Здравствуйте, дорогие друзья!
Сегодня я покажу Вам как скрыть корзину в интернет-магазине. Причем этот способ будет работать абсолютно для любого шаблона сайта и для любой CMS.
Навигация по статье:
Видео инструкция по отключению корзины
Чтобы более наглядно объяснить эту тему я записала для вас подробную видео инструкцию.
Ниже добавлены все пояснения и фрагменты кода, которые встречаются в видео.
Отключаем корзину через настройки темы
Для начала нам нужно в административной части сайта перейти в раздел «Внешний вид» — «Настроить» и там поискать настройки, связанные с WooCommerce. Это может быть настройки «WooCommerce» или другие разделы. Названия разделов индивидуальны для каждой темы.

Отключаем корзину в шапке сайта
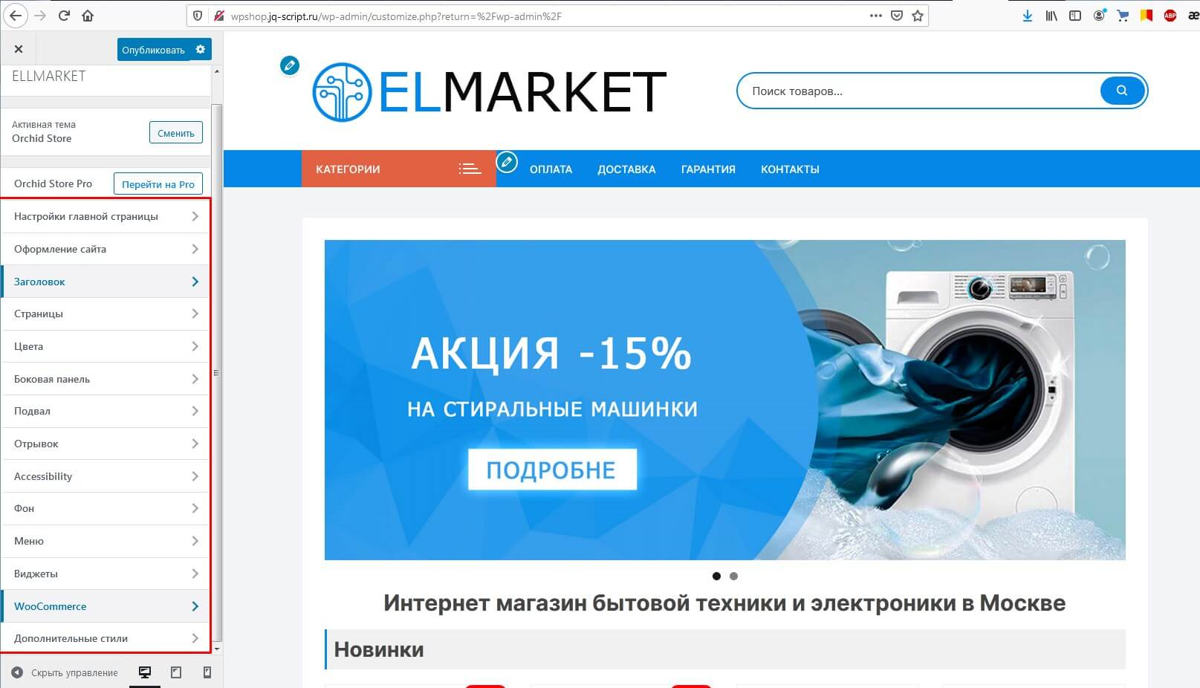
Для темы Orchid Store в разделе «Внешний вид» — «Настроить» переходим в блок «Заголовок» — «Мини-корзина» и кликаем по переключателю возле пункта «Показ мини-корзины».
Если в настройкой темы нет такой возможности, то на помощь нам приходит CSS.
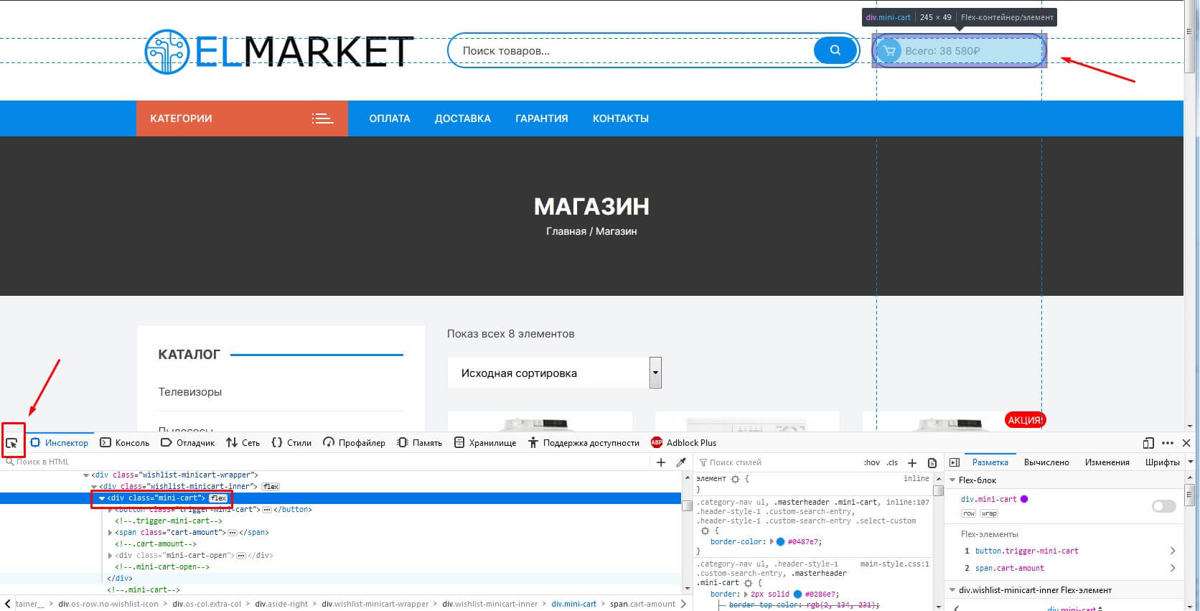
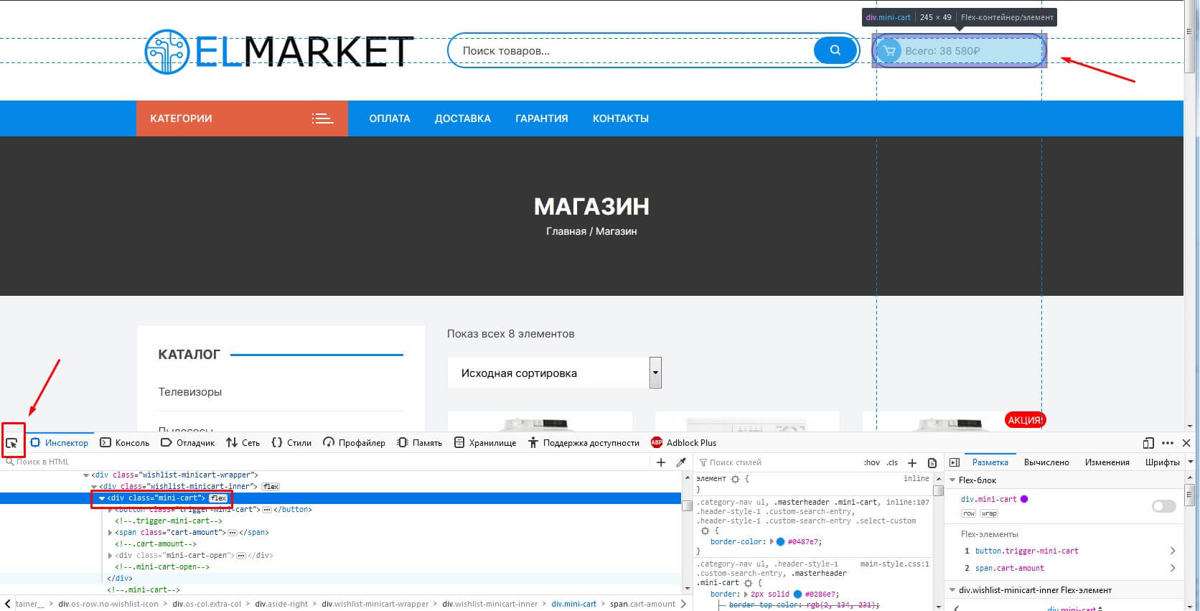
- 1 На странице сайта кликаем правой кнопкой мышки по блоку корзины, который нужно скрыть и в контекстном меню выбираем пункт «Исследовать элемент». В зависимости от браузера этот пункт может назваться по-другому. Или можно воспользоваться сочетанием клавиш CTRL+SHIFT+I.
- 2 Выбираем инструмент со стрелочкой и кликаем по элементу, который нужно скрыть чтобы в блоке с HTML кодом подсветился соответствующий блок.
- 3 Далее смотрим есть ли у этого блока CSS класс или идентификатор. Кликаем 2 раза левой кнопкой мышки по названию класса и копируем его.

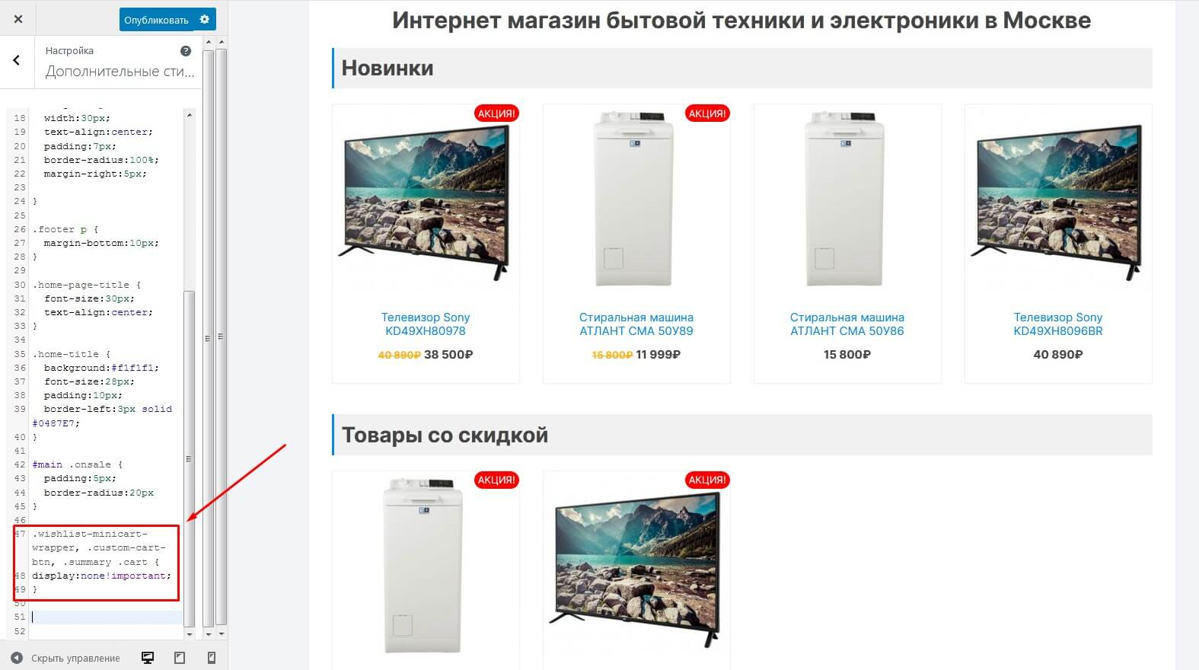
- 4 В административной части сайта переходим в раздел «Внешний вид» — «Настроить» — «Дополнительные стили» и в самом конце пишем:
123.wishlist-minicart-wrapper {display:none!important;} - 5 Нажимаем на кнопку «Опубликовать» на панели слева.
Скрываем кнопку корзины на странице категории
- 1 Аналогичным образом на странице категории товара вызываем инструмент для инспектирования кода через сочетание CTRL+SHIFT+I , выбираем инструмент со стрелочкой и кликаем по кнопке добавления в корзину.
- 2 Копируем название класса, указанного для блока, в котором она находится и переходим снова в раздел «Внешний вид» — «Настроить» — «Дополнительные стили».
- 3 Мы можем отдельно написать этот класс и для него задать свойство display:none;
Или дописать этот класс к уже ранее написанному классу, чтобы получилось так:
123.wishlist-minicart-wrapper, .custom-cart-btn {display:none!important;} - 4 Нажимаем на кнопку «Опубликовать».
Скрываем кнопку корзины на странице товара
- 1 Алгоритм такой же как и для предыдущих пунктов. Определяем класс элемента, который нужно скрыть.
- 2 В разделе «Внешний вид» — «Настроить» — «Дополнительные стили» в конце дописываем этот класс к предыдущим. В конечном итоге должно получиться так:
123.wishlist-minicart-wrapper, .custom-cart-btn, .summary .cart {display:none!important;}

Добавляем номер телефона для заказа в карточке товара
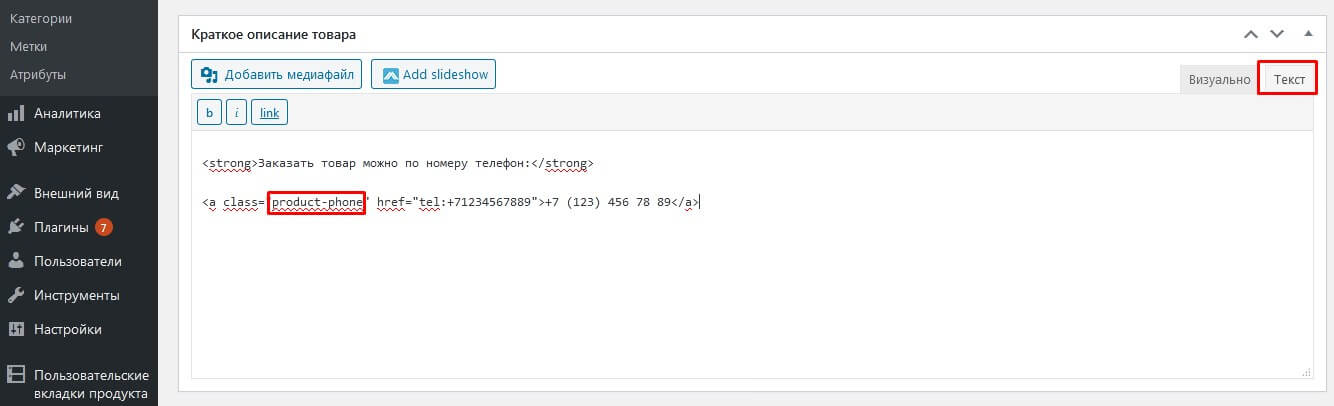
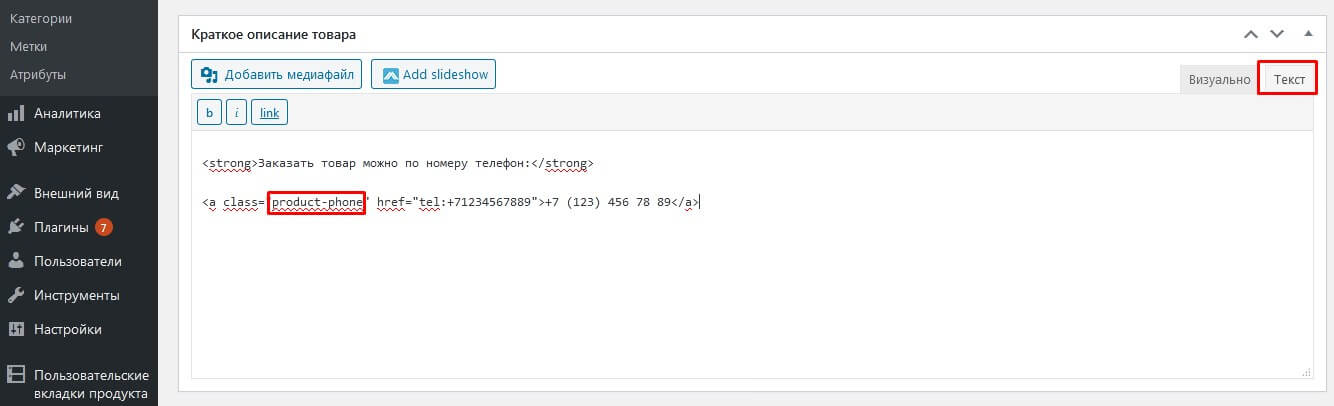
- 1 В административной части открываем товар для редактирования и в поле «Краткое описание товара» вставляем текст с номером телефона.
- 2 Для того чтобы присвоить CSS стили для номера телефона нужно задать ему CSS класс. На вкладке «Текст» это должно выглядеть так:
12<strong>Заказать товар можно по номеру телефон:</strong><a class="product-phone" href="tel:+71234567889">+7 (123) 456 78 89</a>
- 3 После этого нажимаем на копку «Обновить» на странице товара и переходим в раздел «Внешний вид» — «Настроить» — «Дополнительные стили».
- 4 Дописываем CSS код, отвечающий за размер шрифта и его цвет.
1234.product-phone {font-size:22px;color:#0487E7;}
Я желаю Вам успехов в разработке интернет-магазина!
С уважением Юлия Гусарь