Здравствуйте, дорогие друзья!
Наверняка вы уже сталкивались с проблемой определения и подбора цвета. Давайте рассмотрим несколько сервисов color online picker, которые значительно упростят вам эту задачу и сэкономят время.
Навигация по статье:
materialui.co
Этот online сервис представляет собой палитру, кликая по которой вы выбираете цвет и при помощи ползунка справа подбираете нужный оттенок. Там же с правой стороны есть панель, на которой отображается выбранный образец цвета и его значения в разных форматах.
w3schools.com
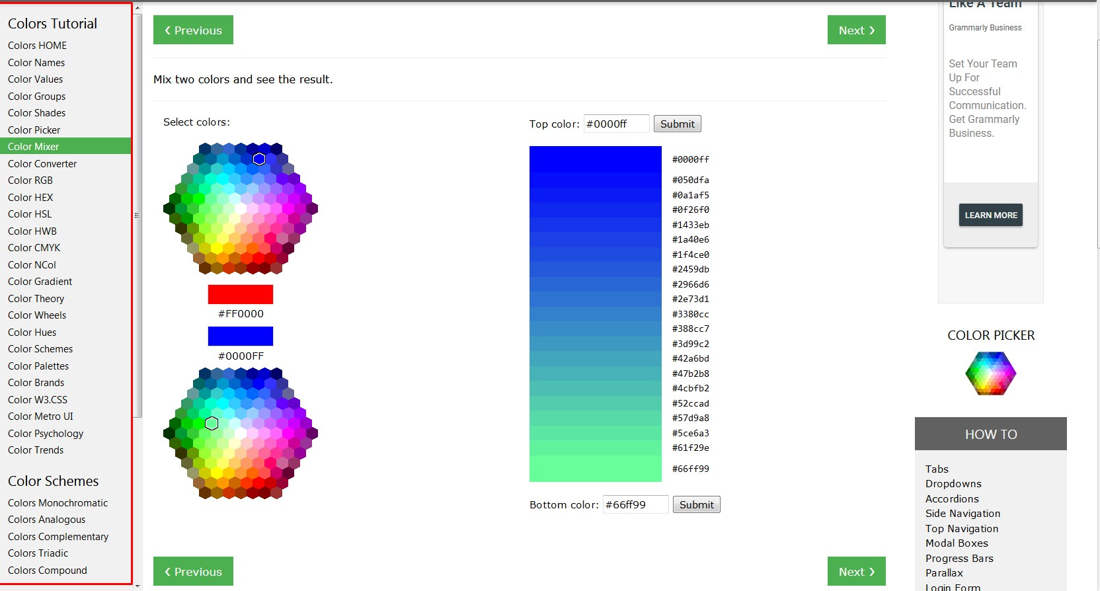
Данный online color picker позволяет не просто выбрать цвет из палитры, а ещё и раскладывает его по оттенкам и показывает значение цвета для каждого из них. Так же вы можете ввести своё значение, чтобы сервис подобрал оттенки к нему.
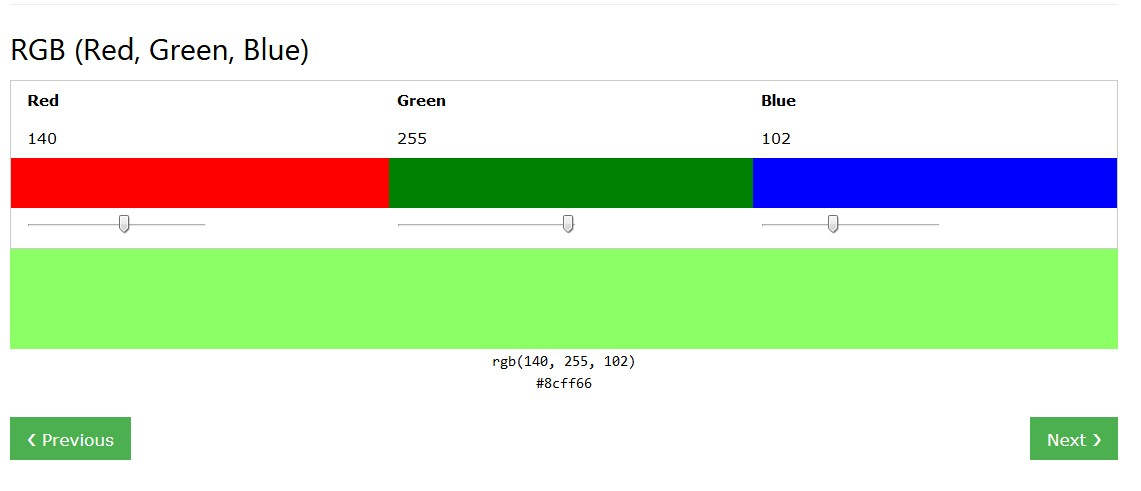
Если этого покажется вам не достаточно, то вы можете поиграть с балансом красного, зелёного и синего чтобы получить нужный вам цвет.
Так же этот online сервис обладает инструментами по побору сочетаний цветов, конвертации, определению значений, различными цветовыми схемами и так далее.
На панели слева вы можете выбирать интересующий вас инструмент.
htmlcolorcodes.com
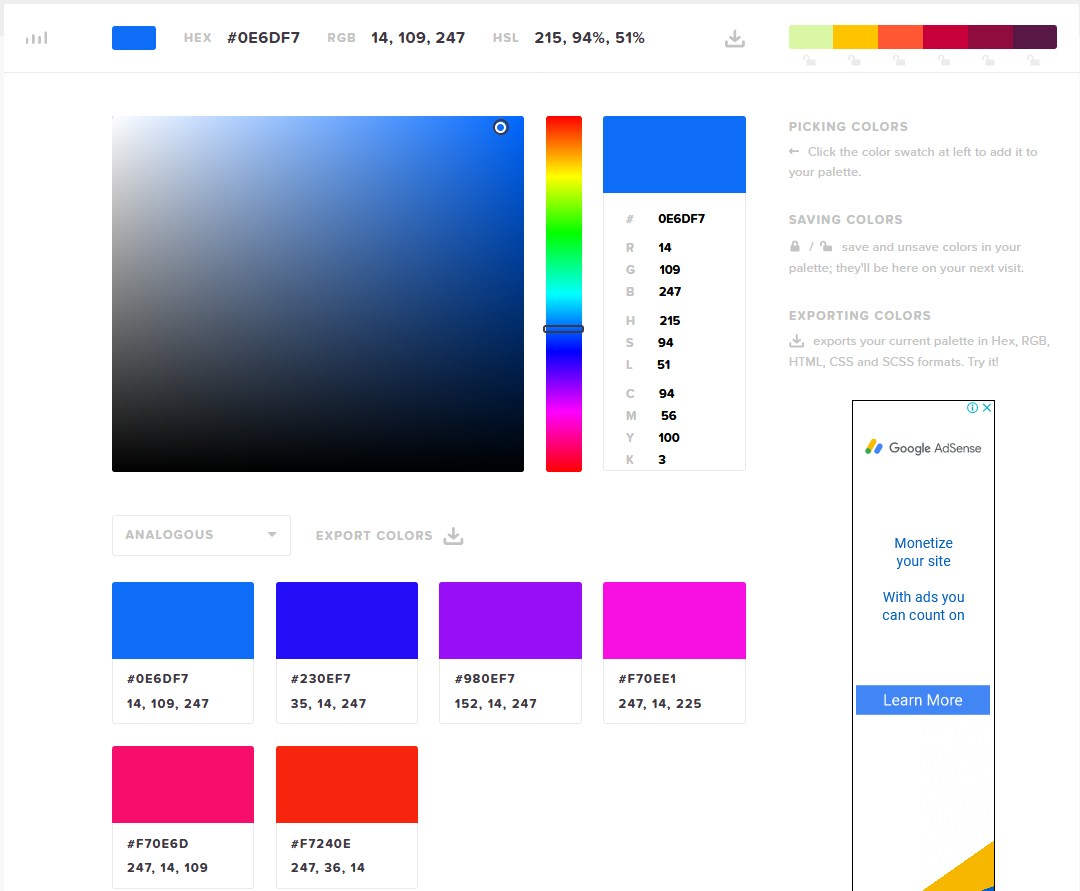
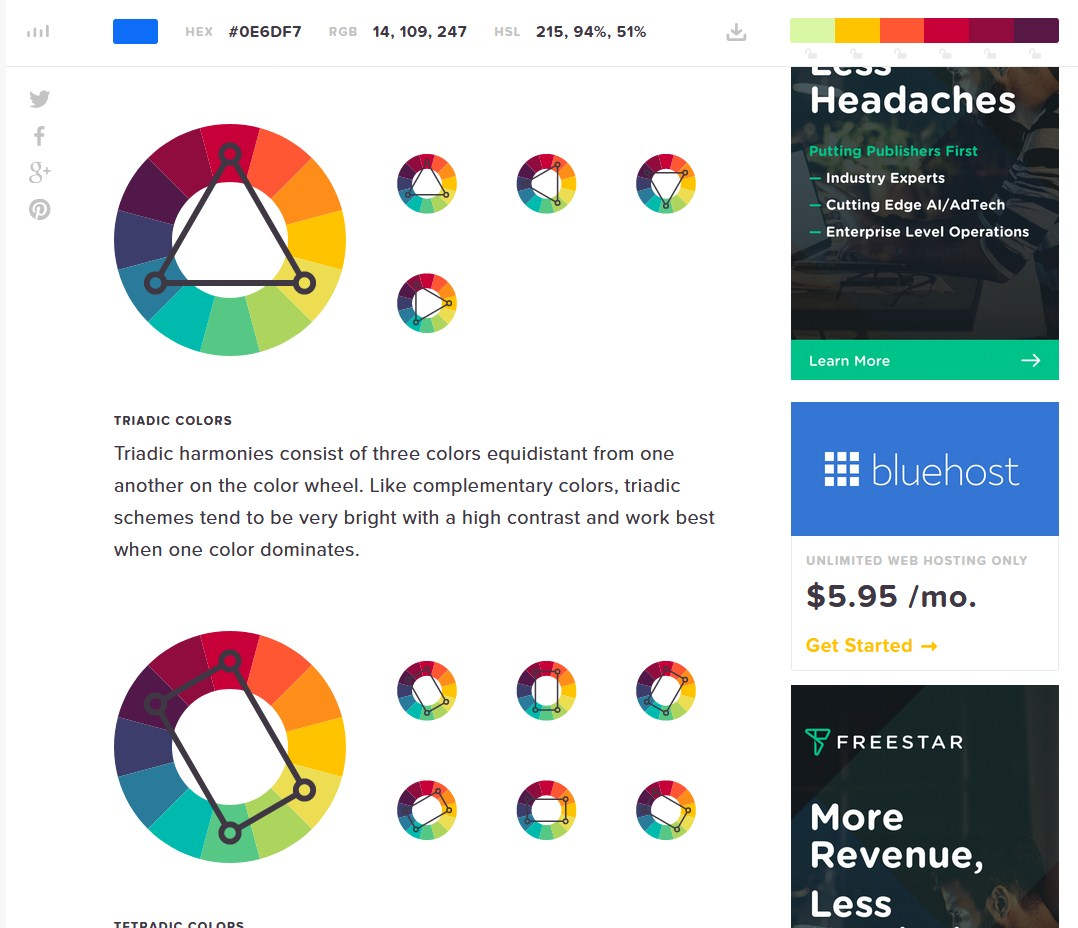
Сервис позволяет не просто определить или подобрать цвет и отображает разные форматы его задания, но и показывает наиболее подходящие цвета используя разные алгоритмы подбора.
Под палитрой отображаются схемы подбора сочетающихся цветов.
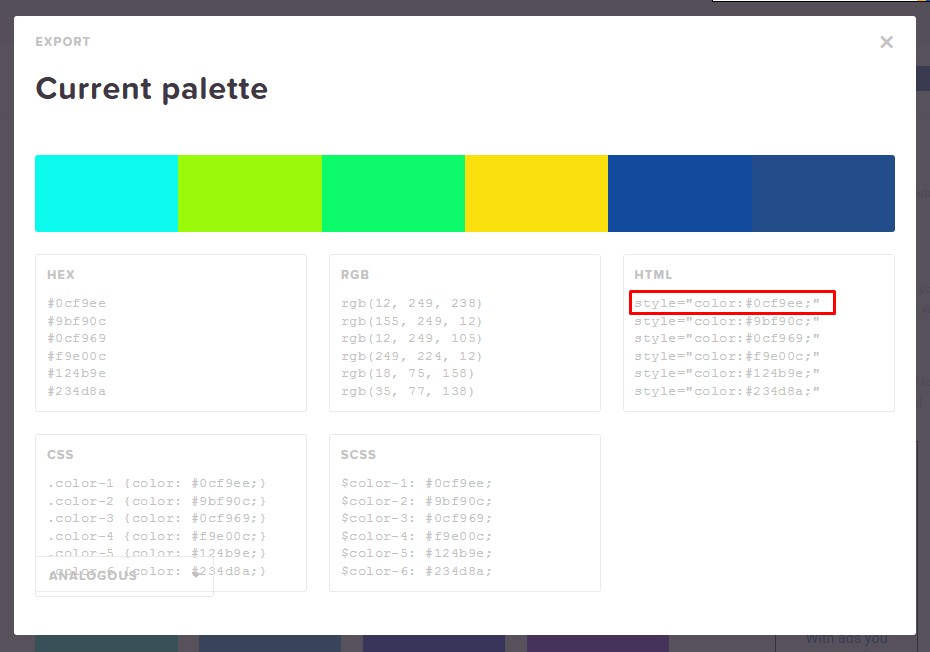
Так же этот online сервис позволяет экспортировать подобранные цвета в разных форматах и с нужными атрибутами HTML и CSS свойствами. Благодаря этому вы можете сразу скопировать строку соответствующую порядковому номеру нужного цвета в блоке HTML, например, и вставить этот код в один из тегов для которого нужно изменить цвет текста. Как по мне, то это очень удобно!
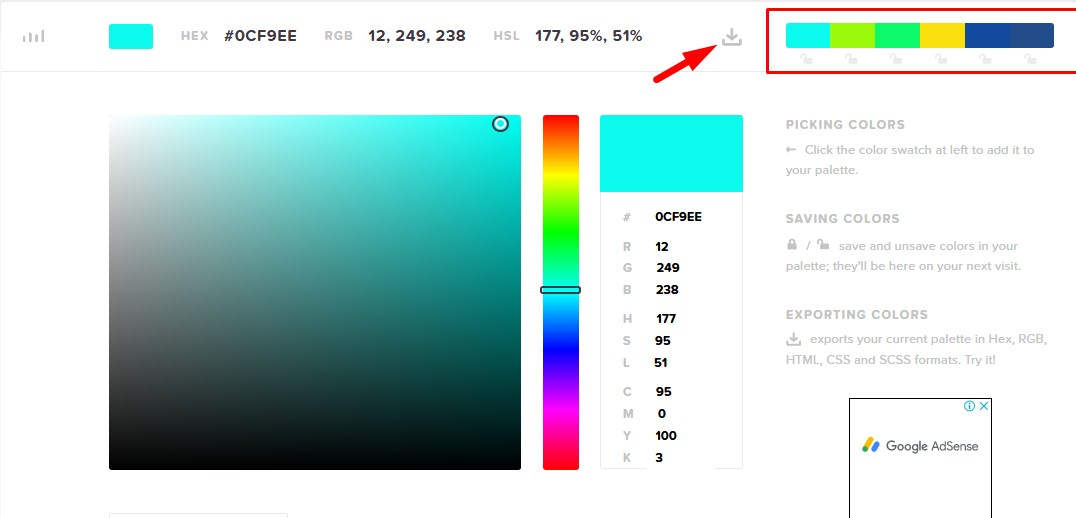
Для создания своей палитры для экспорта вам нужно сначала двойным щелчком мышки кликнуть по прямоугольнику с понравившимся цветом, после чего он сразу попадёт в палитру с выбранными цветами сверху. Таким образом, вы можете выбрать до 6 цветов, а затем нажать на кнопку экспорта рядом с этой палитрой.
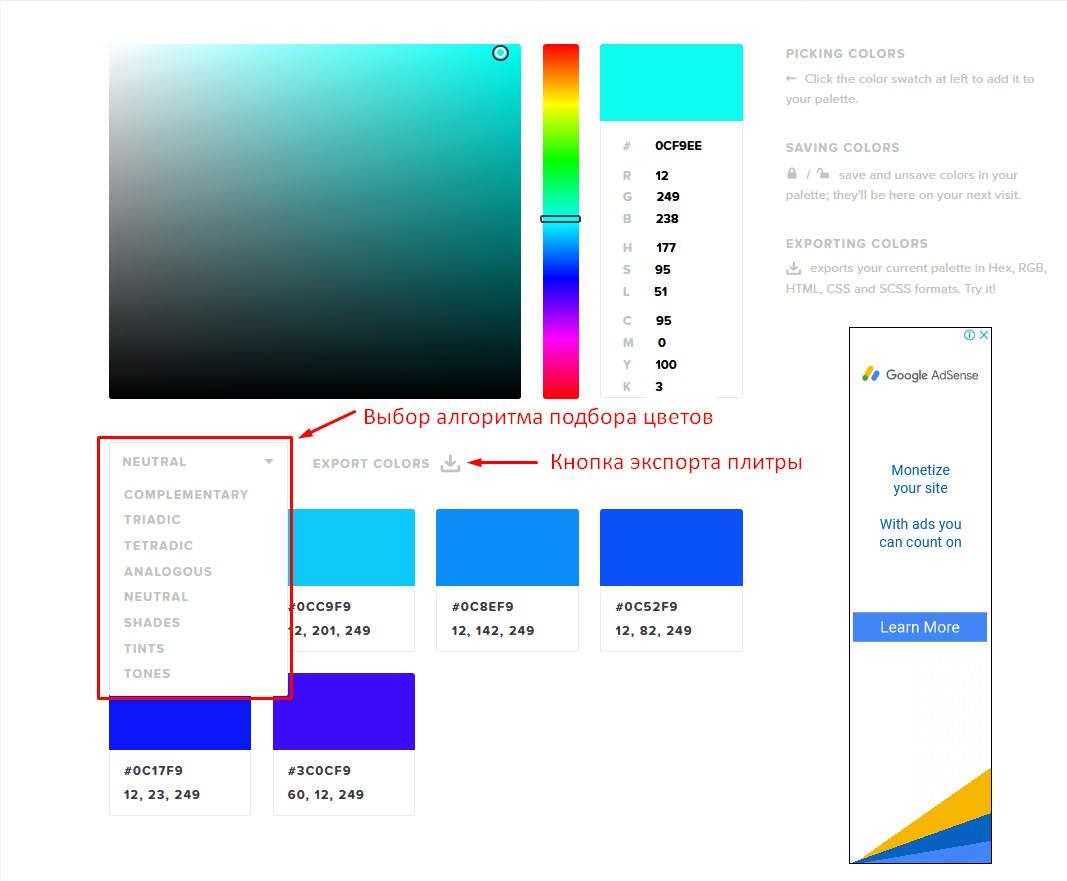
Так же можно выбирать алгоритм подбора цветов при помощи выпадающего списка сразу под палитрой и экспортировать подобранную сервисом палитру.
Лично мне этот online color picker очень понравился, так как он объединяет в себе практически все инструменты для работы с определением цветов. Единственное что я бы в нём добавила, так это возможность загрузки изображения и определение цветов на нём.
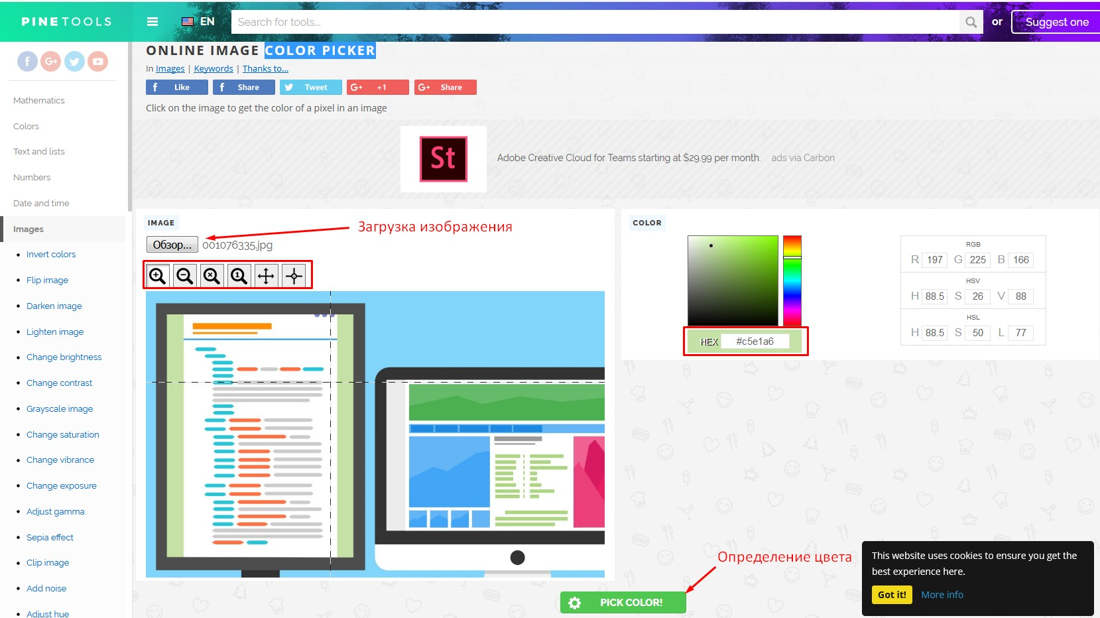
Определение цвета изображения при помощи pinetools.com
Здесь можно выполнить загрузку изображения, нажав на кнопку «Обзор» и определить цвет отдельных его частей при помощи color picker. Так же на панели инструментов есть кнопки для увеличения и уменьшения изображения.
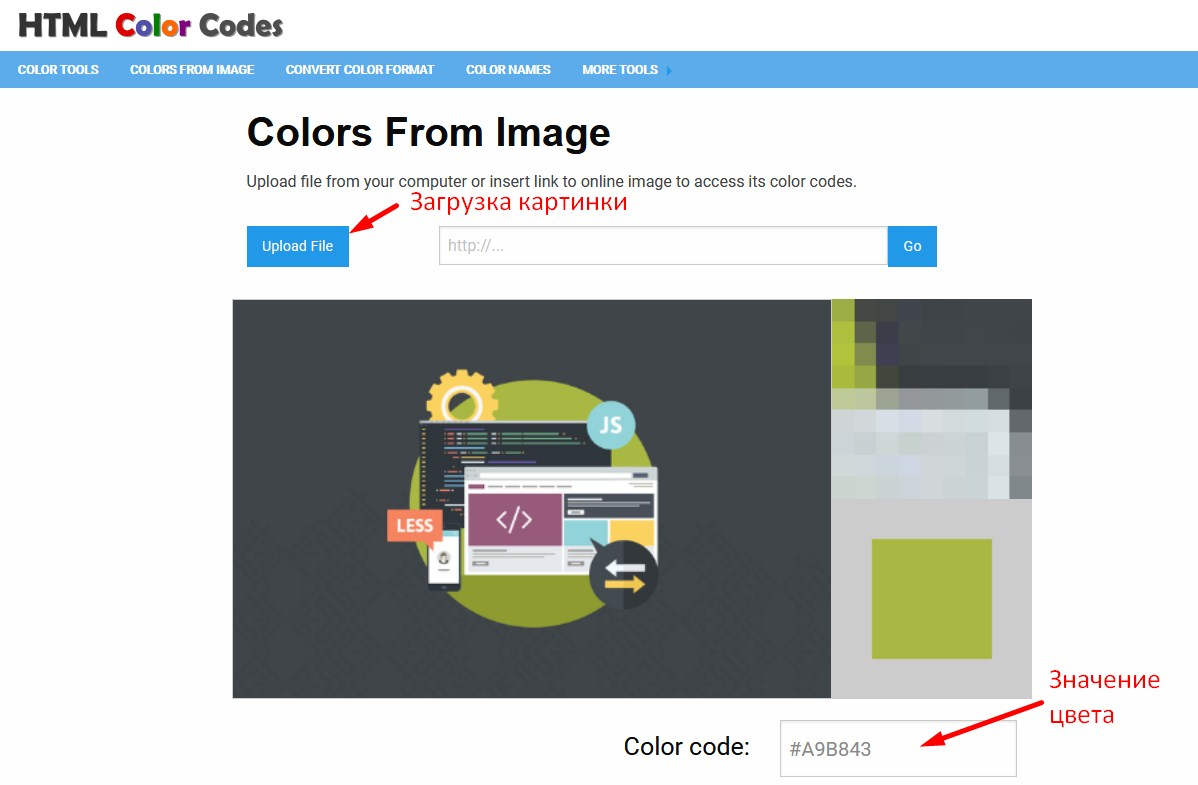
Сервис html-color-codes.info для определение цвета изображения
Как и на предыдущем online сервисе здесь вы можете выполнить загрузку картинки и определить цвет её элементов.
Так же можно вставить ссылку на изображение и нажать на кнопку «GO» для его загрузки.
Далее в левой части вы увидите загруженное изображение, по которому нужно кликнуть, а затем водя по нему мышкой, в верхнем правом прямоугольнике будет отображаться увеличенный фрагмент этого изображения. Выбрав нужный цвет, кликаете по нему и в прямоугольнике снизу отображается его образец, а ниже значение.
Думаю, что этих 5 online сервисов вам хватит на все случаи жизни! Если вы знаете ещё какие то полезные сервисы color picker – пишите о них в комментариях. Лично мне больше всего понравился htmlcolorcodes.com и html-color-codes.info, а вам?
Успехов вам и вашим проектам!
С уважением Юлия Гусарь






















Я остановился на сервисе w3schools.com
Часто использую прозрачность фона и здесь удобно подбирать цвет в rgba