–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –і–Њ—А–Њ–≥–Є–µ –і—А—Г–Ј—М—П!
–Т –њ—А–µ–і—Л–і—Г—Й–Є—Е —Б—В–∞—В—М—П—Е —П —А–∞—Б—Б–Ї–∞–Ј—Л–≤–∞–ї–∞ –Њ —В–Њ–Љ, –Ї–∞–Ї —Б–Њ–Ј–і–∞—В—М –љ–∞ —Б–≤–Њ—С–Љ —Б–∞–є—В–µ –≤—Б–њ–ї—Л–≤–∞—О—Й—Г—О —Д–Њ—А–Љ—Г –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є –±–µ–Ј –њ–ї–∞–≥–Є–љ–∞.
–Х—Б–ї–Є –≤—Л —Б –љ–Є–Љ–Є –µ—Й—С –љ–µ –Њ–Ј–љ–∞–Ї–Њ–Љ–Є–ї–Є—Б—М —В–Њ –≤–Њ—В —Б—Б—Л–ї–Ї–Є:
–Т—Б–њ–ї—Л–≤–∞—О—Й–∞—П —Д–Њ—А–Љ–∞ –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є –±–µ–Ј –њ–ї–∞–≥–Є–љ–Њ–≤ (—З–∞—Б—В—М 1)
–Т—Б–њ–ї—Л–≤–∞—О—Й–∞—П —Д–Њ—А–Љ–∞ –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є –±–µ–Ј –њ–ї–∞–≥–Є–љ–Њ–≤ (–І–∞—Б—В—М 2)
–Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ —Б–ї–Њ–ґ–љ–Њ–є –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–є —Д–Њ—А–Љ—Л –±–µ–Ј –њ–ї–∞–≥–Є–љ–∞
–Т –і–∞–љ–љ–Њ–є —Б—В–∞—В—М–µ –Љ—Л —А–∞—Б—Б–Љ–Њ—В—А–Є–Љ, –Ї–∞–Ї —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М —В–µ–Ї—Б—В –њ–Є—Б—М–Љ–∞, –Ї–Њ—В–Њ—А–Њ–µ –±—Г–і–µ—В –Њ—В–њ—А–∞–≤–ї—П—В—М—Б—П –≤–∞–Љ –љ–∞ –њ–Њ—З—В—Г.
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
–†–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ —В–µ–Ї—Б—В–∞ –њ–Є—Б—М–Љ–∞
–Ф–ї—П —Н—В–Њ–≥–Њ –љ–∞–Љ –љ—Г–ґ–љ–Њ –±—Г–і–µ—В –Њ—В–Ї—А—Л—В—М —Д–∞–є–ї postmaster.php, –Ї–Њ—В–Њ—А—Л–є –љ–∞—Е–Њ–і–Є—В—Б—П –≤ –Ї–Њ—А–љ–µ –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞, –Є–ї–Є –µ—Б–ї–Є –≤—Л —Б–Њ–Ј–і–∞–≤–∞–ї–Є —Б–≤–Њ–є –Њ–±—А–∞–±–Њ—В—З–Є–Ї, —В–Њ –≤–∞–Љ –љ—Г–ґ–љ–Њ –±—Г–і–µ—В –Њ—В–Ї—А—Л—В—М —Д–∞–є–ї —Б –µ–≥–Њ –љ–∞–Ј–≤–∞–љ–Є–µ–Љ.
–Т—Б–њ–ї—Л–≤–∞—О—Й–∞—П —Д–Њ—А–Љ–∞ –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є –±–µ–Ј –њ–ї–∞–≥–Є–љ–Њ–≤ (–І–∞—Б—В—М 2)
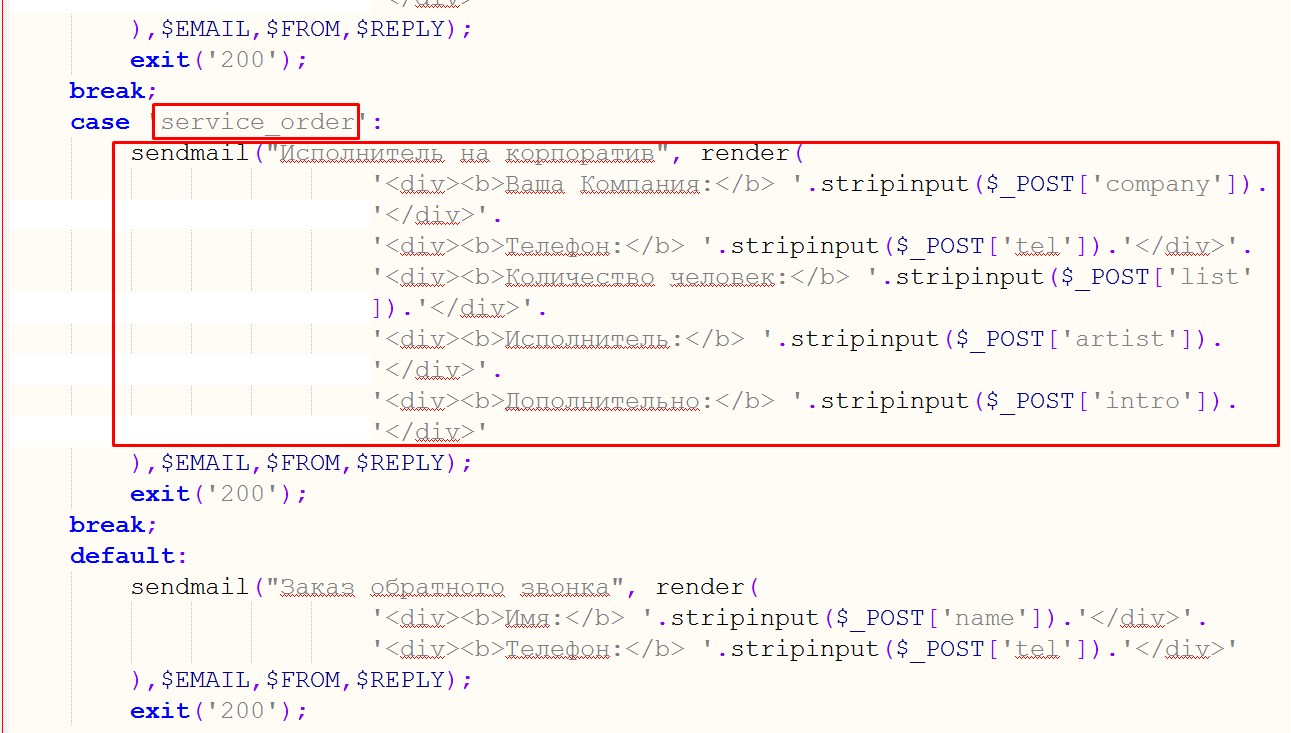
–Х—Б–ї–Є –њ–Њ—Б–Љ–Њ—В—А–µ—В—М –Ї–Њ–і –Њ–±—А–∞–±–Њ—В—З–Є–Ї–∞ —В–Њ –Љ—Л —Г–≤–Є–і–Є–Љ, —З—В–Њ –Ј–і–µ—Б—М –і–ї—П —А–∞–Ј–љ—Л—Е –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–Њ–≤ –≤—Б–њ–ї—Л–≤–∞—О—Й–Є—Е —Д–Њ—А–Љ –Ј–∞–і–∞—О—В—Б—П —А–∞–Ј–љ—Л–µ —И–∞–±–ї–Њ–љ—Л –њ–Є—Б–µ–Љ.
–Х—Б–ї–Є –≤ —Б–Ї—А–Є–њ—В–µ –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А service_order, –Є –і–ї—П –љ–µ–≥–Њ —Г –љ–∞—Б –±—Г–і–µ—В –Њ—В–њ—А–∞–≤–ї—П—В—М—Б—П –њ–Є—Б—М–Љ–Њ —Б –≤–Њ—В —В–∞–Ї–Є–Љ–Є –Ј–љ–∞—З–µ–љ–Є—П–Љ–Є:
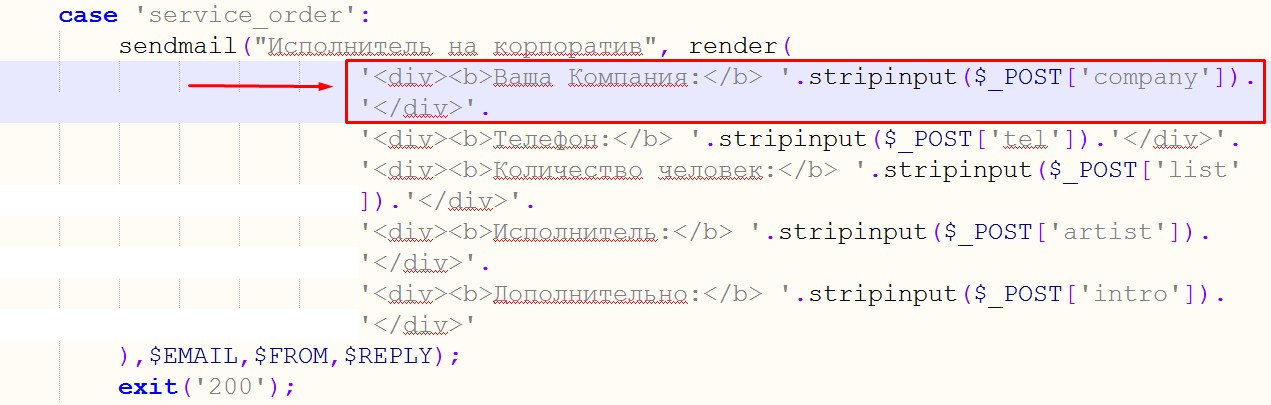
- 1.–Я–µ—А–≤–Њ–µ, —З—В–Њ –љ–∞–Љ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Ј–і–µ—Б—М –Є–Ј–Љ–µ–љ–Є—В—М вАУ —Н—В–Њ –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ –љ–∞—И –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї. –Т–Љ–µ—Б—В–Њ ¬Ђ–Ш—Б–њ–Њ–ї–љ–Є—В–µ–ї—М –љ–∞ –Ї–Њ—А–њ–Њ—А–∞—В–Є–≤¬ї –≤–њ–Є—Б—Л–≤–∞–µ–Љ —Б–≤–Њ—С –Ј–љ–∞—З–µ–љ–Є–µ.
- 2.–Я–µ—А–µ–Є–Љ–µ–љ–Њ–≤—Л–≤–∞–µ–Љ –њ–Њ–і–њ–Є—Б–Є –њ–Њ–ї–µ–є, –љ–∞ —В–µ –Ї–Њ—В–Њ—А—Л–µ –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –≤ –љ–∞—И–µ–є, –њ–µ—А–µ–і–µ–ї–∞–љ–љ–Њ–є —Д–Њ—А–Љ–µ:
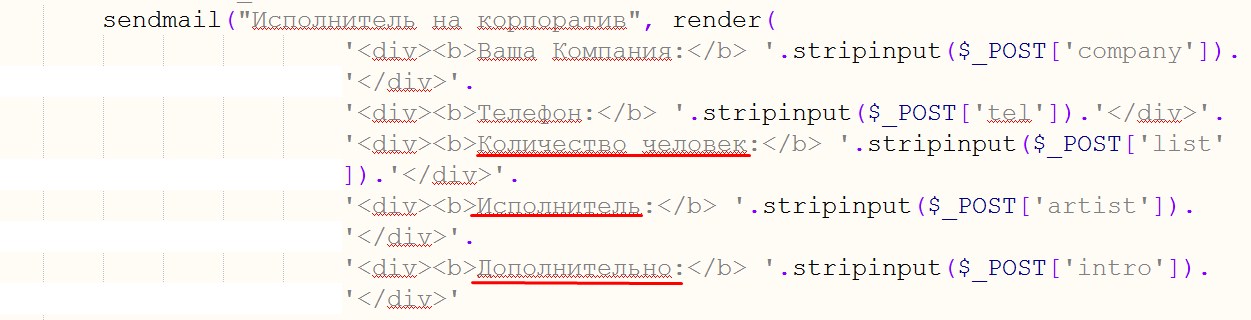
- 2.–Х—Б–ї–Є —Г –≤–∞—Б –µ—Б—В—М –њ–Њ–ї—П, –Ї–Њ—В–Њ—А—Л–µ –≤ —Д–Њ—А–Љ–µ –љ–µ –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П —В–Њ –Є–Ј —В–µ–Ї—Б—В–∞ –њ–Є—Б—М–Љ–∞ –Љ—Л –Є—Е —В–Њ–ґ–µ —Г–і–∞–ї—П–µ–Љ.
–Э–∞–њ—А–Є–Љ–µ—А, –і–ї—П —Г–і–∞–ї–µ–љ–Є—П –њ–Њ–ї—П ¬Ђ–Т–∞—И–∞ –Ї–Њ–Љ–њ–∞–љ–Є—П¬ї –љ—Г–ґ–љ–Њ —Г–і–∞–ї–Є—В—М —Б–ї–µ–і—Г—О—Й–Є–є —Д—А–∞–≥–Љ–µ–љ—В –Ї–Њ–і–∞:
- 2.–Х—Б–ї–Є –≤ –≤–∞—И–µ–є —Д–Њ—А–Љ–µ –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –њ–Њ–ї—П, –Ї–Њ—В–Њ—А—Л—Е –≤ —В–µ–Ї—Б—В–µ –њ–Є—Б—М–Љ–∞ –љ–µ—В, —В–Њ –Є—Е –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –і–Њ–±–∞–≤–Є—В—М.
–Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ –љ–Њ–≤—Л—Е –њ–Њ–ї–µ–є
–Ф–ї—П —Н—В–Њ–≥–Њ –њ—А–Њ—Й–µ –≤—Б–µ–≥–Њ –њ–Њ—Б–Љ–Њ—В—А–µ—В—М –Ї–Њ–і —Д–Њ—А–Љ–Є—А–Њ–≤–∞–љ–Є—П —В–µ–Ї—Б—В–∞ –њ–Є—Б—М–Љ–∞ –і–ї—П –і—А—Г–≥–Є—Е —Д–Њ—А–Љ –Є —Б–Ї–Њ–њ–Є—А–Њ–≤–∞—В—М –Њ—В—В—Г–і–∞ –љ—Г–ґ–љ—Л–µ –Ї—Г—Б–Ї–Є –Ї–Њ–і–∞ –і–ї—П –≤—Л–≤–Њ–і–∞ –і–∞–љ–љ—Л—Е –Є–Ј –Њ–њ—А–µ–і–µ–ї—С–љ–љ—Л—Е –њ–Њ–ї–µ–є —Д–Њ—А–Љ—Л.
–Т–Њ—В, –љ–∞–њ—А–Є–Љ–µ—А, —Д—А–∞–≥–Љ–µ–љ—В –Ї–Њ–і–∞, –Ї–Њ—В–Њ—А—Л–µ –Њ—В–≤–µ—З–∞—О –Ј–∞ –≤—Л–≤–Њ–і –≤ —В–µ–Ї—Б—В–µ –њ–Є—Б—М–Љ–∞ –љ–µ–Ї–Њ—В–Њ—А—Л—Е –њ–Њ–ї–µ–є:
|
1 2 3 |
'<div><b>–Ш–Љ—П:</b> '.stripinput($_POST['name']).'</div>'. вАУ –≤—Л–≤–Њ–і –Є–Љ–µ–љ–Є '<div><b>–Ґ–µ–ї–µ—Д–Њ–љ:</b> '.stripinput($_POST['tel']).'</div>'. вАУ –≤—Л–≤–Њ–і —В–µ–ї–µ—Д–Њ–љ–∞ '<div><b>–Я–Њ—З—В–∞:</b> '.stripinput($_POST['email']).'</div>'. вАУ –≤—Л–≤–Њ–і e-mail |
–Х—Б–ї–Є –≤—Л –і–Њ–±–∞–≤–ї—П–ї–Є –љ–Њ–≤–Њ–µ –њ–Њ–ї–µ —Б–Њ —Б–≤–Њ–Є–Љ –љ–∞–Ј–≤–∞–љ–Є–µ–Љ, —В–Њ –≤–∞–Љ –љ—Г–ґ–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —В–∞–Ї–Њ–є —Д—А–∞–≥–Љ–µ–љ—В –Ї–Њ–і–∞:
|
1 |
'<div><b>–Э–Њ–≤–Њ–µ –њ–Њ–ї–µ:</b> '.stripinput($_POST['name']).'</div>'. |
–Т–Љ–µ—Б—В–Њ ¬Ђ–Э–Њ–≤–Њ–µ –њ–Њ–ї–µ¬ї — —Г–Ї–∞–Ј—Л–≤–∞–µ—В–µ —Б–≤–Њ—С –љ–∞–Ј–≤–∞–љ–Є–µ –њ–Њ–ї—П
–Т–Љ–µ—Б—В–Њ ¬Ђname¬ї — –њ–Є—И–µ—В–µ –Є–Љ—П –њ–Њ–ї—П, –Ї–Њ—В–Њ—А–Њ–µ –≤—Л –Ј–∞–і–∞–≤–∞–ї–Є –≤ —Б–Ї—А–Є–њ—В–µ.
–Я–Њ—Б–ї–µ –≤—Б–µ—Е —Г–Ї–∞–Ј–∞–љ–љ—Л—Е –≤—Л—И–µ –Љ–∞–љ–Є–њ—Г–ї—П—Ж–Є–є —Б–Њ—Е—А–∞–љ–Є–Љ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –Є –њ—А–Њ—В–µ—Б—В–Є—А—Г–µ–Љ –Њ—В–њ—А–∞–≤–Ї—Г –њ–Є—Б–µ–Љ.
–Ю–±–љ–Њ–≤–ї—П–µ–Љ —Б—В—А–∞–љ–Є—Ж—Г, –Ј–∞–њ–Њ–ї–љ—П–µ–Љ –≤—Б–µ –њ–Њ–ї—П —Д–Њ—А–Љ—Л –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є –Є –љ–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г –Ј–∞–Ї–∞–Ј–∞—В—М.
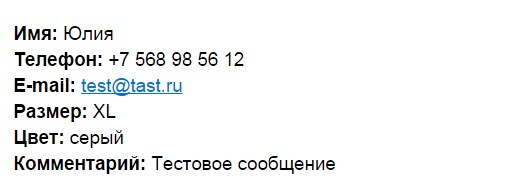
–Х—Б–ї–Є –≤—Б—С –љ–∞—Б—В—А–Њ–µ–љ–Њ –≤–µ—А–љ–Њ —В–Њ –≤–∞–Љ –љ–∞ –њ–Њ—З—В—Г –і–Њ–ї–ґ–љ–Њ –±—Г–і–µ—В –њ—А–Є–є—В–Є –њ–Є—Б—М–Љ–Њ –њ—А–Є–Љ–µ—А–љ–Њ —Б–ї–µ–і—Г—О—Й–µ–≥–Њ –≤–Є–і–∞:
–Ґ–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ, –≤—Л –Љ–Њ–ґ–µ—В–µ –і–Њ–±–∞–≤–ї—П—В—М –љ–∞ –≤–∞—И —Б–∞–є—В –љ–µ–Њ–≥—А–∞–љ–Є—З–µ–љ–љ–Њ–µ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ —В–∞–Ї–Є—Е –≤—Б–њ–ї—Л–≤–∞—О—Й–Є—Е —Д–Њ—А–Љ –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є, –Ј–∞–і–∞–≤–∞—В—М –і–ї—П –љ–Є—Е —А–∞–Ј–ї–Є—З–љ—Л–µ –њ–Њ–ї—П, –Є –≤—Л–≤–Њ–і–Є—В—М —Б—Б—Л–ї–Ї–Є –і–ї—П –≤—Л–Ј–Њ–≤–∞ —Н—В–Є—Е —Д–Њ—А–Љ –∞–±—Б–Њ–ї—О—В–љ–Њ –≤ –ї—О–±–Њ–Љ –Љ–µ—Б—В–µ, –±—Г–і—М —В–Њ —Д–∞–є–ї—Л —И–∞–±–ї–Њ–љ–∞, –Є–ї–Є –Њ–±–ї–∞—Б—В–Є –≤–Є–і–ґ–µ—В–Њ–≤, –Є–ї–Є –Њ–±–ї–∞—Б—В—М –Ї–Њ–љ—В–µ–љ—В–∞, –Є–ї–Є, –і–∞–ґ–µ, –Љ–µ–љ—О.
–Ґ–∞–Ї –ґ–µ, –Њ–±—А–∞—Й–∞—О –≤–∞—И–µ –≤–љ–Є–Љ–∞–љ–Є–µ –љ–∞ —В–Њ, —З—В–Њ –і–∞–љ–љ–∞—П –≤—Б–њ–ї—Л–≤–∞—О—Й–∞—П —Д–Њ—А–Љ–∞ –Њ–±—А–∞—В–љ–Њ–є —Б–≤—П–Ј–Є –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –љ–µ —П–≤–ї—П–µ—В—Б—П –∞–і–∞–њ—В–Є–≤–љ–Њ–є. –Я–Њ—Н—В–Њ–Љ—Г, –њ—А–Є –і–Њ–±–∞–≤–ї–µ–љ–Є–Є –і–ї—П –љ–µ–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –њ—А–Њ–њ–Є—Б–∞—В—М –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ —Б—В—А–Њ—З–µ–Ї —Б –Љ–µ–і–Є–∞–Ј–∞–њ—А–Њ—Б–∞–Љ–Є.
|
1 2 3 4 5 6 7 |
@media screen and (max-width:400px) { #jbCallme_service_order{ width:95%!important; margin-left:5px!important; left:0!important; } } |
–Т–Є–і–µ–Њ–Є–љ—Б—В—А—Г–Ї—Ж–Є—П
–Э–∞ —Н—В–Њ–Љ —Г –Љ–µ–љ—П –≤—Б–µ. –Э–∞–і–µ—О—Б—М, —З—В–Њ –і–∞–љ–љ–∞—П —Б—В–∞—В—М—П –±—Г–і–µ—В –і–ї—П –≤–∞—Б –њ–Њ–ї–µ–Ј–љ–Њ–є. –С—Г–і—Г –Њ—З–µ–љ—М —А–∞–і–∞ –≤–Є–і–µ—В—М –≤–∞—И–Є –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є. –Ф–Њ –≤—Б—В—А–µ—З–Є –≤ —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В—М—П—Е!
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М