Добрый день дорогие посетители моего сайта!
В данной статье мы поговорим об основных возможностях Woocommerce при добавлении товара. Я дам вам пошаговую инструкцию по добавлению товара в Woocommerce.
Вот ссылки на эти статьи:
- Как выбрать движок для интернет-магазина
- Платные и бесплатные CMS для интернет-магазина. Что лучше?
- WordPress + WooCommerce или Opencart? Какой движок лучше для интернет-магазина?
- WordPress или OpenCart? Смена темы интернет-магазина
- WordPress или OpenCart? Расширение функционала и обновление
- Добавление товара в Opencart
Для добавления товара в Woocommerce нам нужно:
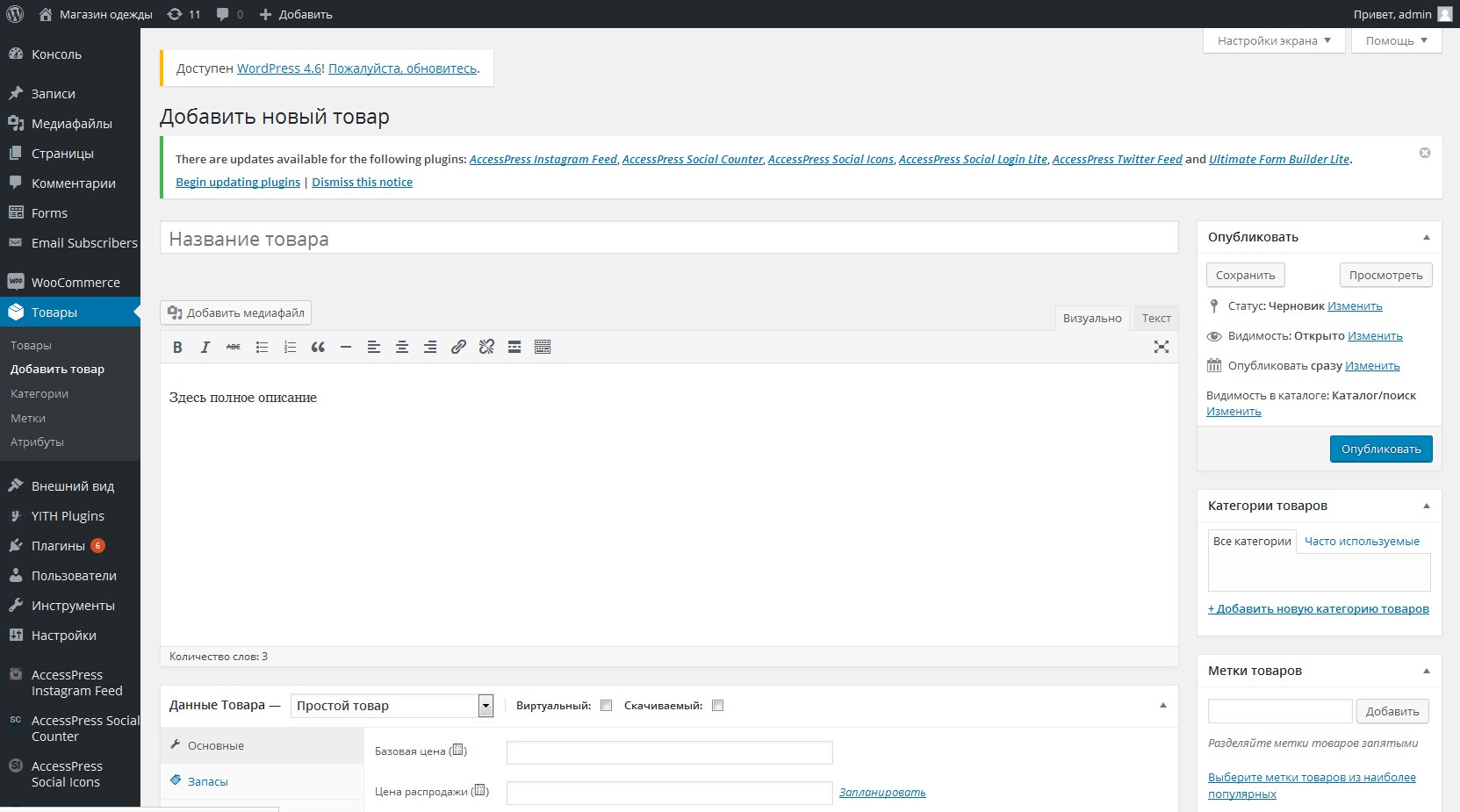
- 1.Перейти в раздел меню «Товары» = > «Добавить новый».
- 2.Ввесть название и описание. В отличии от Opencart изначально в Woocommerce есть возможность заполнения только на одном языке.
- 3.Для вывода описания здесь есть 2 поля: в верхнем можно выводить полное описание товара, а в нижнем — короткое.
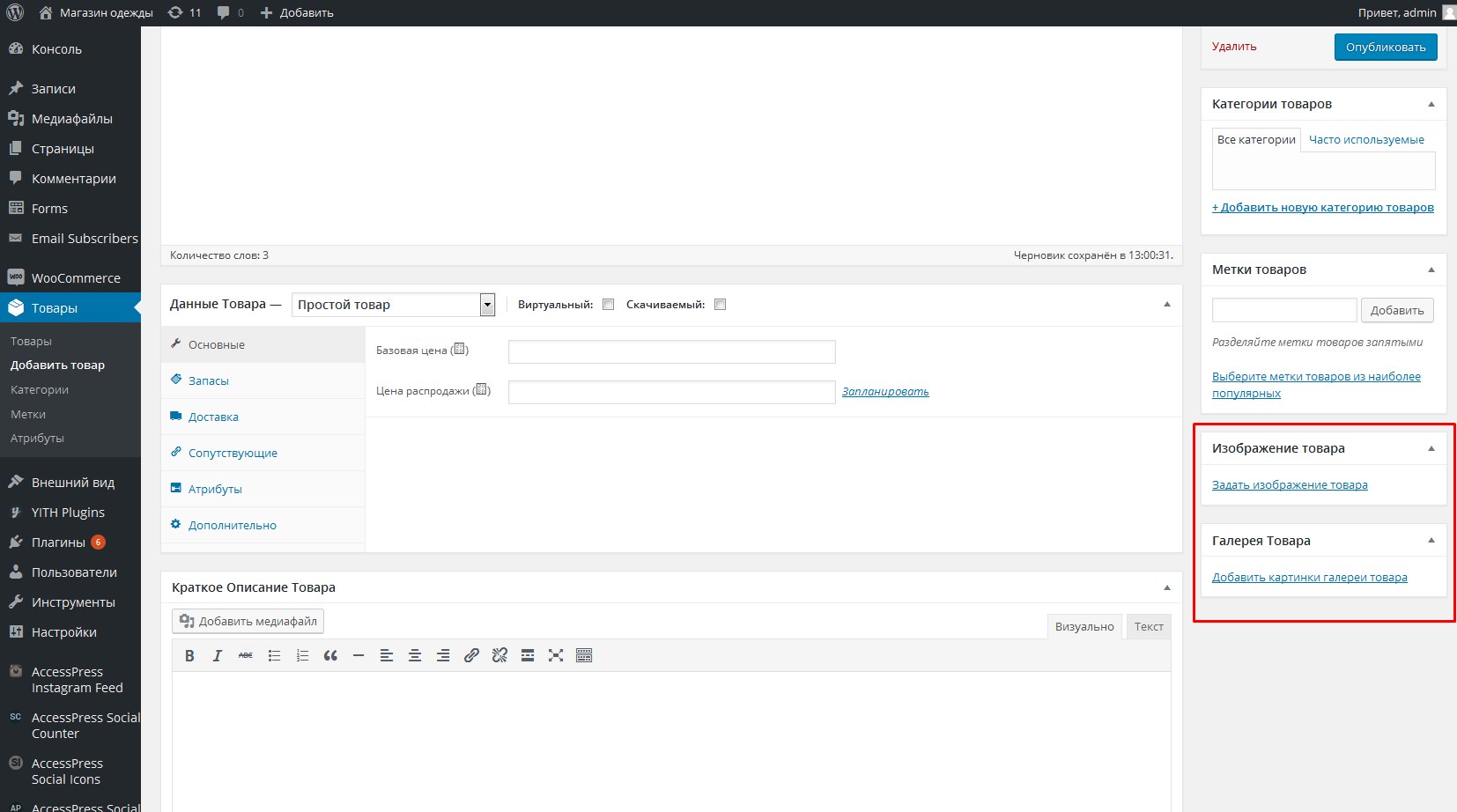
- 4.Для задания основного изображения нажимаем на ссылку «Задать изображение товара». Галерея загрузки изображений на WordPress сделана намного удобнее чем у Opencart, потому, что она изначально поддерживает загрузку нескольких изображений сразу и все изображения сортируются в порядке их добавления, то есть самые новые картинки будут отображаться в самом начале и не нужно каждый раз после загрузки их искать.
- 5.Для задания дополнительных изображений нажимаем на ссылку «Добавить в галерею». Порядок сортировки для них не выставляется, вместо этого их можно перетаскивать.
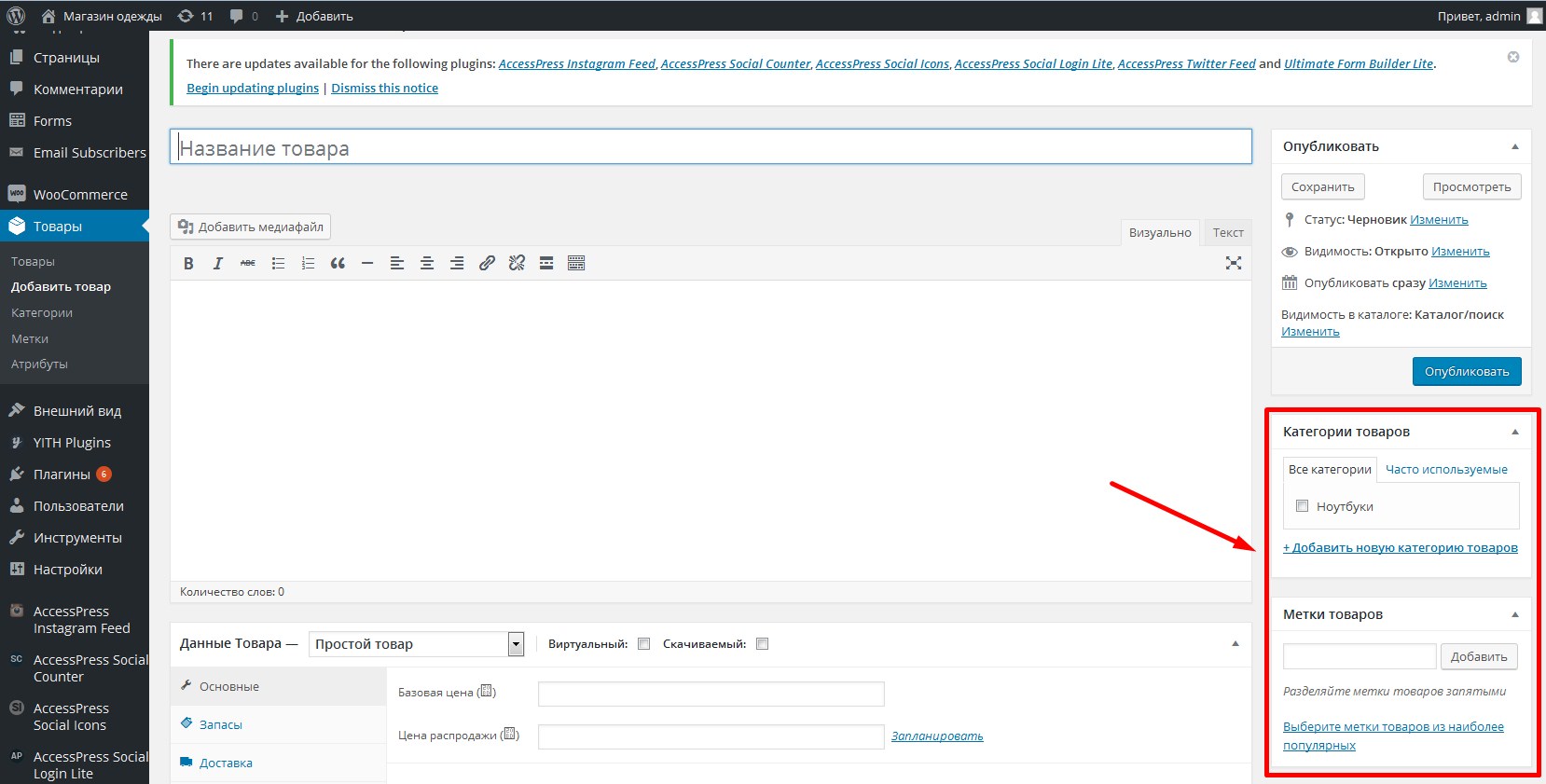
- 6.Так же здесь можно задать категорию для товара. Если подходящая категория не создана, то её легко можно создать нажав на ссылку «Добавить новую категорию товаров». Там же радом с категориями можно сразу задать метки для товара.
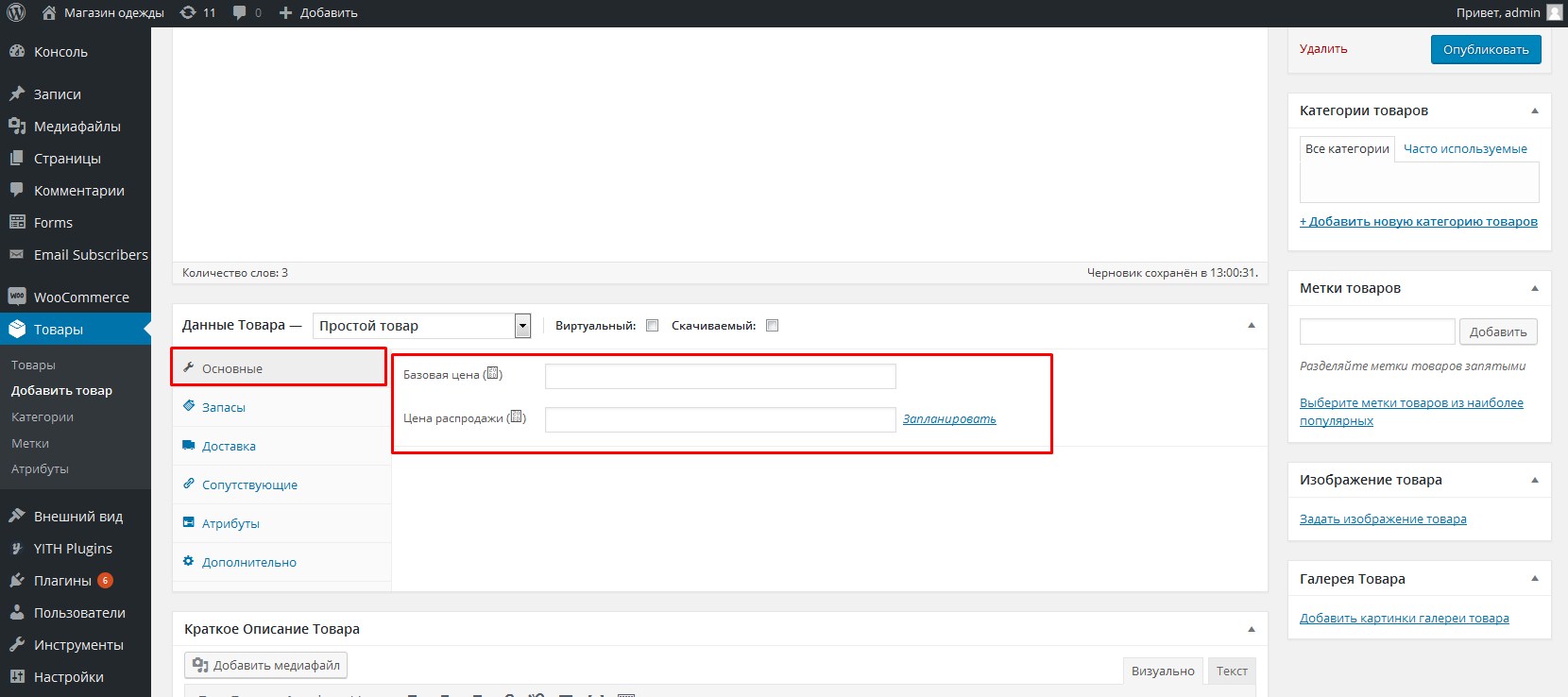
- 7.Далее на вкладке «Основные» можно задавать базовую цену и цену распродажи, при этом можно задать дату распродажи.
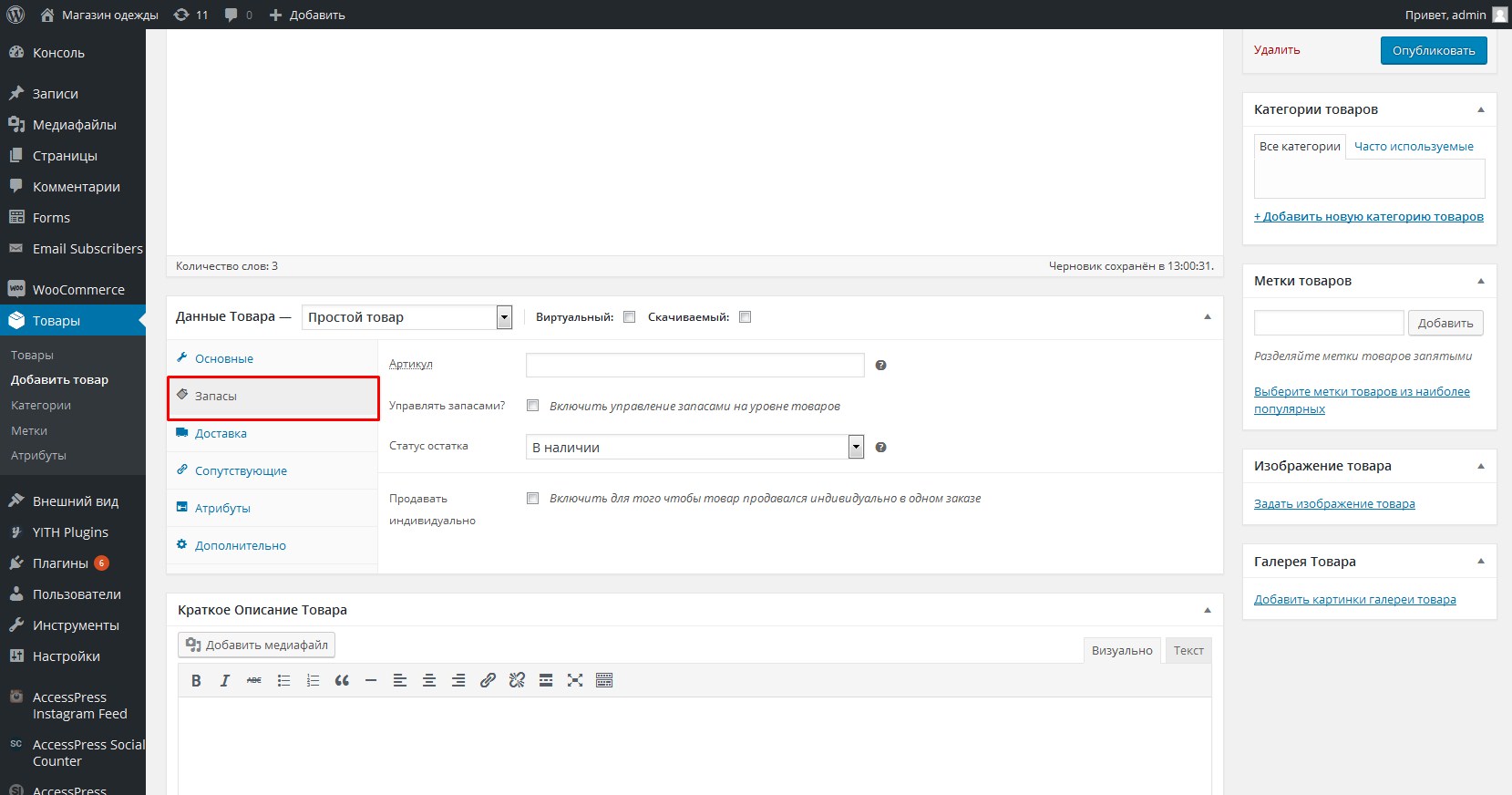
- 8.На вкладке «Запасы» вы можете задавать уникальный артикул товара и изменять его статус («В наличии» или «Нет в наличии»). Также здесь можно включить управление запасами, что бы у вас изначально здесь задавалось определенное количество товаров, и при покупке каждого товара, происходило вычитание товара из общего количества.
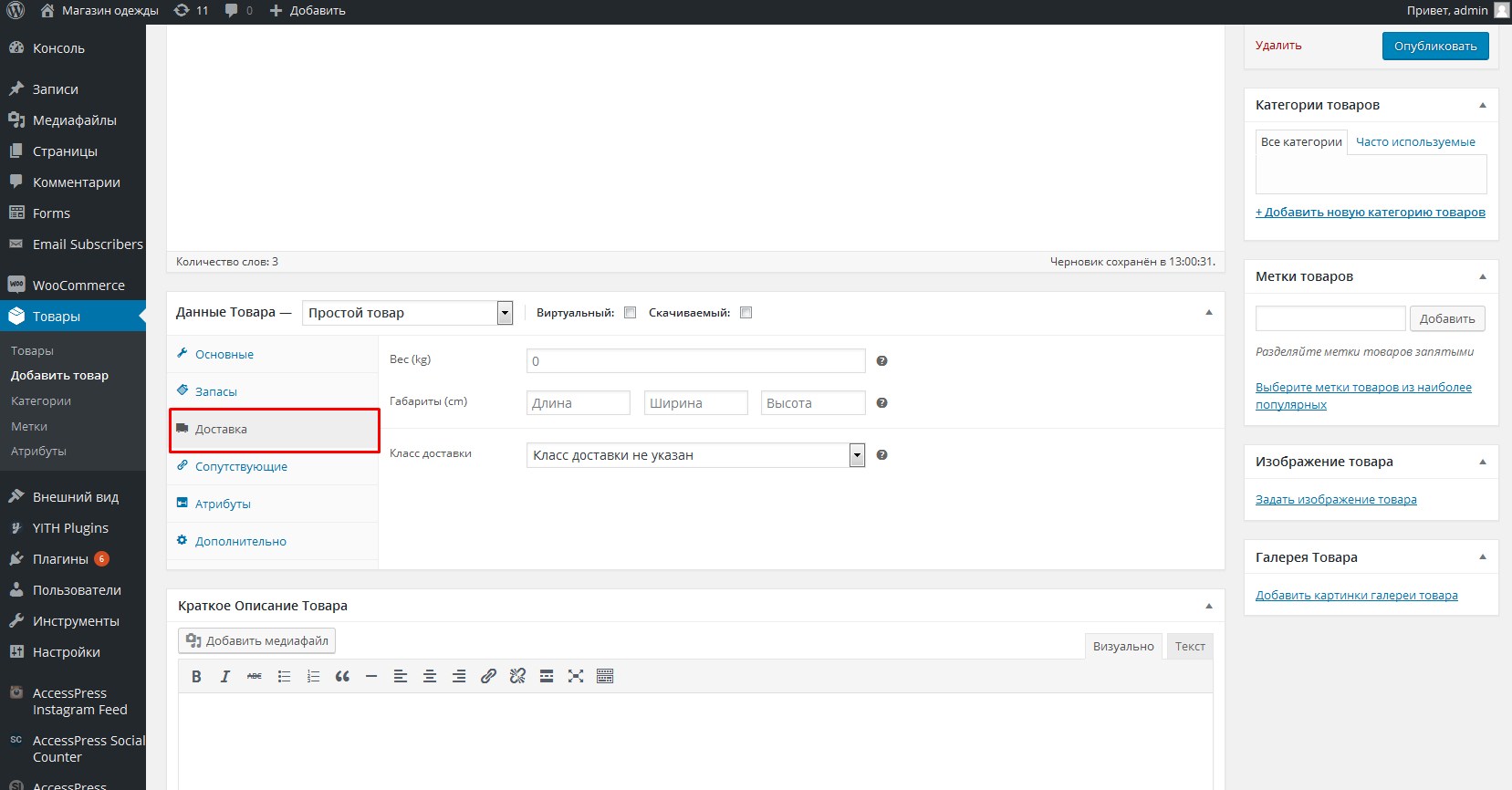
- 9.Далее, на вкладке «Доставка», вы можете задавать габариты товара, и выбирать класс доставки. Класс доставки создается отдельно.
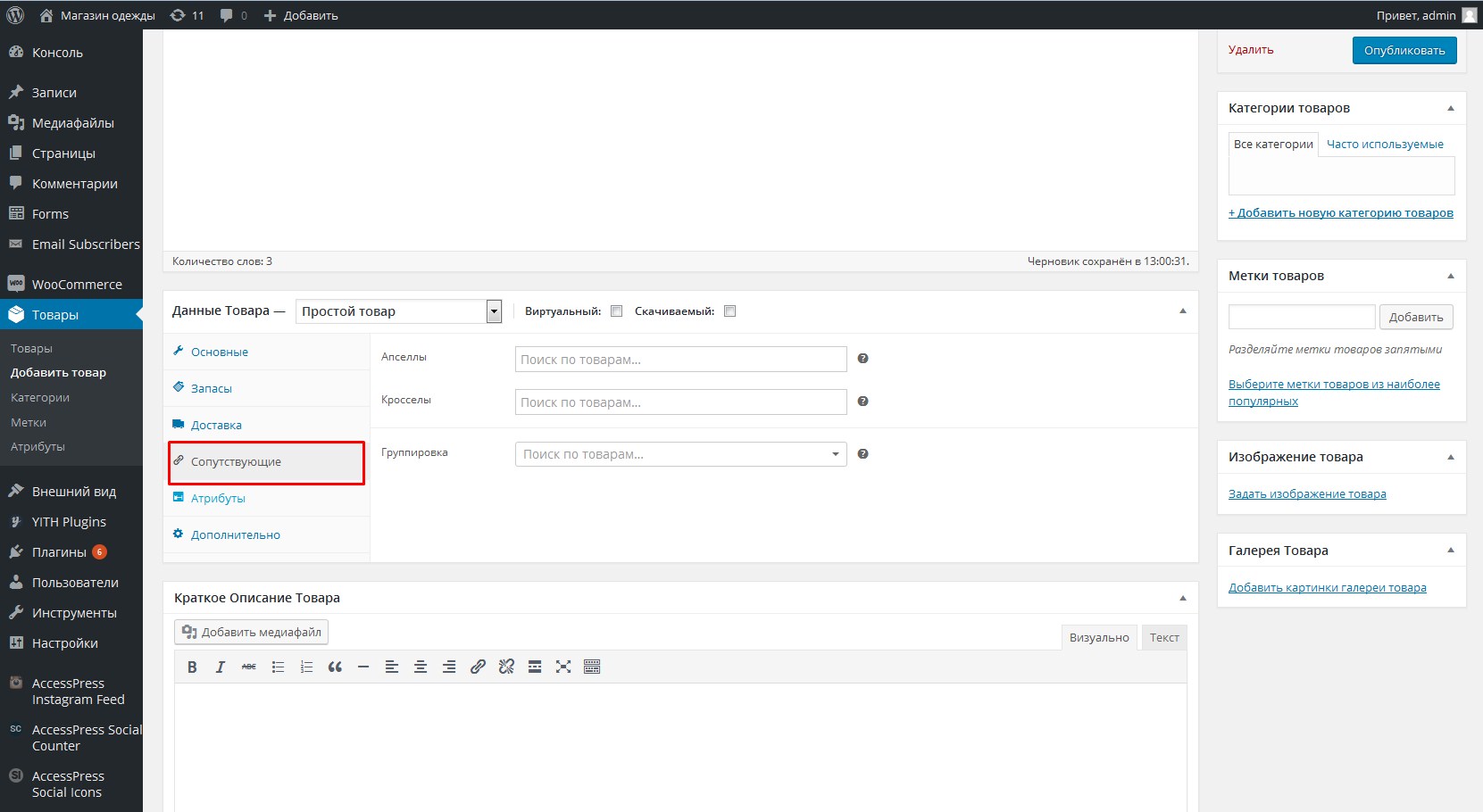
- 10.На вкладке «Сопутствующие» можно группировать схожие товары, а затем задавать их как сопутствующие. То есть, к примеру, к ноутбуку, в качестве сопутствующих товаров могут выступать сумка для ноутбука, мышка, флешка или что-то еще.
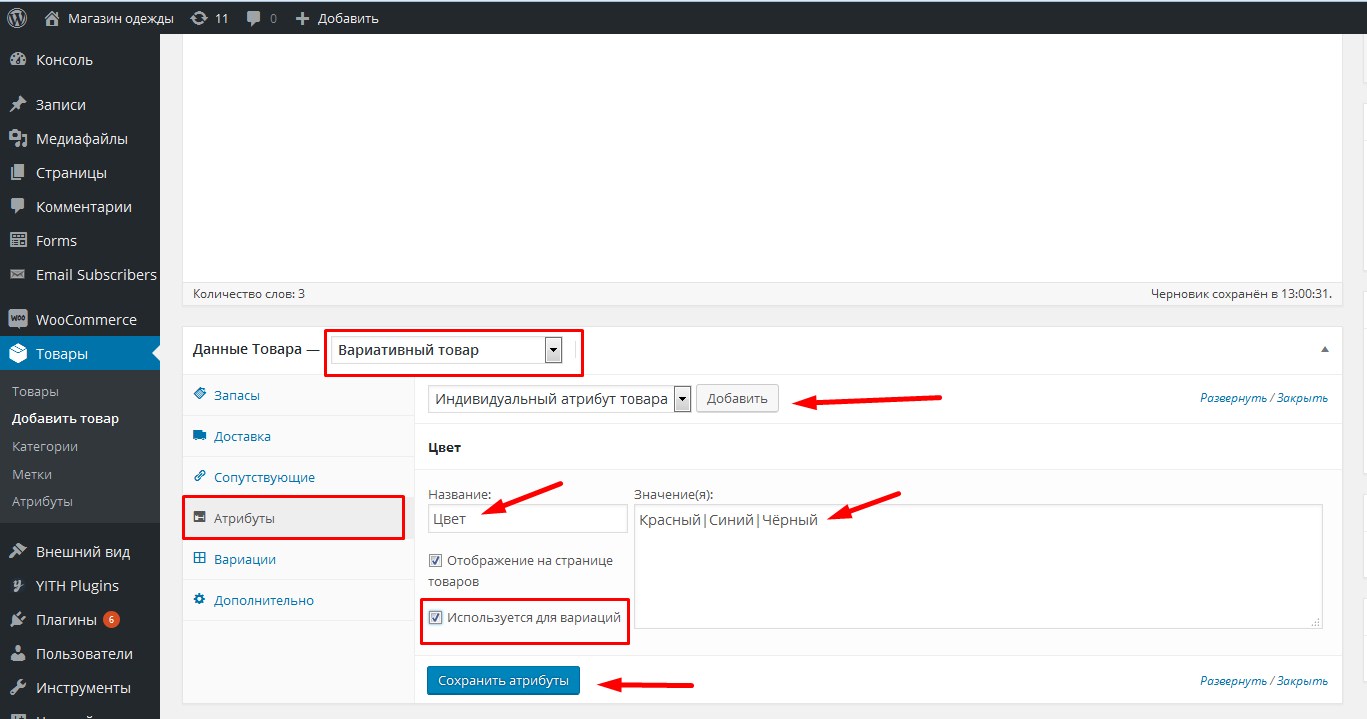
- 11.На вкладке «Атрибуты» можно добавлять варианты для выбора параметров (например, цвет, размер, технические характеристики), которые будут высвечиваться при покупке товара.
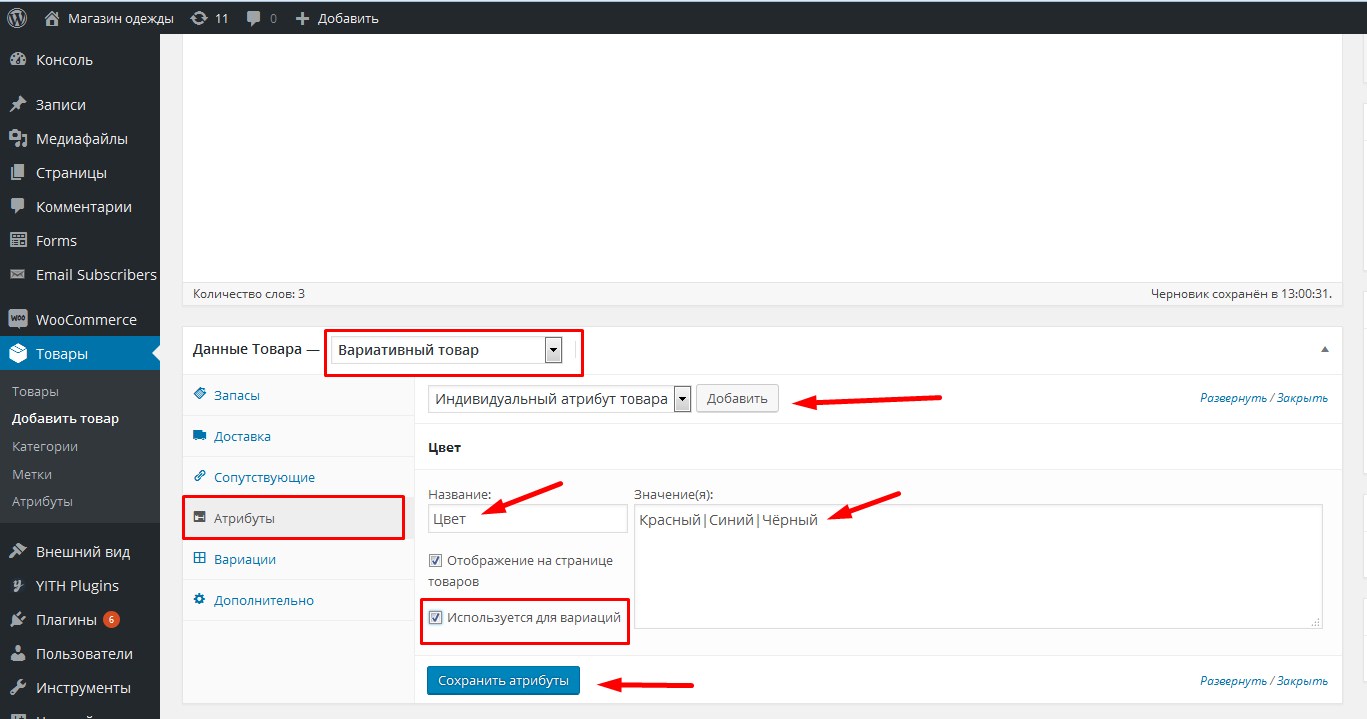
Для задания вариаций нужно:- 1.)В раскрывающемся списке вверху выбираем «Вариативный товар», а затем добавляем необходимые атрибуты.
- 2.)Нажимаем на вкладку «Атрибуты», а затем на кнопку «Добавить».
- 3.)Вводим сначала название, а затем, через прямой слэш параметры для выбора.
- 4.)Далее, ставим здесь галочку «Используется для вариаций» и нажимаем на кнопку «Сохранить атрибуты».
- 5.)Теперь переходим на вкладку «Вариации» и добавляем сюда, по очереди, все необходимые варианты для выбора. В Woocommerce это сделано немножко запутано. Для каждого варианта вы можете задавать свой артикул и цену. Но здесь цена считается не так как в OpenCart.
- 6.)После того, как все задано нажимаем на кнопку «Сохранить изменения».
- 7.)Добавляем следующий вариант, и так дальше.
 В OpenCart задаётся базовая цена, а для различных вариаций ставится надбавка, которая прибавляется к базовой цене. В Woocommerce мы должны ставить полную стоимость для данного варианта.
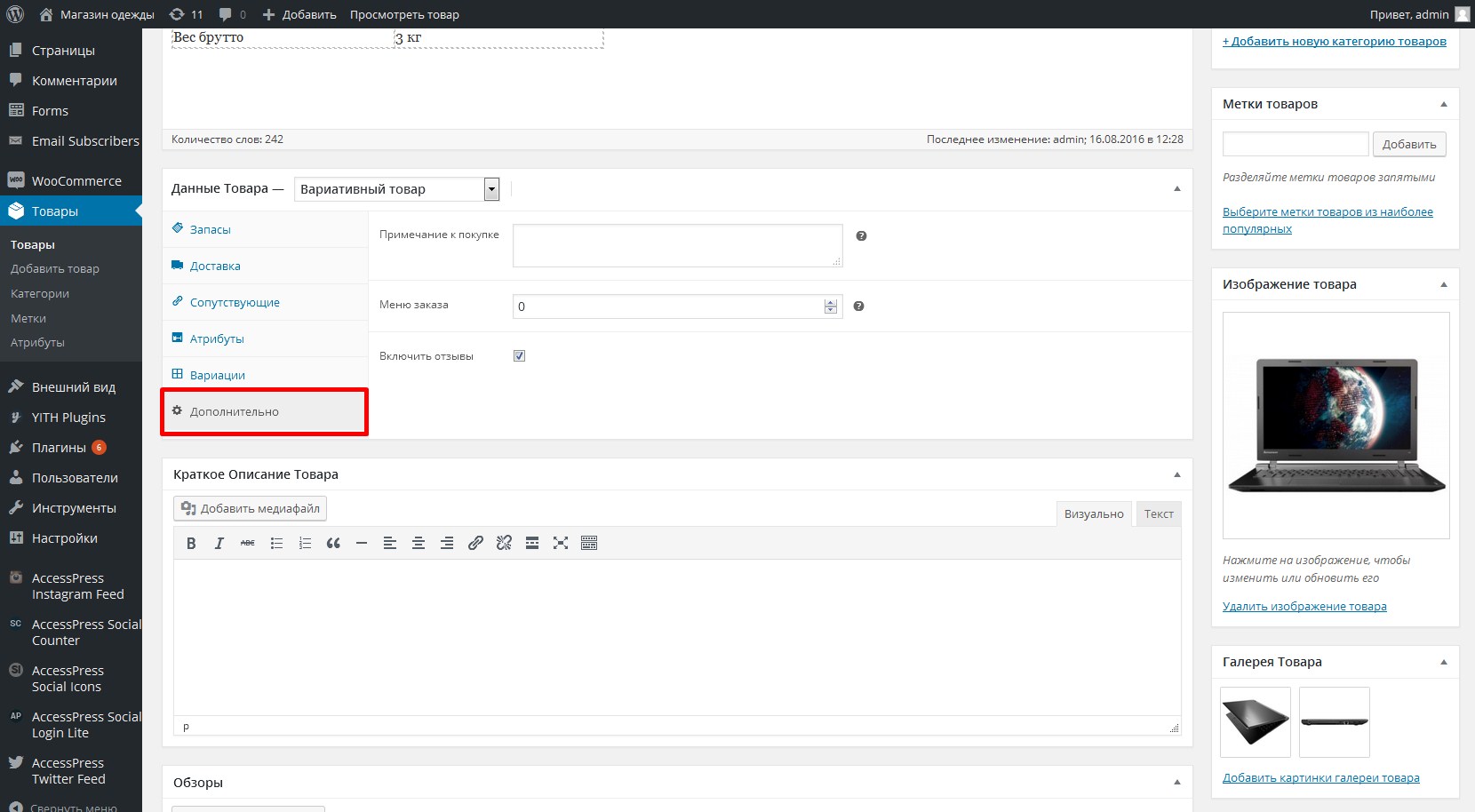
В OpenCart задаётся базовая цена, а для различных вариаций ставится надбавка, которая прибавляется к базовой цене. В Woocommerce мы должны ставить полную стоимость для данного варианта. - 12.На вкладке «Дополнительно» вы можете задать примечание, которое будет отправляться покупателю после покупки данного товара, а также включить или отключить отображение отзывов на странице данного товара.
- 13.После того как все заполнено, нажимаем на кнопку «Опубликовать».








Перейти на страницу просмотра товара можно сразу же со страницы редактирования товара, что достаточно удобно.
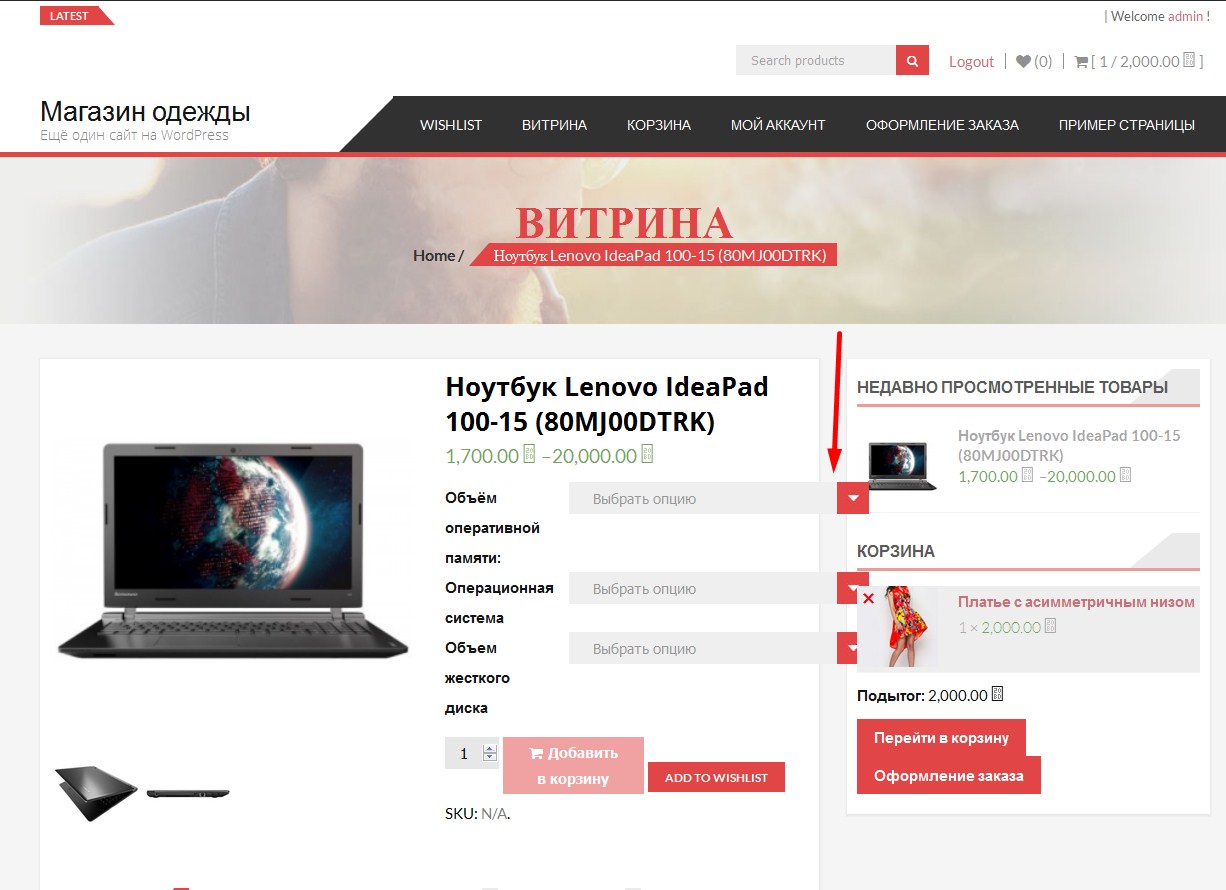
Итак, вот что у нас получилось:

Как видите, есть небольшой перекос в верстке самой темы, отчасти потому, что тема бесплатная. Хотя, в платных темах такие недочёты со стилями тоже часто случаются, и их нужно править через css.
Выбирать варианты в Woocommerce можно только из раскрывающихся списков, то есть, нет возможности сделать переключатели, флажки и так далее как в OpenCart.
Плюс еще в WooCommerce есть такая особенность, когда у вас несколько таких вариаций с различными ценами, то его может глючить. То есть, он может не совсем корректно показывать стоимость.
На мой взгляд, работа с вариантами в OpenCart сделана немного проще.
- Во-первых, там не нужно высчитывать сразу готовую цену, там вы просто ставите какие-то надбавки, а цена уже будет просчитываться сама, в зависимости от того, какие варианты выбирает покупатель.
- Во-вторых, когда у несколько варианта для выбора, то с в Woocommerce c ними не очень удобно работать и легко запутаться.
- В-третьих, Woocommerce бывает немного глючит при расчёте цены, когда у вас задано несколько параметров с вариациями с разными ценами.
- В-четвёртых, нет возможности задавать флажки и переключатели для выбора вариантов. Конечно, это не критично, но порой бывает полезно.
- В-пятых, не нужно для каждого товара создавать атрибуты заново. Вы создаёте их один раз в специальном разделе, а затем при добавлении или редактировании товара просто выбираете из списка те, которые вам нужны.
Вот, пожалуй, и все основные настройки, доступные при добавлении товара в Woocommerce.
При желании вы можете их немного расширить за счёт установки дополнительных плагинов.
Если данная статья была для вас полезной, то не забудьте нажать на кнопку одной из соцсетей, чтобы поделиться ссылкой на неё. Также загляните на мой канал Youtube, на котором есть много полезных видео инструкций и обзоров по сайтостроению.
Желаю вам удачи в освоении WordPress и Woocommerce! До скорой встречи!
С уважением Юлия Гусарь












отличная статья — за два года минусов стало меньше? я про сравнение с opencart