Приветствую вас на сайте impuls-web.ru!
В данной статье я покажу вам как быстро и просто создавать дочерние темы для WordPress.
Навигация по статье:
- Для чего нужны дочерние темы?
- Шаг первый. Создаем папку для нашей дочерней темы.
- Шаг второй. Создаем файл стилей дочерней темы.
- Шаг третий. Создаем дополнительные файлы для дочерней темы.
- Что делать если вы уже внесли изменения в файлы вашей темы а потом решили её обновить?
- Видеоинструкция по созданию дочерней темы
Для чего нужны дочерние темы?
Приведу небольшой пример. Представьте что вы установили на свой сайт какую нибудь классную тему, настроили её, внесли изменения в её структуру и подправили ей стили чтобы она стала более уникальной. И вот выходит новое обновление, вы обновляете эту тему и все ваши изменения просто затираются и приходится либо всё делать по новой либо забыть про обновление данной темы.
Знакомая ситуация?
К счастью у этой проблемы есть множество вариантов решения, но самым правильным, самым удобным, и самым быстрым будет, именно создание дочерней темы. При этом, вы сможете в любой момент обновлять вашу тему и все внесенные вами изменения в эту тему будут сохраняться.
Процесс создания дочерней темы достаточно прост, поэтому его можно, условно, разделить на три шага.
Шаг первый. Создаем папку для нашей дочерней темы.
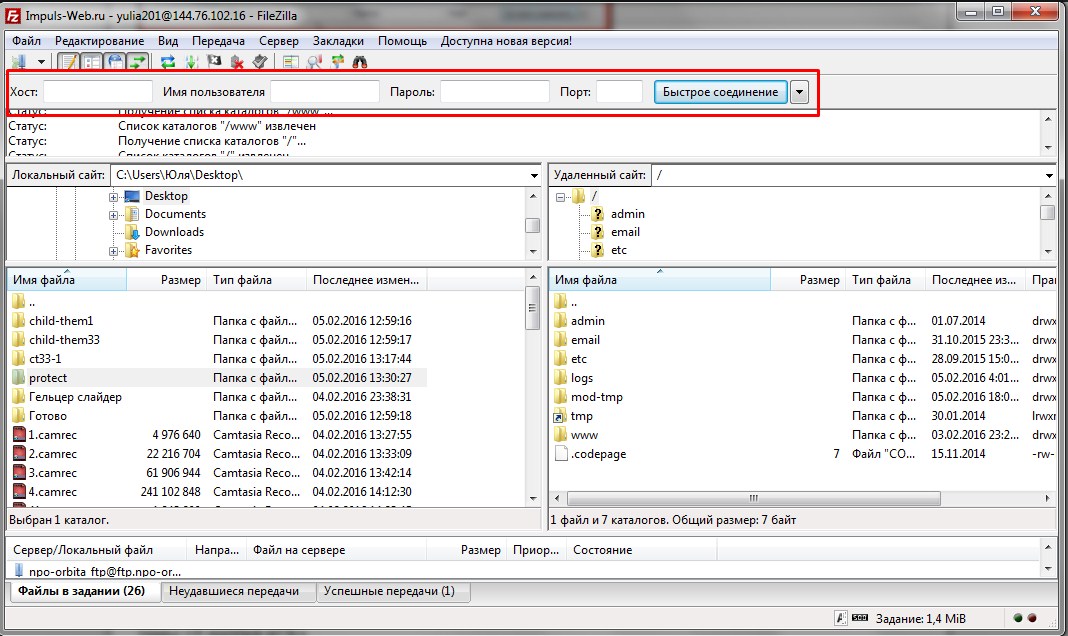
Для этого воспользуемся ftp-клиентом. Я использую для этого ftp-клиент FileZilla, вы можете использовать тот с которым вам удобней работать.
Для быстрого подключения мы можем сразу же ввести хост нашего сервера, имя пользователя и ftp-пароль, и нажить на кнопку быстрое соединение.
Если вы планируете периодически подключаться к вашему сайту, то вам лучше создать для него отдельный профиль.
Далее мы заходим в корневую папку вашего домена => открываем папку “wp-content” => “Themes” и находим здесь папку с названием той темы, для которой вы планируете создавать дочернюю тему.
Рядом с этой папкой нам нужно будет создать специальную папку в которой будут расположены файлы нашей дочерней темы. В FileZill-е это делается следующим образом:
Щёлкаем правой кнопкой мыши => «Создать каталог» => вводим имя папки для дочерней темы => кнопка «Оk».
Для того чтобы избежать путаницы рекомендую папку дочерней темы называть следующим образом: «имя родительской темы-child».В моём случае это будет «impulsweb-child»
Название обязательно должно быть на английском.
Итак, папка создана. Сейчас она пустая. Теперь нам необходимо внести в нее несколько файлов, и наша дочерняя тема начнет работать.
Шаг второй. Создаем файл стилей дочерней темы.
Для создания этого файла воспользуемся любым текстовым редактором. Я буду использовать Notepad++, вы можете использовать тот, с которым вам привычнее работать. Для этого мы создаем пустой файл и вносим в него следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 |
/* Theme Name: impulsweb-child Template: impulsweb Theme URI: //impuls-web.ru Description: Дочернаяя тема для impulsweb Author: Gusar Yulia Author URI: //impuls-web.ru Version: 1.0 */ |
Из всего этого кода нам обязательными являются только первые две строки. Остальные пять строк вы можете добавить по своему желанию.
Рассмотрим для чего нужна каждая строка:
Theme name — имя дочерней темы. Называем тему так же как назвали папку для неё.
Template – указываем название папки родительского шаблона.
В принципе, на этом можно остановиться, но я покажу, как заполнить оставшиеся пять строк.
Template URI – здесь можно указать адрес своего сайта.
Description – пишем описание для своей темы. Например: «Данная тема может использоваться в качестве дочерней для темы impulsweb»
Author – указываете имя автора темы. В данном случае можете указать своё.
Author URI – здесь можно указать ссылку на свой персональный сайт, либо на свой профиль в одной из социальных сетей.
Version — версия нашей темы.
Основные данные мы задали, теперь нам нужно импортировать наш файл стилей родительской темы. Для этого добавим в наш файл еще одну строку:
|
1 |
@import url("../template_name/style.css"); |
Здесь, вместо template_name нам необходимо прописать имя родительского шаблона. В моём случае это будет выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* Theme Name: impulsweb-child Template: impulsweb Theme URI: //impuls-web.ru Description: Дочернаяя тема для impulsweb Author: Gusar Yulia Author URI: //impuls-web.ru Version: 1.0 */ @import url("../impulsweb/style.css"); |
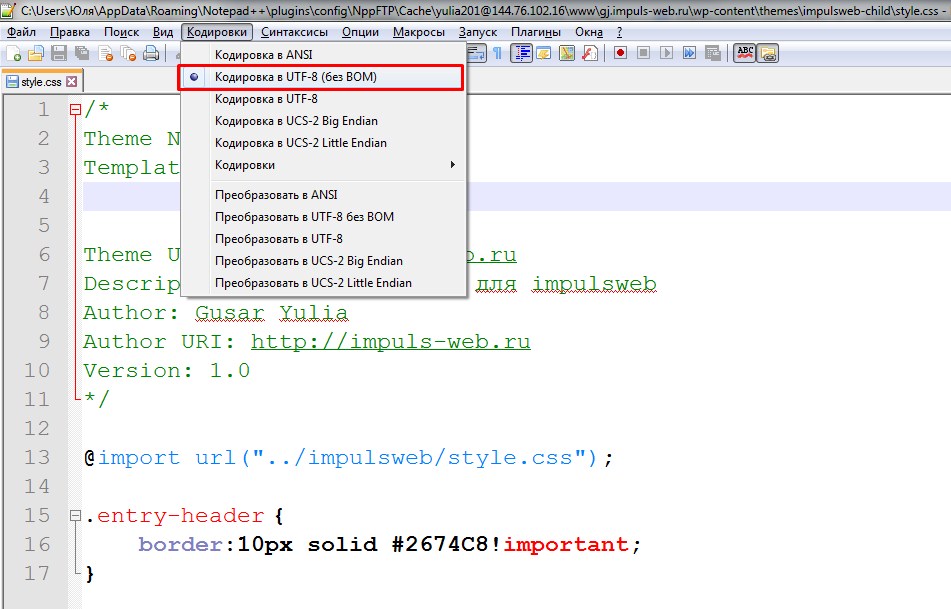
После этого нам нужно сохранить этот файл с именем «style.css» и загрузить на сервер в папку дочерней темы. При этом обращаем внимание на то, что у него должна стоять кодировка UTF-8 (без ВОМ).
Если вы используете Notepad++, то там эта кодировка ставится по умолчанию. Если же вы используете какой-то другой редактор, то делайте так как он делает по умолчанию. Если возникнут проблемы, нужно будет его перекодировать в UTF-8.
Для сохранения файла нажимаем меню «Файл» => «Сохранить как…» вводим имя файла “style.css” => кнопка «Сохранить».
И теперь нам нужно загрузить этот файл на наш хостинг. В FileZill-е это делается либо путем перетаскивания, либо правой кнопкой мышки по файлу => «Закачать на сервер».
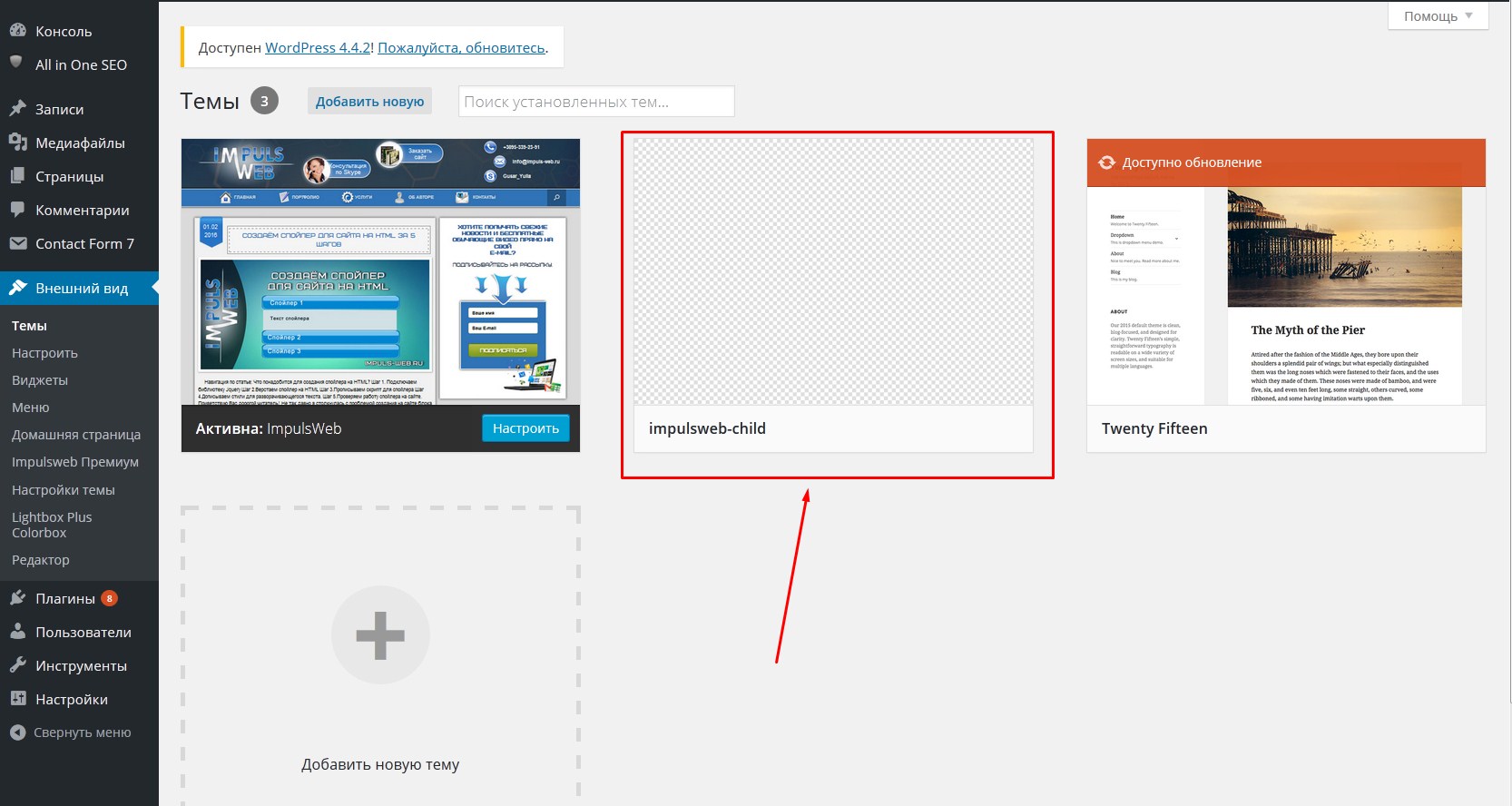
После этого вы можете перейти в административную часть сайта и зайти в меню «Внешний вид» => «Темы». Если предыдущие 2 шага сделаны правильно, то у вас должна появиться ещё одна тема без картинки предпросмотра.
Активируем эту тему и переходим на сайт.
Если вы все сделали правильно, то изменений с дизайном сайта и его структурой у вас произойти не должно. Единственное, что может сбиться при смене темы это виджеты темы и меню.
Такое происходит далеко не со всеми темами, но если у вас такое произошло, то вам просто нужно обновить все эти настройки.
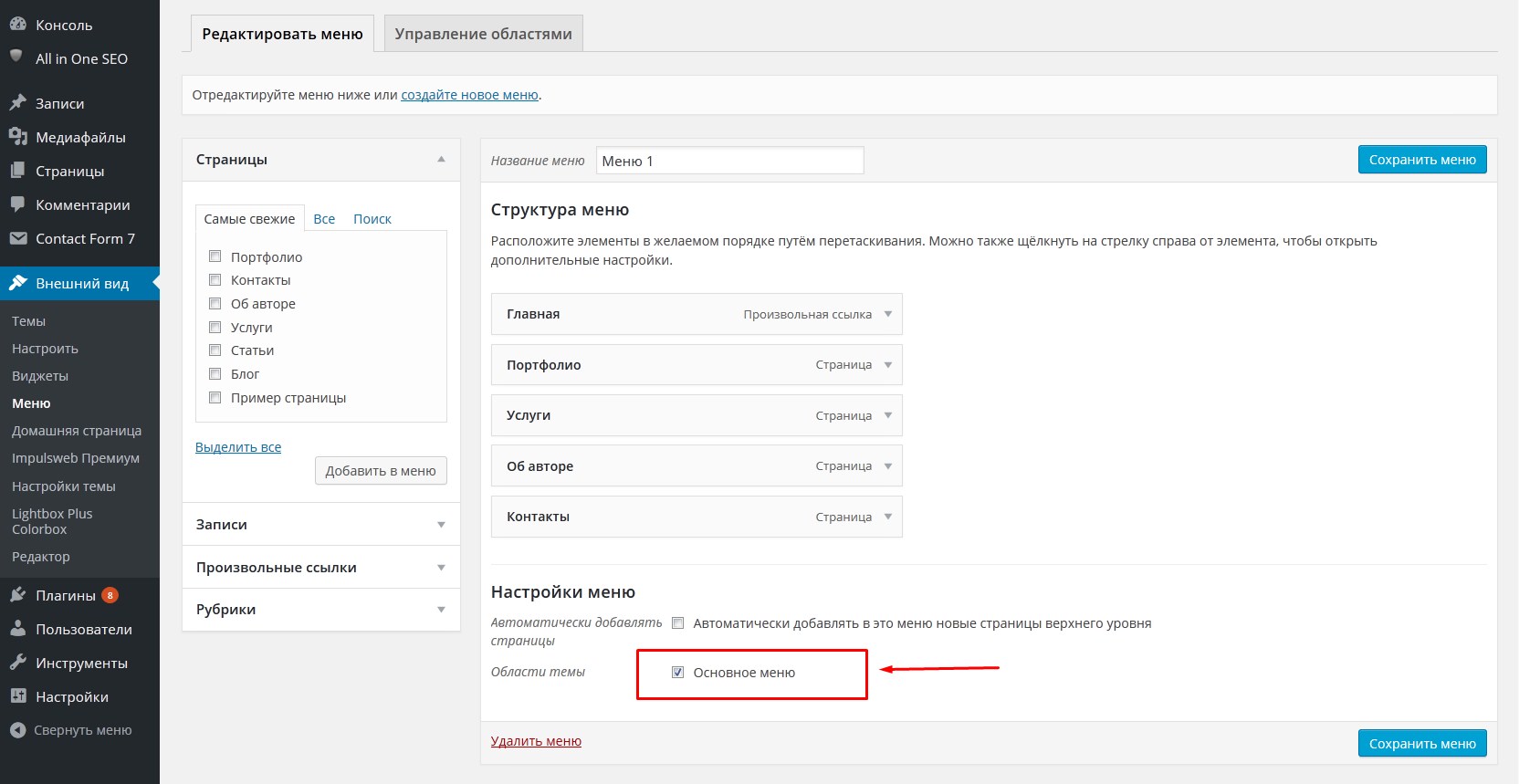
Для того чтобы вернуть настройки меню переходим в раздел «Внешний вид» => «Меню», и просто поставить галочку там где у нас основное меню, и сохранить его.
Для того чтобы вернуть настройки виджетов их придётся добавлять по новой в разделе «Внешний вид» => «Виджеты»
Теперь для того, что бы что-то изменить в этой теме мне будет достаточно просто в созданный мною файл стилей приписать стили для блоков, которые мне нужны. При этом, когда родительская тема будет обновляться, эти стили не будут затрагиваться.
Еще один момент. Когда вы вписываете стили для вашей дочерней темы, у вас может сложиться такая ситуация, когда вы прописываете какой-то стиль, но он не применяется. Это связано с тем, что в CSS есть такое понятие, как приоритет стилей, и для того что бы повысить приоритет ваших стилей по сравнению со стилями в родительской теме вы можете приписать к вашим стилям правило «!important».
Шаг третий. Создаем дополнительные файлы для дочерней темы.
Как видите, для того, что бы наша дочерняя тема начала работать достаточно всего одного файла style.css. Что же делать в том случае, если вы вносили изменения не только в style.css, но еще и в другие файлы темы?
Здесь все очень просто. Для того чтобы сохранить изменения внесенные вами в файлы темы после ее обновления, вам достаточно просто взять эти файлы и скопировать их в папку с нашей дочерней темой. Т.е. если вы вносили изменения в файл header.php, то вы просто берете этот файл из папки с родительской темой => копируете его к себе на компьютер => потом открываете папку дочерней темы у себя на хостинге, и загружаю его туда.
Таким образом, теперь вы можете спокойно обновлять свою родительскую тему, и все изменения, которые были внесены в шаблон header.php у вас сохранятся. Тоже самое касается всех остальных файлов темы.
Если какой-то файл лежит не просто в папке с вашей темой, а в какой-то еще подпапке (например папку templates), то вам нужно будет загружать этот файл не просто в папку с дочерней темой, а создать в ней такую же папку templates, и уже в нее загружать. Т.е. иерархия шаблонов и папок дочерней темы должна сохраняться такой же как и в родительской теме.
Что делать если вы уже внесли изменения в файлы вашей темы а потом решили её обновить?
Если вы вносили изменения только в файл стилей, то вы создаете папку для дочерней темы. Берете файл стилей вашей темы, копируете его в эту папку.
Меняете тот код, который расположен в шапке вашего файла стилей, на тот код, который я вам сегодня дала. При этом, там где «Template» вы указываете название папки родительского шаблона, а там где «Theme name» вы указываете название папки вашего дочернего шаблона. Остальные строчки указывать не обязательно.
Если же вы вносили изменения не только в файл стилей, но и еще в другие шаблоны темы, то вам нужно взять те шаблоны, в которые были внесены изменения и тоже скопировать в папку вашей дочерней темы.
Видеоинструкция по созданию дочерней темы
Надеюсь, что теперь у вас не возникнет проблем с обновлениями тем. Если остались вопросы, то вы можете задать их в комментариях.
Желаю вам успешного создания дочерних тем!
С уважением Юлия Гусарь

















Юля, спасибо за подробное объяснение. Я всё сделала как Вы написали, единственное у меня сбились все виджеты. я так понимаю мне нужно их по новой восстанавливать и это надо будет делать каждый раз после обновления темы?
Здравствуйте, Светлана! Спасибо Вам за комментарий! Рада что у Вас всё получилось! Вы молодец! Сбой виджетов — это особенность темы. У многих современных тем при смене или обновлении темы, а также при переносе сайта на другой хостинг или домен сбиваются виджеты. Так скорее всего это будет каждый раз после обновления темы.
Здравствуйте Светлана! Все сделал по вашей инструкции, но наверное у меня какой-то особый шаблон. Все сбилось, пришлось stile.css полностью закачать в дочернюю тему. Потом пришло обновление переводов и сбились знаки на кнопочках, то есть вместо значков вылезли вопросики. Короче удалил дочернюю. Думал поменять шаблон, да уж больно он мне нравится. Кстати а как называется ваша тема?!
Здравствуйте, Максад! Меня зовут Юлия, а не Светлана :) У меня самописная тема. А что у Вас за тема? Она премиумная или бесплатная?
здравствуйте, Юлия! спасибо за полезную информацию! скажите, вы делаете дочернюю тему для каждого своего проекта? смотрела и взяла себе на вооружение ваше видео по созданию лендинг-пейдж на теме Vantage — и так же, как и вы, делаю сайт просто сразу на этой теме. помогите разобраться, плиз, в этом случае нужна дочерняя? спасибо)
Я создаю дочернюю тему только в том случае, если предусматривается необходимость обновления темы в будущем. Если же вы не собираетесь обновлять темы, то и с дочерней темой заморачиваться не стоит.
У меня была дочерняя тема к бесплатной теме. Теперь я купил платную версию темы. Как мне теперь быть? Как прекрепить мою дочернию тему теперь к платной? Возможно это?
Если тему не обновлять долго, как я, будет постоянно доставать предупреждение.)
Добрый день, Юля! Спасибо за подробный пост. Чтобы я без Вас с делала! Есть вопрос: у меня возникла следующая ситуация. Есть тема, и есть ее дочерняя тема. Именно последняя мне попалась. Я меняла цвета и закачала дополнительный шрифт и внесла изменения я в основную тему, так как в дочерней теме в файле со стилями была только шапка. При этом часть изменений вносила через плагин CSS. Сделала все копии файлов, все записала. Тема тут же стала требовать обновления. (( И как тут сделать правильно дочку?
С уважением, Галина
Спасибо, Юлия. Всё рассказано очень чётко, по порядку, без лишних слов. у меня всё получилось.
Спасибо, Ирина!