Приветствую вас, дорогие читатели!
В данной статье я покажу вам как происходит добавление товар в Opencart 2.х, а также какие возможности есть у этой CMS для работы с товарами.
Навигация по статье:
Добавление товара в Opencart 2.x
Для добавления товара в Opencart нужно:
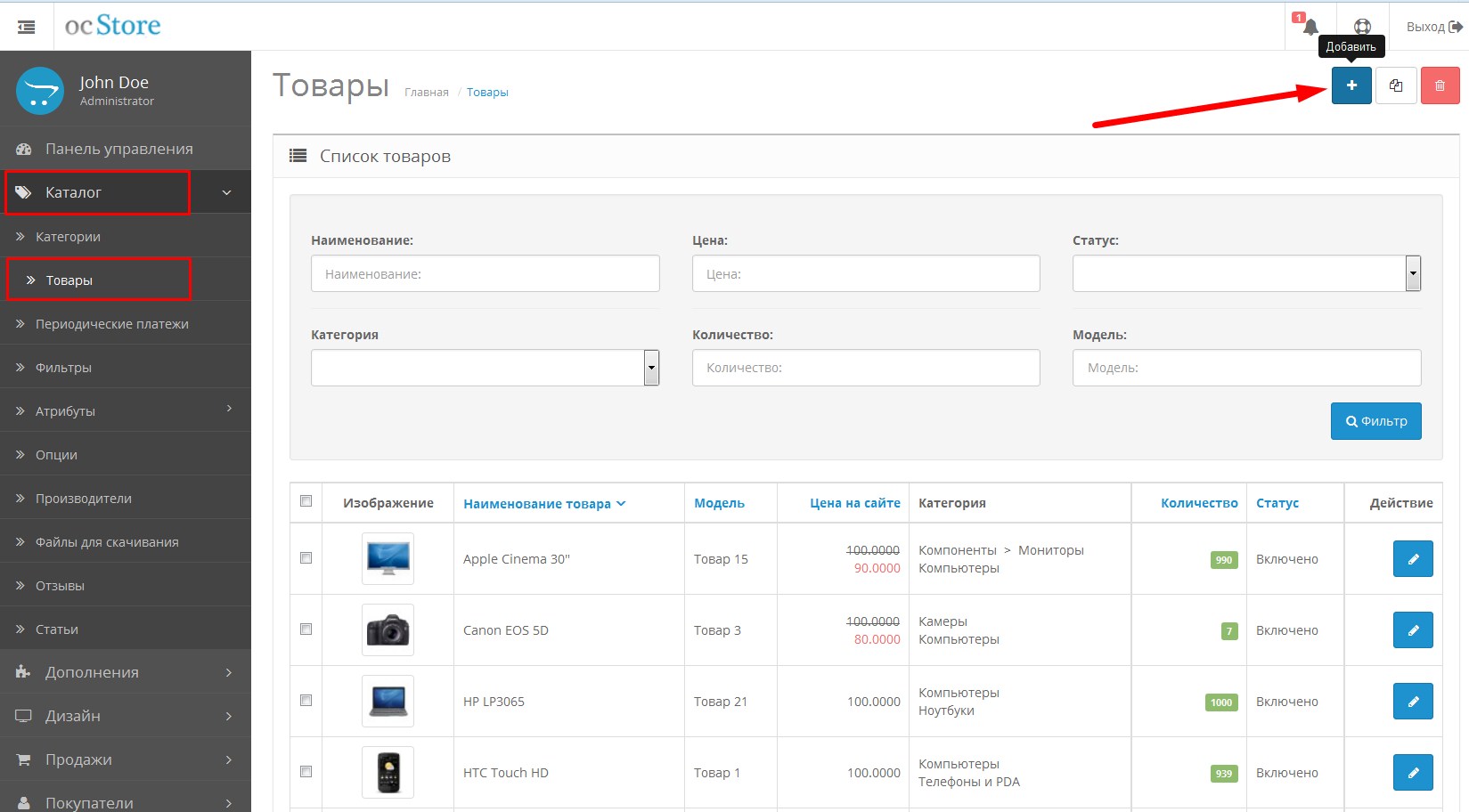
- 1.Перейти в раздел «Каталог» и выбрать пункт «Товары».
- 2.Далее, мы видим список всех добавленных товаров и для того, что бы добавить новый, нажимаем на плюсик в правом верхнем углу.

Все параметры и настройки товара разбиты по нескольким вкладкам. Давайте рассмотрим каждую из них.
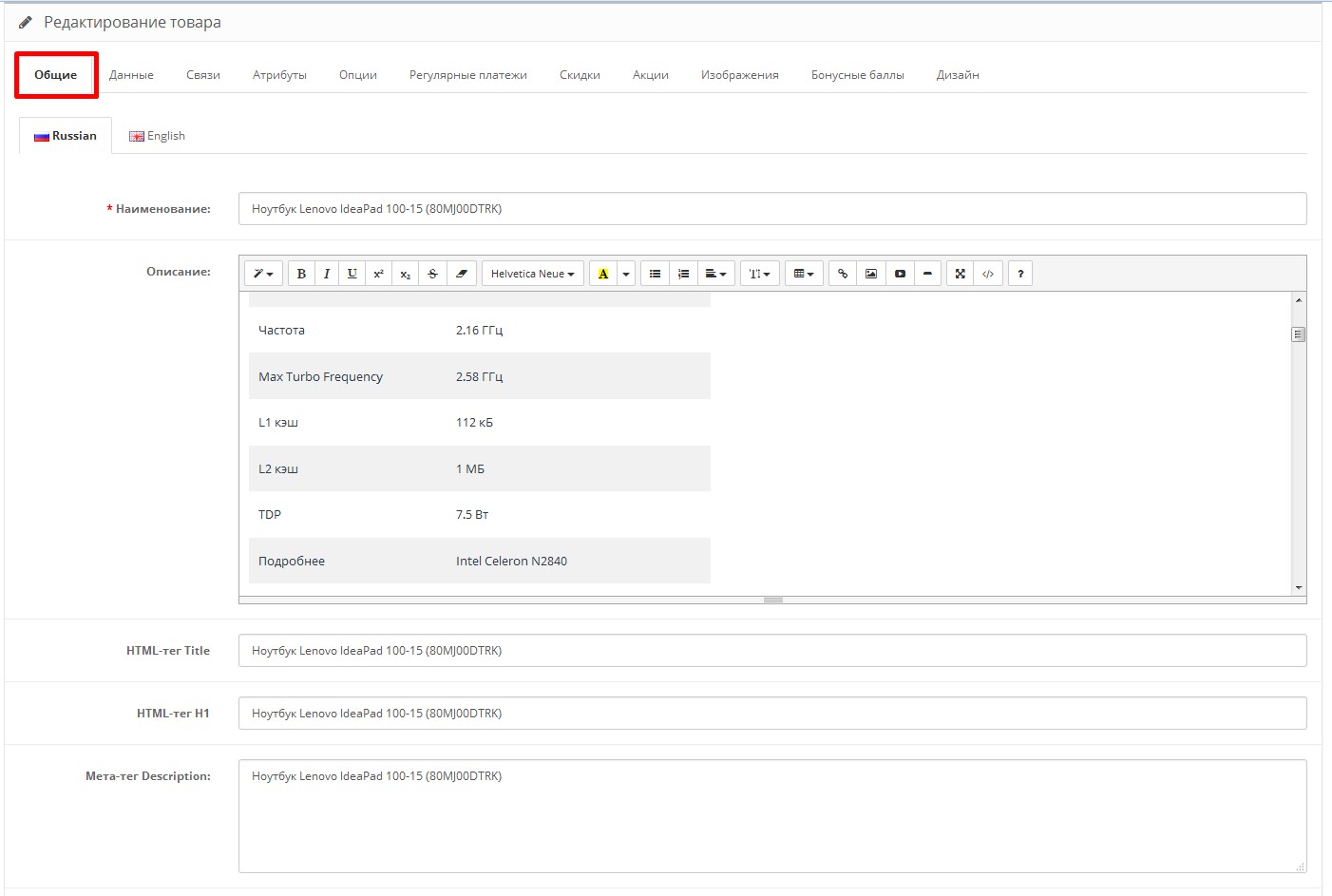
Вкладка «Общие»
На данной вкладке вы прежде всего вводите название товара.
Сразу отмечу что в OpenCart есть возможность добавления товара и другого любого контента сразу же на двух языках. По умолчанию здесь стоит русский и английский, но при желании вы можете его изменить на тот, который вам нужен.

Недостатком этого решения является то, что когда вы первый раз добавляете какой-то товар, вам нужно вам нужно его название вводить не только на вкладку с русским языком, но и на вкладку с английским языком. Потому, что это так же является дополнительным полем. Все остальные поля на английском заполнять вам не обязательно, конечно же, если вы не создаёте мультиязычный сайт.
Лично я, когда работала впервые с этой CMS не сразу догадалась что на вкладке “English” тоже есть обязательные поля, поэтому процесс добавления моего первого товара в Opencart был довольно мучительным :)
В поле добавления описания есть визуальный редактор, с возможностью переключения на режим кода.
В это поле можно сразу вставлять форматированный текст со списками, таблицами и другими элементами.
Сразу же под полем редактора есть возможность прописывать Title, тег H1, мета-тег Description и Keywords. Эти мета-теги играю важную роль в продвижении вашего сайта.
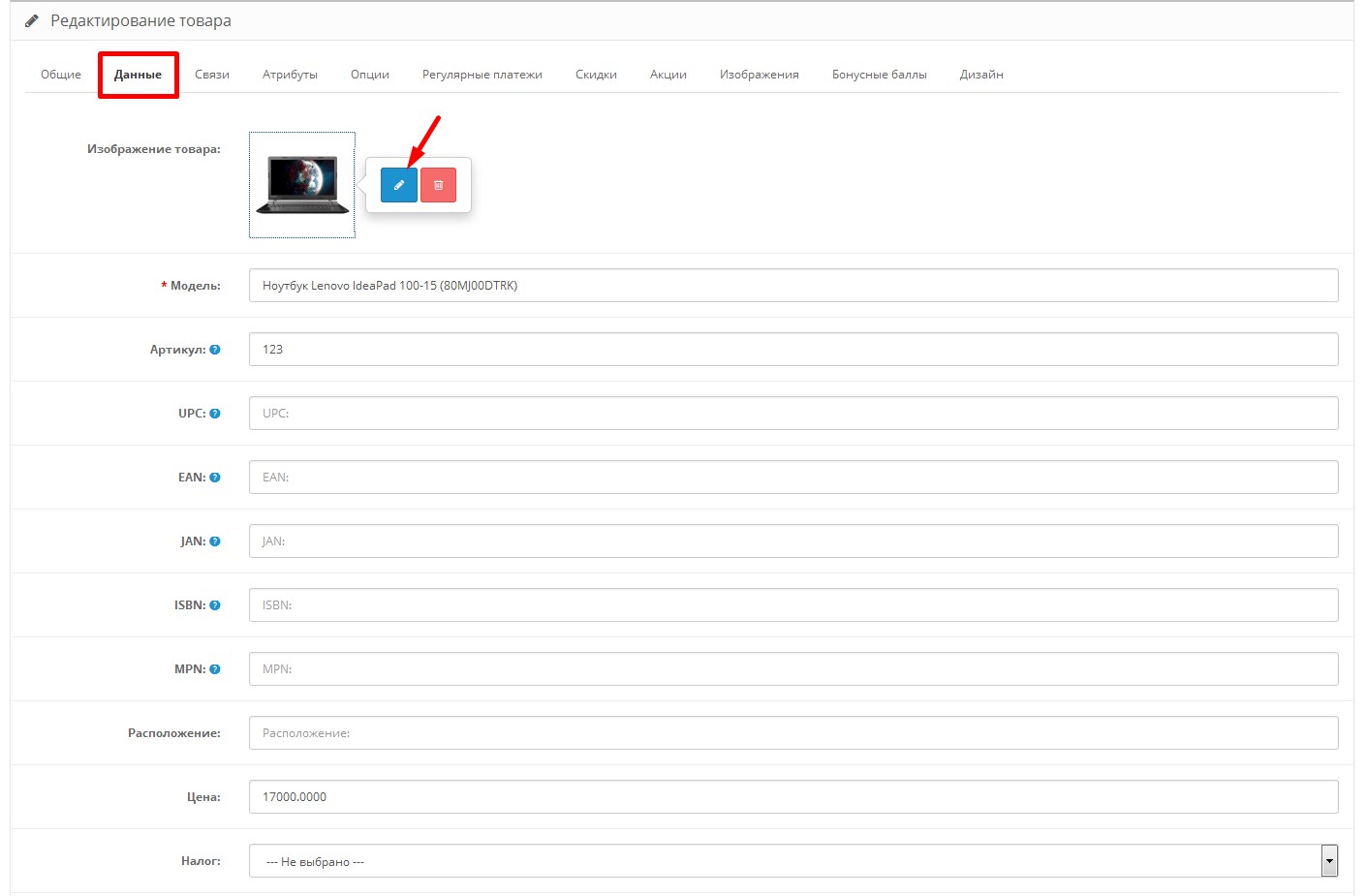
Вкладка «Данные»
Здесь мы обязательно должны ввести модель.
Для добавления или изменение основного изображения товара нажимаем на картинку товара, а потом на появившийся значок карандаша.

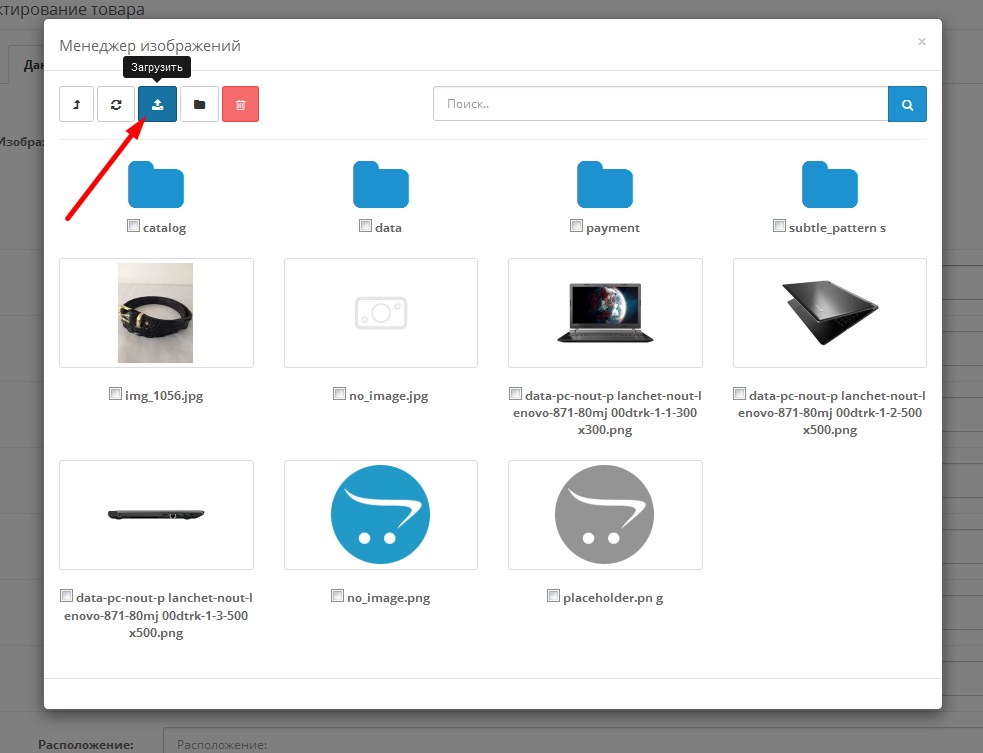
Далее нажимаем кнопку загрузить и выбираем нужную картинку у себя на компьютере.
После загрузки она появится в окне загрузки изображений Opencart и её нужно будет выбрать щелкнув по ней левой кнопкой мышки.

Также на этой вкладке можно задать уникальный артикул, коды товара, европейский код товара, японский штрих-код и так далее, но это уже больше для межрегиональных магазинов, которые работаю в разных странах.
Далее, обязательно вводите стоимость.
Здесь же вы можете задать:
- расположение
- налог
- количество товара
- минимальное количество
- вычитать со склада или нет
- статус, показываемый когда товар отсутствует на складе
- необходима ли доставка
- дату поступления
- размеры, вес
- единицы измерения веса
- статус
Если у вас есть какой-то заполненный товар, и вы не хотите, что бы он отображался на витрине, вы проста ставите здесь статус «Отключено».
Так же, здесь вы можете ставить порядок сортировки, то есть если вы хотите, что бы какой-то товар всегда отображался в самом верху, вы ставите для него, к примеру, порядок сортировки 1, а для всех остальных товаров порядок сортировки 2, 3, 10 и т.д.
Отдельно стоит остановиться на поле «SEO URL». По умолчанию ссылки на страницы товаров выглядят очень страшно:
Ссылка очень длинная и из нее не возможно ничего понять. Поэтому лучше использовать, так называемый, человеку понятный URL (ЧПУ). Для этого в данном поле нужно задать уникальное окончание для ссылки (например, название модели товара).
В этом случае ссылка будет выглядеть примерно так:
При этом в этом названии не должно быть пробелов, их лучше заменить на знак «-»
Также для того чтобы этот SEO URL работал, его еще нужно включить в настройках магазина.
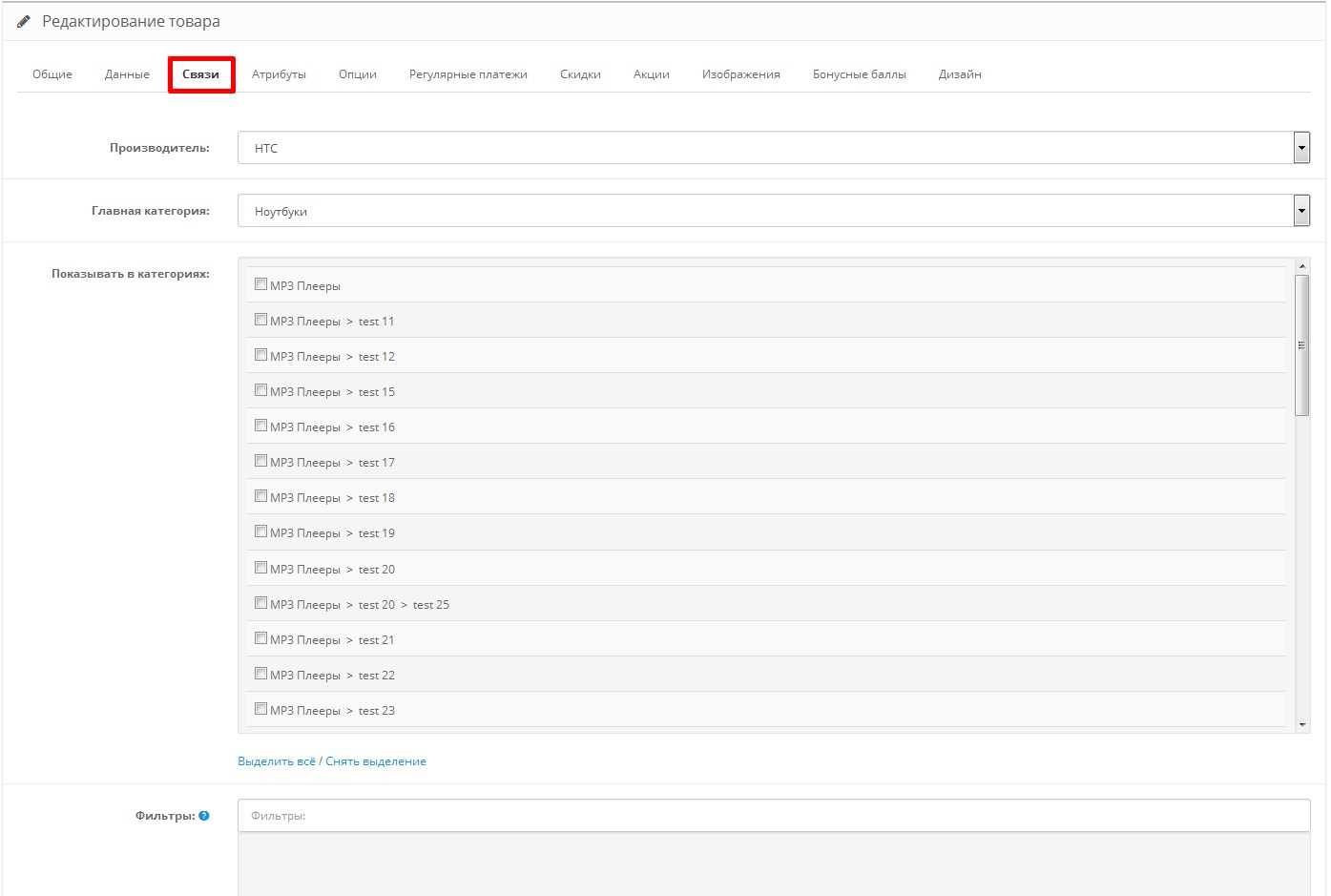
Вкладка «Связь»
Здесь мы можем выбрать производителя, к которому относится данное устройство. А так же выбираем главную категорию, к которой будет относиться наш товар и категорию (или несколько категории), в которых он будет отображаться.
То есть один и тот же товар может отображаться в нескольких категориях.

Остальные поля на этой вкладке заполняются при необходимости.
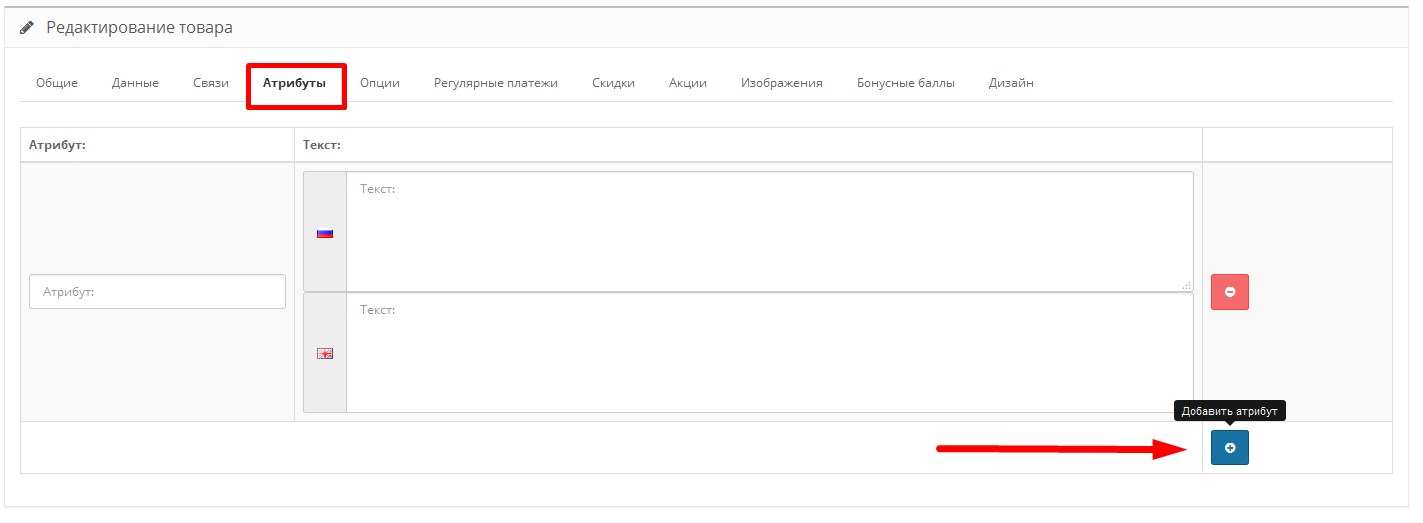
Вкладка «Атрибуты»
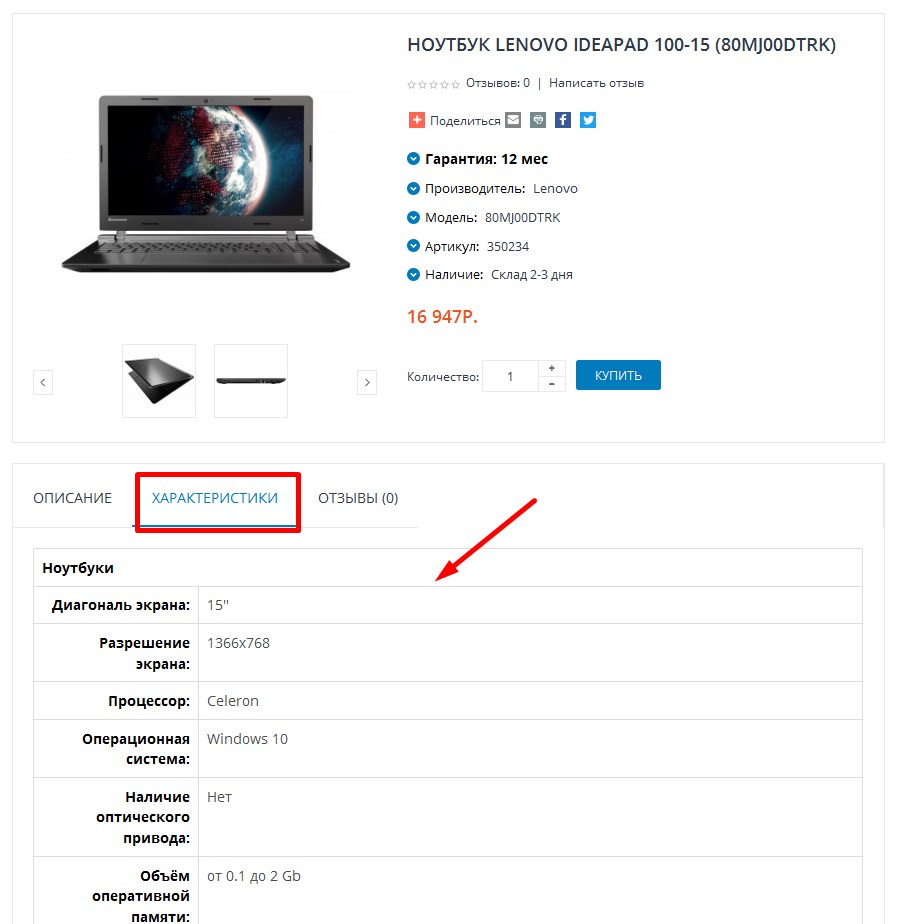
Атрибуты в Opencart обычно используются для фильтрации или сравнения товаров. В карточке товара они отображаются в виде таблицы на вкладке «Характеристики»

Для добавления атрибута просто нажимаете на кнопку с плюсиком и вводите название и значение атрибута. Здесь есть так же возможность вводить на русском и на английском.

Вкладка «Опции»
Опции в Opencart – это своего рода вариации. Если, к примеру, у нас есть ноутбук, то мы можем добавить для него возможность выбора объема оперативной памяти, объем жесткого диска и установленной операционной системы. Для этого нам нужно создать три этих опции.
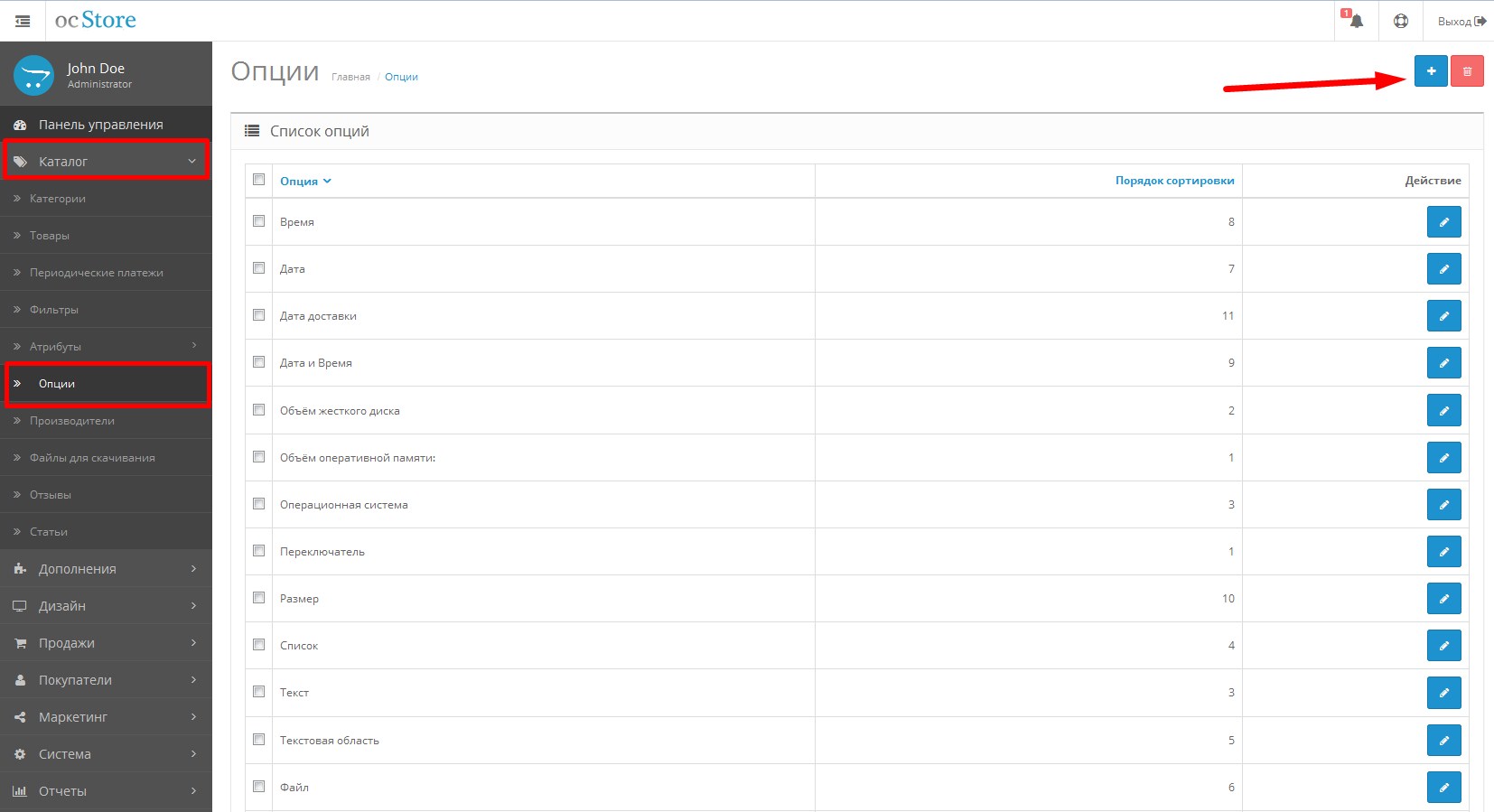
Для создания опций переходим в раздел «Каталог» => «Опции» главного меню Opencart.
И здесь нажимаем на кнопку со знаком «+»

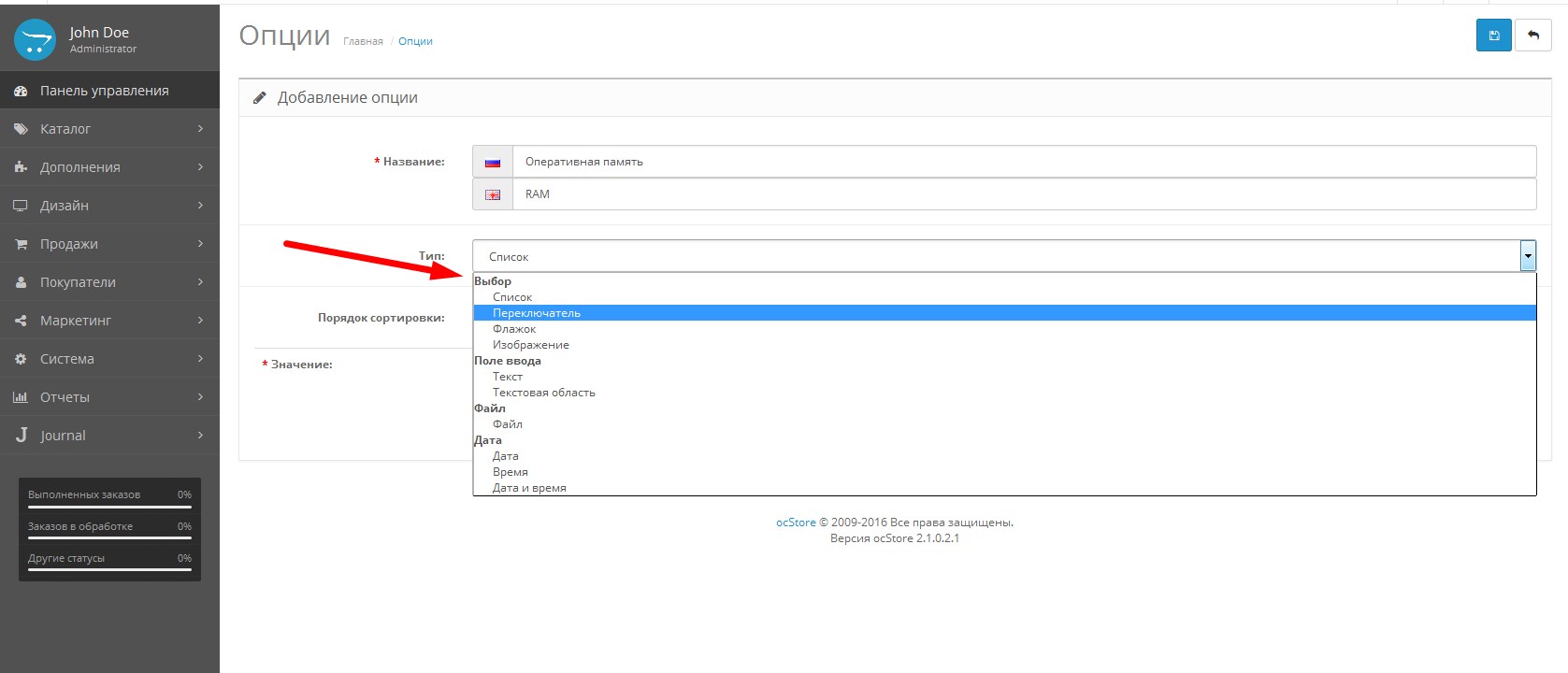
Сначала вводим название, а дальше, можно задать, в каком виде у вас будет отображаться возможность выбора данного параметра. Это может быть раскрывающийся список, переключатель, флажок и так далее.

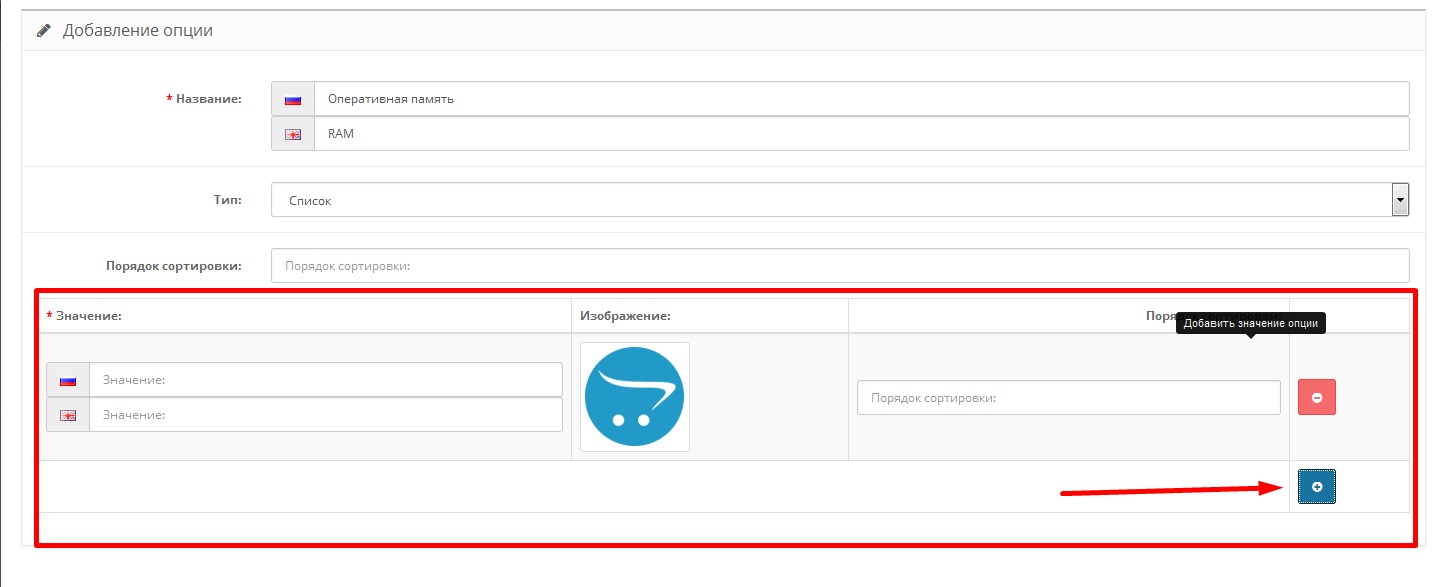
Далее вводим какие значения у вас будут для этой опции. Для этого просто нажимаем на значок “+” и задаём эти значение и порядок сортировки

После того как мы создали все необходимые опции, нажимаем на кнопку с дискетой в правом верхнем углу для сохранения.
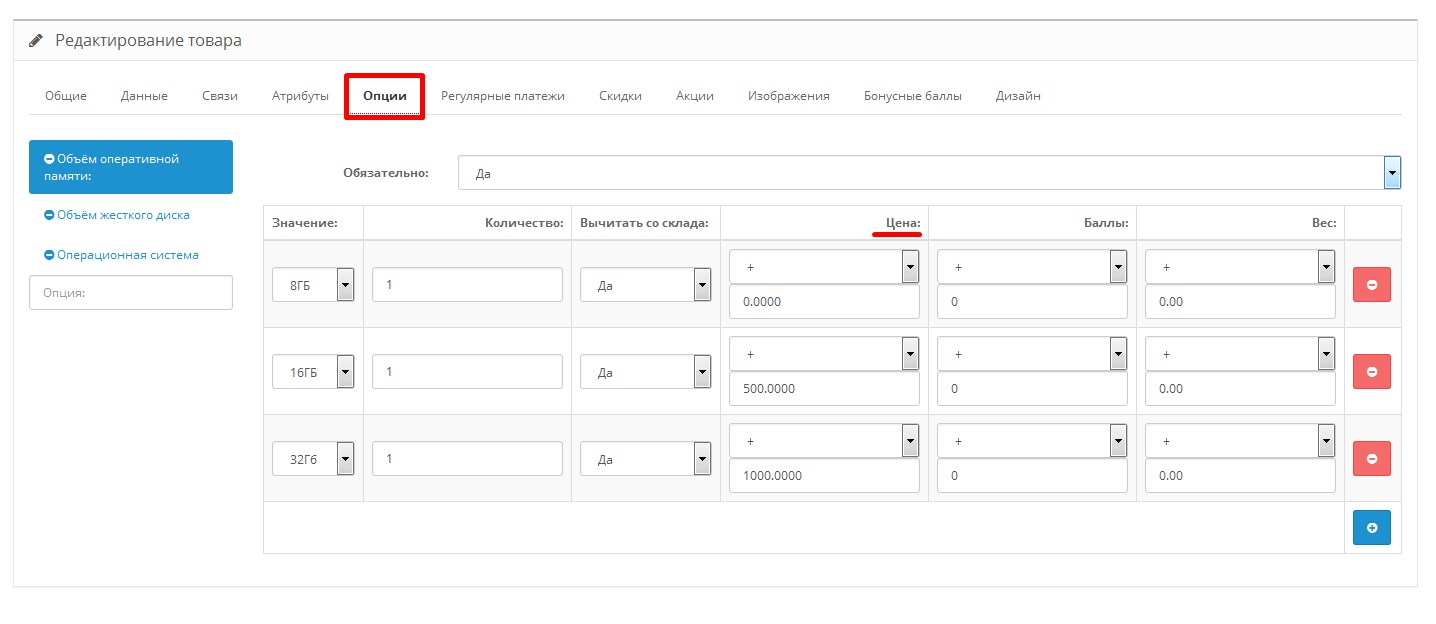
Теперь возвращаемся к редактированию нашего товара. Ставим курсор в поле «Опции» и из появляющегося списка мы можем выбрать название только что добавленной опции.
В поле «Обязательно» выставляете «Да», а далее добавляете значения, которые будут доступны именно для этого товара.
Так же вы можете задавать надбавку к цене для каждого варианта, которая будет прибавляться к основной стоимости товара при выборе данного варианта, а также порядок сортировки.

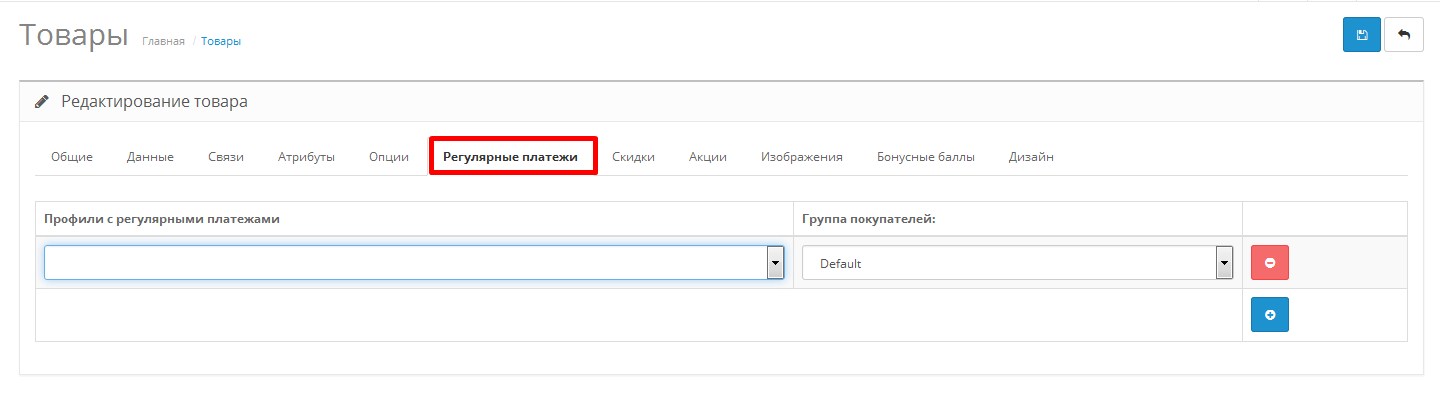
Вкладка «Регулярные платежи»
На данной вкладке можно создавать для товара периодические платежи, например с оплатой раз в неделю или раз в месяц. Это можно использовать если вы продаёте не физические товары, а какие-то абонементы или услуги с определённым сроком действия.
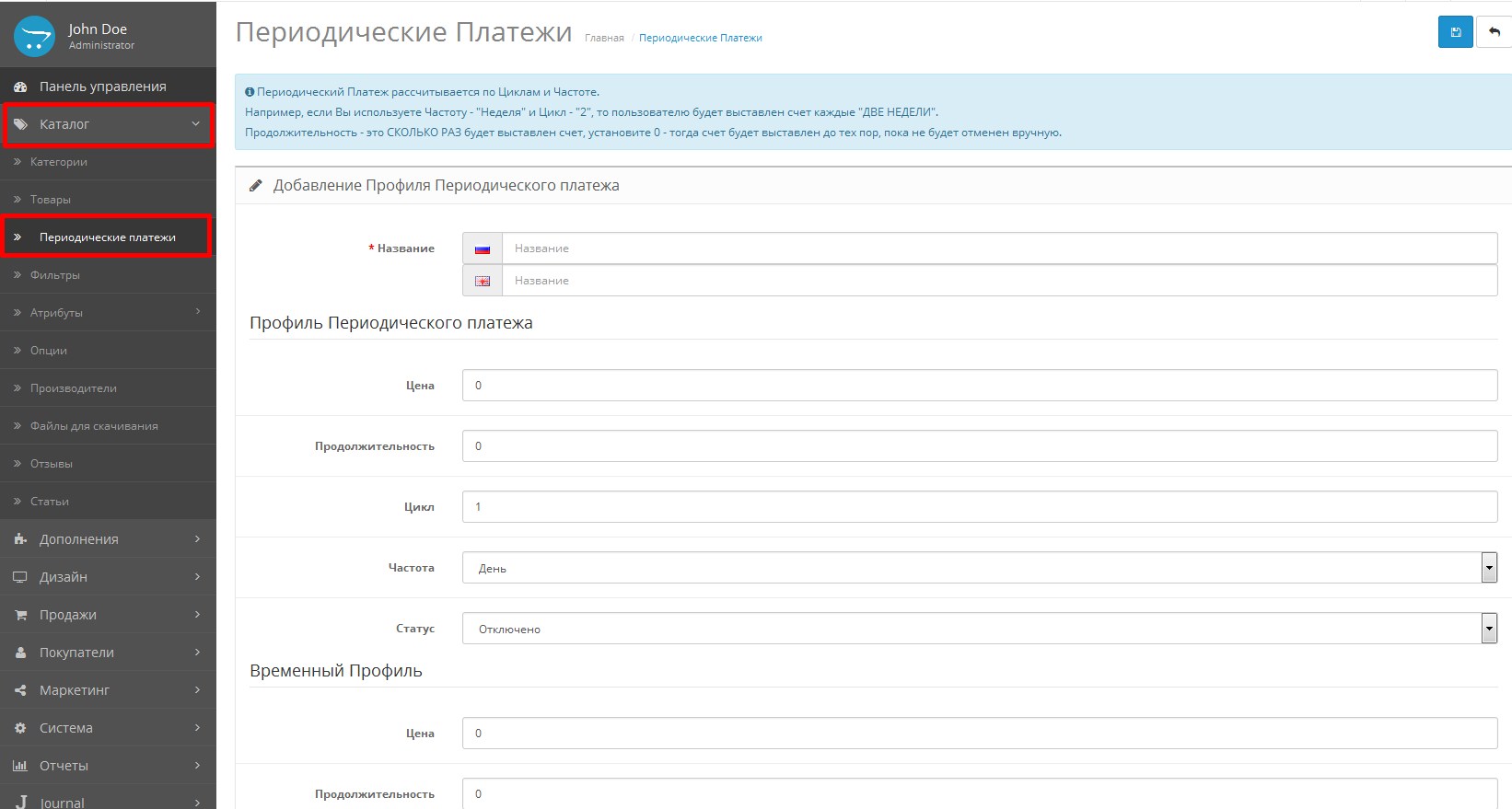
Для подключения к товару регулярного платежа его необходимо отдельно создать в меню «Каталог» — «Периодические платежи».

Здесь также нажимаем на кнопку со знаком «+» и задаём нужные параметры, после чего сохраняем.
Далее возвращаемся к редактированию товаров и на вкладке «Регулярные платежи» добавляем периодический платёж и выбираем группу покупателей, для которых он будет действовать. По умолчанию это группа со всеми покупателями.

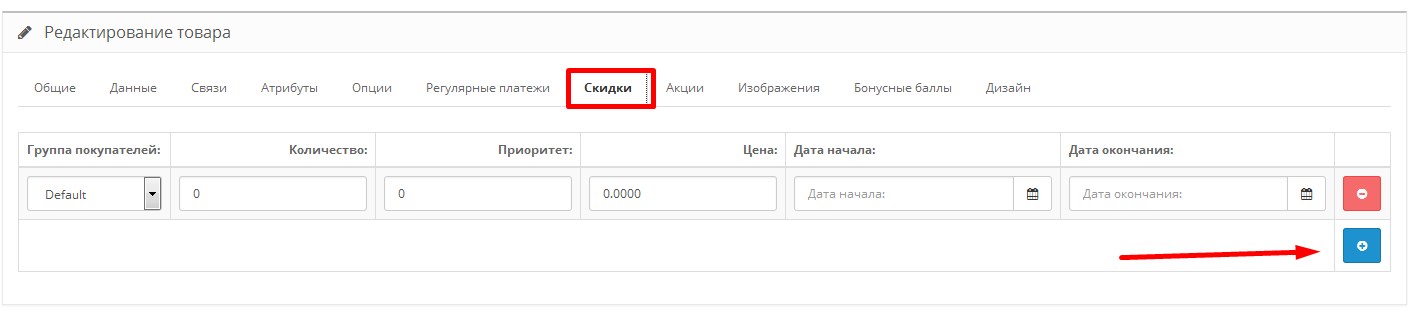
Вкладка «Скидки»
На следующей вкладке есть возможность добавлять скидки. При этом, когда у вас будет много различных покупателей, вы можете разделять их на группы. К примеру, зарегистрированные, не зарегистрированные, постоянные покупатели, и затем, скажем для постоянных покупателей, вы можете назначать какие-то скидки. При этом здесь же вы можете задавать дату начала скидки, дату окончания скидки, какая будет цена и какой будет приоритет.

Тоже самое касается вкладки «Акции». Вы можете создавать акции как для всех покупателей, задавать дату начала и окончания, либо же, можете задавать акции только для определенный группы покупателей.
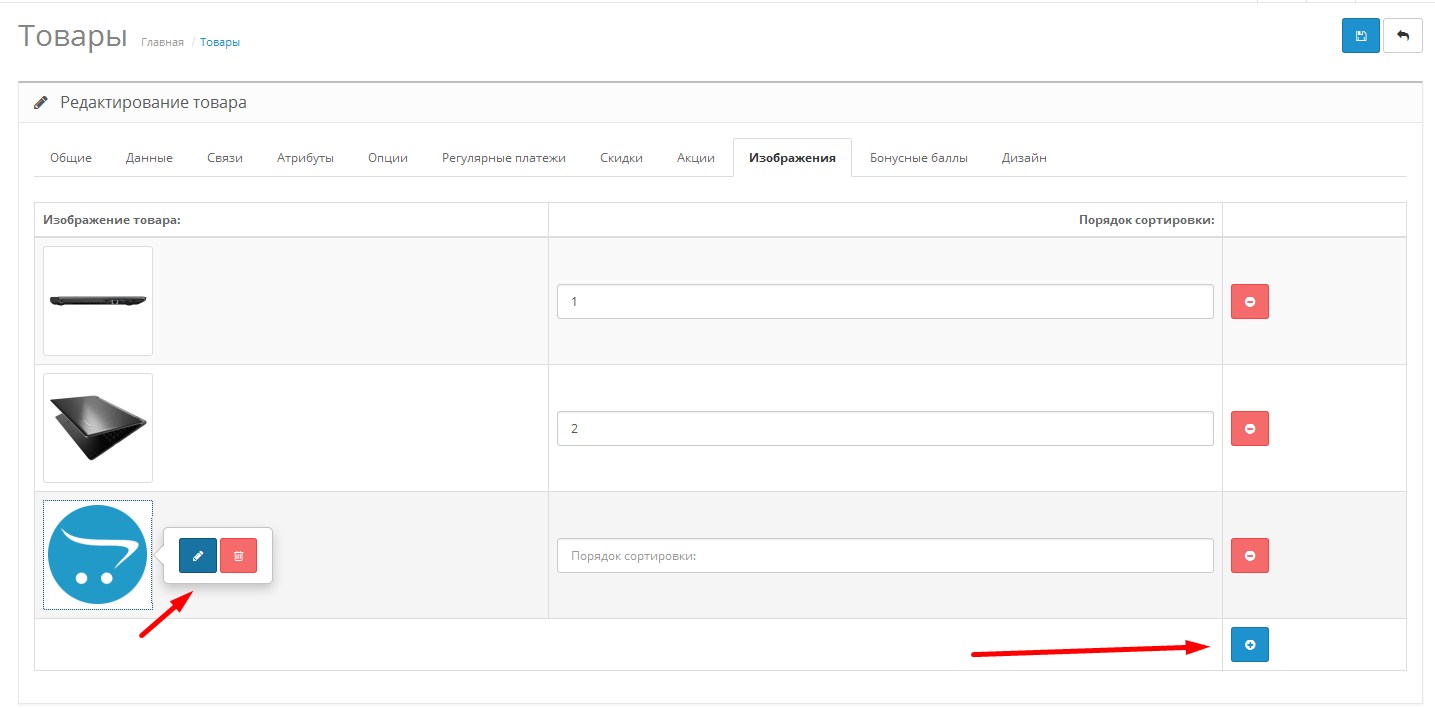
Вкладка «Изображения»
Здесь мы можем добавлять дополнительные изображения для товара и сортировать их в нужном порядке.
Для добавления изображения нажимаем на кнопку «+», затем на значок картинки, а потом на кнопку с карандашом.

Загружаются дополнительные изображения точно так же как и основное изображение.
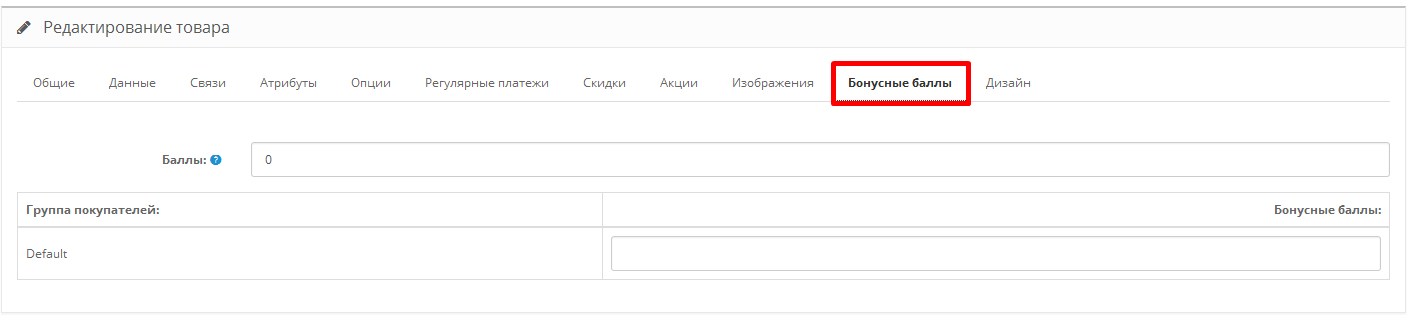
Вкладка «Бонусные баллы»
Здесь вы можете задать бонусные баллы, в случае если у вас в магазине действует какая-то накопительная система скидок, либо какие-то скидки.

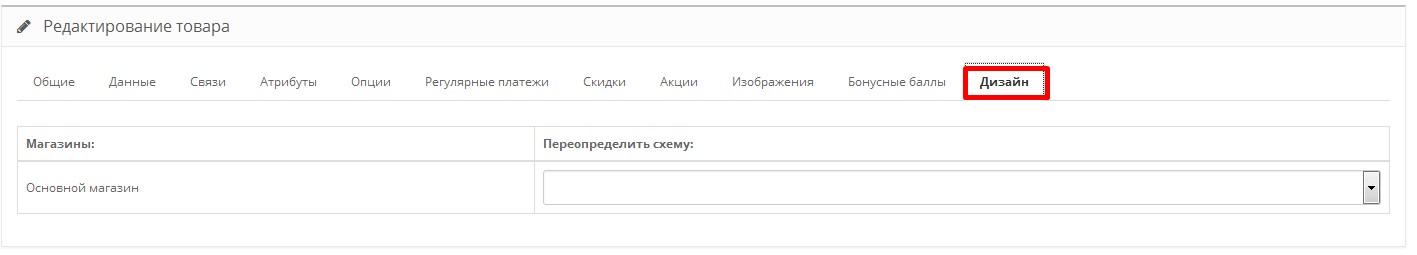
Вкладка «Дизайн»
На этой вкладке дизайн вы можете выбирать одну из предложенных схем оформления.
Я обычно оставляю настройки этой вкладки без изменений.

После того, как мы задали все нужные нам параметры, нажимаем на кнопку с дискеткой в правом верхнем углу.
Как видите настроек здесь очень много, но в большинстве случаев нужны далеко не все, точнее сказать всего несколько. Поэтому не пугайтесь такого большого количества вкладок и полей и заполняйте только те, которые вам нужно, оставляя все остальные без изменений.
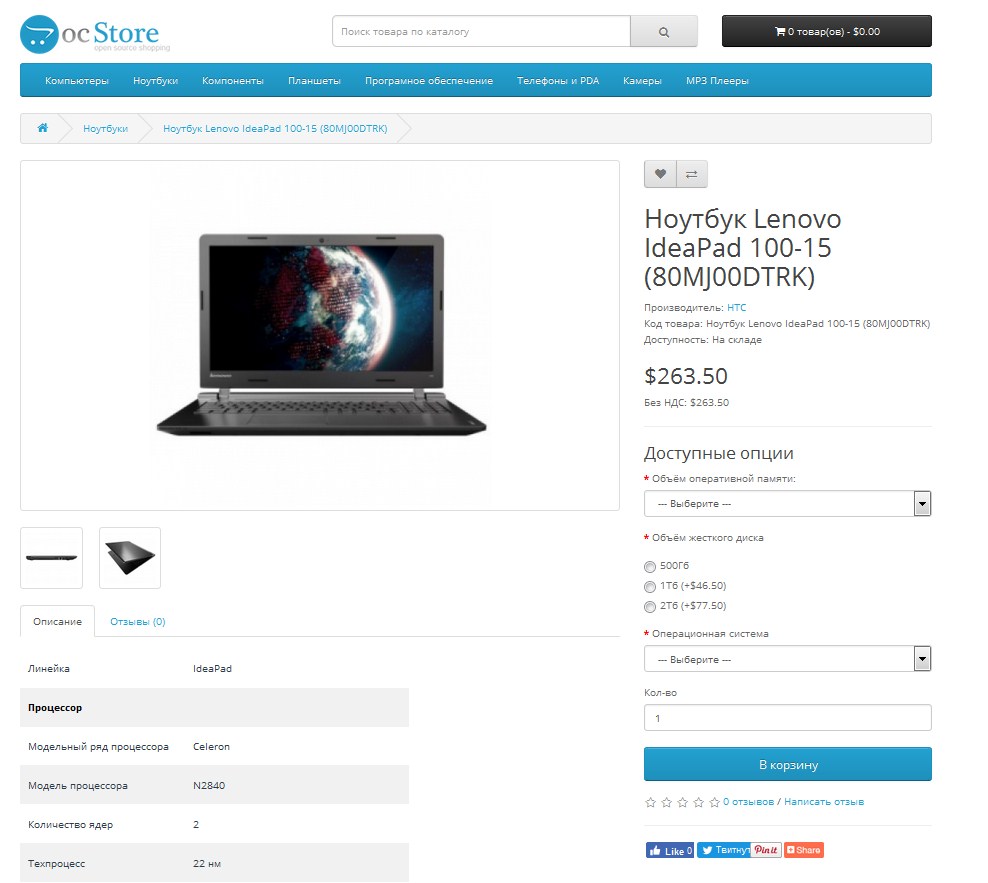
После заполнения страница товара будет выглядеть примерно так:

Конечно, внешний вид будет зависеть от выбранного вами шаблона и его настроек, но структура будет примерно такая же.
Видеоинструкция
Надеюсь что данная статья помогла вам разобраться с добавлением товаров в Opencart.
Если у вас остались вопросы – пишите их в комментариях, так же не забывайте подписаться на новости сайта и на канал YouTube, на котором вы сможете найти различные инструкции и обзоры по сайтострению.
Желаю вам хорошего настроения и до встречи в следующих статьях!
С уважением Юлия Гусарь











Здравствуйте. Статья полезная-спасибо. Вы, можете ли подсказать: можно ли добавлять в мой магазин на OpenCart-товары партнёрских интернет магазинов? И-как добавлять? С уважением, к Вам-Михаил.
Здравствуйте, Михаил! Добавить можно. Можно загружать через CSV файлы или вручную.