Приветствую вас на сайте Impuls-Web!
Сегодня я предлагаю вам разобраться, как установить фавикон на сайт и почему он не отображается в поисковых системах после установки?
Навигация по статье:
Что это такое?
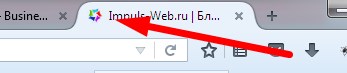
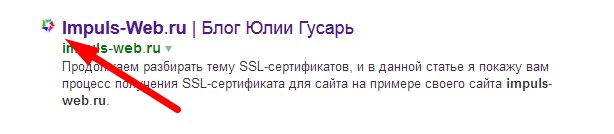
Фавикон (favicon) – это маленькая картинка, которая отображается возле названия вашего сайта во вкладке или в строке заголовка браузера, а так же в поисковой выдаче.
Изображение для фавикона должно быть с расширением .ico или .png, и иметь разрешение 16х16, 32×32, или 64х64 пикселей. В случае, если изображение не будет соответствовать этим требованиям, то фавикон не будет отображаться ни в поиске, ни во вкладке браузера.
Почему так важно установить фавикон на сайт? Дело в том, что он дает вашему сайту некоторые преимущества:
- 1.Ваш сайт становится более узнаваемым. Так, например, если у пользователя открыто много вкладок в браузере, то название сайта на вкладке скрывается, и пользователю будет намного легче сориентироваться, и найти вкладку с вашим сайтом.
- 2.Когда пользователь что-то ищет в поиске, то более вероятно, что он обратит внимание и перейдет на тот сайт, у которого есть фавикон. Потому что, этот сайт, опять-таки, более заметен.
- 3.Если пользователь решит добавить ваш сайт в закладки или ярлык для быстрого доступа к сайту на своем мобильном устройстве, то именно фавикон будет использоваться в качестве ярлыка.
- 4.Так же, существует мнение, что, хоть и незначительно, но отсутствие фавикона может отрицательно повлиять на ранжирование сайта в Яндексе.
Поэтому, я считаю, что лучше сделать и установить для своего сайта красивый фавикон, и не терять лишние возможности повысить узнаваемость своего сайта.
Как сделать фавикон?
Перед тем, как установить фавикон на сайт, его нужно сделать. Это можно сделать несколькими способами:
- 1.Вы можете нарисовать с нуля или преобразовать уже имеющееся изображение в фавикон, используя для этого любой удобный графический редактор, который позволяет сохранять любые изображения в формате .ico или .png. Например, Adobe Photoshop или GIMP.
- 2.Можно воспользоваться специальные онлайн-сервисы для быстрого создания фавикон. Например, вы можете воспользоваться онлайн-сервисом Favicon.ru.
- 1.)Переходим на сайт сервиса для создания фавикона.
- 2.)Здесь вы можете загрузить свою картинку и преобразовать ее в фавикон, или нарисовать иконку самостоятельно. После чего вам просто нужно будет сохранить созданное изображение к себе на компьютер, нажав на кнопку «Скачать Favicon».
- 3.А можно пойти более простым путем и поискать подходящую иконку, которая будет достаточно красивая и будет соответствовать обязательным требованиям формата, о которых я говорила выше.
Как установить фавикон на сайт?
Если у вас сайт сделан без использования CMS, то что бы установить фавикон вам нужно:
- 1.При помощи текстового редактора, например Notepad++, вставить приведённый ниже фрагмент кода между тегами <head>…</head> в каждой странице сайта, предварительно вписав название вашей иконки.
1234<link rel="icon" href=" /favicon.ico"type="image/x-icon" /><link rel="shortcut icon" href="/favicon.ico"type="image/x-icon" />Если вы используете фавикон в формате .png, то вместо favicon.ico указываете свой формат
favicon.png - 2.Сохранить файл редактируемой страницы и загрузить его на ваш хостинг с заменой существующего файла. В идеале редактировать файл прямо на хостинге, подключившись к нему при помощи какого-нибудь редактора кода по FTP. Например, Notepad++. В этой статье более подробно написано о том, как это сделать.
- 3.Загрузить в корневую папку вашего сайта, или в папку с изображениями файл иконки. Для этой цели можно использовать FTP-клиент, или воспользоваться файловым менеджером в панели управления хостингом.
В случае, если ваш сайт сделан на CMS, например, WordPress, то вам нужно вставлять этот фрагмент кода в файл шаблона шапки сайта header.php, так же между тегами head.
Теперь можно проверить, как отображается ваш фавикона, открыв свой сайт в браузере. На вкладке, рядом с названием сайта появиться маленькая картинка.
Почему не отображается фавикон?
Набрав свой адрес в поиске, вы обнаружите, что возле названия вашего сайта не отображается фавикон. Это происходит из-за того, что поисковый робот еще не побывал на вашем сайте после установки нового фавикона. Вам нужно потерпеть, через какое-то время иконка должна появиться в поиске, после того как сайт пройдет переиндексацию.
В Яндексе этот процесс может растянуться на несколько недель. В Google всё обычно происходит быстрее.
Надеюсь, после прочтения данной статьи у вас не возникнет вопросов, как установит фавикон на сайт.
Если статья вам понравилась, и вы хотите помочь моему сайту развиваться, пожалуйста, поделитесь ею в социальных сетях. А на сегодня у меня все. До встречи в следующих статьях.
С уважением Юлия Гусарь