Приветствую вас, дорогие друзья на сайте Impuls-Web!
Сегодня я расскажу вам об одной проблеме, которая могла у вас возникнуть с виджетом текст после обновления WordPress до версии 4.8 и выше.
Навигация по статье:
В более ранних версиях WordPress виджет текст предназначался исключительно для вывода произвольного текста с HTML-содержимым. Многие использовали этот виджет для вывода различных форм подписки на сайте, HTML-кодов со сторонних сервисов, установки Яндекс.Метрики и Google Аналитики где-нибудь в футере сайта, и даже для вывода фрагментов php-кода для того, чтобы реализовывать вывод популярных статей или статей из определенных категорий, в нужном вам виде без использования плагинов.
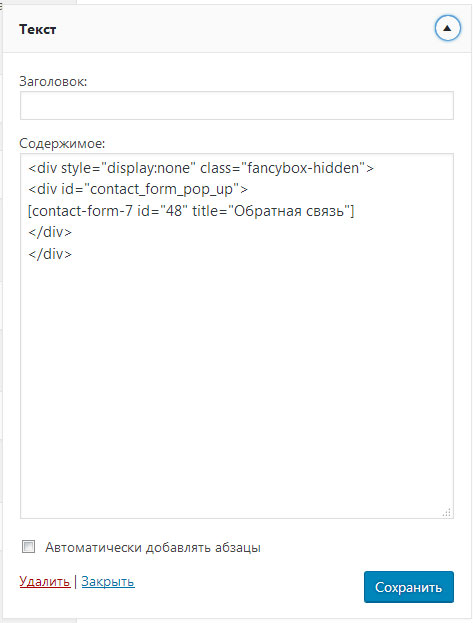
Ранее этот виджет выглядел следующим образом:

У вас было одно поле, в которое вы просто вводили код и он выводился в том виде, в котором вы его вставляете без каких-либо изменений.
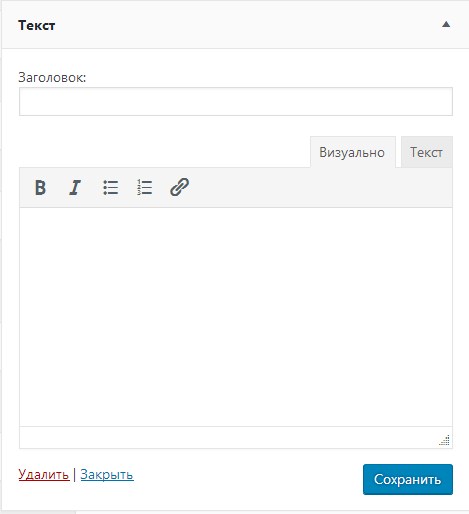
Новый виджет «Текст» плюсы и минусы
В новых версиях WordPress разработчики решили добавить к этому виджету поддержку визуального редактора. В принципе идея эта не плохая, но вся проблема заключается в том, что, как многим из вас уже известно, визуальный редактор WordPress может коверкать html-код.
То есть, если вы, к примеру, на вкладке тест введете фрагмент верстки или фрагмент скрипта, или что-то еще, то при переключении на вкладку «Визуально» у вас часть этого кода может немного измениться. Сам визуальный редактор WordPress может удалить некоторые теги, или поменять их местами, или заменить.

Поэтому, после обновления WordPress некоторые из вас могли столкнуться с такой проблемой, что изначально у вас на сайте определённые блоки нормально выводились, а после его обновления и попытки внести изменения в эти блоки, у вас либо слетала верстка, либо переставали работать формы отправки, либо всплывающие формы перестали открываться, которые ранее подключались через виджет «Текст», либо еще какие-то проблемы связанные с тем, что визуальный редактор изменил часть добавленного кода на свое усмотрение.
Так же если для построения структуры страницы на вашем сайте вы используете плагин Page Builder или один из его аналогов, и в нем у вас определённые фрагменты кода выводятся через стандартный виджет «Текст», то вы так же можете столкнуться с такой проблемой.
Причем проблема эта всплывает не сразу, а после того как вы решаете внести какие-то изменения в вашем виджете.
Устанавливаем вкладку «Текст» активной по умолчанию
Для решения данной проблемы мы можем дописать в файл fuctions.php вашей темы определенный фрагмент кода, который позволит использовать вкладку «Текст» по умолчанию. То есть при открытии этих виджетов у вас автоматически будет включаться не вкладка «Визуально», а вкладка «Текст».
- 1.Открываем файл functions.php вашей темы. Это можно сделать при помощи редактора кода, подключившись к сайту по FTP и перейдя по по адресу:
wp-content/themes/папка с активной темой/functions.php.
- 2.В самом конце этого файла мы дописываем вот такой фрагмент кода:
12/**Устанавливаем вкладку "Текст" по умолчанию**/add_filter('wp_default_editor', create_function('', 'return "html";'));
Так же внести эти изменения можно через визуальный редактор WordPress.
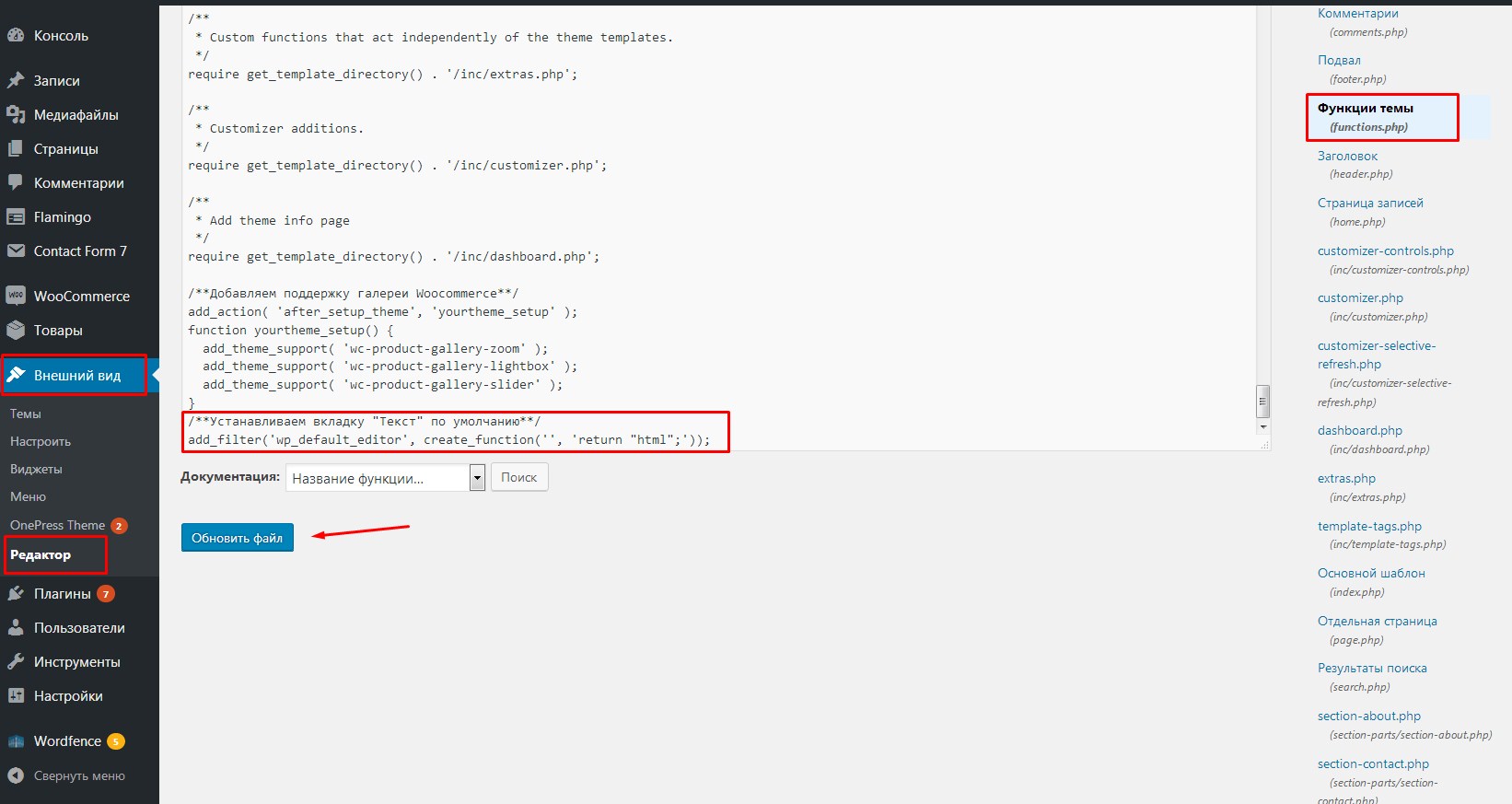
- 1.В административной части сайта переходим в раздел «Внешний вид» => «Редактор».
- 2.Здесь находим файл, который называется «Функции темы (functios.php)».
- 3.Кликаем по этому файлу и в самом конце добавляем скопированный код.
Желательно сделать резервную копию этого файла перед внесением в него изменений.
- 4.Нажимаем на кнопку «Обновить файл».

Теперь, при открытии виджета «Текст» у вас по умолчанию должна будет открываться не вкладка «Визуально», как это предусмотрено изначально, а вкладка «Текст».
К сожалению, данное решение работает не на всех сайтах, и иногда просто добавления фрагмента кода в файл functions.php бывает не достаточно и вкладка визуально все равно включается и происходит незначительное изменения HTML-кода.
Если у вас на сайте происходит именно так, то вам ничего не остается, кроме как заменить стандартный виджет «Текст» на новый виджет, который так же появился в обновленной версии WordPress.
Новый виджет для вставки HTML кода
Данный виджет называется «Пользовательский HTML». По сути, он представляет собой тот же самый виджет «Тест», который был изначально. Теперь для того, что бы выводить на своем сайте какие-то фрагменты HTML-кода, или скрипты, вам необходимо будет использовать этот виджет.
Видеоинструкция
На этом у меня все! Надеюсь, что данная статья была для вас полезной. Если у вас есть вопросы, или вы знаете другие способы решения данной проблемы, оставляйте свои комментарии. Так же не забывайте делать репост в социальные сети и подписываться на мою рассылку. Так вы помогаете мне развивать данный проект.
Успехов вам и до скорых встреч в следующих статьях!
С уважением Юлия Гусарь











Блин. У меня под виджетом в тексте сборная солянка: и угловые скобки, и неразрывные пробелы (примечательно, что вот прямо сейчас на меня смотрит анонс статьи на тему неразрывного пробела из угла сайта). И разумеется, все это нафиг сбивается при открытии визуального редактора. Думал, что вот, нашел решение… Но нет, простое добавление функции не проканало. Ладно. Не то чтобы это было критичным. Просто буду стараться не трогать виджет. Автор, вы пытались.