Приветствую вас, дорогие читатели!
Сегодня поговорим о том как сделать мобильную версию сайта на WordPress и не потерять свои позиции в поисковой выдаче. Согласно последним статистическим данным, все больше и больше пользователей использую мобильные устройства для доступа к сети, так например, по результатам поисковой системы Google, более 38% поисковых запросов исходят с мобильных телефонов.
Пользователю намного удобнее воспользоваться смартфоном для доступа к интернету, чем компьютером, особенно когда человек находится в движении, и у него нет доступа к персональному компьютеру.
Владельцу интернет-магазина или развлекательного портала, в стремлении сохранить клиентов и приумножить их количество, ни чего не остается, кроме того, как адаптировать свой сайт под мобильные браузеры, повышая удобство и эффективность его работы на мобильных платформах.
CMS WordPress очень удобна для создания адаптивных сайтов, так как данная возможность была изначально предусмотрена разработчиками, и в данной статье мы рассмотрим, как сделать мобильную версию сайта WordPress на примере плагина WPtouch.
Навигация по статье:
Особенности плагина
С помощью данного плагина, довольно легко можно создать адаптивную версию сайта WordPress. Он является абсолютно бесплатным и его уже успели скачать и протестировать больше 4,3 млн пользователей, что само по себе говорить о его возможностях. Всего за пару минут, с его помощью, вы можете создать красивую и функциональную мобильную версию без необходимости написания специализированного кода и стилей css. При желании, вы можете приобрести платную версию WPtouch Pro, которая отличается от бесплатной наличием админ-панели и техподдержки.
Установка и настройка плагина
Чтобы создать мобильную версию сайта на WordPress вам необходимо для начала установить и активировать плагин. Далее:
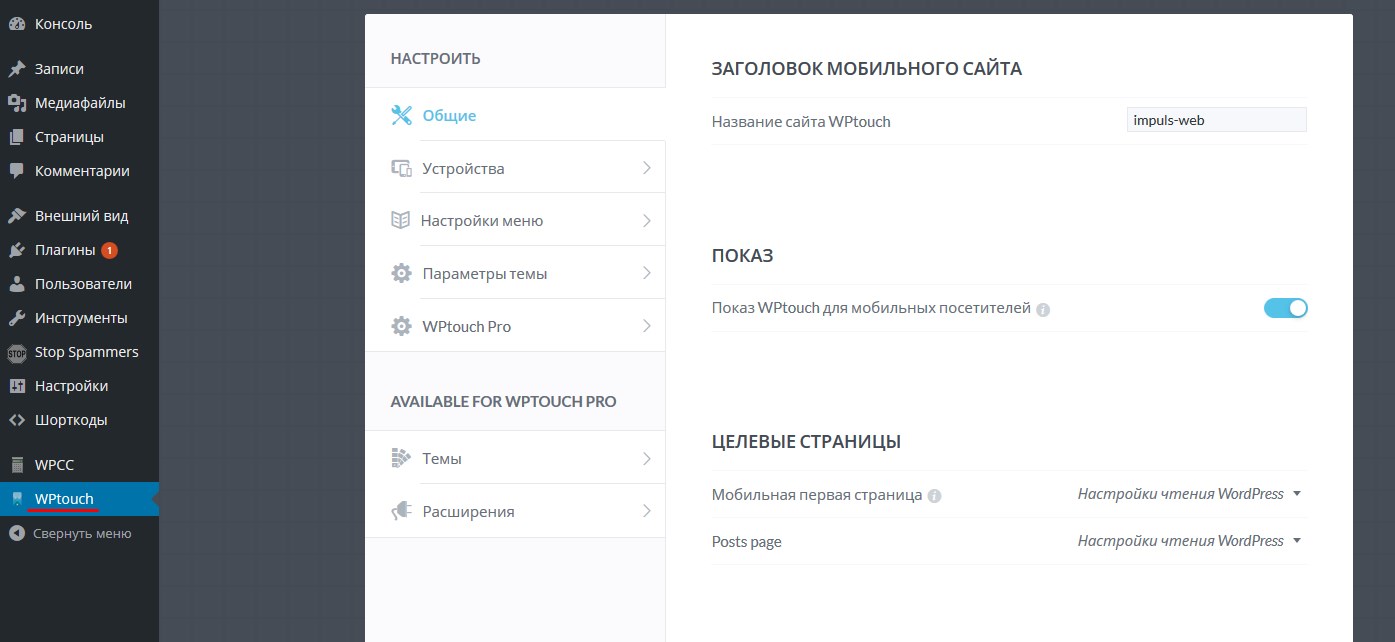
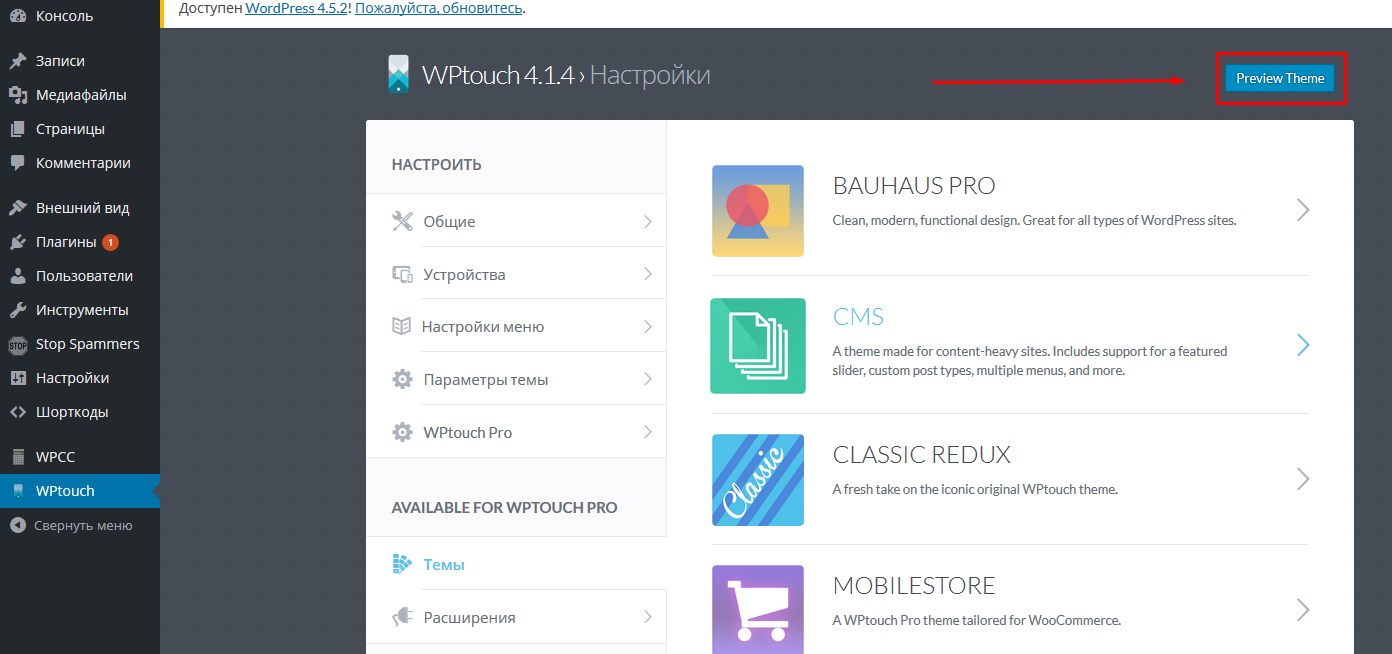
- 1.После установки плагина вы увидите новый раздел «WPtouch» в административной панели. Настройки плагина разделены на семь подразделов. В разделе «Базовые настройки» чаще всего ничего менять не нужно.
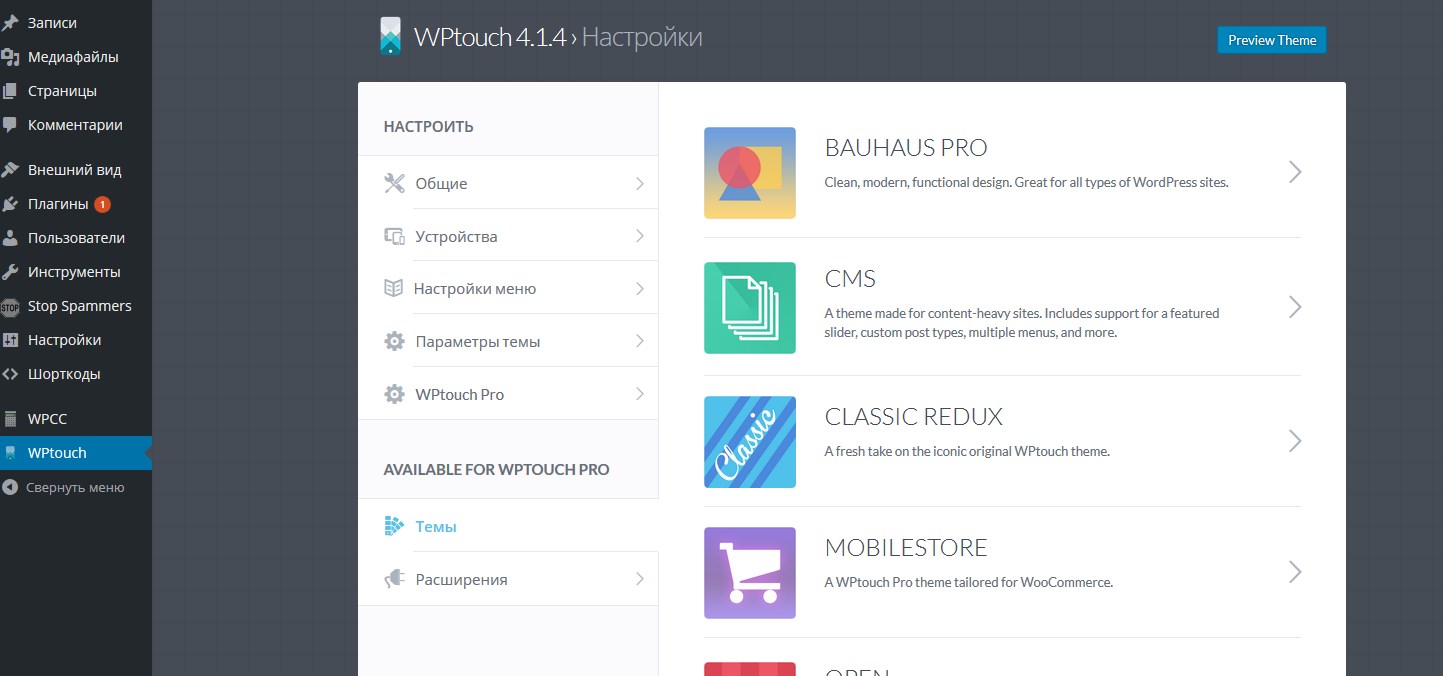
- 2.Дальше заходим в раздел меню «Темы» и выбираем одну из бесплатных тем.
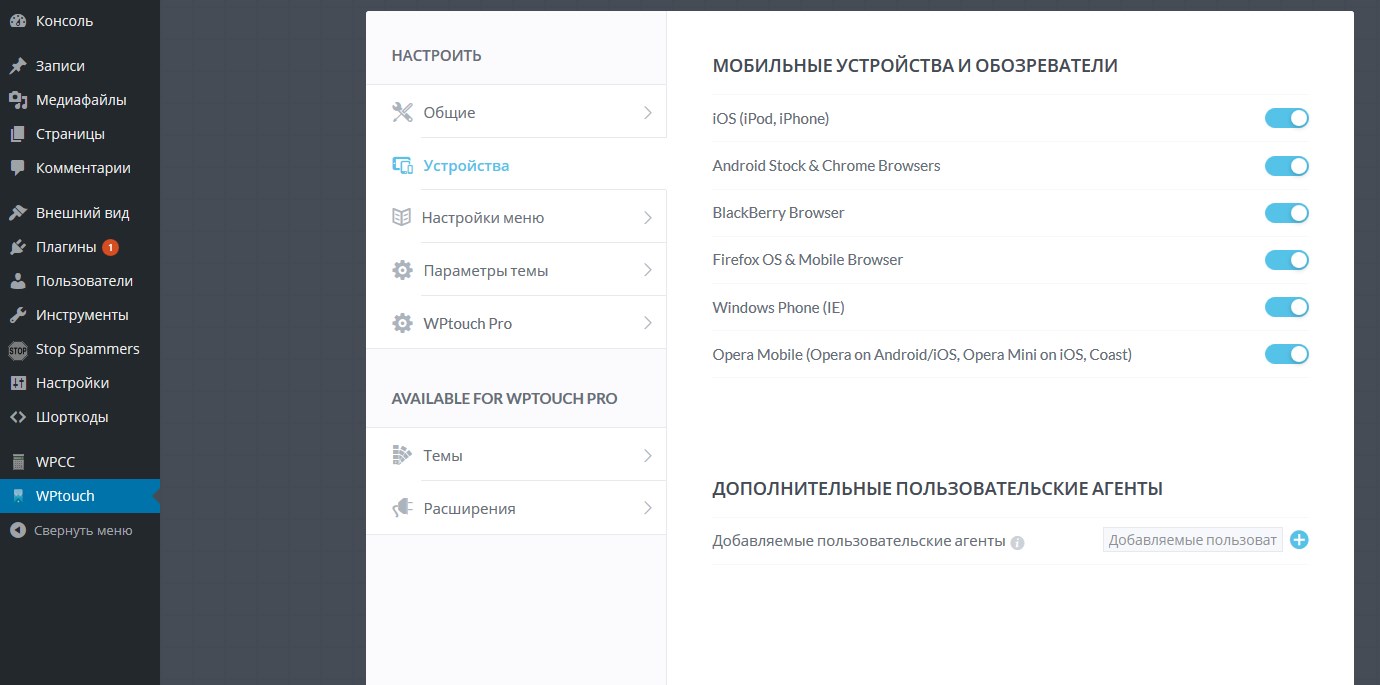
- 3.Далее в пункте меню «Устройства» необходимо отметить устройства и браузеры, поддержку которых вы хотели бы реализовать.
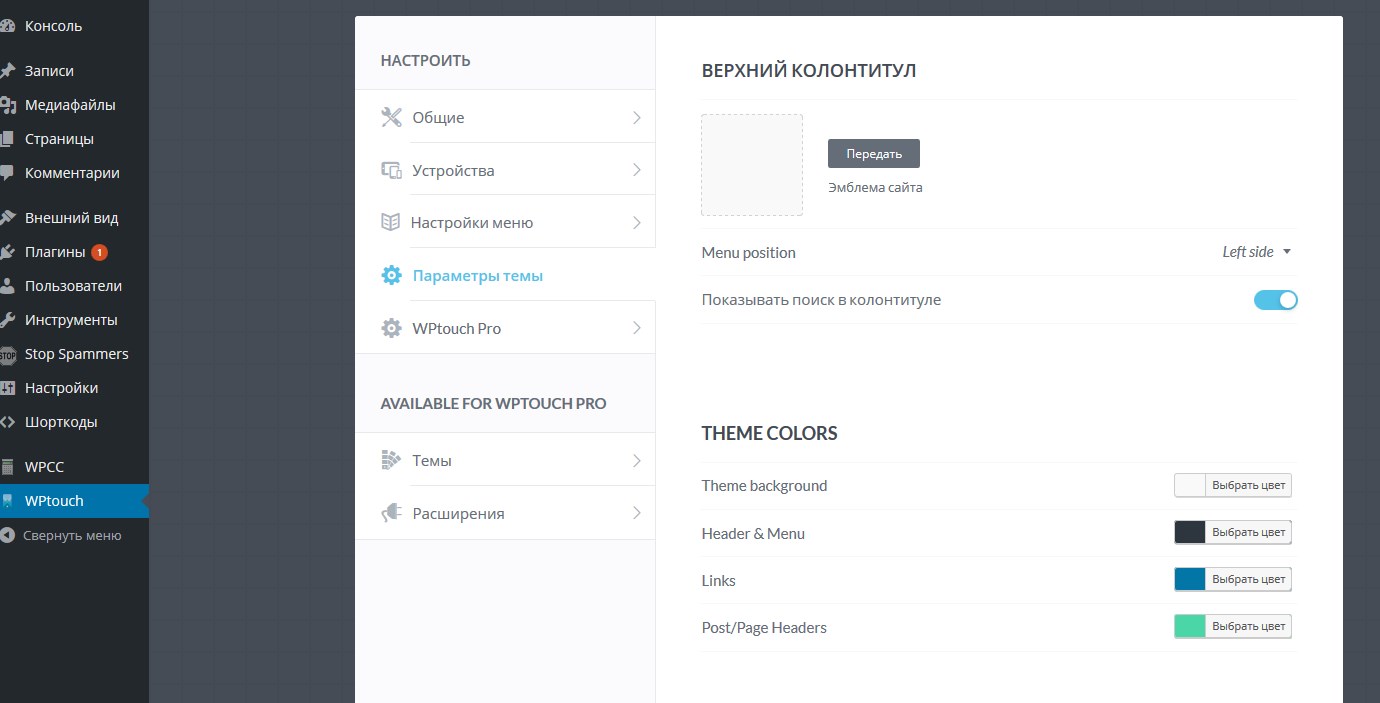
- 4.Переходим к настройке внешнего оформления в пункте «Параметры темы», где выбираем цвета, шрифты и загружаем логотип.
- 5.Переходим во вкладку «Настройки меню», тут нужно выбрать пункты меню для каждой страницы, а так же иконки к ним.
- 6.После того как вы выполнили все настройки, обязательно сохраните изменения.
Предварительный вариант всегда можно просмотреть в разделе «Посмотреть тему».
В результате вы получите мобильную версию сайта, которая будет хорошо смотреться на всех видах мобильных устройств. Конечно, полученный результат не сравнится с полной переработкой темы сайта вручную, что позволит настроить адаптивность с учетом всех видов мобильных устройств и всех популярных мобильных браузеров. Но это то, что вы можете сделать самостоятельно и сократить расходы хотя бы на первое время.
К сожалению, такой вариант создания мобильной версии сайта нельзя назвать идеальным, так как:
- темы оформления плагина довольно примитивны и не всегда подходят к оформлению сайта;
- если сайт имеет сложную структуру вёрстки, то её проблематично адекватно отобразить на мобильных устройствах при помощи данного плагина;
- поисковым системам больше нравятся именно адаптивные сайты, когда одна и та же тема подстраивается под разные размеры экранов.
Спасибо за то, что нашли время и зашли ко мне на сайт! Если эта статья была вам интересной, делитесь ею с друзьями в социальных сетях и подписывайтесь на мой канал YouTube. До скорой встречи!
С уважением Юлия Гусарь


















Адаптивная верстка точно не для новичков

Самый простой способ адаптивной верстки — это отобразить логотип и кнопку заказать
Остальное все можно отключить. Для ПС — это будет повод пропускать сайт как адаптивный. Хотя многие обладатели планшетов жаловались на такие сайты как «ок» и другие, из-за того, что для планшетов насильным образом навязывают мобильную версию сайта, которая существенно урезана в функциях, неудобна и тд.
Я как обладатель планшета подтверждаю, что вк и ок пользоваться мобильной версией не лучший вариант. Да и не только на них, так же и на других мобильных сайтах. Разработчики планшетов позаботились о том, чтобы пользователь мог комфортно на обычном сайте выбрать нужный участок и увеличить его для просмотра или наоборот, уменьшить размер сайта чтобы быстрее найти нужный блок, что и я предпочитаю делать, чем получать кусок сайта для так называемой мобильной версии где, от сайта, как говорится, остались рожки и ножки.
На счёт урезанного функционала мобильной версии сайта согласна с Вами. Здесь нужно прежде всего учитывать тип сайта и его структуру. Вариант с данным плагином подойдёт не для каждого сайта. Мне кажется самый оптимальный вариант — это полностью адаптивная тема оформления.
Простой способ адаптивной темы — переименовать стандартные вордпрессовкие темы и использовать их. Но я предпочитаю писать свои темы с нуля. Адаптировать свою тему не так просто, потому что дизайн таких тем весьма не прост в сравнении с традиционными темами вордпресса.
Честно говоря не понимаю, что можно увидеть на телефоне с размером экрана со спичечный коробок. Только логотип и кнопку заказать. Ни о каком красивом сайте там речи быть не может.
Если верстать свою тему на Bootstrap то в её адаптации нет ничего сложного. Правда все равно свои медиазапросы прописывать придётся.
«Ни о каком красивом сайте там речи быть не может.» — в данном случае главное не красота, а удобство просмотра контента. Не адаптивные сайты ужасно неудобные при просмотре с мобильных устройств. А мобильный трафик увеличивается с каждым днём так что оставлять мобильную версию без внимания нельзя.
так я о чем и говорю, что для таких посетителей у которых мания шастать по сети с экраном со спичечный коробок, предлагается сайт из двух блоков — логотип и кнопка заказать. нормальные платежеспособные люди не будут лазить по сайтам фрилансеров с таким разрешением экрана.
Bootstrap — это значит сделать сайт как у всех.