Приветствую вас, дорогие друзья!
В одной из моих прошлых статей я рассказывала вам о способах защиты от спама для форм обратной связи Contact Form 7.
Все показанные в этой статье способы защиты рабочие, но каждый из них имеет те или иные недостатки. Так, например, поля «acceptance» и «quiz» не являются достаточно надежными, так как боты развиваются и уже способны обойти защиту, сделанную на основе этих полей.
Навигация по статье:
Если же говорить о Google ReCaptcha, то здесь ситуация кардинальным образом отличается. На сколько мне известно, на данный момент нет более надежной защиты от спама, чем Google ReCaptcha. Но данный вид защиты тоже имеет свои существенные недостатки:
- Внешний дизайн и размер. Google ReCaptcha занимает очень много места в форме обратной связи. Особенно это критично во всплывающих формах.
- У Google ReCaptcha очень большие проблемы с адаптивностью. Точнее, она совсем не адаптируется.
- Заполнение Google ReCaptcha зачастую вызывает у пользователей неудобство.
В процессе работы я очень часто сталкиваюсь с проблемой защиты от спама, и пришла к выводу, что наиболее оптимальным было бы, если бы защита от спама была невидима для пользователя, и срабатывала автоматически.
Как вы знаете, у Google так же есть Invisible ReCaptcha, которая как раз и предназначена для выполнения данных функций. То есть, она не видима и автоматически определяет, кто заполняет форму, робот или реальный пользователь. Но я уже несколько раз, на разных сайтах, сделанных на WordPress, пыталась настроить Invisible ReCaptcha. У меня она не работает.
Поэтому, задавшись поиском альтернативного решения, мне удалось найти невидимую для пользователя защиту от спама, сделанную на основе скрипта и которая действительно работает.
Невидимая защита от спама
Смысл работы данной защиты в следующем:
- 1.При создании формы в Contact Form 7 на вкладке «Шаблон формы» мы вставляем поле acceptance (принятие) со следующими параметрами:
1[acceptance acceptance-147 class:agree default:on invert]class:agree – присваиваем полю класс agree
default:on – по умолчанию поле отмечено галочкой
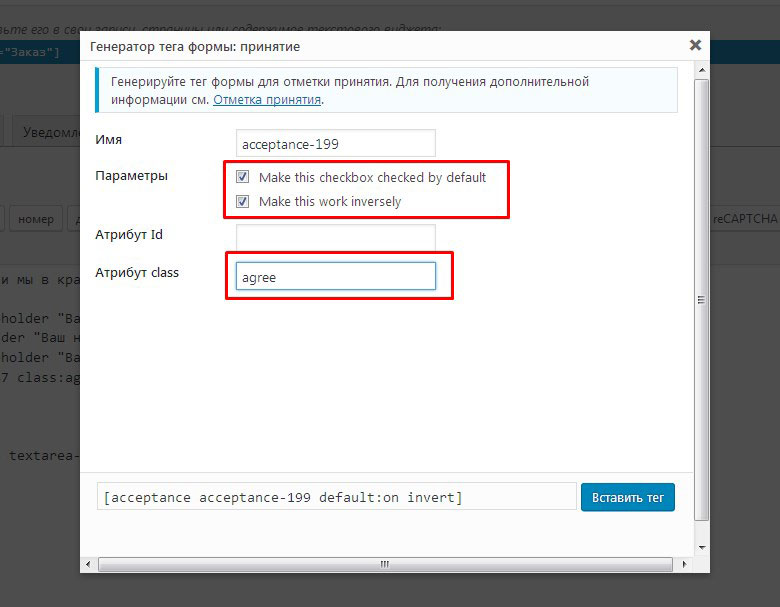
invert – отправка формы происходит при снятой галочкеВы можете скопировать и использовать мой шорт код. Или же можно сгенерировать шорткод заново. Для этого кликаем по кнопке «принятие» и в открывшемся окне заполняем поля, как показано на скриншоте:
- 2.Переходим в раздел «Внешний вид» — «Редактор» или подключаемся по FTP к нашему сайту и открываем файл footer.php, пролистываем в самый конец документа и перед закрытием тега </body> вставляем данный фрагмент кода:
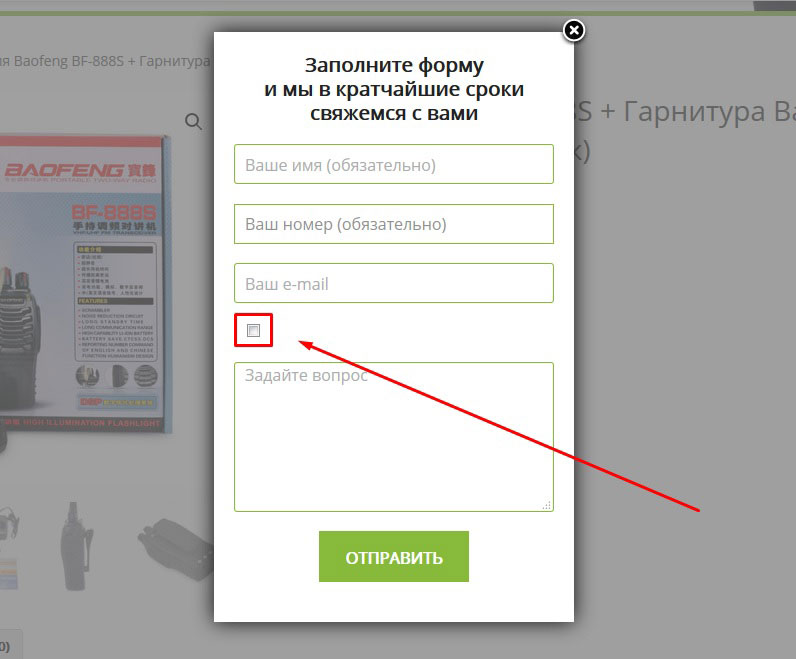
1234567<script>jQuery(document).ready(function($) {jQuery('.agree').prop('checked', false);});</script>О том как пользоваться текстовым редактором Notepad++ вы можете прочитать в этой статье: «Редактирование файлов сайта в Notepad++»Сохраняем документ и в браузере открываем страницу с нашей формой. Должно получиться как-то так:
Логика работы защиты заключается в следующем:
По умолчанию, при загрузке формы, галочка снимается скриптом, бот видя пустое поле заполняет его, т.е. ставит галочку, и в результате форма не отправляется, так как для отправки поле acceptance должно быть не заполненным.
- 3.Для того, что бы пользователь не видел данное поле, нам нужно в текстовом редакторе NotePad++ открыть файл style.css активной темы и скрыть класс agree:
123.agree {display:none;}
Открыть этот файл можно так же в разделе «Внешний вид» — «Редактор» — файл «Таблица стилей (style.css)». Код добавляем в самом конце.
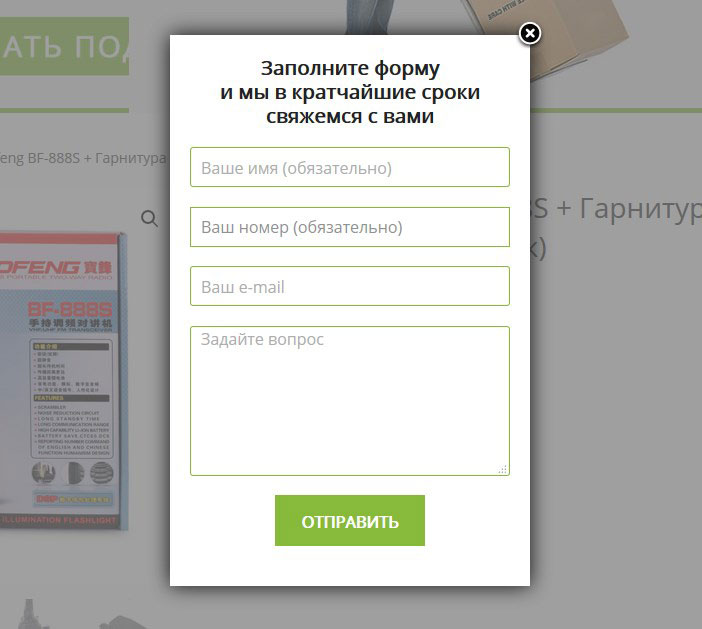
В итоге мы получаем чистую и красивую форму со скрытой защитой от спама.
Доработанная защита от спама
Данный вариант отлично справляется со своей задачей. Но в процессе использования выявился один недостаток. Почему то, данный скрипт не работает с последними версиями Contact Form 7, начиная с версии 5.0.
Это связано с тем что в новых версиях плагина код для полей формы генерируется немного по другому. Поэтому я немного переделала скрипт, и изменила функцию, которая снимает галочку с поля acceptance при загрузки формы. Вот, что у меня получилось:
|
1 2 3 4 5 6 7 |
<script> var x = document.getElementsByClassName("agree"); var i; for (i = 0; i < x.length; i++) { x[i].checked = false; } </script> |
Логика работы защиты от спама не поменялась. Подключение скрипта так же происходит в файле footer.php, перед закрытием тега </body>.
Надеюсь, показанный в данной статье способ защитить свой сайт от спама будет вам полезен. Для меня данный вариант наиболее удобен в данный момент, и я его использую практически на всех своих сайтах.
Если вам понравилась данная статья, обязательно поделитесь ею со своими друзьями в социальных сетях. Так же, буду очень вам благодарна, если вы оставите комментарий к статье и поделитесь своим способом защиты от спама.
А на сегодня все! До встречи в следующих статьях!
С уважением Юлия Гусарь














Что-то я не понял, как вычисляется бот при скрытом поле? И бот и пользователь оба не видят его и не применяют никаких действий.
Обычно я создаю форму совместно и akismet.
Пользователь поле не видит, и оно остается не заполненным — происходит нормальная отправка сообщения. Бот видит скрытое поле и заполняет его, из-за чего сообщение не отправляется.
Не работает
Здравствуйте! Нужно более детально смотреть Ваш сайт чтобы понять причину. Кеширование не стоит на хостинге или на сайте? Другие скрипты, добавленные в этом же месте темы нормально работают?
Добрый день!
У меня не работает стиль скрывающий галку.
Собственно я нехотя следовал инструкции и как и положено вписал эти строки вконец «вот того файла» который открывает Внеш.вид — Редактор — style.css
Дело в том что там нет никаких стилей, там какие-то рассказы на английском. Думаю тема не использует его как файл стилей.
Куда тогда писать стиль сокрытия?
Пишу повторно, т.к. жду ответ:))
Здравствуйте! Да, действительно, в некоторых современных темах файл style.css не используется по назначению! Так как я не знаю какая у Вас тема и как она сделана, то посоветовать в какой файл Вам вписать стили не могу. Самый универсальный выход, в Вашем случае, будет подключить самостоятельно файл style.css чтобы он заработал. Для этого открываем файл header.php (его так же можно открыть через раздел Внешний вид — Редактор) и перед закрытием тега head добавить
А затем обновить файл.
Сделал, посмотрим будет ли работать этот способ.
Добрый день!
Большинство спама содержит в поле ИМЯ английские буквы.
Юлия, как сделать так, чтобы в Contact Form 7 была проверка на текстовое поле Имя. Если оно содержит английские буквы, то форма не отправлялась и всплывала бы подсказка: «Напишите имя русскими буквами»?
Спасибо, Андрей
Здравствуйте, Андрей! Боюсь что в двух словах там не расскажешь :) Там нужно или через Java script проверку делать + вносить правки в код плагина или переделывать алгоритм проверки в самом плагине. Изменение кода плагина чревато возникновением проблем с обновлениями в будущем. Не уверена что оно того стоит! Плюс эффективность данного метода не доказана. Мне бывает приходит спам и с русскими символами. Проще поставить Google Recaptia для борьбы со спамом
Долго мучился как это сделать в актуальной версии CF7.. потом сообразил, что можно просто скачать старую версию.. откатил на 4ю..
Спасибо!
Когда-то делал что-то похожее с чек-боксом, но на обычном html-свёрстанном сайте, без всяких вордпрессов.
В новой версии CF7 описанное для невидимого чекбокса не работает уже..
Единственное, .agree {display:none} пришлось вставлять не в style.css сайта,
а в аналогичный файл самого плагина, по адресу plugins/contact-form-7/includes/css
иначе чек-бокс не скрывался.. хотя сайт использует именно основной style.css