Вы когда-нибудь задавались вопросом, как популярные поисковые системы обращают свое внимание на совершенно новые веб-сайты и включают их в поиск? Поисковикам необходимо просканировать ваш интернет-ресурс, что бы эффективно проиндексировать записи и страницы. Для этого существует XML-карта вашего WordPress блога, которая является одним из наиболее важных элементов для индексации поисковиками. Очень важно создать карту для WordPress сайта, а затем подключить ее к Google веб-мастер и Яндекс веб-мастер, чтобы ускорить индексацию и сканирование.
Навигация по статье:
Что такое sitemap? Для чего она нужна?
Перед тем как я вам расскажу как создать карту сайта на WordPress, давайте подробно рассмотрим, что она из себя представляет, и зачем она нужна.
Файлы Sitemap позволяют веб-мастерам сообщить поисковым системам о страницах, которые доступны поисковому роботу. Они похожи на навигационные карты, которые говорят поисковику, где находятся страницы сайта.
Карта сайта представляет собой список страниц, который доступен пользователям. Она позволяет сообщить поисковикам о всех страницах, которые существуют на сайте. WordPress XML-карта также показывает, какие ссылки являются более важными, чем другие, а так же, как часто обновляется контент. Это позволяет повысить эффективность индексации, что улучшает общую видимость блога поисковыми системами.
Теперь главный вопрос заключается в том, как создать карту сайта для WordPress, что бы она подходила для Яндекс и Google?
Для WordPress есть много плагинов, которые помогут вам это сделать, и сегодня мы поговорим об одном простом и очень популярном плагине, который можно использовать для создания XML-файла.
Установка и настройка Google XML Sitemaps
Плагин имеет более чем один миллион загрузок, Google XML Sitemaps является самым популярным решением вопроса создания карты сайта для WordPress. Он генерирует XML-карту, чтобы помочь крупным поисковым систем — таким, как Google, Яндекс, Yahoo и др. — лучше проиндексировать ваш блог.
Плагин поддерживает сгенерированные WordPress страницы и пользовательские URL-адреса, а так же позволяет уведомлять все поисковые системы каждый раз, при создании нового поста. Вам необходимо один раз ее настроить при установке, а после этого плагин будет заботиться о ее состоянии динамически, т. е. будет вносить изменения автоматически, не только при добавлении новых, но и при изменении старых страниц.
Вот основные преимущества Google XML Sitemaps:
- 1.Дружественный, легкий в использовании пользовательский интерфейс.
- 2.Формирует специальный XML-файл для всех поисковых систем.
- 2.Поддерживает все виды страниц создаваемых WordPress и пользовательских записей.
- 2.Динамически редактирует sitemap, при добавлении или удалении страниц.
Если вы решили воспользоваться данным плагином, вам нужно:
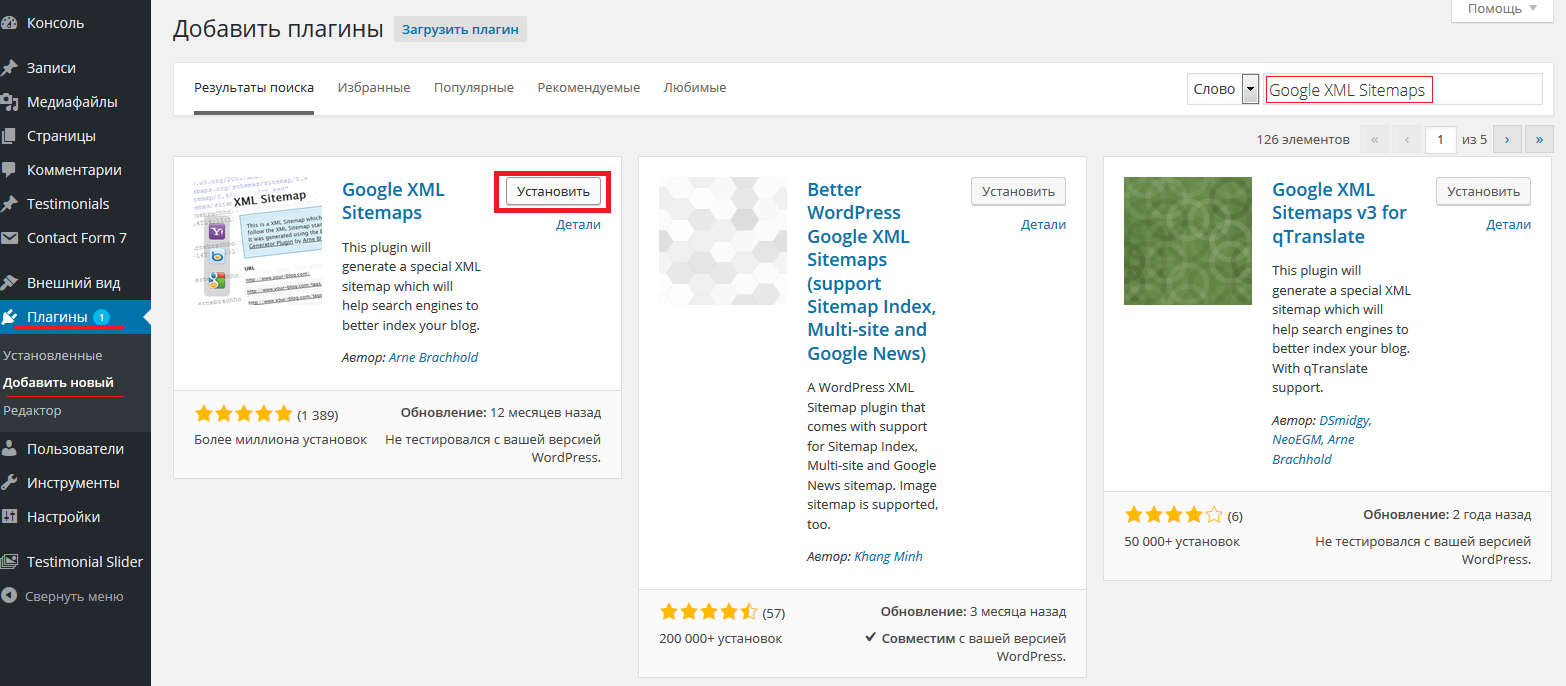
- 1.В административной части выбрать пункт меню Плагины=>Добавить новый.
- 2.Вести в строке поиска «Google XML Sitemaps», нажать Enter. Выполнить установку плагина, после чего, активировать его.
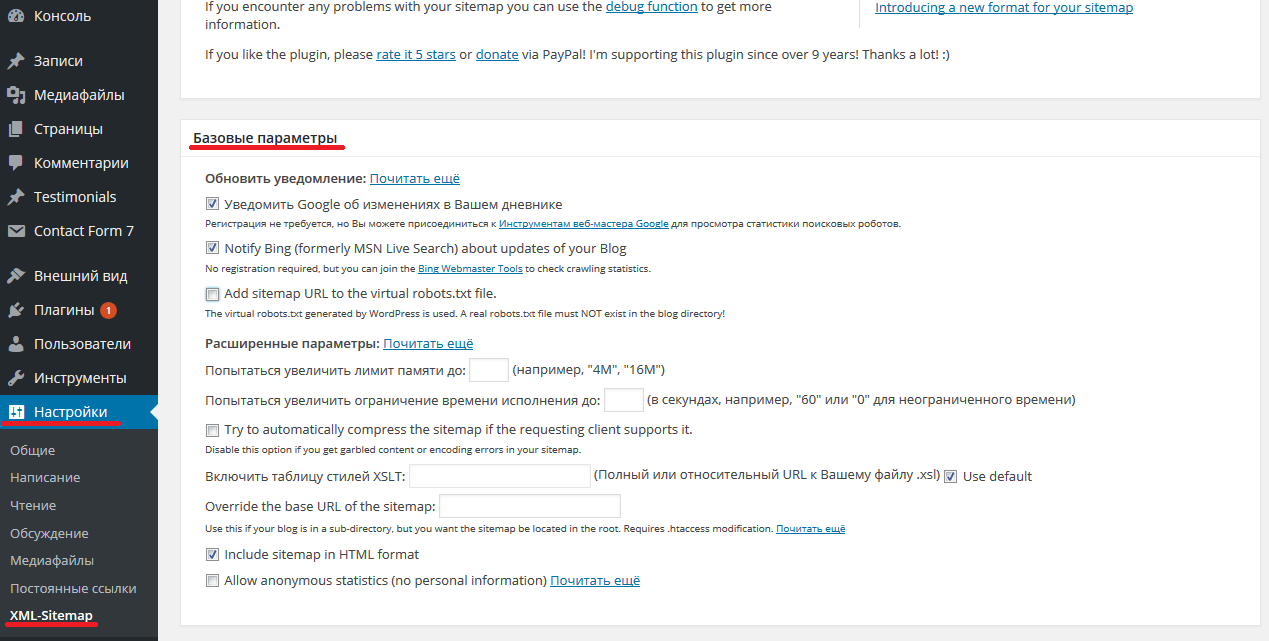
- 3.Далее, заходим в Настройки, выбираем появившийся пункт XML-Sitemap и переходим к настройкам нашей будущей карты.
- 4.Изначально нам предлагается настроить «Базовые параметры», отмечаем галочки как показано на скриншоте:
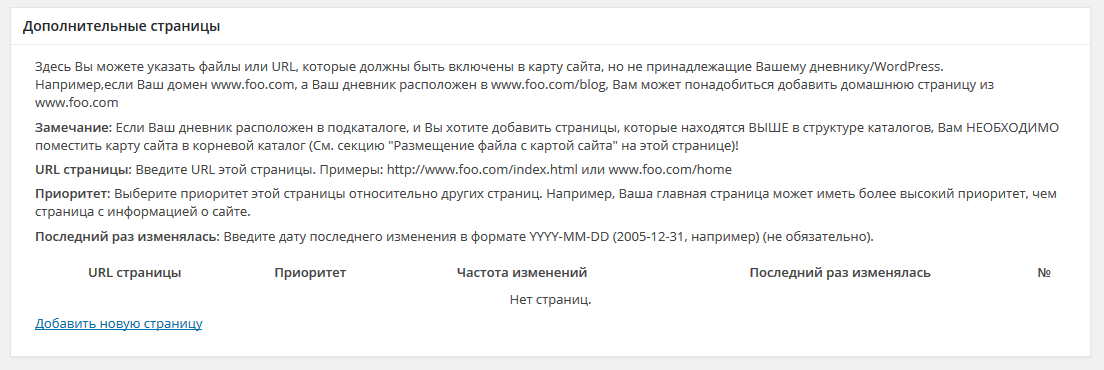
- 5.Переходим к настройкам «Дополнительных страниц». Здесь, если у вас есть необходимость, можно указать страницы которые не принадлежат вашему блогу, но вам хотелось бы, что бы они были проиндексированы. У меня такой необходимости нет, поэтому оставляю поле пустым.
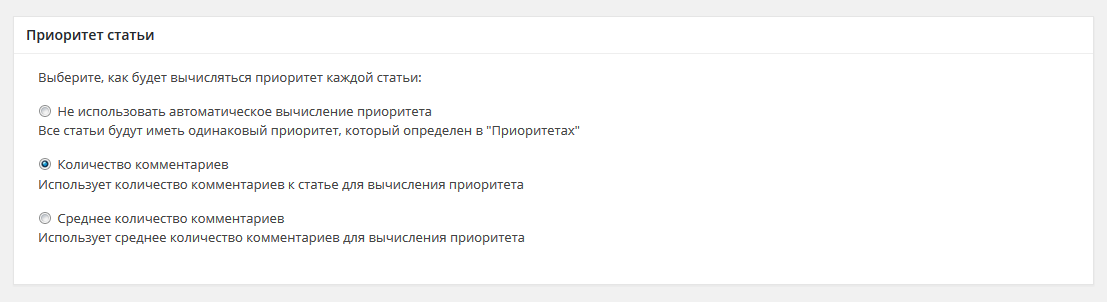
- 6.«Приоритет статьи» позволяет задать, какие статьи имею больший приоритет:
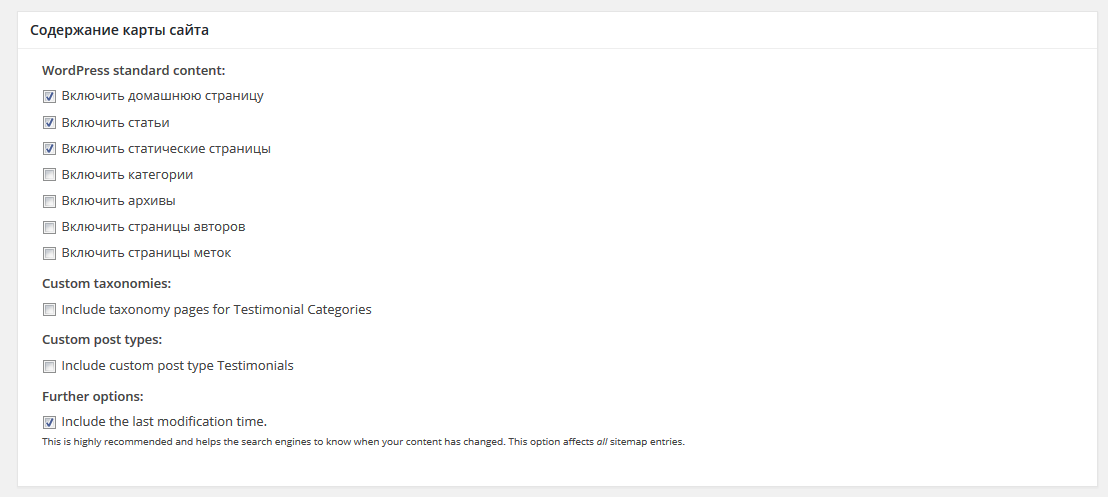
- 7.Содержание карты сайта. Здесь можно оставить все без изменений.
- 8.Тут можно исключить рубрики или отдельные страницы:
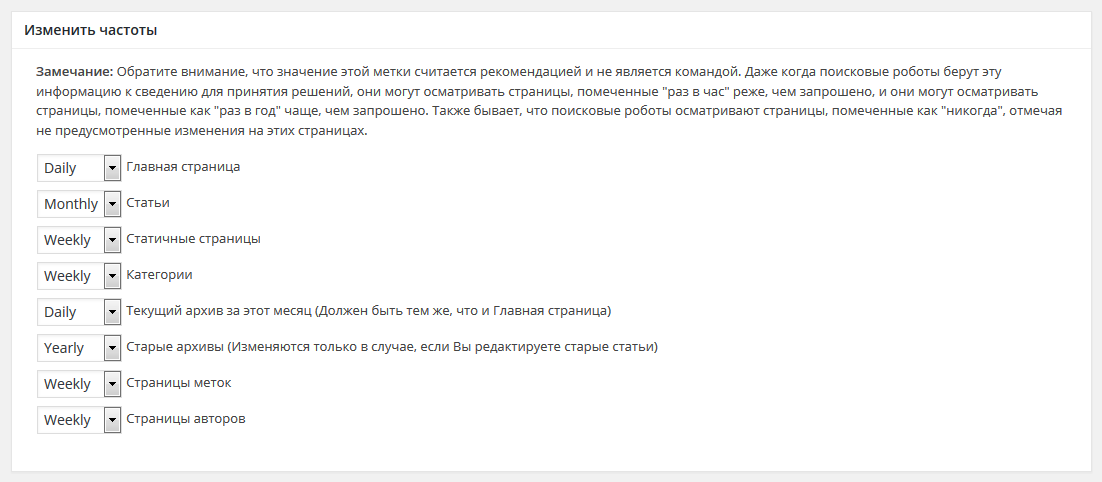
- 9.Далее задаем частоту, с которой поисковому роботу нужно проводить повторное сканирование:
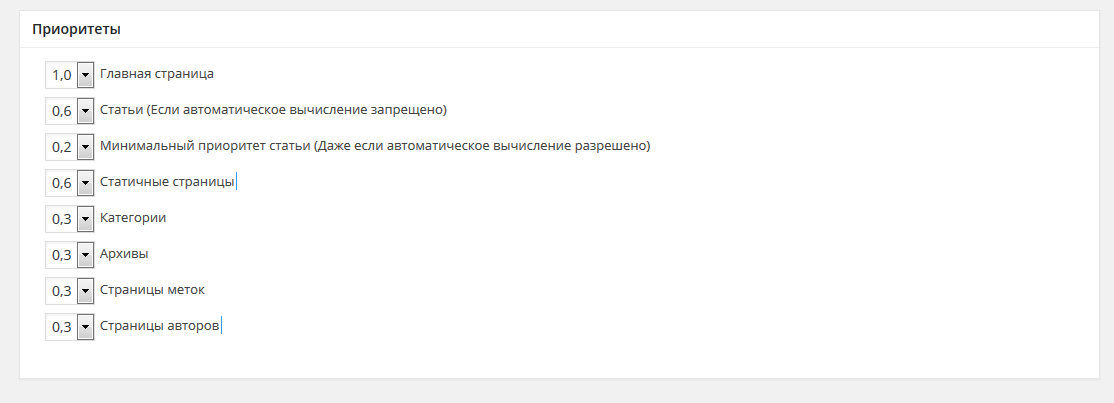
- 10.В последнем пункте можно задать приоритет каждого элемента.
- 11.После того как выполнены все настройки, нажимаем на кнопку «Обновить параметры». Плагин сгенерирует динамическую карта нашего сайта. Вы можете просмотреть ее набрав в адресной строке браузера:
http://адрес/sitemap.xmlили перейдя по ссылке которая будет доступна вверху, перед настройками плагина.
Далее вам необходимо подключить XML-файл к поисковым системам, в которых планируете продвигать блог. В одной из следующих статей я расскажу вам как это сделать.
Надеюсь данная информация была вам полезна. Если у вас возникли вопросы или я что-то упустила, пишите комментарии. Если статья оказалась для вас интересной — подписывайтесь на мою рассылку, на моем сайте регулярно выходят новые интересные статьи. До новых встреч.
С уважением Юлия Гусарь



















Добрый день. Подскажите, после нажатия кнопки «Обновить параметры» у меня не создается файл в корневом каталоге сайта. А если перейти по ссылке http://адрес/sitemap.xml, то там высвечивается сообщение на английском, типа — что это карта сайта и используется она для того-то… Так и должно быть?
А он и не должен создаваться. Плагин генерирует файл виртуально.
Здравствуйте, сделала настройки как Вы показали, обновила, но при переходе http://адрес/sitemap.xml выдаёт ошибку 404
Здравствуйте! Нужно более детально смотреть Ваш сайт чтобы понять в чём причина.
Спасибо, была проблема в карте, страница про стоимость штукатурных работ http://shtukaturka-ufa.pro/shtukaturka-sten-cena-rabot/ не индексировалась Яндексом. Благодаря вашей статье все работает.
Это хорошо :) Спасибо за Ваш комментарий!
Добрый день! Подскажите пожалуйста, если плагин генерирует файл виртуально, как его прописывать в robots.txt? А как быть с файлом sitemap.xml.gz
Здравствуйте! В файле robots.txt просто прописываем ссылку на виртуальный файл https://ВАШ-САЙТ/sitemap.xml
Спасибо, Юлия. С удовольствием читаю и изучаю Ваши статьи. Не бросайте это дело!
Наталья, спасибо за Ваш комментарий! Очень приятно!