Приветствую вас на сайте Impuls-Web!
Мы продолжаем разбираться с созданием Landing Page на базе готовых шаблонов. В прошлой статье я давала ссылку на скачивание архива с набором готовых шаблонов лендинг пейдж в который входили как лендинг пейдж, представляющие собой обычную страницу, так и набор лендингов со встроенным визуальным редактором. Cегодня я покажу вам, как редактировать и настраивать лендинг пейдж имеющий встроенный визуальный редактор.
Навигация по статье:
- Загрузка лендинг пейдж на хостинг
- Редактирование текстов шаблона лендинг пейдж
- Внесение изменений в элементы страницы, которые нельзя изменить при помощи редактора
- Настройка отправки сообщение и не только
- Установка счётчиков Google Analytics и Яндекс.Метрика
- Редактирование полей формы и другие параметры
- Добавление и замена изображений
- Изменение фоновых изображений шаблона лендинг пейдж
- Видеоинструкция
Данный лендинг пейдж вы уже не сможете просматривать и редактировать у себя на компьютере, так как он представляет собой php-файл, который может генерировать страницу только находясь на хостинге, либо если у вас на компьютере установлен виртуальный сервер. В этом случае вы можете просматривать его локально.
Я вам предлагаю не заморачиваться сейчас с установкой виртуального сервера, а просто взять и выгрузить какой-то из этих лендингов сразу же на свой хостинг и там уже его редактировать. Что бы вы знали, как выглядит каждый из этих шаблонов лендинг пейдж, я в данном архиве еще вставлю документ со ссылками, перейдя по которым вы можете посмотреть, как они выглядят, и уже после этого выбрать тот который вам понравится, и загрузить его к себе на хостинг.
Если что вот ссылка на скачивание этого документа:
Загрузка лендинг пейдж на хостинг
После того как вы выбрали шаблон лендинг пейдж вам нужно выгрузить его к себе на хостинг.
Для этого воспользуемся FTP-клиентом или файловым менеджером в панели управления хостингом.
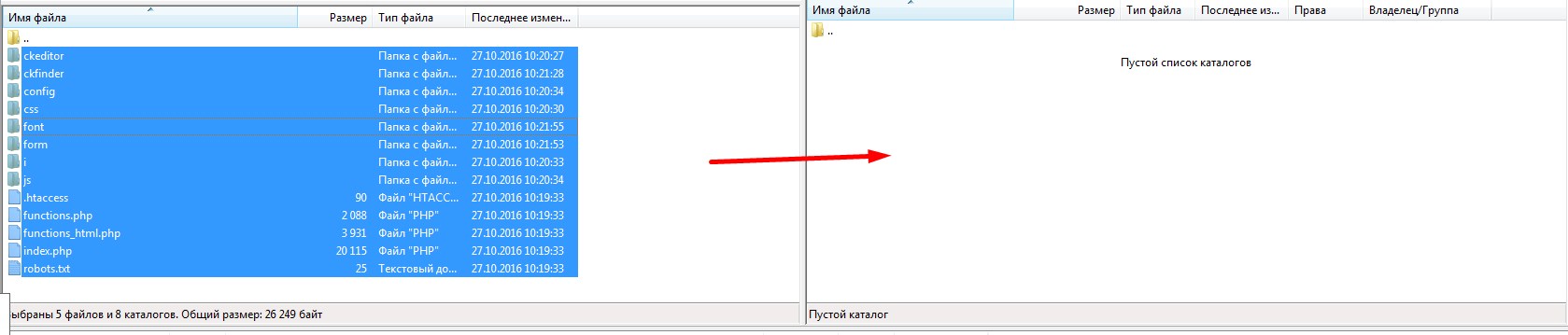
Находим папку с названием понравившегося шаблона, открываем ее и выгружаем ее содержимое на хостинг в папку с доменом.
Обращаю ваше внимание на то, что за счет визуального редактора файлов здесь очень много. Поэтому, процесс выгрузки может занять длительное время.

Редактирование текстов шаблона лендинг пейдж
После того, как все файлы данного лендинга выгрузились в папку с доменом, открываем данный домен в браузере, и для редактирования, после названия домена ставим знак вопроса (?), затем пишем login и нажимаем Enter.
В итоге получится так:
http://site.ru/?login
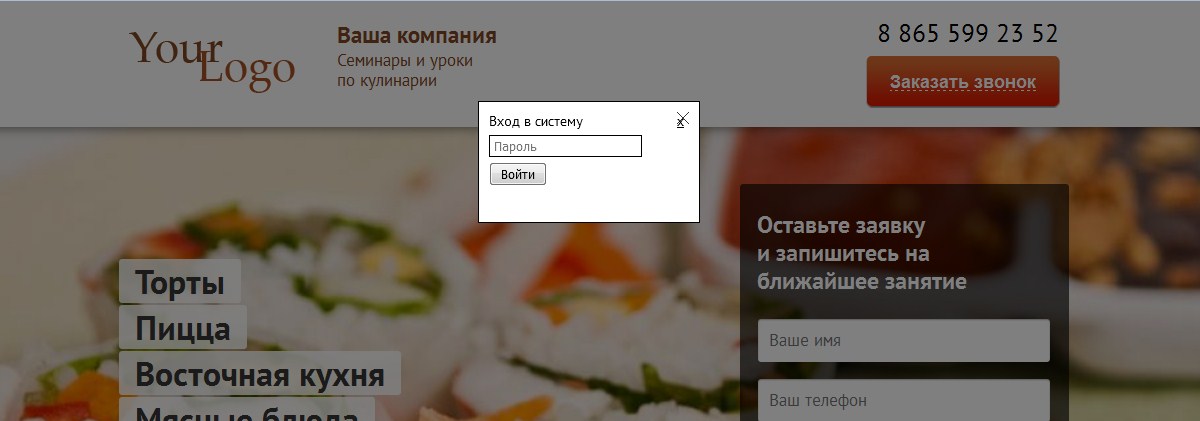
Вам предлагается сразу же ввести пароль для входа в систему. Пароль по умолчанию – admin2. В документе это так же будет описано.
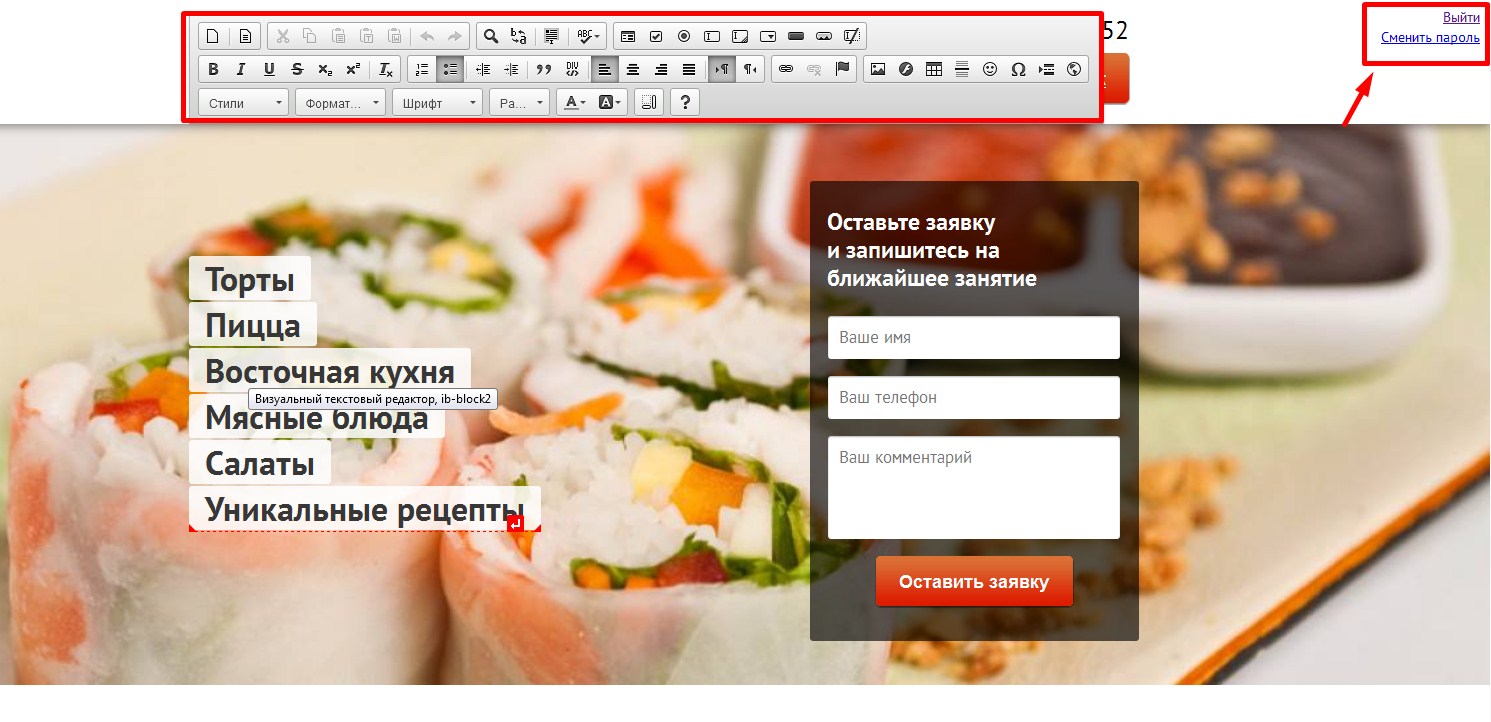
После того как вы вошли, у вас в правом верхнем углу сразу же появится две ссылки – «Выйти» и «Сменить пароль».
Для того, что бы отредактировать какой-то текст в шаблоне, вам достаточно просто щелкнуть по этому тексту, и у вас появится вот такой редактор:
Также возле текста, на котором вы кликнули, появится курсор и вы сможете удалить или изменить существующий текст.
Если вы просто, что то отредактируете, а затем сразу же нажмете на кнопку выйти, то последние сделанные изменения у вас не применятся. При переходе в другой блок не обязательно вносить в него какие-то изменения, достаточно просто переключиться на него.
Таким образом, вы берете и редактируете все содержимое лендинг пейдж под себя. После того как вы внесли все изменения, нажимаете на ссылку выйти в правом верхнем углу.
При помощи данного редактора вы можете редактировать все тексты, находящиеся в области основного контента.
Внесение изменений в элементы страницы, которые нельзя изменить при помощи редактора
Шапка и подвал сайта в большинстве шаблонов лендинг пейдж через редактор не редактируется. Для их редактирования нужно внести свои данные в специальный конфигурационный файл, о котором я расскажу чуть ниже.
А пока покажу как можно избавиться от ненужных элементов в шапке или подвале. Например, во многих шаблонах есть вот такая ссылка или аналогичная ей:
Если она сильно вам мешает, то вы можете ее отсюда убрать, воспользовавшись редактором кода Notepad++ или его аналогом.
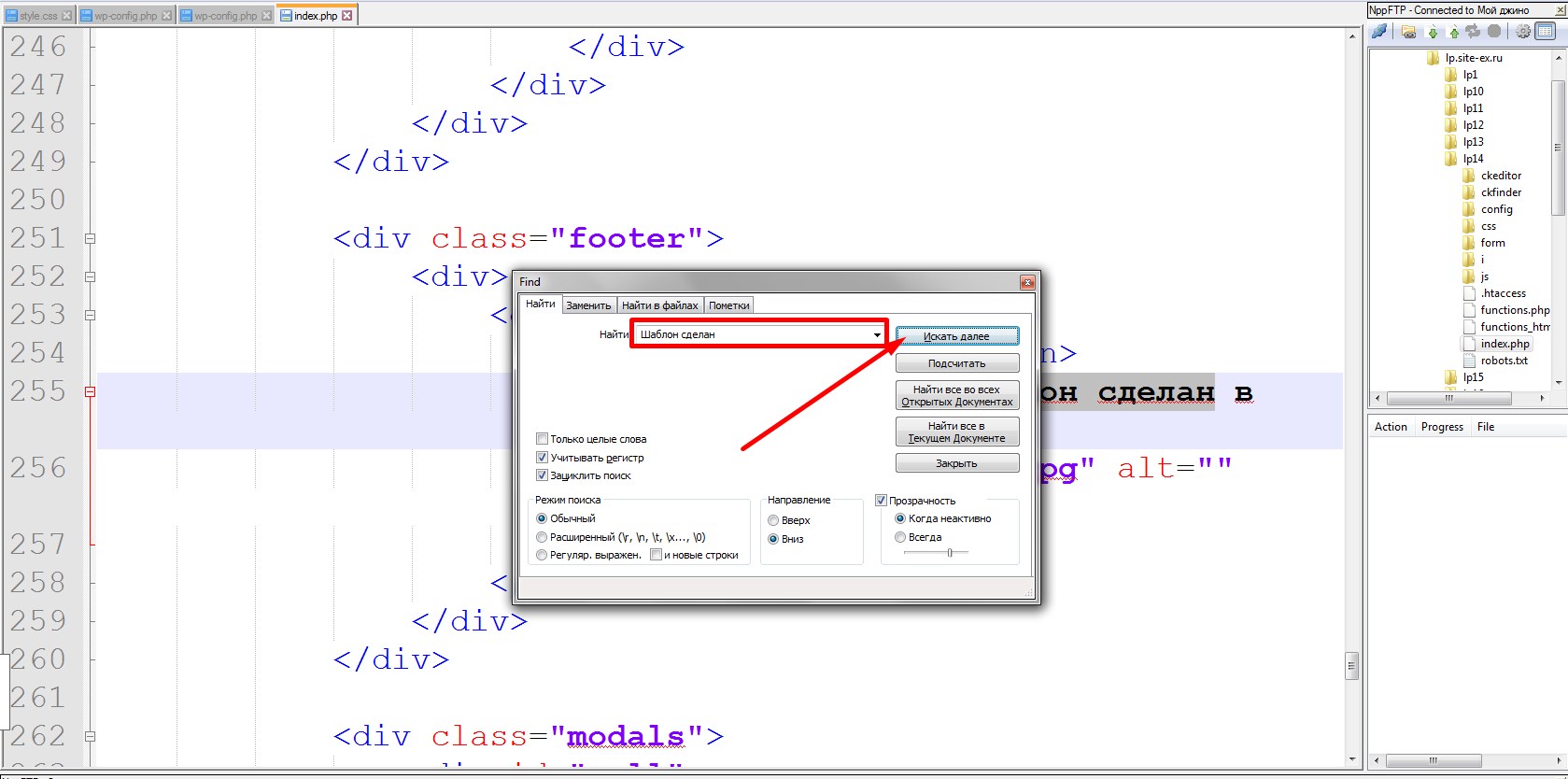
Для этого у себя на компьютере открываем файл index.php, и через поиск вводим здесь название фразы, которую нужно найти в коде. Для вызова окна поиска нажимаем CTRL+F на клавиатуре.
Нажимаем кнопку «Искать далее», и нас перебрасывает на фрагмент кода, который отвечает за вывод данного блока.
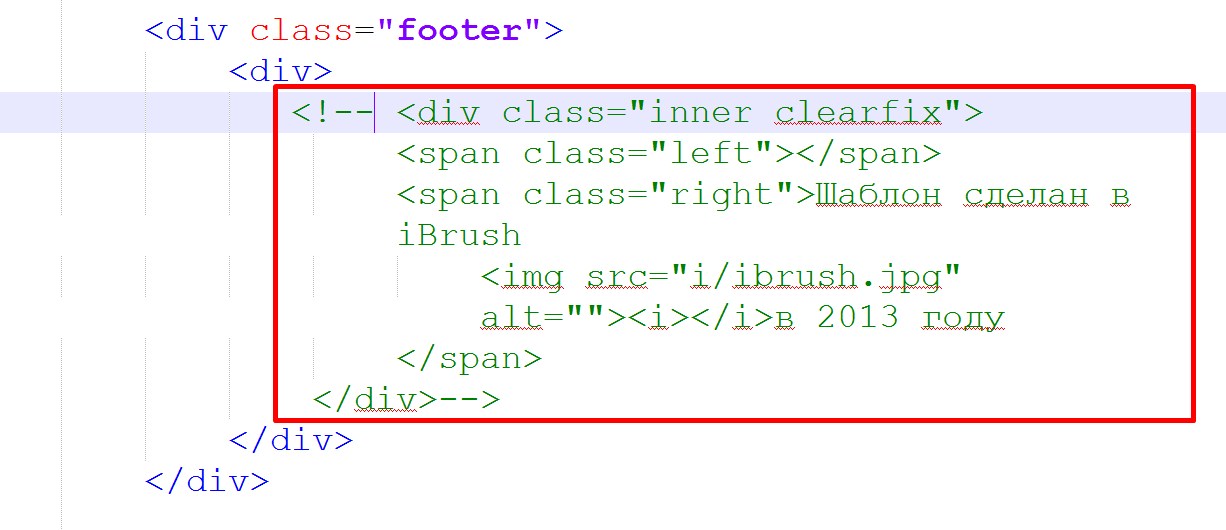
Мы можем этот блок либо удалить полностью, либо же просто закомментировать. Например, так:
Теперь, если мы сохраним изменения и загрузим данный файл со своего компьютера на хостинг, заменив им тот, который уже есть на хостинге, то после обновления страницы вы увидите, что данного блока уже здесь нет.
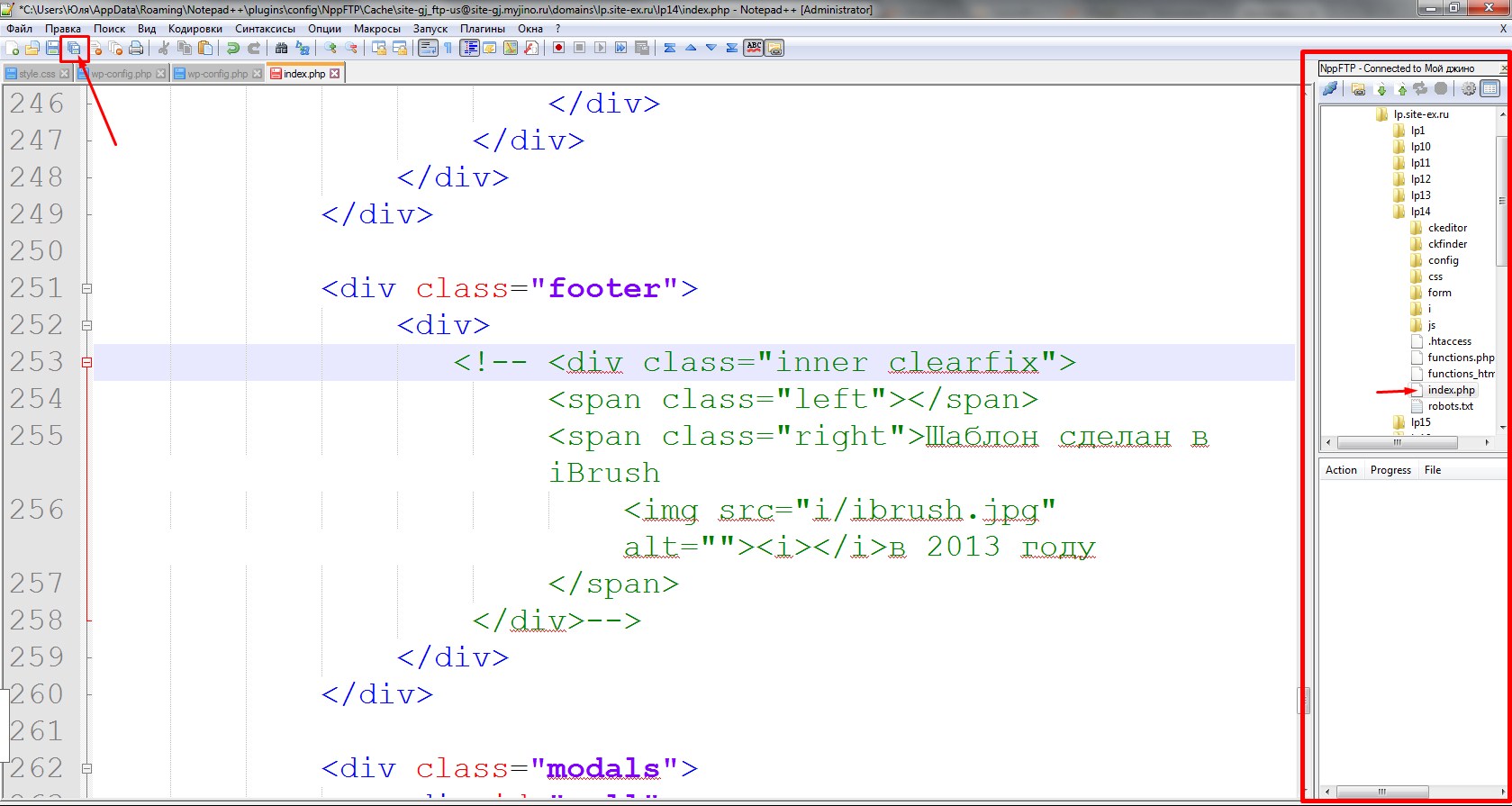
Однако, если вы каждый раз будете вот так вот перезаливать этот файл с вашего компьютера, то внесенные вами изменения на сайте при помощи визуального редактора будут слетать, потому, что вы будете заменять измененный индексный файл на первоначальный. Для того, что бы этого не происходило, я вам рекомендую редактировать этот код главной страницы, уже на хостинге.
Для этого, в программе Notepad++ есть FTP-клиент, при помощи которого можно подключиться к сайту, зайти в папку с нужным доменом, там открыть нужный файл и внести в него все необходимые изменения. Потом сохранить его, нажав на кнопку «Сохранить все». При этом, все внесенные изменения сразу же применятся на хостинге.
Настройка отправки сообщение и не только
Теперь что касается настройки отправки сообщений с формы обратной связи на ваш e-mail. В папке с данной лендинг пейдж есть папка с названием «Config». Открываем эту папку и находим здесь файл config.ini.
Открыть его вы можете как сразу же на хостинге, так и у себя на компьютере. Единственное, если вы делаете это на компьютере, то не забудьте потом загрузить изменённый config.ini на хостинг.
Все данные, которые находятся в кавычках, вы можете заменить на свои. При этом для каждой строки здесь размещен комментарий, он подсвечен зелёным цветом.
Таким образом, чтобы изменить контактные данные, отображающиеся в шапке и подвале сайта вам нужно внести их в файл config.ini в соответствующих местах.
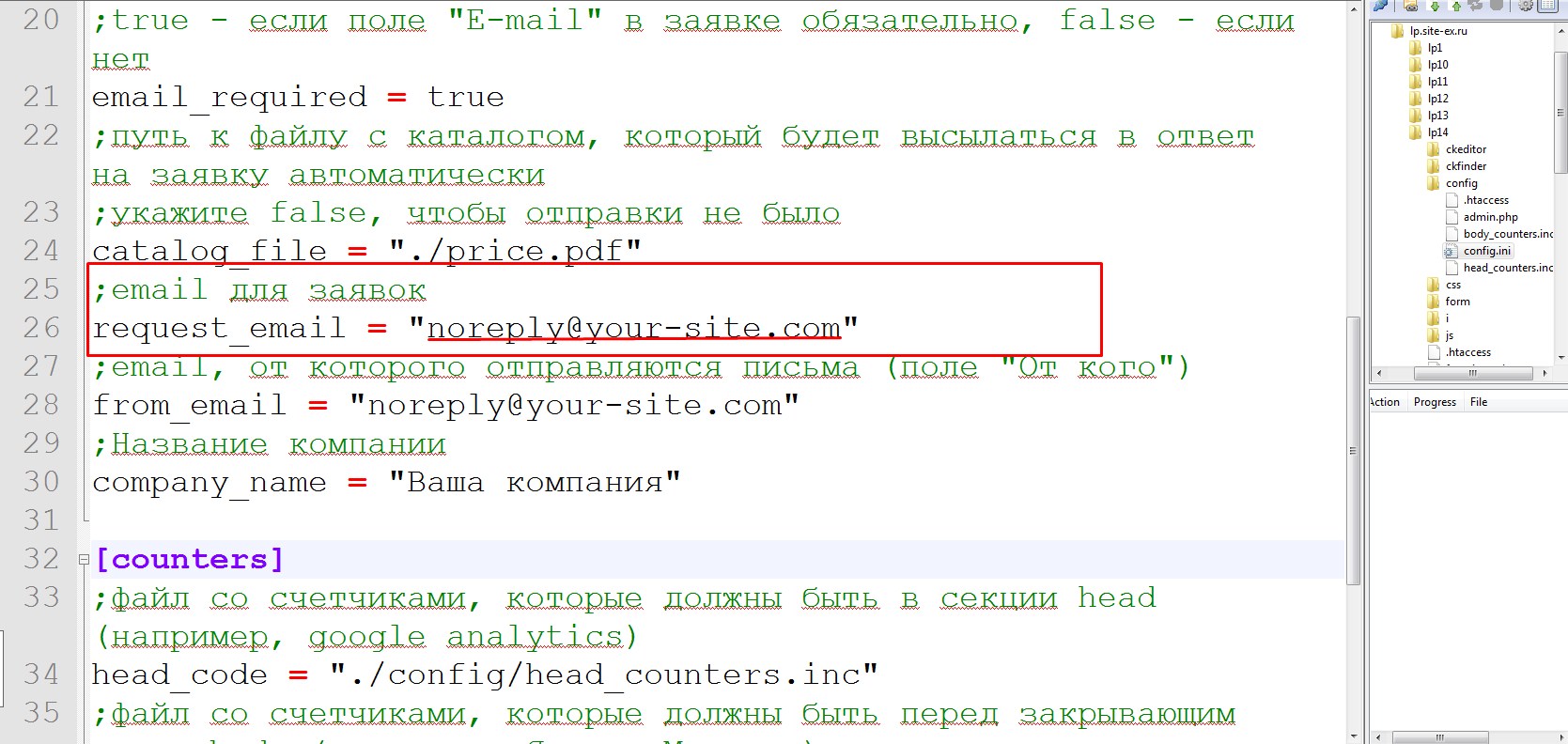
E-mail для получения заявок также задаётся в config.ini, а именно вот здесь:
Заменяете адрес электронной почты на свой и сохраняете изменения.
Установка счётчиков Google Analytics и Яндекс.Метрика
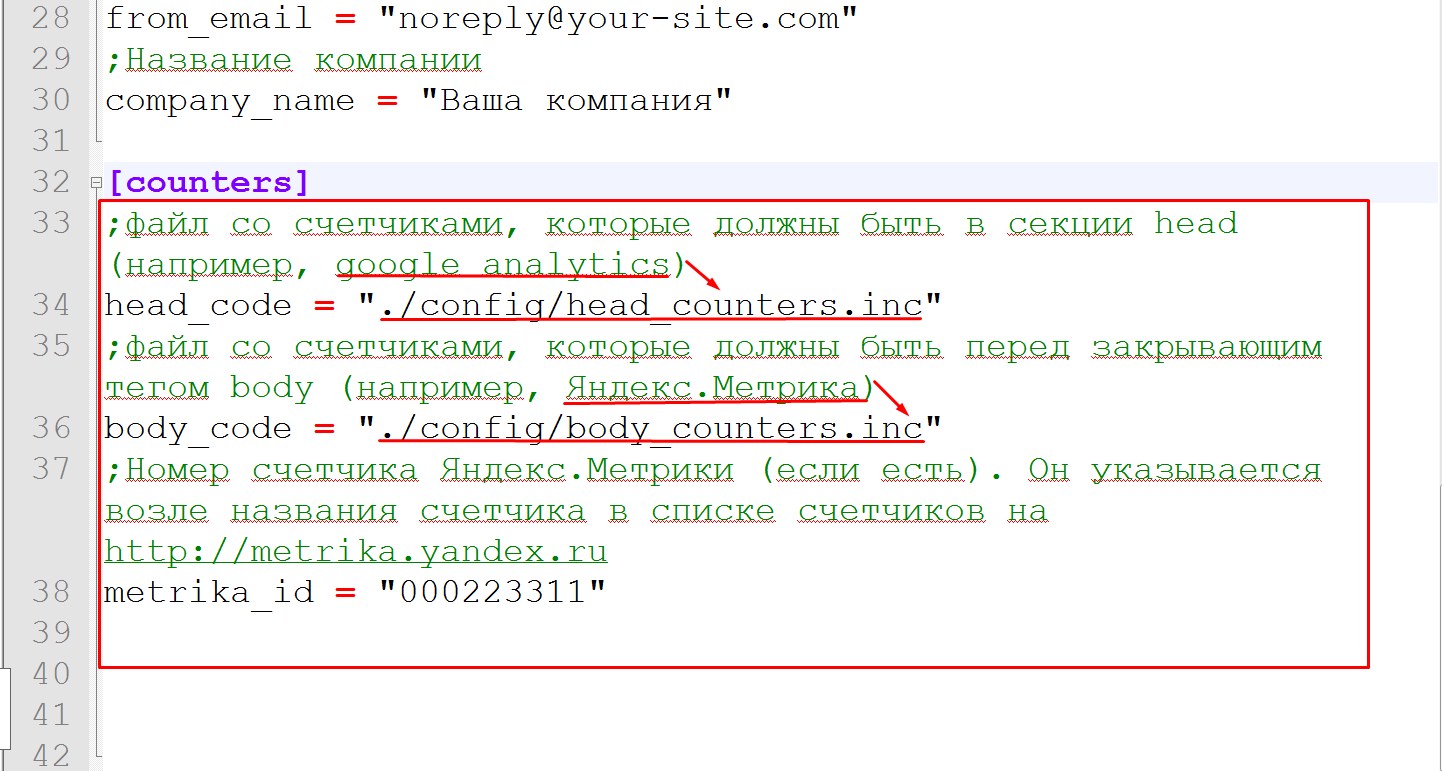
Так же, если вы хотите установить на ваш лендинг счетчик Google Analytics, либо Яндекс.Метрика, то у вас в config.ini указано в какой файл нужно вставить код счетчика.
Для Google Analytics он, находится в папке Config, и имеет имя head_counters.inc. Открываем этот файл, удаляем всё что там есть и вставляем в него код счётчика Google Analytics.
Для Яндекс.Метрика нам нужно открыть body_counters.inc, который находится в той же папке. Точно так же, удаляем код, который здесь есть, и вставляем код своего счетчика. После чего, естественно, сохраняем изменения, и если вы редактировали файлы не на хостинге, а у себя на компьютере, то нужно выгрузить их хостинг с заменой.
Редактирование полей формы и другие параметры
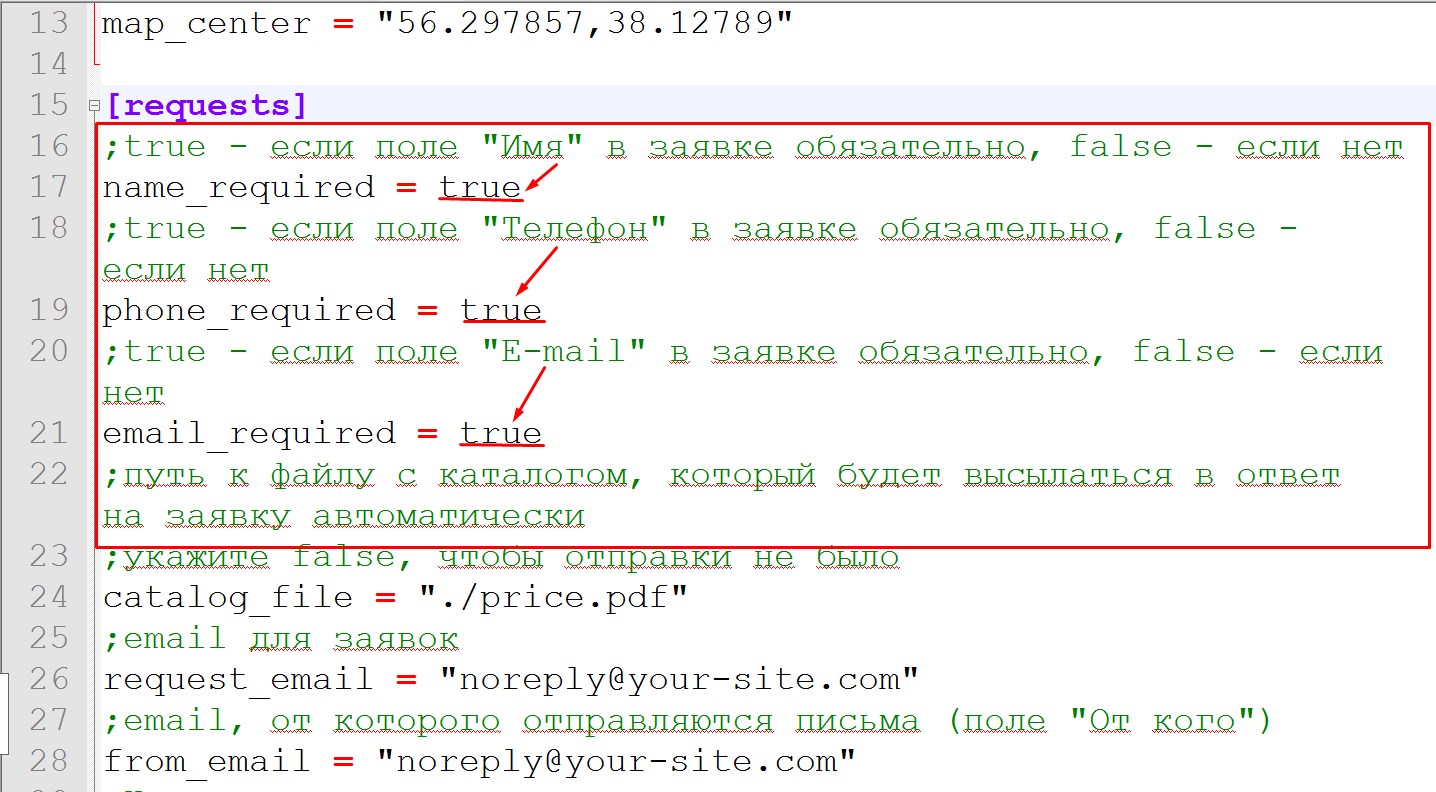
Так же, в config.ini вы можете заменить содержимое тега title, настроить поля формы, изменить название компании, email от имени, которого будет отправляться заявка и задать другие настройки.
Если вам нужно, что бы поле формы было обязательно для заполнения, то вы ставите для него значение true, если вам нужно, что бы оно было не обязательно для заполнения, то ставите значение false.
Как видите, это довольно не плохой вариант для создания своего лендинг пейдж, который позволяет вам редактировать какие-то данные непосредственно на странице, а не выискивать их в коде, но, тем не менее, определенные настройки нужно будет задавать через вот такой конфигурационный файл.
Добавление и замена изображений
Что же касается изменения изображений, то это также можно сделать при помощи данного визуального редактора.
Для изменения изображения делаем следующее:
- 1.Вводим пароль для доступа к редактированию страниц.
- 2.Находим картинку, которую нужно заменить и удаляем её, выделив мышкой и нажав кнопку Delete на клавиатуре.
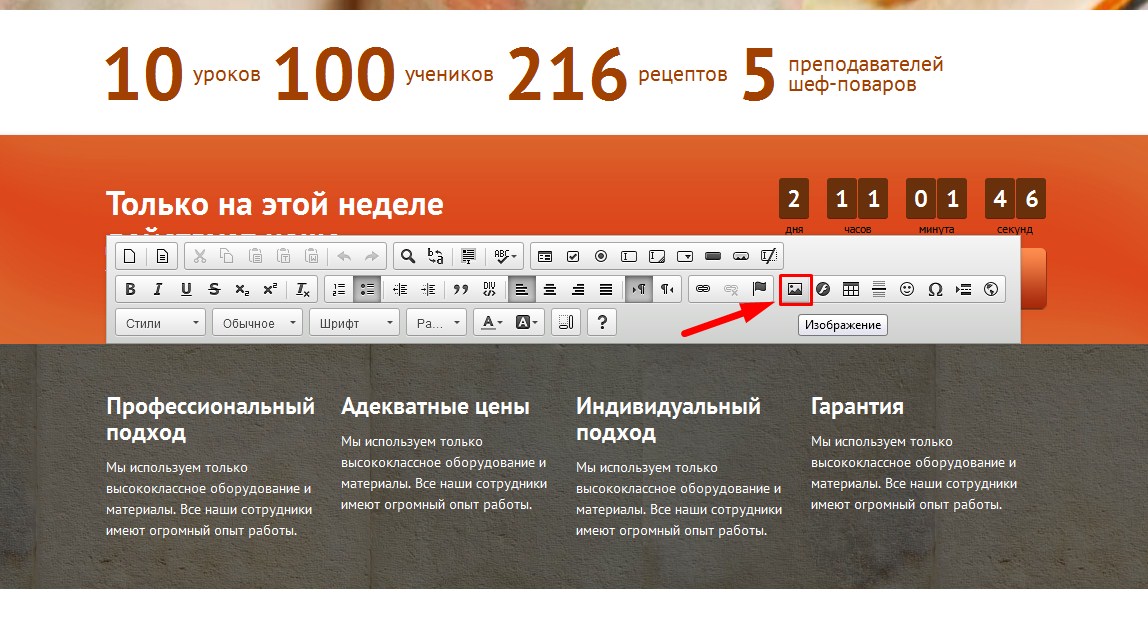
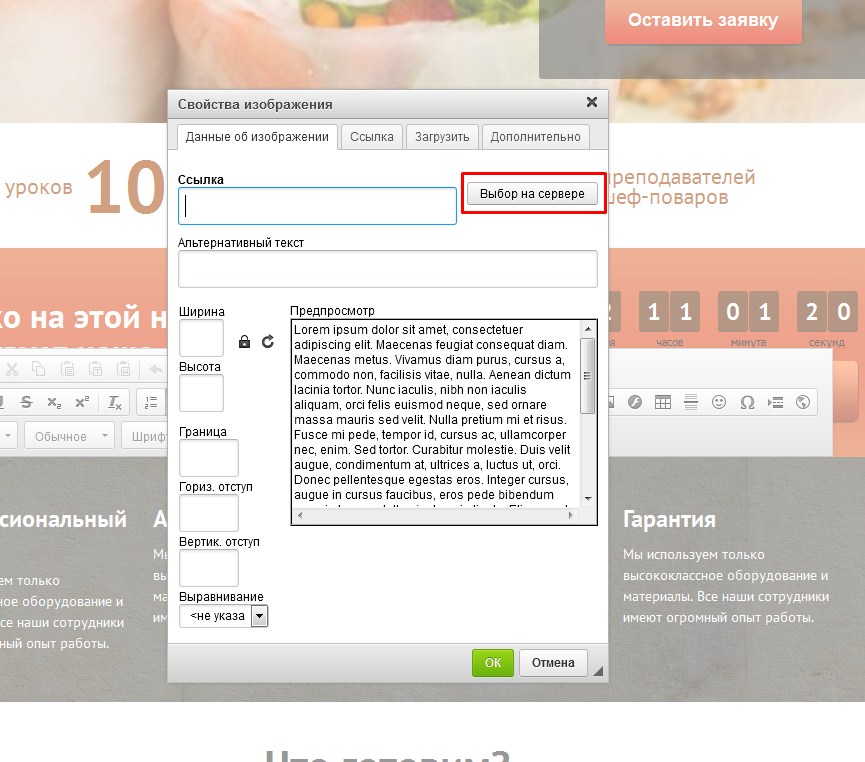
- 3.На панели редактора нажимаем кнопку для вставки изображения
- 4.В открывшемся окне нажимаем кнопку «Выбор на сервере»
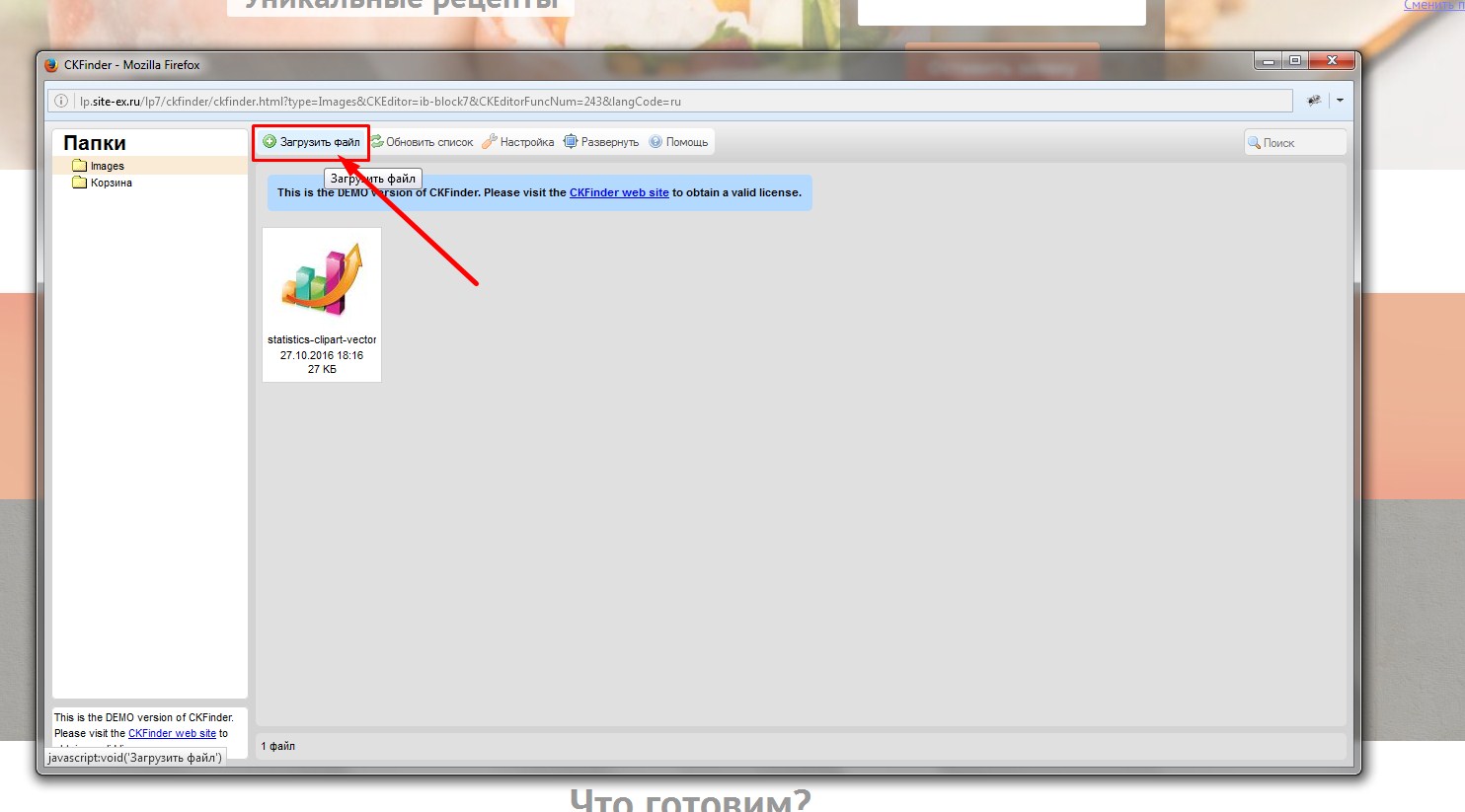
- 5.Открывается окно с файлами сервера и в этом окне нажимаем кнопку «Загрузить файл»
- 6.Выбираем нужную картинку на компьютере, загружаем её и после того как она покажется в окне отображения файлов на сервере щёлкаем по ней 2 раза левой кнопкой мышки.
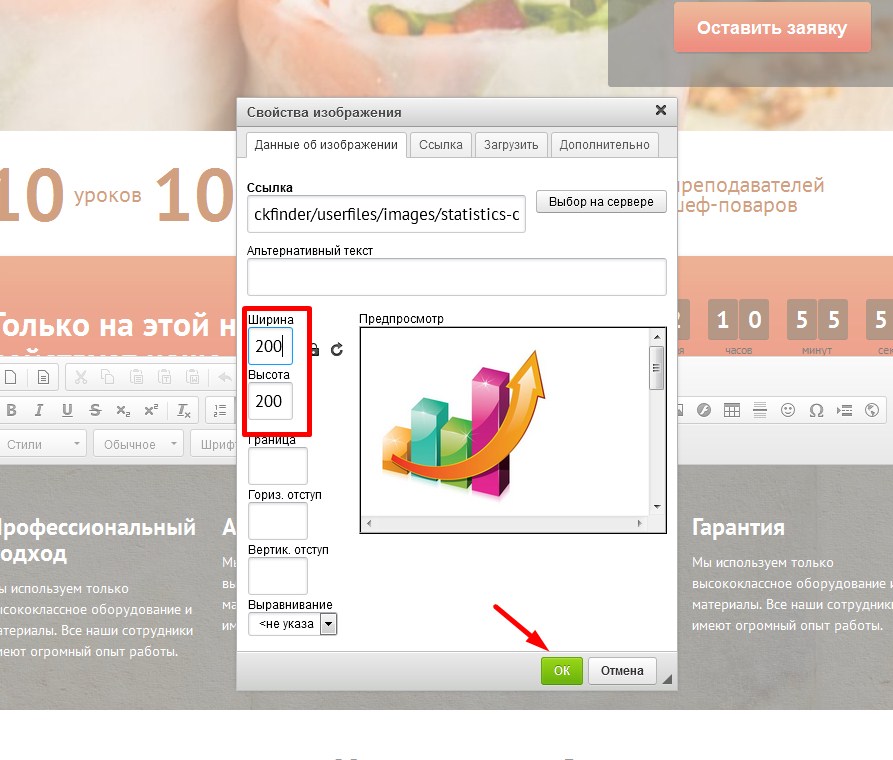
- 7.После этого картинка отобразится в окне предпросмотра и если её размер слишком большой, то его можно изменить при помощи соответствующих полей, показанных на скриншоте ниже, но лучше подготовить заранее картинку нужного размера.
- 8.Нажимаем кнопку «Ок».
Изменение фоновых изображений шаблона лендинг пейдж
Изображений фонов нужно будет заменять только путем замены в папке с изображениями. Для замены фонового изображения шаблона лендинг пейдж делаем следующее:
- 1.У себя на компьютере открываем папку с нужным лендингом.
- 2.Находим там папку «i».
- 3.Открываем её и находим там картинку фона, которую нужно заменить на свою.
- 4.Открываем эту картинку в любом графическом редакторе и меняем на свою, после чего сохраняем изменения и загружаем на хостинг с заменой.
- 5.Также можно подготовить отдельную картинку для фона, после чего дать ей такое же название, как и у картинки фона, которую вы хотите заменить, а потом вставить её в папку «i» с заменой существующей картинки. Формат изображений также должен совпадать.
Таким образом вы можете менять тексты, изображения, фоны и контактные данные на свои и получать более менее уникальный шаблон лендинг пейдж.
Видеоинструкция
Надеюсь, что данная статья вам помогла. Если есть какие то вопросы – пишите их в комментариях. Желаю вам успешного редактирования и использования данных шаблонов лендинг пейдж, а также высоких продаж! До встречи в следующей статье!
С уважением Юлия Гусарь



























Доброго Дня ! Ссылка еа скачивание не активна ?!
Здравствуйте! Ссылка на скачивание работает и находится в этой статье //impuls-web.ru/kak-sozdat-landing-page-na-osnove-shablona/ в самом начале
Хорошая статья. Но что делать тем, кто имеет лендинг без встроенного редактора?
Для этого есть приятный и легкий в обращении визуальный редактор Textolite (textolite.ru) В бесплатной версии редактора есть ограничения на правку (изменение) медиа-ресурсов.
Есть еще несколько комплексных решение для управления одностраничниками. Например aPanel (adminka.ru.net). Помимо уже встроенного визуального редактора, админ-панель поможет справиться со вставкой сторонних скриптов и кодов аналитики. Плюс интеграция с любыми CRM и виджеты для мотивации к покупкам. Ну и много еще интересных «плюшек»