить высвечиваться если посетитель будет снова совершать определенное действие.
- В блоке «Expires (after expiry, user will see the Pop-up again)» мы можем задать, чтобы сообщение в следующий раз показывалось пользователю, к примеру, если он зайдет на наш сайт через день, или через неделю, через месяц, через год.
- «Allow page to be scrolled while Pop-up is visible» — можно разрешить или отключить прокрутку страницы во всплывающем окне.
- «Clicking on the background does not close Pop-up» — при активации этой опции всплывающее окно не будет закрываться при клике на фон.
И последнее, если вы используете форму подписки во всплывающем окне, то в блоке «Form submit behavior» можно выбрать, что будет происходить после того, как человек заполнит эту форму. У нас есть несколько вариантов:
- 1.«Close the pop-up» — закрывать всплывающее окно
- 2.«Re-direct to form target URL» — перенаправлять на определенный URL-адрес
- 3.«Do nothing (use for Ajax Forms)» — ничего не делать.
После того, как вы задали все параметры, нажимаем на кнопку «FINISH».
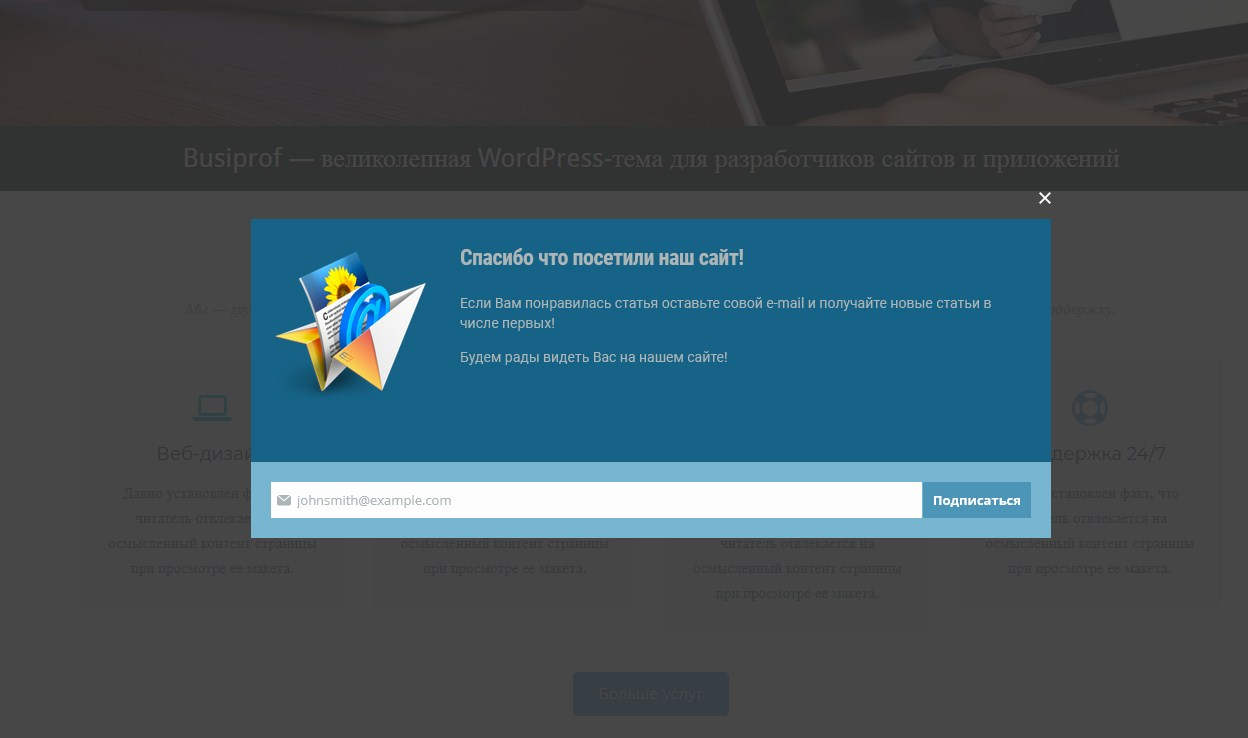
Теперь мы можем перейти на сайт и посмотреть, как работает наше всплывающее окно.
Редактирования созданного всплывающего окна
- 1.Возвращаемся в административную часть и в разделе «Hustle Pop-Ups»
- 2.Кликаем на три точки возле названия нужного всплывающего окна и выбираем в раскрывающемся списке пункт «Edit Pop-Up»
- 3.Далее у нас открываются те же три вкладки, на которых вы можете менять контент, дизайн, и другие настройки всплывающего окна.
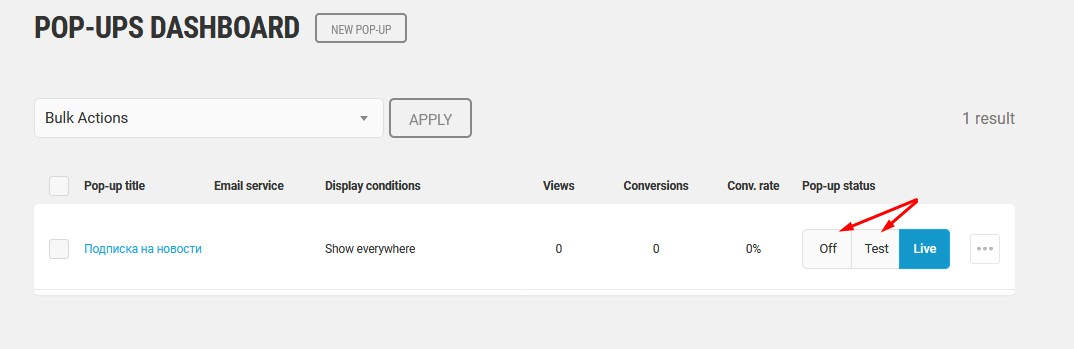
Так же данный плагин отслеживает конверсию по вашим всплывающим окнам. Однако конверсия считается только в том случае, если вы добавляете в эти формы целевые кнопки самого плагина. К примеру, это кнопка для перехода на какую-то страницу или форма подписки с кнопкой «Подписаться».
Так же вы можете отключить эту форму, нажав на кнопку «OFF», или включить ее в режиме тестирования. В этом случае она не будет отображаться для посетителей вашего сайта.
Видеоинструкция
При подготовке данной статьи я протестировала около 20 различных плагинов для создания всплывающих окон с возможностью открытия всплывающего окна через определенный промежуток времени или при закрытии окна, но у этого плагина оказалось больше всего интересных возможностей и он довольно простой в настройке.
К сожалению, в бесплатной версии вы можете создавать только одно всплывающее окно, но для большинства проектов, в принципе и этого будет достаточно.
Надеюсь, что данная статья будет для вас полезной. Буду очень рада видеть ваши комментарии. Так же не забывайте подписываться на мою рассылку, если вы еще этого не сделали, и делитесь статьей в социальных сетях.
Успехов вам! До встречи в следующих статьях!
С уважением Юлия Гусарь



























Спасибо, Юля
Возможно когда-нибудь пригодится.
И Вам спасибо за комментарий!
Незнаю мучалься долга … но у меня дело не пошло с этого плагина. А идея хорошая и на телрия должно быт работать.
Спасибо за хорошее видео. Очень удобный и функциональный модуль.
Подскажите пжл. (возможно ещё не разобрался). В настройках выбрал сохранять подписчиков в CSV файл — где находится этот файл и как его можно увидеть/скачать?
Здравсвуйте.Не подскажете как сделать так, чтобы письмо с контактами проходило на почту?
Спасибо за хорошее видео. Очень удобный. Подскажите пожалуйста (возможно ещё не разобрался). В настройках выбрал сохранять подписчиков в CSV файл — где находится этот файл и как его можно увидеть/скачать?