Приветствую вас на моем сайте!
В этой статье мы продолжаем разбираться какой движок для интернет-магазина лучше. Для сравнения я взяла узкоспециализированный OpenCart и широко специализированный WordPress с плагином WooCommerce. В прошлой статье мы рассмотрели процесс установки этих движков и рассмотрели базовые настройки, которые есть у них изначально. Если вы ещё её не читали – вот ссылка.
Сегодня мы рассмотрим, как происходит процесс смены темы или шаблона для этих CMS и какие есть осообенности установки и настройки шаблона для данных движков.
Навигация по статье:
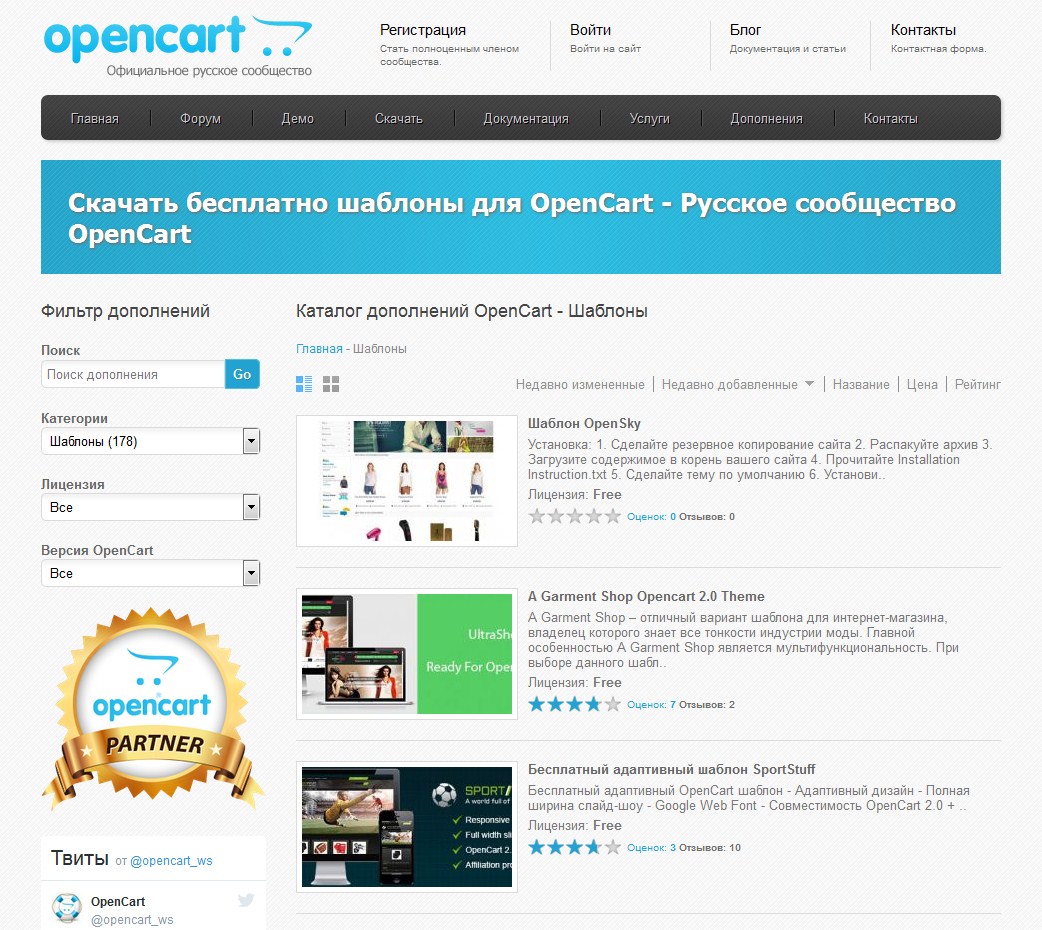
Темы для интернет-магазина вы можете брать как платные, так и бесплатные. Для OpenCart есть сайт OpenCart.ws (https://opencart.ws), где представлены бесплатные шаблоны, которые можно скачать и установить на ваш сайт.
Установка темы на Opencart
Для установки темы на Opencart вам нужно:
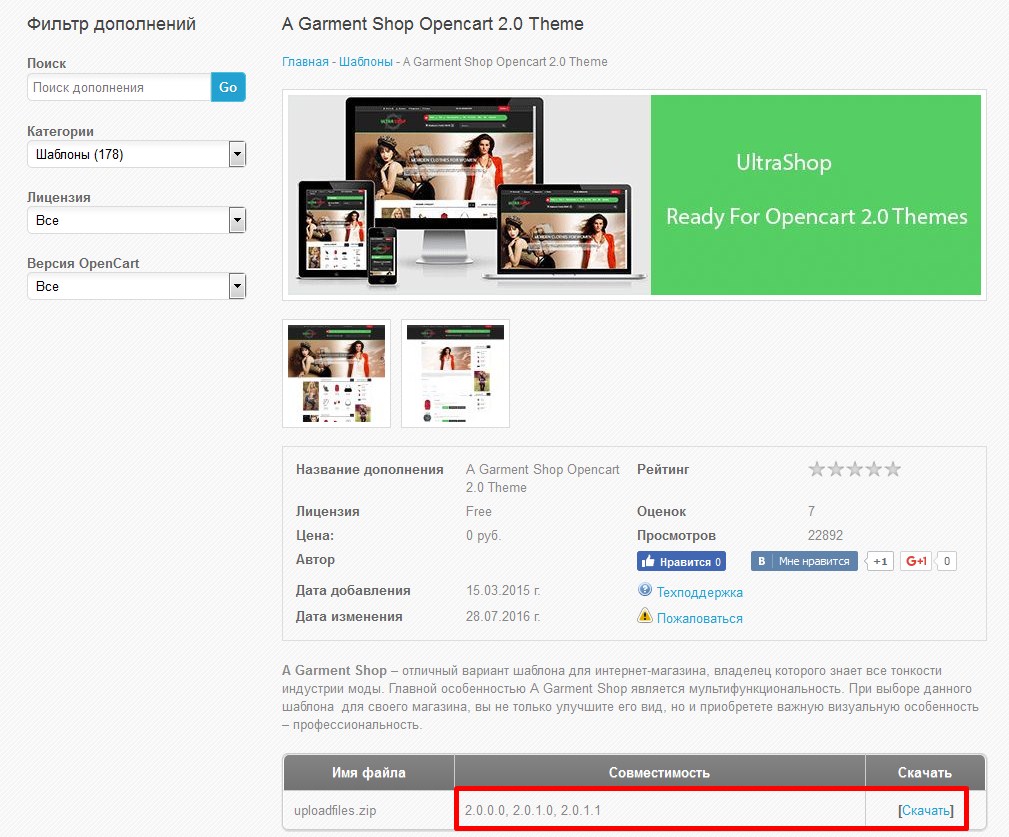
- 1.Скачать тему с предложенного сайта или любого другого.
- 2.После того, как архив скачался, нужно его разархивировать, а затем подключится по FTP, и загрузить на сайт файлы нашей темы.
- 3.3. После того, как файлы темы загружены, переходим в административную часть сайта, и здесь заходим в раздел «Система» = > «Настройки».
- 4.Далее возле названия нашего магазина нажимаем на «карандашик», здесь на вкладке «Общее» в поле шаблон мы можем выбрать из выпадающего списка тот шаблон, который мы только что загрузили.
- 5.После этого нажимаем на дискетку в правом верхнем углу и теперь переходим на сайт, что бы посмотреть, как применилась наша тема.
Для скачивания темы с данного сайта вам необходимо быть зарегистрированным на сайте, а так же пройти авторизацию.
Особенности оформления главной страницы Opencart
Для оформления главной страницы у OpenCart есть еще так называемый базовый набор модулей, благодаря которому мы можем сразу же выводить на главной странице популярные товары, новые поступления и так дальше.
Для добавления модуля на главную или любую другую страницу нужно:
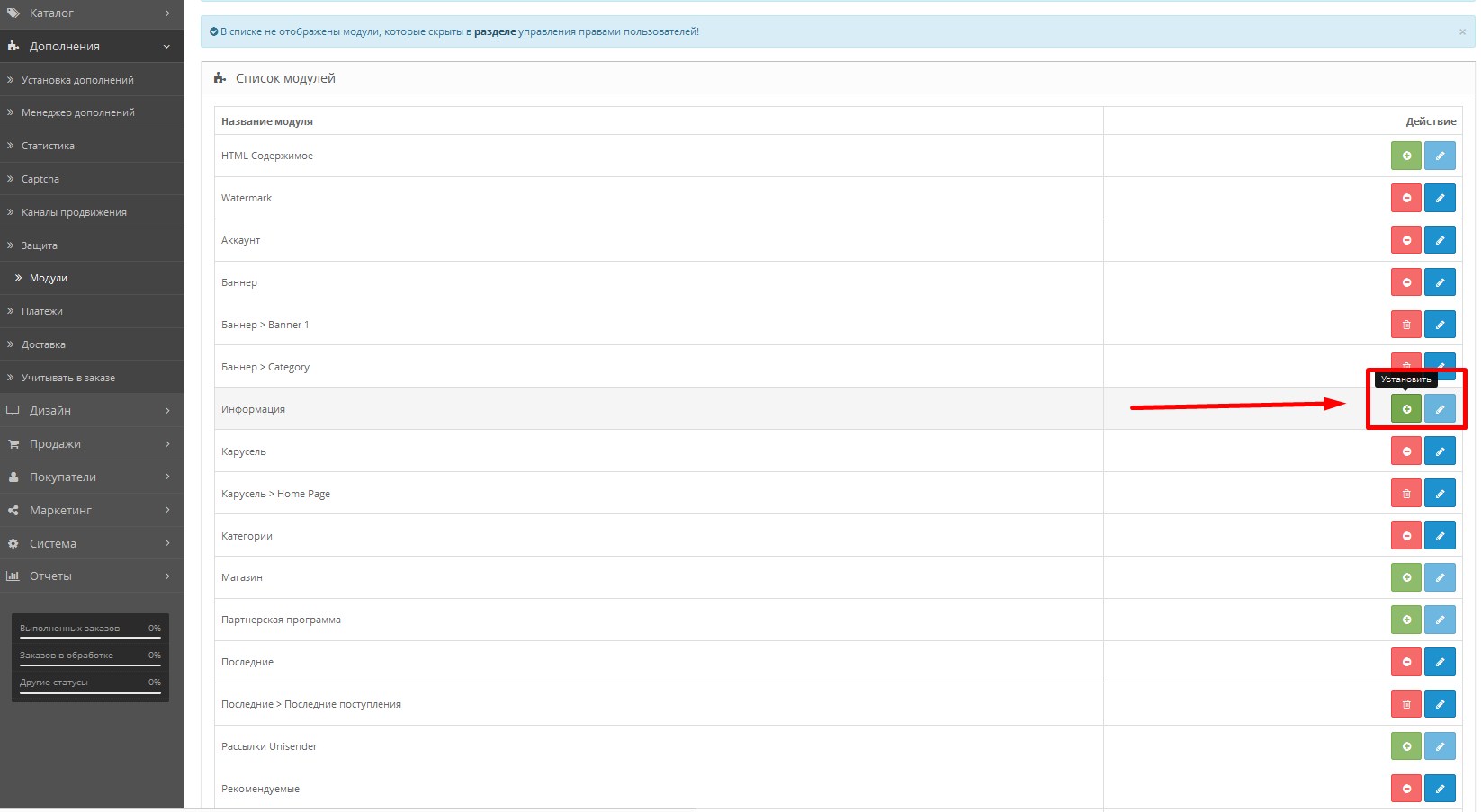
- 1.Перейти в раздел «Дополнения», и здесь выбираем пункт «Модули».
- 2.Для добавления модуля нажимаем здесь на плюсик, а потом на карандаш.
- 3.Здесь можно ввести название модуля и его параметры.
- 4.После внесения изменений нажимаем на дискету в правим верхнем углу.
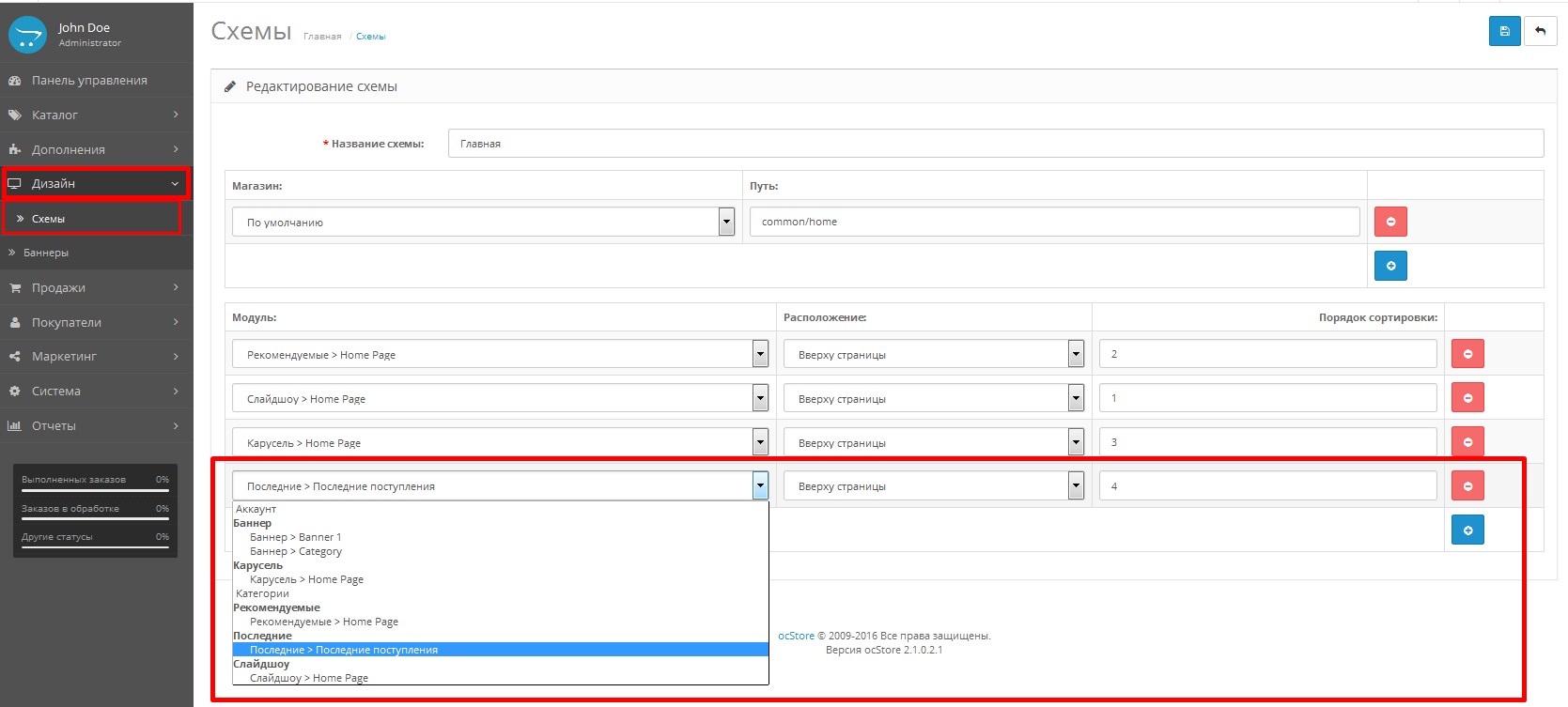
- 5.Далее, для того, что бы этот модуль отображался на главной странице, нам нужно будет добавить его в схемы. Для этого переходим в раздел «Дизайн» и здесь выбираем пункт «Схемы».
- 6.Нас интересует главная страница. Нажимаем на кнопку с карандашом, и добавляем здесь модуль, который мы редактировали и сохраняли ранее.
- 7.Выбираем расположение модуля и порядок отображения на странице.
- 8.После добавления в схему нажимаем на дискету в правом верхнем углу.
Таким образом, вы можете вы можете добавлять на главную страницу какие-то еще дополнительные модули, это может быть произвольный текст или картинки, хиты продаж, товары со скидкой, фильтры и т.д. То есть структура главной страницы формируется довольно легко даже со стандартными модулями, а если доустановить ещё дополнительные, то можно создавать ещё более интересные страницы.
Установка бесплатной темы для WordPress
Теперь давайте посмотрим, как устанавливается бесплатная тема для WordPress.
Для смены шаблона мы можем воспользоваться репозиторием WordPress.
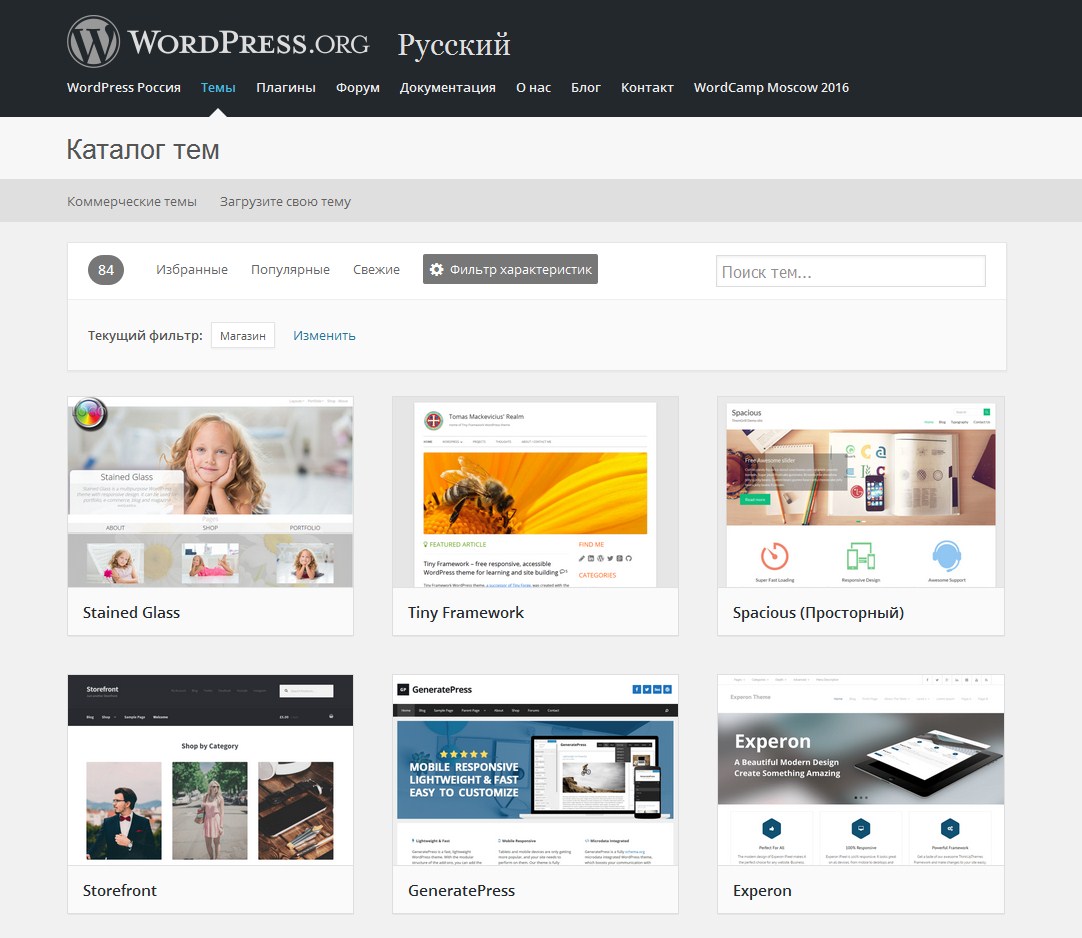
Просмотреть тему из репозитория можно либо из админки WordPress, либо на официальном сайте WordPress.org (https://ru.wordpress.org/) в разделе «Темы». Здесь есть фильтр характеристик, в котором можно сразу выбрать «Магазин», и просмотреть список тем, у которых уже предусмотрена поддержка WooCommerce.
Далее вы можете ее либо скачать, а затем подключиться к вашему сайту по FTP, и загрузить в соответствующую папку, либо же вы можете загрузить архив с темой через админку WordPress, либо использовать самый простой способ.
Для этого:
- 1.Копируем название тему
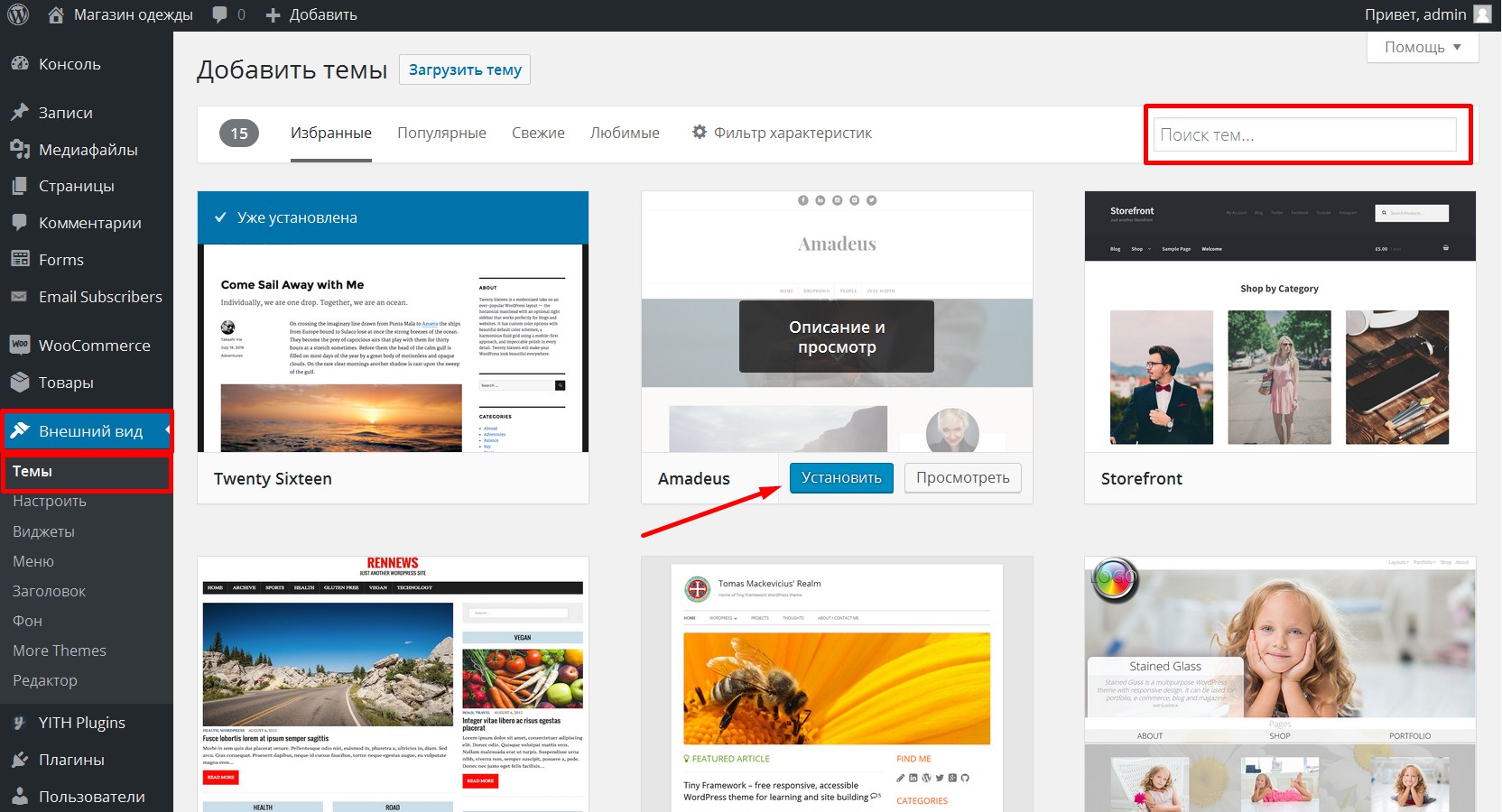
- 2.Переходим в административную часть сайта в раздел «Внешний вид» = > «Темы».
- 3.Далее нажать на кнопку «Добавить новую» и вводим скопированное название в поле поиска после чего нажимаем «Enter».
- 4.Теперь просто нажимаем на кнопку «Установить» под картинкой найденной темы, а затем «Активировать».
Особенности вывода главной страницы WordPress
В WordPress есть такое понятие как виджеты, благодаря которым мы можем выводить в отдельных частях шаблона нужный нам контент и дополнительные элементы. Они чем то сходи с модулями в Opencart, но немного отличаются.
Для вывода виджета нам нужно:
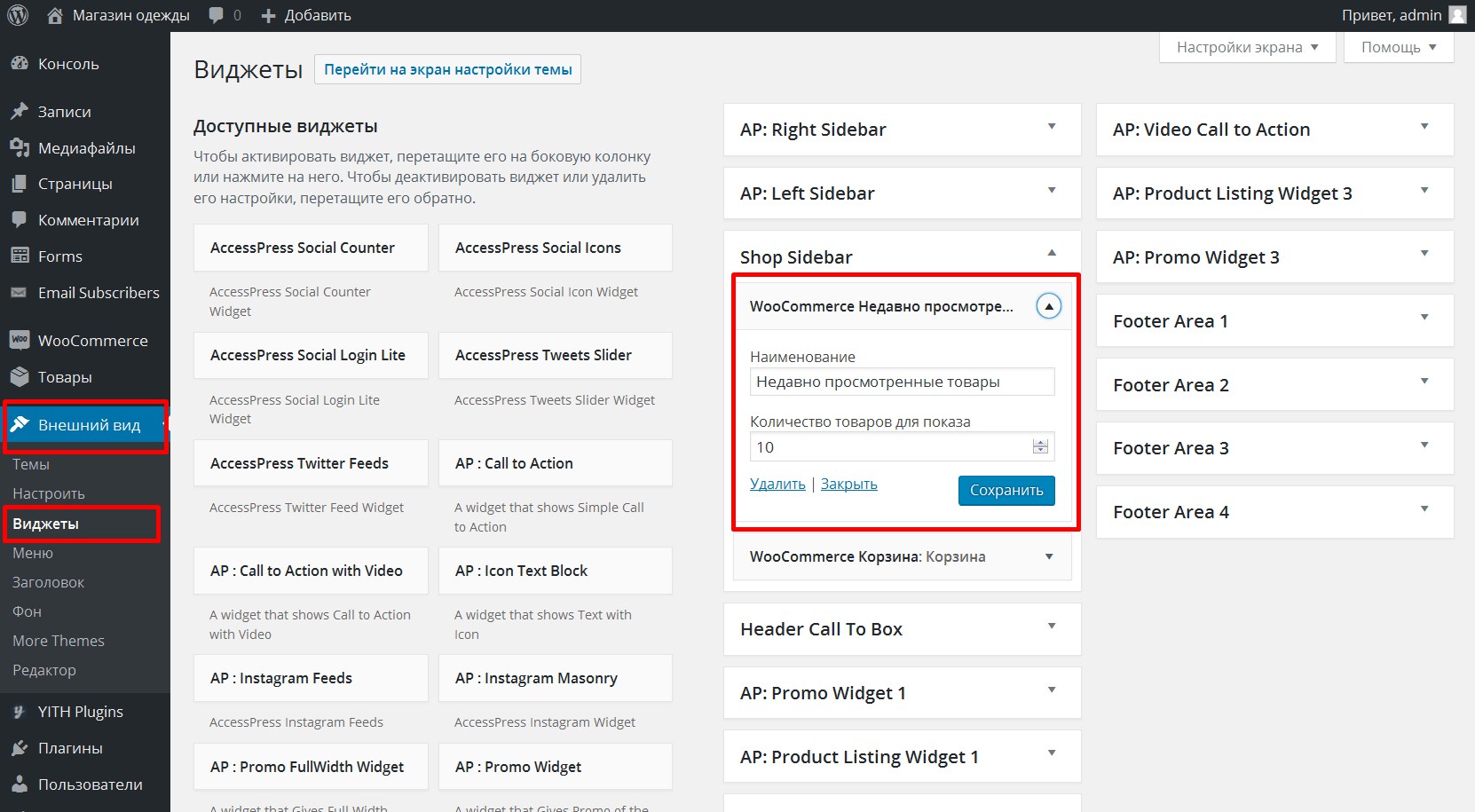
- 1.Перейти в раздел «Внешний вид» = > «Виджеты». Здесь отображаются стандартные виджеты WordPress, так же виджеты темы и виджеты WooCommerce. Виджеты WooCommerce идут с пометкой WooCommerce.
- 2.Выбрать нужный виджет и перетянуть его в ту область темы, в который вы бы хотели его видеть
- 3.Задать название и необходимые параметры и сохранить изменения.
Далее нужно сделать чтобы на главной отображалась витрина магазина для этого:
- 1.Переходим в раздел «Настройки» => «Чтение».
- 2.Выбрать здесь пункт «Статическая страница», и здесь выбрать страницу «Витрина».
- 3.Нажимаем «Сохранить».
По умолчанию WooCommerce содержит в себе определённый набор виджетов, но этот набор меньше чем в Opencart. И для того чтобы на WordPress создать страницу с более сложной структурой главной страницы нужно устанавливать дополнительные плагины.
Где и зачем покупать платные темы для интернет-магазина?
Помимо бесплатных тем как для WordPress так и OpenCart существует множество платных. Основным преимуществом которых является то, что их функционал, как правило, на много больше, чем функционал бесплатных. При этом, там все сделано так, что бы большинство изменений вы могли вносить из административной части, то есть не нужно будет каждый раз лезть в код.
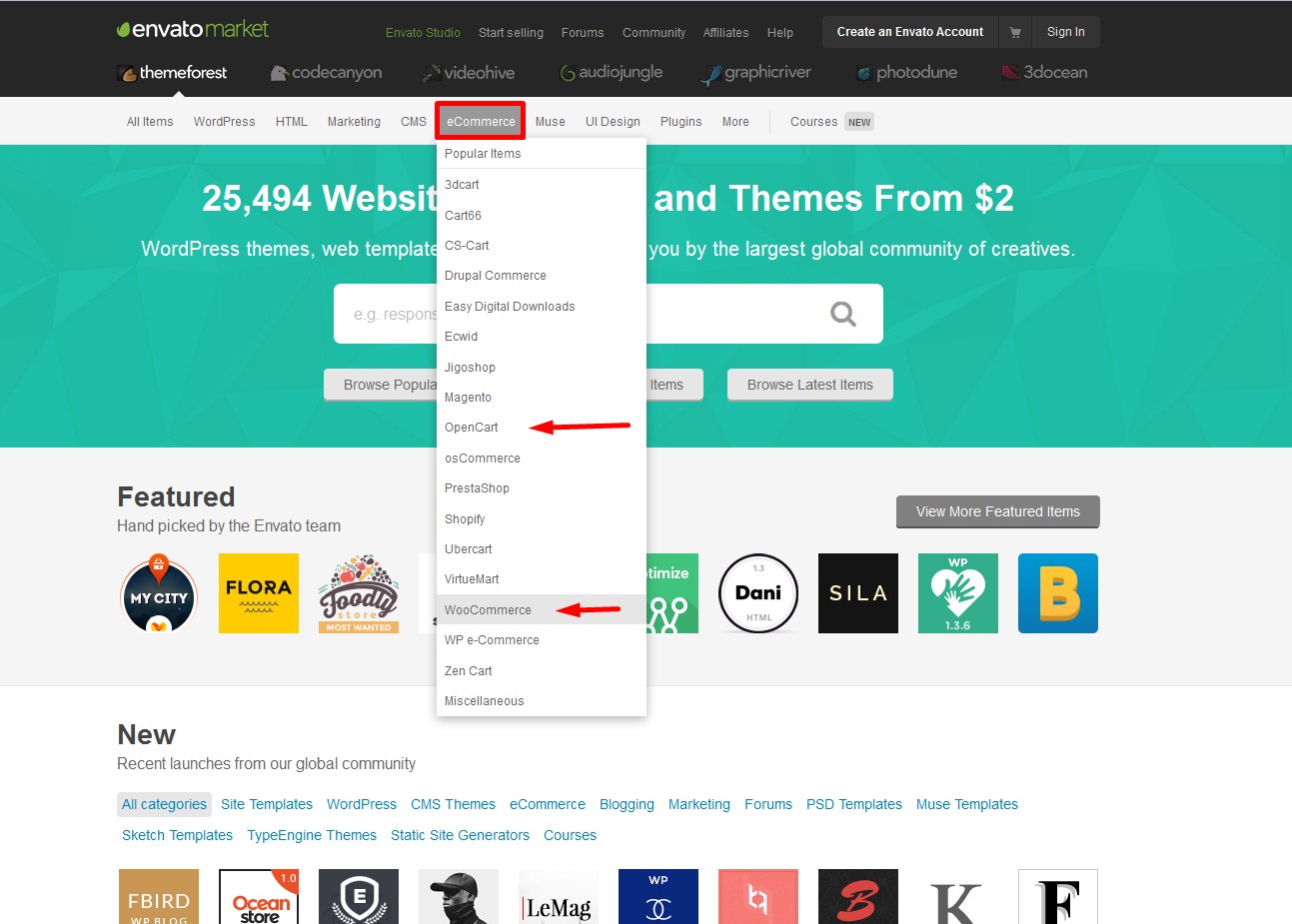
Одним из наиболее крупных интернет-магазинов по продаже таких тем является сайта ThemeForest.net.
Здесь, воспользовавшись главным меню, вы можете выбрать тот движок, который вам нужен.
Цены на темы WordPress+WooCommerce и OpenCart немного отличаются. Для WooCommerce идет средняя цена 59$, а для OpenCart средняя стоимость 48$.
Однако для OpenCartв большинстве случаев идет тема рассчитанная исключительно для интернет-магазинов. Потому, что движок узкоспециализированный и делать какой-то другой сайт на этом движке не целесообразно.
WordPress же более универсальный, поэтому в платных темах, которые идут для него, предусмотрена возможность создать на ней не только интернет-магазин, но и блога, сайта-визитки, лендинг пейдж, и других типов сайтов.
Таким образом, мы видим, что для WordPress смена темы происходит проще чем для Opencart.
- Во-первых, для WordPress выбор бесплатных тем больше.
- Во-вторых, там нет заморочек с версиями движка.
- В-третьих, за счёт репозитроия темы устанавливаются в несколько кликов мышью.
- В-четвёртых, с темами WordPress возникает гораздо меньше ошибок php чем с темами Opencart.
Из достоинств оформления Opencart могу отметить следующие:
- Наличие базового набора модулей и схем оформления, за счёт которых вы сможете быстро оформить витрину магазина и придать её более сложную и интересную структуру.
- Изображения товаров не обрезаются как в Woocommerce, а подстраиваются под размер блока насколько это возможно.
У обоих из этих движков есть свои преимущества и недостатки и в одной из следующих статей я более подробно продолжу освещать все эти моменты, чтобы вы могли представить с какими проблемами вы можете столкнуться если выберите тот или иной движок для вашего интернет магазина.
Видеоинструкция
На этом у меня всё. Не забудьте подписаться на рассылку чтобы не пропустить следующих статей и заходите на мой канал YouTube! Удачного вам дня! До встречи в следующих сатьях!
С уважением Юлия Гусарь