Приветствую вас, дорогие друзья!
Вы уже видели новый редактор WordPress? Как он вам?
Я когда его впервые увидела, то была в ужасе :) То что они решили его усовершенствовать – это конечно хорошо, но зачем же сразу так кардинально всё менять? Больше всего напряг тот факт, что теперь многие привычные, проверенные и обкатанные плагины не работают и нужно как то выкручиваться.
Второе что не понравилось – это отсутствие возможности для пользователей выбирать каким редактором они хотят открывать уже созданные ранее страницы: стандартным или новым.
Навигация по статье:
Ведь если вы создавали страницу каким-нибудь плагином для создания структуры страниц, например, то при открытии его в новом редакторе WordPress вся её структура собьётся!
При дальнейшем изучении оказалось, что в общем то все не так страшно, но всё же переход на новый редактор потребует от вас определённых усилий.
Зачем нужен новый редактор WordPress?
Наверняка вы уже сталкивались с проблемами при попытке создать блочную структуру страниц в стандартном редакторе WordPress: часть кода удаляется, вёрстка перекашивается и так далее. Разработчики WordPress решили исправить это и внедрить в само ядро движка некое подобие визуального редактора чтобы облегчить процесс создания сложной структуры страницы.
Для этой цели они выбрали редактор Gutenberg.
Сначала он существовал как самостоятельный плагин, а в админке более ранних версий WordPress высвечивалось сообщение с предложением опробовать его прежде чем он будет внедрён в ядро движка в принудительном порядке.
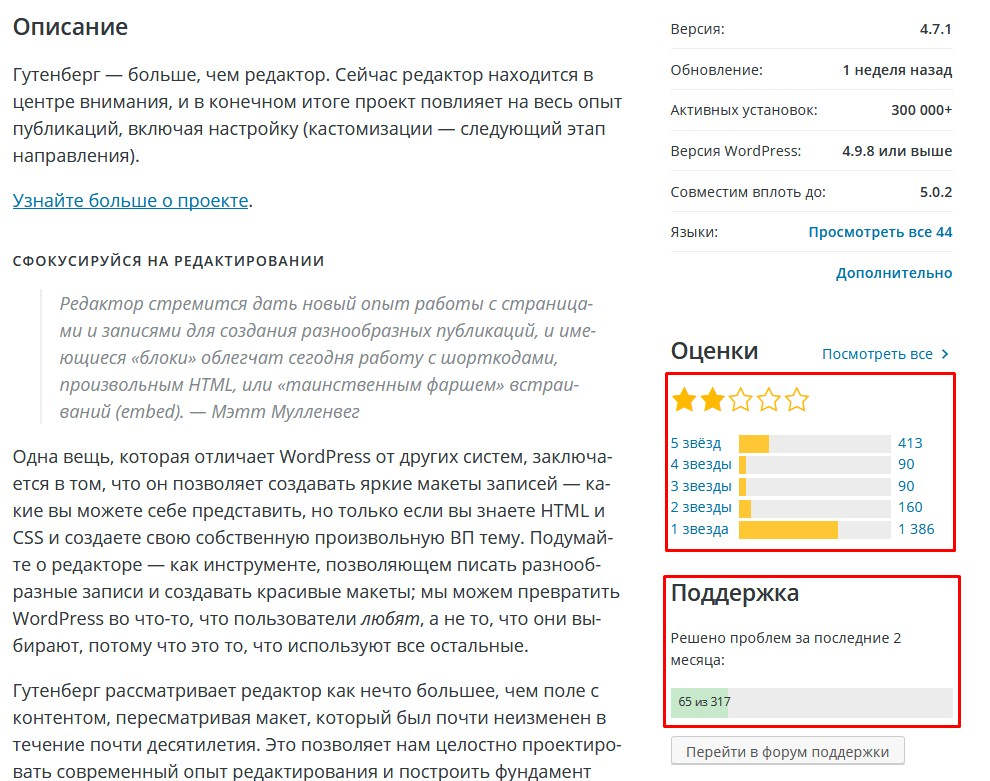
Многие вебмастера его опробовали и оставили свои отзывы. Как видно по скриншоту оценки он получил далеко не самые высокие, но разработчиков WordPress это не остановило.
И вот, начиная с версии 5.0 миру явился новый WordPress с новым редактором и целой кучей несовместимых с ним плагинов.
Как обновить WordPress и не испортить сайт?
К счастью для временного решения множества возникших проблем был создан отдельный плагин Classic Editor.
Как вы наверняка догадались, его основное предназначение заключается в том, что он позволяет открывать страницы и записи при помощи старого редактора, с которым работают все привычные нам плагины WordPress.
Я не понимаю, почему разработчики не внедрили сразу возможность выбора и зачем для этого ставить и настраивать отдельный плагин! Видимо была какая то причина. Если кто-то что-то об этом знает – напишите в комментариях.
После установки и активации плагина Classic Editor вы можете настроить возможность выбора каким редактором открывать страницы или записи.
Для этого:
- 1.Переходим в раздел «Настройки» → «Написание».
- 2.Здесь мы можем выбрать редактор по умолчанию для всех пользователей, а так же включить возможность переключения редактора.
- 3.Задаём настройки как на скриншоте выше и нажимаем на кнопку «Сохранить изменения» внизу страницы.
- 4.Теперь при переходе в раздел «Страницы» → «Все страницы» при наведении на название страницы вы можете увидеть 2 ссылки «Редактор блоков» (он же новый редактор Gutenberg) и «Классический редактор».
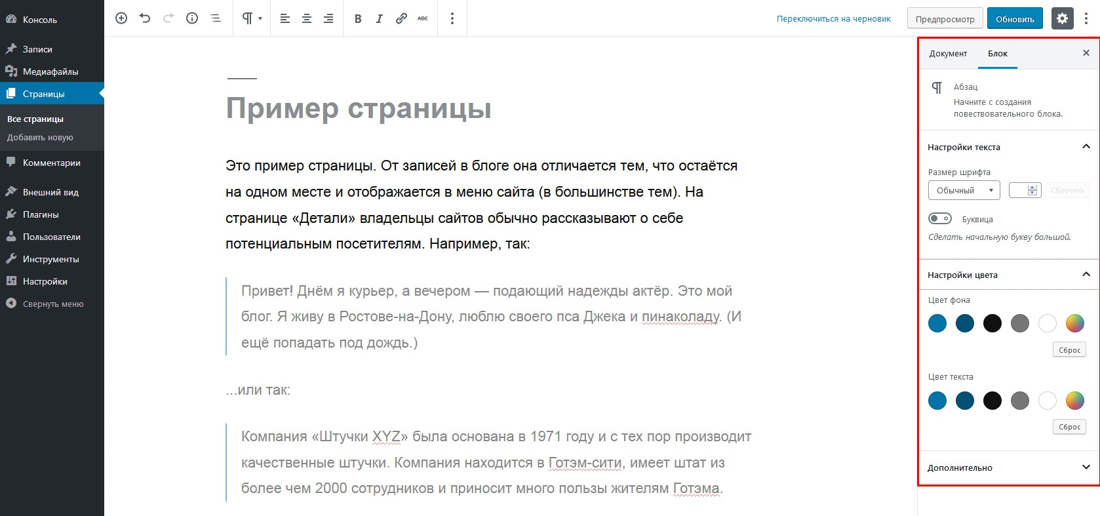
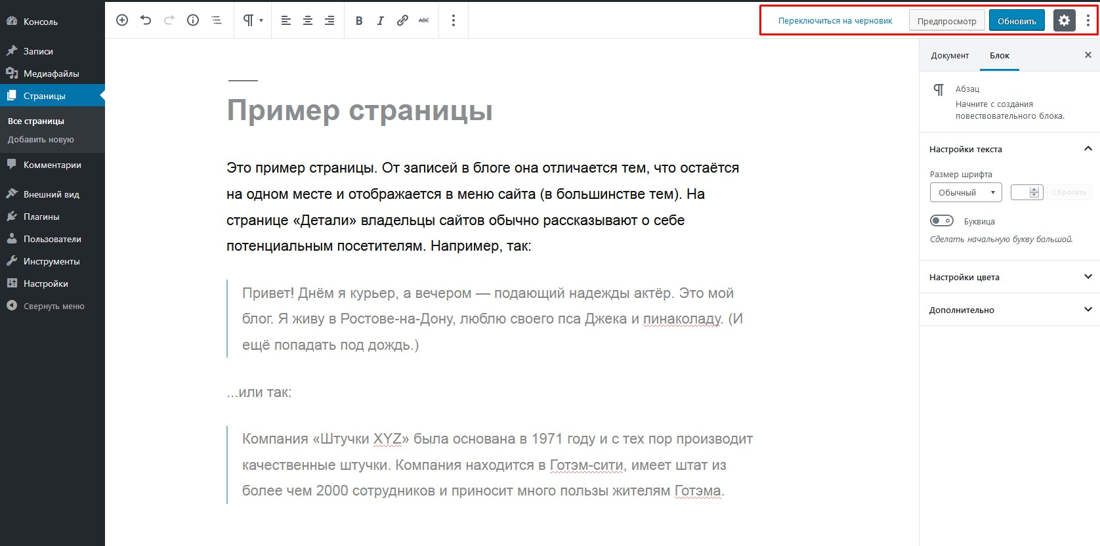
Основные элементы интерфейса нового редактора WordPress
На первый взгляд интерфейс этого редактора существенно отличается от того что было, но если присмотреться, то можно увидеть многие сходства.
Над областью редактирования контента размещается панели инструментов, которая содержит следующие кнопки:
- Кнопка добавления новых блоков
- Кнопка отмены действий
- Кнопка повтора действий
- Информация о структуре статьи
- Навигация по блокам.
Справа у нас есть панель с двумя вкладками «Документ» и «Блок» на которых мы можем задавать настройки для страницы в целом, а так же для конкретного выделенного блока.
Над правой панелью находится панель с кнопками предпросмотра, публикации или обновления страницы, а так же кнопка с шестерёнкой, позволяющая скрыть или отобразить правую панель и кнопка с тремя точками, позволяющая открыть дополнительные настройки.
Более подробно обо всех этих настройках я рассказываю в видео инструкции ниже.
Видео инструкция
Напишите в комментариях что вы думаете о новом редакторе Worppress Gutenberg. Какое ваше общее впечатление? Что понравилось, а что нет?
Как по мне, то это довольно интересное решение, хотя и не самое лучшее из того что есть на сегодняшний день. Надеюсь, что в будущем проблемы с несовместимостью плагинов и глюками редакторы решатся и с ним можно будет комфортно работать.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь


















Думаю, что со временем народ привыкнет, приспособится





Спасибо Юлия за очень хороший обзор
Разработчики наверное со временем что-то придумают, ну а пока, как говорится, первый ком — блИном


Лучше поставить плагин Disable Gutenberg, который полностью отключает Гутенберг
и восстанавливает классический редактор.
Спасибо, Игорь! Хороший вариант!
Ну вот, начинаем приспосабливаться. Благодарю. Поставил, выключил классик и все вроде, как в давние добрые времена.
Думаю, всё-таки лучше поставить Classic Editor, чем действовать методом отключения этого дурацкого Гутенберга. В будущем может получиться, что обычный редактор совсем исключат из Вордпресса. А так он стоит сторонним плагином и никуда не денется.
Я тоже на новых сайтах сразу устанавливаю Classic Editor, новый редактор мне не совсем понятен, и не привычен. Там вроде даже нет возможности редактировать код html, хотя может и есть, а я не нашел где. Проблему с тем, что иногда пропадают какие то коды в classic editor решаю тем, что отключаю визуальный редактор, и пишу только в представлении html
Возможность редактирования кода там есть, но есть и некоторые глюки с ним. Спасибо за Ваш комментарий!
Спасибо)
Здравствуйте, Юлия!
Только сегодня — больше года спустя, решила написать на своем блоге статью и увидела этот ужас. Если раньше, я вставляла из документа word текст статьи с нужным мне шрифтом и размером, все было нормально, то сейчас это не работает. ставится мелкий рифт и нельзя выставить то семейство шрифтов, которое мне нужно.
Даже не представляю, что теперь делать. Даже установка дополнительного плагина fonts для расширенного редактора wordpress ничего не дает. В редакторе просто не появляются функции плагина
Спасибо большое! Classic Editor позволил вздохнуть с облегчением. )
Действительно, WordPress раньше был намного лучше. обновления 1-2 в месяц сейчас. Будем надеяться, что разработчики будут прислушиваться к мнению пользователей.
Стараюсь быстро вникать в новые фишки для блога/сайта.
Согласна с Вами! Будем надеяться :)
Здравствуйте,скажите пожалуйста в каком видео на ютубе у Вас есть описание работы редактора страниц Ворд пресс. Именно самого редактора который встроен в сам вордпресс, плагины конструкторы не интересны. Хотелось узнать как можно просто перемещать блоки,картинки и текст (слова) как это делают разные конструкторы.Если есть видео ,то скиньте ссылку( я подписан на Вас в Ютубе)
Еще хотел спросить в этой теме комментаторы затронули плагин Classic Editor , но я когда его загрузил и активировал то работал только классический или Classic Editor. И мне кажется в настройках можно выбирать или класика или Classic Editor?
Здравствуйте Юлия!
Можно спросить, из трех редакторов, Вы в каком предпочитаете работать?
— Gutenberg
— Classic Editor
— Elementor
Здравствуйте, Денис! Я предпочитаю работать с Page Builder от Siteorigin! Gutenberg — довольно неповоротливый и не имеет многих функций современных визуальных редакторов. Classic Editor — хорош для статей, но не подходит для создания сложной структуры страницы. Elementor — имеет большой функционал, удобен в освоении, имеет большой набор виджетов, но для больших страниц тупит и страницы созданные с его помощью грузятся дольше чем такие-же страницы созданные на Page Builder.