Приветствую вас, дорогие друзья!
В одной из прошлый статей я начала рассматривать вопрос какой движок лучше выбрать для интернат магазина. Я рассмотрела основные способы создания интернет магазинов и основные виды движков, а также сняла видео по этим темам.
В данной статье мы более подробно рассмотрим узкоспециализированные и широко специализированные CMS и попробуем их сравнить. Я вам покажу, как выглядит процесс установки интернет-магазина на базе узкоспециализированной CMS OpenCart и широко специализированной CMS WordPress + плагин Woocommerce.
Навигация по статье:
Для сравнения и тестирования данных CMS я создала у себя на хостинге два поддомена.
В первую очередь, нам нужно будет их скачать. Для этого переходим на официальные сайты разработчиков этих CMS.
Подготовка к установке CMS для инернет-магазина
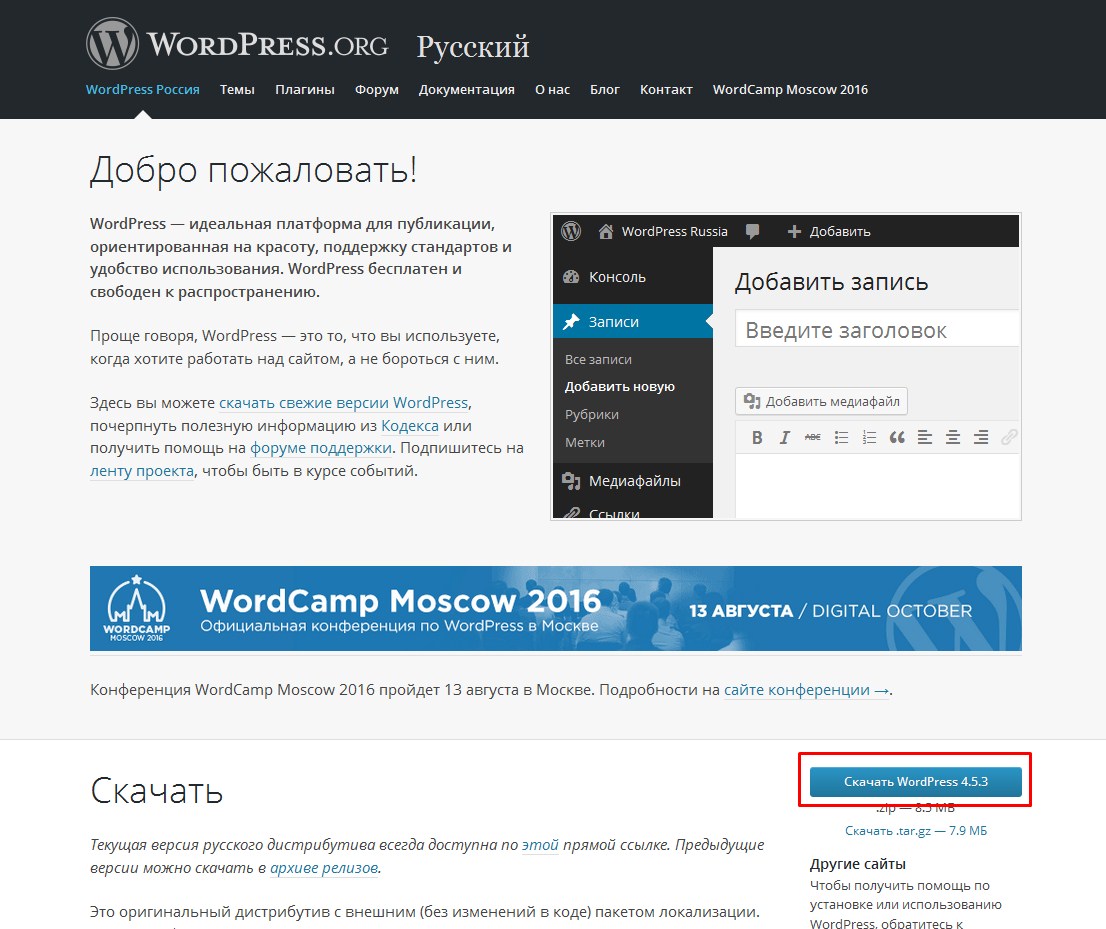
Для WordPress это будет wordpress.org, и здесь сразу же есть кнопка для скачивания последней версии.
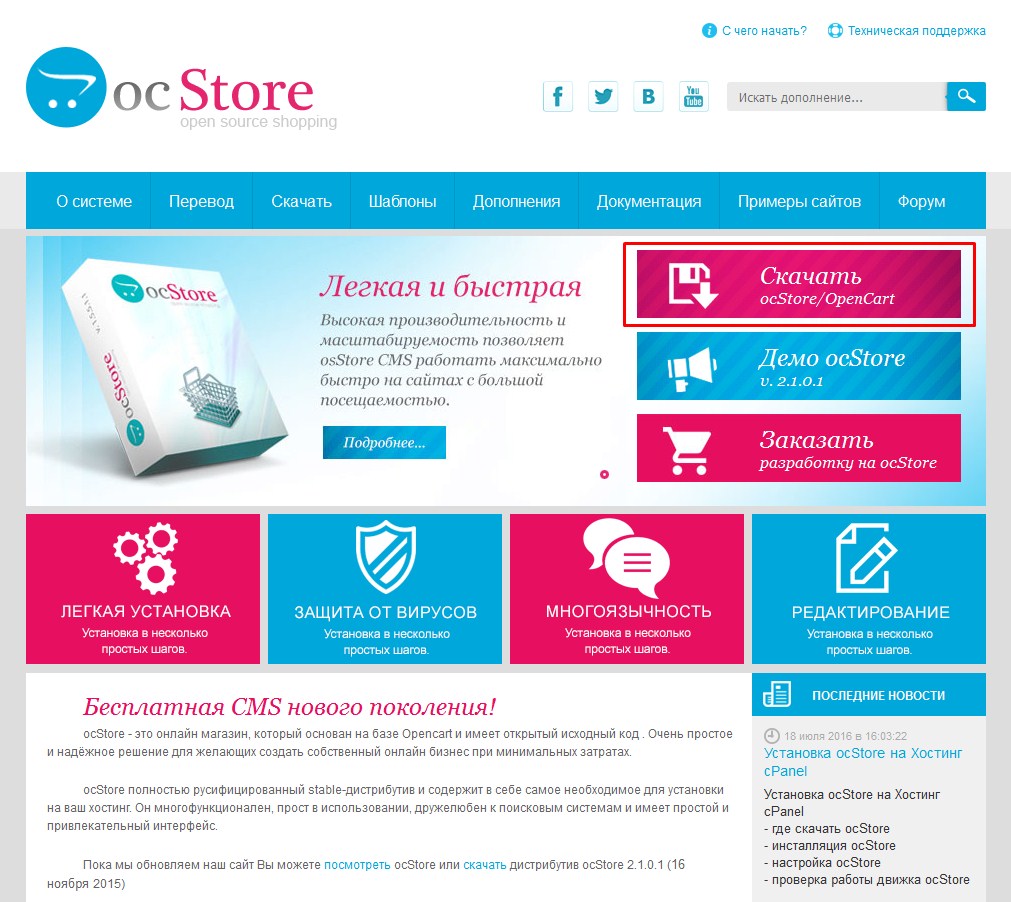
Для загрузки OpenCart нам нужно будет зайти на сайт myopencart.com и скачать сборку ocStore.
ocStore – это тот же OpenCart, но на русском языке и более адаптирован для русскоязычного пространства.
При нажатии на кнопку «Скачать», высвечивается перечень версий, доступных для скчивания.
Наиболее новой на сегодняшний день является версия 2.1.0.2.1. однако, если вы планируете делать интернет-магазин с очень сложным функционалом, на который нужно будет ставить множество различных модулей, то возможно вам будет лучше взять версию 1.5. 5.1.2, так как она является более стабильной и на нее существует очень большое количество модулей.
После скачивания и распаковки архивов загружаю их на хостинг в папки с соответствующими поддоменами.
Установка WordPress + WooCommerce
После того как загрузка завершилась, переходим в браузер и вводим а адресную строку название поддомена в папку которого мы загружали файлы движка WordPress.
Для WordPress процесс установки создания интернет-магазина будет состоять из следующих шагов:
- 1.Вводим данные для подключения к базе данных.
- 2.Запускаем установку. Вводим название сайта, логин администратора и пароль, а так же email, на который будут приходить уведомления с данного сайта.
- 3.После завершения установки заходим в административную часть и устанавливаем Woocommerce.
- 4.После установки Woocommerce запускает свой мастер настройки. Здесь нужно прежде всего установить предлагаемый набор страниц
- 5.Далее можно выбрать локализацию магазина, т.е страну в которой будет осуществляться продажа товара, валюту, позицию валюты, и так далее.
- 6.На следующем шаге вы можете выбрать, будете ли вы осуществлять доставку и включать налоги в стоимость заказа. Если что все эти настройки можно будет в любой момент поменять.
- 7.Вам предлагается выбрать систему приема платежей. Эти настройки вы так же можете выполнить позже.
На этом установка заканчивается и можно перейти к добавлению товара.
Так как, Woocommerce, изначально, не содержит в себе демо-контента, то для того, чтобы увидеть, как будет отображаться товар на витрине магазина и в карточке товара, нужно добавить товар самостоятельно.
Более подробно процесс добавления товара я рассмотрю в одной из следующих статей.
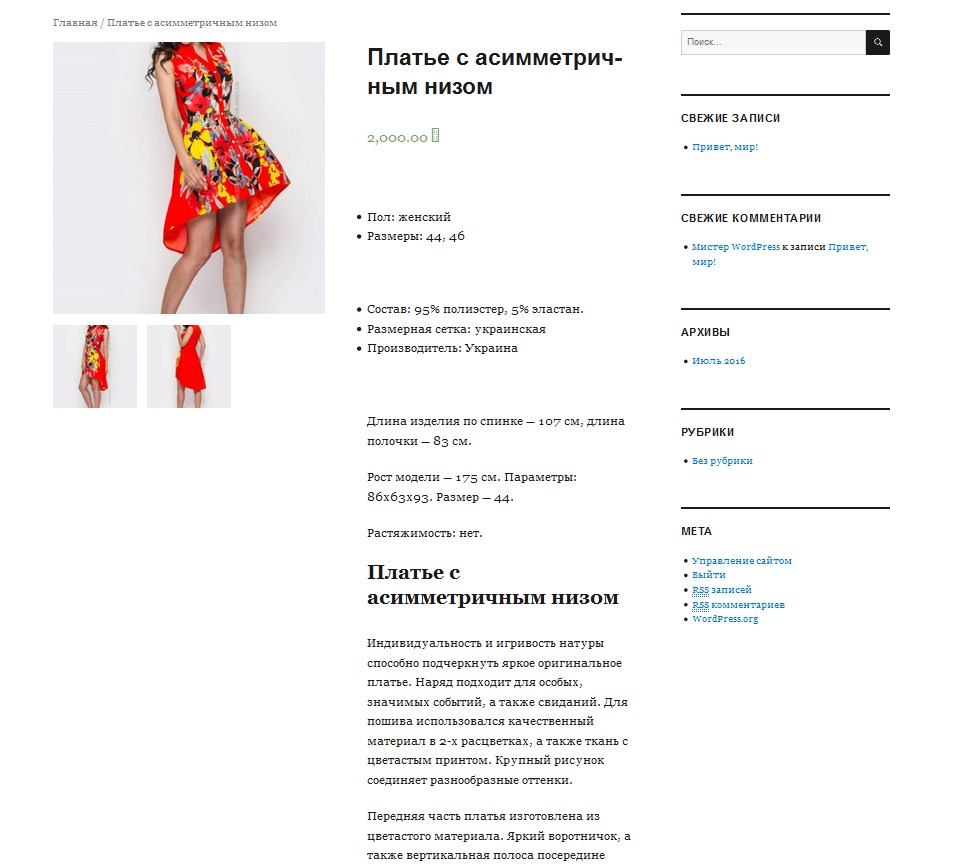
Добавленный товар в стандартной теме WordPress будет выглядеть так:
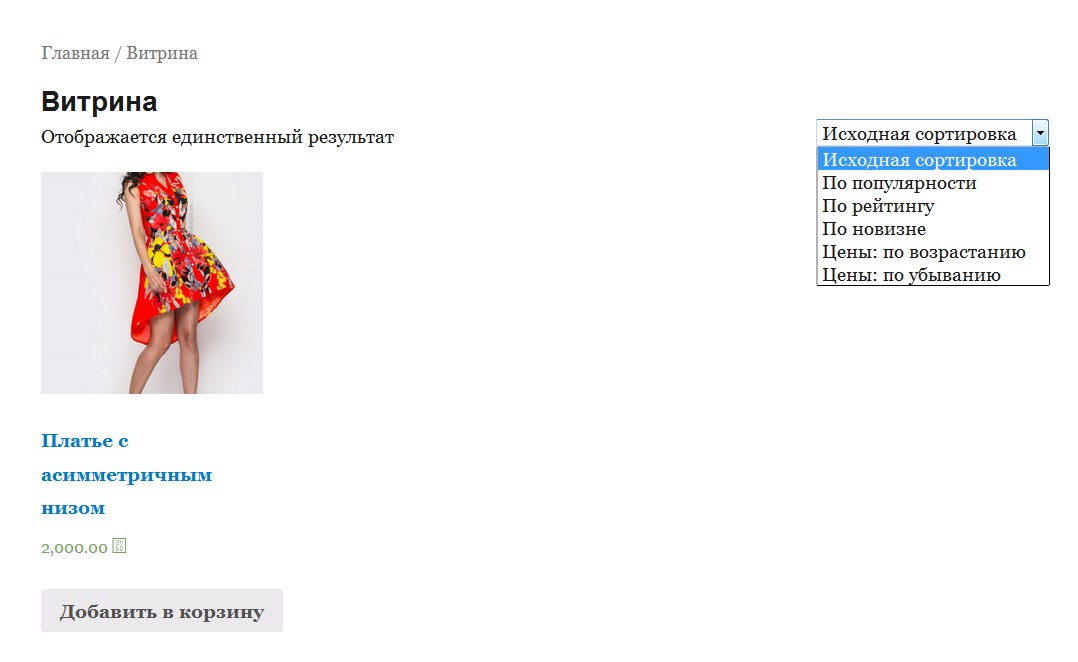
А так выглядит витрина Woocomerce в стандартной теме:
Так как тема по умолчанию в WordPress очень не красивая, то оформление самой витрины Woocommerce у нас здесь практически отсутствует. То есть сама верстка есть, а стилизация очень плохая. Поэтому, в следующих статьях я покажу процесс установки темы оформления для WordPress и для OpenCart. Посмотрим, для какого из этих движков выбор тем больше, и какие особенности есть у каждого из них при выборе, установке и настройке темы.
Структура карточки товара следующая:
- Выводится название товара
- Стоимость товара
- Короткое описание
- Основное изображение, при щелчке по которому открывается галерея
- Дополнительные изображения, которые отображаются под основной картинкой
- Полное описание товара
- Вкладка с отзывами и если, при добавлении повара, задать какие-то атрибуты, то здесь появиться еще вкладка с характеристиками
- Кнопка «Добавить в корзину»
- Счетчик количества товаров
Установка Opencart
Теперь давайте перейдем к установке OpenCart. Её можно разделить на следующие этапы:
- 1.Соглашаемся с лицензионным соглашением.
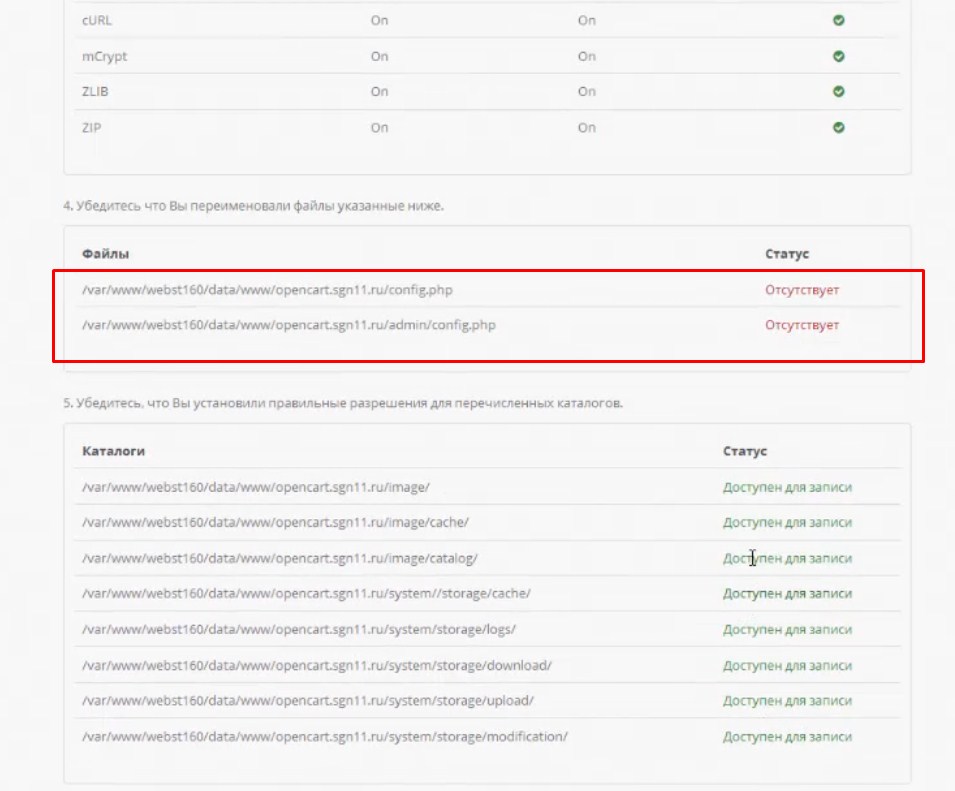
- 2.Далее, идет проверка параметров вашего хостинга на соответствие требованиям движка. Если всё нормально, то везде будут стоять зелёные галочки и надписи, кроме двух строк.
- 3.Для продолжения установке нужно будет переименовать 2 файла. Эти файлы по умолчанию называются config-dist.php, и их нужно переименовать в config.php. Пути к эти файлам видны на скриншоте. Это можно сделать через FTP-клиент. После переименования обновляем страницу с установкой.
- 4.Вводим параметры для подключения к базе данных, а так же логин и пароль администратора, и email на который будут приходить все уведомления. После того, как все заполнено, нажимаем «Продолжить».
OpenCart установлен, и теперь вы можете перейти либо в административную часть сайта, либо перейти к витрине магазина, и посмотреть как она выглядит.
Так же у нас здесь выводится предупреждение о том, что необходимо удалить папку «Install». Для этого возвращаемся в FTP-клиент и в корне домена находим папку «Install», и просто ее отсюда удаляем, теперь данное сообщение в следующий раз уже высвечиваться не будет.
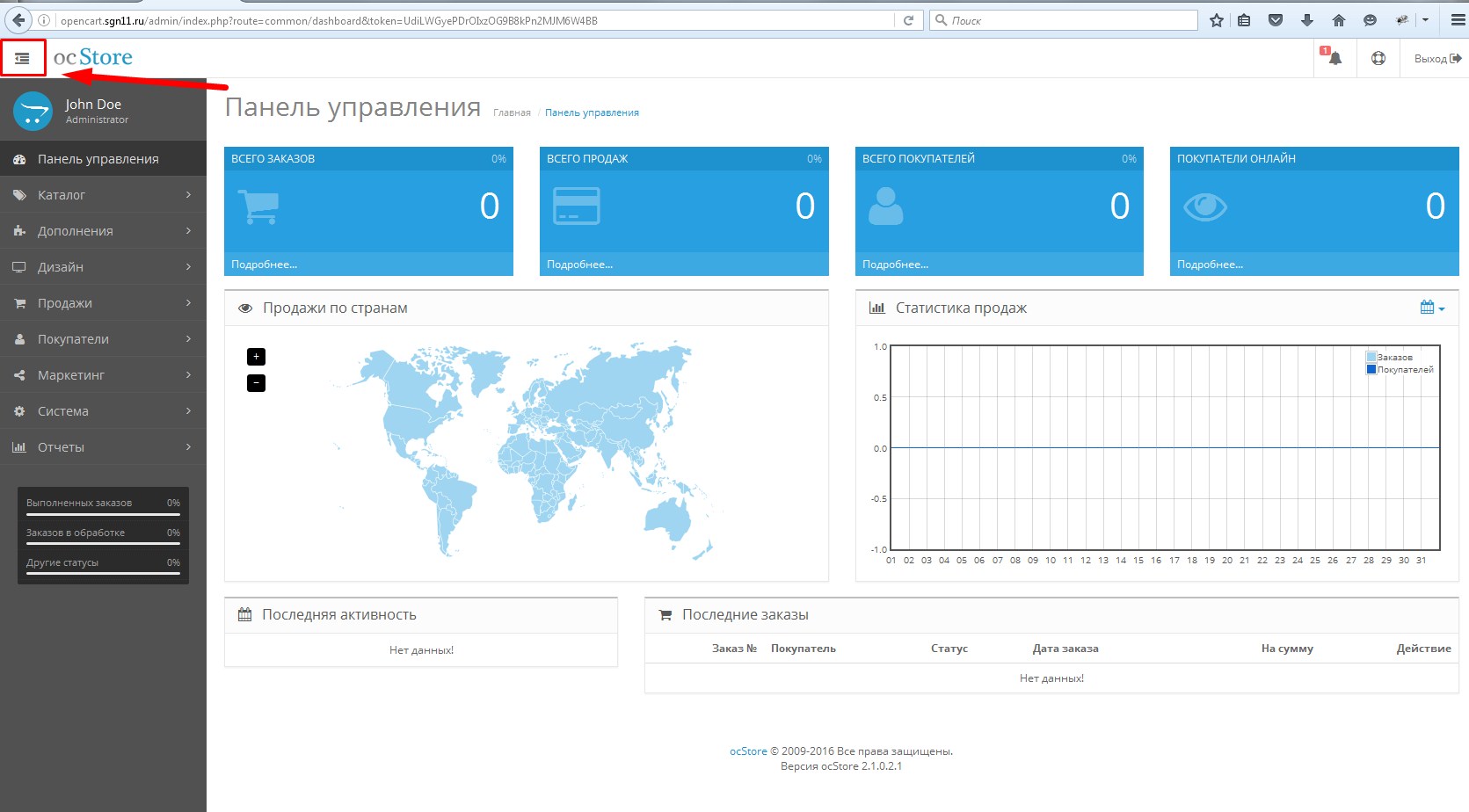
Давайте сразу перейдем в административную часть сайта.
Вот так она выглядит. Боковая панель изначально минимизирована до иконок. Для начинающих пользователей это не очень удобно, поэтому мы можем ее сразу же открыть, нажав на кнопку в верхнем левом углу:
Административная часть OpenCart 2.0 очень похожа на админку WordPress. В версии 1.5.5.1 административная часть выглядит по другому.
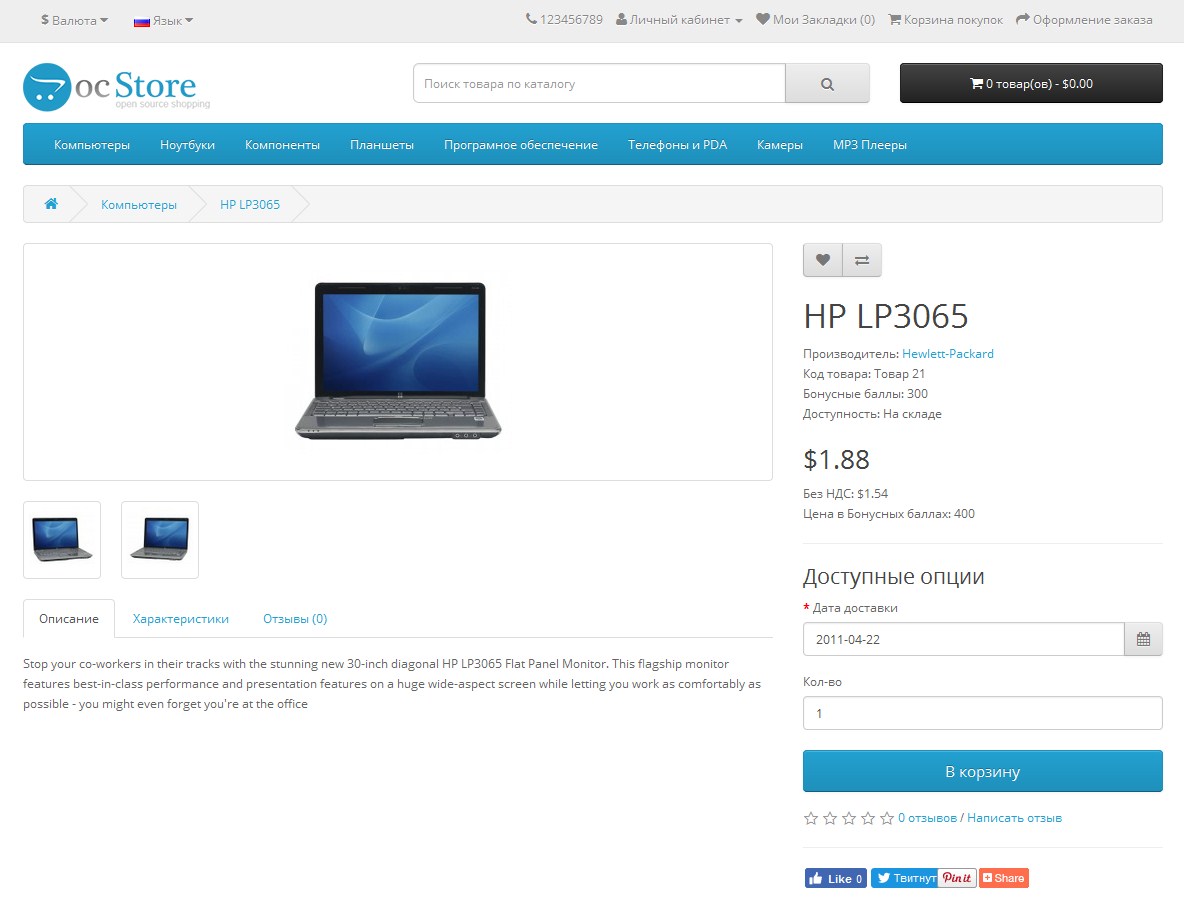
Изначально OpenCart идет с заполненным демо-контентом, т.е. вы сразу можете посмотреть, как будет выглядеть витрина магазина, карточка товара, страница категории и так далее. Сама структура вывода карточки товара очень схожа с Woocommerce.
Так выглядит карточка товара:
А так страница категории:
Короткое описание в отличии от Woocommerce здесь нет, есть столько полное и оно выводится внизу.
Чтобы хоть как то подвести итог я составила список основных отличий WordPress+WooCommerce и Opencart, которые можно увидеть на первом этапе их сравнения.
Некоторые преимущества Opencart по сравнению с Woocommerce
- Имеет демо-контент, благодаря которому можно увидеть как будет выглядеть витрина и карточка товара. Также его можно использовать как образец для заполнения последующих товаров.
- Изначально имеет стандартную тему, которая содержит все нужные элементы для интернет магазина (кнопка перехода в корзину, вход в личный кабинет, ссылки на страницы с избранными товарами, история заказов, список производителей и т.д.).
- Изначально содержит возможность переключения между валютами магазина, причём курс пересчёта валюта можно менять как вручную так и автоматически.
- Имеет возможность создания мультиязычного магазина (по умолчанию это русская и английская версия).
- Имеет возможность задавать метатеги Title, Description, Keywords при добавлении товара (эти метатеги используются для SEO оптимизации).
- Содержит по умолчанию кнопки расшаривания в соцсетях и рейтинг товара.
- Подгоняет изображения товаров под нужный размер не обрезая их.
- Имеет больше способов оплаты и доставки.
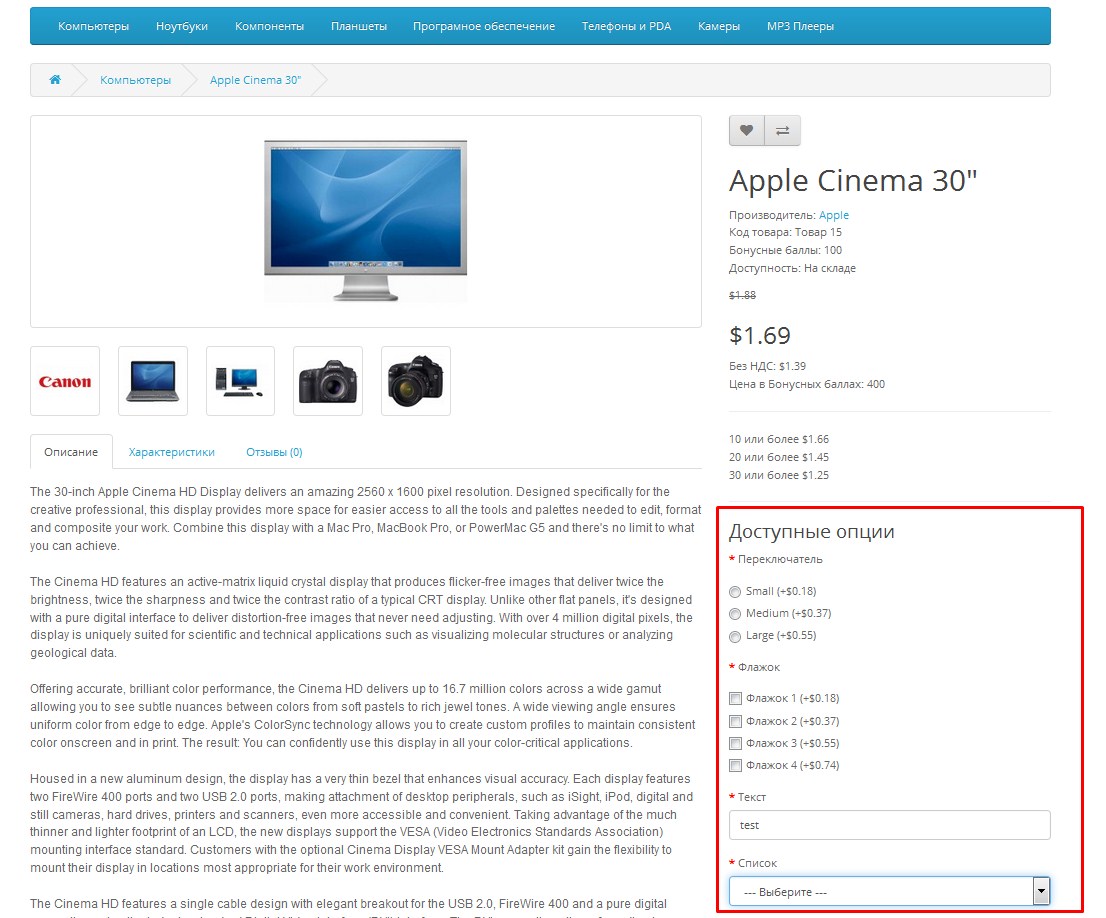
- Имеет возможность вывода опций при помощи различных элементов (раскрывающийся список, флажки (чекбоксы), радиобатон).
Некоторые преимущества WordPress+WooCommerce по сравнению с Opencart
- Содержит виджет фильтра по цене и фильтр слоёв.
- Содержит виджет последих просмотренных товаров.
- Имеет более удобную медиагалерею для загрузки изображений.
- Имеет возможность задания краткого и полного описания товара.
- Процесс смены основной валюты магазина и настройки оплаты и доставки происходит проще чем в Opencart.
- Позволяет более гибко редактировать главное меню из админки сайта.
- Возможность дублирования товара
Видео по данной теме
Возможно, на первый взгляд вам покажется, что Opencart выглядит в более выгодном свете на фоне WooCommrce. Однако не торопитесь делать поспешных выводов! Это только первый этап их сравнения.
В следующих статьях я расскажу вам о том, как происходит смена тем оформления для этих движков, установка и настройка дополнений, обновление, добавление товаров, мы протестируем скорость загрузки страниц этих движков и многое другое.
Надеюсь что в конечном итоге у вас сложится более полное представление об особенностях работы данных движков и вы сможете сделать для себя правильный выбор и не пожалеть о нём в дальнейшем.
Подписывайтесь на рассылку и канал YouTube! До встречи в следующих статьях!
С уважением Юлия Гусарь






















хотелось бы еще сравнения с bitrix
Так какой же выбрать движок для интернет магазина?