Приветствую вас на сайте Impuls-Web!
В данной статье я покажу вам, как можно создать красивые и интересные тени для картинок и блоков на вашем сайте, а так же, как их можно использовать для создания интересных эффектов при наведении.
Навигация по статье:
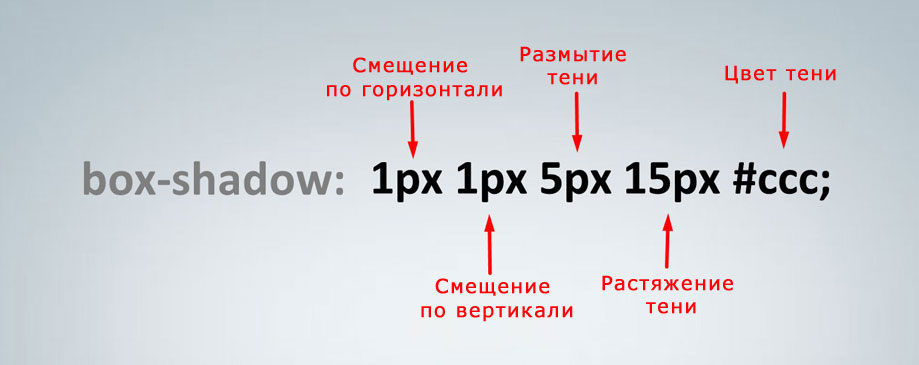
Для создания тени картинки в CSS существует специальное свойство, которое называется box-shadow. Данное свойство имеет следующий набор параметров:

- Смещение тени по горизонтали. Здесь может стоять как положительное, так и отрицательное значение. Если мы задаем положительное значение, то тень смещается вправо. Если отрицательно, то тень смещается влево.
- Смещение тени по вертикали. Если мы задаем отрицательное значение, тень смещается вверх, а если положительное – тень смещается вниз.
- Размытие тени. Чем больше здесь значение, тем более размытая получается тень.
- Растяжение тени. Чем это значение больше, тем на большее расстояние от картинки или блока будет расходиться тень.
- Цвет. Можно задавать как в шестнадцатеричной системе, так при помощи кодовых слов или в формате RGB.
Не смотря на то, что данное CSS-свойство не является новым, и на сегодняшний день поддерживается большинством современных браузеров, тем не менее, в более старых версиях данное CSS-свойство может не поддерживаться. Поэтому для перестраховки, пока что еще используют коссбраузерные префиксы для этого CSS-свойства.
- -moz-box-shadow — для Mozilla Firefox
- -webkit-box-shadow — для браузеров, работающих на Webkit-платформе, таких как Opera, Google Chrome, Яндекс.Браузер и др.
Как применить тень для картинки?
Чтобы добавить тень картинке присваиваем ей какой нибудь класс или обращаемся к уже существующему классу и в CSS файле темы или сайт дописываем нужные стили.
|
1 |
<img class="shadow-1" src="http://site.ru/oboik12.jpg" alt="" /> |
CSS:
|
1 |
box-shadow: 0px 0px 15px 10px #000; |

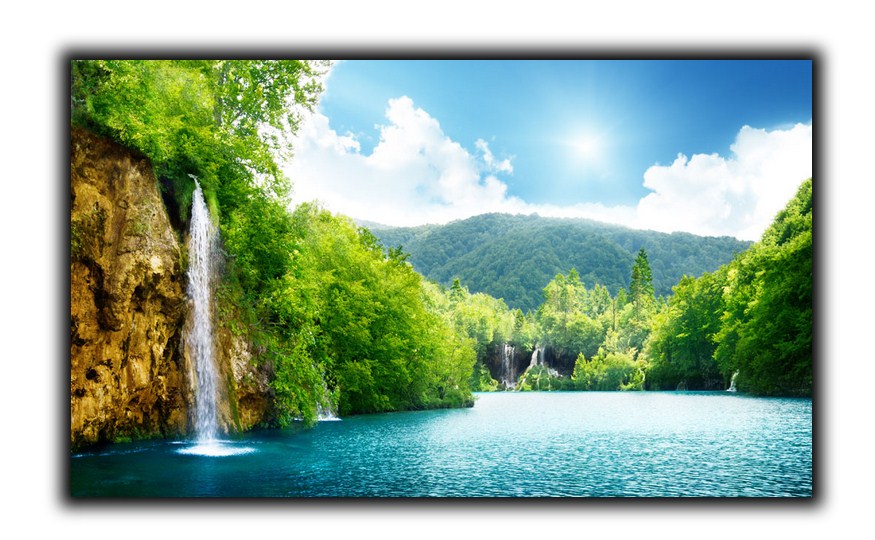
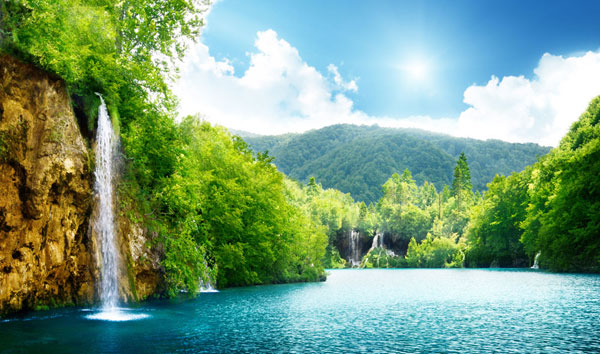
Для того чтобы сместить тень картинки немножко вниз и получить эффект приподнятости нам нужно будет изменять второй параметр, и задавать положительное значение, к примеру 10 пикселей.
|
1 |
box-shadow: 0px 10px 15px 10px #000; |
Вот что у нас получилось.

Аналогичным образом мы можем эту тень немного поднять вверх. Задав отрицательное значение, сместить вправо или влево.
Как видите, ничего сложного, главное разобраться, какой параметр за что отвечает.
Как задать внутреннюю тень для картинки?
Иногда возникает необходимость создать вот такой эффект внутренней тени для картинки.

К сожалению, просто для картинки этот эффект не работает и для того, что бы его реализовать, нам нужно будет вставить эту картинку на фон блока, а потом задать ему тень, ширину и высоту.
|
1 2 |
<div class="shadow-2"> </div> |
CSS:
|
1 2 3 4 5 6 7 8 |
.shadow-2 { background:url(http://site.ru/uploads/oboik12.jpg); /**устанавливаем картинку на фон**/ box-shadow: inset 0px 0px 20px 20px #000; /**задаём тень**/ width:1000px; /**ширина**/ height:590px; /**высота**/ margin:auto; /**выравнивание блока по центру**/ } |
Задаём несколько теней для картинки
Так же интересной особенностью свойства box-shadow является то, что вы можете использовать сразу несколько теней. Например, для блока вы можете использовать сразу внешнюю и внутреннюю тень, указав их через запятую.
|
1 |
box-shadow: inset 0px 0px 20px 20px #000, 0px 10px 15px 10px #000; |
В результате получим такую картину:

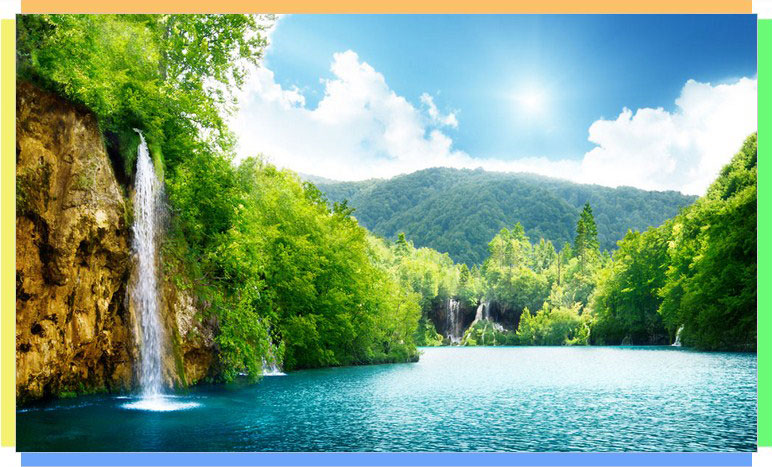
Вот еще один пример применения сразу нескольких теней для картинки.

Здесь мы для класса картинки применяем сразу пять значений тени. Первое значение идёт без смещения, а далее мы зададим четыре разных тени с разными цветами и смещением в разные стороны.
|
1 2 3 4 5 6 7 |
.shadow-3 { box-shadow: 0 0 0 1px #ccc, 0 -20px 0px -5px #FBC16A, 20px 0 0px -5px #6BFA76, 0 20px 0px -5px #6BA5FA, -20px 0 0px -5px #F4F171; } |
Если добавить размытие, к примеру, по 10 пикселей, то наша рамка для картинки, созданная при помощи теней, будет выглядеть следующим образом:

|
1 2 3 4 5 6 7 |
.shadow-3 { box-shadow: 0 0 0 1px #ccc, 0 -20px 15px -5px #FBC16A, 20px 0 15px -5px #6BFA76, 0 20px 15px -5px #6BA5FA, -20px 0 15px -5px #F4F171; } |
Как видите здесь нет ничего сложного и проявив немного фантазии вы можете создавать свои собственные оригинальные тени для блоков и изображений.
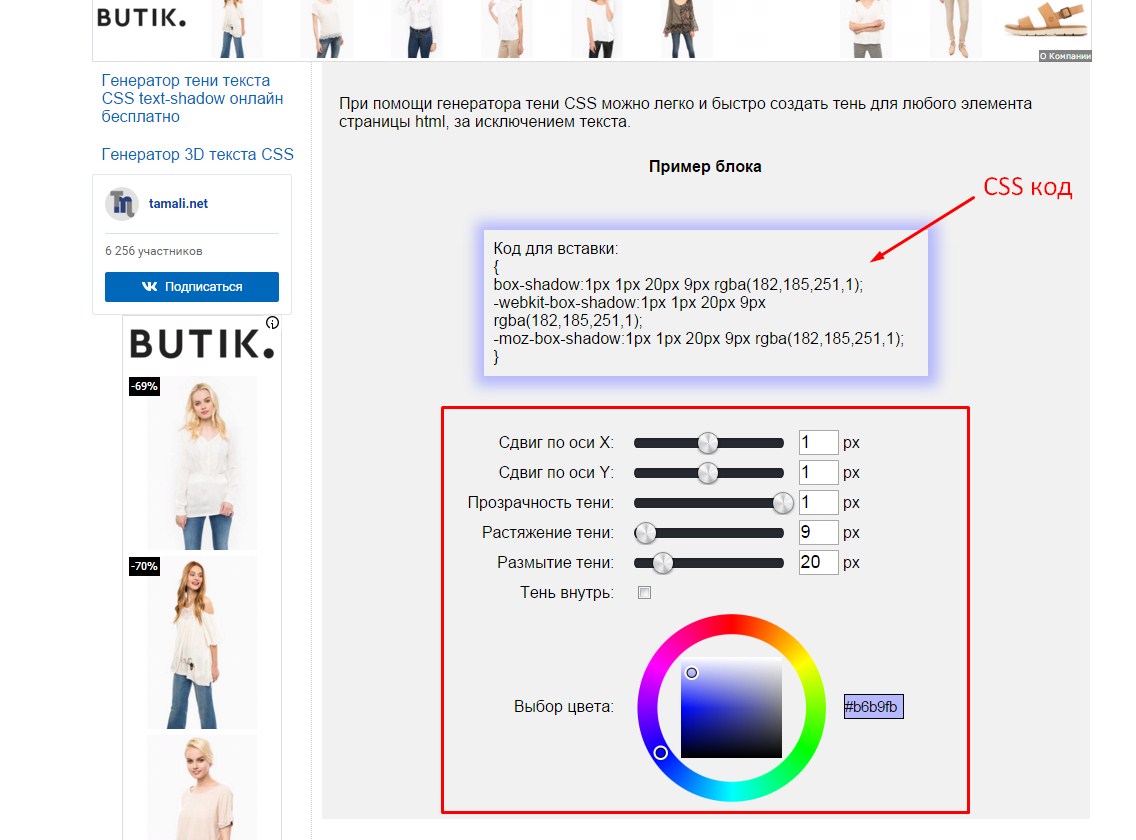
Онлайн-сервис для создания тени для картинок
Если у вас нет желания подбирать значения в коде, для того, что бы получить нужные вам эффекты, я могу вам предложить онлайн сервис по генерации тени для блоков и изображений.
Здесь, при помощи ползунков вы задаете смещение по горизонтали и по вертикали, а так же прозрачность тени, растяжение и ее размытие. Так же при помощи палитры мы можем подбирать нужный цвет для тени картинки.

После того, как вы подберете все необходимые параметры, просто копируете сгенерированный фрагмент кода и применяете его для какого-то блока или изображения на своем сайте.
Создание эффектов при наведении на картинки при помощи тени
Для этого воспользуемся псевдосклассом hover, который позволит нам задать тень для картинки при наведении указателя мышки. Так же, для того, что бы тень появлялась более плавно, воспользуемся CSS-свойством transition.
|
1 2 3 4 5 6 7 |
.shadow-4:hover { box-shadow:0 0 6px 6px #555; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Для того, что бы не было резкого скачка при убирании курсора, нам необходимо дописать свойство transition не только для данного класса с псевдоклассом hover, но и просто для класса shadow4.
|
1 2 3 4 5 |
.shadow-4 { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Вот что получится в итоге.

Так же мы можем не просто добавлять тень при наведении курсора, а изменять ее параметры. К примеру, мы можем для изображения сделать, что бы при наведении указателя у нас изменялись цвета тени.

Так же воспользуемся для этого псевдоклассом hover. Скопируем значение тени, и немножко его изменим, к примеру, поменяем цвета местами.
|
1 2 3 4 5 6 7 8 9 10 11 |
.shadow-3:hover { box-shadow: 0 0 0 1px #ccc, 0 -20px 10px -5px #6BFA76, 20px 0 10px -5px #FBC16A, 0 20px 10px -5px #F4F171, -20px 0 10px -5px #6BA5FA; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
И для того, что бы цвета менялись плавно, так же добавим свойство transition для класса картинки с псевдосклассом и без него.
Видеоинструкция
Я надеюсь, что приемы, показанные в данной статье, помогут вам сделать ваш сайт более оригинальным и интересным. Если эта статья вам понравилась, не забудьте подписаться на мою рассылку, оставить комментарий под статьей и поделиться ею в социальных сетях.
Желаю вам успехов в оформлении ваших сайтов!
Спасибо за то, что посетили мой сайт! До встречи в следующих статьях!
С уважением Юлия Гусарь











Большое спасибо! Очень помогли!
Очень рада! Спасибо за Ваш комментарий!