Здравствуйте, дорогие друзья, и коллеги!
В данной статье я расскажу как можно добавить на сайт CSS-анимацию появления для отдельных элементов. Данный способ подойдёт для сайтов работающих на разных CMS или же вовсе без них.
Навигация по статье:
Если ваш сайт работает на Wordperss и вы хотите воспользоваться готовым плагином для подключения и настройки CSS-анимации появления, то вам пригодится эта статья:
Простой способ добавить CSS анимацию на сайт
Для создания CSS-анимации нам понадобится подключить к сайту библиотеку Animate.css и скрипт WOW.js
Пошаговая инструкция по подключению CSS-анимации появления
- 1.Скачиваем файлы к себе на компьютер
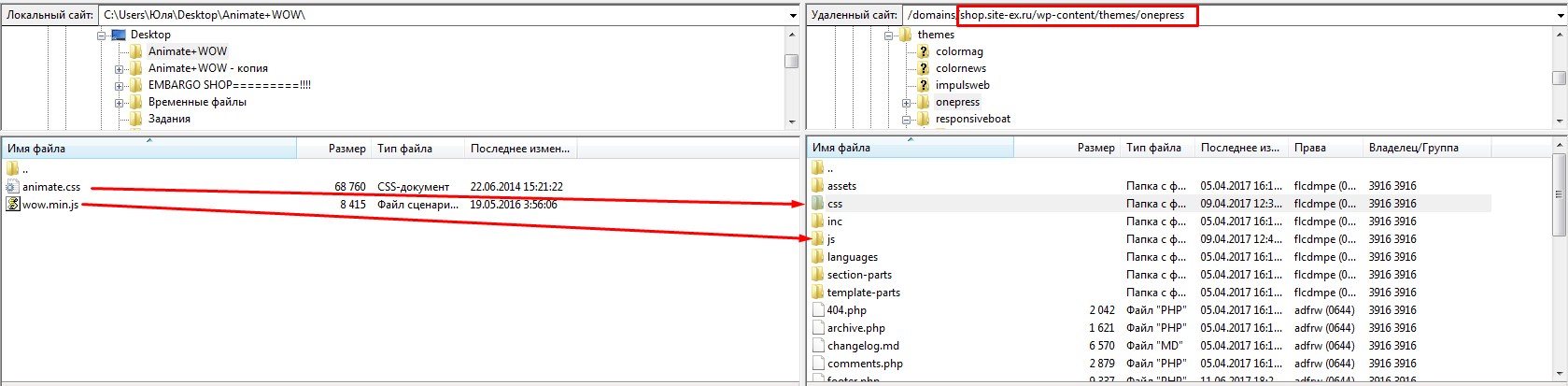
- 2.Загружаем на хостинг файлы animate.css и wow.min.js в соответствующие папки.
Если Ваш сайт работает на CMS то вам нужно загружать эти файлы в папку с активной темой или шаблоном.
Желательно чтобы все файлы CSS у вас находили в отдельной папке «CSS», а файлы скриптов в папке «js». Поэтому если таких папок у вас нет – создайте их и загрузите в них эти 2 файла, воспользовавшись FTP клиентом или менеджером файлов в панели управления хостингом.
- 3.Подключаем загруженные файлы в разделе заголовка страницы перед закрытием тега </head>.
Для сайта, работающего на WordPress этот фрагмент кода должен находиться в файле header.php активированной темы.
- 4.Для подключения файла animate.css используем код:
1<link rel="stylesheet" href="/css/animate.css">В атрибуте href должен быть указан полный путь к файлу animate.css.
Более подробно о том как подключить css-файл к html или php странице написано в этой статье
Для WordPress существует специальная функция get_template_directory_uri(); которая позволяет определить путь к файлу с темой. В результате подключение CSS-файла будет выглядеть так:
1<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/animate.css"> - 5.Для подключения файла wow.min.js воспользуемся кодом:
1<script type="text/javascript" src="/js/wow.min.js"></script>
Здесь в атрибуте src так же должен быть указан путь к файлу wow.min.js на вашем сайте.
Для Wordpres сайта это будет выглядеть так:
1<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/wow.min.js"></script> - 6.Инициализируем скрипт. Для этого перед закрытием тега </body> добавляем следующий фрагмент кода:
12345<script>jQuery(document).ready(function($) {new WOW().init();});</script> - 7.Сохраняем внесённые изменения.
Теперь, когда библиотека Animate.css и скрипт WOW.js подключены можно добавить анимацию появления на сайте.
Добавление CSS-анимации появления для определённых элементов
- 1.Переходим на страницу предпросмотра Animate.css и выбираем подходящий эффект анимации
- 2.Копируем название понравившегося эффекта.
Вот полный перечень всех названий, который вы можете использовать:- bounce
- flash
- pulse
- swing
- tada
- rubberBand
- shake
- headShake
- wobble
- jello
- flipInX
- flipInY
- flipOutX
- flipOutY
- fadeIn
- fadeInDown
- fadeInDownBig
- fadeInLeft
- fadeInLeftBig
- fadeInRight
- fadeInRightBig
- fadeInUp
- fadeInUpBig
- fadeOut
- fadeOutDown
- fadeOutDownBig
- fadeOutLeft
- fadeOutLeftBig
- fadeOutRight
- fadeOutRightBig
- fadeOutUp
- fadeOutUpBig
- lightSpeedIn
- lightSpeedOut
- rollIn
- rollOut
- rotateIn
- rotateInDownLeft
- rotateInDownRight
- rotateInUpLeft
- rotateInUpRight
- rotateOut
- rotateOutDownLeft
- rotateOutDownRight
- rotateOutUpLeft
- rotateOutUpRight
- hinge
- jackInTheBox
- zoomIn
- zoomInDown
- zoomInLeft
- zoomInRight
- zoomInUp
- zoomOut
- zoomOutDown
- zoomOutLeft
- zoomOutRight
- zoomOutUp
- bounceIn
- bounceInDown
- bounceInLeft
- bounceInRight
- bounceInUp
- bounceOut
- bounceOutDown
- bounceOutLeft
- bounceOutRight
- bounceOutUp
- slideInDown
- slideInLeft
- slideInRight
- slideInUp
- slideOutDown
- slideOutLeft
- slideOutRight
- slideOutUp
- 3.Далее для того чтобы нужный нам эффект анимации применился нам достаточно добавить ему класс с названием того эффекта, который мы выбрали + класс «wow» и класс «animated».
Например:
1<div class="animated wow slideOutDown">Добавление CSS-анимации появления</div>Вы можете добавлять такие классы для изображений, блоков и виджетов, и таким образом делать их появление анимированным.
Так же можно присвоить нужные классы для определённых элементов на сайте при помощи скрипта:
12345<script>jQuery(document).ready(function($) {$('.entry-content p').addClass('wow animated fadeInUp');});</script></li>
Данный скрипт добавляет классы «wow animated fadeInUp» для всех тегов <p>, находящихся внутри тега с классом «entry-content».
Данные классы вы можете добавлять как через код страницы или темы так и через административную часть сайта, в том случае если он работает на CMS.
Дополнительные настройки
Для задания времени анимации вам необходимо перед закрытием тега </body> добавить следующий код:
|
1 2 3 4 5 |
<script> jQuery(document).ready(function($) { $('.wow').attr('data-wow-duration', '2.5s' ); }); </script> |
Где вместо ‘2.5s’ мы можем указать своё значение в секундах и таким образом сделать анимацию более быстрой или более плавной.
Для задания задержки анимации используем атрибут data-wow-delay
|
1 2 3 4 5 |
<script> jQuery(document).ready(function($) { $('.wow').attr('data-wow-delay', '1.5s' ); }); </script> |
Вместо ‘1.5s’ указываем своё значение в секундах.
Задать количество повторов анимации можно при помощи атрибута data-wow-iteration
|
1 2 3 4 5 |
<script> jQuery(document).ready(function($) { $('.wow').attr('data-wow-iteration', 'infinite' ); }); </script> |
Значение «infinite» позволяет повторять анимацию бесконечно, так же вместо него вы можете указать определённое количество повторов.
Атрибут data-wow-offset позволяет включать анимацию, когда элемент проходит определённое количество пикселей или процентов от низа экрана.
Добавляется он аналогичным образом при помощи скрипта:
|
1 2 3 4 |
<script> jQuery(document).ready(function($) { $('.wow').attr('data-wow-offset', '40');}); </script> |
Так же вы можете задавать все эти атрибуты непосредственно в коде элемента:
|
1 2 3 |
<div class="wow slideInLeft" data-wow-duration="2.5s" data-wow-delay="1.5s" data-wow-offset="40" data-wow-iteration="2"> Для этого блока применится CSS-анимация появления </div> |
Как видите ни в подключении, ни в настройке данной библиотеки и скрипта нет ничего сложного! Поэтому смело используйте данный способ настройки CSS-анимации на своём сайте. Это позволит вам добавить красивую анимацию появления для любого элемента на сайте и при этом вам не нужно будет устанавливать для этого отдельный плагин или модуль.
Видеоинструкция
Успехов вам и вашим проектам! Оставляйте свои комментарии, подписывайтесь на мою рассылку и делитесь статьёй в соцсетях если она вам помогла!
До скорых встреч в следующих статьях!
С уважением Юлия Гусарь













<!doctype html>
<html>
<head>
<meta charset=»utf-8″>
<title>CSS Animation</title>
<link rel=»stylesheet» href=»/css/animate.css»>
<script type=»text/javascript» src=»/js/wow.min.js»></script>
</head>
<body>
<div class=»wow slideInLeft» data-wow-duration=»2.5s» data-wow-delay=»1.5s» data-wow-offset=»40″ data-wow-iteration=»2″>
Для этого блока применится CSS-анимация появления
</div>
<script>
jQuery(document).ready(function($) {
new WOW().init();
});
</script>
</body>
</html>
Привет! :)
Этот вариант не работает. Что тут не так? Спасибо!
Прежде всего проверьте правильность путей к скрипту и css файлу. Попробуйте использовать абсолютные пути, начинающиеся с http://, предварительно убедившись что файлы по этому пути открываются
Здравствуйте. Анимация срабатывает сразу при загрузке страницы. А как сделать, чтобы анимация запускалась только тогда, когда до нее докрутят? Иначе, если анимация внизу страницы, то ее никто не увидит.
Уже разобрался. Забыл просто прописать библиотеку jQuery