Приветствую вас, дорогие читатели!
Довольно часто в комментариях к моим статьях меня спрашивают, как сделать красивое облако меток, такое же, как у меня на сайте?
В сегодняшней статье я решила вам показать, как вы можете сделать для своего сайта на WerdPress красивое облако меток, без использования плагинов.
Навигация по статье:
Добавление виджета в сайдбар
У меня на сайте облако меток сделано с использованием стандартного виджета WordPress. Для его добавления в сайдбар вам нужно:
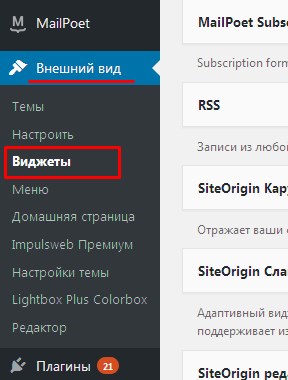
- 1.Переходим в административную часть сайта и заходим в раздел бокового меню «Внешний вид» => «Виджеты».
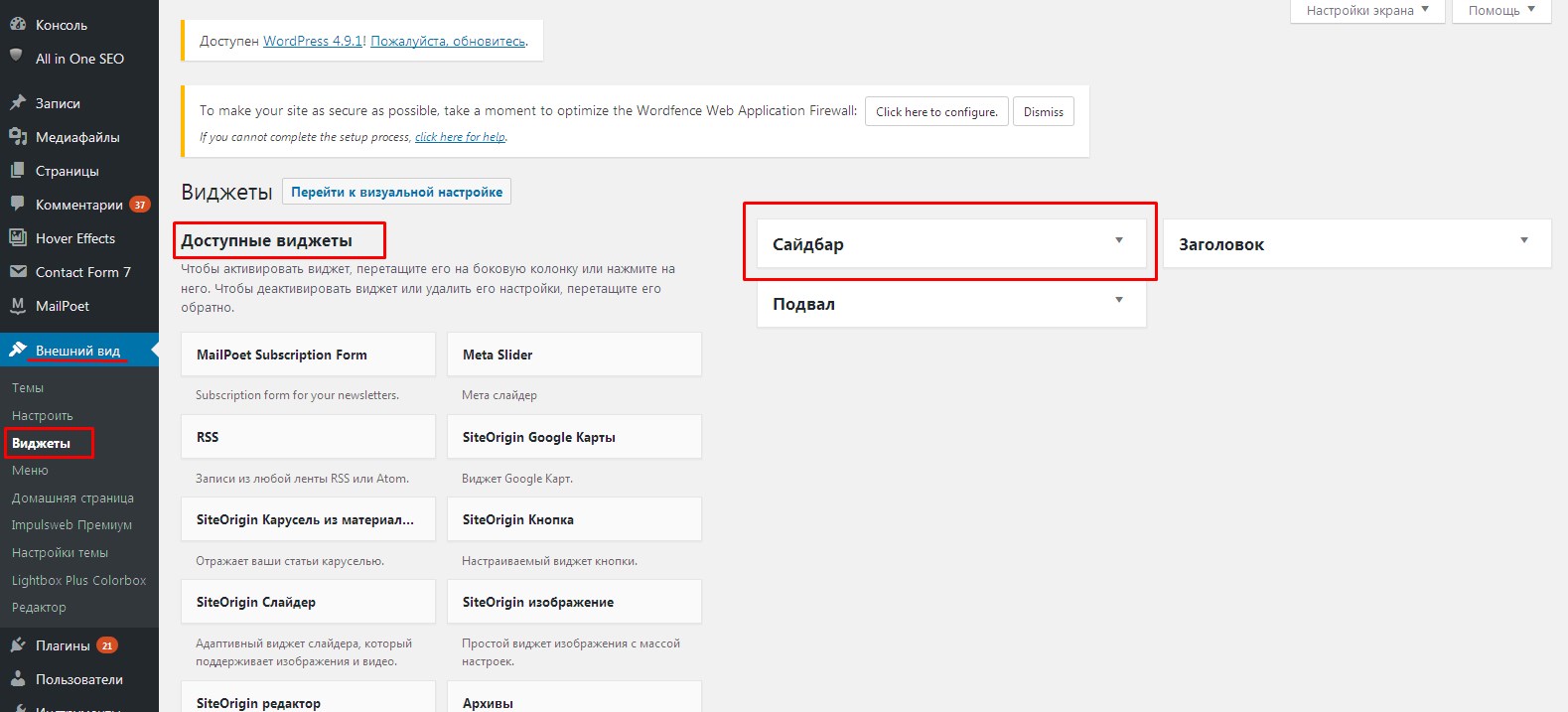
- 2.На странице виджетов мы видим две области. В первой показаны доступные виджеты, которые мы можем использовать на нашем сайте, а во второй показаны области, в которых мы можем разместить доступные виджеты.
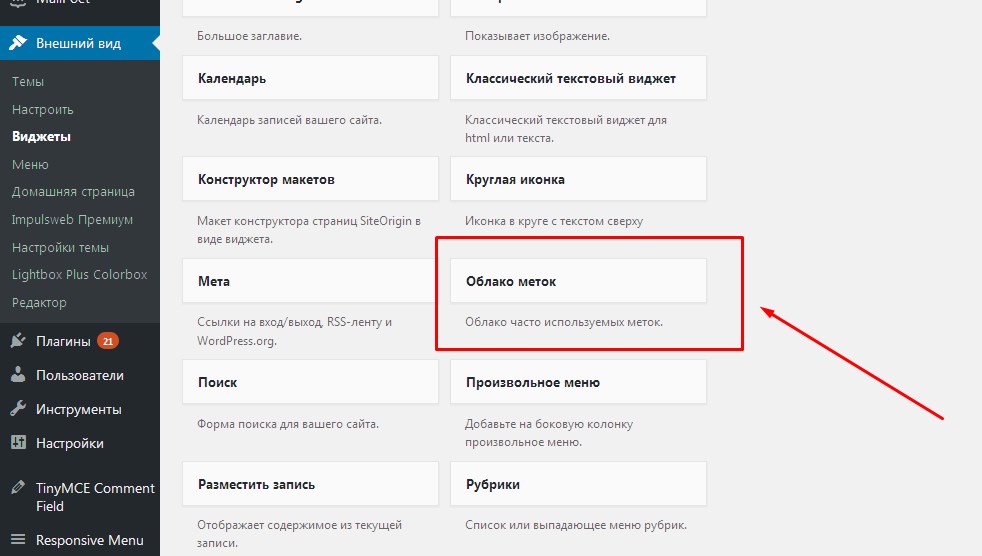
- 3.Для создания облака меток нам необходимо добавить соответствующий виджет в нужную область на сайте, в нашем случае в сайдбар.
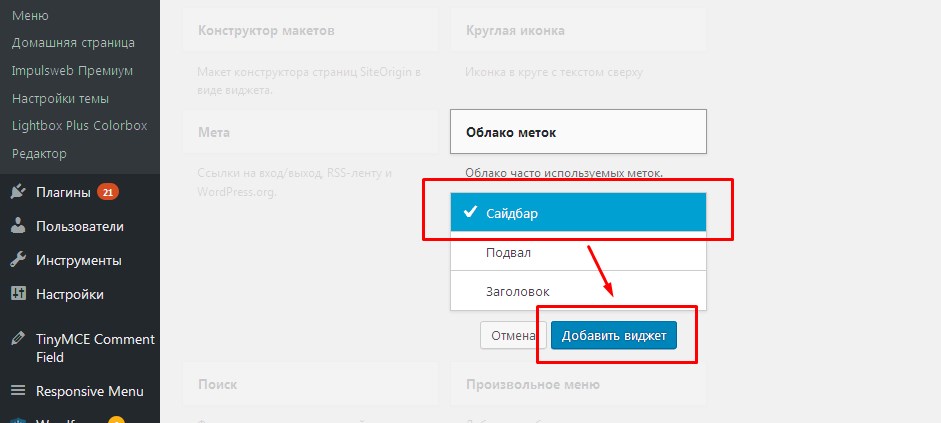
- 4.Для добавления виджета в сайдбар кликаем по виджету и в открывшемся меню выбираем область, в которой хотим его разместить, и нажимаем на кнопку «Добавить виджет»:
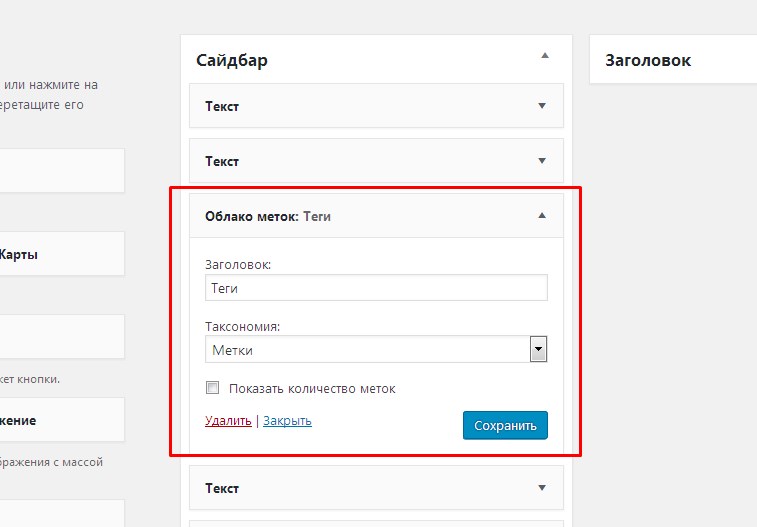
- 5.В области виджетов «Сайдбар» у нас появится виджет облака меток
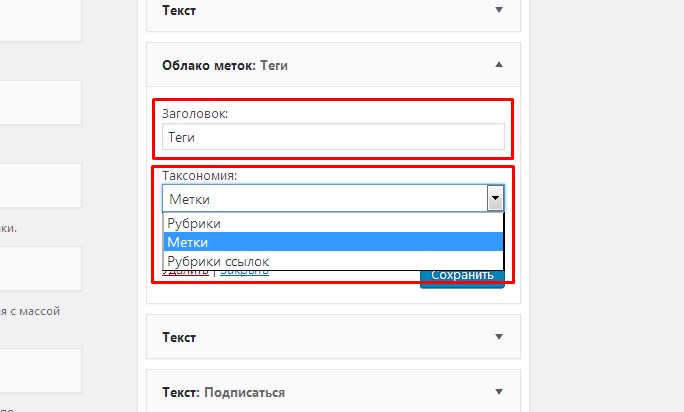
- 6.Здесь нам нужно задать, при необходимости, заголовок виджета, и в раскрывающемся списке «Таксономя» нужно выбрать, что будет отображаться в виджете. В нашем случае это будут метки:
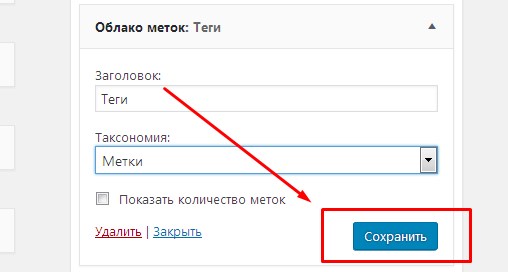
- 7.После того, как зададите заголовок и выберите таксономию, не забудьте нажать на кнопку «Сохранить».
Стилизация облака меток
После добавления вижета облака меток в сайдбар нам нужно оформить его в соответствии с дизайном нашего сайта. Для этого нам нужно:
- 1.При помощи текстового редактора NotePad++ подключиться к нашему сайту по FTP, и открыть файл style.css, который находится в папке с активной темой по пути:
корневая-папка-сайта/wp-content/themes/style.cssБолее подробно о том, как работать с текстовым редактором NotePad++ я рассказывала в этой статье:
- 2.В самом конце открывшегося файла дописываем следующие стили элементов облака меток:
123456789101112131415.tagcloud a {border: 1px solid #f1f1f1; /*толщина и цвет рамки элемента*/padding: 4px 7px; /*внутренние отступы*/margin: 2px; /*наружный отступ*/border-radius: 5px; /*скругление углов элемента*/background: #2F73B6; /*цвет фона*/color: #fff; /*цвет шрифта*/text-decoration: none; /*отключение подчеркивания ссылки*/font-size: 14px !important; /*размер шрифта*/word-wrap: none; /*запрет разрыва слов при переносе*/display: inline-block;-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease;transition: all 0.5s ease; /*анимация перехода*/}
- 3.Так же нужно дописать стили для элементов, которые будут срабатывать при наведении указателя мышки:
123456.tagcloud a:hover{background:#478BCF;-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease;transition: all 0.5s ease;}
В данном случае я привожу в пример свои css-стилей оформления облака меток. Вы можете скопировать их себе и скорректировать под свое оформление. Например, поменять цвет и размер шрифта. Кроме моих стилей вы можете добавить какие-то свои. Например, можно добавить тень для элемента, которая будет появляться при наведении на него указателя мышки.
|
1 2 3 |
-moz-box-shadow: 0 0 6px #555; -webkit-box-shadow: 0 0 6px #555; box-shadow:0 0 6px #555; |
Как добавить метки в облако?
После того, как вы добавите виджет облака меток, и сделаете его стилизацию, метки в облаке сами по себе не появятся. Их нужно добавлять:
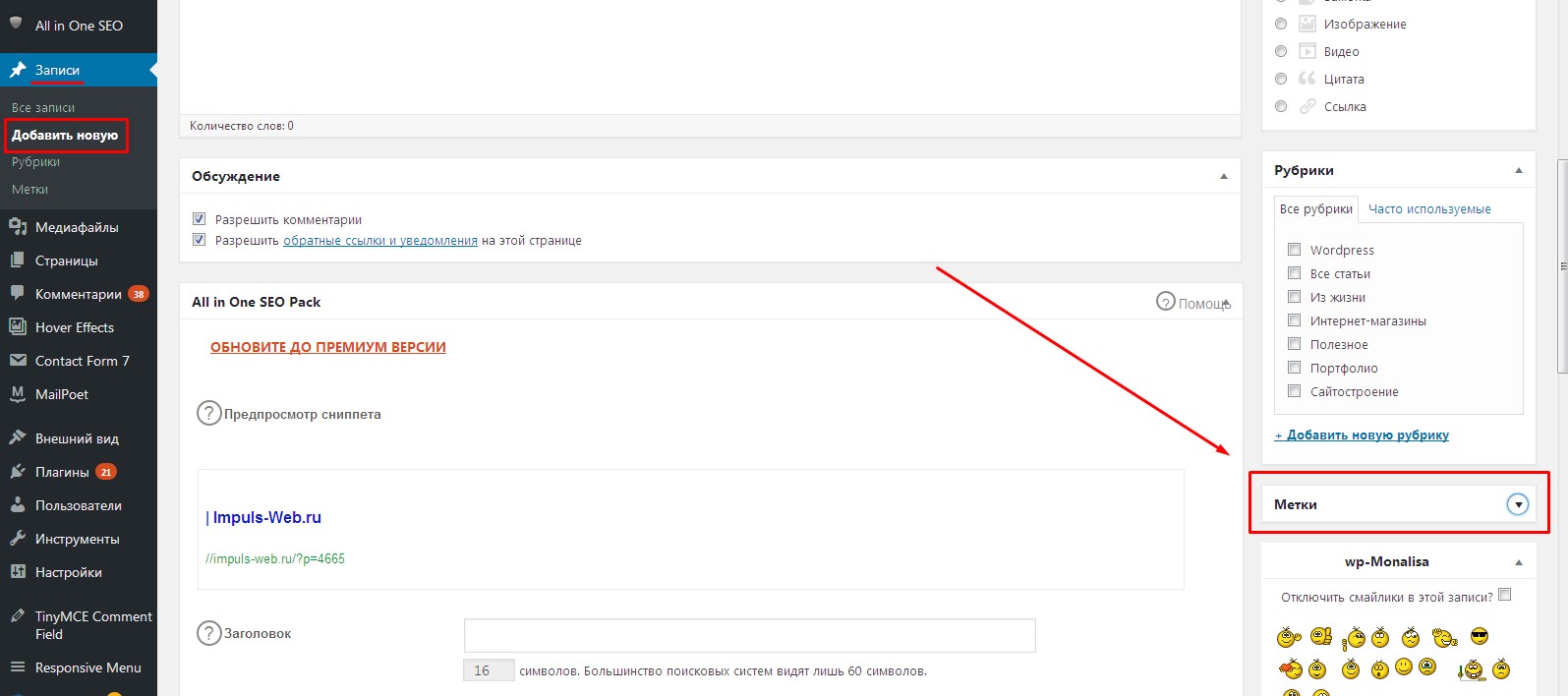
- 1.При добавлении очередной записи в ваш блог, в админке сайта, вам нужно на правой панели страницы добавления записи найти раздел «Метки».
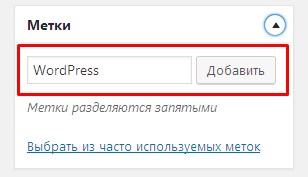
- 2.Кликнув мышкой по треугольнику в кружке, вы развернете виджет. Где вы сможете добавить одно или несколько слов, разделенных запятыми, которые относятся к тематике статьи. Эти слова и будут метками в облаке.
Со временем у вас накопится свое облако меток, с помощью которого пользователи смогут перемещаться по сайту в поисках интересующей их информации.
Если вы уже добавляли статью на определенную тематику, то повторно в следующий раз этого делать не нужно. Вы можете кликнуть по ссылке «Выбрать из часто используемых меток» и выбрать подходящие метки из уже ранее добавленных:
На этом у меня сегодня все. Надеюсь, моя инструкция поможет создать для своего сайта WordPress удобное и красивое облако меток. Если данная статья вам понравилась, обязательно поделитесь ею с друзьями и оставьте комментарий.
До встречи в следующих статьях!
С уважением Юлия Гусарь





















Спасибо! Отличное оформление тегов . Добавил к себе на сайт, немного исправив!
. Добавил к себе на сайт, немного исправив!
Спасибо, Артём! Удачи Вам!