Приветствую вас, дорогой читатель!
У вас уже бывали ситуации, когда вам не хватает стандартных полей Contact form 7 и нужно добавить ещё чтобы расширить функционал вашей формы?
Если да, то эта статья именно для вас.
Из этой статьи вы узнаете про про особенности настройки Contact form 7, научитесь добавлять и настраивать разные типы полей, раскрывающиеся списки, а также элементы checkbox и radio button.
Навигация по статье:
- Для чего нужны дополнительные поля в Contact form 7?
- Устанавливаем плагин Сontact form 7
- Создаём и настраиваем новую форму Contact form 7
- Добавление и настройка текстового поля в Contact Form 7
- Добавление и настройка поля e-mail в Contact Form 7
- Добавление и настройка полей URL и tel
- Добавление и настройка поля number
- Добавление и настройка поля date
- Добавление и настройка Drop-down Menu
- Добавляем и настраиваем checkboxes
- Добавляем и настраиваем radio buttons
- Добавление кнопки отправки и настройка отправки сообщения
- Видеоинструкция
Для чего нужны дополнительные поля в Contact form 7?
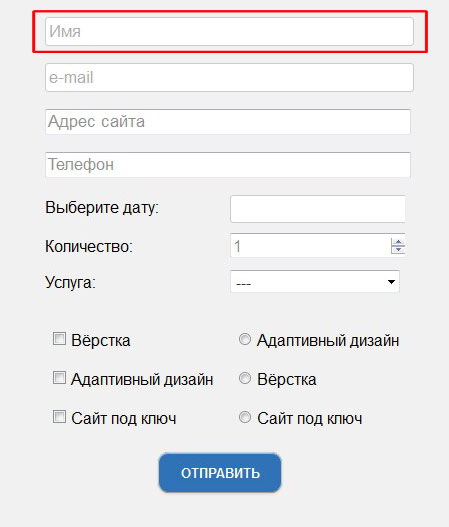
Когда вы устанавливаете плагин ContactForm7, то в форме обратной связи? которая создается по умолчанию есть всего четыре поля: ваше имя, ваш e-mail, тема сообщения, само сообщение и кнопка отправить. Иногда этих полей бывает не достаточно. Например, вы создаете форму оформления заказа и вам необходимо ввести еще номер телефона, время, когда удобнее всего позвонить, адрес, дополнительный e-mail, добавить возможность выбора определённых опций из выпадающего списка, и т.д.
Устанавливаем плагин Сontact form 7

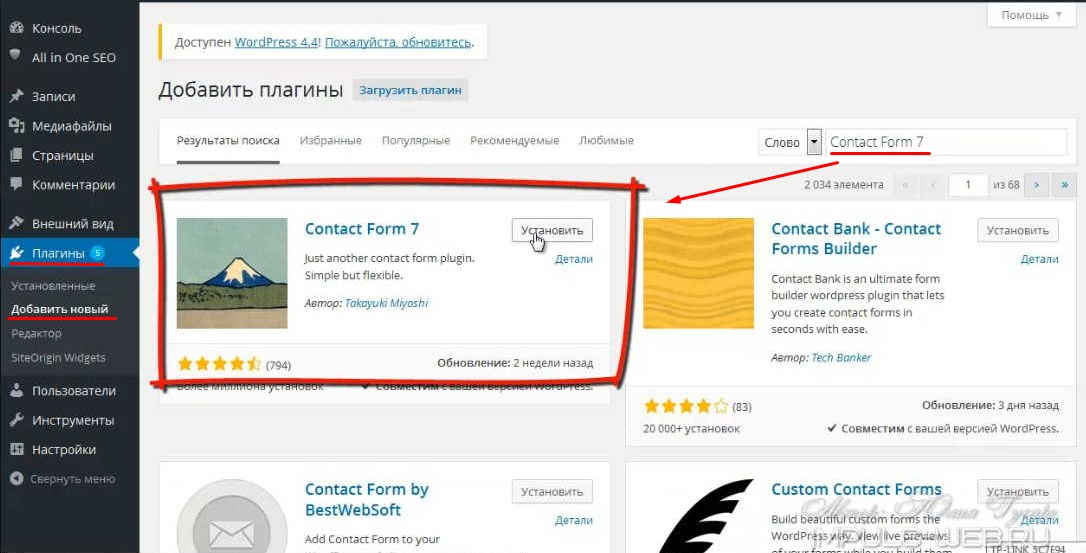
Устанавливается он как обычно. Переходим в административную часть нашего сайта, заходим в меню «Плагины» => «Добавить новый». Вводим название в строку поиска, нажимаем «Enter» и теперь нажимаем на кнопку «Установить». А затем активируем плагин.

Создаём и настраиваем новую форму Contact form 7
Для создания новых полей и их настройки создадим новую форму.
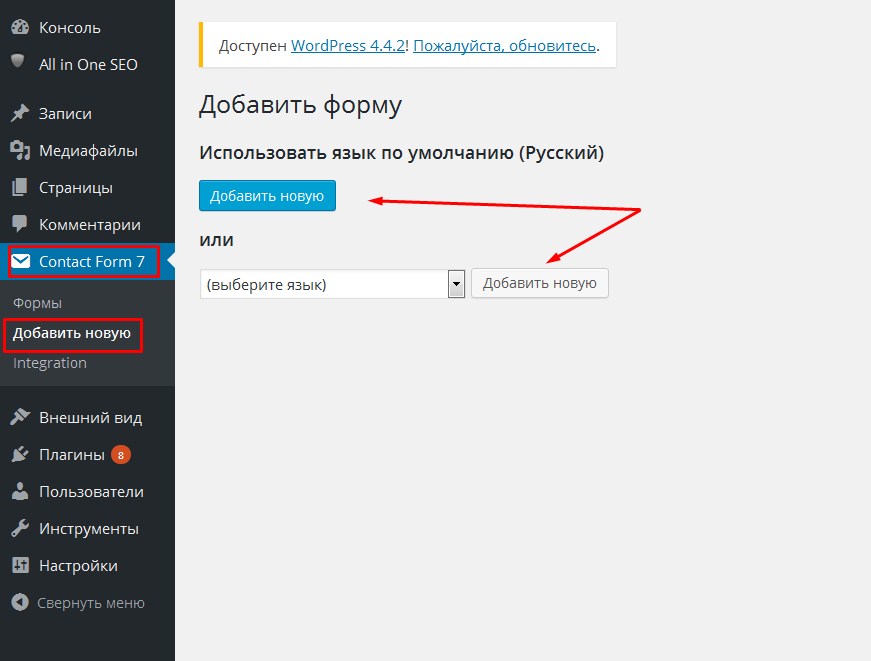
В боковом меню находим пункт ContactForm7, и здесь выбираем «Добавить новую». Первое, что у вас спросят, это на каком языке вы хотите создать вашу форму. Если вы оставите по умолчанию, то язык будет русский, если вам нужно его изменить – раскрывающемся списке выбираете то, что вам нужно.

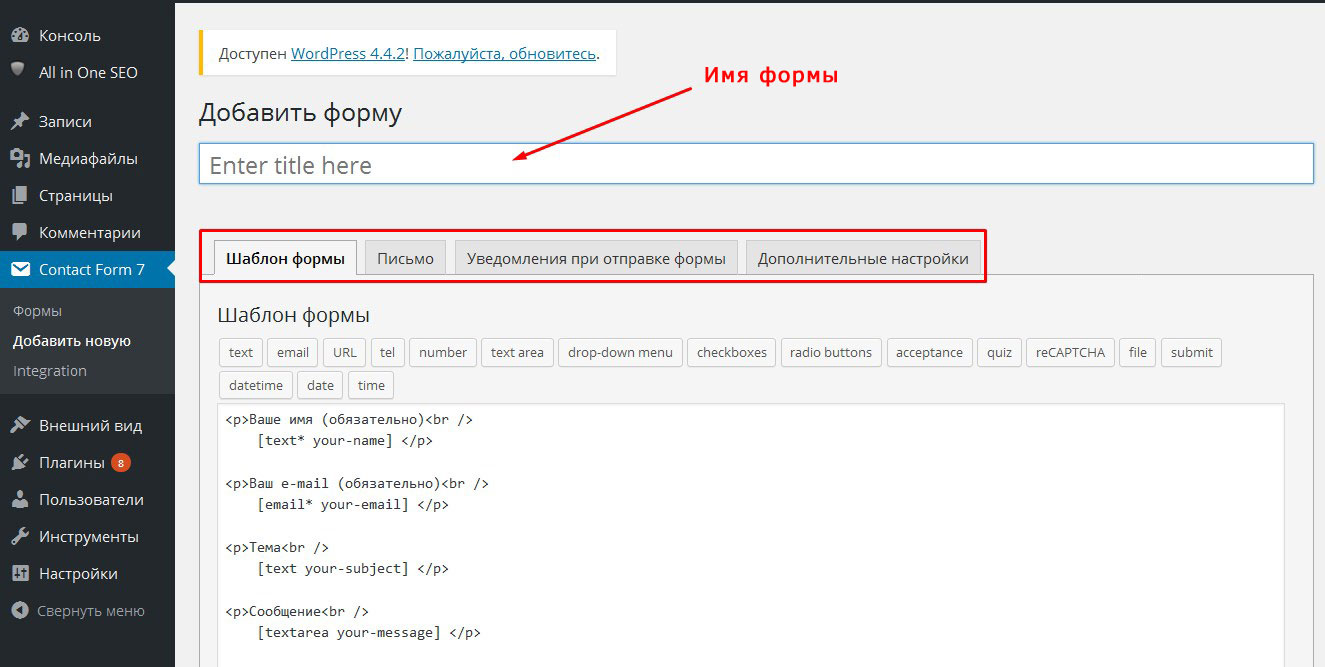
Нажимаем кнопку «Добавить новую», и вводим название формы.
Рассмотрим интерфейс настроек Contact form 7. Здесь мы видим четыре вкладки:
— «Шаблон формы» — здесь мы создаем поля и выводим какой-то текст.

— «Письмо» — здесь необходим указать данные для отправки, внести шоткоды сгенерированных полей, а также можно настроить внешний вид сообщения, которое будет отправляться.

— «Уведомления при отправке формы» — на этой вкладке мы можем редактировать сообщений, которые выводятся при отправке письма. Например сообщение об успешной отправке или возникновении определённой ошибки.

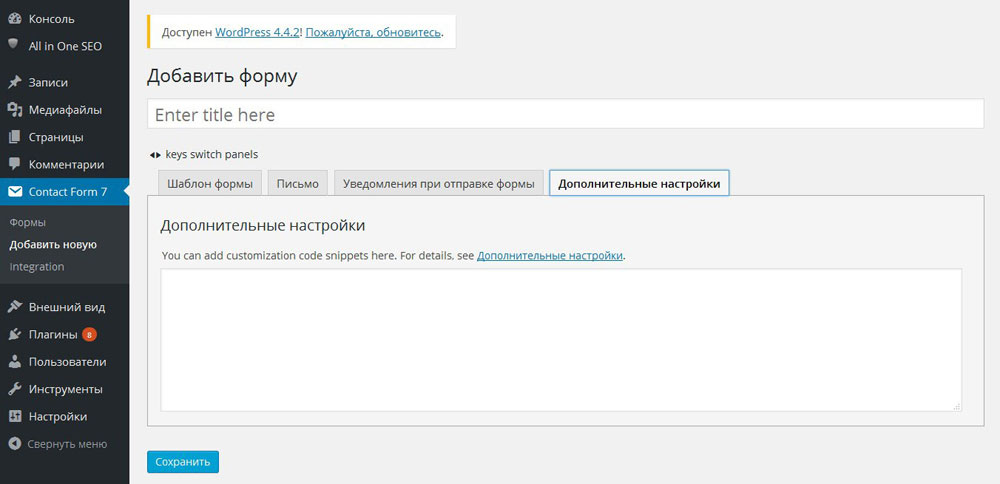
— «Дополнительные настройки» — на этой вкладке можно вводить специальные фрагменты кода, которые позволяют расширить функционал Contact Form 7.

Для того, что бы подробнее об этом узнать, вы можете нажить на ссылку «Дополнительные настройки». У вас откроется страница с описанием. Правда она на английском :)
Добавление и настройка текстового поля в Contact Form 7
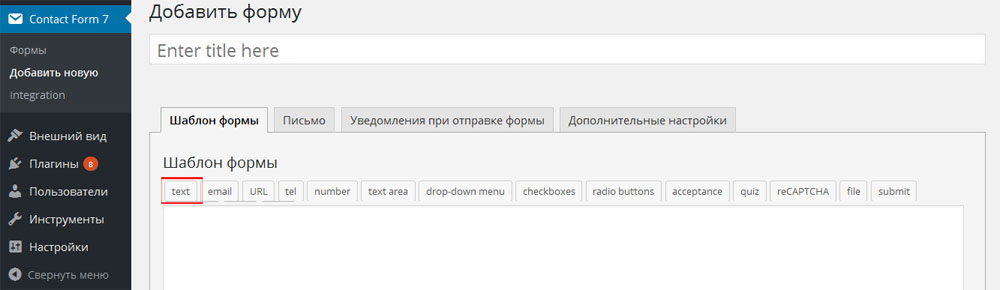
Возвращаемся во вкладку «шаблон формы». И рассмотрим варианты полей, которые мы можем добавить.
Самое первое поля – это поле «Текст». Выглядит это поле следующим образом:

Его можно использовать для того, чтобы вводить фамилию, имя, отчество, адрес и другие данные, которые будут содержать только текстовую информацию. Для того чтобы вставить это поле, достаточно просто щелкнуть по нему мышкой.

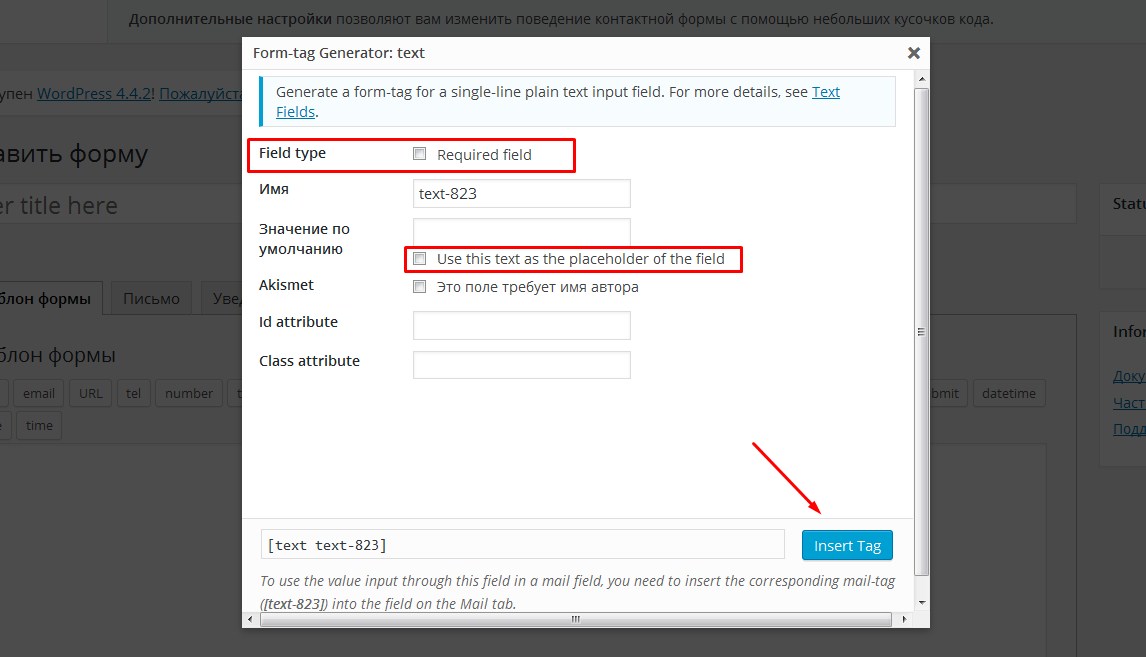
Открывается такое окно для генерации специального шорт-кода, который позволит вставить поле в вашу форму:

Давайте рассмотрим, какие настройки здесь есть:
Field type — required field — если нужно чтобы это поле было обязательным для заполнения, то поставьте здесь галочку.
Поле «Имя» – генерируется автоматически и должно обязательно быть уникальным. Здесь ни чего не меняем.
Значение по умолчанию – если вы хотите что бы в вашем поле, по умолчанию было написано, к примеру, «Имя», или «Введите имя», или что то еще, то вы задаёте это здесь.
И еще здесь можно поставить галочку на «Use this text as the placeholder of the field».
Эта позволить вам сделать так чтобы внутри вашего поля по умолчанию уже был какой то текст, который исчезает при заполнении. Такая штука называется placeholder (плейсхолдер)
Если есть необходимость проверять поле при помощи плагина Akismet, то ставите галочку напротив «Это поле требует имя автора»
Id attribute и class attribute –здесь можно вписать название класса или идентификатор для данного элемента, после чего вы сможете прописать для него стили в CSS файле вашей темы.
После того, как мы здесь все ввели, нажимаем на кнопку «Insert tag».
Для того чтобы ваши поля находились одно под другим, и между ними было какое-то расстояние, каждый из этих шорт-кодов я советую оборачивать в тег
.
Добавление и настройка поля e-mail в Contact Form 7

Поле e-mail выглядит абсолютно точно так же, как и поле текст, единственное его отличие заключается в том, что на этапе отправки формы, когда проверяется корректность введённых данных, используются другие правила проверки этого поля, т.е. какие угодно данные мы уже не можем сюда вводить, нужно обязательно чтобы данные были на английском языке, с символом «@» и с нормальным адресом почтовой службы
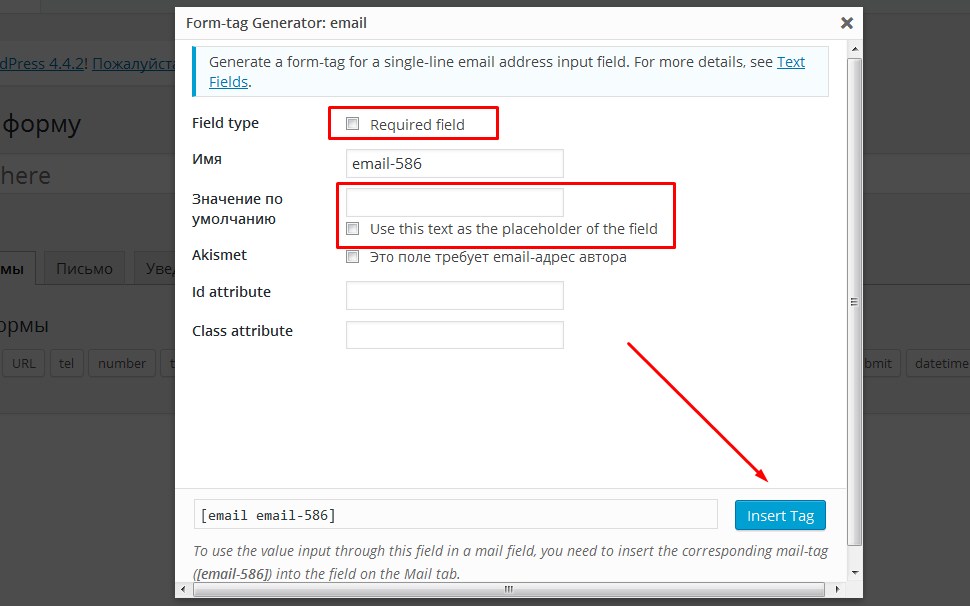
Для его добавления щёлкаем по кнопке «email» на панели генерации полей.

Здесь настройки абсолютно точно такие же, как и для поля «text». Задаете нужные настройки и жмете «Insert tag».

Добавление и настройка полей URL и tel
Следующее два поля «URL» и «tel» выглядят также, как и предыдущие два. Единственное отличие заключается в правилах при проверке этих полей на корректность введенных данных, т.е. такая же история, как с полем e-mail.

URL – служит для ввода адреса сайте
Tel – используется для ввода номера телефона
Добавление и настройка происходит так же как и у предыдущих полей.
Добавление и настройка поля number
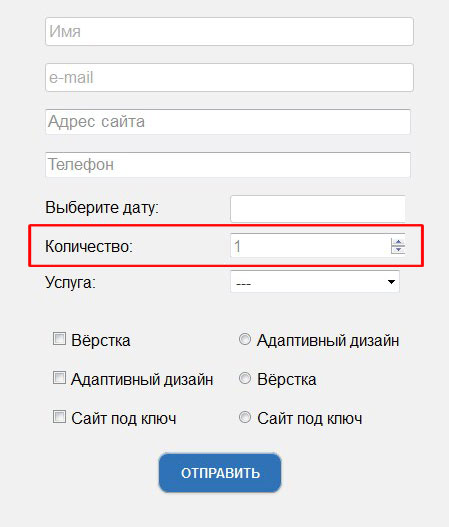
Следующее поле – поле «Number» -это поле отличается от остальных тем, что в него вводятся числовые данные, и эти данные пользователь может изменять путем нажатия на специальные стрелочки, вверх и вниз.

Для его вставки нажимаем на кнопку «Number» на панели генерирования полей.
У него уже немножко другие настройки:
Field type –у нас возможны два варианта: spinbox и slider.
Spinbox – представляет собой поле со стрелочками вверх и вниз.
Slider – выглядит как ползунок и почему то работает некорректно. Возможно в следующих версиях плагина это поправят :)
Здесь можно выставить значение по умолчанию, а также минимальное и максимальное значение поля. Такое поля удобно использовать для выбора количества.
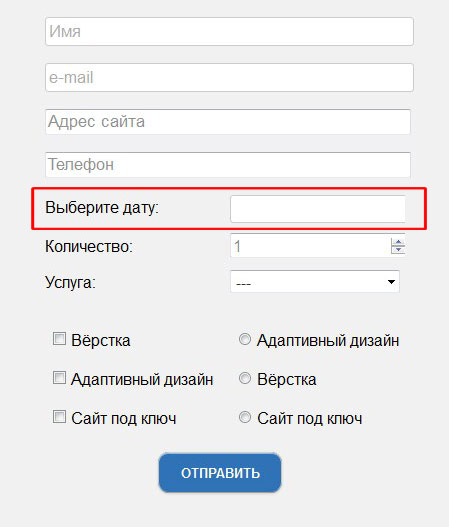
Добавление и настройка поля date
Данное поле предназначено для ввода даты в определенном формате.
Генерируется оно, так же как и остальные, но изначально оно представляет собой просто обычное пустое поле, в которое нужно вводить дату в определённом формате, что не очень удобно для посетителя сайта.

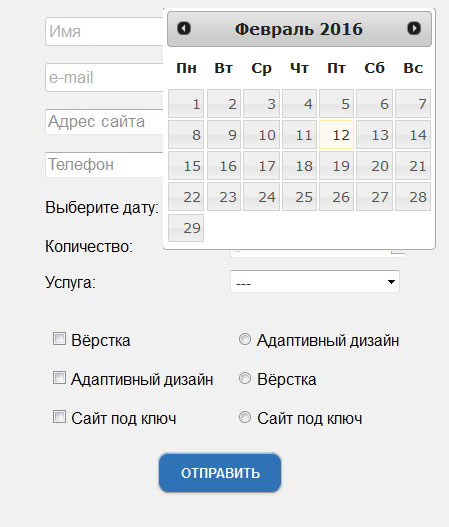
Поэтому я предлагаю расширить возможности данного поля доустановив плагин «ContactForm 7 Datepiker».
Устанавливается он аналогично остальным. После его установки Вам нужно открыть вашу форму для редактирования и нажать на кнопку «Сохранить» чтобы обновились настройки для данного поля. После этого вы можете просто вставлять такие поля с датами, не задавая каких то настроек, а ваши посетители нажав на такое поле, увидят перед собой календарь в котором можно мышкой выбрать нужную дату.

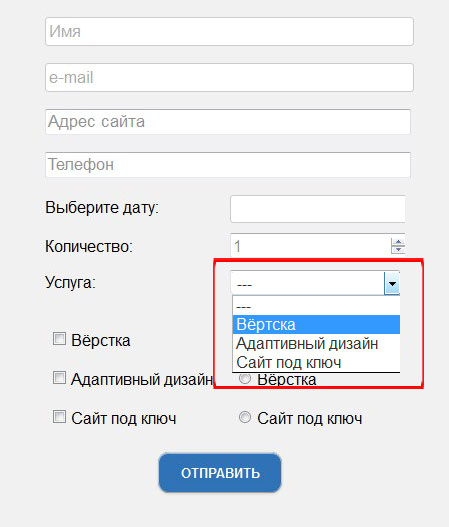
Добавление и настройка Drop-down Menu
При помощи данного поля мы можем создавать и настраивать выпадающие списки в Contact form 7. Для его добавления нажимаем на кнопку с его названием.

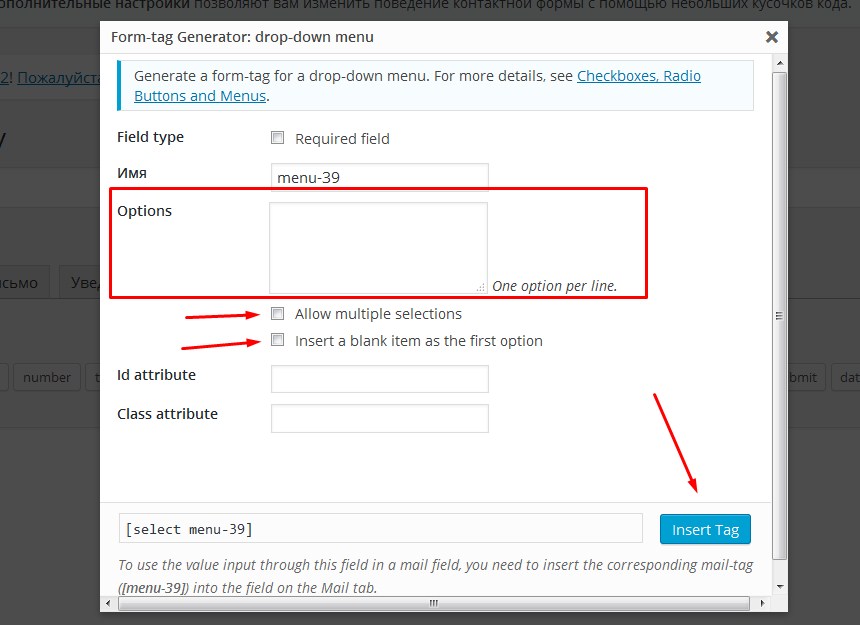
Для данного поля доступны следующие настойки:

Field type, Имя, Id attribute и Class attribute – настраиваются так же как и для остальных полей Contact form 7.
Options – здесь нам нужно будет ввести все варианты, которые будут отображаться в выпадающем списке. При этом каждый вариант вводим с новой строки. Например, если я делаю форму с которой можно заказывать услуги, я напишу здесь перечень услуг.
Allow multiple selection – если поставить здесь галочку, то у вас получится выпадающий список, который всегда находится в развёрнутом состоянии и не сворачивается (странновато выглядит, если чесно).
Insert a blank item as the first option — этот параметр вы можете выбирать тогда, когда вам нужно, что бы по умолчанию первый выбранный пункт был у вас пустым.
После того как все настройки заданы нажимаете «Insert tag». И сохраняете форму.
Добавляем и настраиваем checkboxes
Данное поле предназначено для того чтобы пользователь мог отмечать галочками нужные ему значения.

Генерируется аналогично предыдущим.
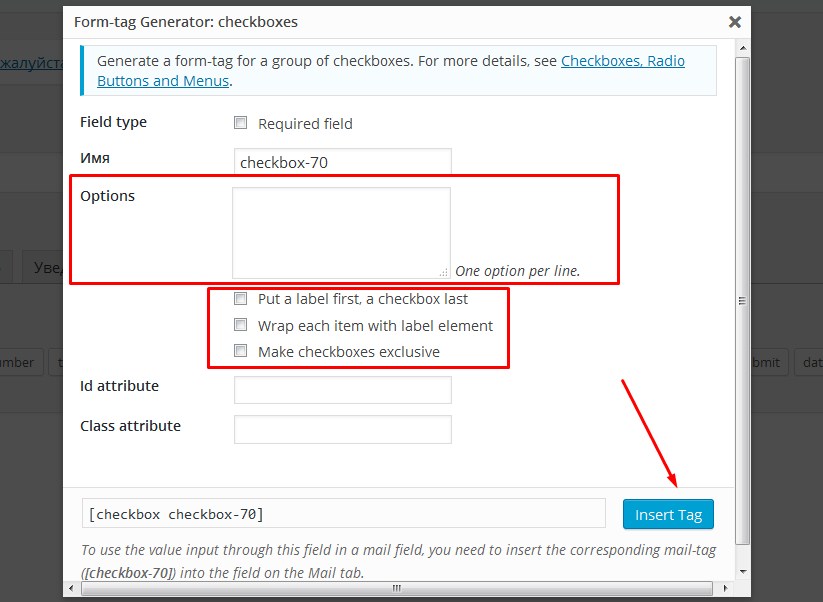
Из настроек нужно обратить внимание на пункт «Options» в котором нам нужно ввести значения подписей для элементов checkbox при этом
Генерируются они следующим образом. Нажимаем на кнопку «Check Boxes». И дальше в поле «Options» нам нужно привести значение наших чек-боксов, при этом каждое значение должно стоять с новой строки.

Put a label first, a checkbox last – позволяет разместить сначала текст подписи, а потом уже сам checkbox. Если у вас в форме используется выравнивание по правому краю, то можно воспользоваться этой настройкой. В остальных случаях от неё не много пользы.
Wrap each item with label element – позволяет обернуть каждый checkbox в тег
|
1 2 3 4 |
.wpcf7 label{ display:block; margin-top:-10px; } |
Make checkboxes exclusive – поставив галочку возле этого пункта вы не сможете поставить галочку в форме больше чем у одного элемента (по умолчанию можно выбирать сколько угодно элементов)
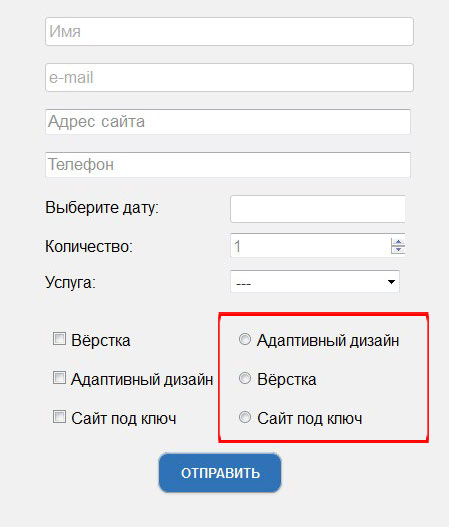
Добавляем и настраиваем radio buttons
Данные элементы формы очень похожи на checkbox, но они сделаны в виде кружочков и за раз вы можете выбрать только один из этих кружочков.

Эти элементы удобно использовать для переключения между способами оплаты и доставки и так далее.
Добавление кнопки отправки и настройка отправки сообщения
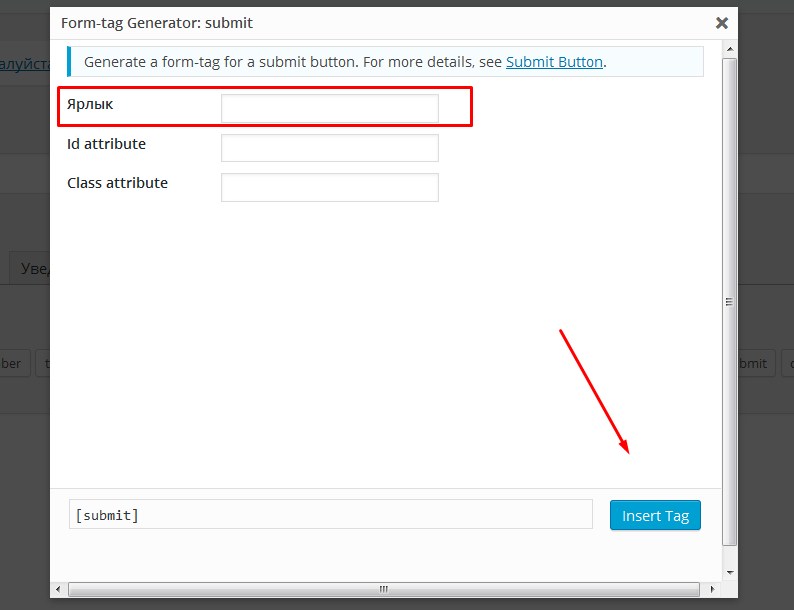
Теперь добавим кнопку отправки сообщения, для этого на панели генерирования тегов нажмём кнопку «submit»
У этого элемента минимум настроек.

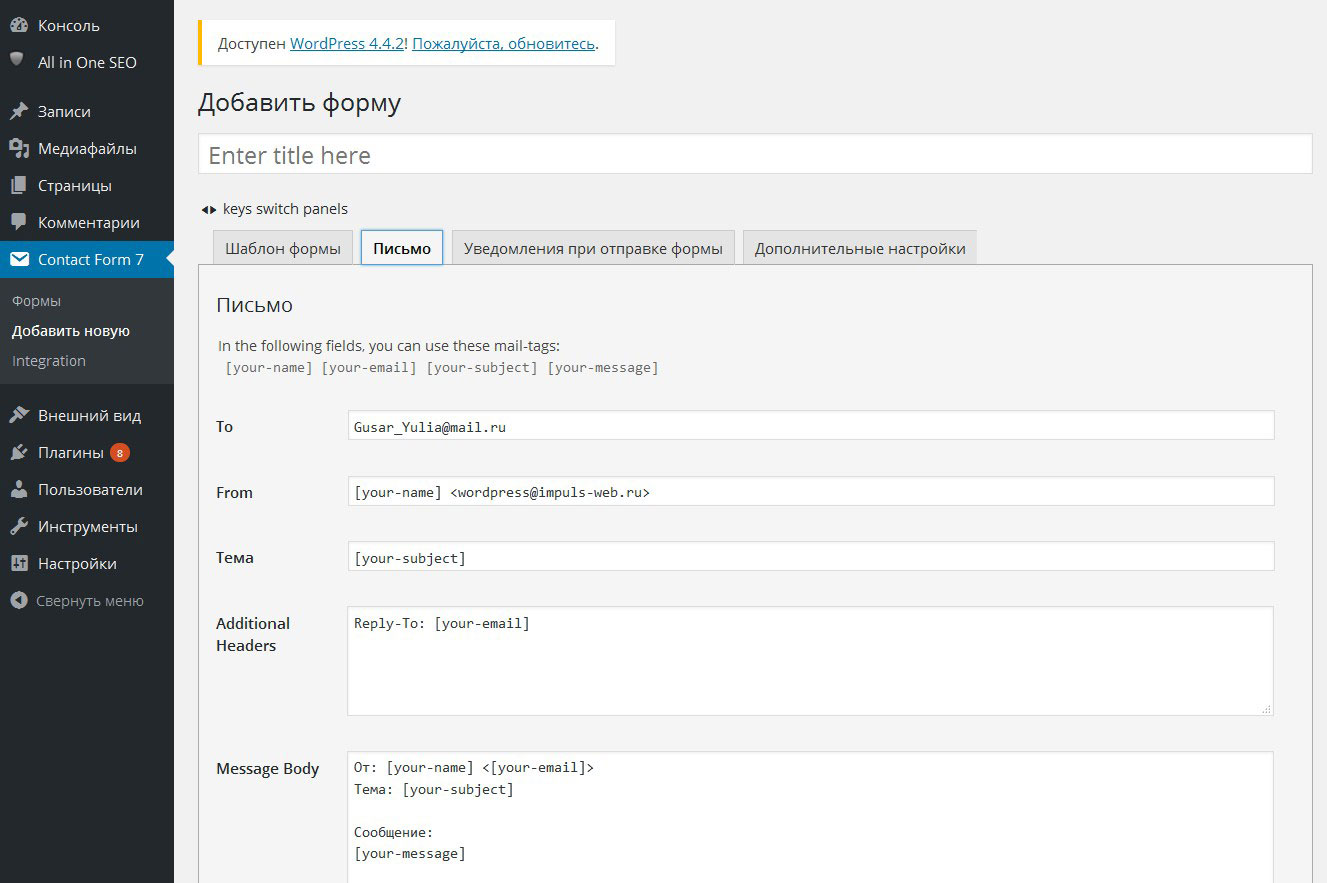
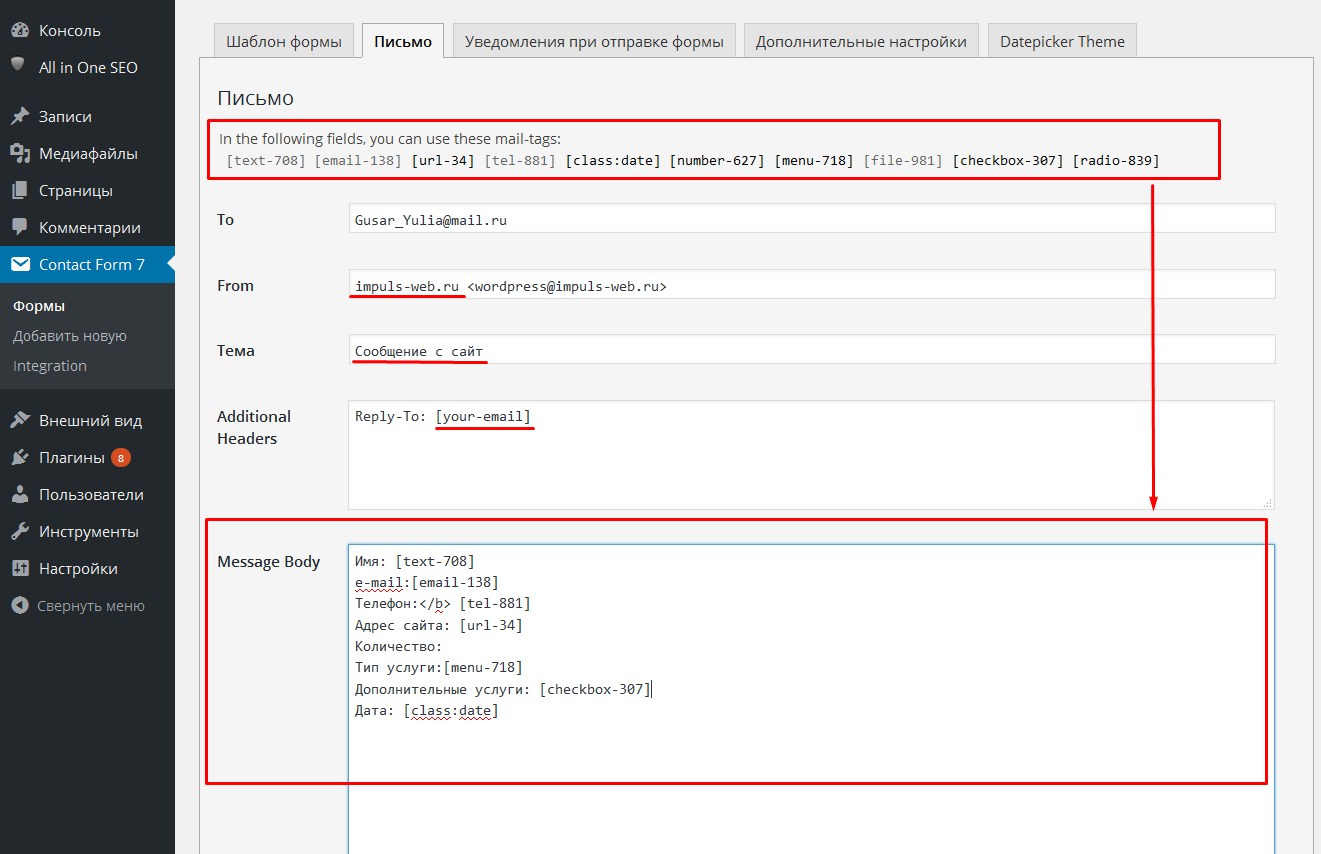
Теперь для того чтобы поля заработали нам необходимо перейти на вкладку «Письмо»
И настроить само тело письма, чтобы мы могли получать на свой почтовый ящик те данные, которые буде водить пользователь в сгенерированные нами поля.
Если этой настройки не сделать, то вы будете получать пустое письмо.
Для этого в поле «Message Body»
Вписываем и подписываем шоткоды всех полей, которые мы негерировали.
Список этих шоткодов находится в верхней части вкладки. Должно получиться как на скриншоте, но только с Вашими значениями щоткодов и подписей к ним.

Также не забудьте изменить значение поля «From».
Для нормальной работы оно должно быть заполнено так: impuls-web.ru wordpress@impuls-web.ru
Только вместо «impuls-web.ru» — название вашего домена.
Также не забудьте указать тему письма и там где «Reply-To:» подставить шоткод поля, которое вы генерировали для ввода е-mail. Если вы не генерировали этого поля, то можно оставить как есть.
Теперь можно всё это сохранить, обновить страницу с формой и проверить её работу.
Надеюсь, что у вас всё работает!
Помимо полей, рассмотренных в данной статье, в Contact form 7 есть ещё несколько, которые можно использовать для защиты от спама и для отправки файлов. Более подробно об этом вы можете прочитать в этой статье.
Видеоинструкция
Если у вас остались вопросы, то посмотрите видеоинструкцию, в которой я показываю как всё это делается.
Если данная статья была Вам полезна, то оставляйте комментарии и подписывайтесь на обновления блога.
Желаю удачи в создании и настройке форм для вашего сайта! До новых встреч :)
С уважением Юлия Гусарь











Все понятно, доходчиво и лаконично. Никакой воды, которая так раздражает в инструкциях на других сайтах. Видеоурок посмотрела с удовольствием, все последовательно и грамотно изложено, без слов-паразитов и прочего мусора. Здорово! Юлия, Вы молодец! Далеко не каждый может так же доступно и подробно все объяснить, при этом не путаясь в собственных словах. Перекопала много инструкций, Ваша — лучшая. Манера подачи — прекрасная. Еще и голос приятный . Не могла не оставить комментарий.
. Не могла не оставить комментарий.
Большое спасибо за полезную информацию!
И Вам спасибо большое за добрые слова и за потраченное на комментарий время!
Вы не представляете насколько для меня это важно!
P.S. В настройках этого плагина есть довольно интересная возможность указать второго адресата сообщения. Честно говоря я сходу не могу придумать зачем это может понадобиться, но раз возможность есть, то кто-то её в любом случае воспользуется.
Очень полезная функция. Настраиваю письмо и отправляю себе вторую копию, для теста. Как настрою все, отключу эту функцию.
Все, разобралась. Файл приходит во вложении!


Отлично! Рада за Вас!
Подскажите как исправить причину, синтаксическая ошибка в подменю Письмо под пунктом (дополнительные заголовки). Она возникает при создании любой строки (неважно сколько их) если заменить стандартные.
Здравствуйте, Сергей! Я не совсем поняла о какой именно ошибке идёт речь, но скорее всего это ошибка в поле «Отправитель» или «From» (если у Вас форма на английском)
Попробуйте поставить в это поле: Тема письма
Вместо «Тема письма пишете свой текст», вместо «impuls-web.ru» вписываете свой сайт.
Если речь идёт не об этой ошибке, то уточните, пожалуйста, в каком поле она появляется и пришлите текст ошибки или скриншот.
Здравствуйте Юлия!!! Вот такая ошибка подписывается под этим полем, как только вносишь изменения в шаблон формы. http://screenshot.ru/upload/image/WxMi
Здравствуйте! А Вы пробовали оставить это поле пустым? Если нет, попробуйте, должно помочь.
Здравствуйте Юля ! Спасибо за уроки очень помогают .
Подскажите как в форе сделать строки горизонтально и изменить длину поля .
Здравствуйте, Сергей!
У меня на сайте есть несколько статей, в которых я даю готовые стили для изменения внешнего вида формы.
Вот в этой статье есть пример где поля стоят горизонтально: Готовые стили для Contact Form 7
А вот ещё несколько статей:
Изменяем стили для contact form 7. Три готовых решения
Меняем внешний вид Contact form 7
Длину поля вы можете задавать при помощи CSS. Назначаете полю определённый класс при создании, а затем в CSS файле темы (style.css) прописываете для него нужные стили.
Здравствуйте, Юлия. Подскажите, как настроить CF7, что бы я в приходящем письме видел с какой страницы оно отправлено?
Здравствуйте, Александр! Самый простой способ — это на разных страницах размещать разные формы. Создать форму один раз, а потом копировать и менять заголовки письма на вкладке «Письмо», а потом вставлять на разные страницы
Здравствуйте. Подскажите, как сделать подсказку к полю? Я хочу добавить в конце поля иконку вопроса и по ее нажатию чтобы всплывала подсказка. Вот, например, вот так — http://savepic.ru/13761969.png
Как это можно сделать?
Вечер добрый, подскажите пожалуйтса, как удалить поле или скрыть стандартоные поля : Уведомления при отправке формы . Если удалить содержимое поля . все равно появляется поле и bgcolor и border. wpcf7-response-output wpcf7-display-none wpcf7-mail-sent-ok — делая этим полям display : none ! important; — не помагает:(((
Здравствуйте, Наталья!
В файле стилей style.css в самом конце должно быть так:
.wpcf7-response-output {
display : none ! important;
}
Можно ещё повысить приоритет за счёт увеличения селлектора, а именно приписать перед .wpcf7-response-output идентификатор одного из блоков, внутри которого выводится форма.
Если всё равно не работает, возможно, что Ваш браузер кеширует стили и Вы просто не видите изменения. Попробуйте почистить кеш браузера или посмотреть страницу в другом браузере. Особенно актуальна эта проблема для GoogleChrome. Если у Вас на сайте установлен какой-то плагин для кеширования — временно отключите его, так как он тоже может кешировать стили.
Не получается с прикреплением файла. Делал по инструкции, но получаю сообщение (раздел «Письмо): По указанному пути file-968 файл вложения не существует.
Здравствуйте, Роман!
Пришлите скриншот с Вашими настройками вкладки «Письмо»
Плагин довольно капризный, настройки мутные. Установил другой- BestWebSoft Contact Form, всё нормально
«По указанному пути file-968 файл вложения не существует.»
доброго времени суток
не получается настроить вторую почту, нужно что-бы письма с формы приходили сразу на нескольео ящиков, а приходит только на один
Доброго времени суток!
Интересует такой вопрос, есть необходимость radio buttons стилизировать.
Каждому значению задать свою картинку товара (в виде переключателя — выбор цвета ) — не пойму как в данном плагине обратится к каждому элементу radio buttons — нет возможности прописать им отдельно класс
Здравствуйте, Ксения! Насколько я знаю, задать им отдельные классы нельзя. Можно воспользоваться псевдоклассом CSS :nth-child()
Вот статья по псевдоклассам, там описано как им пользоваться //impuls-web.ru/kak-ispolzovat-psevdoklassy-css/