Приветствую вас на сайте Impuls-Web! В сегодняшней статье я постараюсь дать ответ на вопрос, касающийся выбора хостинга для вашего сайта. Дело в том, что в последнее время у меня часто спрашивают, какой хостинг лучше, какой хуже и почему? Какие хостинги использую я для своих проектов? Какой из них лучше всего подойдет для сайта-визитки или интернет-магазина […]
Читать...Здравствуйте, дорогие посетители! В одной из прошлых статей я рассказывала, как можно красиво оформить нумерованный список HTML. С этой статьей вы можете ознакомиться по этой ссылке. А сегодня я расскажу вам, как можно украсить маркированный список HTML, добавив для элементов списка свои уникальные маркеры. Навигация по статье: Создание маркера для маркированного списка HTML Как задать […]
Читать...Приветствую вас на сайте Impuls-Web! В данной статье я покажу вам, как можно создать красивые и интересные тени для картинок и блоков на вашем сайте, а так же, как их можно использовать для создания интересных эффектов при наведении. Навигация по статье: Как применить тень для картинки? Как задать внутреннюю тень для картинки? Задаём несколько теней […]
Читать...Приветствую вас, дорогие друзья, на сайте Impuls-Web! В этой статье я хотела бы вам показать, как можно сделать красивый нумерованный список HTML, который позволит вам украсить контент, и добавит некоторой индивидуальности для вашего сайта. Навигация по статье: Код нумерованного списка HTML CSS-стили нумерованного списка HTML Как будет выглядеть такой нумерованный список HTML, вы могли вдеть […]
Читать...Приветствую вас на сайте Impuls-Web! В сегодняшней статье вы узнаете, как можно создавать свои собственные шаблоны оформления в темах WordPress. Навигация по статье: Для чего вам может это понадобится? Шаг 1. Скачиваем файл шаблона к себе на компьютер Шаг 2. Вносим необходимые правки Шаг 3. Выгружаем файл шаблона обратно в папку с темой. Что делать […]
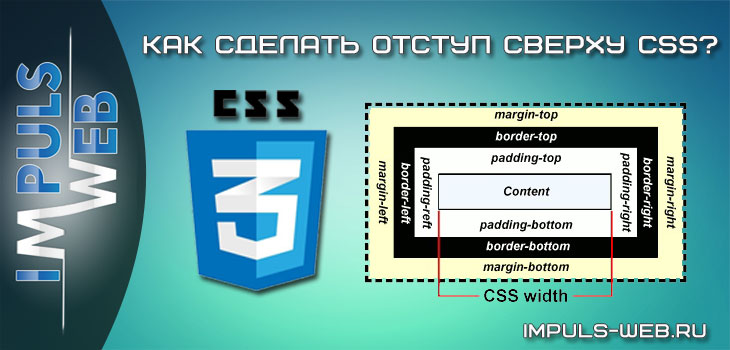
Читать...Приветствую вас, дорогие посетители, на сайте Impuls-Web! Достаточно часто при верстке страниц мы сталкиваемся с тем, что нам нужно выровнять по горизонтали, относительно друг друга, какие-то блоки или их содержимое, или задать расстояние между блоками, расположенными горизонтально. В этих случаях нам необходимо задать отступ сверху CSS-стилями для достижения нужного нам результата. В свою очередь, в […]
Читать...Приветствую вас, дорогие друзья на сайте Impuls-Web! Сегодня я расскажу вам об одной проблеме, которая могла у вас возникнуть с виджетом текст после обновления WordPress до версии 4.8 и выше. Навигация по статье: Новый виджет «Текст» плюсы и минусы Устанавливаем вкладку «Текст» активной по умолчанию Новый виджет для вставки HTML кода Видеоинструкция В более ранних […]
Читать...Приветствую вас, дорогие посетители сайта Impuls-Web! Наверняка большинство из вас сталкивалось с таким специальным символом, как неразрывный пробел HTML ( ), но, к сожалению, большинство не знает, для чего он предназначен, и как его использовать. Навигация по статье: Что такое неразрывный пробел HTML? Способы использования Давайте разберемся с вами, что такое неразрывный пробел HTML, и […]
Читать...Приветствую вас, дорогие друзья! В данной статье я расскажу вам о некоторых особенностях адаптации таблиц на мобильных устройствах, а так же покажу пару приемов, которые помогут вам сделать ваши таблицы адаптивными даже на самых маленьких экранах. Навигация по статье: Делаем адаптивную таблицу при помощи медиа запроса Адаптивные таблицы с использованием специального скрипта Видеоинструкция Вообще, адаптивность […]
Читать...Приветствую вас на сайте Impuls-Web! Довольно часто возникает необходимость сделать всплывающую подсказку html для того, что бы пояснить пользователю какой-то момент на странице сайта, или, к примеру, сделать пояснение к изображению, которое будет появляться при наведении на него указателя мышки. В сегодняшней статье я покажу вам два простых способа, с помощью которых с легкостью делается […]
Читать...Не редко, при публикации статьи или при заполнении страниц сайта, мы используем изображения для наглядности подаваемого материала, а так же для того, что бы разбавить скучный контент. При этом, если изображение расположено непосредственно в теле статьи, будет значительно лучше, если текст будет обтекать изображение. В случае, если ваш сайт сделан на базе какой-либо CMS сделать […]
Читать...Здравствуйте, дорогие друзья! Сегодня я вам расскажу о решении одной проблемы, связанной с обновлением плагина Woocommerce. Дело в том, что начиная с версии 3.0 и выше, разработчики данного плагина решили немного видоизменить уже привычную для нас галерею на странице товара. Навигация по статье: В чём проблема и как её исправить? Изменение оформления всплывающего окна Woocommerce […]
Читать...Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле. В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить. Навигация по статье: Как вставить ссылку в HTML? Как […]
Читать...Приветствую вас, дорогие друзья и коллеги! Сегодня я покажу вам несколько онлайн-сервисов, при помощи которых вы сможете буквально за несколько минут создать себе логотип. Навигация по статье: Как создать логотип при помощи сервиса Logotype Maker? Создание логотипа при помощи онлайн-сервиса Online Logomaker Как создать логотип онлайн при помощи онлайн-сервиса Logo Maker? Видеоинструкция Логотипы на сегодняшний […]
Читать...Не редко, при заполнении сайта, мы сталкиваемся с необходимостью подгонки текстового содержимого под размеры блока. И в ситуациях, когда уже нельзя увеличить размер шрифта мы можем попробовать изменить расстояние между строк в CSS. Навигация по статье: Как задать расстояние между строк CSS с помощью line-height? Как задать расстояние между строк CSS с помощью margin и […]
Читать...