Приветствую вас, дорогие друзья!
Рассмотрим как увеличить скорость загрузки сайта и таким образом снизить показатель отказов и повысить позиции сайта в поисковых системах. С каждым днём поисковые системы всё больше ужесточают требования к сайту и на сегодняшний день им нужно чтобы ваш сайт быстро загружался, использовал gzip сжатие, кеширование, имел минифицированный код, и сжатые изображения. Я покажу вам один плагин, который умеет всё это делать.
Навигация по статье:
Анализ сайта и установка WP Fastest Cache
Плагин WP Fastest Cache является бесплатным и имеет платную версию с расширенными настройками.
Я сравнивала этот плагин со многими популярными, на сегодняшний день плагинами кеширования, в том числе и платными и могу сказать, что тот функционал, который представлен у них в бесплатной версии не особо уступает функционалу платных плагинов.
На сайте разработчика есть вот такая сводная таблица, в которой можно глянуть набор основных функций и сравнить какие из них есть или нет в других популярных плагинах кеширования, а так же в платной и бесплатной версии самого WP Fastest Cache.
«Основные требования к хостингу»
«Топ 5 лучших хостингов для сайта»
«ТОП лучших VDS/VPS хостингов 2019»
Давайте рассмотрим как работает данный плагин на примере конкретного сайта.
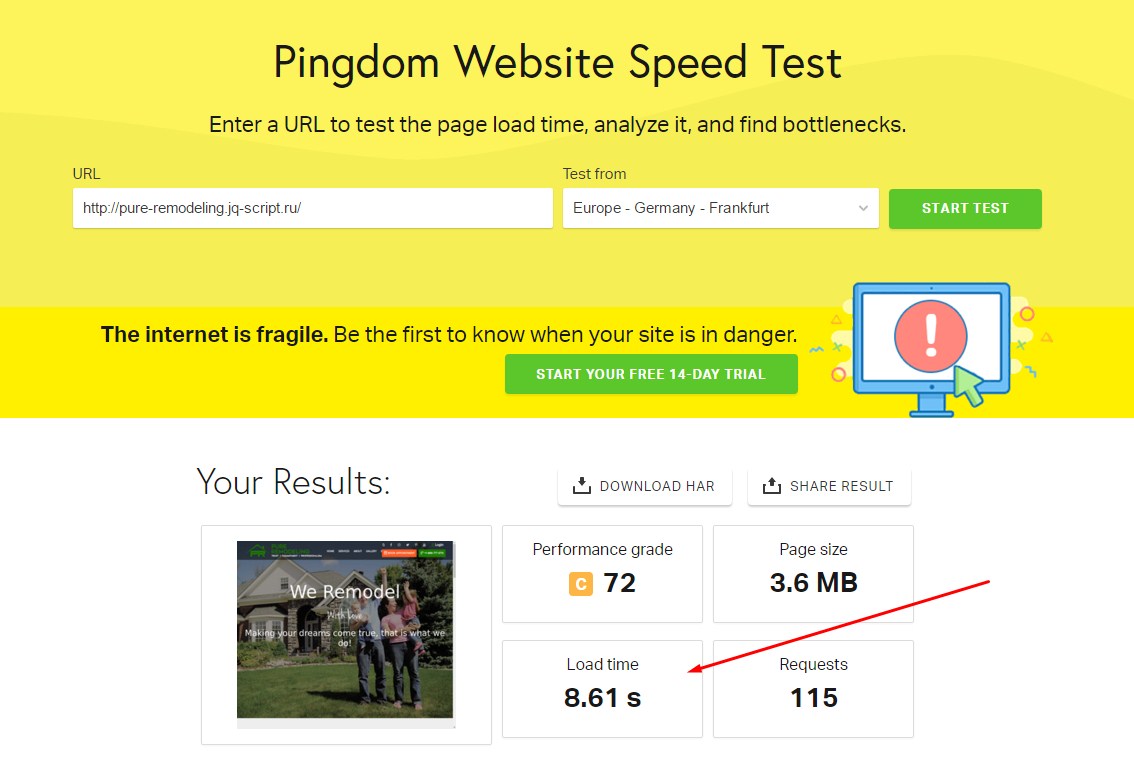
Для начала проведём тест скорости загрузки сайта. Я для этой цели буду использовать сервис pingdom.com.
Начальная скорость загрузки составляет аж 8,61 секунды!
Это довольно долго и нужно что-то с этим делать!
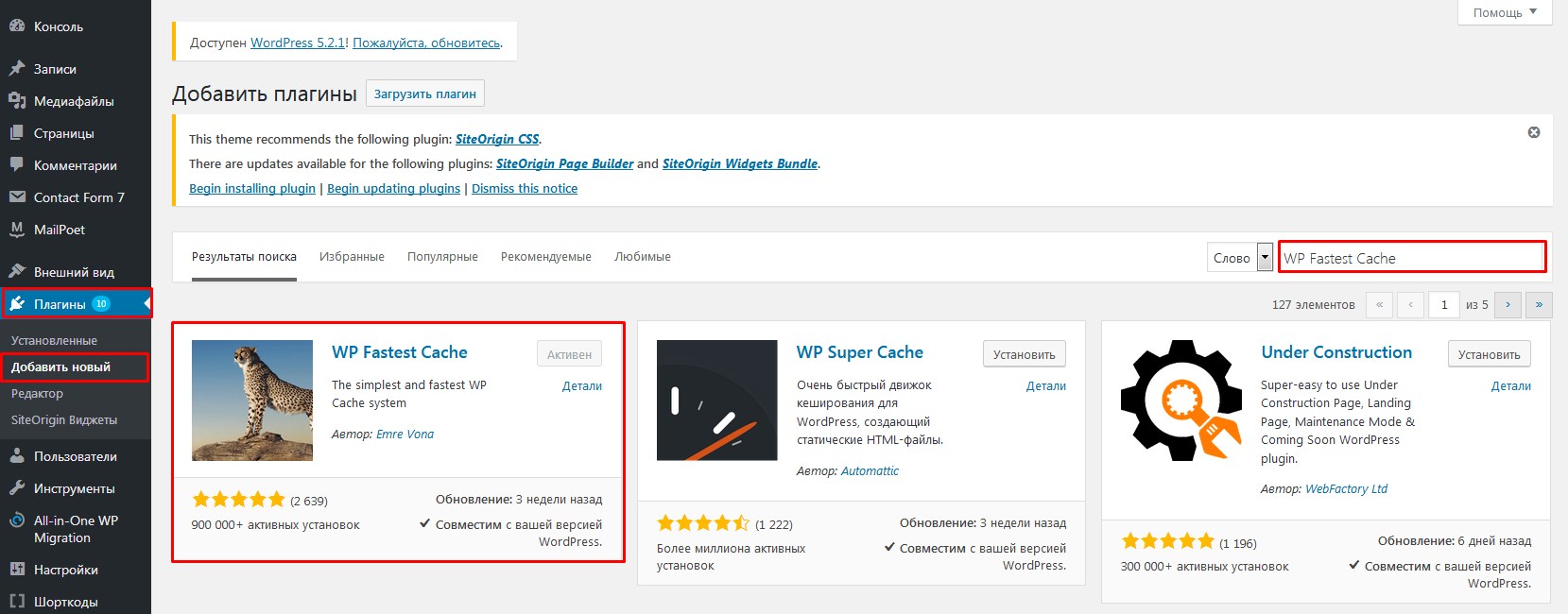
Для установки плагина переходим в раздел «Плагины» — «Добавить новый», вводим название плагина в строку поиска и нажимаем кнопку «Установить», а затем «Активировать».
Настройка WP Fastest Cache
Для настройки плагина переходим в раздел WP Fastest Cache на панели инструментов слева.
- 1.Для начала нам нужно переключить язык на русский. Для этого на вкладке «Settings» в выпадающем списке «Language» выбрать «Русский» и нажать на кнопку «Submit».
- 2.После обновления страницы настройки будут переведены на русский язык.
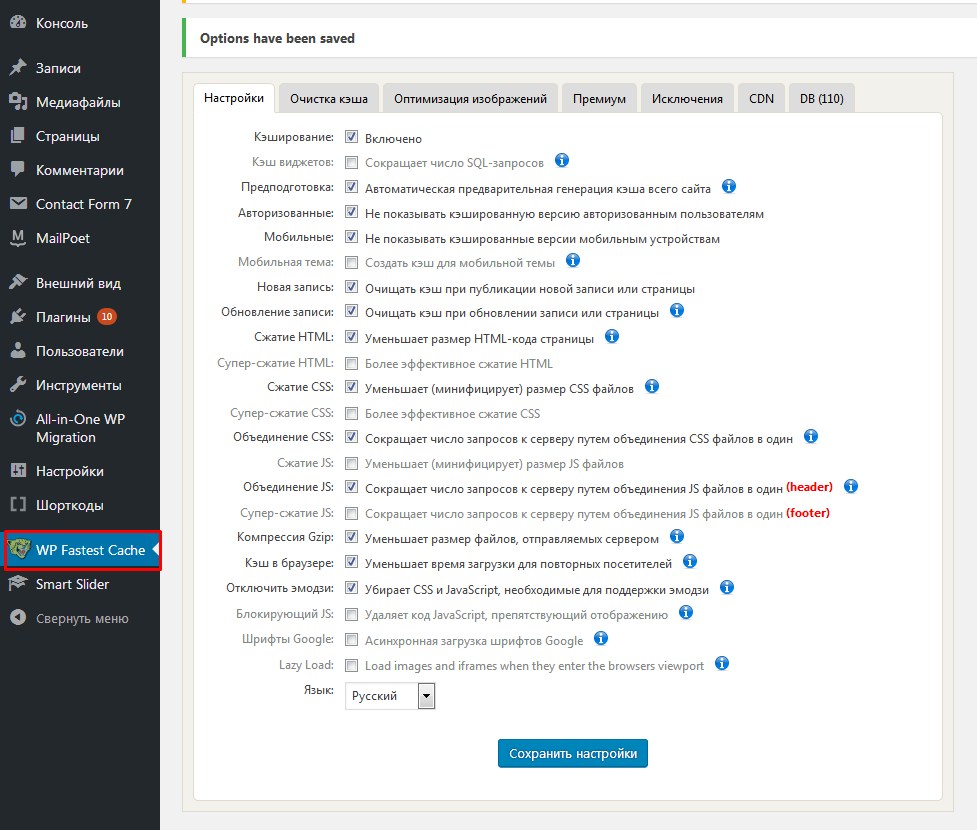
- 3.В первую очередь нам нужно поставить галочку возле пункта «Кеширование» — «Включено». Этим мы включим кеширование на своём сайте.
- 4.Ставим галочку возле пункта «Автоматическая предварительная генерация кэша всего сайта». Благодаря этой настройке кеш будет генерироваться до захода посетителя на сайт, а не в момент его первого визита, как во многих других плагинах, что позволит увеличить скорость загузки.
- 5.Включаем «Не показывать кэшированную версию авторизованным пользователям» — это очень удобна функция, благодаря которой вам не придется каждый раз сбрасывать кэш при редактировании материалов на сайте.
- 6.Ставим галочку возле «Не показывать кэшированные версии мобильным устройствам».
- 7.Включаем «Очищать кэш при обновлении записи или страницы» для того чтобы сразу после обновлении записей или страниц посетители могли видеть обновленный кеш со внесенными изменениями.
- 8.Для минификации и сжатия файлов ставим галочки возле следующих пунктов:
- «Сжатие HTML. Уменьшает размер HTML-кода страницы»
- «Сжатие CSS. Уменьшает (минифицирует) размер CSS файлов»
- «Объединение CSS. Сокращает число запросов к серверу путем объединения CSS файлов в один»
- «Объединение JS. Сокращает число запросов к серверу путем объединения JS файлов в один».
- 9.Включаем «Компрессия Gzip. Уменьшает размер файлов, отправляемых сервером» для сжатия файлов.
- 10.Включаем «Кэш в браузере» и «Отключить эмодзи».
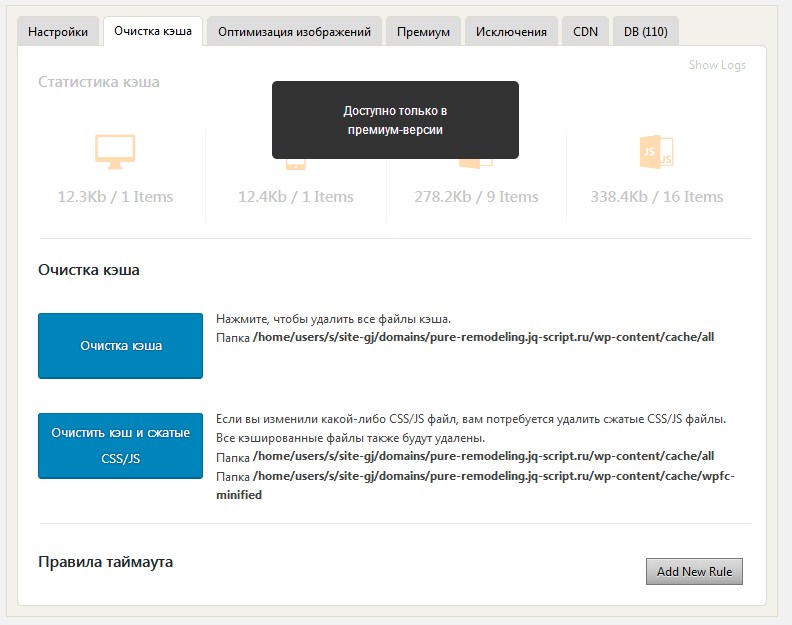
В итоге страница настроек должна выглядеть так: - 11.На вкладке «Очистка кеша» можно сбросить кэш вручную и так же это можно сделать при помощи специальной кнопки в топ баре, который появляется в самом верху страницы после авторизации.
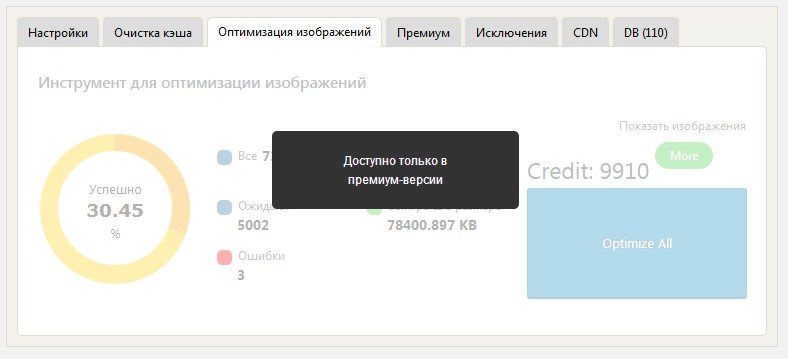
- 12.На вкладке «Оптимизация изображений» можно ужать добавляемые на сайт изображения для увеличения скорости загрузки. Но эта функция доступна только в премиумной версии.
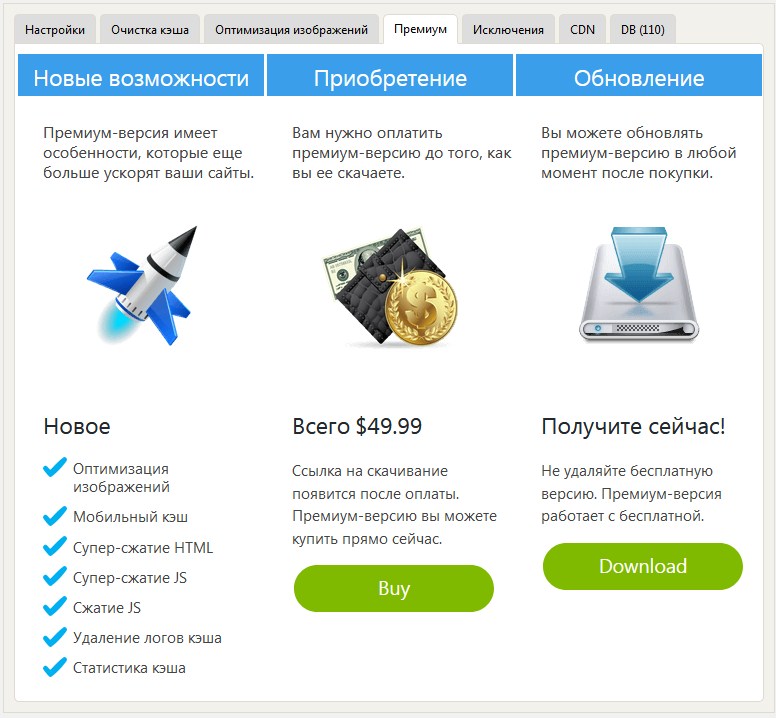
- 13.На вкладке «Премиум» можно приобрести платную версию плагина.
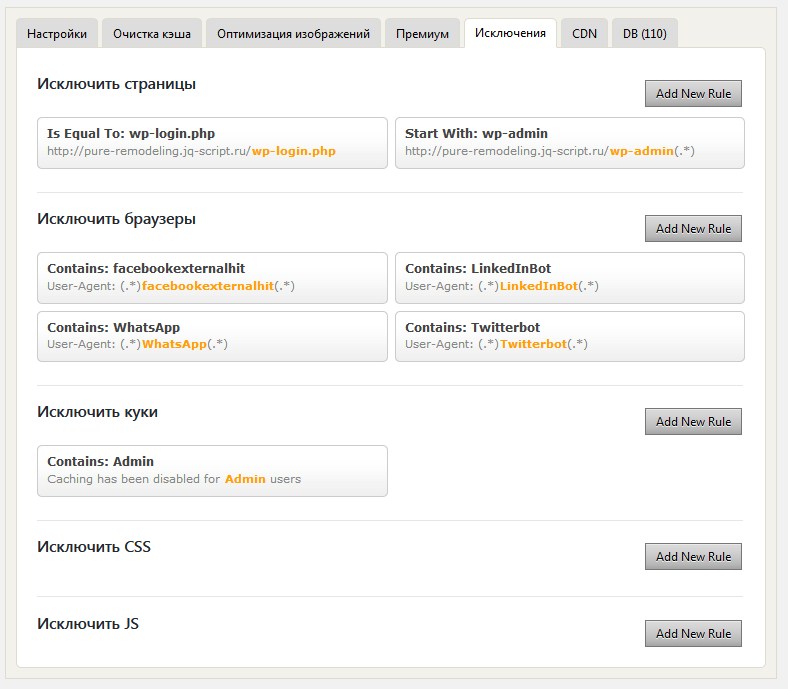
- 14.На вкладке «Исключения» можно исключить определённы страницы и адреса, запретив таким образом их кеширование и сжатие.
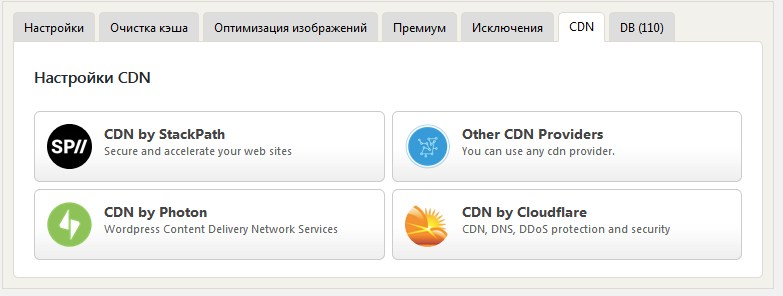
- 15.Если вы используете CDN то здесь так-же модно задать настройки на соответствующей вкладке.
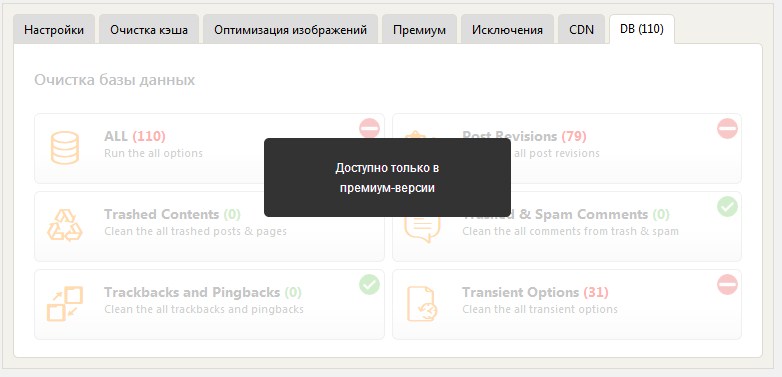
- 16.На вкладке «BD» можно выполнить оптимизацию базы данных, но эта функция так же доступна только в премиумной версии.
После задания всех настроек нажимаем на кнопку «Сохранить настройки», а затем переходим на сайт и обновляем страницу чтобы убедиться что всё корректно работает.
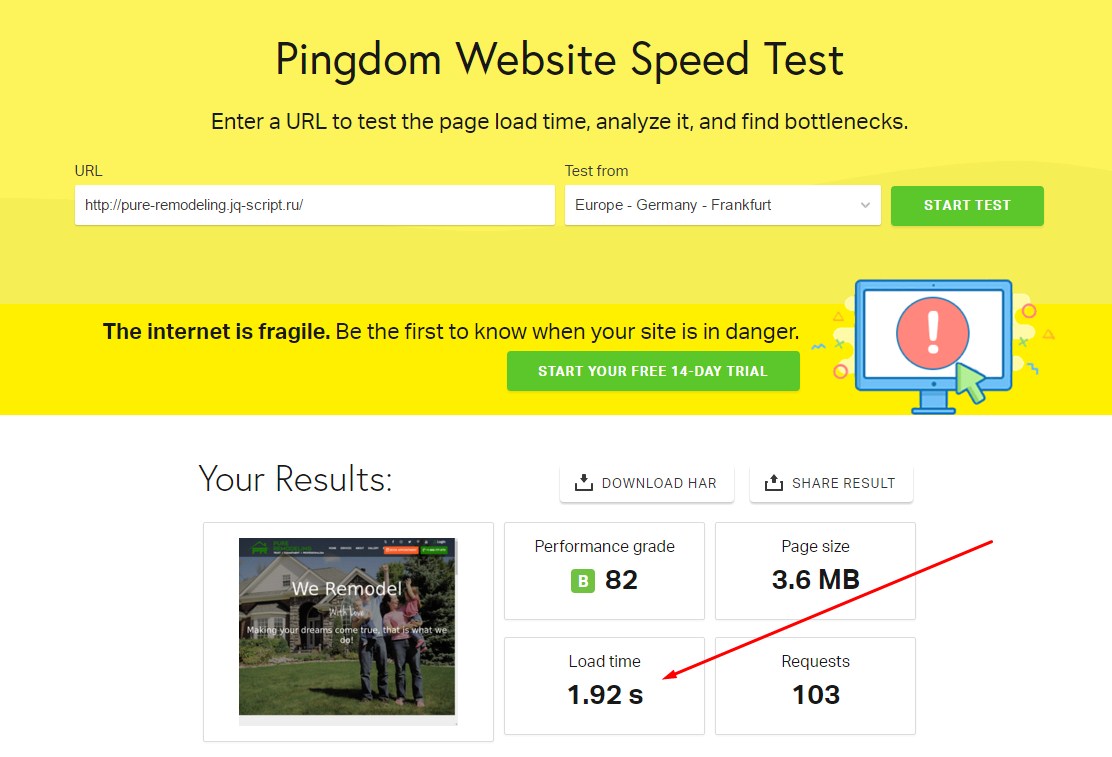
Теперь давайте проверим скорость загрузки этой же страницы.
Как видим скорость значительно выросла, хотя установка и настройка плагина заняла у нас всего несколько минут!
Видеоинструкция
Надеюсь, что моя статья поможет вам увеличить скорость загрузки вашего сайта! Буду очень рада видеть ваши комментарии!
Успехов вам и вашим проектам!
С уважением Юлия Гусарь























Это мне понравилось


Иногда бывает такой инструмент очень нужен
Жду следующих статей
Хорошо! Спасибо!
Полезная статья и практичные знания