Приветствую вас на сайте Impuls-Web!
Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:
Выбор и настройка шаблона для Landing Page
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.
Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.
- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для этого в административной части сайта переходим в раздел «Внешний вид» => «Темы».
Далее нажимаем кнопку «Добавить новую», вводим название шаблона в поисковую строку, а затем устанавливаем и активируем данную тему.
Для настройки данного шаблона нужно сделать следующее:
- 1.Переходим в раздел «Внешний вид» => «Настроить».
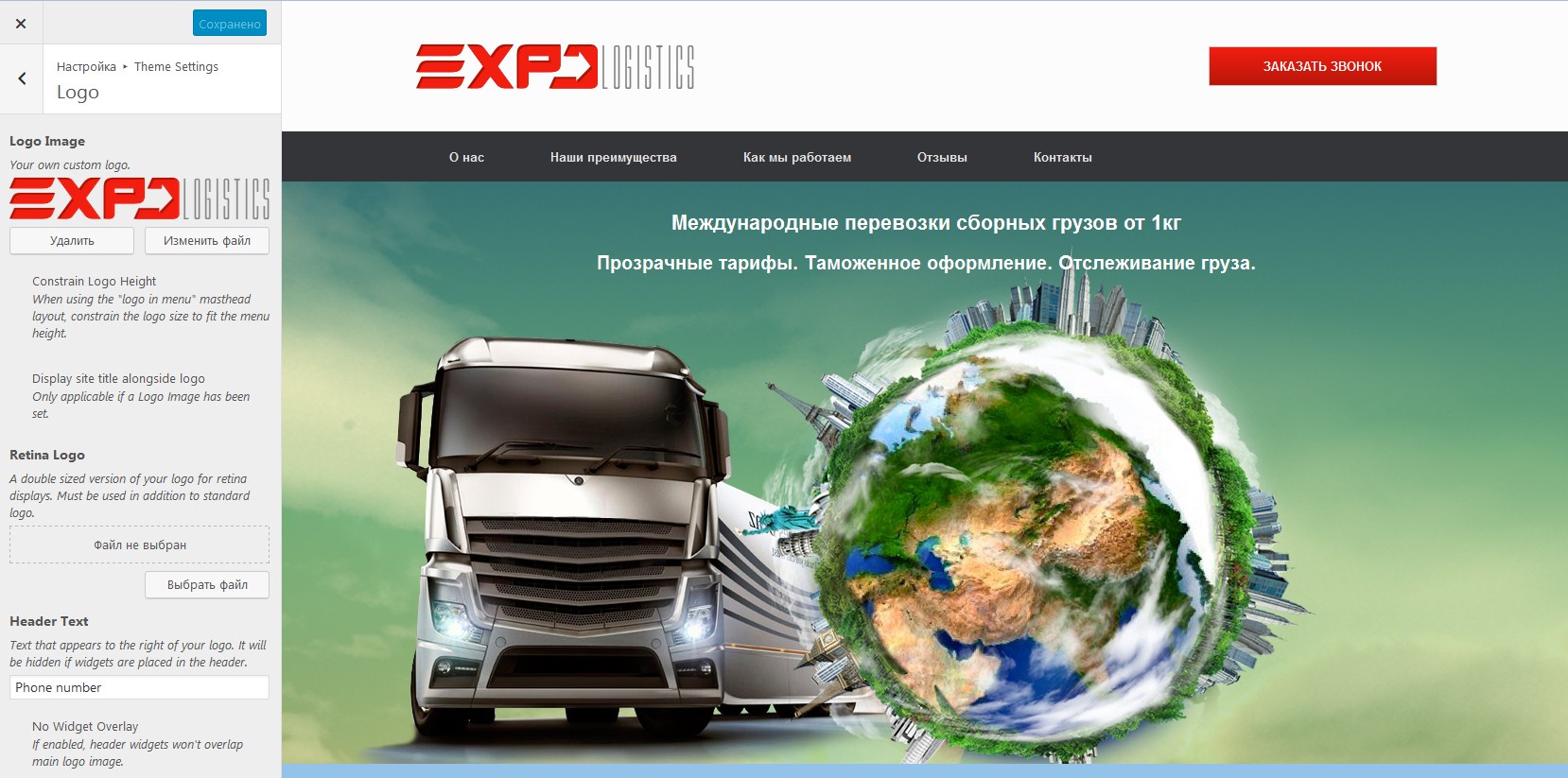
- 2.Далее, переходим в раздел «Theme Settings», и здесь нажимаем на ссылку Logo, после чего, на ссылку «Выбрать файл» и загружаем изображение.
- 3.Так же, вы можете вместо надписи «Phone number» ввести свои контактные данные. Но я не советую вам это делать именно таким способом. Мы это лучше сделаем при помощи виджета.
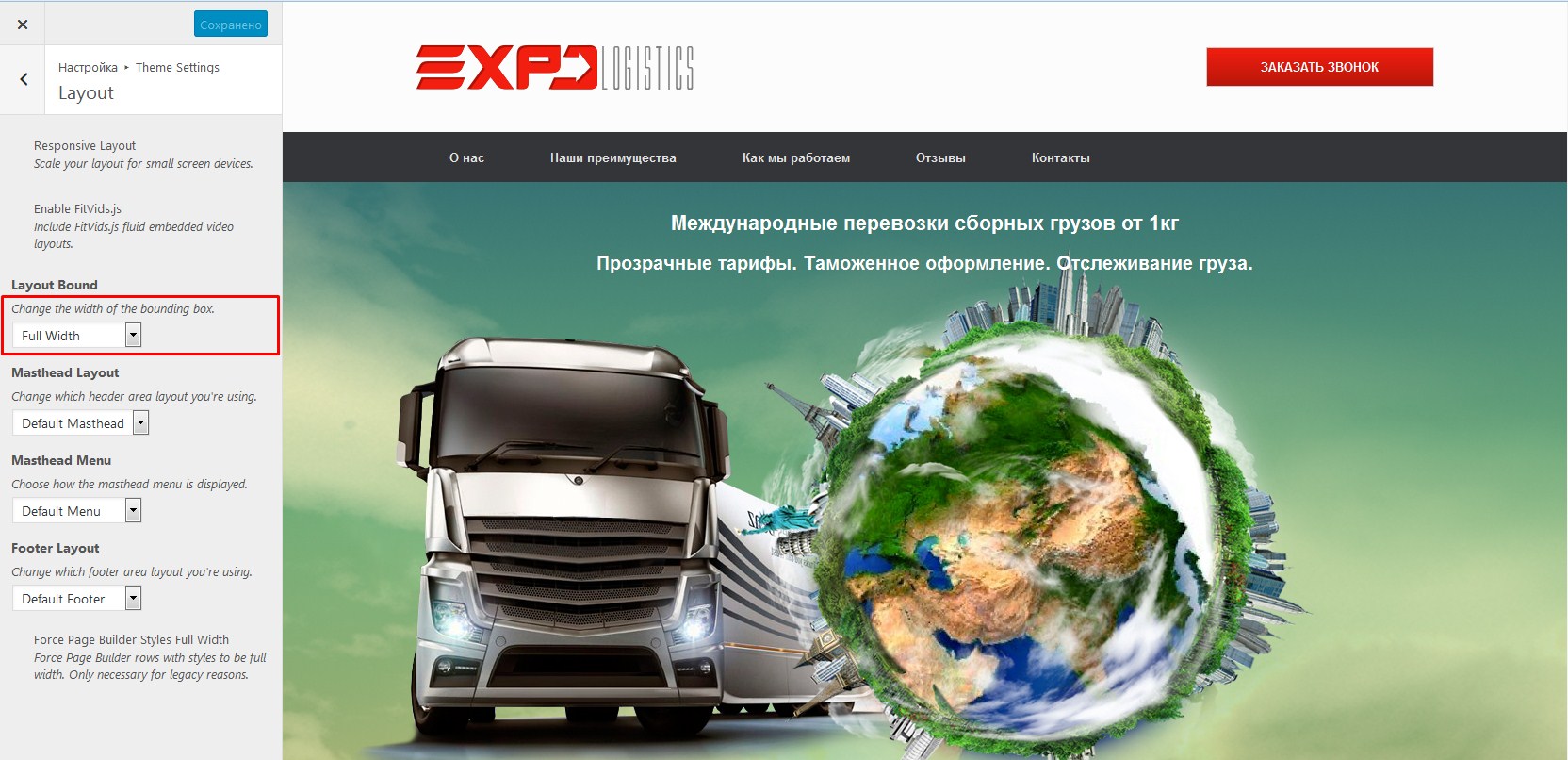
- 4.Возвращаемся в предыдущее меню, нажимая на стрелочку в верхнем левом углу и переходим в раздел «Layout». Здесь мы можем выбрать один из видов макета страницы:
«Boxed» – макет страницы с фиксированной шириной.
«Full Width» – макет на всю ширину страницы.
- 5.В разделе Masthead Layout можно выбрать макет шапки для Landing Page
«Default Masthead» — меню выводится под шапкой и справа можно вывести виджеты
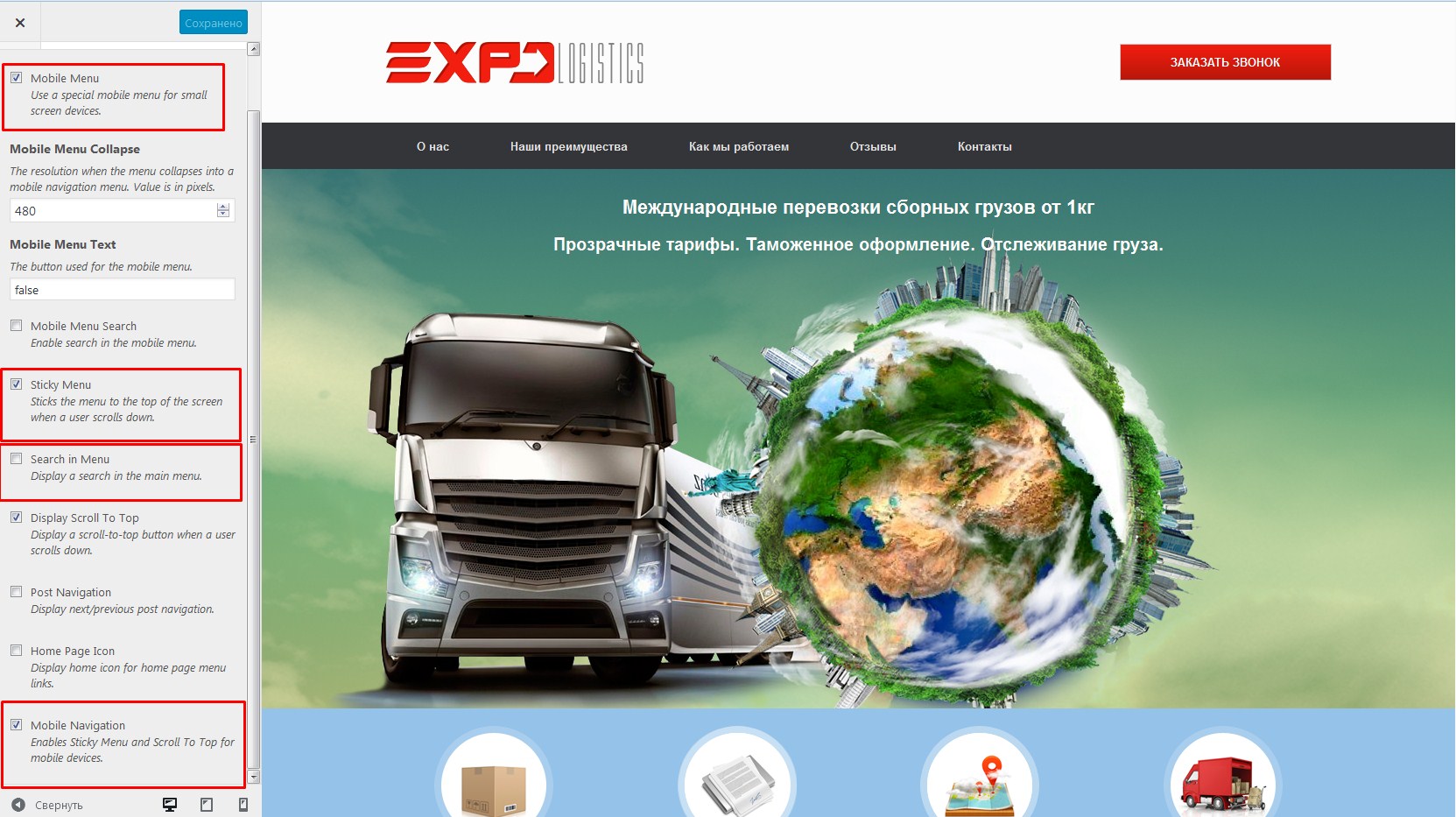
«Logo in menu» — меню располагается в один ряд с логотипом (виджеты в шапке в этом случае не выводтся) - 6.Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.
- 7.Далее, при желании, можно убрать эффект прилипающего меню. Для этого достаточно снять галочку «Sticky Menu».
- 8.Так же убираем галочку «Search in Menu», что бы убрать иконку поиска. Потому как нам на Landing Page поиск, в принципе, не нужен.
- 9.И в самом конце ставим галочку «Mobile Navigation».
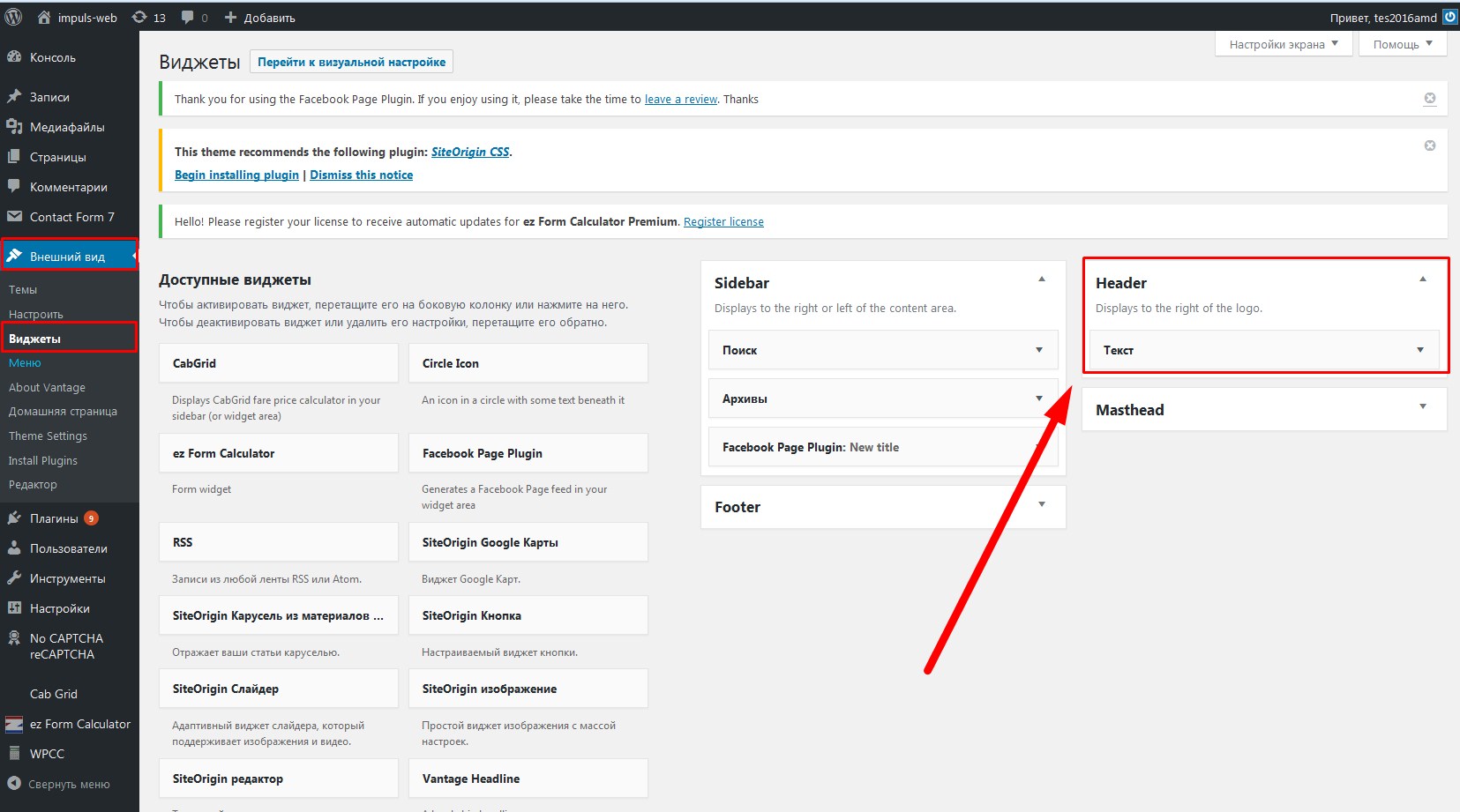
- 10.Теперь нажимаем на кнопку «Сохранить и опубликовать». Нажимаем на крестик в левом верхнем углу и переходим в раздел «Внешний вид» => «Виджеты».
- 11.Здесь у нас есть область виджетов, которая называется «Header», в неё мы можем добавить свои контактные данные, либо кнопку для всплывающей формы. Для этого воспользуемся виджетом «Текст».
- 12.Если вам нужно указать просто один номер телефона, то вы можете ввести его в заголовке. Если же вам нужно будет вставлять какой-то фрагмент кода, или фрагмент текста, то вы вставляете его в поле «Содержимое».
Здесь можно вывести всплывающую форму «Заказать звонок». Если вы не знаете, как на WordPress можно создать такую форму, то вот ссылка на статью с пошаговой инструкцией и видео.
- 13.Фрагмент кода из статьи про всплывающие формы нужно вставить в поле «Содержимое» в виджете «Текст». В данном коде нужно будет удалить или заменить надпись «Текст», заменить шорткод формы обратной связи на свой, а также изменить текст надписи на кнопке. Из этой же статьи можно взять CSS код для стилизации ссылки.
- 14.После этого нажимаем на кнопку «Сохранить».
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:
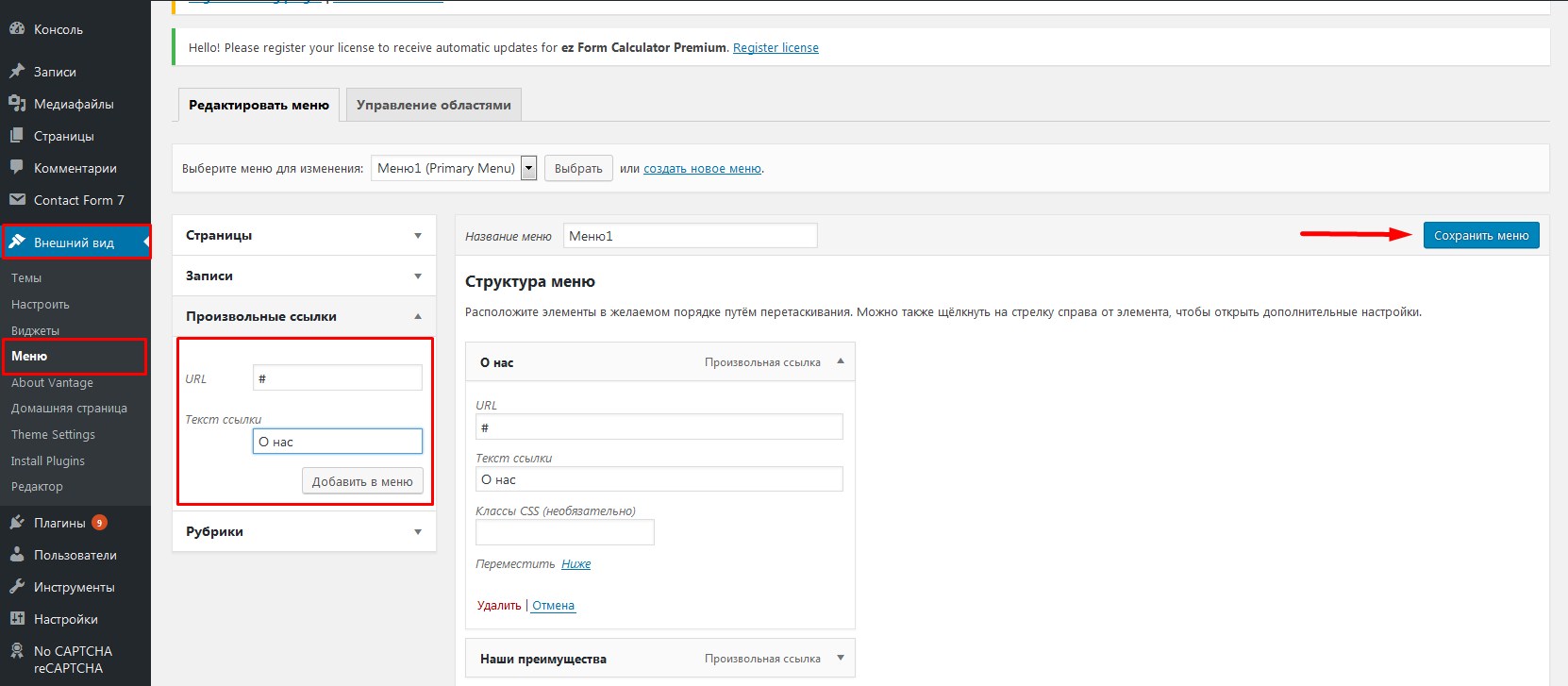
- 1.Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.
- 2.После того, как все пункты добавлены, смотрим, что бы у нас была выбрана область темы и нажимаем на кнопку «Сохранить меню».
Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.
На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
После установки и активации переходим к формированию непосредственно самой структуры страницы.
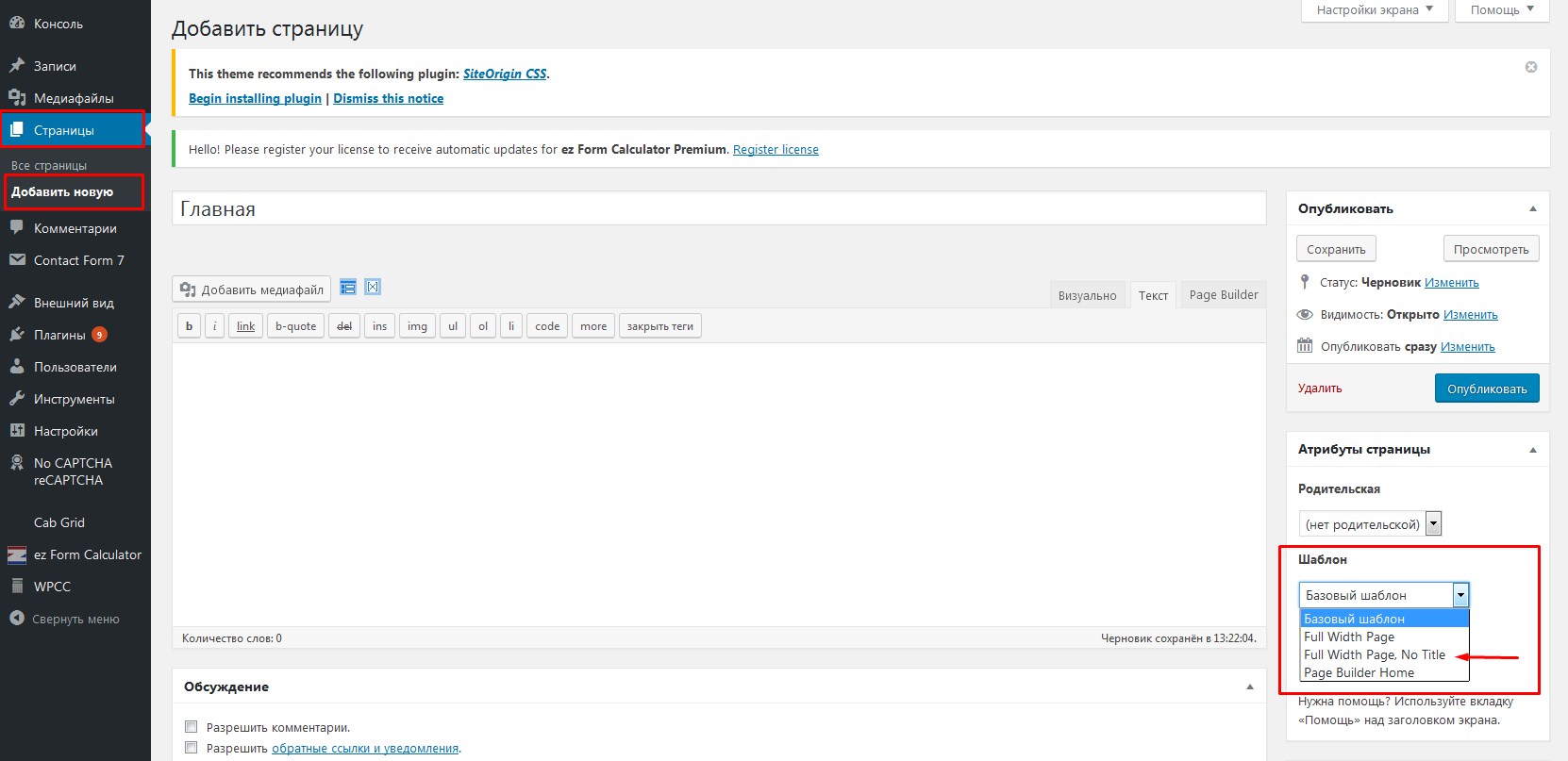
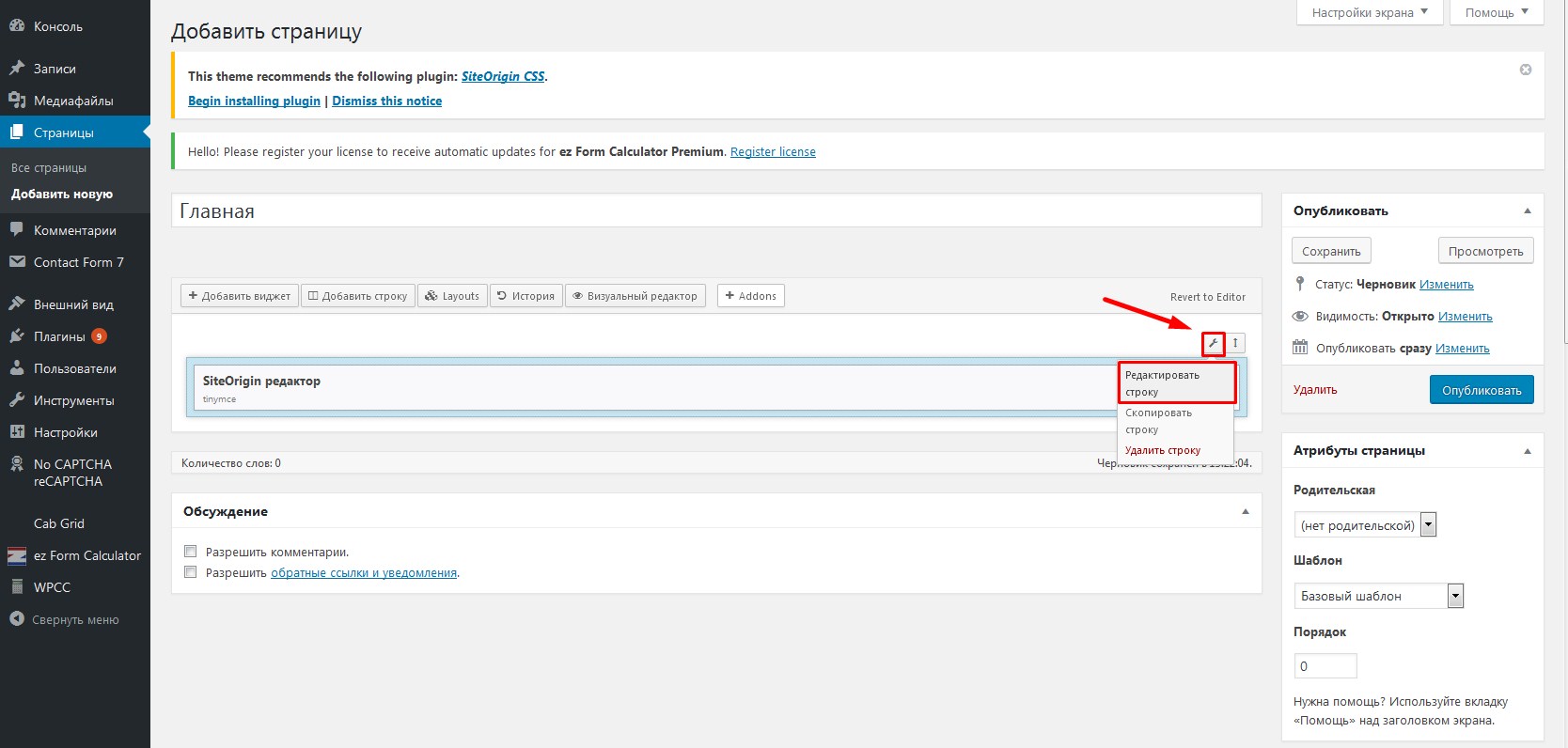
- 1.Для этого создадим новую страницу. Заходим в раздел «Страницы» => «Добавить новую», назовем ее «Главная».
- 2.Здесь, сразу же в правой части окна, в поле шаблон, нам нужно выбрать «Full Width Page No Title». Это позволяет нам сделать данную Landing Page на всю ширину без использования сайдбаров и без вывода заголовка страницы.
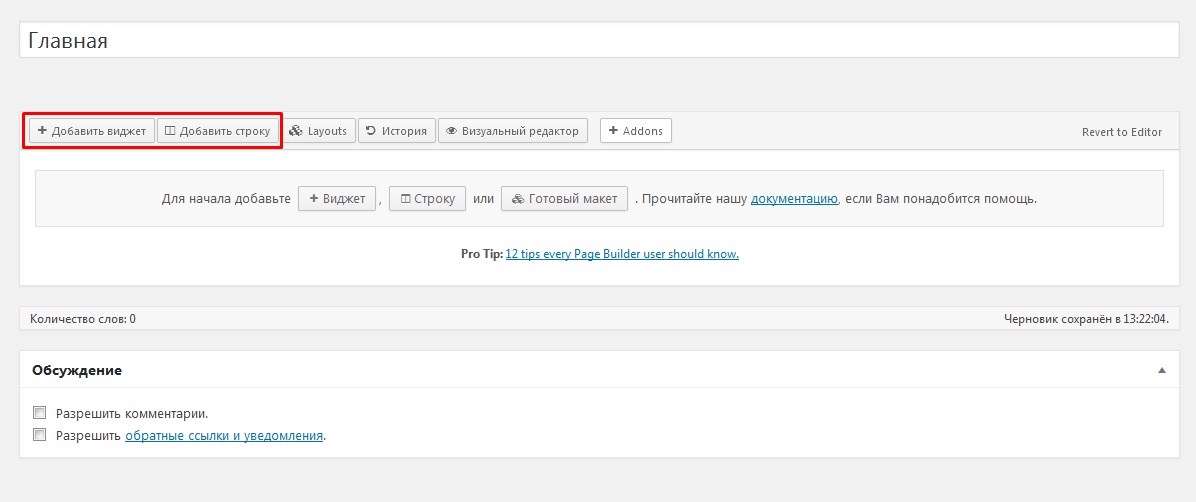
- 3.Теперь мы видим, что у нас, помимо обычных вкладок «Визуально» и «Текст», появилась вкладка «Page Builder». Переходим на нее и здесь мы видим панель инструментов данного плагина. Для формирования структуры Landing Page мы будем использовать две основные кнопки, это «Добавить строку» и «Добавить виджет».
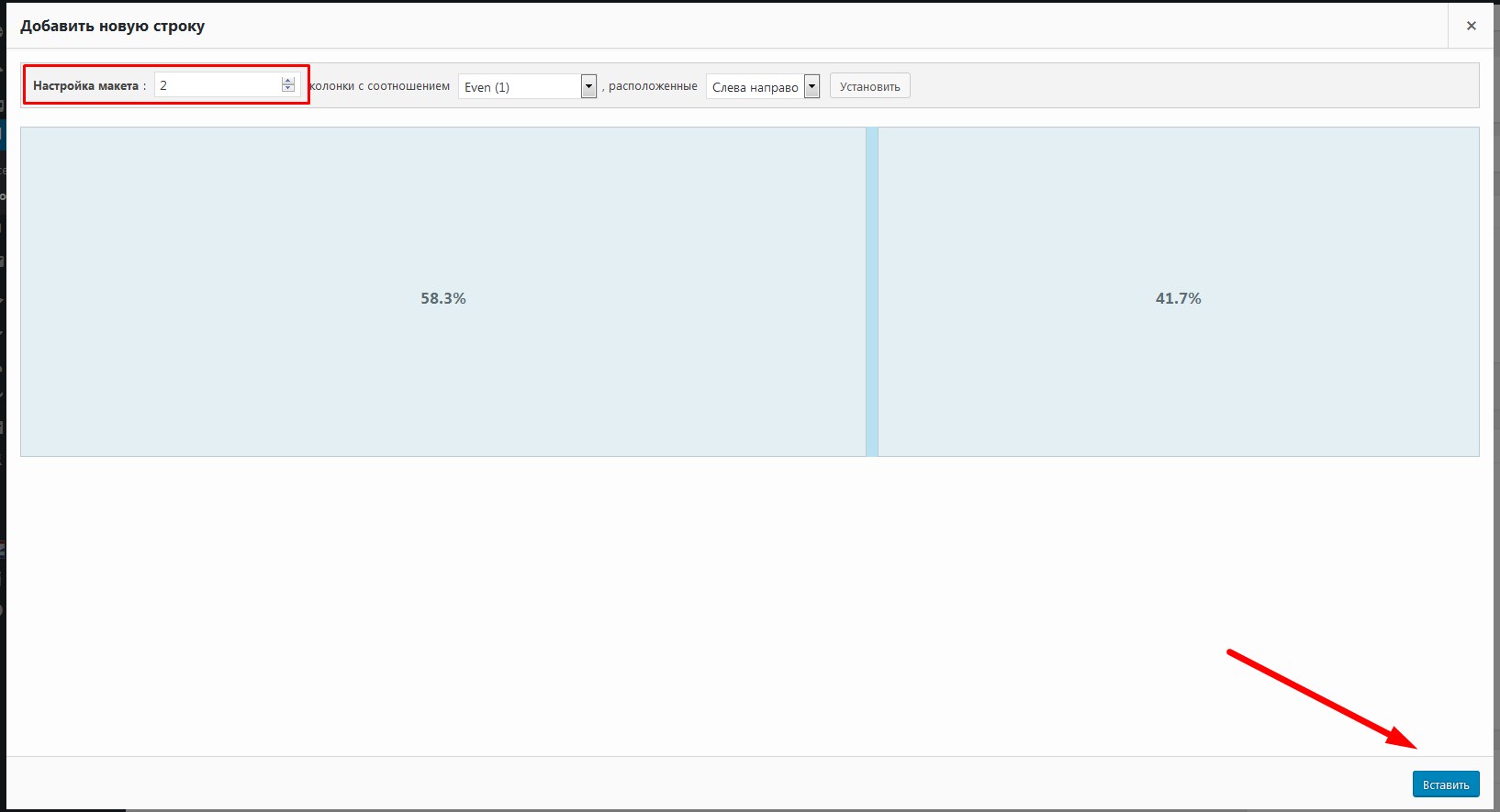
- 4.При добавлении строки мы можем задавать, сколько колонок будет расположено в этой строке. При этом можно регулировать ширину каждой из колонок путем перетаскивания границы. В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».
- 5.Далее, мне нужно добавить в эту строку какой-то виджет. Для этого я кликаю по ней и затем нажимаю на кнопку «Добавить виджет».
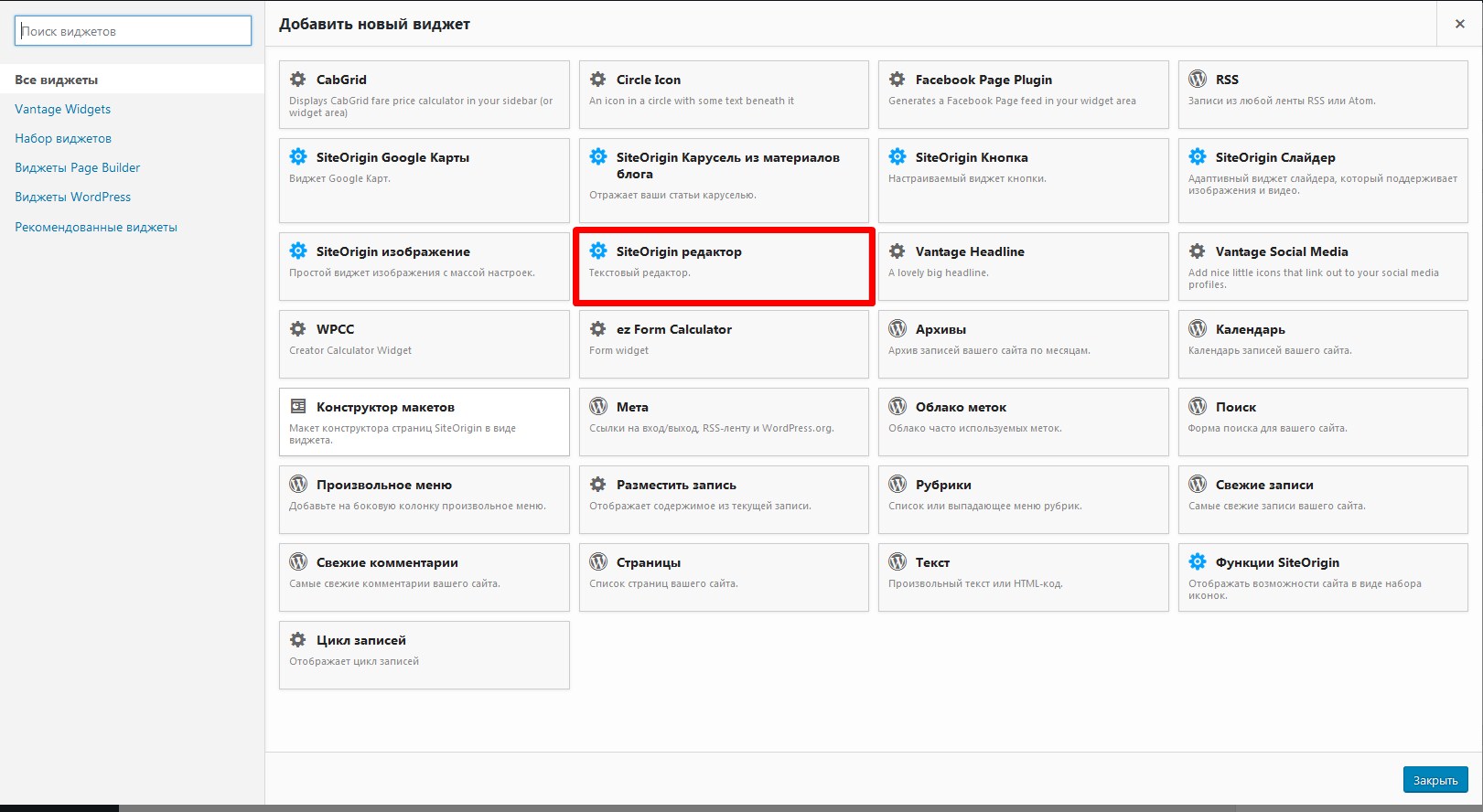
- 6.Для того, что бы вывести в строке текст, форму или изображение можно использовать виджет «Site Origin Редактор». Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin».
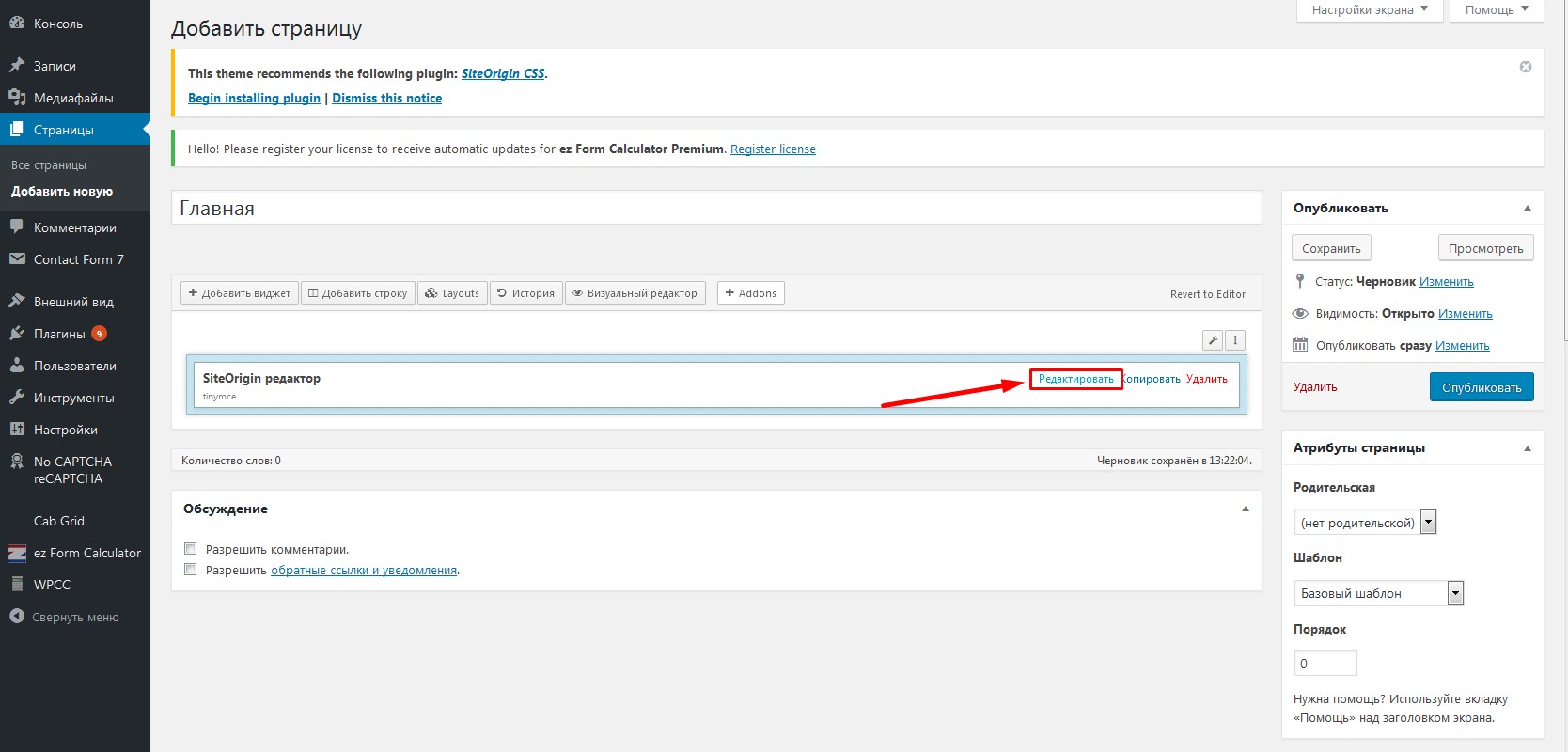
- 7.После вставки данного виджета наводим на него курсор и нажимаем на ссылку «Редактировать», после чего переходим по предложенной ссылке «набор виджетов Site Origin» для установки плагина, а затем активируем его.
- 8.Теперь вернемся к редактируемой странице, закроем данный виджет и нажмем на кнопку «Опубликовать» для того, что бы страница обновилась и WordPress увидел установленный плагин.
- 9.Теперь, если мы нажмем на ссылку «Редактировать» на добавленном виджете, то у нас откроется визуальный редактор, в котором мы можно добавить свой текст, изображение или шорткод. После внесения изменений нажимаем на ссылку «Выполнено».
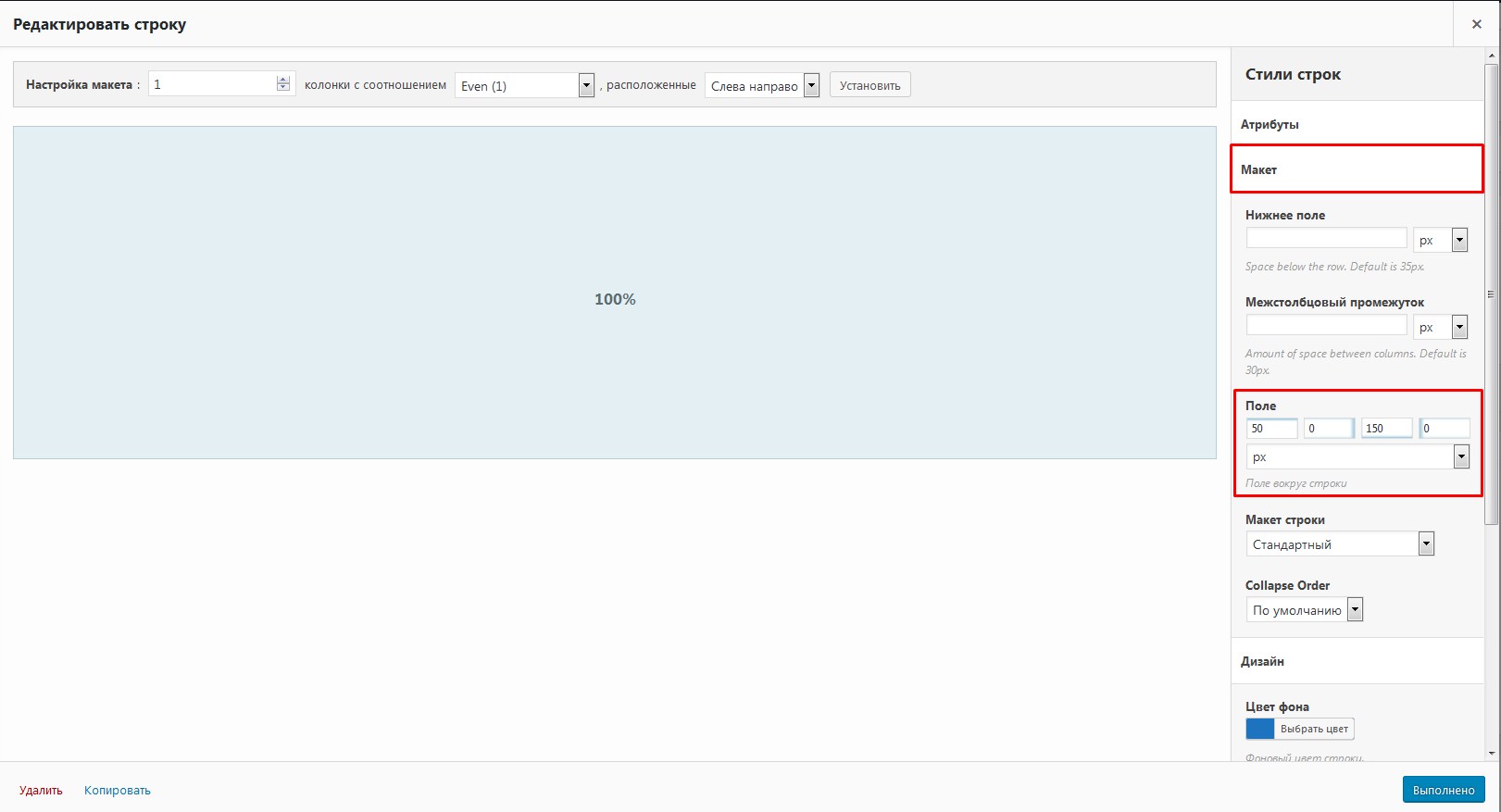
- 10.Для задания фона для строки Landing Page наводим курсор на ключик в верхней правой части строки и выбираем здесь пункт редактировать строку.
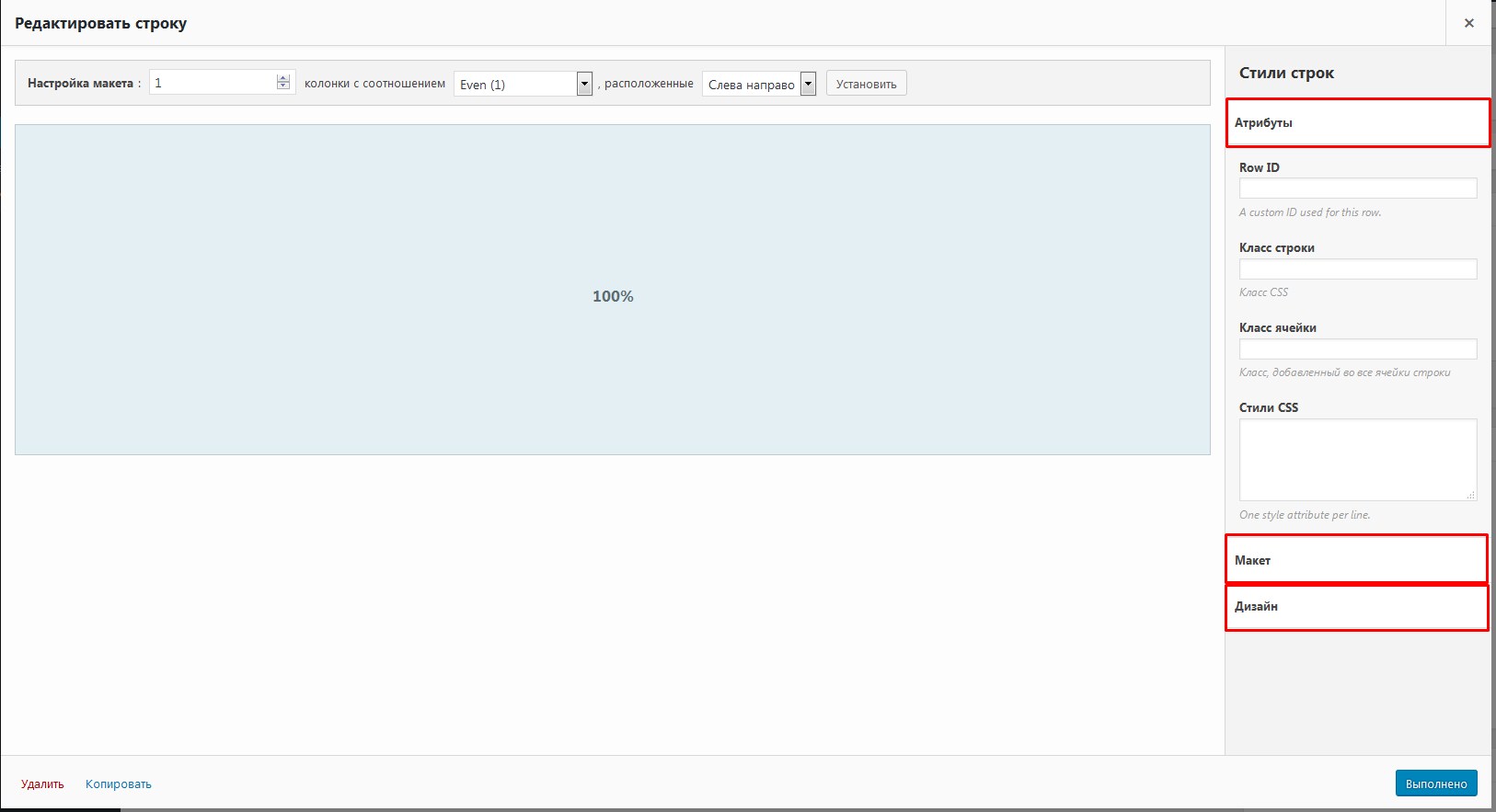
- 11.У меня открывается панель с правой стороны, которой есть три вкладки: «Атрибуты», «Макет» и «Дизайн».
На вкладке «Атрибуты» можно дописать для этой строки дополнительный идентификатор, дополнительный класс строки, дополнительный класс для ячеек, которые будут размещаться внутри данной строки, а так же можно здесь прописать css-свойства.
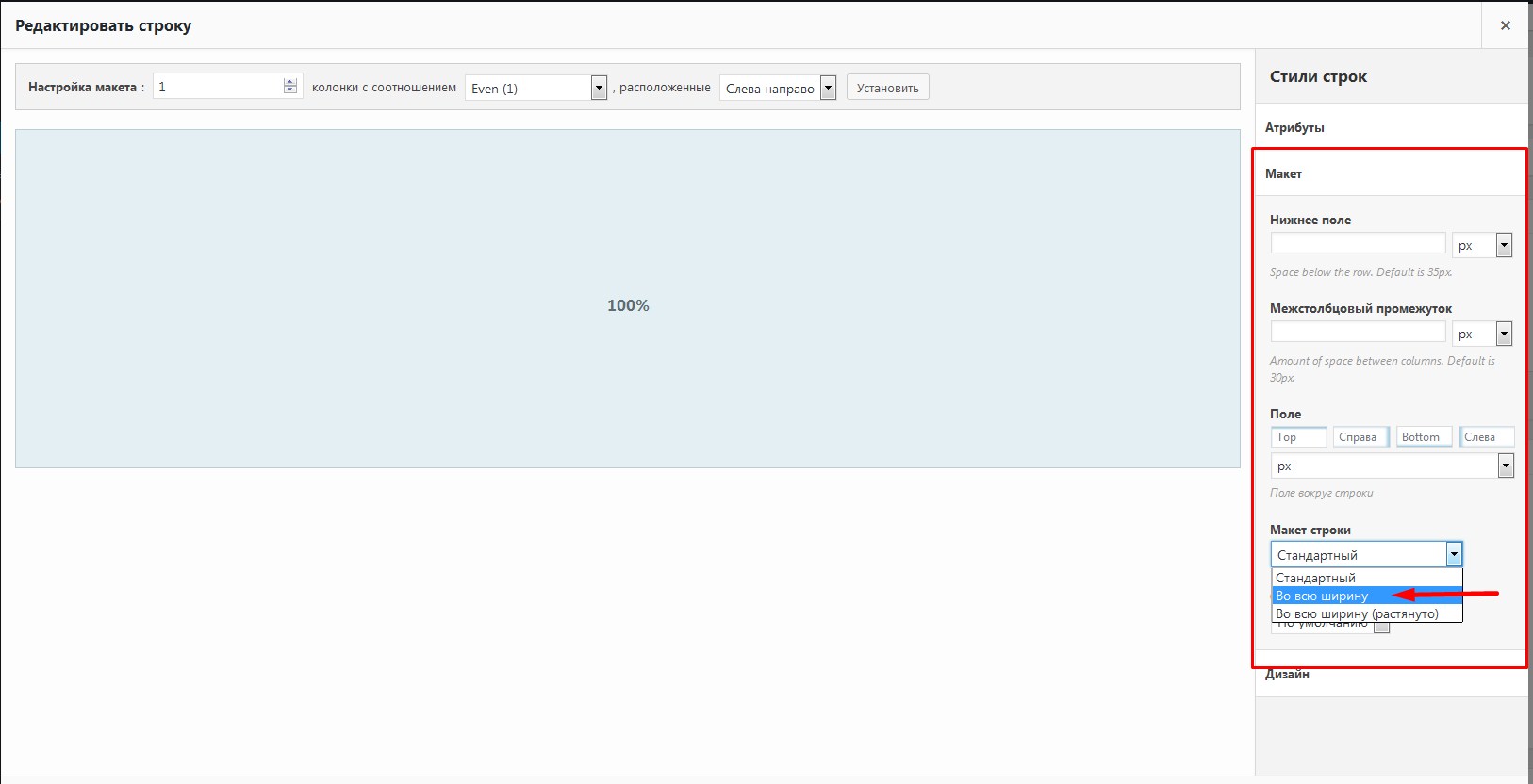
На вкладке «Макет» можно задать нижний отступ для данной строки, межстолбцовый промежуток, в том случае если в одной строке будет несколько столбцов, а так же внутренний отступ с верху, справа, снизу и слева.
- 12.Для того, что бы строка была на всю ширину страницы, нужно изменить здесь макет строки. По умолчанию он будет как бы обрезанный, то есть, с фиксированной шириной. Чтобы сделать его на всю ширину, выбираем пункт «Во всю ширину».
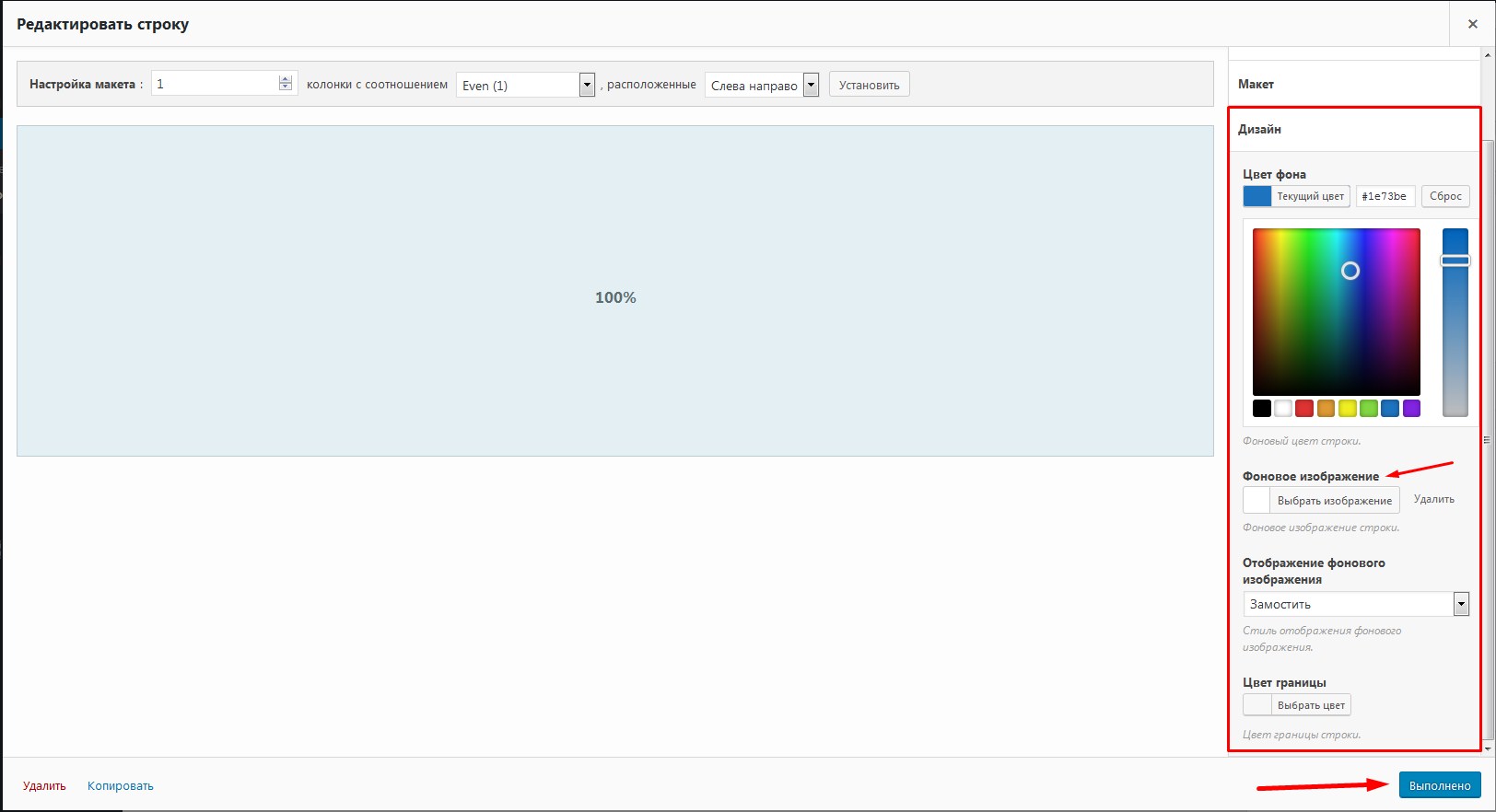
- 13.Теперь переходим к вкладке «Дизайн». Здесь мы можем задать цвет фона, нажив на кнопку выбрать цвет. Открывается палитра, в которой можно задавать тот цвет, который вам больше нравится.
- 14.Так же, вы можете здесь выбрать какое-то фоновое изображение для данной строки . Для этого нажимаем на кнопку выбрать изображение и загружаем его с компьютера.
- 15.На этой же вкладке можно задать позицию фонового изображения и применить к нему паралакс-эффект. После внесеия изменений нажимаем на кнопку «Выполнено» в нижнем правом углу.
- 16.Для того чтобы увеличить высоту определённой строки можно задать для неё верхний и нижний отступ. Для этого на панели редактирования строки переходим на вкладку «Макет».
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.
Нажимаем на ссылку «Добавить строку», задаем здесь четыре колонки и нажимаем «Вставить». Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
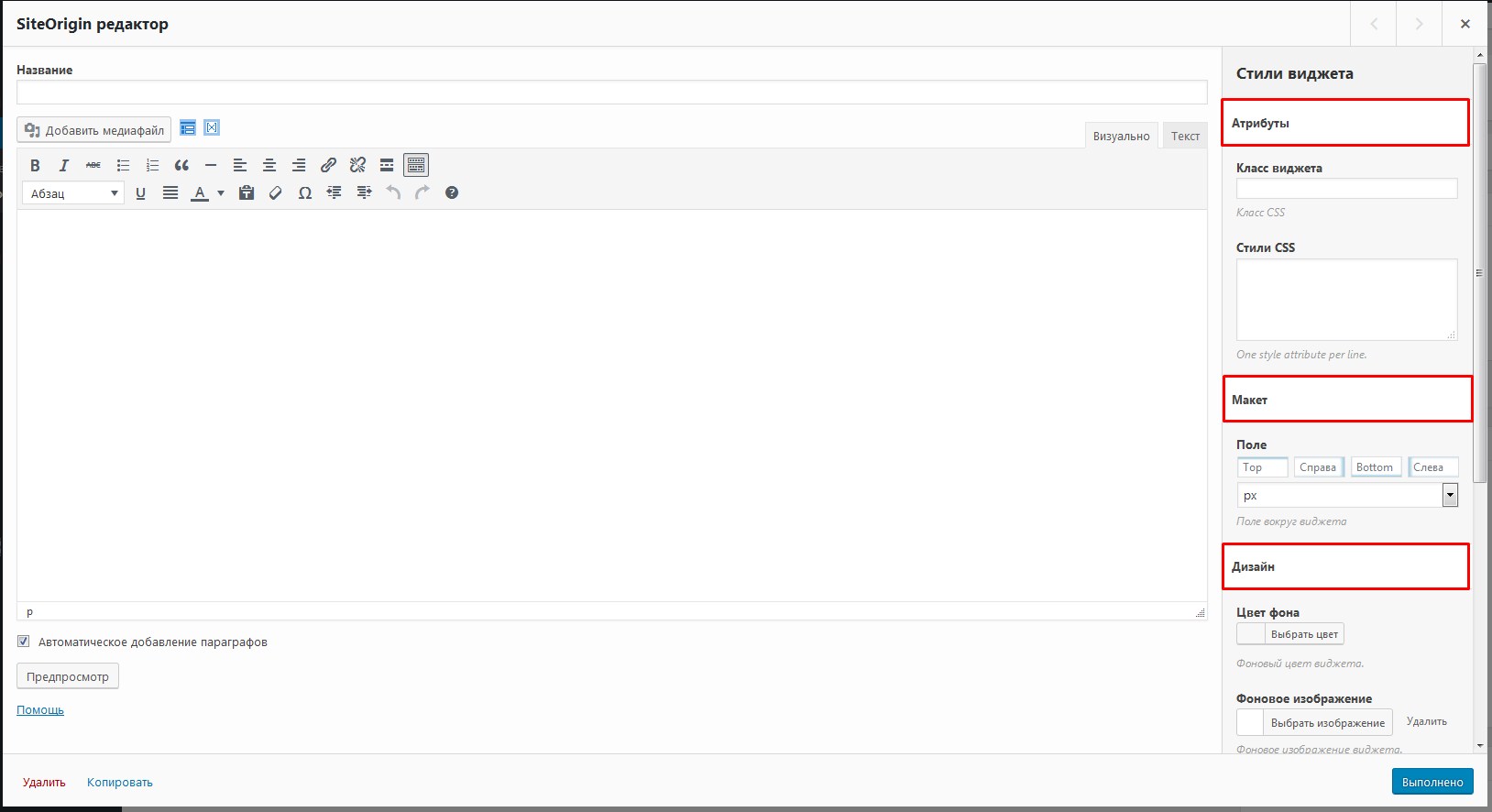
Для данного виджета можно, точно так же как и для строки, задать различные параметры. Нажимаем на ссылку «Редактировать» точно так же справа, видим три вкладки: «Атрибуты», «Макет» и «Дизайн». Содержимое этих вкладок немного отличается от тех, которые были для строки.
При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.
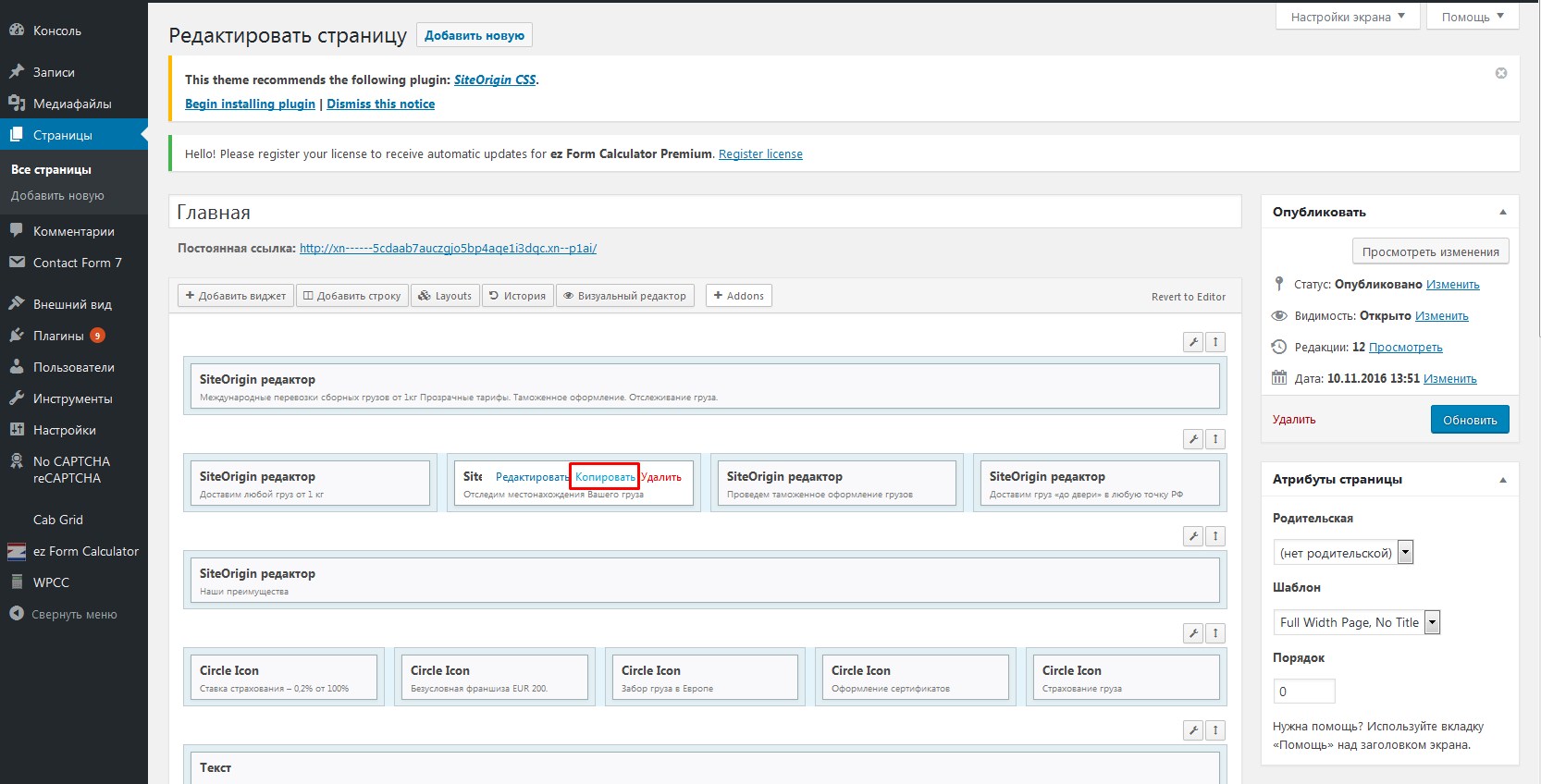
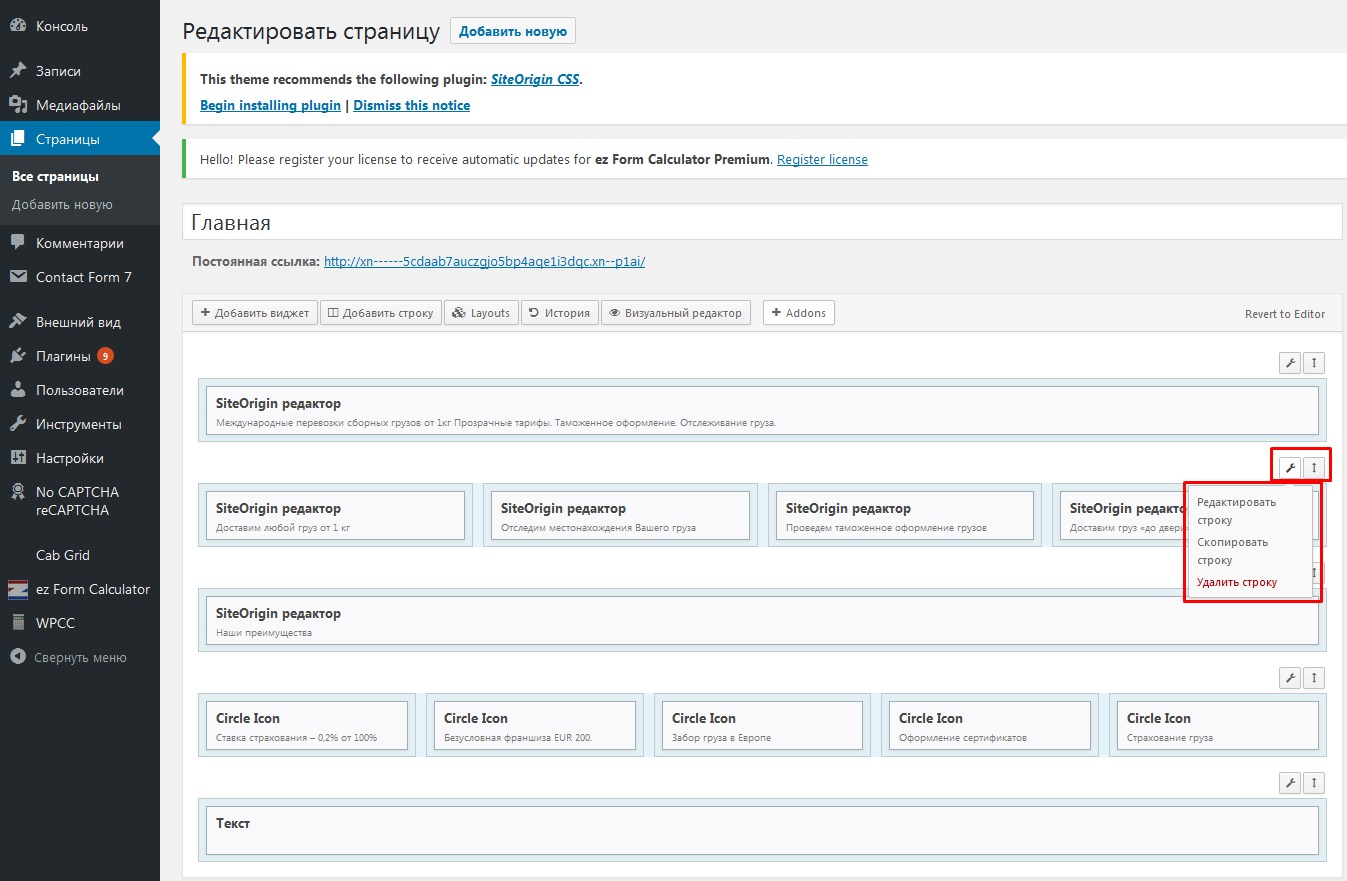
Аналогичным образом мы можем копировать строки и менять их местами. Для этого наводим указатель мышки на ключик и выбираем пункт «Скопировать строку», а затем наводим курсор на стрелочку и зажимаем левую кнопку мышки и перетягиваем эту строку в то место, куда нам нужно.
Для удаления строки, точно так же, наводим указатель на ключик и нажимаем на ссылку удалить строку, а затем нажимаем на ссылку «Вы уверены».
Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
- 1.Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Как вставить карту яндекс на сайт WordPress
Как добавить гугл карту на сайт - 2.Добавляем новую строку. Делаем для нее ширину 100%, после чего, в разделе макет нам нужно задать «Во всю ширину (растянуто)», и сделать нижнее поле 0 px. Нажимаем на кнопку «Выполнено» и добавляем в эту строку виджет текст.
- 3.Теперь в данный виджет нам нужно вставить скрипт, который мы получили в сервисе Яндекс.Карты.
- 4.Далее, нажимаем на кнопку «Выполнено» и нажимаем на кнопку «Обновить» чтобы изменения применились.
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Изменение темы WordPress. Определение Class и ID
Если вы будете использовать данный шаблон для создания своей Landing Page, то вам нужно будет в конце файла style.css для блока с идентификатором main задать следующие свойства:
|
1 2 3 |
#main{ padding:0px!important; } |
После чего нажать на кнопку «Обновить файл».
Видеоинструкция
В следующей статье я покажу вам как настроить навигацию по странице, задать созданную страницу в качестве главной на сайте, а также дам инструмент для создания клонов страниц, используя который вы сможете клонировать созданные Landing Page, вносить в них изменения и таким образом получать несколько разных страниц на одном и том же сайте.
Если статья была для вас полезной – не забудьте нажать на одну из кнопок соцсетей ниже.
А также подписывайтесь на рассылку чтобы не пропустить ничего нового.
Хорошего вам дня! Жду вас в следующей статье :)
С уважением Юлия Гусарь
































Благодарю Вас за мотивирующую статью о создании LP на WP. Мне было очень интересно узнать полезную информацию! Подписался на новости Вашего сайта. Буду с удовольствием читать Ваши посты!
Валентин Катаев
Валентин, спасибо Вам большое за тёплые слова! Очень приятно!
Здравствуйте. После удаления плагина Page Builder By Site Origin создания landing удаляется сделанная страница или настройки?
Здравствуйте! Удаляется структура страницы и настройки. Само наполнение страницы остаётся.
Здравствуйте.
Спасибо огромное за такой блог. Сейчас пытаюсь сделать для себя посадочную страницу для тестирования ниши.
Нашел небольшую ошибку. В слове названия темы у Вас указано Vatage, а на самом деле она Vantage
Николай, спасибо большое!
Исправила!
Здравствуйте, за материал спасибо. Имеется вопрос, в page builder имеется виджет кнопка, но в нее можно вставлять только ссылку, а есть возможность туда шорт код приделать, чтобы через нее контакт форм работал?
Вы имеете ввиду по нажатию на кнопку форма открывалась?
Форма должна во всплывающем окне открываться или на отдельной странице?
Да, по нажатию, чтобы открывалась во всплывающем окне, для отдельного можно было бы просто задать ссылку.
Для этого должна быть возможность задать для кнопки определённый класс, там такой возможности нет, поэтому можно использовать ссылку, как показано в этой статье
Юлия, а урок с композит не делали еще?
Что Вы имеете ввиду?
Юля как уменьшить расстояние между блоками. Спасибо.
Здравствуйте! Для блоков задано свойство margin, которое отвечает за отступы блока от других элементов. Вам нужно с помощью инспектора кода найти классы нужных вам блоков, и задать для них нужное значение отступа. Например: margin-left: 5px; — расстояние до блока с левой стороны будет равно 5 пикселям.
Скажите, пожалуйста, как заменить картинку на главной странице.
Вы имеете в виду слайдер? который под меню?
Да, именно его.
В теме Vantage предусмотрено использование по умолчанию слайдера Meta Slider. Вы можете его установить из репозитория и использовать на своем сайте. Или же вы можете установить более подходящий для вас слайдер, но тогда вам нужно будет в настройках темы («Внешний вид» => «Настроить») отключить использование Meta Slider, а шорт код используемого слайдера вставить в первую строку PageBuilder.
Здравствуйте, Юлия!
У меня ничего не вышло.
Менял padding в стиле.
Добавлял код: #main{
padding:0px!important;
}
Никаких изменений.
Где ещё может быть проблема?
Здравствуйте! А чего вы пытаетесь добиться?
Подскажите пожалуйста решение такой проблемы. Вставляю фон строки. И мне необходимо чтобы в строке был заголовок по центру и две колонки ниже, ниже еще три колонки. Все должно быть на одном фоне. Возможно ли реализовать вложенность строк в данном плагине.
Разобрался сам. Через использование конструктора макетов.
Почему никто не спросил за копирайтинг в футере? Как его убрать? Ищу id его не нахожу, Хелр!
Какую тему вы используете?
Ту, которую вы в статье и в видео разбираете. Это же понятно. Так что вы не ответили.
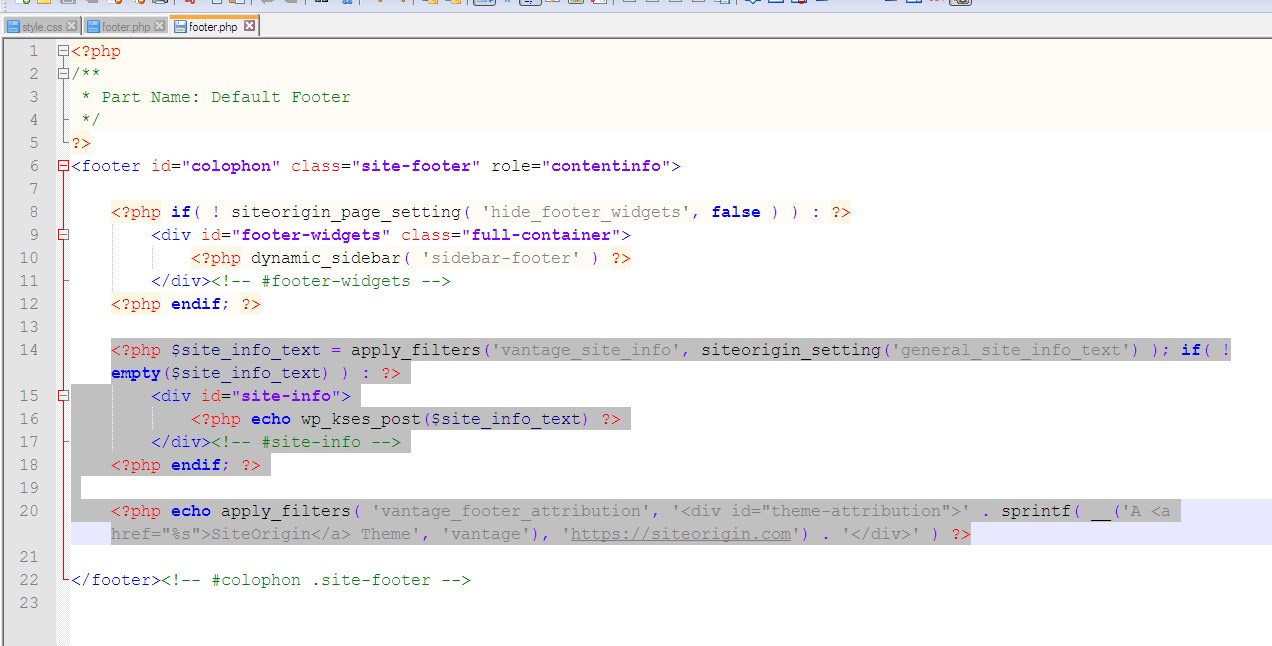
Что бы убрать копирайт нужно открыть файл footer.php который находится в папке wp-content/themes/vantage/parts и в нем удалить следующий фрагмент кода:

И вместо него вставить следующий код:
Юлия, доброго времени суток! Подскажите как сделать русским плагин Page Builder by SiteOrigin? Спасибо!
Добрый день. Подскажите пожалуйста как проставить якоря. Спасибо
Здравствуйте, Евгений!
При редактировании строки справа есть вкладка «Атрибуты». На ней нужно задать идентификатор в поле ID, который и будет являться якорем.
Для строки идентификатор мы задаём без знака #, а в меню, когда ставим ссылку на якорь знак # нужен.
Здравствуйте, Юлия. спасибо за статью. Подскажите новичку можно ли вообще убрать меню с лендинга? И как это сделать если возможно?
Спасибо.
Здравствуйте, Юлия! Спасибо за хороший урок! А как в этой теме сделать футер фиксированной высоты на новых страницах?
А как в этой теме сделать футер фиксированной высоты на новых страницах?
Здравствуйте, Станислав! Я не совсем понимаю что Вы имеете ввиду? Можете пример какой то показать?
Прижать его к низу страницы, чтоб он не подтягивался к содержимому страницы. Если содержимого на странице мало, то футер поднимается (располагается сразу после содержимого), а я хочу, чтобы он был всегда внизу окна браузера даже при пустой странице.
Если у Вас есть опыт работы с CSS, то можно попробовать один из вариантов, рассмотренных в этой статье, Как прижать футер к низу страницы?
Добрый день! Подскажите пжлст как убрать данные Posted on 23.04.2018 by
Posted in Без рубрики. и графу комментариев?
Скриншот
Здравствуйте, Иван!
Для того чтобы убрать автора, время и т.д. в административной части сайта заходим в раздел «Внешний вид» — «Настроить» — «Theme Settings» — «Blog» и снимаем галочки, показанные на скриншоте http://prntscr.com/j9oq1a
Как отключить комментарии я писала в отдельной статье Как быстро отключить комментарии WordPress
Приветствую. У меня такие вопросы:
1) Как сделать общий фон на несколько строк.
2) Как сделать так что если в строке три столбца, в каждом столбце 3 редактора. На декстопе отображение нормальное, а на мобильном отображение сначала с первого столбца 3 редактора потом со второго 3 редактора потом с третьего. А должно быть сначала с первого один редактор, со второго столбца редактор, потом с третьего один редактор. Далее ниже должно быть.
Никак не получается эти две задач решить(
Юлия, большое спасибо за ответ! Есть так же вопрос . Можно ли на одном домене сделать 2 меню. То есть при заходе на лендинг у нас есть якоря по лендингу, а так же есть ссылка на блог где человек уже может найти больше информации если он пожелает . То есть примерно так https://www.screencast.com/t/7AcwWi1tn .
Благодарю Вас за мотивирующую статью о создании LP на WP. Мне было очень интересно узнать полезную информацию! Подписался на новости Вашего сайта. Буду с удовольствием читать Ваши посты!
Подскажите, пожалуйста, как и где можно удалить или изменить A SiteOrigin Theme в
Срасибо
Для удаления этой строки в папке с темой открываем папку parts и находим там файл footer.php.
Далее удаляем там фрагмент кода, показанный на скриншоте http://prntscr.com/kh86xw
Вместо него при желании можно вывести свой текст.
ещё раз СПАСИБО!
Хорошие и полезные статьи. Благодарю автора за полезную информацию.
Спасибо за Ваши комментарии!
Весьма толково и подробно всё расписанно. Спасибо за помощь в освоении столь для меня пока тяжёлого дела.
Спасибо, Александр!