–ü—Ä–∏–≤–µ—Ç—Å—Ç–≤—É—é –≤–∞—Å, –¥–æ—Ä–æ–≥–∏–µ –¥—Ä—É–∑—å—è!
–í –æ–¥–Ω–æ–π –∏–∑ –º–æ–∏—Ö –ø—Ä–æ—à–ª—ã—Ö —Å—Ç–∞—Ç–µ–π –ø—Ä–æ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω—ã–µ –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç–∏ Contact Form 7, —è —Ä–∞—Å—Å–∫–∞–∑—ã–≤–∞–ª–∞ –≤–∞–º –æ –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç–∏ –æ—Ç–ø—Ä–∞–≤–∫–∏ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω–æ–π –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏–∏ –≤ —Ç–µ–ª–µ —Å–æ–æ–±—â–µ–Ω–∏—è.
–í —Ç–æ–π —Å—Ç–∞—Ç—å–µ —è –æ–ø–∏—Å—ã–≤–∞–ª–∞ –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç—å –æ—Ç–ø—Ä–∞–≤–∫–∏ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω–æ–π –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏–∏ –ø—Ä–∏ –ø–æ–º–æ—â–∏ –≤—Å—Ç—Ä–æ–µ–Ω–Ω—ã—Ö —à–æ—Ä—Ç–∫–æ–¥–æ–≤ Contact Form 7.
–Ø –¥–æ—Å—Ç–∞—Ç–æ—á–Ω–æ —á–∞—Å—Ç–æ –∏—Å–ø–æ–ª—å–∑—É—é –¥–∞–Ω–Ω—ã–π —Ñ—É–Ω–∫—Ü–∏–æ–Ω–∞–ª –ø–ª–∞–≥–∏–Ω–∞, –∏ —Å—Ç–æ–ª–∫–Ω—É–ª–∞—Å—å —Å —Ç–∞–∫–æ–π –ø—Ä–æ–±–ª–µ–º–æ–π, —á—Ç–æ –≤ –Ω–µ–∫–æ—Ç–æ—Ä—ã—Ö —Å–ª—É—á–∞—è—Ö –¥–∞–Ω–Ω—ã–µ —à–æ—Ä—Ç–∫–æ–¥—ã –Ω–µ —Ä–∞–±–æ—Ç–∞—é—Ç.
–° —á–µ–º —ç—Ç–æ –º–æ–∂–µ—Ç –±—ã—Ç—å —Å–≤—è–∑–∞–Ω–æ, –º–Ω–µ —Ç–∞–∫ –∏ –Ω–µ —É–¥–∞–ª–æ—Å—å –≤—ã—è—Å–Ω–∏—Ç—å. –ö–∞–∫–∏—Ö-—Ç–æ –≤–∏–¥–∏–º—ã—Ö –ø—Ä–∏—á–∏–Ω, –∫–æ—Ç–æ—Ä—ã–µ –º–æ–≥–ª–∏ –±—ã –≤—ã–∑–≤–∞—Ç—å —Å–±–æ–∏ –≤ —Ä–∞–±–æ—Ç–µ –ø–ª–∞–≥–∏–Ω–∞ —è –Ω–µ –Ω–∞—à–ª–∞. –í –∏–Ω—Ç–µ—Ä–Ω–µ—Ç–µ –ø–∏—à—É—Ç, —á—Ç–æ –¥–∞–Ω–Ω—ã–µ —à–æ—Ä—Ç–∫–æ–¥—ã –Ω–µ —Ä–∞–±–æ—Ç–∞—é—Ç, –µ—Å–ª–∏ —Ñ–æ—Ä–º–∞ –Ω–∞—Ö–æ–¥–∏—Ç—Å—è –≤ —à–∞–ø–∫–µ –∏–ª–∏ –ø–æ–¥–≤–∞–ª–µ —Å–∞–π—Ç–∞, —Ç–∞–∫ –∂–µ –≤ —Å–∞–π–¥–±–∞—Ä–µ. –ù–æ –¥–µ–ª–æ –≤ —Ç–æ–º, —á—Ç–æ –∏–Ω–æ–≥–¥–∞ –æ–Ω–∏ –Ω–µ —Ä–∞–±–æ—Ç–∞—é—Ç –∏ –≤ —Ç–µ–ª–µ —Å—Ç—Ä–∞–Ω–∏—Ü—ã.
–ù–∞–≤–∏–≥–∞—Ü–∏—è –ø–æ —Å—Ç–∞—Ç—å–µ:
–ü–ª–∞–≥–∏–Ω Contact Form 7 Dynamic Text Extension
–í –ø—Ä–æ—Ü–µ—Å—Å–µ –ø–æ–∏—Å–∫–∞ —Ä–µ—à–µ–Ω–∏—è –¥–∞–Ω–Ω–æ–π –ø—Ä–æ–±–ª–µ–º—ã —è –Ω–∞—à–ª–∞ –ø–ª–∞–≥–∏–Ω, –∫–æ—Ç–æ—Ä—ã–π –≤—ã–ø–æ–ª–Ω—è–µ—Ç —Ç–µ –∂–µ —Ñ—É–Ω–∫—Ü–∏–∏ –ø–æ –ø–µ—Ä–µ–¥–∞—á–µ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω–æ–π –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏–∏ –≤ —Å–æ–æ–±—â–µ–Ω–∏–∏ —Å —Ñ–æ—Ä–º—ã Contact Form 7, –∏ –ø—Ä–æ—Ç–µ—Å—Ç–∏—Ä–æ–≤–∞–≤ –µ–≥–æ, –º–æ–≥—É —Ç–æ—á–Ω–æ —Å–∫–∞–∑–∞—Ç—å, —á—Ç–æ –¥–∞–Ω–Ω—ã–π –ø–ª–∞–≥–∏–Ω —Ä–∞–±–æ—Ç–∞–µ—Ç.
–î–∞–Ω–Ω—ã–π –ø–ª–∞–≥–∏–Ω –Ω–∞–∑—ã–≤–∞–µ—Ç—Å—è Contact Form 7 Dynamic Text Extension, –µ–≥–æ –≤—ã –º–æ–∂–µ—Ç–µ —Å–∫–∞—á–∞—Ç—å –∏–∑ —Ä–µ–ø–æ–∑–∏—Ç–æ—Ä–∏—è WordPress. –í–æ—Ç –ø–µ—Ä–µ—á–µ–Ω—å –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏–∏, –∫–æ—Ç–æ—Ä—É—é –º–æ–∂–Ω–æ –ø–µ—Ä–µ–¥–∞—Ç—å —Å –ø–æ–º–æ—â—å—é –¥–∞–Ω–Ω–æ–≥–æ –ø–ª–∞–≥–∏–Ω–∞:
- URL —Å—Ç—Ä–∞–Ω–∏—Ü—ã —Å –∫–æ—Ç–æ—Ä—ã–π –±—ã–ª–æ –æ—Ç–ø—Ä–∞–≤–ª–µ–Ω–æ —Å–æ–æ–±—â–µ–Ω–∏–µ
- ID —Å—Ç—Ä–∞–Ω–∏—Ü—ã, –∑–∞–≥–æ–ª–æ–≤–æ–∫ –∏–ª–∏ —Å–ª–∞–≥
- –ö–æ–¥ —Ç–æ–≤–∞—Ä–∞
- –°—Å—ã–ª–∫–∏ –Ω–∞ –∫–æ–Ω—Ç–µ–Ω—Ç –Ω–∞ —Å–∞–π—Ç–µ
- –ò–Ω—Ñ–æ—Ä–º–∞—Ü–∏—è –æ –ø–æ—Å—Ç–µ
- –ò–Ω—Ñ–æ—Ä–º–∞—Ü–∏—è –æ –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª–µ
- –ó–∞–ø–æ–ª–Ω–µ–Ω–∏–µ –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—å—Å–∫–∏—Ö –ø–æ–ª–µ–π
- –õ—é–±–æ–µ –∑–Ω–∞—á–µ–Ω–∏–µ, –¥–ª—è –∫–æ—Ç–æ—Ä–æ–≥–æ –≤—ã –º–æ–∂–µ—Ç–µ –Ω–∞–ø–∏—Å–∞—Ç—å —à–æ—Ä—Ç–∫–æ–¥
–ö–∞–∫ –ø–æ–ª—å–∑–æ–≤–∞—Ç—å—Å—è –ø–ª–∞–≥–∏–Ω–æ–º?
–í–æ—Ç –∫—Ä–∞—Ç–∫–∞—è –∏–Ω—Å—Ç—Ä—É–∫—Ü–∏—è, –∫–∞–∫ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å –¥–∞–Ω–Ω—ã–π –ø–ª–∞–≥–∏–Ω –¥–ª—è –ø–µ—Ä–µ–¥–∞—á–∏ –Ω—É–∂–Ω–æ–π –¥–ª—è –≤–∞—Å –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏–∏:
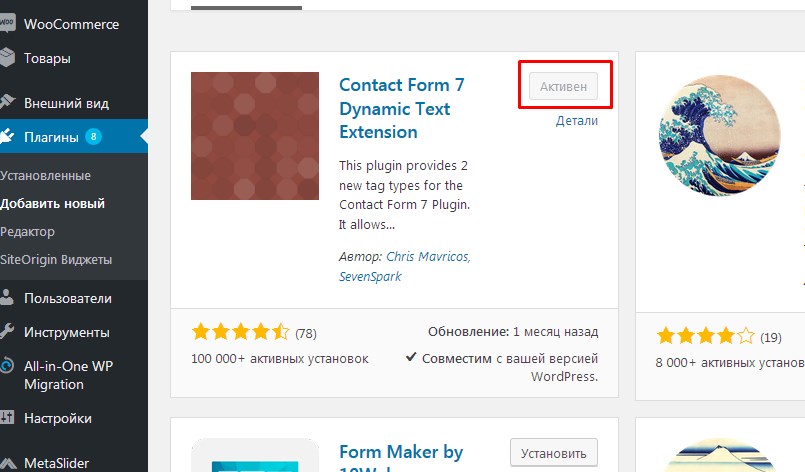
- 1.Для начала, в админке сайта переходим в раздел «Плагины» → «Добавить новый», и в поле поиска вставляем название плагина. После чего в результатах поиска находим его, устанавливаем и активируем:
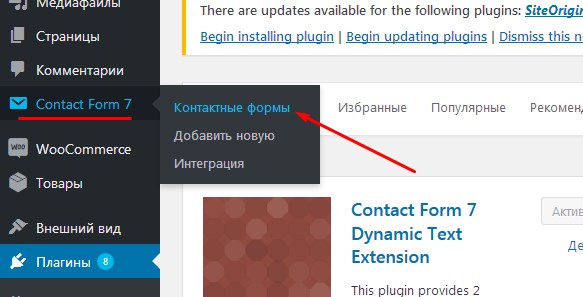
- 2.Далее переходим в раздел меню «Contact Form 7» → «Контактные формы» и открываем для редактирования форму, при отправке сообщения с которой нам нужно получать дополнительную информацию.
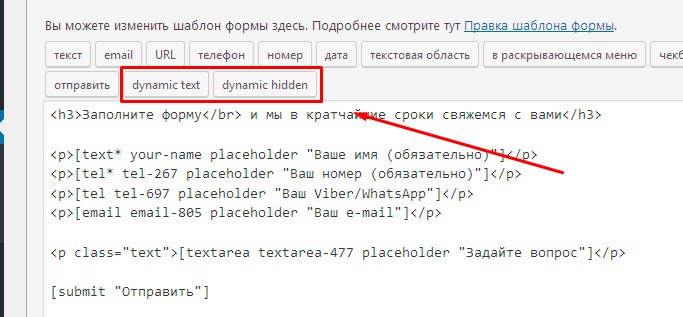
- 3.В меню вставки шорткодов появилось два дополнительных поля «dynamic text» и «dynamic hidden»
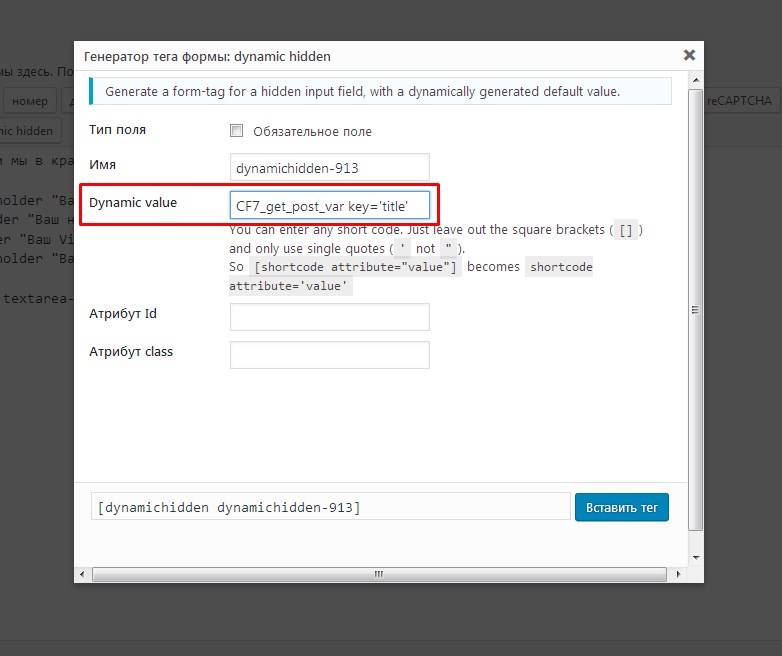
- 4.Для примера, давайте попробуем передать название товара, которое будет приходить нам на почту в сообщении в случае, если клиент отставил заявку. Для этого нам нужно кликнуть по «dynamic hidden» и создать скрытое поле:
В поле «Dynamic value» мы вставляем функцию CF7_get_post_var с параметром key со значением «title».
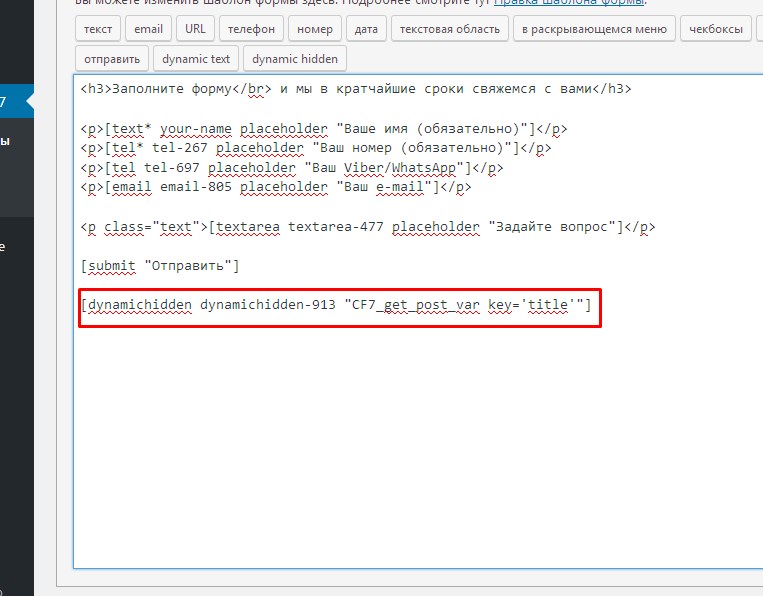
Обратите внимание. В поле «Dynamic value» может быть вставлен любой шоткод для получения какой-либо информации. Но в данное поле шорткод вставляется без квадратных скобочек, и обязательно нужно использовать одинарные кавычки для задания параметров. - 5.Жмем на кнопку вставить тег. В теле письма будет сгенерирован шорткод скрытого поля для передачи информации:
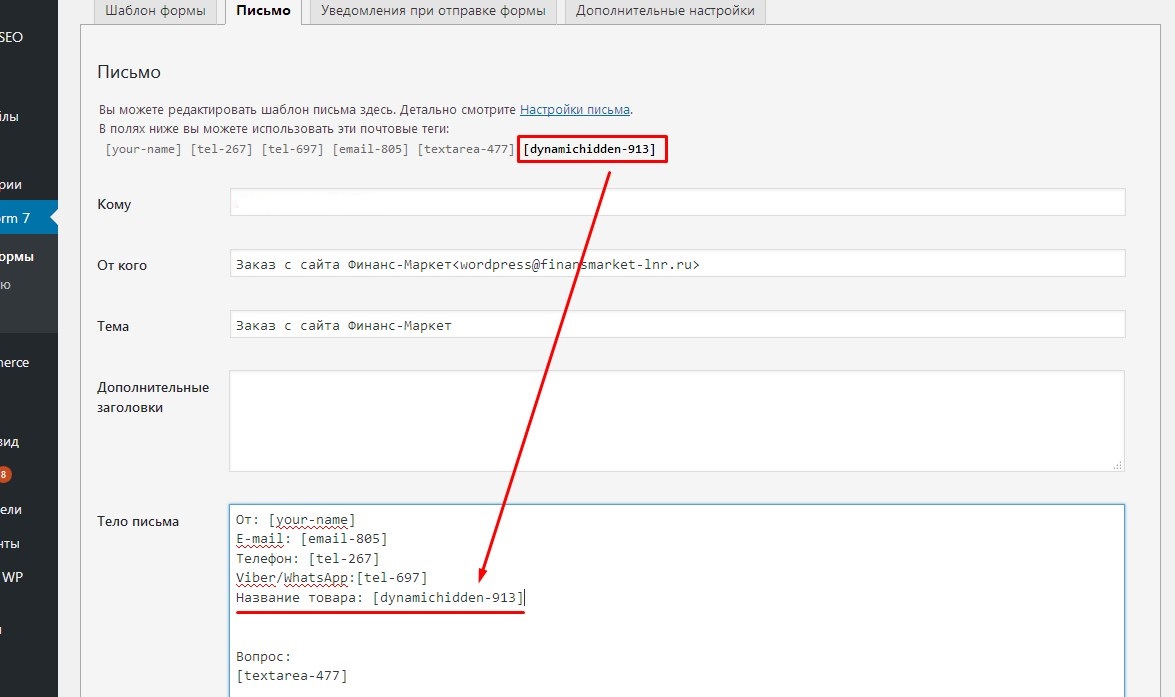
- 6.Теперь нам нужно перейти на вкладку «Письмо» и вставить шорткод скрытого поля в тело письма:
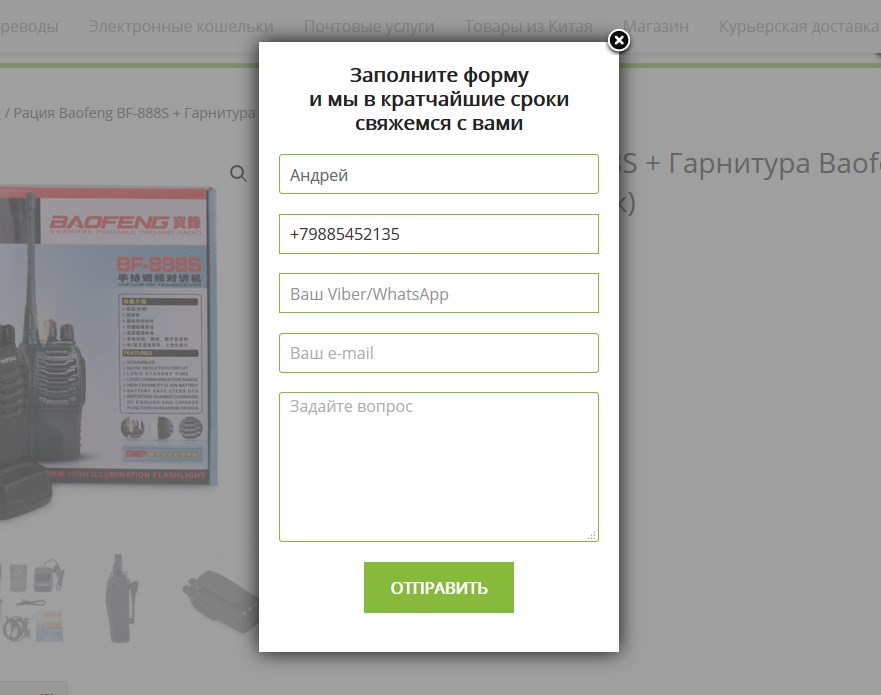
- 7.–ñ–º–µ–º –Ω–∞ –∫–Ω–æ–ø–∫—É —Å–æ—Ö—Ä–∞–Ω–∏—Ç—å, –ø–æ—Å–ª–µ —á–µ–≥–æ –ø–µ—Ä–µ—Ö–æ–¥–∏–º –Ω–∞ –Ω–∞—à —Å–∞–π—Ç–∞ –∏ –ø—Ä–æ–≤–µ—Ä—è–µ–º —Ä–∞–±–æ—Ç—É —Ñ–æ—Ä–º—ã:
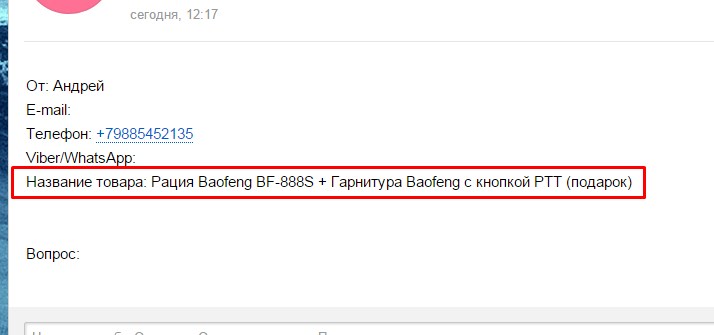
–ö–∞–∫ –≤–∏–¥–∏—Ç–µ, –Ω–∏–∫–∞–∫–∏—Ö –ª–∏—à–Ω–∏—Ö —ç–ª–µ–º–µ–Ω—Ç–æ–≤ –Ω–∞ —Ñ–æ—Ä–º–µ –Ω–µ—Ç. –ü–µ—Ä–µ—Ö–æ–¥–∏–º –≤ –ø–æ—á—Ç—É –∏ –ø—Ä–æ–≤–µ—Ä—è–µ–º –ø–æ–ª—É—á–µ–Ω–Ω–æ–µ —Å–æ–æ–±—â–µ–Ω–∏–µ:
–ú—ã –ø–æ–ª—É—á–∏–ª–∏ —Å–æ–æ–±—â–µ–Ω–∏–µ —Å —Å–∞–π—Ç–∞, –≤ –∫–æ—Ç–æ—Ä–æ–º —Å–æ–¥–µ—Ä–∂–∏—Ç—Å—è —Å—Ç—Ä–æ–∫–∞ —Å –Ω–∞–∑–≤–∞–Ω–∏–µ–º —Ç–æ–≤–∞—Ä–∞, –∫–æ—Ç–æ—Ä—ã–π –ø–æ—Å–µ—Ç–∏—Ç–µ–ª—å —Ö–æ—á–µ—Ç –∑–∞–∫–∞–∑–∞—Ç—å.
–ü—Ä–∏–º–µ—Ä—ã —à–æ—Ä—Ç–∫–æ–¥–æ–≤ –¥–ª—è –ø–æ–ª—É—á–µ–Ω–∏—è –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω–æ–π –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏–∏ —Å —Å–∞–π—Ç–∞
–ù–∞–∑–≤–∞–Ω–∏–µ —Å—Ç—Ä–∞–Ω–∏—Ü—ã, —Å –∫–æ—Ç–æ—Ä–æ–π –±—ã–ª–æ –æ—Ç–ø—Ä–∞–≤–ª–µ–Ω–æ —Å–æ–æ–±—â–µ–Ω–∏–µ:
|
1 |
CF7_get_post_var key='title' |
–ü—Ä–∏–º–µ—Ä —à–æ—Ä—Ç–∫–æ–¥–∞:
|
1 |
[dynamichidden dynamichidden-83 "CF7_get_post_var key='title'"] |
–°–ª–∞–≥ —Å—Ç—Ä–∞–Ω–∏—Ü—ã:
|
1 |
CF7_get_post_var key=’slug’ |
URL —Å—Ç—Ä–∞–Ω–∏—Ü—ã:
|
1 |
CF7_bloginfo show=’url’ |
–ü—Ä–∏–º–µ—Ä —à–æ—Ä—Ç–∫–æ–¥–∞:
|
1 |
[dynamichidden dynamichidden-83 " CF7_bloginfo show=’url’"] |
–ë–æ–ª–µ–µ –ø–æ–¥—Ä–æ–±–Ω—É—é –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏—é –æ —Ñ–æ—Ä–º–∏—Ä–æ–≤–∞–Ω–∏–∏ —à–æ—Ä—Ç–∫–æ–¥–æ–≤ –≤—ã –º–æ–∂–µ—Ç–µ –Ω–∞–π—Ç–∏ –Ω–∞ —Å—Ç—Ä–∞–Ω–∏—Ü–µ –ø–ª–∞–≥–∏–Ω–∞: Contact Form 7 Dynamic Text Extension
–ù–∞–¥–µ—é—Å—å, –≤–∞–º –±—É–¥–µ—Ç –ø–æ–ª–µ–∑–µ–Ω –¥–∞–Ω–Ω—ã–π –ø–ª–∞–≥–∏–Ω –∏ –º–æ—è –∏–Ω—Å—Ç—Ä—É–∫—Ü–∏—è –ø–æ –µ–≥–æ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏—é.
–ï—Å–ª–∏ –≤–∞–º –ø–æ–Ω—Ä–∞–≤–∏–ª–∞—Å—å —ç—Ç–∞ —Å—Ç–∞—Ç—å—è, –æ–±—è–∑–∞—Ç–µ–ª—å–Ω–æ –æ—Å—Ç–∞–≤—å—Ç–µ –∫–æ–º–º–µ–Ω—Ç–∞—Ä–∏–π –∏ –ø–æ–¥–µ–ª–∏—Ç–µ—Å—å —Å—Ç–∞—Ç—å–µ–π —Å–æ —Å–≤–æ–∏–º–∏ –¥—Ä—É–∑—å—è–º–∏.
–î–æ –≤—Å—Ç—Ä–µ—á–∏ –≤ —Å–ª–µ–¥—É—é—â–∏—Ö —Å—Ç–∞—Ç—å—è—Ö!
–° —É–≤–∞–∂–µ–Ω–∏–µ–º –Æ–ª–∏—è –ì—É—Å–∞—Ä—å




















–ò–Ω—Ñ–æ—Ä–º–∞—Ü–∏—è –ø–æ–ª–µ–∑–Ω–∞—è –∏ –Ω—É–∂–Ω–∞—è. –°–ø–∞—Å–∏–±–æ –Æ–ª–∏—è¬Ý


–ú–∏–Ω—É—Å –ø–ª–∞–≥–∏–Ω–∞¬ÝContact Form 7¬Ý–≤ —Ç–æ–º, —á—Ç–æ –æ—á–µ–Ω—å –Ω–µ—É–¥–æ–±–Ω–æ —Å–æ—Å—Ç–∞–≤–ª—è—Ç—å –∫–æ–¥ –ø–∏—Å—å–º–∞. –í—Å–µ –æ—Ç–æ–±—Ä–∞–∂–∞–µ—Ç—Å—è –∫–∞–∫ –≤ –±–ª–æ–∫–Ω–æ—Ç–µ. –ë—ã–ª –±—ã –ø–ª–∞–≥–∏–Ω –∫–æ—Ç–æ—Ä—ã–π –±—ã –¥–µ–ª–∞–ª –ø–æ–¥—Å–≤–µ—Ç–∫—É –≤ —Ä–∞–∑–º–µ—Ç–∫–µ –ø–∏—Å—å–º–∞. –ï—Å–ª–∏ –≤—Å—Ç—Ä–µ—Ç–∏—Ç—Å—è, –Ω–∞–ø–∏—à–∏—Ç–µ –ø–æ—Å—Ç –ø—Ä–æ –Ω–µ–≥–æ.
–°–ø–∞—Å–∏–±–æ, –°–µ—Ä–≥–µ–π! –ï—Å–ª–∏ –Ω–∞–π–¥—É —Ç–∞–∫–æ–π –ø–ª–∞–≥–∏–Ω, –æ–±—è–∑–∞—Ç–µ–ª—å–Ω–æ –Ω–∞–ø–∏—à—É!
–Æ–ª–∏—è –±–æ–ª—å—à–æ–µ —Å–ø–∞—Å–∏–±–æ –∑–∞ —Å—Ç–∞—Ç—å—é. –û—á–µ–Ω—å –ø–æ–ª–µ–∑–Ω–∞ –∏ –¥–æ—Ö–æ–¥—á–∏–≤–æ –æ–ø–∏—Å–∞–Ω–æ –≤—Å–µ.
–£ –º–µ–Ω—è –µ—Å—Ç—å –ø–æ—Ö–æ–∂–∏–π –≤–æ–ø—Ä–æ—Å –ø–æ —Ç–µ–º–µ. –ë—ã—Ç—å –º–æ–∂–µ—Ç –≤—ã —Å–º–æ–∂–µ—Ç–µ –º–Ω–µ –ø–æ–º–æ—á—å.
–Ø –ø—ã—Ç–∞—é—Å—å –Ω–∞–π—Ç–∏ —Ä–µ—à–µ–Ω–∏–µ, —á—Ç–æ–±—ã –ø–æ—Å–µ—Ç–∏—Ç–µ–ª—å —Å–∞–π—Ç–∞ –æ—Å—Ç–∞–≤–∏–≤ –∑–∞—è–≤–∫—É –≤ —Ñ–æ—Ä–º–µ –º–æ–≥ –∞–≤—Ç–æ–º–∞—Ç–∏—á–µ—Å–∫–∏ —Ñ–æ—Ä–º–∏—Ä–æ–≤–∞—Ç—å –∫–∞—Ä—Ç–æ—á–∫—É —Ç–æ–≤–∞—Ä–∞ –≤ woocommerce
–ü–æ–¥—Å–∫–∞–∂–∏—Ç–µ –∫–∞–∫ —ç—Ç–æ –º–æ–∂–Ω–æ —Ä–µ–∞–ª–∏–∑–æ–≤–∞—Ç—å?
–¢.–µ. –±–æ–ª–µ–µ –Ω–∞–≥–ª—è–¥–Ω–æ:
1. –ó–∞—Ö–æ–¥–∏—Ç –ø–æ—Å–µ—Ç–∏—Ç–µ–ª—å –Ω–∞ —Å–∞–π—Ç, –Ω–∞–∂–∏–º–∞–µ—Ç –∫–Ω–æ–ø–∫—É: –î–æ–±–∞–≤–∏—Ç—å —Ç–æ–≤–∞—Ä.
2. –í—Å–ø–ª—ã–≤–∞–µ—Ç –æ–∫–Ω–æ, –≤ –∫–æ—Ç–æ—Ä–æ–º –ø–æ—Å–µ—Ç–∏—Ç–µ–ª—é –Ω—É–∂–Ω–æ –∑–∞–ø–æ–ª–Ω–∏—Ç—å —Ç–µ —Ñ–æ—Ä–º—ã, –∫–æ—Ç–æ—Ä—ã–µ —Å–æ–æ—Ç–≤–µ—Ç—Å—Ç–≤—É—é—Ç –ø–æ–ª—è–º –≤ –∞–¥–º–∏–Ω–∫–µ woocommerce
3. –ó–∞–ø–æ–ª–Ω–∏–≤ –ø–æ–ª—è —Ç–æ—Ç –ø–µ—Ä–µ–¥–∞–µ—Ç –¥–∞–Ω–Ω—ã–µ —Å–∞–π—Ç—É –∏ —ç—Ç–∏ –∂–µ –¥–∞–Ω–Ω—ã–µ —Å—Ä–∞–∑—É –∑–∞–ø–æ–ª–Ω—è—é—Ç –∫–∞—Ä—Ç–æ—á–∫—É —Ç–æ–≤–∞—Ä–∞ –≤ –º–∞–≥–∞–∑–∏–Ω–µ. –í—Å–µ —á—Ç–æ –æ—Å—Ç–∞–µ—Ç—Å—è —Å–¥–µ–ª–∞—Ç—å –º–Ω–µ — –æ–¥–æ–±—Ä–∏—Ç—å –ø–æ–∫–∞–∑ —Ç–æ–≤–∞—Ä–∞.
–ï—Å—Ç—å –ª–∏ –ø–æ–¥–æ–±–Ω–æ–µ —Ä–µ—à–µ–Ω–∏–µ –Ω–∞ –≤–æ—Ä–¥–ø—Ä–µ—Å—Å–µ?
–°–ø–∞—Å–∏–±–æ –∑–∞ –æ—Ç–≤–µ—Ç
–ú–Ω–æ–≥–æ –ø–æ–ª–µ–∑–Ω–æ–≥–æ —É–∑–Ω–∞–ª –≤ —Å—Ç–∞—Ç—å—è—Ö –æ CF7. –ê —Ç—É—Ç –µ—â—ë —Å—Ç–æ–ª—å–∫–æ –∏–Ω—Ç–µ—Ä–µ—Å–Ω–æ–≥–æ. –û—á–µ–Ω—å –±–ª–∞–≥–æ–¥–∞—Ä–µ–Ω.
–ù–µ –º–æ–≥–ª–∏ –±—ã –í—ã –ø–æ–¥—Å–∫–∞–∑–∞—Ç—å —à–æ—Ä—Ç–∫–æ–¥ –¥–ª—è —Ü–µ–Ω—ã —Ç–æ–≤–∞—Ä–∞ –¥–ª—è —ç—Ç–æ–≥–æ –ø–ª–∞–≥–∏–Ω–∞?
–°–ø–∞—Å–∏–±–æ, –í–∏—Ç–∞–ª–∏–π! –î–ª—è —Ü–µ–Ω—ã —Ç–æ–≤–∞—Ä–∞ –Ω–µ –≤—Å—Ç—Ä–µ—á–∞–ª–∞ —à–æ—Ä—Ç–∫–æ–¥–∞, –∫ —Å–æ–∂–∞–ª–µ–Ω–∏—é!
–ó–¥—Ä–∞–≤—Å—Ç–≤—É–π—Ç–µ! –∫–∞–∫ —Å–¥–µ–ª–∞—Ç—å —á—Ç–æ-–±—ã —É—á–∏—Ç—ã–≤–∞–ª–æ—Å—å –≤—Ä–µ–º—è?
–ó–¥—Ä–∞–≤—Å—Ç–≤—É–π—Ç–µ! –ù–µ —Å–æ–≤—Å–µ–º –ø–æ–Ω—è—Ç–Ω–æ —á—Ç–æ –∏–º–µ–µ—Ç—Å—è –≤–≤–∏–¥—É? –í—Ä–µ–º—è –æ—Ç–ø—Ä–∞–≤–∫–∏? –û–Ω–æ –≤ –ø–∏—Å—å–º–µ –æ—Ç–æ–±—Ä–∞–∂–∞–µ—Ç—Å—è –∏ —Ç–∞–∫.
–ù–∏–∑–∫–∏–π –ø–æ–∫–ª–æ–Ω, –Æ–ª—è) –≤—ã –±–æ–ª—å—à–∞—è –º–æ–ª–æ–¥–µ—Ü)
–°–ø–∞—Å–∏–±–æ, –ê–Ω–¥—Ä–µ–π!