Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам, как можно бесплатно создать Landing Page на основе уже готового шаблона.
В прошлой статье я описывала основные способы создания Landing Page, и требования к структуре данной странице. Если Вам интересна эта тема – вот ссылка
Итак, если вы решили создать себе Landing Page, но не хотите тратить на это большое количество времени и денег, то можно воспользоваться шаблонами, которые можно найти в интернете. Данные шаблоны могут быть платными или бесплатными.
Я подготовила для вас набор шаблонов, который вы можете скачать, перейдя по этой ссылке:
Сейчас я вам покажу, что они из себя представляют и как их редактировать и настраивать.
Навигация по статье:
В данном архиве будет несколько различных шаблонов Landing Page по разным тематикам. Некоторые из них более сложные в плане дизайна, некоторые более простые, у некоторых более четко выражено тематическая направленность, а некоторые более нейтральные, и их можно применять для любой ниши.
Итак, после того как вы скачали и разархивировали данный архив у вас будет внутри этого архива две папки.
В первой папке будут находится набор Landing Page без визуального редактора, а во второй папке набор Landing Page с визуальным редактором.
В случае с первым набором, папки с лендингами называются в соответствии с тематикой, к которой они относятся.
Для просмотра определённой лендинг пейдж нужно открыть файл index.html.
Как внести изменения в шаблон?
Для того, что бы изменить в данном шаблоне какие-то контактные данные, либо какой-то фрагмент текста вам понадобится программа для редактирования кода.
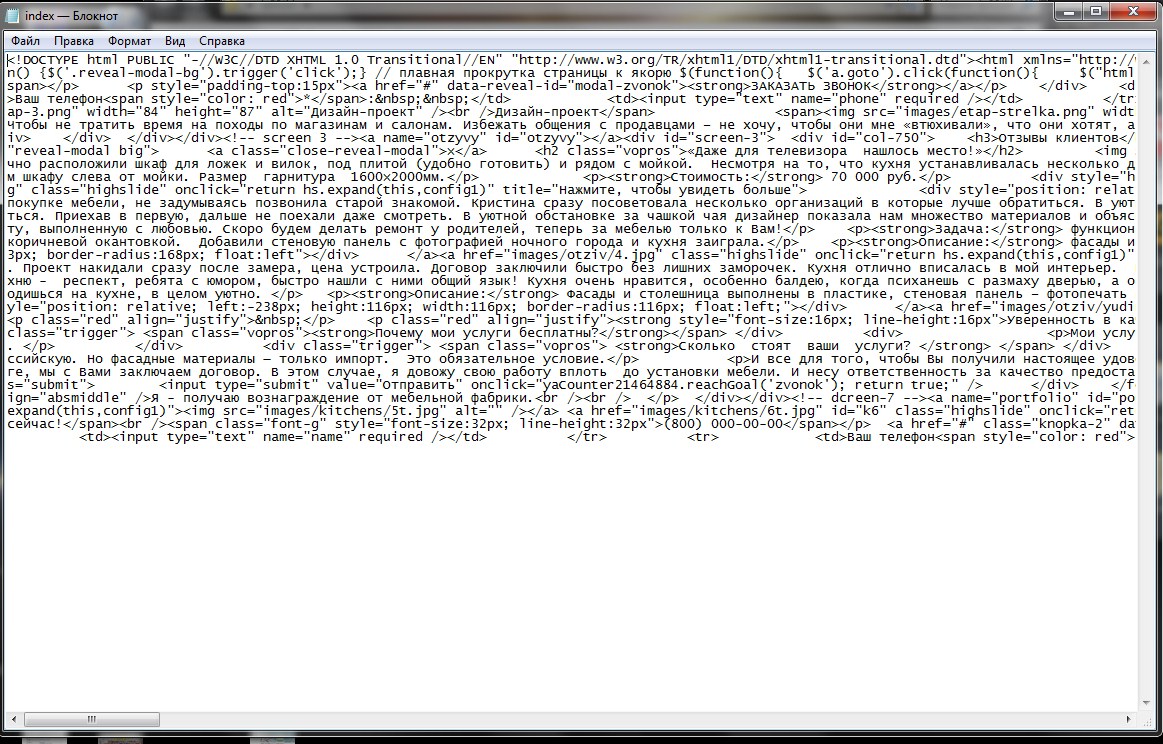
Конечно, вы можете открыть данную страницу при помощи стандартной программы блокнот, но в этом случае у вас получится вот такой ужасный код, который очень неудобно редактировать.
Поэтому, для работы с подобными шаблонами я рекомендую вам скачать программу Notepad++ или какой-то его аналог и работать через нее.
Перетаскиваем в неё файл index.html и переходим к редактированию.
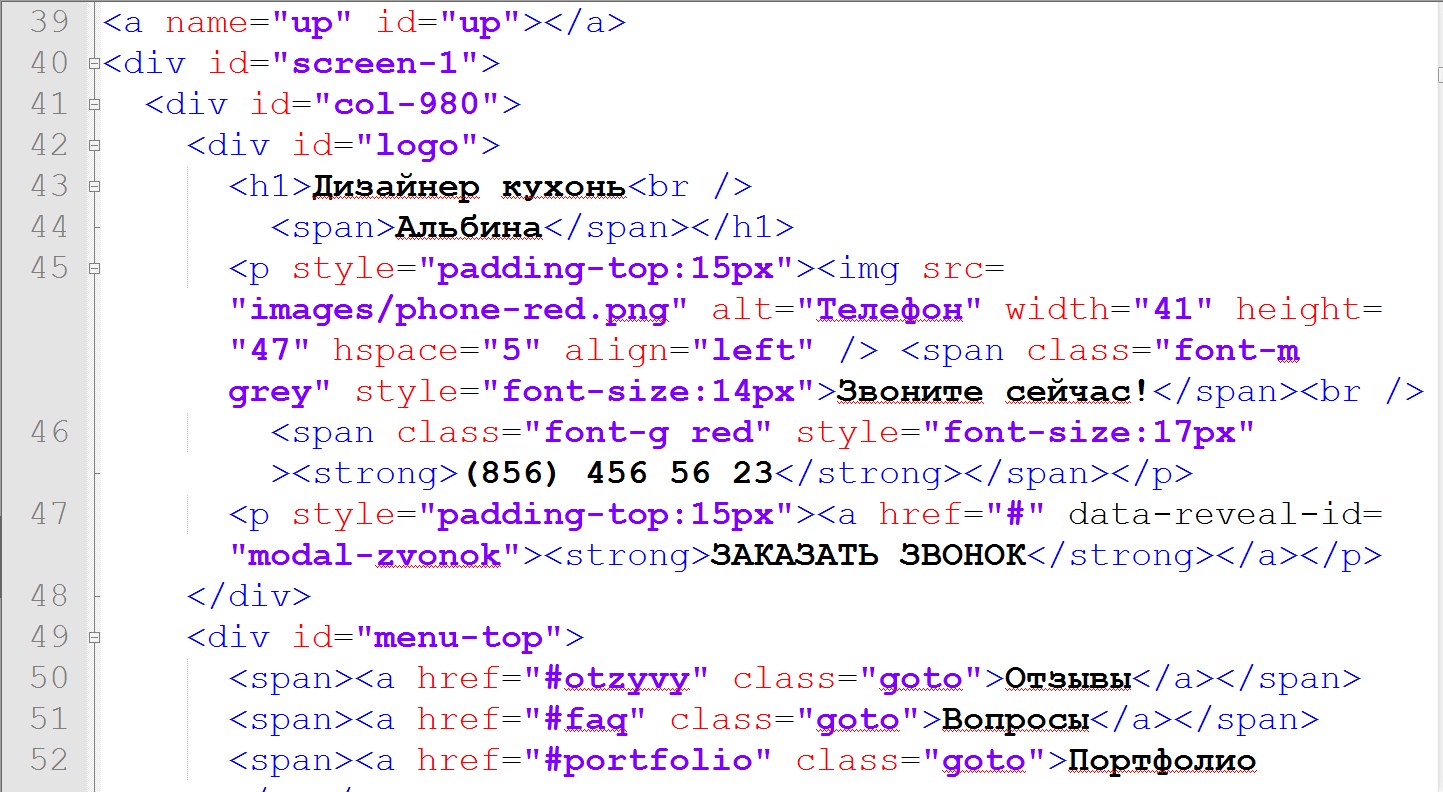
При редактировании страницы через Notepad++ здесь сразу расставляются переносы строк и есть подсветка кода. То есть, все тексты, которые вы можете править у вас выделены черным цветом.
Первое, что мы здесь видим – это тег title. Данные, которые здесь написаны будут находиться в заголовке страницы, отображаться на вкладке браузера и считываться поисковыми системами. Поэтому, очень желательно вписать здесь какое-то ключевое слово связанное с тематикой вашей лендинг пейдж.
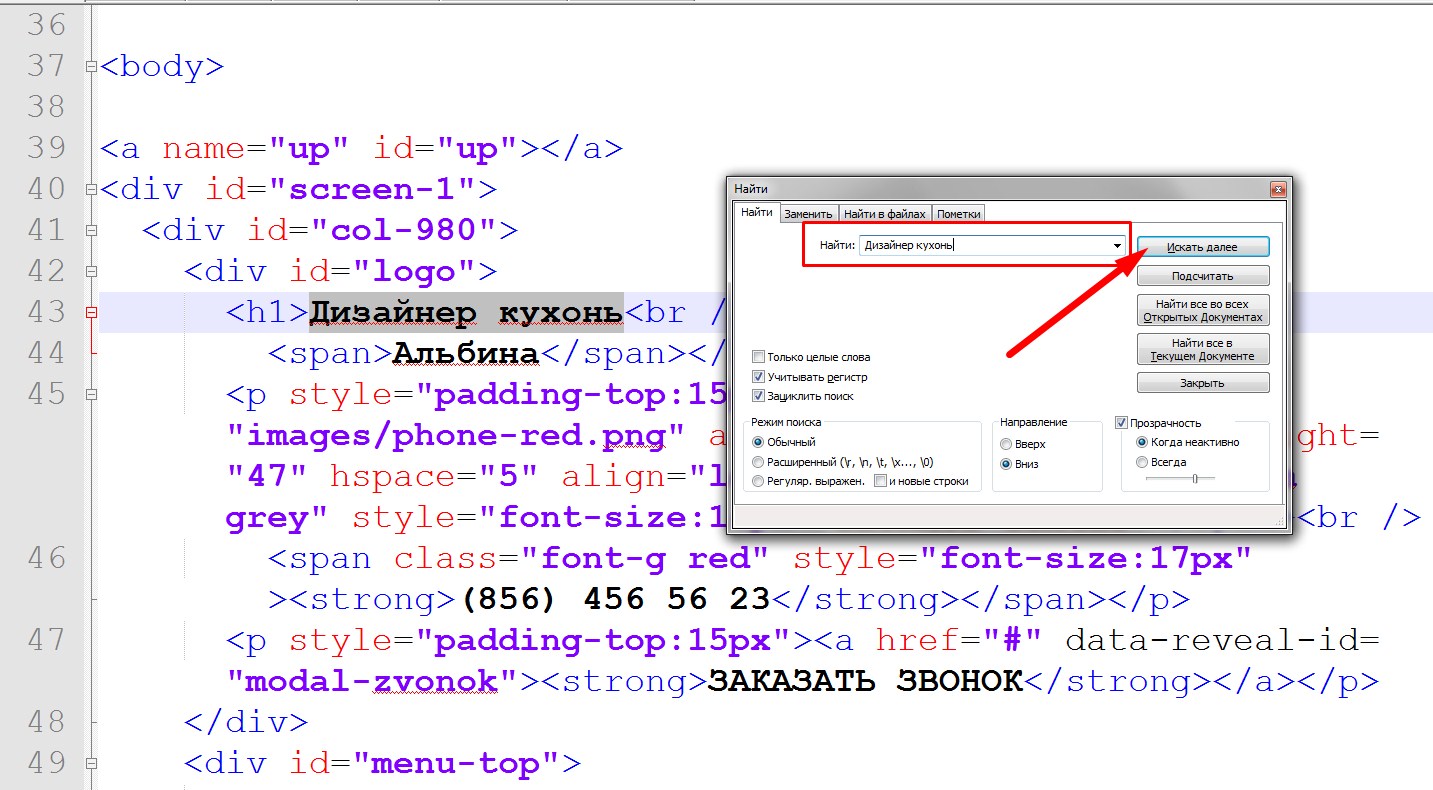
Чтобы не пересматривать код для редактирования или замены определённых частей страницы воспользуемся поиском:
- 1.В браузере копируем фрагмент текста, который нужно изменить
- 2.Переходим в Notepad++ и нажимаем сочетание клавиш CTRL+F
- 3.Вставляем скопированный текст в строку поиска и нажимаем кнопку «Искать далее».
После того как вы нашли нужный фрагмент текста – меняете его на свой.
Например, так:
|
1 |
<p>Это абзац на моей лендинг пейдж =)</p> |
После внесения всех правок страницу нужно обязательно сохранить.
Как видите, править такую страницу можно, но это не очень удобно.
Как заменить изображения?
Что же касается замены картинок, то здесь будет по-сложнее. Первое что вы можете сделать – это подобрать подходящие картинки, затем загрузить их в папку images, которая находится внутри папки с данным лендингом, а затем, уже в коде смотреть где выводится эта картинка и менять здесь название на свое.
Но можно сделать проще. Например, вам не нравится определённая картинка.
- 1.Открываете папку images, находите здесь эту картинку.
- 2.Перетаскиваете ее в фотошоп или любой другой редактор изображений.
- 3.Здесь меняете ее на что угодно. То есть, вам главное что бы сохранилось название и размер. Например, вставляете другую иконку или меняете цвет.
- 4.Затем, просто сохраняете картинку.
Либо же, просто отдельно создаете картинку с таким же названием, с таким же размером, а потом копируете ее в эту папку, и когда спросят «Заменить это изображение?» вы выбираете «Да, заменить!». Таким образом, вы заменяете картинки, которые вам не подходят.
Так же, обращаю ваше внимание на то, что обязательным атрибутом лендинга является форма отправки контактных данных вашего потенциального клиента и вам необходимо внести определенные настройки, что бы все сообщения отправлялись на ваш e-mail.
Настройка отправки сообщений
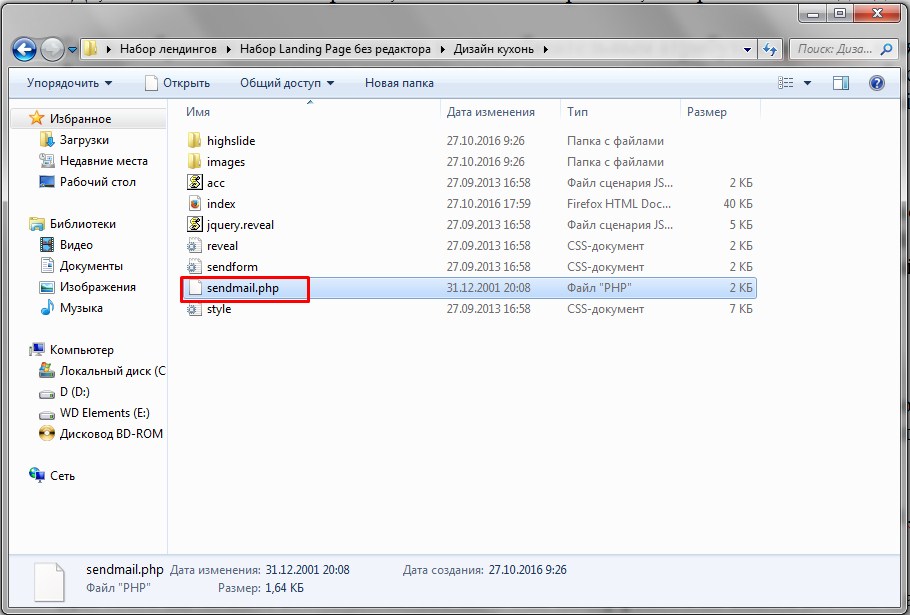
Возвращаемся в папку с лендингом и находим здесь файл sendmail.php, либо в некоторых лендингах он может называться index.php или mailer.php. В общем, файл, который находится в корне вашего лендинга, и имеет расширение php. Вам необходимо будет этот файл, так же открыть либо в каком-то текстовом редакторе, либо в Notepad++ или его аналоге.
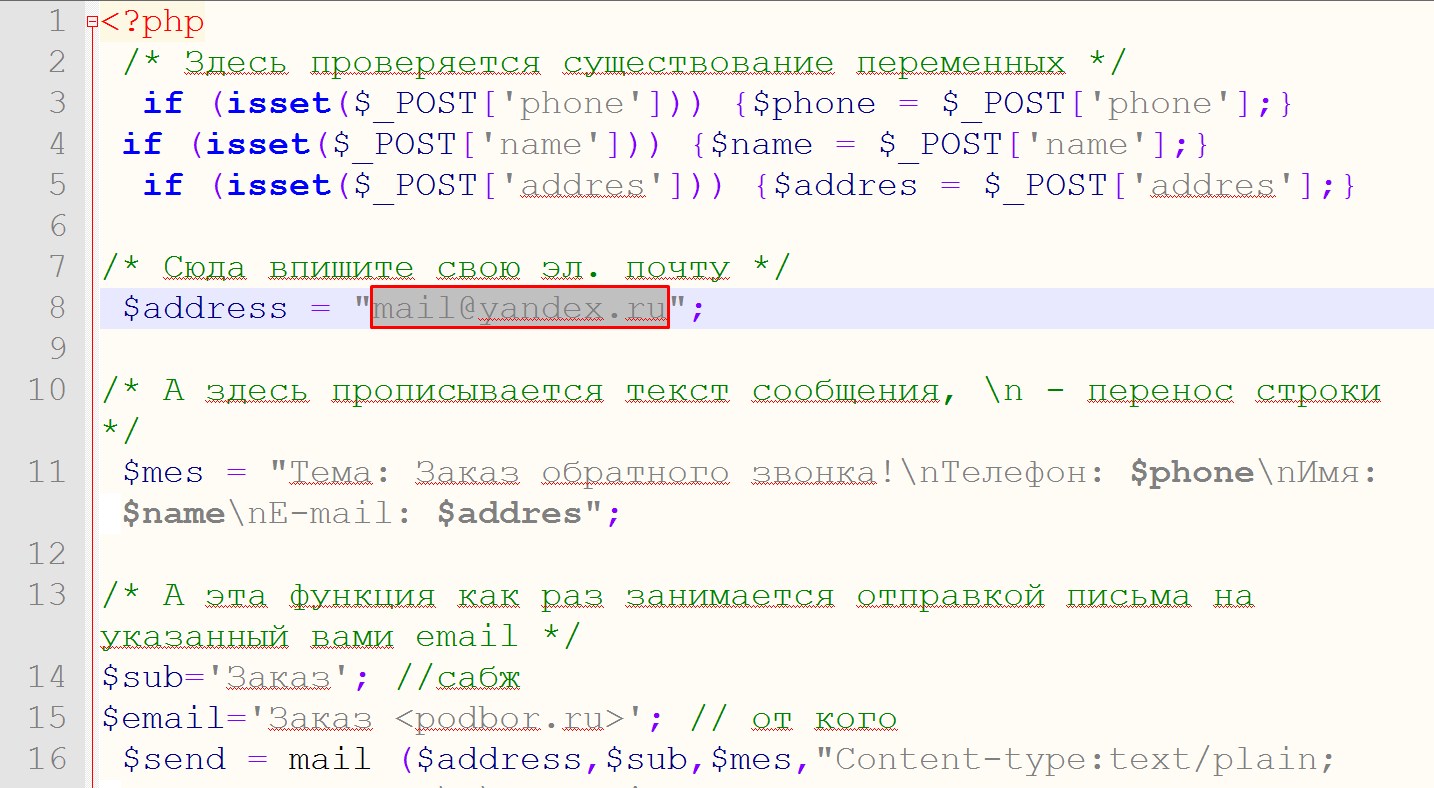
И здесь, как вы можете видеть написан комментарий «впишите сюда свою электронную почту». Вписываете вместо указанного e-mail адреса вписываете адрес своей электронной почты, и затем сохраняете этот файл.
После того, как вы внесли все изменения можно смело брать и выгружать данный лендинг к себе на хостинг.
Выгружаем лендинг на хостинг
Для этого вы можете воспользоваться либо файловым менеджером на вашем хостинге. Либо, если у вас файлового менеджера на хостинге нет, то вам нужно будет подключиться к вашему хостингу по FTP при помощи какого-нибудь FTP-клиента.

Для загрузки файлов делаем следующие шаги:
- 1.Настраиваем FTP подключение и подключаемся к сайту
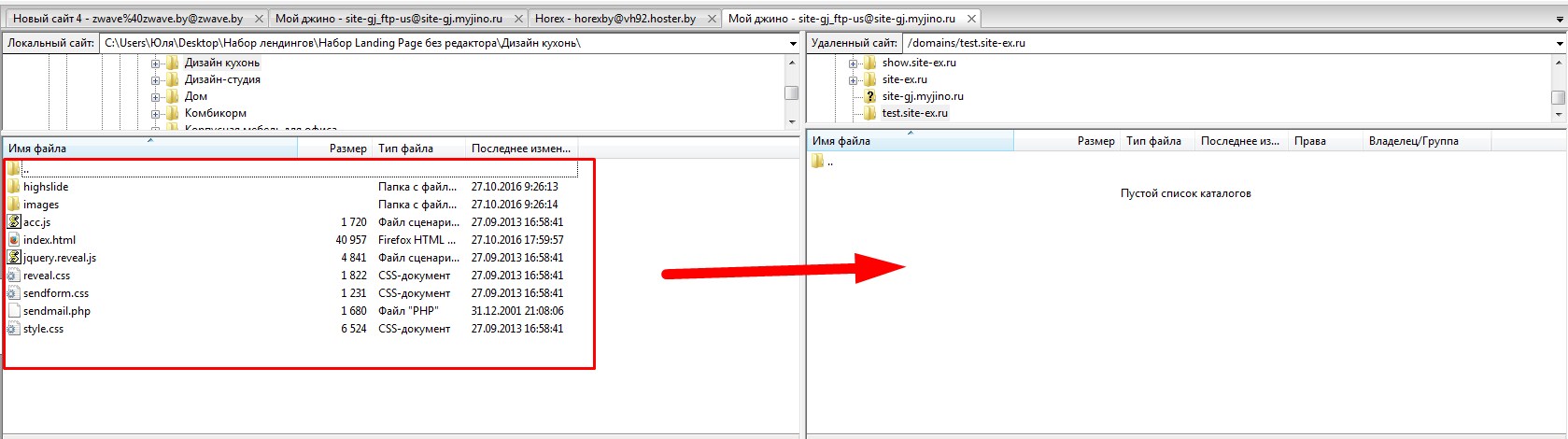
- 2.В левой части окна открываем папку с лендинг пейдж, которую вы только что редактировали
- 3.В правой часть окна FTP клиента открываем папку с доменом
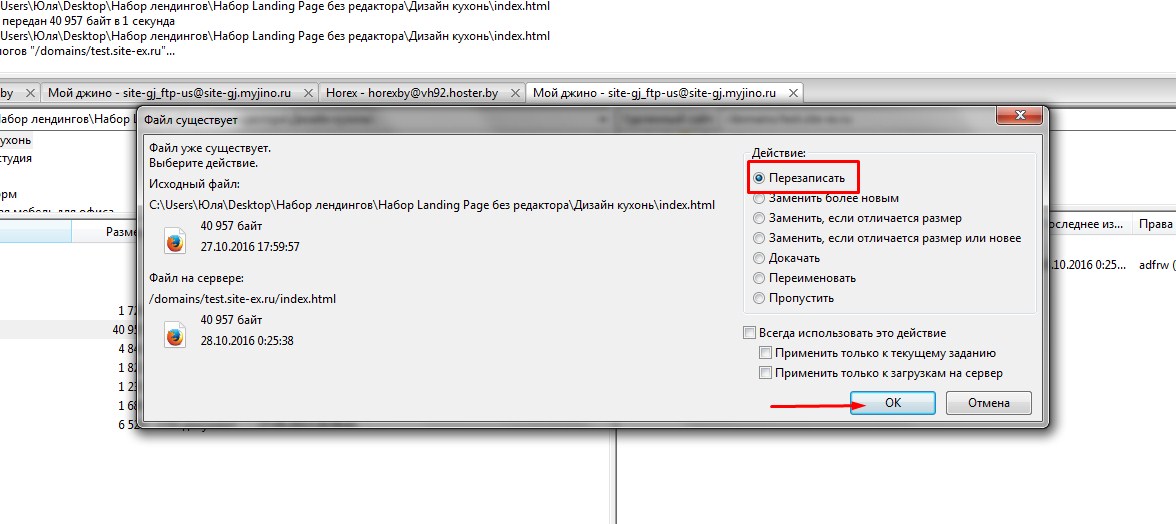
- 4.Выделяем все файлы в левой части окна и перетаскиваем в правую
После того как все файлы выгрузятся, данный лендинг будет уже доступен в интернете.
Видеоинструкция
Как видите, всё довольно просто, но свои заморочки всё же есть. В одной из следующих статей я покажу как редактировать и настраивать шаблоны лендинг пейдж с встроенным визуальным редактором. Там всё намного проще и интереснее. Так что подписывайтесь на новости блога, а мне пора идти дуть шары и наряжать комнату. Сегодня у моего сына день рождения, ему исполняется 4 года и мы хотим сделать ему сюрприз.
Так что пока он спит пойдём украшательствами заниматься :)
Хорошего вам дня!
С уважением Юлия Гусарь


























Так так)))Теперь я знаю где воспользуюсь этой ценной информацией) А то уже как года два назад заинтересовался подобным, как самому прописать лэндигг (чисто из личного интереса), но вот знаний не хватило. Пришлось изучать много информации. А сейчас готов) Спасибо за шаблоны))Скачал.
И Вам спасибо за комментарий! :)
Юля, оказывается я так давно вас искала!
Я ваша ученица надолго
Тётеньке эта наука даётся непросто…
Здравствуйте Юлия! Восхищен Ваше работой! У Вас превосходный вкус и чувство цвета. По хорошему завидую… Однако удивлен,что почти никто из веб мастеров не пользуется Macromedia Dreamweaver. Не представляю себе правку без этого редактора. Одновременно доступен код и картинка. Есть возможность отмены изменений после сохранения. Незаменим для лендинга. Сокращает время втрое по сравнению с Notepad++. Не самый своевременный комментарий…
С уважением к Вам,
Михаил
А где ссылка на шаблоны?
Здравствуйте! В самом начале статьи есть картинка с надписью «35 шаблонов LandingPage» и на ней кнопка «Скачать». Кликаете по ней и скачиваете.