Приветствую вас, дорогие друзья!
В данной статье я покажу вам, как можно буквально за пару часов создать Landing Page при помощи онлайн-конструктора.
Для примера, я буду использовать онлайн-конструктор Flexbe. Вы можете использовать любой из них. Я остановилась именно на этом из-за простоты его интерфейса, а так же его доступности.
Навигация по статье:
Изначально вам предоставляется 14 дней бесплатного тестового периода, после истечения этого периода вы можете пользоваться данным онлайн конструктором лендинг пейдж на платной основе.

Минимальный тариф у них сейчас составляет 525 рублей в месяц, что сравнительно не дорого по сравнению с другими онлайн-конструкторами. К примеру, на платформе LP самый дешевый тариф стоит 590 рублей в месяц, а на LP-генератор – 2375 рублей в месяц.
Данный конструктор позволяет создавать достаточно аккуратные адаптивные лендинг пейдж, которые быстро загружаются за счет оптимизации кода и изображений, а так же хорошего и стабильного хостинга на котором они работают.
Регистрация и начало работы с конструктором лендинг пейдж Flexbe
- 1.Итак, для начала работы с Flexbe нажимаем на кнопку «Попробовать бесплатно». И далее, вам нужно будет ввести адрес электронной почты и нажить на кнопку «Создать лендинг».
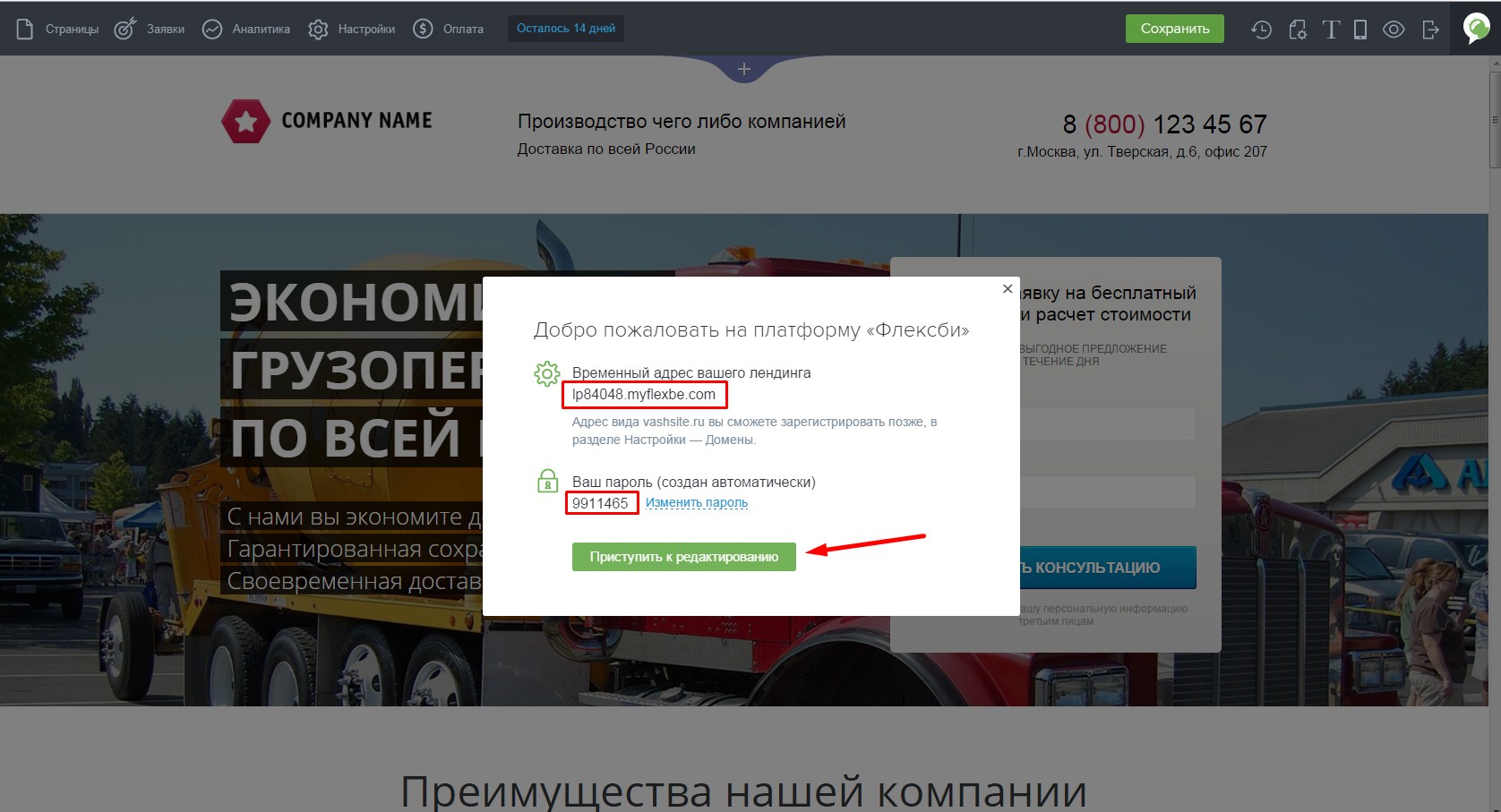
- 2.Сразу же, после входа в систему вам высвечивается временный адрес вашего сайта, который, впоследствии, вы можете заменить на свой домен, а так же автоматически сгенерированный пароль, который вы можете, при желании, изменить.
Пароль сразу сохраняем в отдельный документ вместе с адресом email, который был указан при регистрации. Эти данные вы будете использовать для дальнейшего входа в систему онлайн конструктора Flexbe. - 3.Далее, нажимаем на кнопку «Приступить к редактированию». Изначально у вас загружается один из базовых шаблонов лендинг пейдж, на котором вы можете сразу же изменить свои контактные данные. Для этого вы просто щелкаете по номеру телефона сверху или любому другому тексту и вводите свои данные.
- 4.Аналогичным образом, вы можете изменять адрес и описание в шапке. При этом для каждого фрагмента текста вы можете изменить выравнивание, размер, добавлять ссылку, делать шрифт жирным или курсивом, а так же создавать список и очищать форматирование.
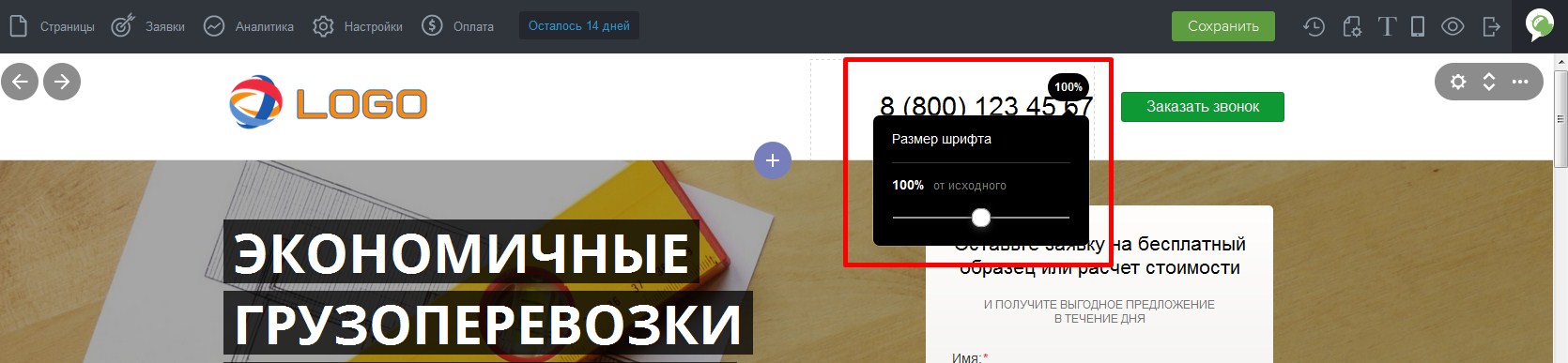
- 5.Так же, если вы наводите курсор на какой-либо фрагмент текста, у вас появляется овал со значением 100%, если вы на него нажимаете, то у вас появляется ползунок, при помощи которого вы можете увеличивать или уменьшать размер шрифта в процентном соотношении.
- 6.При помощи стрелок вперед, назад в верхнем левом углу вы можете выбирать макет шапки на своём лендинг пейдж.
- 7.Для того, что бы изменить логотип достаточно просто навести на него курсор и кликнуть по нему левой кнопкой мыши. После чего, вы можете задать в качестве логотипа изображение, либо текстовое название, при этом вы можете увеличивать или уменьшать его размер.
Для загрузки изображения воспользуемся ссылкой «Загрузить». Выберем какое-то изображение и нажмем кнопку «Открыть». После того, как изображение загрузилось, вы можете увеличить или уменьшить его размер при помощи ползунка.
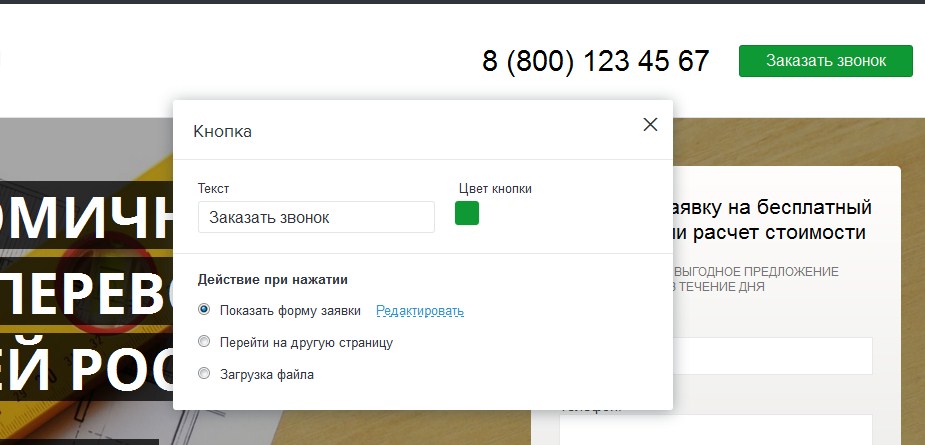
- 8.Для редактирования кнопки «Заказать доставку» достаточно просто кликнуть по ней левой кнопкой мышки. Здесь вы можете изменить текст, цвет кнопки и выбрать какое действие будет выполняться после того, как пользователь кликнет по этой кнопке.
Здесь можно привязать какую-либо всплывающую форму, либо осуществить переход к определенной секции на вашем лендинг пейдж, либо выполнить загрузку файла.
Редактирование формы обратной связи
- 1.Для того, что бы отредактировать форму обратной связи, нажимаем на ссылку «Редактировать».
- 2.Здесь сразу же предлагается два варианта оформления вашей формы – с изображение и без. Так же, вы можете редактировать надпись на кнопке и поля формы. Если какое-то из полей формы вам не нужно, вы можете его удалить, нажав на корзину.
- 3.Если вам нужно добавить еще одно поле, то нажимаете на ссылку «Добавить поле», а затем выбираете тип поля. Помимо обычных текстовых полей, раскрывающихся списков и переключателей здесь также есть возможность добавлять поле для прикреплённых файлов.
- 4.Здесь же вы можете отредактировать надпись на кнопке отправки сообщения и выбрать ее цвет.
- 5.Далее, после отправки сообщения, вы можете выбрать, какое из действий будет совершено. Можно осуществляться показ окна благодарности, сделать переход на другую страницу и переход к оплате.
Аналогичным образом редактируется любая другая форма на сайте.
Редактирование секций
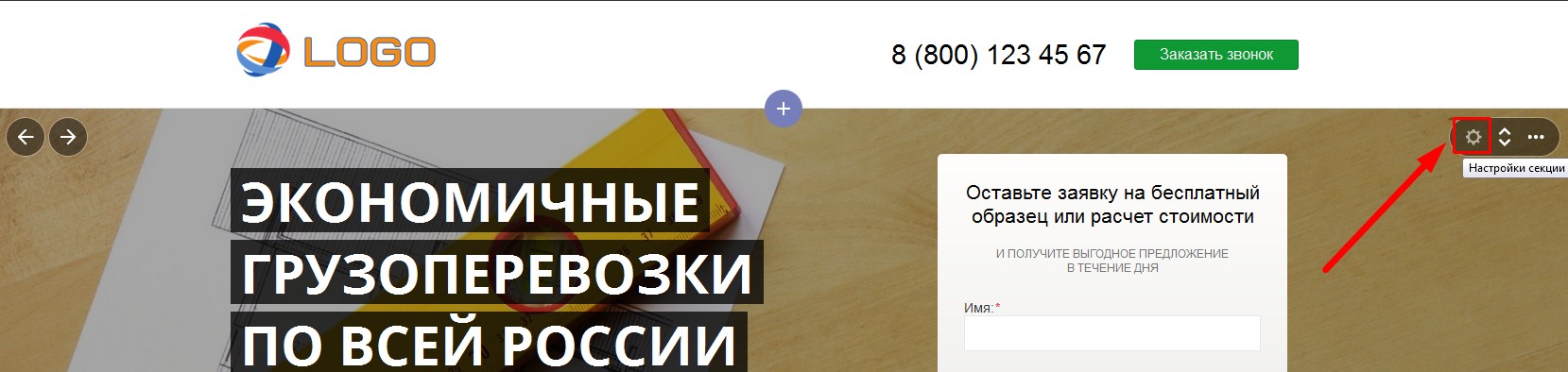
Как вы видите, весь лендинг пейдж разделен на секции, и при наведении курсора на одну из них у вас с правой стороны появляется панель инструментов.
При помощи этой панели инструментов вы можете:
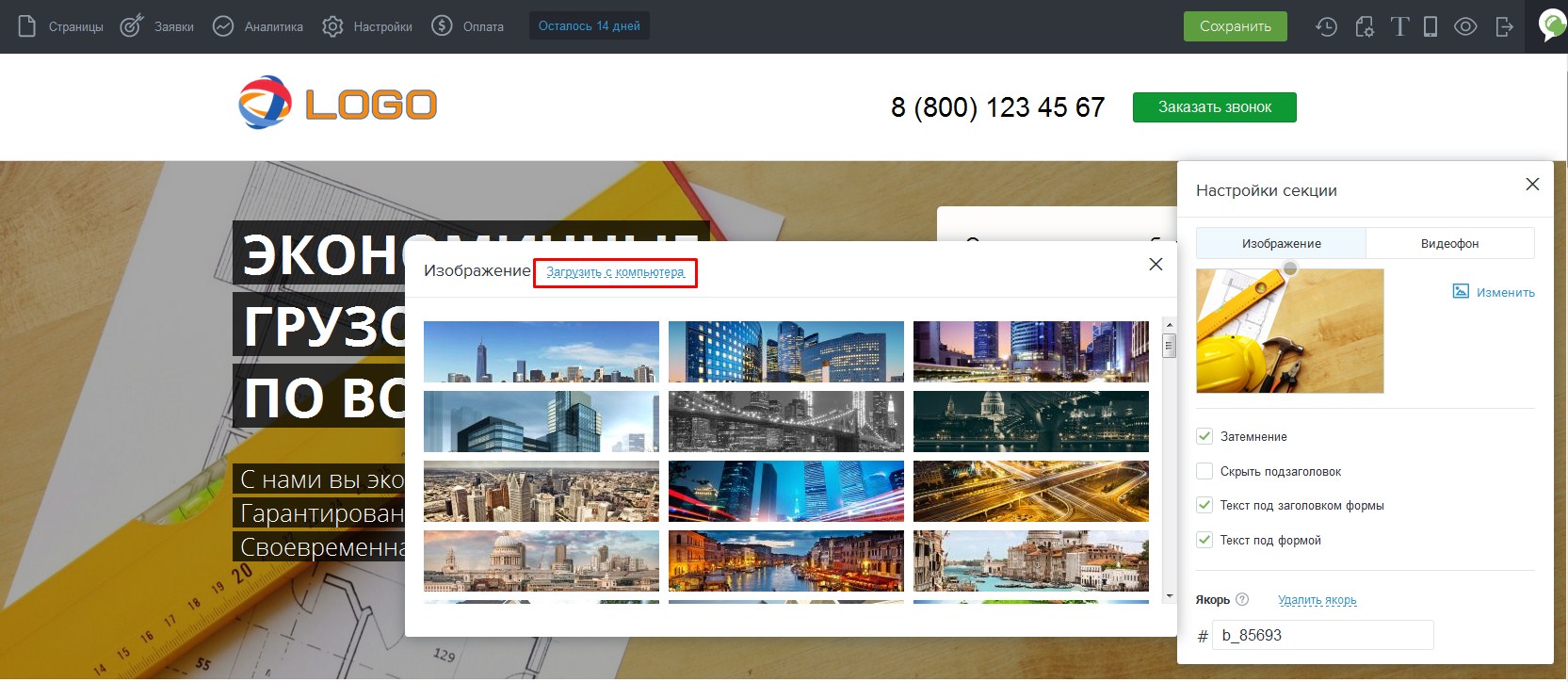
- открывать настройки секции, в которой можно задавать фоновое изображение,
- добавлять или убирать эффект затемнения,
- скрывать подзаголовки,
- добавлять текст подзаголовкам формы или текст под формой и т.д.
Так же, вы можете привязать к ней якорь, который в дальнейшем можно будет использовать для создания меню.
Помимо обычного изображения, здесь можно задать видео фон.
Кроме этого, данный онлайн-конструктор лендинг пейдж содержит множество различных примеров изображений, которые вы можете использовать, скажем, для оформления шапки или любой другой секции на вашем лендинге.
Загрузить своё изображение можно, нажав на ссылку «Загрузить с компьютера».
При помощи данной панели инструментов вы можете менять секции местами, нажимая на стрелочки вверх и вниз можно поднимать или опускать каждую из них.
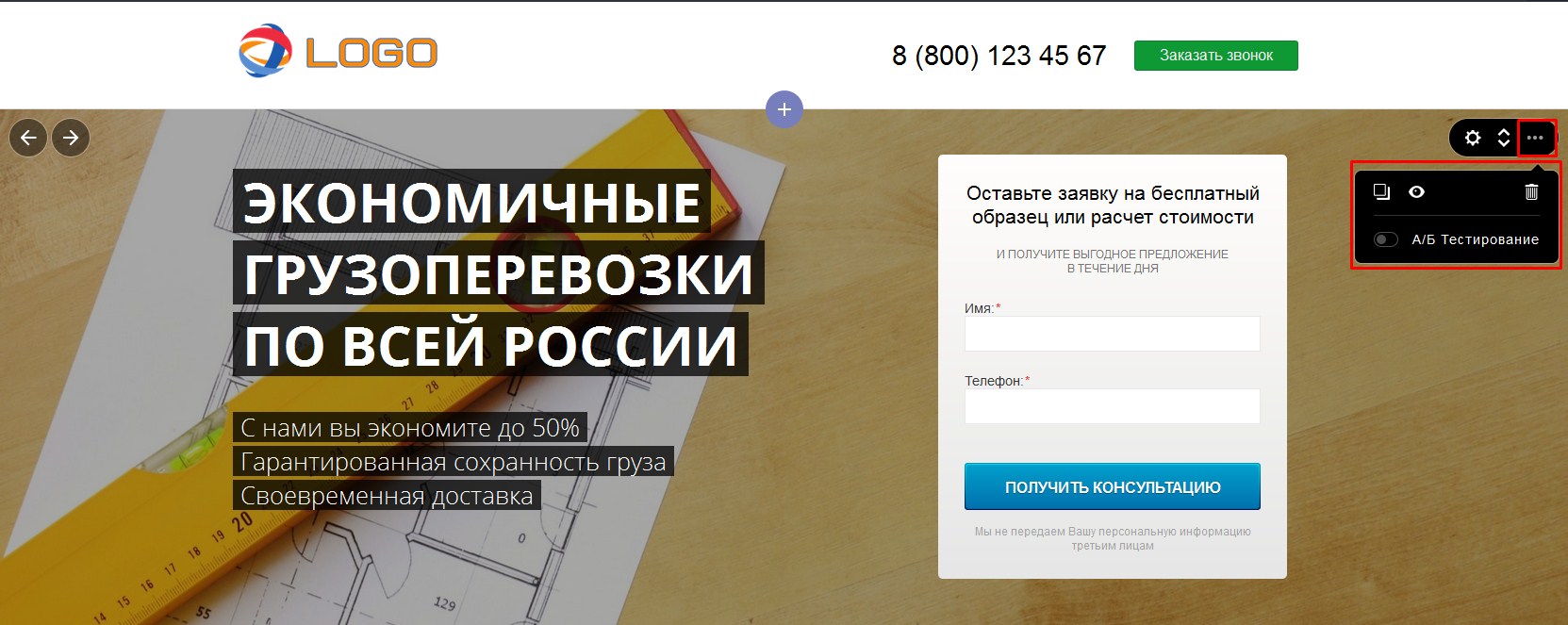
Если нажать на кнопку с тремя точками в верхнем правом углу секции, то откроются дополнительные опции, при помощи которых можно:
- копировать уже созданные секции,
- удалять их,
- скрывать
- включить для них А/Б тестирование.
Но «А/Б Тестирование» будет доступно только в том случае, если вы будете использовать платный тариф.
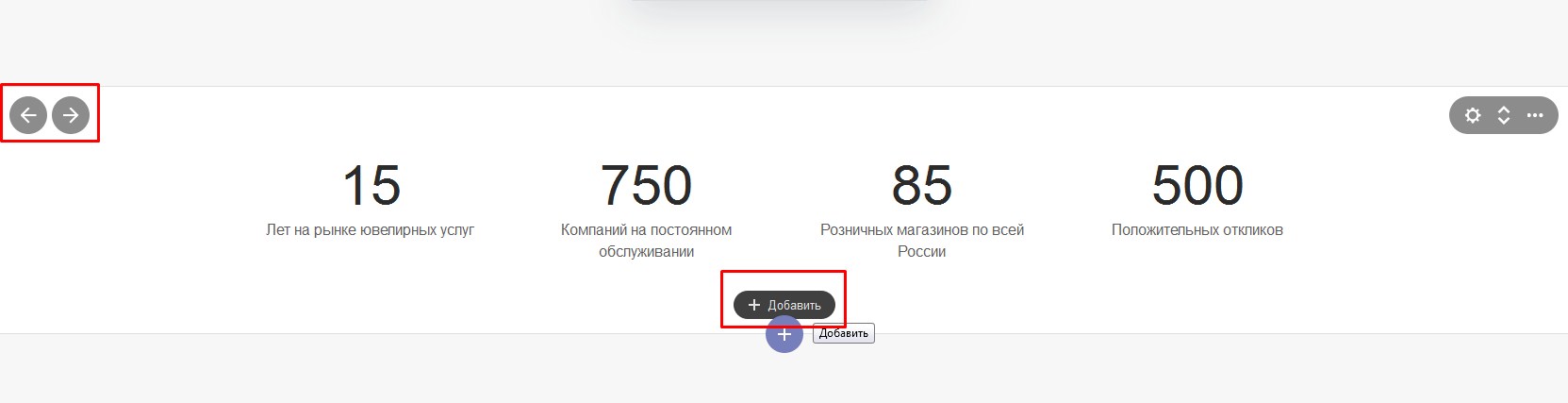
Так же, когда вы наводите курсор на любую секцию, у вас в левом верхнем углу появляется стрелочки, которые позволяют выбирать один из нескольких вариантов.
Если эта секция идет с какими-то блоками, то вы можете удалять или добавлять новые блоки. Для этого под нужным блоком нажимаем кнопку «Добавить», при этом копируется вся строка с блоками или отдельный блок. А далее можно эти блоки редактировать или удалять лишние.
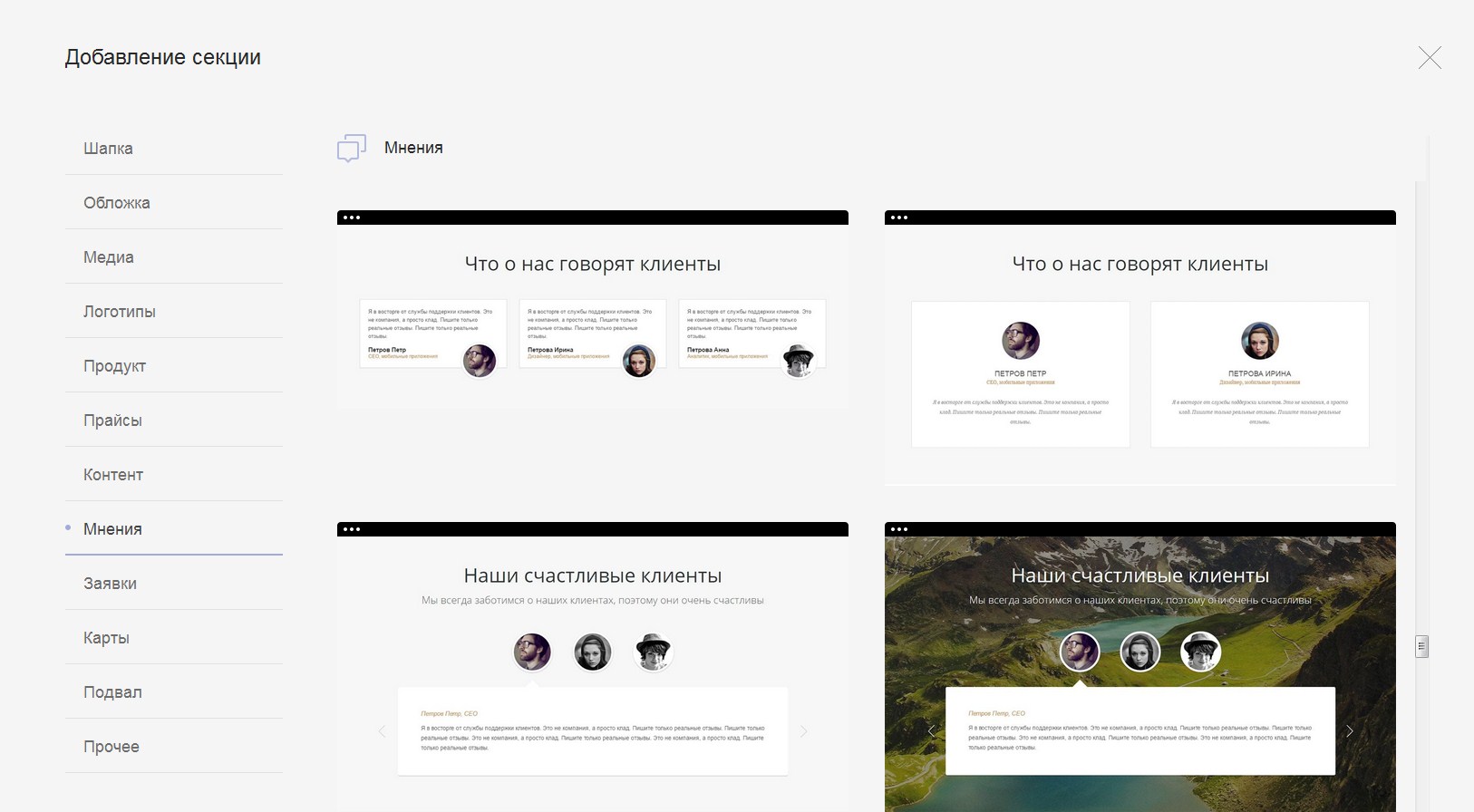
Помимо существующих секций, вы можете добавлять новые, нажав на плюсик между ними.
Здесь у вас предлагаются различные типы блоков и варианты их оформления
Редактирование иконок и изображений
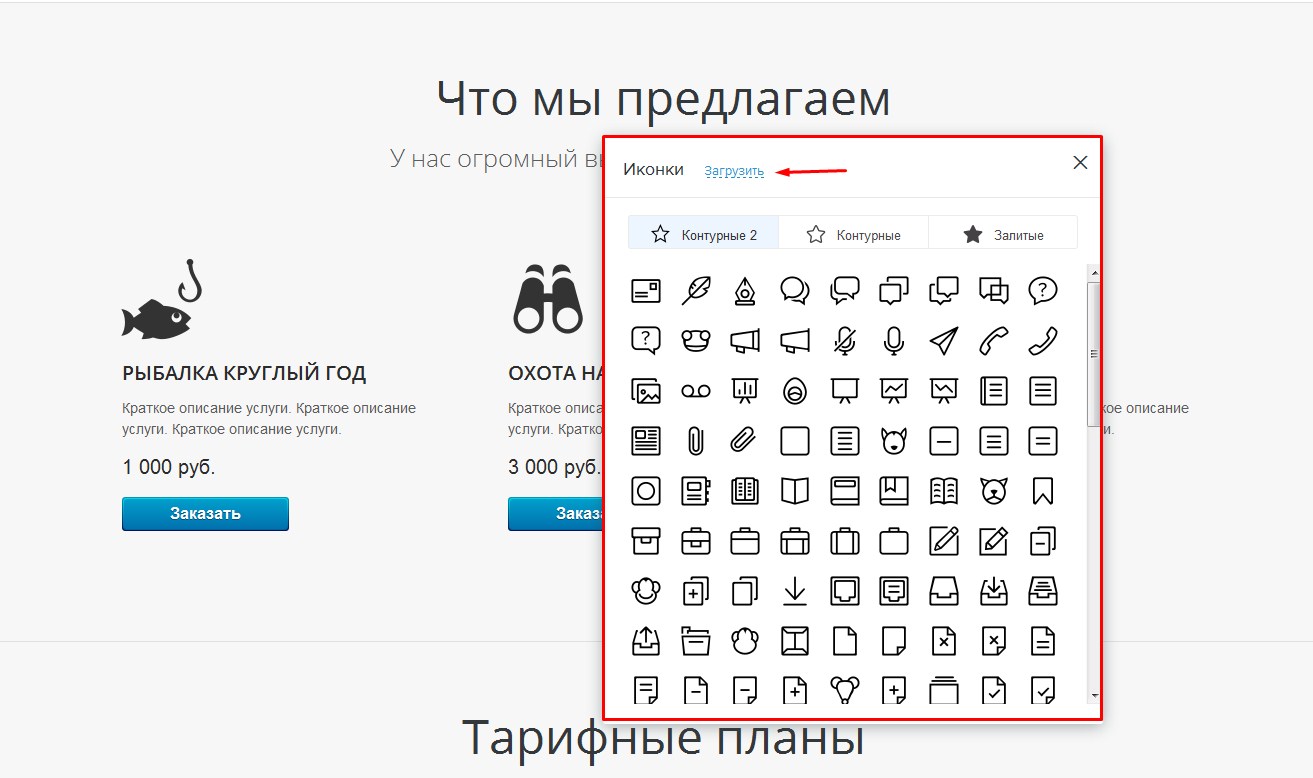
Для того, что бы изменить какую-то иконку или изображение, точно так же просто кликаем по нему левой кнопкой мышки, и далее выбираем один из предложенных вариантов.
Здесь довольно большой выбор интересных иконок, и если вдруг вам будет этого не достаточно, то вы можете загрузить какое-то свое изображение или иконку при помощи ссылки «Загрузить».
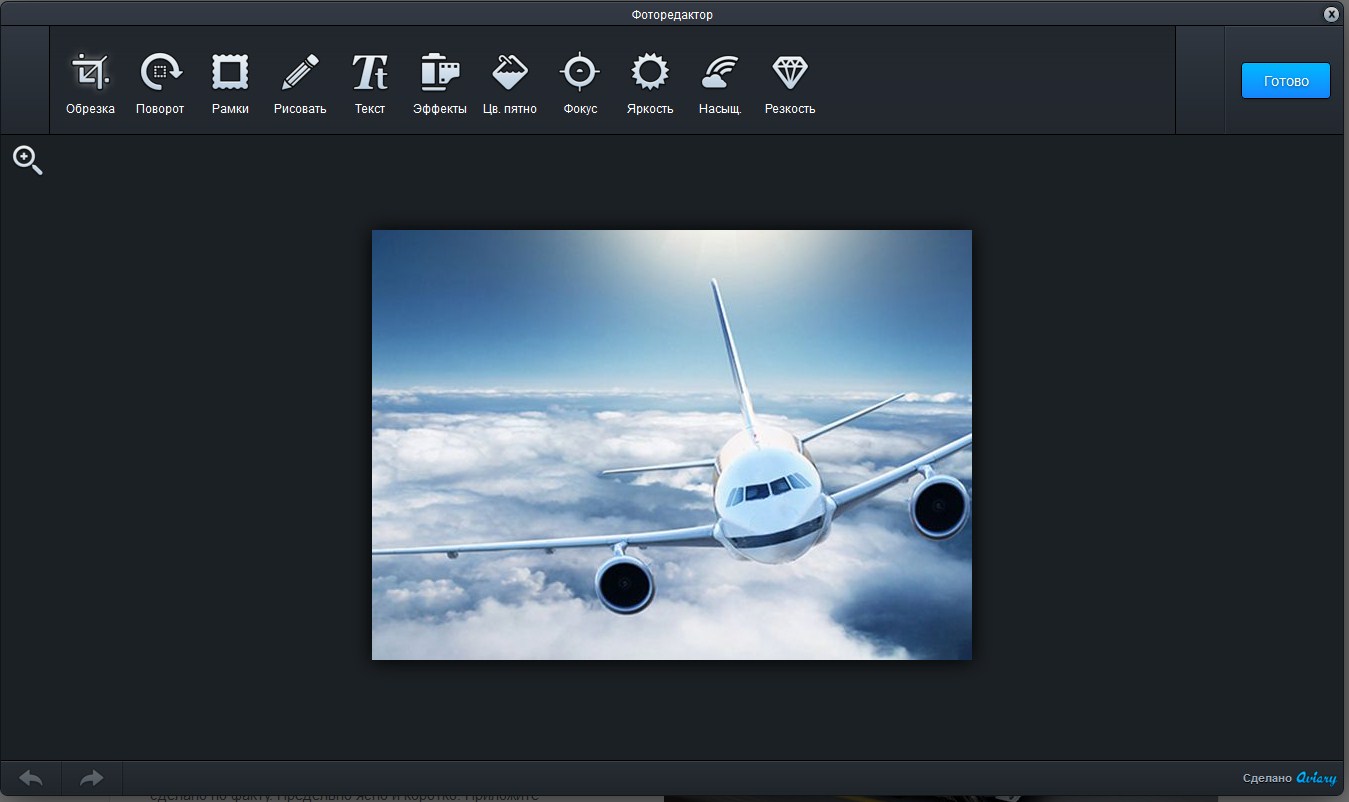
Обращаю ваше внимание на то, что в данном онлайн-конструкторе есть встроенный редактор для изображений.
С его помощью вы можете:
- добавлять текст к картинкам,
- различные эффекты,
- увеличивать яркость,
- насыщенность и т.д.
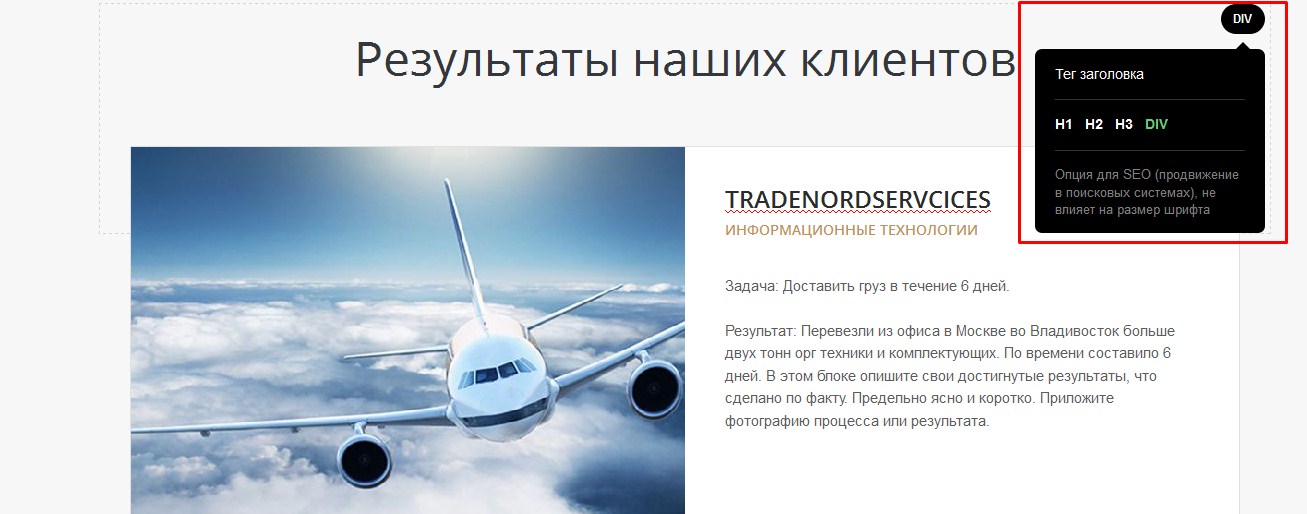
Редактирование тегов заголовков
Так же, важным моментом в данном онлайн конструкторе лендинг пейдж является то, что для каждого блока вы можете выбирать, в каком теге будет размещаться этот блок. В данном случае, к примеру, вот этот заголовок находится в блоке div.
Когда я навожу на него курсор мыши, то у меня в верхнем правом углу появляется надпись DIV, если я на нее кликну, то смогу выбрать заголовок первого уровня, второго, или третьего уровня.
Если вы занимаетесь SЕО-оптимизацией своего лендинг пейдж, то для вас эта опция может быть очень полезной.
Таким образом при помощи данного конструктора лендинг пейдж вы можете:
- редактировать уже существующие секции,
- добавлять новые,
- выбирать различные варианты их оформления,
- редактировать тексты,
- изменять изображения,
- менять блоки местами,
- настраивать формы обратной связи, и т.д.
После того, как вы внесли все необходимые изменения, нажимаем на зеленую кнопку «Сохранить» на верхней панели.
Верхняя панель инструментов
Так же, на этой верхней панели мы можем видеть несколько инструментов, которые могут так же вам понадобиться.
- 1.История сохранений показывает вам последнее сохранение, и вы можете, при желании, вернуться назад к предыдущему сохранению.
- 2.Настройки страницы позволяют вам изменить название, заголовок и адрес данной страницы. Так же, на вкладке «SЕО» вы можете добавить SЕО-описание, ключевые слова и изображение для социальных сетей при необходимости.
- 3.Настройка шрифтов позволяет выбрать какой тип шрифта будет использоваться на вашем сайте.
- 4.Адаптивный режим позволяет посмотреть, как будет отображаться ваш лендинг пейдж на мобильном телефоне.
- 5.Предпросмотр даёт возможность просмотреть, как будет выглядеть лендинг пейдж в конечном итоге, после того, как вы закончите его редактирование.
- 6.Ну и последняя кнопочка – это «Выход». Тут всё понятно.
Помимо этих настроек, здесь так же есть расширенные настройки страницы, в которых вы можете привязать домен к данному лендингу.
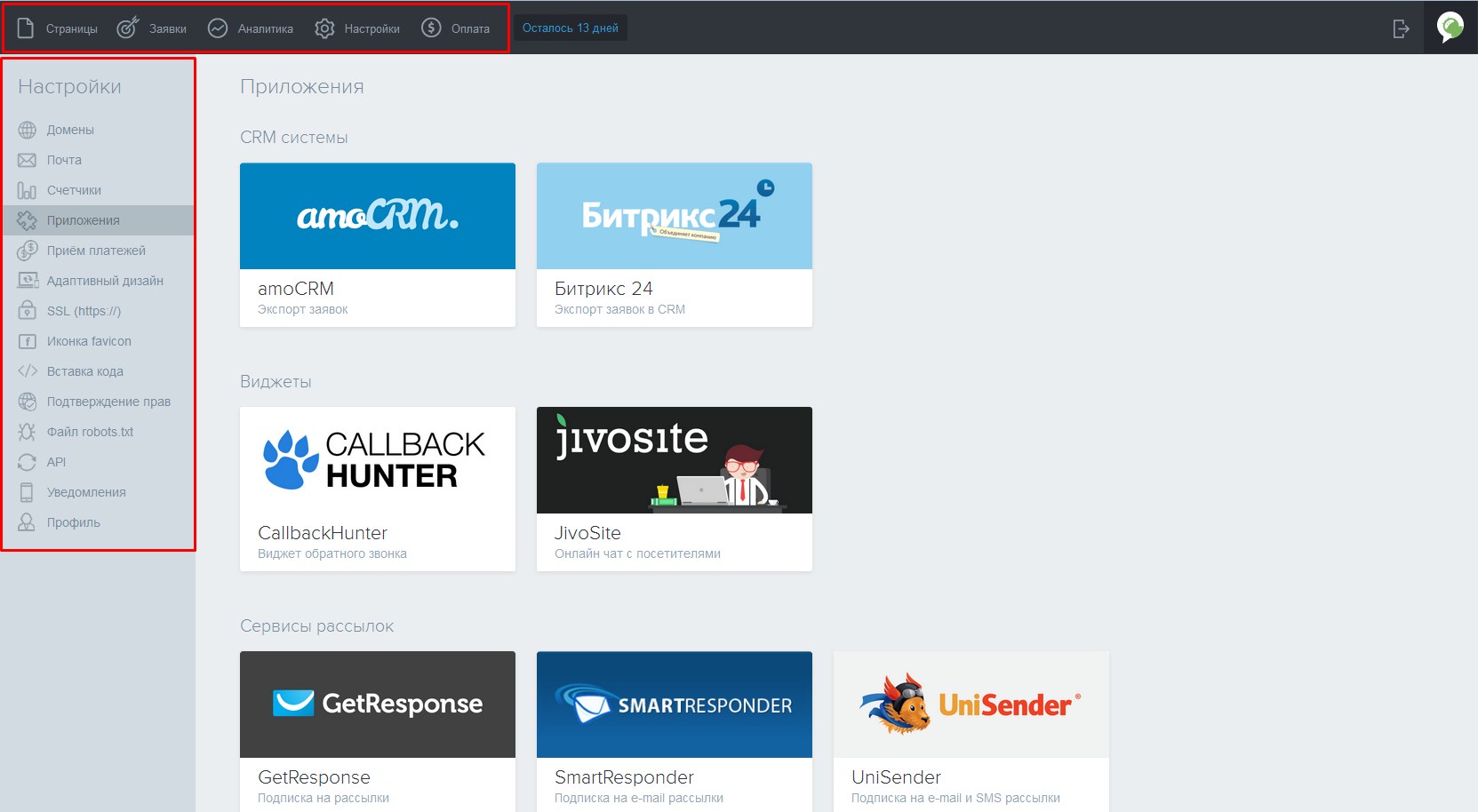
Так же, здесь есть множество других настроек:
- Настройки почты,
- счетчики Яндекс.Метрика и Google Analytics,
- добавление различных приложений,
- подключение платежных систем,
- настройки адаптивного дизайна,
- SSl-сертификаты,
- настройки иконки отображения вашего сайта (фавикон), которая отображается в поисковой выдаче и в заголовке окна браузера,
- Так же, если вам нужно подключить к лендинг пейдж какой-то скрипт, либо другой фрагмент кода, то это можно сделать, в разделе «Вставка кода»,
- Также здесь вы можете подтвердить права на сайт. Это понадобится в первую очередь для регистрации вашего сайта в Яндекс.Вебмастер и Google Analytics,
- Настроить файл robots.txt,
- Есть API для интеграции с данной платформой,
- Есть возможность настроить электронную почту, что бы все уведомления вам приходили помимо основного адреса, который вы указали при регистрации, еще и на дополнительные почтовые ящики,
- Вы также можете подключить SМS-информирование, но оно доступно только после подключения платного тарифа,
- И последнее. Вы можете изменить настройки вашего профиля, задать новый пароль, изменить e-mail, задать часовой пояс и язык лендинг пейдж,
Все заявки, которые будут отправляться через данный лендинг пейдж, будут отображаться в разделе заявки.
В разделе аналитики вы сможете видеть количество посетителей, количество заявок по каждому дню.
Так же, здесь есть возможность добавления UTM-меток, если вы планируете их использовать.
В разделе «Настройки» продублированы все те пункты, которые мы с вами просмотрели, когда заходили в раздел «Страница» = > «Настроить домен».
В разделе «Оплата» вы можете осуществить оплату данного сервиса.
Если же вы будете оплачивать помесячно, то оплата будет составлять 750 рублей.
Так что если вам нужно в короткий срок протестировать определенную нишу, или запустить лендинг пейдж для продажи каких-то товаров или услуг в своем бизнесе, то я думаю, что онлайн конструктор Flexbe — это достаточно не плохой вариант.
Конечно, данный способ создания лендинг пейдж имеет определенные недостатки, связанные в первую очередь с тем, что данный лендинг может работать только на хостинге Flexbe, и перенести его на свой хостинг просто так вы не сможете.
Видеоинструкция
В следующих статьях я покажу еще два варианта самостоятельного создания Landing Page, которые будут позволять размещать ваш лендинг непосредственно на вашем хостинге. Поэтому не забудьте подписаться на мою рассылку чтобы ничего не пропустить.
Успешного вам создания и запуска Landing Page!
С уважением Юлия Гусарь



























Хороши сервис. Тоже иногда им пользуюсь. Правда вот только не очень удобно, что нет интеграции с тем сервисом рассылок, который использую я.
Согласна. А какой сервис Вы используете?