Приветствую вас, дорогие друзья!
Рассмотрим как задать в CSS border gradient, это позволит вам создать на своём сайте красивый эффект градиентной рамки. В одной из предыдущих статей я подробно рассматривала как задать градиент в качестве фона.
Так вот, CSS 3 позволяет нам это сделать не только для фона, но и для рамки.
Навигация по статье:
Линейный градиент
Для примера рассмотрим такой блок:
|
1 2 3 |
<div class="border-gradient1 "> Пример </div> |
Чтобы задать ему размеры, отступы и так далее я допишу следующие CSS свойства:
|
1 2 3 4 5 6 |
.border-gradient1 { width:80px; /**ширина блока**/ padding:20px 40px; /**внутренние отступы**/ text-align:center; /**выравнивание по центру**/ color:#000; /**цвет текста**/ } |
Теперь нам нужно задать толщину рамки и её тип:
Для задания градиента допишем свойство border-image в css файле:
Здесь мы в скобках задаём значения цветов, которые будут идти сверху вниз.
Чтобы наше CSS свойство работало во всех браузерах допишем кроссбраузерные префиксы:
-webkit-border-image: -webkit-linear-gradient(#0B0E7F , #0B95DD);
И последнее зададим CSS свойство:
Чтобы заданный градиент сместился или растянулся по всей границе.
В итоге весь CSS код задания border gradient будет выглядеть так:
|
1 2 3 4 5 6 7 |
.border-gradient1 { border: 10px solid transparent; border-image: linear-gradient(#0B0E7F , #0B95DD); -moz-border-image: -moz-linear-gradient(#0B0E7F , #0B95DD); -webkit-border-image: -webkit-linear-gradient(#0B0E7F , #0B95DD); border-image-slice: 1; } |
Вот результат работы кода:
Особенности border gradient в CSS
- 1 В скобках мы можем задать не обязательно 2 цвета, их может быть больше. Для этого просто указываем значения цветов через запятую:
border-image: linear-gradient(to bottom right, #DC2903 , #F4F955, #0625F9);
- 2 Можно регулировать соотношение цветов в процентах задав число % рядом с цветом:
border-image: linear-gradient( #0E9ADF 0%, #F4F955 20%, #0625F9 100%);
-moz-border-image: -moz-linear-gradient(#0E9ADF 0%, #F4F955 20%, #0625F9 100%);
-webkit-border-image: -webkit-linear-gradient(#0E9ADF 0%, #F4F955 20%, #0625F9 100%);- 3 Данное CSS на работает в паре со свойством border-radius, отвечающее за скругление углов.
Направление градиента border gradient
Чтобы наш градиент для рамки шел не сверху вниз, а например, слева направо или по диагонали мы можем задать для него направление при помощи дополнительных параметров.
При задании градиента с кроссбраузерными префиксами этот пример пишется немного иначе.
-moz-border-image: -moz-linear-gradient(left, #0B0E7F , #0B95DD);
-webkit-border-image: -webkit-linear-gradient(left, #0B0E7F , #0B95DD);В первом случае мы писали в каком направлении должен распространяться градиент, а во втором – куда он должен идти.
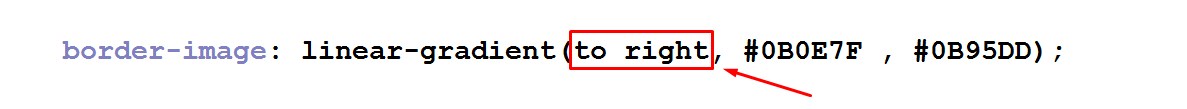
Пример для border gradient слева направо:1234567.border-gradient1 {border: 10px solid transparent;border-image: linear-gradient(to right, #0B0E7F , #0B95DD);-moz-border-image: -moz-linear-gradient(left, #0B0E7F , #0B95DD);-webkit-border-image: -webkit-linear-gradient(left, #0B0E7F , #0B95DD);border-image-slice: 1;}ПримерЧтобы задать градиент для рамки по диагонали используем следующий код:
1234567.border-gradient1 {border: 10px solid transparent;-moz-border-image: -moz-linear-gradient(top left, #DC2903 , #F4F955, #0625F9);-webkit-border-image: -webkit-linear-gradient(top left, #DC2903 , #F4F955, #0625F9);border-image: linear-gradient(to bottom right, #DC2903 , #F4F955, #0625F9);border-image-slice: 1;}ПримерТак же направление градиента можно задавать в градусах:
border-image: linear-gradient(30deg, #0E9ADF, #F4F955 , #0625F9 );Эффекты при наведении с использованием border gradient
Для создания эффекта на основе градиента зададим начальное значение градиента:
1234567.border-gradient1 {border: 10px solid transparent;-moz-border-image: -moz-linear-gradient(#0E9ADF 0%, #0625F9 100%);-webkit-border-image: -webkit-linear-gradient(#0E9ADF 0%, #0625F9 100%);border-image: linear-gradient( #0E9ADF 0%, #0625F9 100%);border-image-slice: 1;}А затем при помощи псевдокласса :hover мы можем изменить цвет border gradient или соотношение цветов или его направление или всё вместе.
1234567.border-gradient1:hover {border: 10px solid transparent;-moz-border-image: -moz-linear-gradient(20deg, #0E9ADF 40%, #0625F9 );-webkit-border-image: -webkit-linear-gradient(20deg, #0E9ADF 40%, #0625F9 );border-image: linear-gradient(20deg, #0E9ADF 40%, #0625F9 );border-image-slice: 1;}ПримерЕсли такой эффект вам не понравится, то можно попробовать другие варианты:
«10 простых эффектов при наведении без плагинов»
«10 интересных эффектов при наведении для ссылок»
«Эффект подчёркивания при наведении на ссылку»
Надеюсь что моя статья помогла вам разобраться с заданием border gradient. Буду благодарна вам за ваши комментарии и репосты в соцсетях.Успехов вам и вашим проектам!
С уважением Юлия Гусарь
- 2 Можно регулировать соотношение цветов в процентах задав число % рядом с цветом:












Что-то ни один пример не открывается


Примеры не должны открываться. На них показано как выглядит градиент рамки.
Мне ваш сайт всё больше нравится.
Спасибо, Сергей! Очень приятно :)
Жаль, что не получается задать
border-radius: 30px;
в подобном примере :(