Здравствуйте, дорогие друзья! Сегодня речь пойдёт о том как правильно сделать вставку картинки в html, задать размер изображения и сделать его адаптивным. На первый взгляд задача кажется очень простой и не требующей особого внимания, но там есть свои нюансы, о которых хотелось бы рассказать. Навигация по статье: Как вставить картинку в HTML? Как задать размер […]
Читать...Архивы тегов: CSS
Приветствую вас, дорогие друзья! В одной из прошлых статей я показывала вам, как сделать кнопку вверх для сайта с помощью плагина для CMS WordPress. Эту статью вы можете найти по этой ссылке: Как сделать кнопку вверх для сайта? Этот способ более удобный, но что делать, если у вас сайт сделан на другой CMS, и вы […]
Читать...Приветствую вас на сайте Impuls-Web! В данной статье мы затронем одну, очень важную проблему, с которой сталкивается практически любой человек, который занимается разработкой или администрированием сайтов. Навигация по статье: Кэширование браузера Кэширование на хостинге или на сайте Ошибки в коде Не правильно выбранный селектор Приоритеты стилей Как поднять приоритет стилей? Видеоинструкция Речь сегодня пойдет о […]
Читать...Здравствуйте, дорогие посетители! В одной из прошлых статей я рассказывала, как можно красиво оформить нумерованный список HTML. С этой статьей вы можете ознакомиться по этой ссылке. А сегодня я расскажу вам, как можно украсить маркированный список HTML, добавив для элементов списка свои уникальные маркеры. Навигация по статье: Создание маркера для маркированного списка HTML Как задать […]
Читать...Приветствую вас на сайте Impuls-Web! В данной статье я покажу вам, как можно создать красивые и интересные тени для картинок и блоков на вашем сайте, а так же, как их можно использовать для создания интересных эффектов при наведении. Навигация по статье: Как применить тень для картинки? Как задать внутреннюю тень для картинки? Задаём несколько теней […]
Читать...Приветствую вас, дорогие друзья, на сайте Impuls-Web! В этой статье я хотела бы вам показать, как можно сделать красивый нумерованный список HTML, который позволит вам украсить контент, и добавит некоторой индивидуальности для вашего сайта. Навигация по статье: Код нумерованного списка HTML CSS-стили нумерованного списка HTML Как будет выглядеть такой нумерованный список HTML, вы могли вдеть […]
Читать...Приветствую вас на сайте Impuls-Web! В сегодняшней статье вы узнаете, как можно создавать свои собственные шаблоны оформления в темах WordPress. Навигация по статье: Для чего вам может это понадобится? Шаг 1. Скачиваем файл шаблона к себе на компьютер Шаг 2. Вносим необходимые правки Шаг 3. Выгружаем файл шаблона обратно в папку с темой. Что делать […]
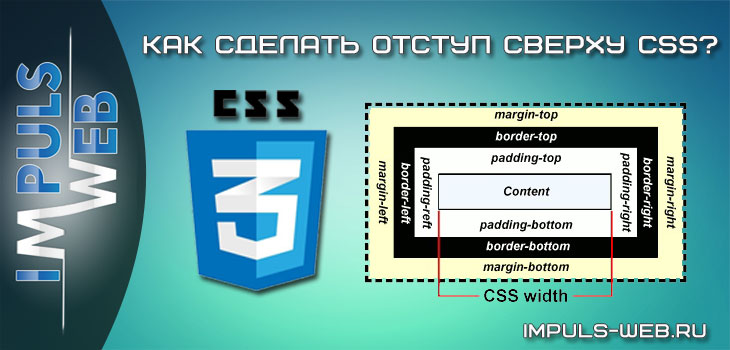
Читать...Приветствую вас, дорогие посетители, на сайте Impuls-Web! Достаточно часто при верстке страниц мы сталкиваемся с тем, что нам нужно выровнять по горизонтали, относительно друг друга, какие-то блоки или их содержимое, или задать расстояние между блоками, расположенными горизонтально. В этих случаях нам необходимо задать отступ сверху CSS-стилями для достижения нужного нам результата. В свою очередь, в […]
Читать...Приветствую вас на сайте Impuls-Web! Довольно часто возникает необходимость сделать всплывающую подсказку html для того, что бы пояснить пользователю какой-то момент на странице сайта, или, к примеру, сделать пояснение к изображению, которое будет появляться при наведении на него указателя мышки. В сегодняшней статье я покажу вам два простых способа, с помощью которых с легкостью делается […]
Читать...Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле. В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить. Навигация по статье: Как вставить ссылку в HTML? Как […]
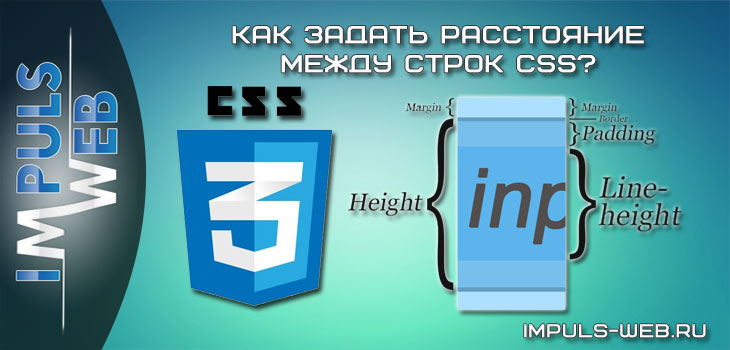
Читать...Не редко, при заполнении сайта, мы сталкиваемся с необходимостью подгонки текстового содержимого под размеры блока. И в ситуациях, когда уже нельзя увеличить размер шрифта мы можем попробовать изменить расстояние между строк в CSS. Навигация по статье: Как задать расстояние между строк CSS с помощью line-height? Как задать расстояние между строк CSS с помощью margin и […]
Читать...Здравствуйте, дорогие друзья, и коллеги! В данной статье я расскажу как можно добавить на сайт CSS-анимацию появления для отдельных элементов. Данный способ подойдёт для сайтов работающих на разных CMS или же вовсе без них. Навигация по статье: Пошаговая инструкция по подключению CSS-анимации появления Добавление CSS-анимации появления для определённых элементов Дополнительные настройки Видеоинструкция Если ваш сайт […]
Читать...Приветствую вас, дорогие друзья! Сегодня я хотела бы вам рассказать о подключении css к html. А точнее рассмотреть несколько вариантов, как css подключить к html. Навигация по статье: Как css-файл подключить к html атрибутом rel? Как писать стили в html-файле? Еще один способ подключения css к html Подключение css к html может вам понадобиться, например, […]
Читать...Приветствую вас, дорогие друзья! Сегодня мы поговорим о том, как подключить новый шрифт css к вашему сайту, что бы сделать его более оригинальным и привлекательным для посетителей. Навигация по статье: Как подключить шрифт CSS? Где скачать шрифты для подключения к сайту через CSS? В стандартном наборе содержится большое количество шрифтов, но, к сожалению, они не […]
Читать...Здравствуйте, дорогие друзья! В прошлой я писала о том, как сделать выпадающее меню для сайта WordPress при помощи плагина. Ознакомиться с ней вы можете по этой ссылке: Как сделать для WordPress выпадающее меню? Однако, это решение подходит не всегда, так как, во-первых, вам приходится использовать отдельный дополнительный плагин, стили которого всё равно в большинстве случаев […]
Читать...