Здравствуйте, дорогие друзья!
В данной статье я продолжу рассказывать о подключении и настройке всплывающей формы обратной связи.
На всякий случай вот ссылка на предыдущую статью, в которой можно скачать готовый скрипт форма и подключить к сайту.
Навигация по статье:
Подключение всплывающей формы обратной связи
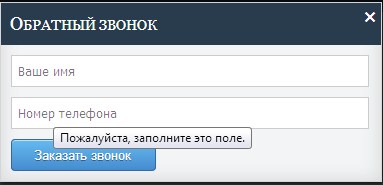
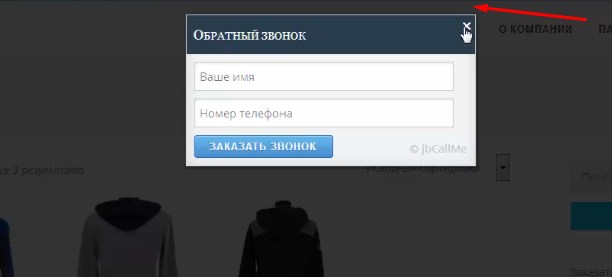
- 1.Если вам нужно создать самый простой вариант формы, например, вот такую форму обратного звонка:
То вы можете использовать приведенный ниже пример скрипта:
12345678<script>jQuery(document).ready(function($) {$(function() {$('.callme_button').jbcallme();});});</script> - 2.Копируем его, и затем, данный скрипт желательно вставить перед закрытием тега </body> на странице. В случае с использованием движков этот тег обычно находится в файле footer.php или footer.tpl, или bottom.tpl, в зависимости от того, какую CMS вы используете.
Для WordPress это будет файл footer.php, находим здесь закрывающийся тег </body>, и перед ним вставляем скопированный фрагмент кода.
Сохраняем изменения. - 3.Сохраняем изменения, и теперь нам нужно вывести данную всплывающую форму на сайте.
Вывод кнопки со всплывающей формой обратной связи на сайте
Выводить вы ее можете как в коде самого шаблона, так и в каком-нибудь виджете или записи, или в каком-то другом месте на странице.
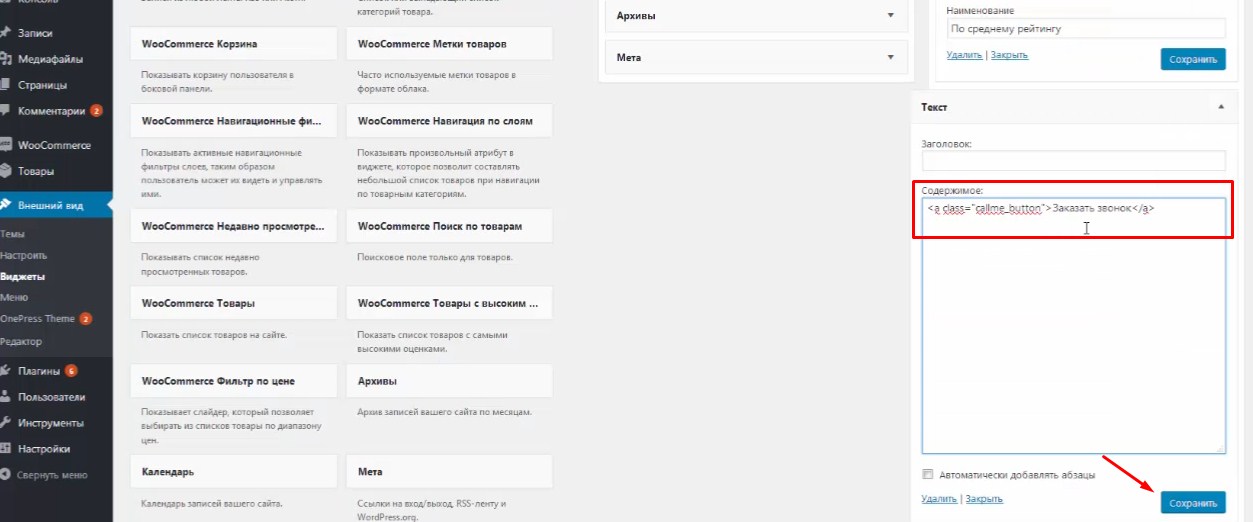
Для вывода формы в виджете переходим в раздел «Внешний вид» => «Виджеты», и здесь находим виджет «Тескт».
Добавляем его в нужную область виджетов, и в поле содержимое нам нужно будет вставить следующий код:
|
1 |
<a class="callme_button ">Заказать звонок</a> |
Данный код представляет собой ссылку с определенным классом. Этот класс находится в скрипте, который мы подключали в файле footer.php.
После добавления кода в виджет нажимаем на кнопку «Сохранить».
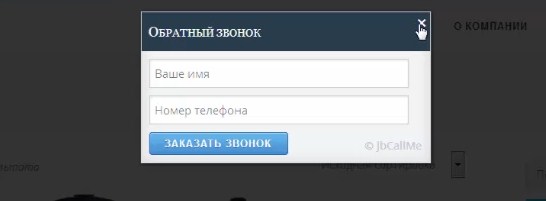
Далее обновляем страницу и видим что у нас в сайдбаре появилась ссылка, при клике на которую у нас появляется вот такая форма обратной связи:
Редактирование стилей всплывающей формы
Стили данной формы вы можете подогнать под дизайн вашего сайта. Все стили данной формы находятся в css-файле, который мы подключали.
Он находится по адресу:
Здесь задается цвет фоновой подложки, которая появляется на экране при всплывающем окне, и цвет самой формы, все шрифты, и т.д.
Обратите внимание, что у нас сверху очень маленький отступ. Обычно всплывающие окна появляются не прилипшие к верху, а ближе к центу.
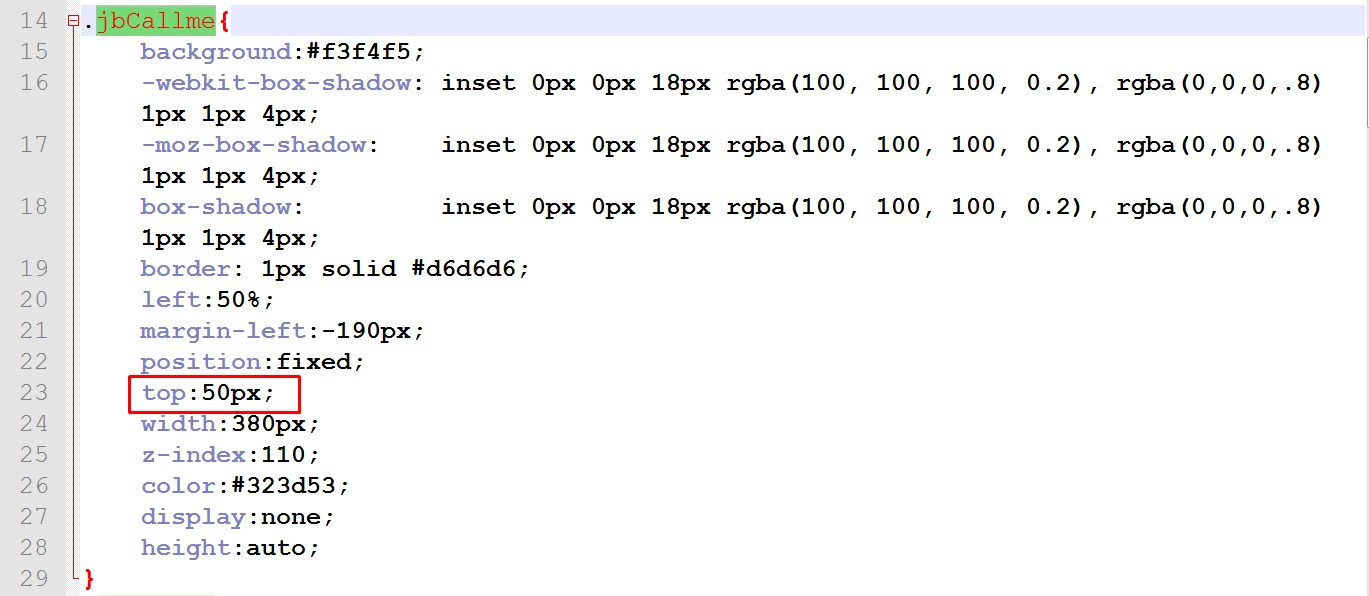
Этот отступ можно так же изменить в этом же файле стилей. За это отвечает класс jbCallme, на данный момент здесь задан отступ с верху равный 50 пикселям:
Вы можете задать здесь свое значение в пикселях, процентах, ил других относительных единицах.
Так же вы можете вы можете стилизировать ссылку для вызова всплывающей формы.
Для этого можно либо использовать тот класс, который уже есть у этой ссылки, или я вам советую добавить еще один свой класс. Например, класс my-button, или какой-то еще и для него уже дописать нужные CSS-стили.
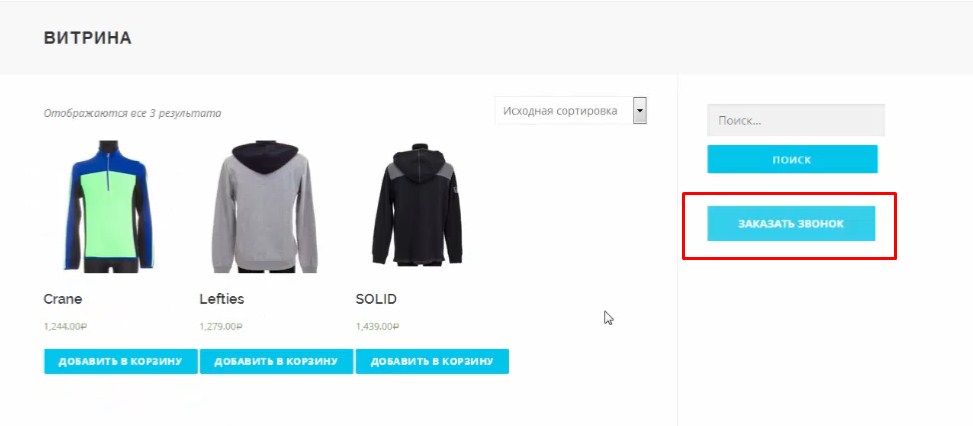
У меня на сайте эта ссылка выглядит так:
Вот набор CSS-стилей, который позволяет сделать подобное оформление:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.my-button { display:block; border:1px solid #35CFEE; background:#35CFEE; color:#fff!important; padding:10px 15px; max-width:220px; font-weight:bold; text-decoration:none; text-transform:uppercase; text-align:center; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; cursor:pointer; } .my-button:hover { background:#fff; color:#35CFEE!important; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; text-decoration:none!important; } |
Далее, этот класс вы сможете использовать для других кнопок, которые вы будете добавлять на своем сайте. Так же вы можете изменить цвета на свои.
Данный код вам нужно добавить в файл стилей style.css используемой темы в самый конец.
Настройка отправки сообщений
И последнее, что нам осталось – это настроить отправку писем с данной формы на свой e-mail. Для этого у нас используется файл postmaster.php, который мы загружали в корень нашего сайта.
Данный файл содержит в себе заготовки текста для различных форм, и в самом верху находятся непосредственно сами настройки отправки.
В качестве значения переменной $EMAIL нам необходимо указать свой почтовый ящик, на который вы хотите принимать почту. Желательно, конечно, что бы этот почтовый ящик был либо на сервисе Yandex либо Gmail. Так как mail.ru в последнее время ужесточили свои фильтры, и некоторые сообщения, которые отправляются с сайта в автоматическом режиме, могут блокироваться, не доходить, попадать в спам и так далее.
Далее, в переменной $FROM вы можете указать е-mail отправителя. Это может быть так же адрес вашего почтового ящика.
В переменной $REPLY вы указываете обратный почтовый ящик для ответа.
Сохраняем изменения, переходим на сайт, обновляем страницу и теперь и тестируем отправку сообщений с этой всплывающей формы.
Что же касается создания более сложных форм, то здесь уже есть определенные наборы заготовок, однако они требуют дополнительной настройки для того, что бы вы могли подставлять свои значения и использовать у себя на сайте.
Видеоинструкция
Если данная тема для вас интересна, то оставляйте комментарии к статье, и тогда я сделаю еще одну статью, в которой более подробно расскажу о создании и настройке уже более сложной формы обратной связи с раскрывающимися списками, дополнительными полями, использованием плейсхолдеров и так далее.
А на сегодня у меня все. Спасибо за посещение моего сайта, подписывайтесь на мою рассылку, если вы еще не подписаны, и не забывайте политься статьей в социальных сетях. До встречи в следующих статьях!
С уважением Юлия Гусарь


















Здравствуйте , подскажите пожалуйста как сделать так чтобы всплывающие окно появлялось после нажатия на кнопку в прайсе в Page Builder.
, подскажите пожалуйста как сделать так чтобы всплывающие окно появлялось после нажатия на кнопку в прайсе в Page Builder.
Мне очень понравилось как вы объясняете на своем канале в ютубе но там и на сайте я не нашел ответ на свой вопрос буду очень признателен за помощь в этом вопросе.
буду очень признателен за помощь в этом вопросе.
Здравствуйте! Вам нужно вставить код кнопки:
Заказать звонок
В нужном вам месте. Для примера, я вставляла кнопку в виджете, а вы можете свободно сделать это в любом другом месте страницы.
Что я делаю не так? Ссылки подключил до закрытия </head>, они работают.
<!—Форма обратной связи —>
<script type=»text/javascript» src=»/http://xn--43-7lcu.xn--p1ai/wp-content/themes/iconic-one/js/jquery.js»></script>
<script type=»text/javascript» src=»/http://xn--43-7lcu.xn--p1ai/wp-content/themes/iconic-one/js/jquery.jbcallme.js»></script>
<link rel=»stylesheet» type=»text/css» href=»/http://xn--43-7lcu.xn--p1ai/wp-content/themes/iconic-one/css/jquery.jbcallme.css»>
<!— —>
</head>
<body <?php body_class(); ?>>
<div id=»page» class=»site»>
Скрипт добавил, до закрытия </body>. Но при нажатии на ссылку всплывающей формы, реакции нет… Что еще можно посмотреть и сделать?
<script>
jQuery(document).ready(function($) {
$(function() {
$(‘.callme_button’).jbcallme();
});
});
</script>
</body>
</html>
Пример ошибки на странице: http://xn--43-7lcu.xn--p1ai/nashi-raboty/lestnicy-i-ograzhdeniya/
у меня тоже ничего не получилось( делая все по шагам . «заказать звонок» не реагирует никак. Просто надпись. Удалил пока( в чем ошибка?
Здравствуйте, Геннадий! Нужно более детально смотреть Ваш сайт. Возможно имеет место конфликт скриптов.
Здравствуйте сделал все как вы рассказывали, в виджете появилась ссылка но при наведении на нее курсора она становится неактивной. Подскажите в чем проблема , спасибо. Сайт в OpenServer на WordPress
Здравствуйте, Игорь! Так сложно сказать, нужно смотреть сайт.
Здравствуйте, Юлия. Меня зовут Александр, я интересуюсь созданием сайтов. Мне хотелось бы знать как в Bootstrap обрабатываются формы.
Юлия, спасибо за статью.
Форма при нажатии открывается, но при вводе контактов пишет , что «сообщение не отправлено».
Что не так делаю?
Вариантов может быть много. В первую очередь убедитесь что у Вас вообще хоть какие то сообщения с сайта отправляются. Проблема может быть в даже в хостинге.
Юля, подскажите что нужно добавить в код чтобы отображался ip отправителя и если это возможно с какой страницы сайта был сделан запрос на звонок?
Здравствуйте, Юлия.
Сделал всё в точности по инструкции для простой формы.
Я добавил кнопку «Запись к врачу» на этой тестовой странице ->
http://smcavangard.ru/10-vrachi/107-test-zakaz
но отправляться письма не хотят. А форма открывается нормально.
Сайт на Джумле. Подскажите, в чём причина?
Юлия, добрый день!
Подскажите, а как подключить эту форму к кнопке, созданной в Elementor в любом месте страницы? Скорее всего это уже не через Виджет будет?
Где поменять названия «Обратный звонок» и тд… ? Нигде не могу найти.
Спасибо.
В jquery.jbcallme.js там текст в unicod его меняйте на нужный (есть кодер декодер unicod)
Здравствуйте Юля. У меня Landing на wordpress. Всё подключил в файле functions.php . Форма открывается, но отправка не происходит. Пишет, что файл postmaster.php не найден, ошибка 404