–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –і–Њ—А–Њ–≥–Є–µ –і—А—Г–Ј—М—П!
–°–µ–≥–Њ–і–љ—П —П —Е–Њ—В–µ–ї–∞ –±—Л —Б –≤–∞–Љ–Є –њ–Њ–≥–Њ–≤–Њ—А–Є—В—М –љ–∞ —В–µ–Љ—Г —Б–Њ–Ј–і–∞–љ–Є—П –Є–љ—В–µ—А–љ–µ—В –Љ–∞–≥–∞–Ј–Є–љ–Њ–≤, –∞ –Є–Љ–µ–љ–љ–Њ –Њ —В–Њ–Љ, –Ї–∞–Ї –≤—Л–≤–µ—Б—В–Є –љ–∞ –ї—О–±–Њ–є —Б—В—А–∞–љ–Є—Ж–µ —Б–∞–є—В–∞ —А–∞–Ј–ї–Є—З–љ—Л–µ –≥—А—Г–њ–њ—Л —В–Њ–≤–∞—А–Њ–≤ –Є—Б–њ–Њ–ї—М–Ј—Г—П —И–Њ—А—В–Ї–Њ–і—Л Woocommerce.
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
–°—Г—Й–µ—Б—В–≤—Г–µ—В –±–Њ–ї—М—И–Њ–µ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ —И–Њ—А—В–Ї–Њ–і–Њ–≤ –і–ї—П Woocommerce, –Ї–Њ—В–Њ—А—Л–µ –Љ—Л –Љ–Њ–ґ–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –њ—А–Є —Б–Њ–Ј–і–∞–љ–Є–Є –љ–∞—И–µ–≥–Њ –Є–љ—В–µ—А–љ–µ—В –Љ–∞–≥–∞–Ј–Є–љ–∞, –љ–Њ –Ј–∞–њ–Њ–Љ–љ–Є—В—М –Є—Е –≤—Б–µ –њ—А–Њ—Б—В–Њ –љ–µ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, –∞ –Ї–∞–ґ–і—Л–є —А–∞–Ј, –њ—А–Є –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ—Б—В–Є, –Є—Б–Ї–∞—В—М –љ—Г–ґ–љ—Л–є —И–Њ—А—В–Ї–Њ–і –Њ—З–µ–љ—М –љ–µ—Г–і–Њ–±–љ–Њ.
–Ъ–∞–Ї –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —И–Њ—А—В–Ї–Њ–і—Л WooCommerce
–Я–Њ—Н—В–Њ–Љ—Г —Б–µ–≥–Њ–і–љ—П —П —Е–Њ—З—Г –њ–Њ–Ї–∞–Ј–∞—В—М –≤–∞–Љ –Њ—З–µ–љ—М –њ–Њ–ї–µ–Ј–љ—Л–є –њ–ї–∞–≥–Є–љ –њ–Њ–і –љ–∞–Ј–≤–∞–љ–Є–µ–Љ WooCommerce Shortcodes, –Ї–Њ—В–Њ—А—Л–є –њ–Њ–Ј–≤–Њ–ї–Є—В –≤–∞–Љ –≥–µ–љ–µ—А–Є—А–Њ–≤–∞—В—М —И–Њ—А—В–Ї–Њ–і—Л Woocommerce –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ –≤ —В–µ–Ї—Б—В–Њ–≤–Њ–Љ —А–µ–і–∞–Ї—В–Њ—А–µ WordPress.
–£—Б—В–∞–љ–Њ–≤–Ї–∞ –њ–ї–∞–≥–Є–љ–∞ WooCommerce Shortcodes
–≠—В–Њ—В –њ–ї–∞–≥–Є–љ –Њ—З–µ–љ—М —Г–і–Њ–±–µ–љ –≤ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є. –Я–Њ —Б—Г—В–Є –і–∞–љ–љ—Л–є –њ–ї–∞–≥–Є–љ –њ—А–µ–і—Б—В–∞–≤–ї—П–µ—В —Б–Њ–±–Њ–є –≥–µ–љ–µ—А–∞—В–Њ—А, –Ї–Њ—В–Њ—А—Л–є —Б–Њ–і–µ—А–ґ–Є—В –≤ —Б–µ–±–µ –Њ—Б–љ–Њ–≤–љ–Њ–є –љ–∞–±–Њ—А —И–Њ—А—В–Ї–Њ–і–Њ–≤, –Є –њ—А–Є –≤—Л–±–Њ—А–µ –љ—Г–ґ–љ—Л—Е –њ–∞—А–∞–Љ–µ—В—А–Њ–≤, —Б–∞–Љ –Ї–Њ—Д–Є–≥—Г—А–Є—А—Г–µ—В –Є –≤—Б—В–∞–≤–ї—П–µ—В –љ—Г–ґ–љ—Л–є —И–Њ—А—В–Ї–Њ–і –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г.
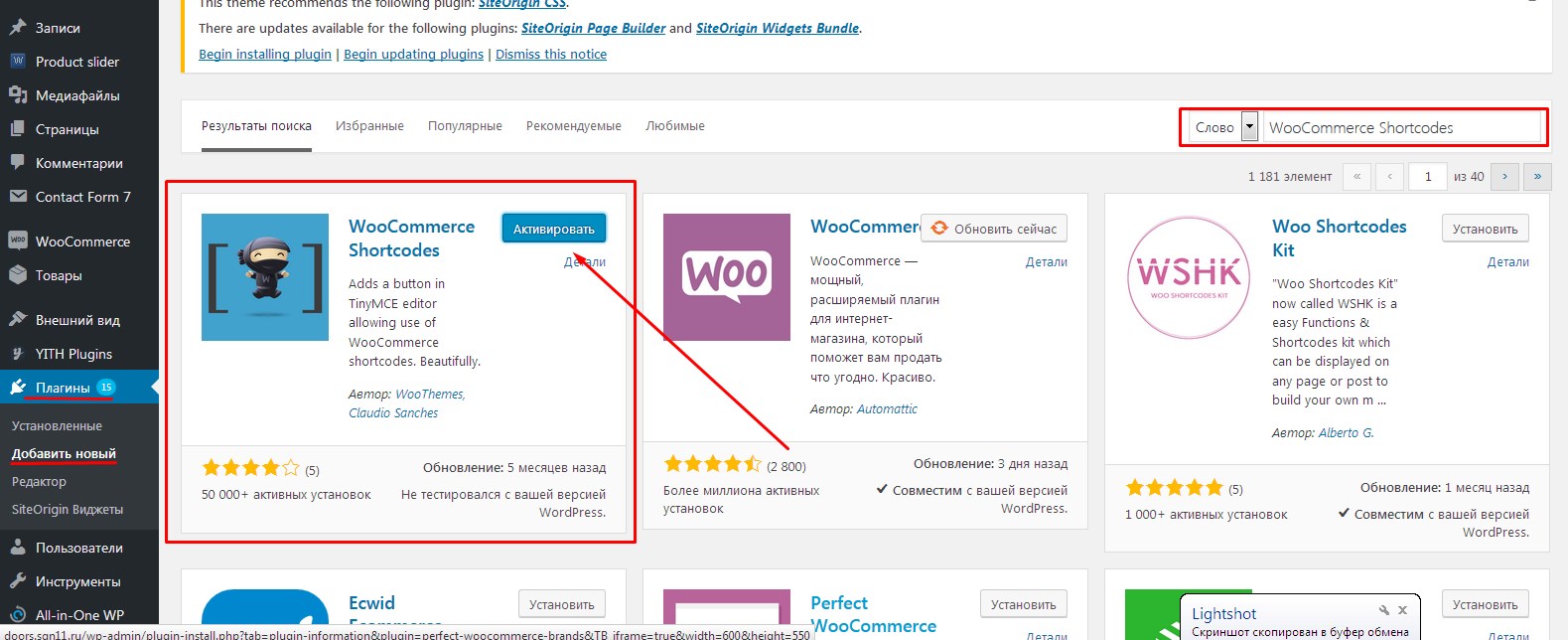
- 1.–Ф–ї—П –љ–∞—З–∞–ї–∞ —А–∞–±–Њ—В—Л –≤–∞–Љ, –Ї–∞–Ї –≤—Б–µ–≥–і–∞, –љ—Г–ґ–љ–Њ –љ–∞–є—В–Є –µ–≥–Њ –≤ —А–µ–њ–Њ–Ј–Є—В–Њ—А–Є–Є, —Г—Б—В–∞–љ–Њ–≤–Є—В—М –Є –∞–Ї—В–Є–≤–Є—А–Њ–≤–∞—В—М.
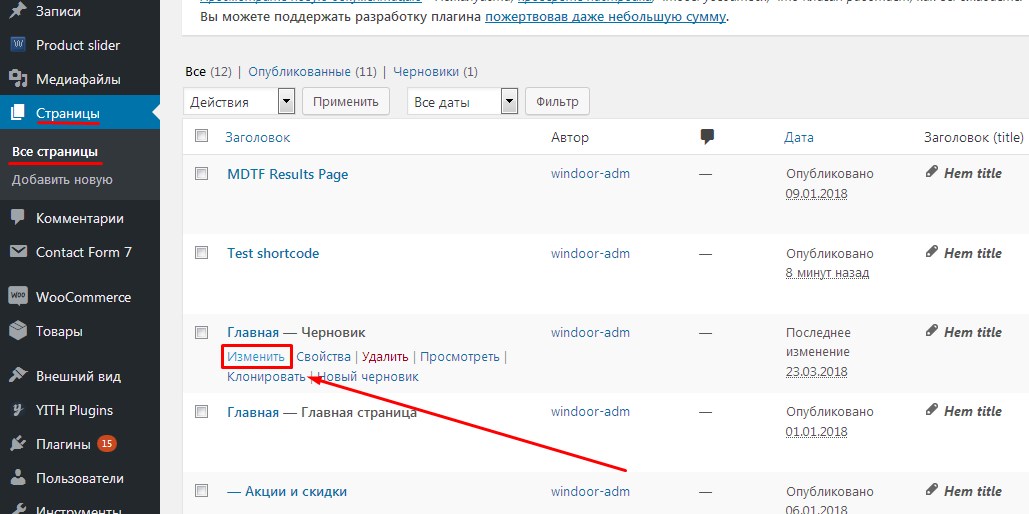
- 2.–Я–Њ—Б–ї–µ —Г—Б—В–∞–љ–Њ–≤–Ї–Є –Є –∞–Ї—В–Є–≤–∞—Ж–Є–Є –њ–ї–∞–≥–Є–љ–∞ –љ–∞–Љ –љ—Г–ґ–љ–Њ –њ–µ—А–µ–є—В–Є –≤ —А–∞–Ј–і–µ–ї ¬Ђ–°—В—А–∞–љ–Є—Ж—Л¬ї –Є –Њ—В–Ї—А—Л—В—М –і–ї—П —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П —В—Г —Б—В—А–∞–љ–Є—Ж—Г, –љ–∞ –Ї–Њ—В–Њ—А–Њ–є –Љ—Л —Е–Њ—В–Є–Љ —Б–і–µ–ї–∞—В—М –≤—Л–≤–Њ–і.
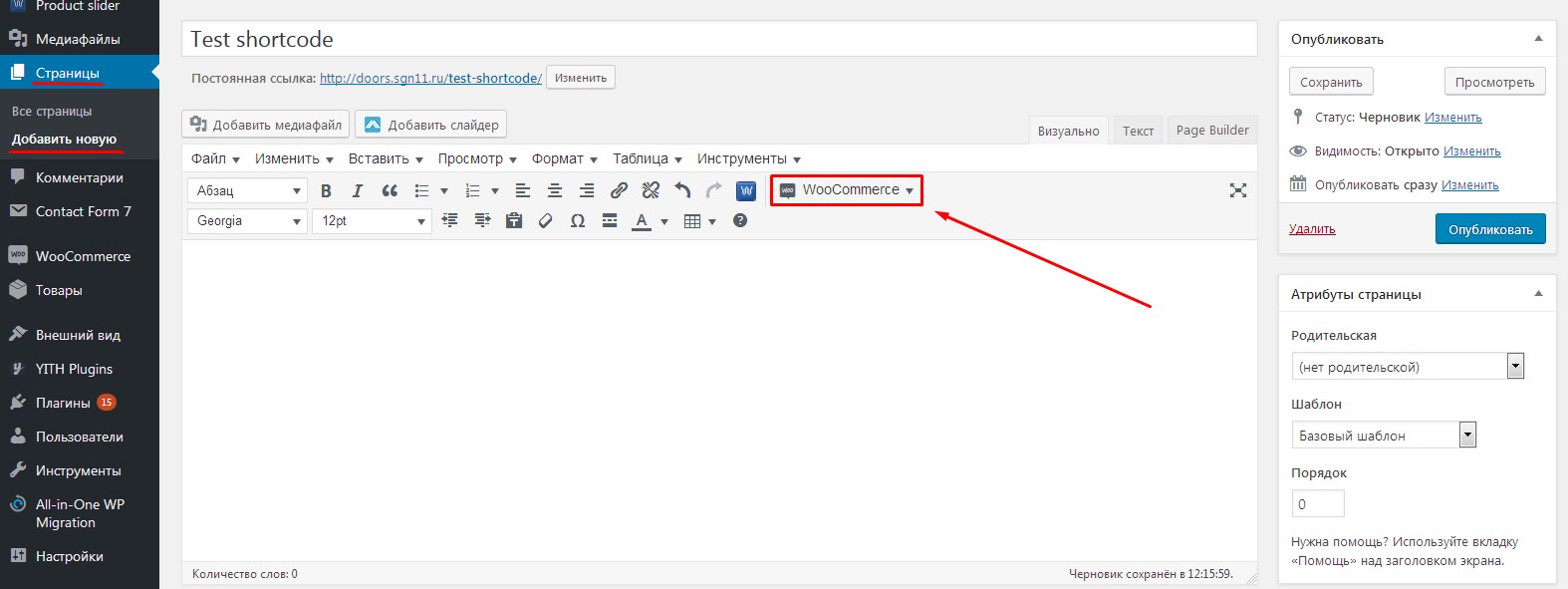
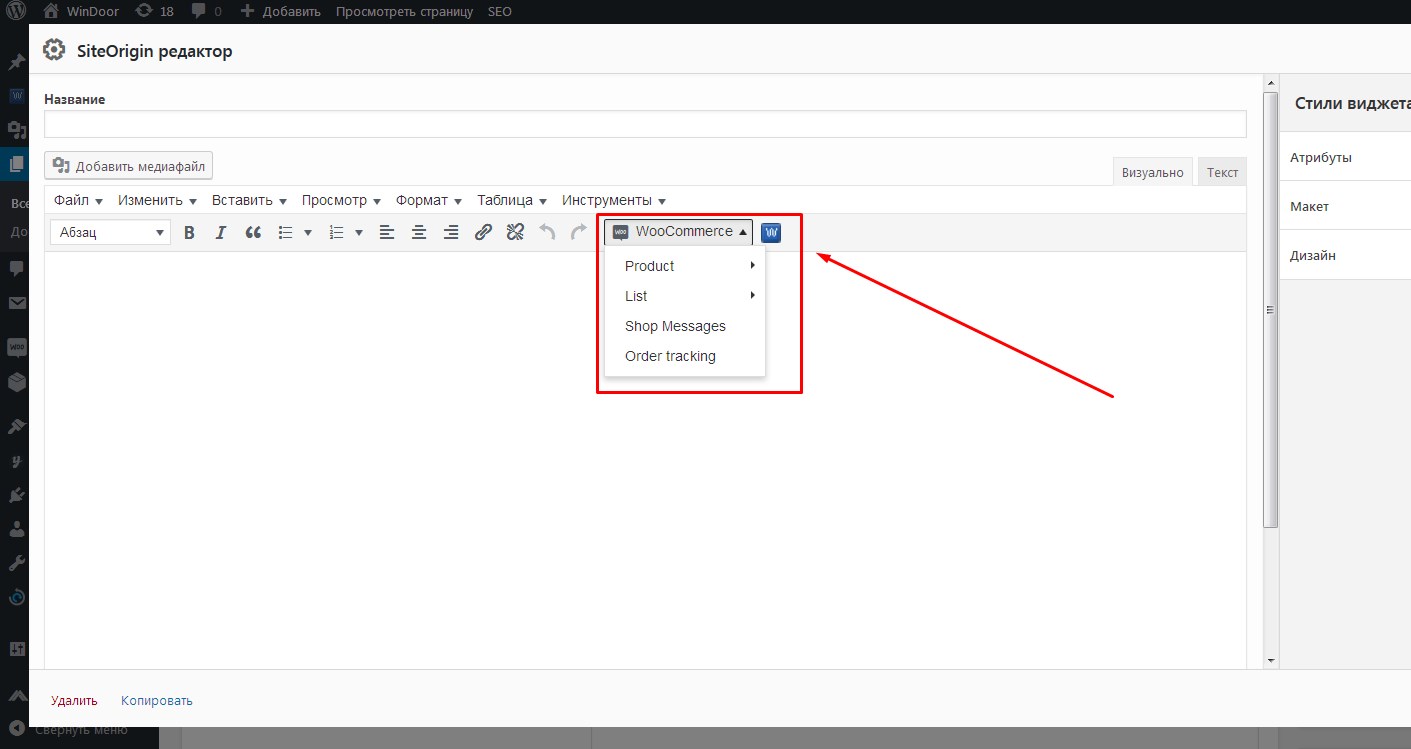
–Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ! –Т –њ–∞–љ–µ–ї–Є –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ –њ–Њ—П–≤–Є–ї–∞—Б—М –Ї–љ–Њ–њ–Ї–∞ ¬ЂWooCommerce¬ї, —Б –њ–Њ–Љ–Њ—Й—М—О –Ї–Њ—В–Њ—А–Њ–є –Љ—Л —В–µ–њ–µ—А—М –Љ–Њ–ґ–µ–Љ –≤—Б—В–∞–≤–Є—В—М –љ—Г–ґ–љ—Л–є –љ–∞–Љ —И–Њ—А—В–Ї–Њ–і WooCommerce.
–Ъ–∞–Ї —Б–≥–µ–љ–µ—А–Є—А–Њ–≤–∞—В—М —И–Њ—А—В–Ї–Њ–і –≤ WooCommerce Shortcodes
–Я–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –њ–ї–∞–≥–Є–љ–Њ–Љ –Њ—З–µ–љ—М –њ—А–Њ—Б—В–Њ! –Ф–ї—П –≤—Б—В–∞–≤–Ї–Є —И–Њ—А—В–Ї–Њ–і–∞ –≤–∞–Љ –љ—Г–ґ–љ–Њ:
- 1.–Ю—В–Ї—А—Л—В—М —Б—В—А–∞–љ–Є—Ж—Г –і–ї—П —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П –≤ —В–µ–Ї—Б—В–Њ–≤–Њ–Љ —А–µ–і–∞–Ї—В–Њ—А–µ WordPress. –Ф–ї—П —Н—В–Њ–≥–Њ –≤ –ї–µ–≤–Њ–Љ –Љ–µ–љ—О –∞–і–Љ–Є–љ–Ї–Є –≤—Л–±–Є—А–∞–µ–Љ ¬Ђ–°—В—А–∞–љ–Є—Ж—Л¬ї => ¬Ђ–Т—Б–µ —Б—В—А–∞–љ–Є—Ж—Л¬ї, –Є –њ–Њ–і –љ–∞–Ј–≤–∞–љ–Є–µ–Љ –љ—Г–ґ–љ–Њ–є –љ–∞–Љ —Б—В—А–∞–љ–Є—Ж—Л –Ї–ї–Є–Ї–∞–µ–Љ –њ–Њ —Б—Б—Л–ї–Ї–µ ¬Ђ–Ш–Ј–Љ–µ–љ–Є—В—М¬ї.
- 2.–Т –Њ—В–Ї—А—Л–≤—И–µ–Љ—Б—П —В–µ–Ї—Б—В–Њ–≤–Њ–Љ —А–µ–і–∞–Ї—В–Њ—А–µ WordPress, –≤ —А–∞–±–Њ—З–µ–є –Њ–±–ї–∞—Б—В–Є, –≥–і–µ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ —А–µ–і–∞–Ї—В–Є—А—Г–µ–Љ—Л–є –Ї–Њ–љ—В–µ–љ—В —Б—В—А–∞–љ–Є—Ж—Л, –Ї–ї–Є–Ї–љ—Г–≤ –Љ—Л—И–Ї–Њ–є, —Б—В–∞–≤–Є–Љ –Ї—Г—А—Б–Њ—А –≤ —В–Њ–Љ –Љ–µ—Б—В–µ, –≥–і–µ —Е–Њ—В–Є–Љ –≤—Б—В–∞–≤–Є—В—М —И–Њ—А—В–Ї–Њ–і WooCommerce.
- 3.–Я–Њ—Б–ї–µ —З–µ–≥–Њ –Ї–ї–Є–Ї–∞–µ–Љ –њ–Њ –Ї–љ–Њ–њ–Ї–µ ¬ЂWooCommerce¬ї –≤ –њ–∞–љ–µ–ї–Є –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤:
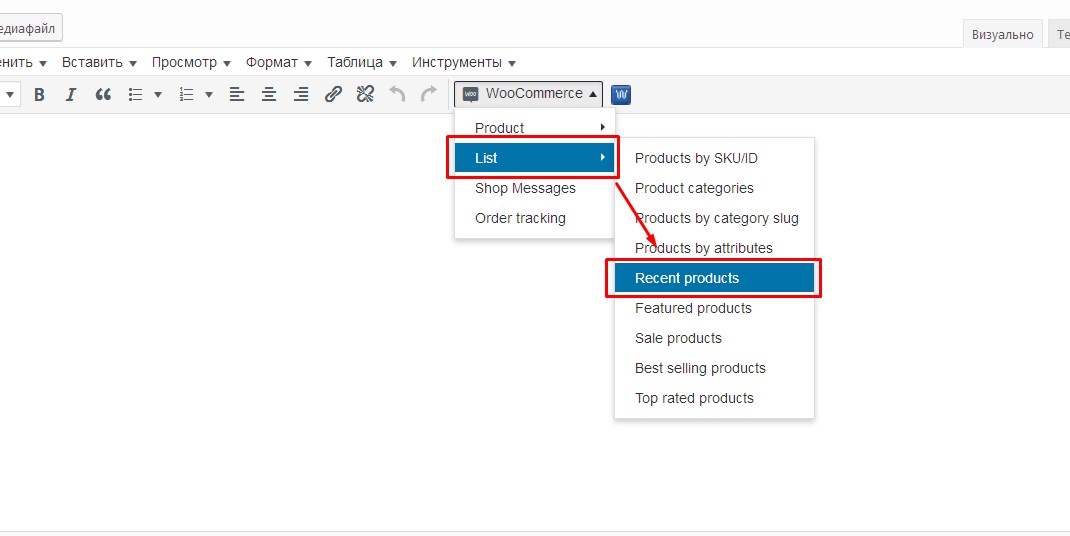
- 4.–Т –Њ—В–Ї—А—Л–≤—И–µ–Љ—Б—П —Б–њ–Є—Б–Ї–µ, –љ–∞–њ—А–Є–Љ–µ—А, –µ—Б–ї–Є –Љ—Л —Е–Њ—В–Є–Љ –≤—Л–≤–µ—Б—В–Є –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –њ–Њ—Б–ї–µ–і–љ–Є–µ –і–Њ–±–∞–≤–ї–µ–љ–љ—Л–µ —В–Њ–≤–∞—А—Л, –≤—Л–±–Є—А–∞–µ–Љ –њ—Г–љ–Ї—В ¬ЂList¬ї => ¬ЂRecent Products¬ї:
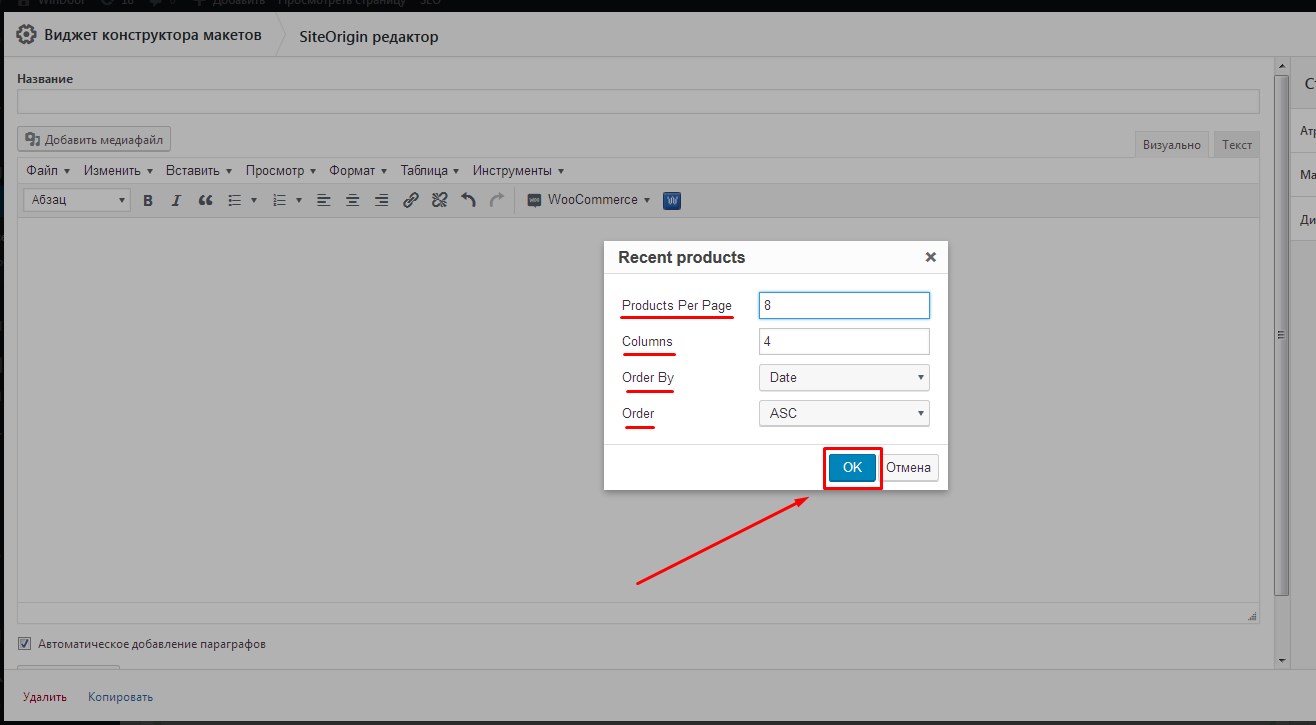
- 5.–Я–Њ—Б–ї–µ —Н—В–Њ–≥–Њ –њ–µ—А–µ–і –љ–∞–Љ–Є –Њ—В–Ї—А–Њ–µ—В—Б—П –Њ–Ї–Њ—И–Ї–Њ, –≥–і–µ –љ–∞–Љ –љ—Г–ґ–љ–Њ –±—Г–і–µ—В –љ–∞—Б—В—А–Њ–Є—В—М –±—Г–і—Г—Й–Є–є —И–Њ—А—В–Ї–Њ–і:
- Products Per Page — —Г–Ї–∞–Ј—Л–≤–∞–µ–Љ —Б–Ї–Њ–ї—М–Ї–Њ —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –±—Г–і–µ—В –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ
- Columns вАУ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ —Б—В–Њ–ї–±—Ж–Њ–≤ —Б —Н–ї–µ–Љ–µ–љ—В–∞–Љ–Є –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ
- Order By вАУ —Б–Њ—А—В–Є—А–Њ–≤–Ї–∞ –њ–Њ –≤—Л–±—А–∞–љ–љ–Њ–Љ—Г –њ–∞—А–∞–Љ–µ—В—А—Г
- Order вАУ –њ–Њ—А—П–і–Њ–Ї —Б–Њ—А—В–Є—А–Њ–≤–Ї–Є, –њ–Њ –≤–Њ–Ј—А–∞—Б—В–∞–љ–Є—О/–њ–Њ —Г–±—Л–≤–∞–љ–Є—О
–Ґ–Њ –µ—Б—В—М, –≤ –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ –±—Г–і—Г—В –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П 12 —В–Њ–≤–∞—А–Њ–≤, —А–∞–Ј–і–µ–ї–µ–љ–љ—Л–µ –љ–∞ 4 –Ї–Њ–ї–Њ–љ–Ї–Є, –Њ—В—Б–Њ—А—В–Є—А–Њ–≤–∞–љ–љ—Л–µ –њ–Њ –і–∞—В–µ –≤ –њ–Њ—А—П–і–Ї–µ –≤–Њ–Ј—А–∞—Б—В–∞–љ–Є—П.
- 6.–Я–Њ –Њ–Ї–Њ–љ—З–∞–љ–Є–Є –љ–∞—Б—В—А–Њ–є–Ї–Є –љ–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–Ю–Ї¬ї –Є –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ –±—Г–і–µ—В —Б–≥–µ–љ–µ—А–Є—А–Њ–≤–∞–љ –≤–Њ—В —В–∞–Ї–Њ–є —И–Њ—А—В –Ї–Њ–і:
- 7.–Ґ–µ–њ–µ—А—М —Б–Њ—Е—А–∞–љ—П–µ–Љ —Б—В—А–∞–љ–Є—Ж—Г, –Њ—В–Ї—А—Л–≤–∞–µ–Љ –µ–µ –і–ї—П –њ—А–Њ—Б–Љ–Њ—В—А–∞, –Є –њ—А–Њ–≤–µ—А—П–µ–Љ —З—В–Њ —Г –љ–∞—Б –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М.
–Ъ–∞–Ї –≤–Є–і–Є—В–µ, –≤—Б–µ –Њ—З–µ–љ—М –њ—А–Њ—Б—В–Њ! –Я—А–∞–Ї—В–Є—З–µ—Б–Ї–Є –Ј–∞ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Љ–Є–љ—Г—В –Љ—Л —Б–і–µ–ї–∞–ї–Є –±–ї–Њ–Ї ¬Ђ–Э–Њ–≤–Є–љ–Ї–Є¬ї —Б –≤–Є—В—А–Є–љ–Њ–є —В–Њ–≤–∞—А–Њ–≤ –љ–∞ –≥–ї–∞–≤–љ–Њ–є —Б—В—А–∞–љ–Є—Ж–µ.
–Э–∞–±–Њ—А —И–Њ—А—В–Ї–Њ–і–Њ–≤ –і–Њ—Б—В—Г–њ–љ—Л–є –≤ WooCommerce Shortcodes
- 1.¬ЂProduct¬ї — –њ–Њ–Ј–≤–Њ–ї—П–µ—В –≤—Б—В–∞–≤–Є—В—М –µ–і–Є–љ–Є—З–љ—Л–µ –њ—А–Њ–і—Г–Ї—В—Л. –Т–Ї–ї—О—З–∞–µ—В –≤ —Б–µ–±—П:
- Price/cart button вАУ –≤—Б—В–∞–≤–ї—П–µ—В —Ж–µ–љ—Г –Є–ї–Є –Ї–љ–Њ–њ–Ї—Г ¬Ђ–Ъ—Г–њ–Є—В—М¬ї
- Add to cart URL вАУ –і–Њ–±–∞–≤–ї—П–µ—В URL-–∞–і—А–µ—Б –Ї–љ–Њ–њ–Ї–Є ¬Ђ–Ф–Њ–±–∞–≤–Є—В—М –≤ –Ї–Њ—А–Ј–Є–љ—Г¬ї
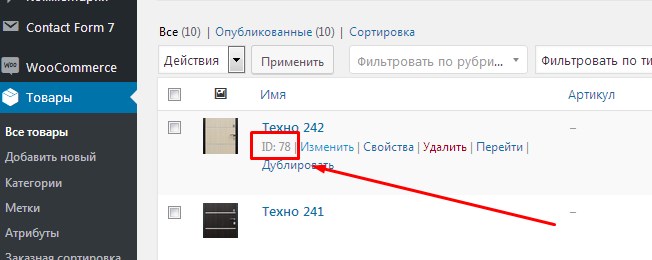
- By SKU/ID вАУ –≤—Б—В–∞–≤–Ї–∞ –Њ–і–љ–Њ–≥–Њ —В–Њ–≤–∞—А–∞ –њ–Њ –∞—А—В–Є–Ї—Г–ї—Г –Є–ї–Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А—Г —В–Њ–≤–∞—А–∞
–І—В–Њ–±—Л —Г–Ј–љ–∞—В—М –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А –≤–∞–Љ –љ—Г–ґ–љ–Њ –њ–µ—А–µ–є—В–Є –≤ —А–∞–Ј–і–µ–ї –Љ–µ–љ—О ¬Ђ–Ґ–Њ–≤–∞—А—Л¬ї => ¬Ђ–Т—Б–µ —В–Њ–≤–∞—А—Л¬ї, –Є –љ–∞–≤–µ—Б—В–Є —Г–Ї–∞–Ј–∞—В–µ–ї—М –Љ—Л—И–Ї–Є –љ–∞ –љ—Г–ґ–љ—Л–є —В–Њ–≤–∞—А. –Я–Њ–і –љ–∞–Ј–≤–∞–љ–Є–µ —В–Њ–≤–∞—А–∞ –Њ—В–Њ–±—А–∞–Ј–Є—В—Б—П –µ–≥–Њ –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А: - 2.List вАУ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –≤—Л–≤–µ—Б—В–Є –≥—А—Г–њ–њ—Г —В–Њ–≤–∞—А–Њ–≤. –Т–Ї–ї—О—З–∞–µ—В –≤ —Б–µ–±—П —И–Њ—А—В–Ї–Њ–і—Л –і–ї—П –≤—Л–≤–Њ–і–∞:
- Products by SKU/ID вАУ –њ–Њ –Ї–Њ–љ–Ї—А–µ—В–љ–Њ–Љ—Г –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А—Г –Є–ї–Є –∞—А—В–Є–Ї—Г–ї—Г
- Product categories вАУ –њ–Њ –Ї–∞—В–µ–≥–Њ—А–Є–Є
- Products by category slug вАУ –њ–Њ —Б–ї–∞–≥—Г –Ї–∞—В–µ–≥–Њ—А–Є–Є
- Products by attributes вАУ –њ–Њ –∞—В—А–Є–±—Г—В–∞–Љ
- Recent products вАУ –љ–µ–і–∞–≤–љ–Њ –і–Њ–±–∞–≤–ї–µ–љ–љ—Л–µ —В–Њ–≤–∞—А—Л
- Featured products вАУ —А–µ–Ї–Њ–Љ–µ–љ–і—Г–µ–Љ—Л–µ —В–Њ–≤–∞—А—Л
- Sale products вАУ —В–Њ–≤–∞—А—Л –њ–Њ —А–∞—Б–њ—А–Њ–і–∞–ґ–µ
- Best selling products вАУ –љ–∞–Є–±–Њ–ї–µ–µ –њ—А–Њ–і–∞–≤–∞–µ–Љ—Л–µ —В–Њ–≤–∞—А—Л
- Top rated products вАУ —В–Њ–≤–∞—А—Л —Б —Б–∞–Љ—Л–Љ –≤—Л—Б–Њ–Ї–Є–Љ —А–µ–є—В–Є–љ–≥–Њ–Љ
- 3.Shop Messages вАУ –і–Њ–±–∞–≤–ї—П–µ—В –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –≤—Л–≤–Њ–і —Г–≤–µ–і–Њ–Љ–ї–µ–љ–Є–є WooCommerce. –Э–∞–њ—А–Є–Љ–µ—А, —Б–Њ–Њ–±—Й–µ–љ–Є–µ –Њ –і–Њ–±–∞–≤–ї–µ–љ–Є–Є —В–Њ–≤–∞—А–∞ –≤ –Ї–Њ—А–Ј–Є–љ—Г. –Я—А–∞–≤–і–∞ —Н—В–∞ –Њ–њ—Ж–Є—П –љ–µ –≤—Б–µ–≥–і–∞ —А–∞–±–Њ—В–∞–µ—В.
- 4.Order tracking вАУ –≤—Л–≤–Њ–і–Є—В –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г —Д–Њ—А–Љ—Г –і–ї—П –Њ—В—Б–ї–µ–ґ–Є–≤–∞–љ–Є—П —Б—В–∞—В—Г—Б–∞ –Ј–∞–Ї–∞–Ј–∞
–Э–∞–і–µ—О—Б—М –і–∞–љ–љ—Л–є –њ–ї–∞–≥–Є–љ –±—Г–і–µ—В –і–ї—П –≤–∞—Б –њ–Њ–ї–µ–Ј–µ–љ –њ—А–Є —Б–Њ–Ј–і–∞–љ–Є–Є –≤–∞—И–µ–≥–Њ –Є–љ—В–µ—А–љ–µ—В-–Љ–∞–≥–∞–Ј–Є–љ–∞, –Є –њ—А–Њ—Ж–µ—Б—Б –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П —И–Њ—А—В–Ї–Њ–і–Њ–≤ WooCommerce —Б—В–∞–љ–µ—В –і–ї—П –≤–∞—Б –µ—Й–µ –њ—А–Њ—Й–µ –Є —Г–і–Њ–±–љ–µ–µ.
–Р –љ–∞ —Б–µ–≥–Њ–і–љ—П —Г –Љ–µ–љ—П –≤—Б–µ! –Х—Б–ї–Є –≤–∞–Љ –њ–Њ–љ—А–∞–≤–Є–ї—Б—П –і–∞–љ–љ—Л–є –њ–ї–∞–≥–Є–љ, –љ–µ –Ј–∞–±—Г–і—М—В–µ –њ–Њ–ї–Є—В—М—Б—П —Б—В–∞—В—М–µ–є —Б–Њ —Б–≤–Њ–Є–Љ –і—А—Г–Ј—М—П–Љ–Є –≤ —Б–Њ—Ж—Б–µ—В—П—Е –Є –і–Њ–±–∞–≤–Є—В—М –µ–µ –≤ –Ј–∞–Ї–ї–∞–і–Ї–Є. –Я—А–Є–≥–Њ–і–Є—В—Б—П!
–Ф–Њ –≤—Б—В—А–µ—З–Є –≤ —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В—М—П—Е!
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М





















–Т–Њ—В, –Ї–∞–Ї —А–∞–Ј —Н—В–Њ —В–Њ, —З—В–Њ –Љ–љ–µ –±—Л–ї–Њ –љ—Г–ґ–љ–Њ. –°–њ–∞—Б–Є–±–Њ¬†
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ! –£–ґ–µ –љ–µ–Ї—В–Њ—А–Њ–µ –≤—А–µ–Љ—П —Б–ї–µ–ґ—Г –Ј–∞ –≤–∞—И–Є–Љ —Б–∞–є—В–Њ–Љ, –Њ—З–µ–љ—М –њ–Њ–ї–µ–Ј–љ—Л–є….:) –Њ—Б–Њ–±–µ–љ–љ–Њ –і–ї—П —З–∞–є–љ–Є–Ї–Њ–≤ –Ї–∞–Ї —П!
–Ґ–Њ–ї—М–Ї–Њ –љ–∞ –і–∞–љ–љ—Л–є –Љ–Њ–Љ–µ–љ—В–Њ –≤–Њ–њ—А–Њ—Б —Г –Љ–µ–љ—П –і—А—Г–≥–Њ–є, –Љ–Њ–ґ–µ—В –љ–µ –њ–Њ —В–µ–Љ–µ, –љ–Њ –Њ–ґ–µ–љ—М –љ—Г–ґ–љ–Њ!
–Я–Њ–ґ–∞–ї—Г–є—Б—В–∞ –њ–Њ—Б–Њ–≤–µ—В—Г–є—В–µ –љ–Њ—А–Љ–∞–ї—М–љ—Л–є –њ–ї–∞–≥–Є–љ –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П –Ї–Њ–ї–Њ–љ–Њ–Ї –≤ —Б–∞–є—В–µ, —В–Њ–ї—М–Ї–Њ –љ–µ WP Collumns –∞ —В–Њ —П —Г–ґ–µ –≤ –Є—Б—В–µ—А–Є–Ї–µ –±—М—О—Б—М , –і–µ–ї–∞—О –і–≤–µ –Ї–Њ–ї–Њ–љ–Ї–Є, –≤ –Њ–і–љ–Њ–є —Д–Њ—В–Њ, –≤ —Д—А—Г–≥–Њ–є —В–µ–Ї—Б—В, —Д–Њ–Љ—А–∞—В–Є—А—Г—О —В–µ–Ї—Б—В, –љ–Њ –њ–Њ—Е–Њ–ґ–µ (–≤–Њ–Ј–Љ–Њ–ґ–љ–Њ) –≤–Њ –≤—А–µ–Љ—П —Д–Њ—А–Љ–∞—В–∞—Ж–Є–Є —В–µ–Ї—Б—В–∞ –Ї–Њ–ї–Њ–љ–Ї–Є –Є—Б—Зe–Ј–∞—О—В, –Ъ–Р–Ъ –Ґ–Ю–Ы—М–Ъ–Ю –°–Ю–•–†–Р–Э–ѓ–Ѓ —Б—В—А–∞–љ–Є—Ж—Г —В–µ–Ї—Б —Б–ї–µ—В–∞–µ—В –њ–Њ–і —Д–Њ—В–Њ, –љ–Є–Ї–∞–Ї–Є—Е –Ї–Њ–ї–Њ–љok –љ–µ—В, –Њ–љ–Є –њ—А–Њ—Б—В–Њ –Є—Б—З–Ј–∞—О—В!
, –і–µ–ї–∞—О –і–≤–µ –Ї–Њ–ї–Њ–љ–Ї–Є, –≤ –Њ–і–љ–Њ–є —Д–Њ—В–Њ, –≤ —Д—А—Г–≥–Њ–є —В–µ–Ї—Б—В, —Д–Њ–Љ—А–∞—В–Є—А—Г—О —В–µ–Ї—Б—В, –љ–Њ –њ–Њ—Е–Њ–ґ–µ (–≤–Њ–Ј–Љ–Њ–ґ–љ–Њ) –≤–Њ –≤—А–µ–Љ—П —Д–Њ—А–Љ–∞—В–∞—Ж–Є–Є —В–µ–Ї—Б—В–∞ –Ї–Њ–ї–Њ–љ–Ї–Є –Є—Б—Зe–Ј–∞—О—В, –Ъ–Р–Ъ –Ґ–Ю–Ы—М–Ъ–Ю –°–Ю–•–†–Р–Э–ѓ–Ѓ —Б—В—А–∞–љ–Є—Ж—Г —В–µ–Ї—Б —Б–ї–µ—В–∞–µ—В –њ–Њ–і —Д–Њ—В–Њ, –љ–Є–Ї–∞–Ї–Є—Е –Ї–Њ–ї–Њ–љok –љ–µ—В, –Њ–љ–Є –њ—А–Њ—Б—В–Њ –Є—Б—З–Ј–∞—О—В!
–Я–Њ–ґ–∞–ї—Г–є—В—Б–∞ –њ–Њ–Љ–Њ–≥–Є—В–µ —Б—А–Њ—З–љ–Њ –њ–ї–Є–Ј!
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –Ш—А–Є–љ–∞! –°–њ–∞—Б–Є–±–Њ –Ј–∞ –Т–∞—И –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є! –Я–Њ–њ—А–Њ–±—Г–є—В–µ –њ–ї–∞–≥–Є–љ Page Builder –Њ—В SiteOrigin. –£ –Љ–µ–љ—П –µ—Б—В—М —Б—В–∞—В—М—П –њ—А–Њ —Б–Њ–Ј–і–∞–љ–Є–µ Landing Page, –≥–і–µ —П –њ–Њ–Ї–∞–Ј—Л–≤–∞—О –Ї–∞–Ї –Є–Љ –њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П. –Ґ–∞–Љ –Љ–Њ–ґ–љ–Њ –Ї–Њ–ї–Њ–љ–Ї–Є —Б–Њ–Ј–і–∞–≤–∞—В—М.
–Т–Њ—В —Б—Б—Л–ї–Ї–Є: //impuls-web.ru/sozdanie-landing-page-na-wordpress/
–Х—Б–ї–Є —П —Е–Њ—З—Г –≤—Л–≤–µ—Б—В–Є –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –±—А–µ–љ–і—Л, –Ї–∞–Ї–Њ–є —И–Њ—А—В–Ї–Њ–і –±—Г–і–µ—В?