–Я—А–Є–≤–µ—В—Б—В–≤—Г—О –≤–∞—Б, –і–Њ—А–Њ–≥–Є–µ —З–Є—В–∞—В–µ–ї–Є!
–Т –і–∞–љ–љ–Њ–є —Б—В–∞—В—М–µ —П –њ–Њ–Ї–∞–ґ—Г –≤–∞–Љ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –њ—А–Њ—Б—В—Л—Е —Б–њ–Њ—Б–Њ–±–Њ–≤, –Ї–∞–Ї –Љ–Њ–ґ–љ–Њ —Г–Ї—А–∞—Б–Є—В—М —Б–≤–Њ–є —Б–∞–є—В –Ї –љ–Њ–≤–Њ–≥–Њ–і–љ–Є–Љ –њ—А–∞–Ј–і–љ–Є–Ї–∞–Љ. –Ф–ї—П —З–µ–≥–Њ —Н—В–Њ –љ—Г–ґ–љ–Њ?
–Э–∞ –Љ–Њ–є –≤–Ј–≥–ї—П–і, –Њ—Б–љ–Њ–≤–љ—Л—Е –њ—А–Є—З–Є–љ—Л –Ј–і–µ—Б—М –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ:
- –Я–µ—А–≤–∞—П –њ—А–Є—З–Є–љ–∞ — —Н—В–Њ, —Е–Њ—В—М –Є –љ–µ –Ј–љ–∞—З–Є—В–µ–ї—М–љ–Њ–µ, –љ–Њ –≤—Б–µ-—В–∞–Ї–Є –≤–ї–Є—П–љ–Є–µ –љ–∞ –њ–Њ–≤–µ–і–µ–љ—З–µ—Б–Ї–Є–µ —Д–∞–Ї—В–Њ—А—Л. –Ґ–Њ –µ—Б—В—М, –Ї–Њ–≥–і–∞ —З–µ–ї–Њ–≤–µ–Ї –≤ –њ—А–µ–і–і–≤–µ—А–Є–Є –љ–Њ–≤–Њ–≥–Њ–і–љ–Є—Е –њ—А–∞–Ј–і–љ–Є–Ї–Њ–≤ –њ–Њ–њ–∞–і–∞–µ—В –љ–∞ –≤–∞—И —Б–∞–є—В –Є –≤–Є–і–Є—В, —З—В–Њ –≤—Л –Ј–∞–Љ–Њ—А–Њ—З–Є–ї–Є—Б—М –Є —Г–Ї—А–∞—Б–Є–ї–Є –µ–≥–Њ, —В–Њ —Г –љ–µ–≥–Њ —Б–Ї–ї–∞–і—Л–≤–∞–µ—В—Б—П –Њ—Й—Г—Й–µ–љ–Є–µ, —З—В–Њ —Н—В–Њ—В —Б–∞–є—В –љ–µ –Ј–∞–±—А–Њ—И–µ–љ–љ—Л–є, –Є –∞–і–Љ–Є–љ–Є—Б—В—А–∞—В–Њ—А –Ј–∞–љ–Є–Љ–∞–µ—В—Б—П –µ–≥–Њ —А–∞–Ј–≤–Є—В–Є–µ–Љ, –∞ –Ј–љ–∞—З–Є—В –Ј–і–µ—Б—М –Љ–Њ–ґ–µ—В –±—Л—В—М –∞–Ї—В—Г–∞–ї—М–љ–∞—П –њ–Њ–ї–µ–Ј–љ–∞—П –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П.
- –Ґ–∞–Ї –ґ–µ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –Љ–Њ–ґ–µ—В –Ј–∞–і–µ—А–ґ–∞—В—М—Б—П –љ–∞ –ї–Є—И–љ–Є–µ 5-10 —Б–µ–Ї—Г–љ–і –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞ –і–ї—П —В–Њ–≥–Њ, —З—В–Њ –±—Л –њ—А–Њ—Б—В–Њ –њ–Њ —А–∞—Б—Б–Љ–∞—В—А–Є–≤–∞—В—М –Ї–∞–Ї–Є–µ-—В–Њ —Г–Ї—А–∞—И–µ–љ–Є—П./li>
- –Х—Б–ї–Є –≤—Л –Њ—З–µ–љ—М –њ–Њ—Б—В–∞—А–∞–µ—В–µ—Б—М –Є —Б–і–µ–ї–∞–µ—В–µ –Ї–∞–Ї–Њ–µ-—В–Њ –Њ—З–µ–љ—М –Њ—А–Є–≥–Є–љ–∞–ї—М–љ–Њ–µ —Г–Ї—А–∞—И–µ–љ–Є–µ, —В–Њ –љ–∞–≤–µ—А–љ—П–Ї–∞ –њ–Њ—Б–µ—В–Є—В–µ–ї—О –Љ–Њ–ґ–µ—В –Ј–∞—Е–Њ—В–µ—В—М—Б—П –і–Њ–±–∞–≤–Є—В—М –≤–∞—И —Б–∞–є—В –≤ –Ј–∞–Ї–ї–∞–і–Ї–Є –Є–ї–Є –њ–Њ–і–µ–ї–Є—В—М—Б—П —Б—Б—Л–ї–Ї–Њ–є –љ–∞ —Б–∞–є—В –≤ —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В—П—Е.
- –Я–Њ—Б–ї–µ–і–љ—П—П –њ—А–Є—З–Є–љ–∞ –Ј–∞–Ї–ї—О—З–∞–µ—В—Б—П –≤ —В–Њ–Љ, —З—В–Њ –≤—Л —Б–Њ–Ј–і–∞–µ—В–µ –љ–Њ–≤–Њ–≥–Њ–і–љ–µ–µ –љ–∞—Б—В—А–Њ–µ–љ–Є–µ, –Ї–∞–Ї –њ–Њ—Б–µ—В–Є—В–µ–ї—П–Љ —Б–≤–Њ–µ–≥–Њ —Б–∞–є—В–∞, —В–∞–Ї –Є —Б–∞–Љ–Њ–Љ—Г —Б–µ–±–µ. –Ґ–Њ –µ—Б—В—М, –Ї–Њ–≥–і–∞ –≤—Л —Г–Ї—А–∞—И–∞–µ—В–µ —Б–≤–Њ–є –і–Њ–Љ –Ї –љ–Њ–≤–Њ–Љ—Г –≥–Њ–і—Г, —Б—В–∞–≤–Є—В–µ —С–ї–Ї—Г, –≤–µ—И–∞–µ—В–µ –љ–∞ –љ–µ–µ —Г–Ї—А–∞—И–µ–љ–Є—П, —В–Њ —Н—В–Њ, —В–∞–Ї –Є–ї–Є –Є–љ–∞—З–µ, —Б–Њ–Ј–і–∞–µ—В –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Г—О –∞—В–Љ–Њ—Б—Д–µ—А—Г –Є –љ–∞—Б—В—А–Њ–µ–љ–Є–µ. –Ґ–∞–Ї –≤–Њ—В, —Г–Ї—А–∞—И–µ–љ–Є–µ —Б–∞–є—В–∞ –Љ–Њ–ґ–µ—В —В–Њ—З–љ–Њ —В–∞–Ї –ґ–µ —Б–Њ–Ј–і–∞–≤–∞—В—М —В–∞–Ї–Њ–µ –њ—А–∞–Ј–і–љ–Є—З–љ–Њ–µ –љ–∞—Б—В—А–Њ–µ–љ–Є–µ, –Ї–∞–Ї –≤–∞–Љ, —В–∞–Ї –Є –≤–∞—И–Є–Љ –њ–Њ—Б–µ—В–Є—В–µ–ї—П–Љ.
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
- –Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Л—Е –≥—А–∞—Д–Є—З–µ—Б–Ї–Є—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤
- –Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ —Н—Д—Д–µ–Ї—В–∞ –њ–∞–і–∞—О—Й–µ–≥–Њ —Б–љ–µ–≥–∞
- –Ш–Ј–Љ–µ–љ–µ–љ–Є–µ –µ–≥–Њ —Д–Њ–љ–Њ–≤–Њ–≥–Њ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П
- –†–∞–Ј–Љ–µ—Й–µ–љ–Є–µ –њ—А–∞–Ј–і–љ–Є—З–љ—Л—Е –±–∞–љ–љ–µ—А–Њ–≤
- –°–Њ–Ј–і–∞–љ–Є–µ –і–Њ—З–µ—А–љ–µ–є —В–µ–Љ—Л
- –Т–Є–і–µ–Њ–Є–љ—Б—В—А—Г–Ї—Ж–Є—П
–Ґ–∞–Ї –ґ–µ, –љ–µ –і–Њ–ї–ґ–љ–Њ –±—Л—В—М –љ–Є–Ї–∞–Ї–Њ–є —А–Њ–ґ–і–µ—Б—В–≤–µ–љ—Б–Ї–Њ–є –Љ—Г–Ј—Л–Ї–Є –љ–∞ —Б–∞–є—В–µ, –Ї–∞–Ї–Є—Е-—В–Њ –Њ–≥—А–Њ–Љ–љ—Л—Е —Б–љ–µ–ґ–Є–љ–Њ–Ї, –Ї–Њ—В–Њ—А—Л–µ –±–µ–Ј –Ї–Њ–љ—Ж–∞ —Б—Л–њ—П—В—Б—П —Б–≤–µ—А—Е—Г –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞ –Є —В–µ–Љ —Б–∞–Љ—Л–Љ –Њ—В–≤–ї–µ–Ї–∞—О—В –Є –Љ–µ—И–∞—О—В –њ–Њ—Б–µ—В–Є—В–µ–ї—П–Љ —З–Є—В–∞—В—М —В–µ–Ї—Б—В. –Ґ–∞–Ї –ґ–µ, —Н—В–Њ —Г–Ї—А–∞—И–µ–љ–Є–µ –љ–µ –і–Њ–ї–ґ–љ–Њ –±—Л—В—М —Б–ї–Є—И–Ї–Њ–Љ –Њ—В–≤–ї–µ–Ї–∞—О—Й–Є–Љ.
–Ґ–µ–њ–µ—А—М –і–∞–≤–∞–є—В–µ –њ–µ—А–µ–є–і–µ–Љ –љ–µ–њ–Њ—Б—А–µ–і—Б—В–≤–µ–љ–љ–Њ –Ї –≤–∞—А–Є–∞–љ—В–∞–Љ —Г–Ї—А–∞—И–µ–љ–Є—П —Б–∞–є—В–∞.
–Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Л—Е –≥—А–∞—Д–Є—З–µ—Б–Ї–Є—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤
–Ф–ї—П —Б–∞–є—В–∞ –љ–∞ WordPress —Н—В–Њ –Љ–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –њ—А–Є –њ–Њ–Љ–Њ—Й–Є —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л—Е –њ–ї–∞–≥–Є–љ–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ –њ–Њ–Ј–≤–Њ–ї—П—О—В –і–Њ–±–∞–≤–Є—В—М –љ–∞ —Б—В—А–∞–љ–Є—Ж—Л –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞ –Ї–∞–Ї–Є–µ-—В–Њ –≥–Є—А–ї—П–љ–і—Л, –µ–ї–Њ—З–љ—Л–µ –Є–≥—А—Г—И–Ї–Є –Є–ї–Є –і—А—Г–≥–Є–µ –≥—А–∞—Д–Є—З–µ—Б–Ї–Є–µ —Н–ї–µ–Љ–µ–љ—В—Л.
–Я–µ—А–≤—Л–є –Є–Ј —В–∞–Ї–Є—Е –њ–ї–∞–≥–Є–љ–Њ–≤, —Н—В–Њ –њ–ї–∞–≥–Є–љ XmasLights. –Ю–љ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –і–Њ–±–∞–≤–Є—В—М –≤ —И–∞–њ–Ї—Г –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞ –Љ–µ—А—Ж–∞—О—Й—Г—О –≥–Є—А–ї—П–љ–і—Г.
–£—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В—Б—П –Њ–љ –Є–Ј —А–µ–њ–Њ–Ј–Є—В–Њ—А–Є—П.
- 1.–Я–µ—А–µ—Е–Њ–і–Є–Љ –≤ —А–∞–Ј–і–µ–ї ¬Ђ–Я–ї–∞–≥–Є–љ—Л¬ї = > ¬Ђ–Ф–Њ–±–∞–≤–Є—В—М –љ–Њ–≤—Л–є¬ї. –Э–∞—Е–Њ–і–Є–Љ –њ–ї–∞–≥–Є–љ –≤ –њ–Њ–Є—Б–Ї–µ, —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ–Љ –Є –∞–Ї—В–Є–≤–Є—А—Г–µ–Љ –µ–≥–Њ.
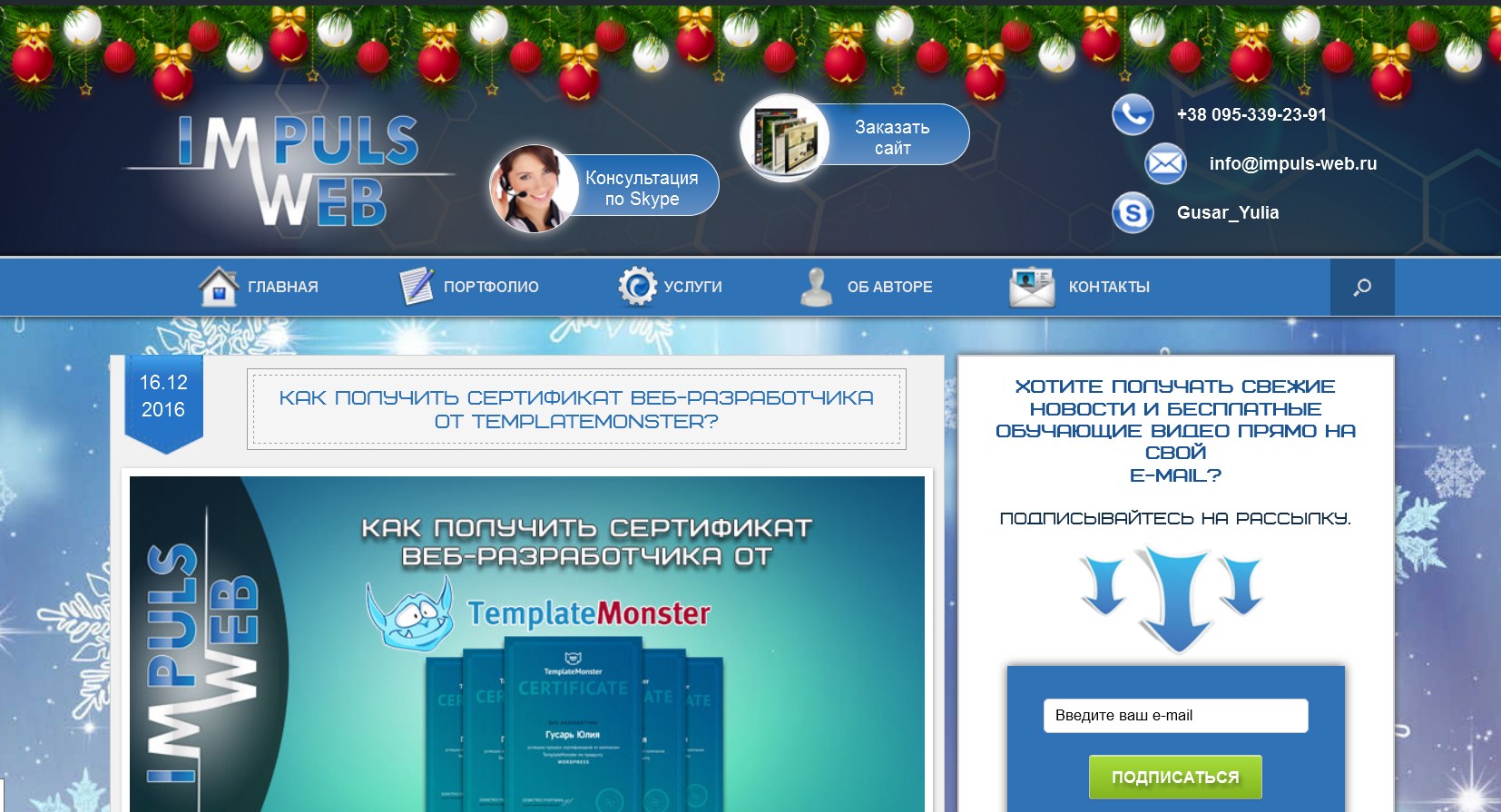
- 2.–°—А–∞–Ј—Г –ґ–µ –њ–Њ—Б–ї–µ –∞–Ї—В–Є–≤–∞—Ж–Є–Є, –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞ –њ–Њ—П–≤–ї—П–µ—В—Б—П –Љ–µ—А—Ж–∞—О—Й–∞—П –≥–Є—А–ї—П–љ–і–∞ –≤ —И–∞–њ–Ї–µ.
–Т –њ—А–Є–љ—Ж–Є–њ–µ, –≤—Л–≥–ї—П–і–Є—В –Њ–љ–∞ –љ–µ –њ–ї–Њ—Е–Њ. –Х–і–Є–љ—Б—В–≤–µ–љ–љ–Њ–µ, –Є–Ј–љ–∞—З–∞–ї—М–љ–Њ –Њ–љ–∞ –Ј–∞–Ї—А—Л–≤–∞–ї–∞ –љ–µ–Ї–Њ—В–Њ—А—Л–µ —Н–ї–µ–Љ–µ–љ—В—Л —Н–ї–µ–Љ–µ–љ—В—Л. –Я–Њ—Н—В–Њ–Љ—Г —П —Г–≤–µ–ї–Є—З–Є–ї–∞ –≤–µ—А—Е–љ–Є–є –≤–љ—Г—В—А–µ–љ–љ–Є–є –Њ—В—Б—В—Г–њ –і–ї—П –±–ї–Њ–Ї–∞ —И–∞–њ–Ї–Є —Б–∞–є—В–∞ –њ—А–Є –њ–Њ–Љ–Њ—Й–Є CSS.
–Ф–µ–ї–∞–µ—В—Б—П —Н—В–Њ —Б–ї–µ–і—Г—О—Й–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ:
- 1.–Э—Г–ґ–љ–Њ –≤—Л—З–Є—Б–ї–Є—В—М –Ї–ї–∞—Б—Б –Є–ї–Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А –±–ї–Њ–Ї–∞, –љ–∞—Е–Њ–і—П—Й–µ–≥–Њ—Б—П –≤ —И–∞–њ–Ї–µ —Б–∞–є—В–∞.
–С–Њ–ї–µ–µ –њ–Њ–і—А–Њ–±–љ–Њ –Њ —В–Њ–Љ, –Ї–∞–Ї —Н—В–Њ –і–µ–ї–∞–µ—В—Б—П, —П —А–∞—Б—Б–Ї–∞–Ј—Л–≤–∞–ї–∞ –≤ –Њ—В–і–µ–ї—М–љ–Њ–є —Б—В–∞—В—М–µ, —Б –Ї–Њ—В–Њ—А—Л–є –≤—Л –Љ–Њ–ґ–µ—В–µ –Њ–Ј–љ–∞–Ї–Њ–Љ–Є—В—М—Б—П –њ–Њ —Н—В–Њ–є —Б—Б—Л–ї–Ї–µ:
–Ъ–∞–Ї –Њ–њ—А–µ–і–µ–ї–Є—В—М ID –Є –Ї–ї–∞—Б—Б —Н–ї–µ–Љ–µ–љ—В–∞ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ?
- 2.–Я–Њ—Б–ї–µ —Н—В–Њ–≥–Њ, —П –Њ—В–Ї—А—Л–≤–∞—О —Д–∞–є–ї —Б—В–Є–ї–µ–є —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–љ–Њ–є —В–µ–Љ—Л style.css, –Є –≤ —Б–∞–Љ–Њ–Љ –Ї–Њ–љ—Ж–µ —Д–∞–є–ї–∞ –і–Њ–њ–Є—Б—Л–≤–∞—О –љ–µ–Њ–±—Е–Њ–і–Є–Љ—Л–µ css-—Б–≤–Њ–є—Б—В–≤–∞.
- 3.–Ю–і–љ–∞–Ї–Њ, –њ–µ—А–µ–і —В–µ–Љ –Ї–∞–Ї —Н—В–Њ –і–Њ–њ–Є—Б—Л–≤–∞—В—М, –Љ–љ–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –њ–Њ—Б—В–∞–≤–Є—В—М –Ј–і–µ—Б—М –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є. –Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є —Б—В–∞–≤–Є—В—М—Б—П —Б–ї–µ–і—Г—О—Й–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ:
1/* –Ґ–µ–Ї—Б—В –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П*/
–Ъ–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞–љ–Є–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –і–ї—П —В–Њ–≥–Њ, —З—В–Њ –±—Л –њ–Њ—Б–ї–µ —В–Њ–≥–Њ –Ї–∞–Ї –љ–Њ–≤–Њ–≥–Њ–і–љ–Є–µ –њ—А–∞–Ј–і–љ–Є–Ї–Є –Ј–∞–Ї–Њ–љ—З–∞—В—Б—П –Є –≤—Л –Њ—В–Ї–ї—О—З–Є—В–µ —Н—В–Њ—В –њ–ї–∞–≥–Є–љ, –≤—Л —Б–Љ–Њ–≥–ї–Є –њ—А–Њ—Б—В–Њ —Г–і–∞–ї–Є—В—М —Н—В–Њ—В —Д—А–∞–≥–Љ–µ–љ—В –Ї–Њ–і–∞ –Є –≤–љ–µ—И–љ–Є–є –≤–Є–і –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞ –≤–µ—А–љ–µ—В—Б—П –Ї –њ–µ—А–≤–Њ–љ–∞—З–∞–ї—М–љ–Њ–Љ—Г –≤–∞—А–Є–∞–љ—В—Г.
- 4.–Я–Є—И–µ–Љ –љ–∞–Ј–≤–∞–љ–Є–µ –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–∞ –Є–ї–Є –Ї–ї–∞—Б—Б–∞ –Њ–і–љ–Њ–≥–Њ –Є–Ј –±–ї–Њ–Ї–Њ–≤, –љ–∞—Е–Њ–і—П—Й–Є—Е—Б—П –≤ —И–∞–њ–Ї–µ —Б–∞–є—В–∞, –Є –Ј–∞—В–µ–Љ –њ—А–Њ–њ–Є—Б—Л–≤–∞—О –і–ї—П –љ–µ–≥–Њ —Б–≤–Њ–є—Б—В–≤–Њ padding-top —Б–Њ –Ј–љ–∞—З–µ–љ–Є–µ–Љ 100 –њ–Є–Ї—Б–µ–ї–µ–є, –∞ –Ј–∞—В–µ–Љ —Б–Њ—Е—А–∞–љ—П—О —Д–∞–є–ї.
12345/*–Э–Њ–≤–Њ–≥–Њ–і–љ–Є–µ —Г–Ї—А–∞—И–µ–љ–Є—П*/#masthead{padding-top:70px;}/****/
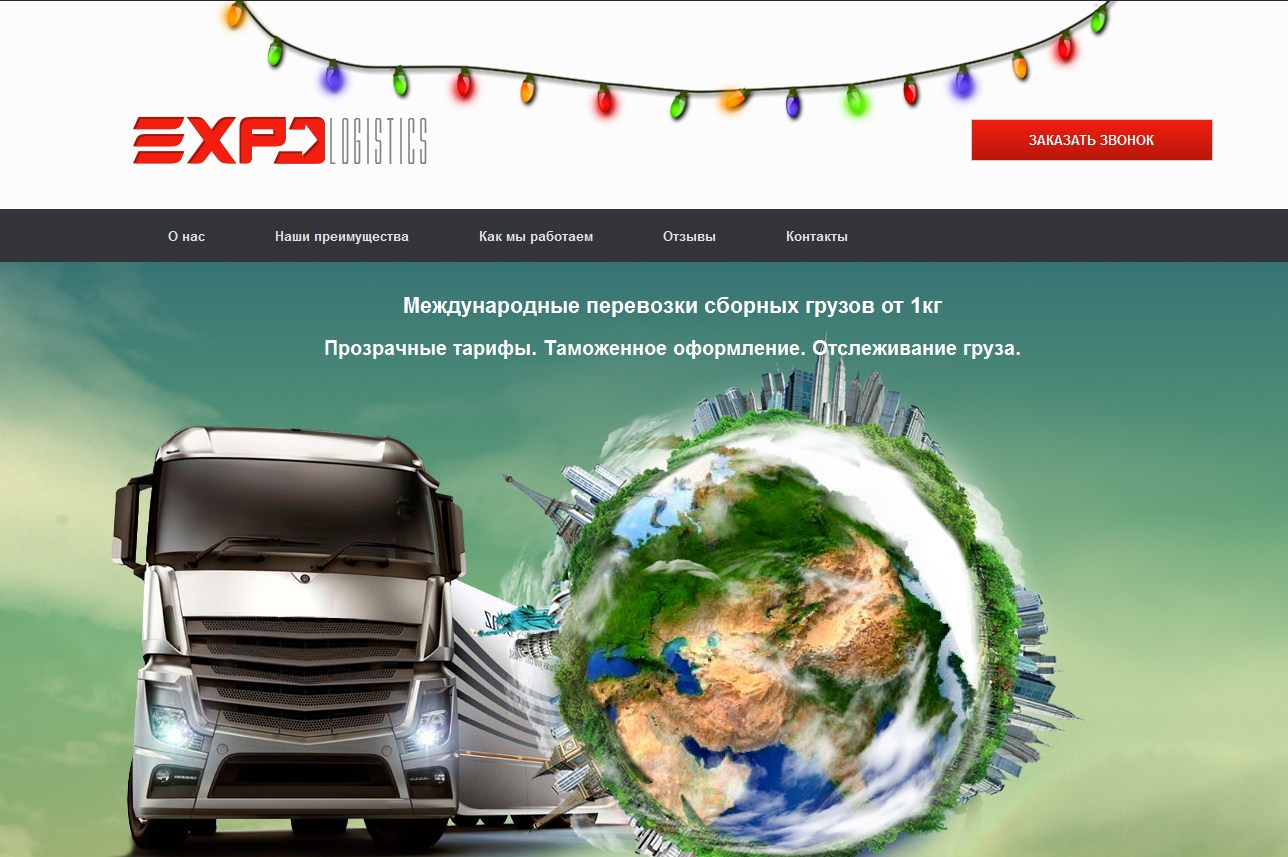
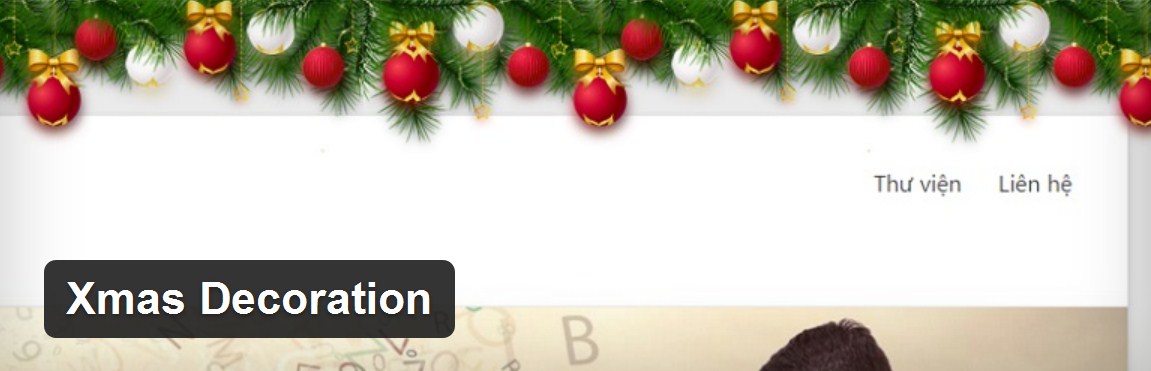
–°–ї–µ–і—Г—О—Й–Є–є –њ–ї–∞–≥–Є–љ вАУ —Н—В–Њ XmasDecoration. –Ю–љ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –і–Њ–±–∞–≤–Є—В—М –≤ —И–∞–њ–Ї–µ –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞ –≤–µ—В–Ї–Є, —Г–Ї—А–∞—И–µ–љ–љ—Л–µ —И–∞—А–∞–Љ–Є. –Я—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є —Г–Ї–∞–Ј–∞—В–µ–ї—П –Љ—Л—И–Ї–Є –љ–∞ —Н—В–Є —И–∞—А—Л, –Њ–љ–Є –љ–∞—З–Є–љ–∞—О—В –њ–Њ–Ї–∞—З–Є–≤–∞—В—М—Б—П.
–Я–Њ—Б–ї–µ —Г—Б—В–∞–љ–Њ–≤–Ї–Є –Є –∞–Ї—В–Є–≤–∞—Ж–Є–Є –њ–ї–∞–≥–Є–љ–∞ XmasDecoration –≤ —И–∞–њ–Ї–µ —Б–∞–є—В–∞ –њ–Њ—П–≤–ї—П–µ—В—Б—П –≤–Њ—В —В–∞–Ї–∞—П –≥–Є—А–ї—П–љ–і–∞:
–Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ —Н—Д—Д–µ–Ї—В–∞ –њ–∞–і–∞—О—Й–µ–≥–Њ —Б–љ–µ–≥–∞
–Ф–ї—П —Н—В–Њ–≥–Њ —Б—Г—Й–µ—Б—В–≤—Г—О—В –Ї–∞–Ї –Њ—В–і–µ–ї—М–љ—Л–µ —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–µ —Б–Ї—А–Є–њ—В—Л, –Ї–Њ—В–Њ—А—Л–µ –њ–Њ–і–Ї–ї—О—З–∞—О—В—Б—П —З–µ—А–µ–Ј –Ї–Њ–і, —В–∞–Ї –Є —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–µ –њ–ї–∞–≥–Є–љ—Л.
–Ю–і–љ–Є–Љ –Є–Ј –љ–∞–Є–±–Њ–ї–µ–µ –њ–Њ–њ—Г–ї—П—А–љ—Л—Е –њ–ї–∞–≥–Є–љ–Њ–≤ –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П —Н—Д—Д–µ–Ї—В–∞ –њ–∞–і–∞—О—Й–µ–≥–Њ —Б–љ–µ–≥–∞ —П–≤–ї—П–µ—В—Б—П ¬ЂSnow, balloons and more¬ї. –Ю–љ –љ–µ –Њ–±–љ–Њ–≤–ї—П–ї—Б—П –љ–∞ –њ—А–Њ—В—П–ґ–µ–љ–Є–Є –њ–Њ—Б–ї–µ–і–љ–Є—Е —З–µ—В—Л—А–µ—Е –ї–µ—В, –Њ–і–љ–∞–Ї–Њ, —Н—В–Њ –љ–µ –Љ–µ—И–∞–µ—В –µ–Љ—Г –Њ—В–ї–Є—З–љ–Њ —А–∞–±–Њ—В–∞—В—М —Б –љ–Њ–≤—Л–Љ–Є –≤–µ—А—Б–Є—П–Љ–Є WordPress.
–Ю—Б–љ–Њ–≤–љ–Њ–є –Њ—Б–Њ–±–µ–љ–љ–Њ—Б—В—М—О –і–∞–љ–љ–Њ–≥–Њ –њ–ї–∞–≥–Є–љ–∞ —П–≤–ї—П–µ—В—Б—П —В–Њ, —З—В–Њ –Њ–љ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –і–Њ–±–∞–≤–ї—П—В—М —А–∞–Ј–ї–Є—З–љ—Л–µ —А–∞–Ј–љ–Њ–≤–Є–і–љ–Њ—Б—В–Є —Б–љ–µ–ґ–Є–љ–Њ–Ї, –∞ —В–∞–Ї –ґ–µ –≤–Њ–Ј–і—Г—И–љ—Л–µ —И–∞—А—Л, –ї–Є—Б—В—М—П, –Є –љ–µ–Ї–Њ—В–Њ—А—Л–µ –і—А—Г–≥–Є–µ –≥—А–∞—Д–Є—З–µ—Б–Ї–Є–µ —Н–ї–µ–Љ–µ–љ—В—Л.
–Я–Њ—Б–ї–µ –µ–≥–Њ —Г—Б—В–∞–љ–Њ–≤–Ї–Є –Є –∞–Ї—В–Є–≤–∞—Ж–Є–Є, –≤ —А–∞–Ј–і–µ–ї–µ –љ–∞—Б—В—А–Њ–є–Ї–Є –њ–Њ—П–≤–ї—П–µ—В—Б—П –њ—Г–љ–Ї—В ¬ЂSnow and more¬ї.
–Ч–і–µ—Б—М –≤—Б–µ –љ–∞—Б—В—А–Њ–є–Ї–Є —А–∞–Ј–і–µ–ї–µ–љ—Л –љ–∞ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –±–ї–Њ–Ї–Њ–≤.
- 1.–Т —Б–∞–Љ–Њ–є –њ–µ—А–≤–Њ–є —Б—В—А–Њ–Ї–µ –Љ—Л –Љ–Њ–ґ–µ–Љ —А–µ–≥—Г–ї–Є—А–Њ–≤–∞—В—М –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –њ–∞–і–∞—О—Й–Є—Е —Б–љ–µ–ґ–Є–љ–Њ–Ї, —И–∞—А–Њ–≤, –ї–Є–±–Њ –Ї–∞–Ї–Є—Е-—В–Њ –і—А—Г–≥–Є—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤.
- 2.–Т —Б–ї–µ–і—Г—О—Й–µ–Љ –±–ї–Њ–Ї–µ –≤—Л –Љ–Њ–ґ–µ—В–µ –≤—Л–±—А–∞—В—М, –Ї–∞–Ї–Є–µ –≥—А–∞—Д–Є—З–µ—Б–Ї–Є–µ —Н–ї–µ–Љ–µ–љ—В—Л —Г –≤–∞—Б –±—Г–і—Г—В –њ–∞–і–∞—В—М. –Ь–Њ–ґ–љ–Њ –≤—Л–±—А–∞—В—М –Ї–∞–Ї –Њ–і–Є–љ, —В–∞–Ї –Є –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ. –Я—А–Є —З–µ–Љ, –Ї–∞–Ї –≤–Є–і–Є—В–µ, –њ–Њ–Љ–Є–Љ–Њ —Б–љ–µ–ґ–Є–љ–Њ–Ї, –Ј–і–µ—Б—М –µ—Б—В—М –µ—Й–µ –≤–Њ–Ј–і—Г—И–љ—Л–µ —И–∞—А—Л, –ї–Є—Б—В—М—П, —Б–µ—А–і–µ—З–Ї–Є, –µ–ї–Ї–Є –Є –Ї–∞–њ–ї–Є.
- 3.–Ф–∞–ї–µ–µ, –≤ —А–∞–Ј–і–µ–ї–µ ¬ЂUse the balloon mode¬ї –≤—Л –Љ–Њ–ґ–µ—В–µ –≤—Л–±—А–∞—В—М –љ–∞–њ—А–∞–≤–ї–µ–љ–Є–µ, –Ї–∞–Ї —Г –≤–∞—Б –±—Г–і–µ—В –њ—А–Њ–Є—Б—Е–Њ–і–Є—В—М –њ–∞–і–µ–љ–Є–µ –≤—Л–±—А–∞–љ–љ—Л—Е –≥—А–∞—Д–Є—З–µ—Б–Ї–Є—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤.
–Х—Б–ї–Є –Љ—Л –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ —Б–љ–µ–ґ–Є–љ–Ї–Є, —В–Њ —Г –љ–∞—Б –Њ–љ–Є –±—Г–і—Г—В –њ–∞–і–∞—В—М —Б–≤–µ—А—Е—Г –≤–љ–Є–Ј. –Х—Б–ї–Є –ґ–µ –Љ—Л –±—Г–і–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –≤–Њ–Ј–і—Г—И–љ—Л–µ —И–∞—А—Л, —В–Њ –Ј–і–µ—Б—М –±—Г–і–µ—В –љ–∞–њ—А–∞–≤–ї–µ–љ–Є–µ —Б–љ–Є–Ј—Г –≤–≤–µ—А—Е, —В–Њ –µ—Б—В—М –≤ —Н—В–Њ–Љ —Б–ї—Г—З–∞–µ –љ—Г–ґ–љ–Њ –±—Г–і–µ—В –≤—Л–±—А–∞—В—М ¬ЂYes¬ї.
- 4.–Ф–∞–ї–µ–µ, –Љ—Л –Љ–Њ–ґ–µ–Љ —Б—А–∞–Ј—Г –ґ–µ —Б–Њ—Е—А–∞–љ–Є—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є—П –Є –њ–Њ—Б–Љ–Њ—В—А–µ—В—М, —З—В–Њ —Г –љ–∞—Б –њ–Њ–ї—Г—З–Є—В—М—Б—П. –Х—Б–ї–Є —Н—В–Є—Е –љ–∞—Б—В—А–Њ–µ–Ї –Њ–Ї–∞–ґ–µ—В—Б—П –Љ–∞–ї–Њ, —В–Њ –Љ–Њ–ґ–љ–Њ –≤–µ—А–љ—Г—В—М—Б—П –Ї –љ–∞—Б—В—А–Њ–є–Ї–∞–Љ –њ–ї–∞–≥–Є–љ–∞ –Є –њ—А–Њ–Ї—А—Г—В–Є—В—М –і–Њ –±–ї–Њ–Ї–∞ ¬ЂPro settings¬ї.
- 5.–Я—А–µ–ґ–і–µ –≤—Б–µ–≥–Њ, –Ј–і–µ—Б—М –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М –≤—А–µ–Љ—П, –њ–Њ—Б–ї–µ –Ї–Њ—В–Њ—А–Њ–≥–Њ —Г –≤–∞—Б –њ–µ—А–µ—Б—В–∞–љ—Г—В –њ–∞–і–∞—В—М —Б–љ–µ–ґ–Є–љ–Ї–Є. –Ґ–Њ –µ—Б—В—М, –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –Ј–∞—И–µ–ї –љ–∞ —Б–∞–є—В, —Б–Ї–∞–ґ–µ–Љ, –њ–µ—А–≤—Л–µ 10 —Б–µ–Ї—Г–љ–і —Б–љ–µ–ґ–Є–љ–Ї–Є –њ–∞–і–∞—О—В, –∞ –њ–Њ—В–Њ–Љ –Њ–љ–Є –њ–µ—А–µ—Б—В–∞—О—В –њ–∞–і–∞—В—М.
- 6.–Ґ–∞–Ї –ґ–µ, –≤—Л –Љ–Њ–ґ–µ—В–µ –Ј–∞–і–∞—В—М –Є–љ—В–µ—А–≤–∞–ї –≤ –Љ–Є–ї–ї–Є—Б–µ–Ї—Г–љ–і–∞—Е –Љ–µ–ґ–і—Г –і–≤–Є–ґ–µ–љ–Є—П–Љ–Є.
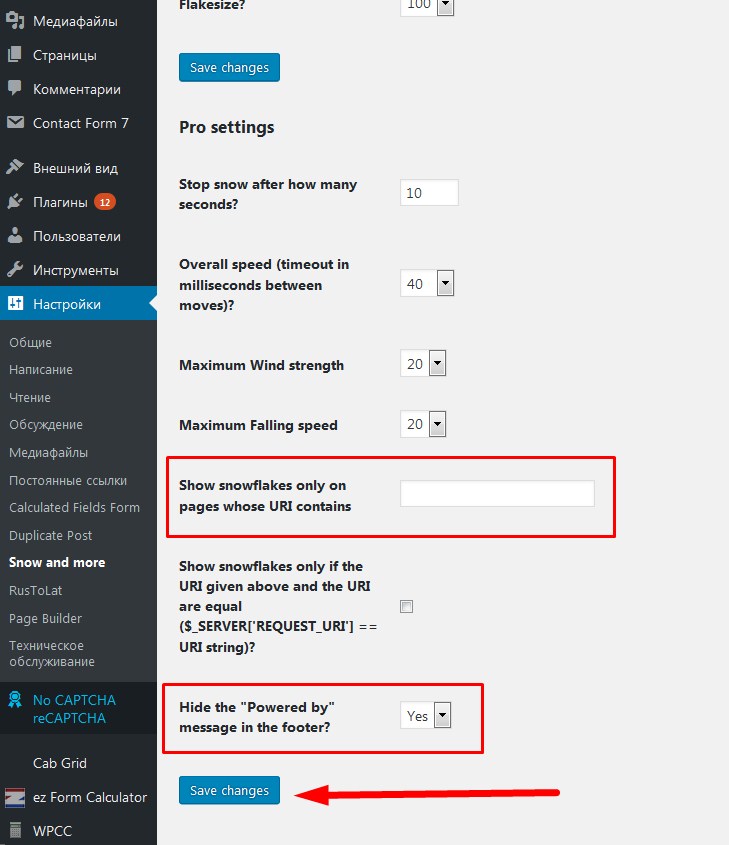
–Ф–∞–ї–µ–µ, –Ј–і–µ—Б—М –Ј–∞–і–∞–µ—В—Б—П –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–∞—П —Б–Є–ї–∞ –≤–µ—В—А–∞, —В–Њ –µ—Б—В—М, –љ–∞—Б–Ї–Њ–ї—М–Ї–Њ –Њ–љ–Є –±—Г–і—Г—В —Г –≤–∞—Б —Б–Љ–µ—Й–∞—В—М—Б—П –≤ —В–Њ–Љ –Є–ї–Є –Є–љ–Њ–Љ –љ–∞–њ—А–∞–≤–ї–µ–љ–Є–Є, –Є –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–∞—П —Б–Ї–Њ—А–Њ—Б—В—М –њ–∞–і–µ–љ–Є—П. - 7.–Ь–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –Ј–і–µ—Б—М —В–∞–Ї, —З—В–Њ –±—Л —Н—В–Є —Б–љ–µ–ґ–Є–љ–Ї–Є –њ–∞–і–∞–ї–Є –љ–µ –љ–∞ –≤—Б–µ—Е —Б—В—А–∞–љ–Є—Ж–∞—Е —Б–∞–є—В–∞, –∞ —В–Њ–ї—М–Ї–Њ –љ–∞ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л—Е —Б—В—А–∞–љ–Є—Ж–∞—Е.
- 8.–Ґ–∞–Ї –ґ–µ –≤ —Б–∞–Љ–Њ–Љ –љ–Є–Ј—Г –Ј–і–µ—Б—М –µ—Б—В—М –њ—Г–љ–Ї—В ¬ЂHide the ¬ЂPowered by¬ї message in the footer¬ї, –≤—Л–±–Є—А–∞–µ–Љ –Ј–і–µ—Б—М ¬ЂYes¬ї –Є —Б–Њ—Е—А–∞–љ—П–µ–Љ –љ–∞—Б—В—А–Њ–є–Ї–Є –љ–∞–ґ–∞—В–Є–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬ЂSave changes¬ї. –≠—В–Њ –њ–Њ–Ј–≤–Њ–ї–Є—В –љ–∞–Љ —Г–±—А–∞—В—М —Б—Б—Л–ї–Ї—Г –љ–∞ —Б–∞–є—В –∞–≤—В–Њ—А–∞ –њ–ї–∞–≥–Є–љ–∞ –≤ –њ–Њ–і–≤–∞–ї–µ —Б–∞–є—В–∞.
–°–ї–µ–і—Г—О—Й–Є–є –њ–ї–∞–≥–Є–љ –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П —Н—Д—Д–µ–Ї—В–∞ –њ–∞–і–∞—О—Й–µ–≥–Њ —Б–љ–µ–≥–∞ –љ–∞–Ј—Л–≤–∞–µ—В—Б—П ¬ЂSnow Flurry¬ї. –Ь–љ–µ —Н—В–Њ—В –њ–ї–∞–≥–Є–љ –њ–Њ–љ—А–∞–≤–Є–ї—Б—П –љ–µ–Љ–љ–Њ–ґ–Ї–Њ –±–Њ–ї—М—И–µ –њ–Њ—В–Њ–Љ—Г, —З—В–Њ –Њ–љ, –≤–Њ-–њ–µ—А–≤—Л—Е, –±–Њ–ї–µ–µ –ї–µ–≥–Ї–Є–є –≤ –њ–ї–∞–љ–µ –љ–∞–≥—А—Г–Ј–Ї–Є –љ–∞ —Б–∞–є—В, –∞ –≤–Њ –≤—В–Њ—А—Л—Е –Њ–љ –њ–Њ–Ј–≤–Њ–ї—П–µ—В —Б–Њ–Ј–і–∞—В—М —Н—Д—Д–µ–Ї—В —В–∞–Ї–Њ–≥–Њ –ї–µ–≥–Ї–Њ–≥–Њ –њ–∞–і–∞—О—Й–µ–≥–Њ –љ–µ–љ–∞–≤—П–Ј—З–Є–≤–Њ–≥–Њ —Б–љ–µ–≥–∞.
–Я–µ—А–µ–і –µ–≥–Њ —Г—Б—В–∞–љ–Њ–≤–Ї–Њ–є –Љ—Л, –Ї–Њ–љ–µ—З–љ–Њ –ґ–µ, –і–Є–∞–Ї—В–Є–≤–Є—А—Г–µ–Љ –њ—А–µ–і—Л–і—Г—Й–Є–є —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ–љ—Л–є –њ–ї–∞–≥–Є–љ –Є —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ–Љ —Н—В–Њ—В.
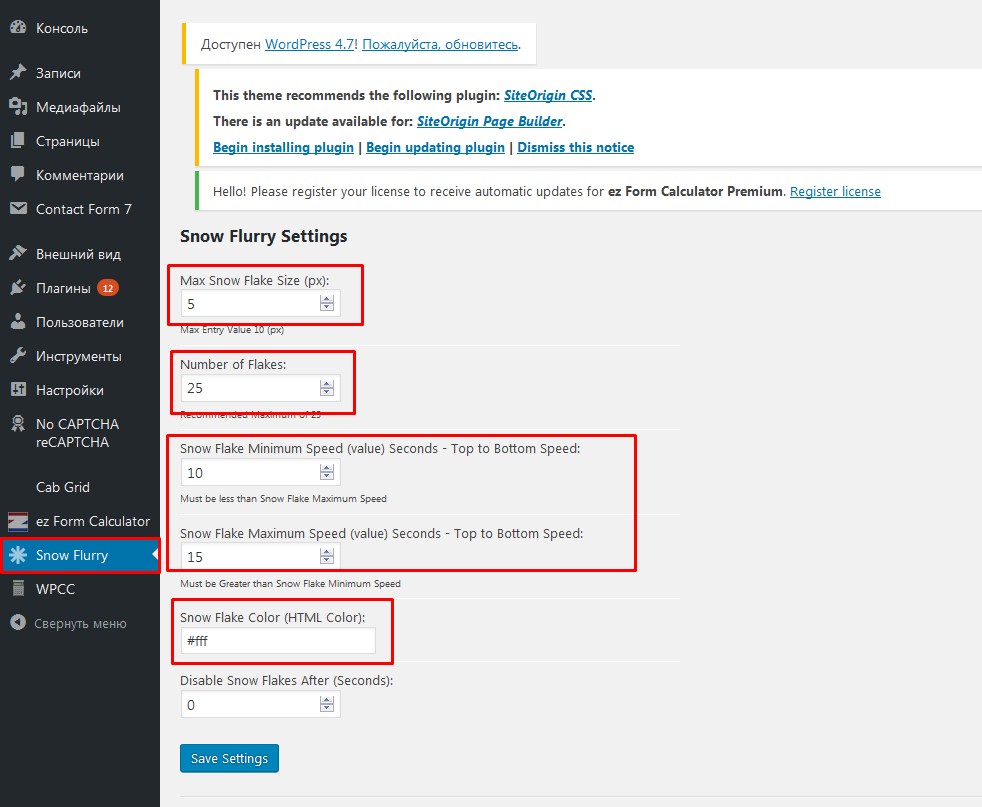
- 1.–Я–Њ—Б–ї–µ –µ–≥–Њ —Г—Б—В–∞–љ–Њ–≤–Ї–Є –Є –∞–Ї—В–Є–≤–∞—Ж–Є–Є, —Г –љ–∞—Б —Б–ї–µ–≤–∞ –≤ –Љ–µ–љ—О –њ–Њ—П–≤–Є—В—М—Б—П –њ—Г–љ–Ї—В ¬ЂSnow Flurry¬ї. –Ґ–∞–Ї –ґ–µ –Ї–∞–Ї –Є —Г –њ—А–µ–і—Л–і—Г—Й–µ–≥–Њ, —Г –љ–µ–≥–Њ –≤—Б–µ –љ–∞—Б—В—А–Њ–є–Ї–Є –љ–∞ –∞–љ–≥–ї–Є–є—Б–Ї–Њ–Љ.
- 2.–Ч–і–µ—Б—М –Љ—Л –Љ–Њ–ґ–µ–Љ –Ј–∞–і–∞–≤–∞—В—М –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ—Л–є —А–∞–Ј–Љ–µ—А —Б–љ–µ–ґ–љ—Л—Е —Е–ї–Њ–њ—М–µ–≤ –≤ –њ–Є–Ї—Б–µ–ї—П—Е.
- 3.–Ґ–∞–Ї –ґ–µ –≤—Л –Ј–∞–і–∞–µ—В–µ –Ј–і–µ—Б—М –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ —Б–љ–µ–ґ–Є–љ–Њ–Ї, –Љ–Є–љ–Є–Љ–∞–ї—М–љ—Г—О —Б–Ї–Њ—А–Њ—Б—В—М –і–≤–Є–ґ–µ–љ–Є—П —Б–љ–µ–ґ–Є–љ–Ї–Є —Б–≤–µ—А—Е—Г –≤–љ–Є–Ј, –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ—Г—О —Б–Ї–Њ—А–Њ—Б—В—М –і–≤–Є–ґ–µ–љ–Є—П, –Є, –њ—А–Є –ґ–µ–ї–∞–љ–Є–Є, –≤—Л –Љ–Њ–ґ–µ—В–µ –Ј–∞–і–∞—В—М —Ж–≤–µ—В —Б–љ–µ–ґ–Є–љ–Њ–Ї –≤ —И–µ—Б—В–љ–∞–і—Ж–∞—В–µ—А–Є—З–љ–Њ–Љ —Д–Њ—А–Љ–∞—В–µ.
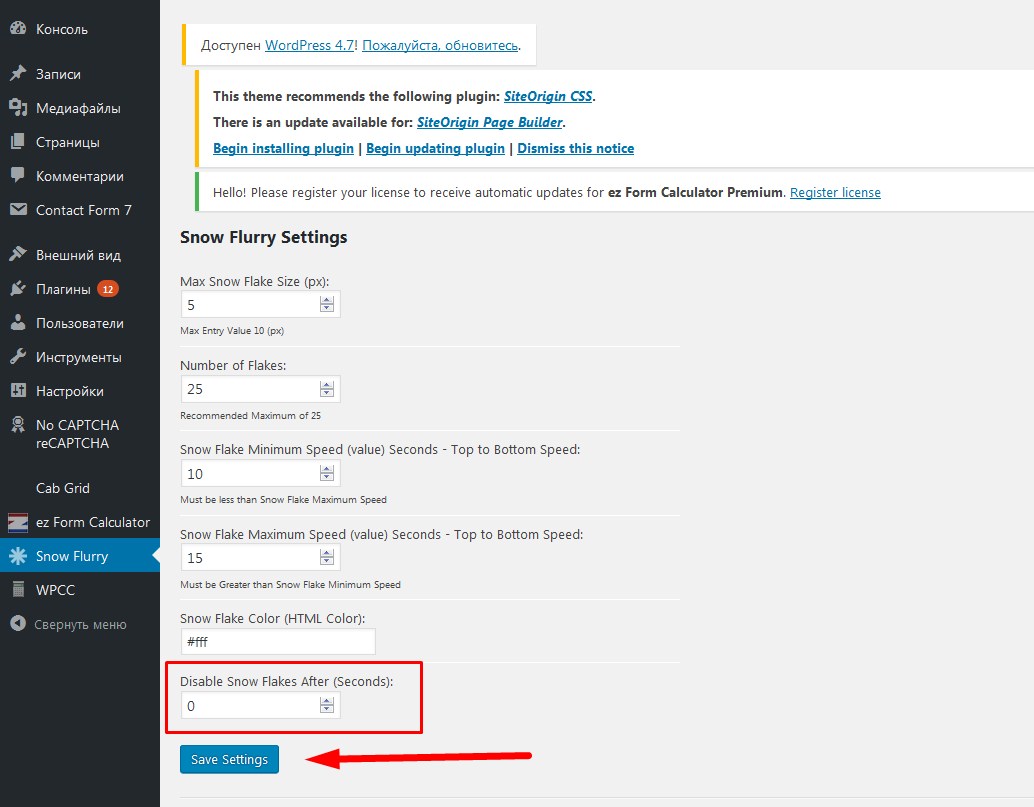
- 4.–Ч–і–µ—Б—М –µ—Б—В—М –Њ—З–µ–љ—М –њ–Њ–ї–µ–Ј–љ–∞—П, –љ–∞ –Љ–Њ–є –≤–Ј–≥–ї—П–і, —Д—Г–љ–Ї—Ж–Є—П вАУ —Н—В–Њ –Њ—В–Ї–ї—О—З–µ–љ–Є–µ —Н—Д—Д–µ–Ї—В–∞ –њ–∞–і–∞—О—Й–µ–≥–Њ —Б–љ–µ–≥–∞ –њ–Њ –Є—Б—В–µ—З–µ–љ–Є—О –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–≥–Њ –њ—А–Њ–Љ–µ–ґ—Г—В–Ї–∞ –≤—А–µ–Љ–µ–љ–Є. –Я–Њ—Б—В–∞–≤–Є–Љ –Ј–і–µ—Б—М, –Ї –њ—А–Є–Љ–µ—А—Г, 10 —Б–µ–Ї—Г–љ–і, –Є –њ–Њ—Б–ї–µ —В–Њ–≥–Њ, –Ї–∞–Ї –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –њ–Њ–њ–∞–і–∞–µ—В –љ–∞ —Б–∞–є—В, —Г –љ–µ–≥–Њ –њ–µ—А–≤—Л–µ –і–µ—Б—П—В—М —Б–µ–Ї—Г–љ–і —Б–љ–µ–≥ –њ–Њ —В–Є—Е–Њ–љ–µ—З–Ї—Г –њ–∞–і–∞–µ—В, –∞ –њ–Њ—Б–ї–µ 10 —Б–µ–Ї—Г–љ–і –Њ–љ –њ—А–µ–Ї—А–∞—Й–∞–µ—В –њ–∞–і–∞—В—М –Є —В–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ —Г–ґ–µ –љ–µ –Њ—В–≤–ї–µ–Ї–∞–µ—В –њ–Њ—Б–µ—В–Є—В–µ–ї—П –Њ—В –Ї–Њ–љ—В–µ–љ—В–∞ –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞.
- 5.–Э–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬ЂSave settings¬ї, –њ–µ—А–µ—Е–Њ–і–Є–Љ –љ–∞ –љ–∞—И —Б–∞–є—В –Є –Њ–±–љ–Њ–≤–ї—П–µ–Љ —Б—В—А–∞–љ–Є—Ж—Г.
–Ш–Ј–Љ–µ–љ–µ–љ–Є–µ –µ–≥–Њ —Д–Њ–љ–Њ–≤–Њ–≥–Њ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П
–Ъ —Б–Њ–ґ–∞–ї–µ–љ–Є—О, —В–∞–Ї–Њ–є —Б–њ–Њ—Б–Њ–± —Г–Ї—А–∞—И–µ–љ–Є—П –њ–Њ–і—Е–Њ–і–Є—В –і–∞–ї–µ–Ї–Њ –љ–µ –і–ї—П –≤—Б–µ—Е —Б–∞–є—В–Њ–≤. –Ъ –њ—А–Є–Љ–µ—А—Г, –µ—Б–ї–Є —Г –≤–∞—Б —Б–∞–є—В –Є–і–µ—В –љ–∞ –≤—Б—О —И–Є—А–Є–љ—Г, —В–Њ –Ј–∞–і–∞—В—М –і–ї—П –љ–µ–≥–Њ —Д–Њ–љ–Њ–≤–Њ–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –±—Г–і–µ—В –і–Њ–≤–Њ–ї—М–љ–Њ —В–∞–Ї–Є —Б–ї–Њ–ґ–љ–Њ.
–Ю–і–љ–∞–Ї–Њ, –µ—Б–ї–Є —Г –≤–∞—Б –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П –Љ–∞–Ї–µ—В —Б–∞–є—В–∞ —Б —Д–Є–Ї—Б–Є—А–Њ–≤–∞–љ–љ–Њ–є —И–Є—А–Є–љ–Њ–є, —В–Њ –≤—Л –Љ–Њ–ґ–µ—В–µ –Ј–∞–і–∞—В—М –і–ї—П –љ–µ–≥–Њ –Ї–∞–Ї–Њ–µ-—В–Њ —Д–Њ–љ–Њ–≤–Њ–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –Є –Ј–∞—Д–Є–Ї—Б–Є—А–Њ–≤–∞—В—М –µ–≥–Њ –њ—А–Є –њ—А–Њ–Ї—А—Г—В–Ї–µ.
–Т–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є—П —Д–Њ–љ–∞ –і–Њ—Б—В—Г–њ–љ–∞ –љ–µ –і–ї—П –≤—Б–µ—Е —В–µ–Љ.
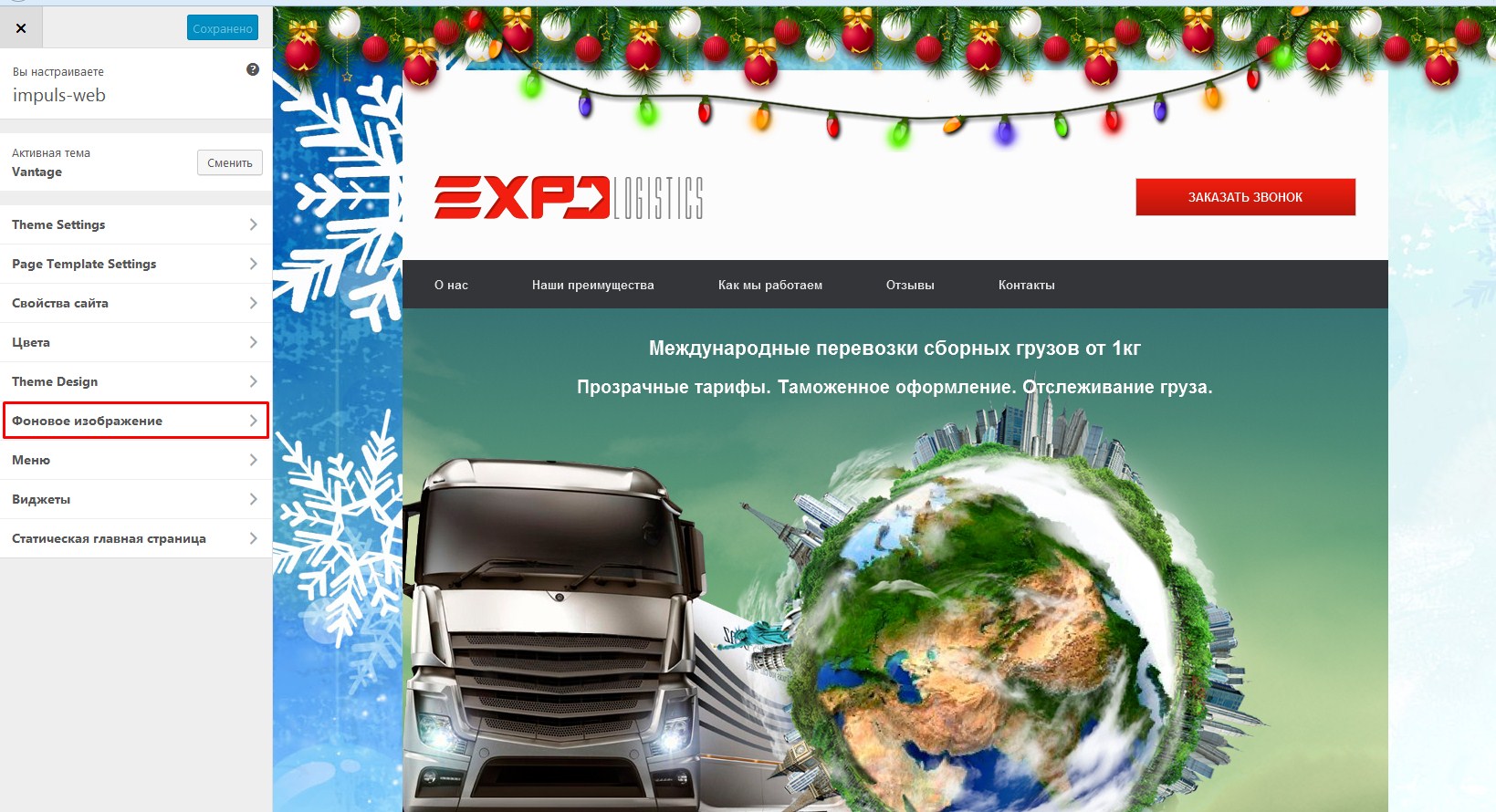
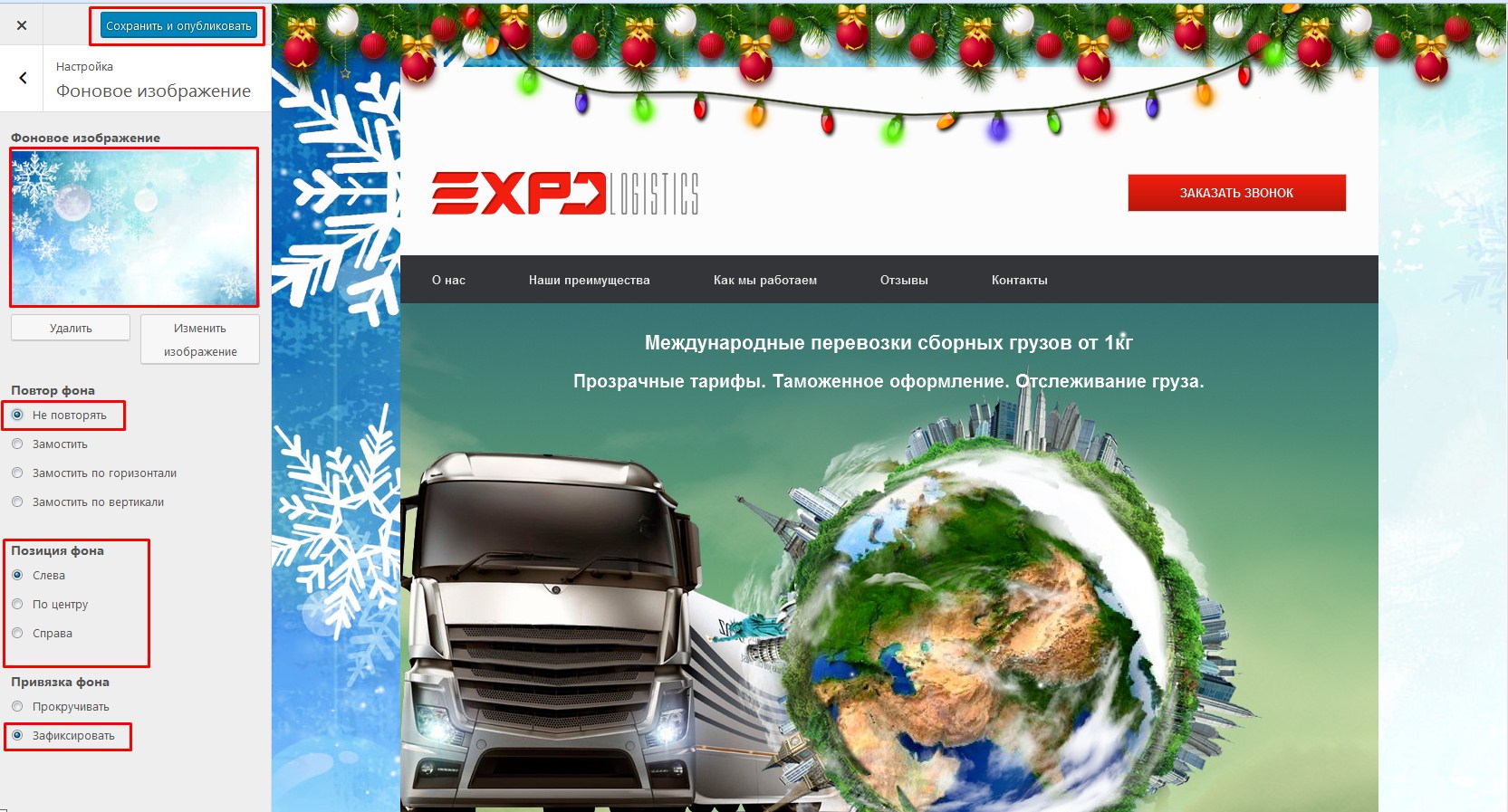
- 1.–І—В–Њ –±—Л –њ–Њ–љ—П—В—М, –њ–Њ–і–і–µ—А–ґ–Є–≤–∞–µ—В –ї–Є –≤–∞—И–∞ —В–µ–Љ–∞ —Б–Љ–µ–љ—Г —Д–Њ–љ–Њ–≤–Њ–≥–Њ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –Є–ї–Є –љ–µ—В, –≤—Л –Љ–Њ–ґ–µ—В–µ –ї–Є–±–Њ –Ј–∞–є—В–Є –≤ –љ–∞—Б—В—А–Њ–є–Ї–Є —В–µ–Љ—Л, –ї–Є–±–Њ –њ–µ—А–µ–є—В–Є –≤ –∞–і–Љ–Є–љ–Є—Б—В—А–∞—В–Є–≤–љ–Њ–є —З–∞—Б—В–Є —Б–∞–є—В–∞ –≤ —А–∞–Ј–і–µ–ї ¬Ђ–Т–љ–µ—И–љ–Є–є –≤–Є–і¬ї = > ¬Ђ–Э–∞—Б—В—А–Њ–Є—В—М¬ї.
- 2.–Т –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ –Ј–і–µ—Б—М —Б—А–∞–Ј—Г –ґ–µ –µ—Б—В—М –њ—Г–љ–Ї—В ¬Ђ–§–Њ–љ–Њ–≤–Њ–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ¬ї. –Э–∞–ґ–Є–Љ–∞—О –љ–∞ –љ–µ–≥–Њ –Є –Ј–∞—В–µ–Љ –Ј–∞–≥—А—Г–ґ–∞—О –љ—Г–ґ–љ—Л–є –Љ–љ–µ —Д–Њ–љ.
–Т—Б–µ —Н—В–Є –Ї–∞—А—В–Є–љ–Ї–Є –≤—Л –Љ–Њ–ґ–µ—В–µ –љ–∞–є—В–Є –≤ –Є–љ—В–µ—А–љ–µ—В–µ, –µ–і–Є–љ—Б—В–≤–µ–љ–љ–Њ–µ, —И–Є—А–Є–љ–∞ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –і–Њ–ї–ґ–љ–∞ –±—Л—В—М –≥–і–µ-—В–Њ –≤ —А–∞–є–Њ–љ–µ 1200 вАУ 1600 –њ–Є–Ї—Б–µ–ї–µ–є. –°–ї–Є—И–Ї–Њ–Љ –±–Њ–ї—М—И–Є–µ –Ї–∞—А—В–Є–љ–Ї–Є –Ј–∞–≥—А—Г–ґ–∞—В—М –љ–µ—В —Б–Љ—Л—Б–ї–∞, –∞ —Б–ї–Є—И–Ї–Њ–Љ –Љ–∞–ї–µ–љ—М–Ї–Є–µ –±—Г–і—Г—В –≤—Л–≥–ї—П–і–µ—В—М —А–∞–Ј–Љ—Л—В—Л–Љ–Є –Є –љ–µ –Њ—З–µ–љ—М –Ї—А–∞—Б–Є–≤—Л–Љ–Є.
- 3.–Я–Њ—Б–ї–µ —В–Њ–≥–Њ, –Ї–∞–Ї –≤—Л –≤—Л–±—А–∞–ї–Є –љ—Г–ґ–љ–Њ–µ –≤–∞–Љ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ, –≤ —А–∞–Ј–і–µ–ї–µ ¬Ђ–Я–Њ–≤—В–Њ—А —Д–Њ–љ–∞¬ї –≤—Л–±–Є—А–∞–µ–Љ ¬Ђ–Э–µ –њ–Њ–≤—В–Њ—А—П—В—М¬ї.
- 4.–Я–Њ–Ј–Є—Ж–Є—О —Д–Њ–љ–∞ –≤—Л –Љ–Њ–ґ–µ—В–µ –Љ–µ–љ—П—В—М –Ј–і–µ—Б—М –љ–∞ —Б–≤–Њ–µ —Г—Б–Љ–Њ—В—А–µ–љ–Є–µ: ¬Ђ–°–ї–µ–≤–∞¬ї, ¬Ђ–Я–Њ —Ж–µ–љ—В—А—Г¬ї, ¬Ђ–°–њ—А–∞–≤–∞¬ї.
- 5.–Ш –≤ ¬Ђ–Я—А–Є–≤—П–Ј–Ї–∞ —Д–Њ–љ–∞¬ї —Б—В–∞–≤–Є–Љ ¬Ђ–Ч–∞—Д–Є–Ї—Б–Є—А–Њ–≤–∞—В—М¬ї, —З—В–Њ –±—Л –њ—А–Є –њ—А–Њ–Ї—А—Г—В–Ї–µ —Г –≤–∞—Б –Ї–∞—А—В–Є–љ–Ї–∞ –Њ—Б—В–∞–≤–∞–ї–∞—Б—М –љ–∞ –Љ–µ—Б—В–µ. –Я–Њ—Б–ї–µ —З–µ–≥–Њ –љ–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–°–Њ—Е—А–∞–љ–Є—В—М –Є –Њ–њ—Г–±–ї–Є–Ї–Њ–≤–∞—В—М¬ї.
–†–∞–Ј–Љ–µ—Й–µ–љ–Є–µ –њ—А–∞–Ј–і–љ–Є—З–љ—Л—Е –±–∞–љ–љ–µ—А–Њ–≤
–Т—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ–і–≥–Њ—В–Њ–≤–Є—В—М –Є –њ–Њ–Љ–µ—Б—В–Є—В—М –њ—А–∞–Ј–і–љ–Є—З–љ—Л–є –±–∞–љ–µ—А —Б –њ–Њ–Ј–і—А–∞–≤–ї–µ–љ–Є–µ–Љ –≤ —Б–∞–є–і–±–∞—А–∞—Е –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞, –ї–Є–±–Њ –µ—Б–ї–Є —Г –≤–∞—Б –љ–∞ —Б–∞–є—В–µ –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П –Ї–∞–Ї–Њ–є-—В–Њ —Б–ї–∞–є–і–µ—А, —В–Њ –≤—Л –Љ–Њ–ґ–µ—В–µ —Б–њ–µ—Ж–Є–∞–ї—М–љ–Њ –њ–Њ–і–≥–Њ—В–Њ–≤–Є—В—М –Ї—А–∞—Б–Є–≤—Л–є –љ–Њ–≤–Њ–≥–Њ–і–љ–Є–є —Б–ї–∞–є–і –Є –љ–∞ –≤—А–µ–Љ—П –љ–Њ–≤–Њ–≥–Њ–і–љ–Є—Е –њ—А–∞–Ј–і–љ–Є–Ї–Њ–≤ —А–∞–Ј–Љ–µ—Б—В–Є—В—М –љ–∞ –≤–∞—И–µ–Љ —Б–∞–є—В–µ.
–°–Њ–Ј–і–∞–љ–Є–µ –і–Њ—З–µ—А–љ–µ–є —В–µ–Љ—Л
–Ґ–∞–Ї –ґ–µ, –≤—Л –Љ–Њ–ґ–µ—В–µ —Б–Њ–Ј–і–∞—В—М –Њ—В–і–µ–ї—М–љ—Г—О –і–Њ—З–µ—А–љ—О—О —В–µ–Љ—Г –і–ї—П —Б–≤–Њ–µ–≥–Њ —Б–∞–є—В–∞ –Є —Б–і–µ–ї–∞—В—М –њ—А–∞–Ј–і–љ–Є—З–љ—Л–є —А–µ–і–Є–Ј–∞–є–љ –і–ї—П —Н—В–Њ–є —В–µ–Љ—Л. –Ш–Ј–Љ–µ–љ–Є—В—М –Њ—Б–љ–Њ–≤–љ—Л–µ —Ж–≤–µ—В–∞ —Б–∞–є—В–∞, –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ —Н–ї–µ–Љ–µ–љ—В–Њ–≤, –і–Њ–±–∞–≤–Є—В—М –Ї–∞–Ї–Є–µ-—В–Њ –і—А—Г–≥–Є–µ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –Є —В.–і. –Ю–і–љ–∞–Ї–Њ, —Н—В–Њ—В —Б–њ–Њ—Б–Њ–± —Г–ґ–µ –Њ—В–љ–Њ—Б–Є—В—Б—П –Ї –±–Њ–ї–µ–µ —Б–ї–Њ–ґ–љ—Л–Љ –Є –±–Њ–ї–µ–µ –Ј–∞—В—А–∞—В–љ—Л–Љ –њ–Њ –≤—А–µ–Љ–µ–љ–Є.
–Х—Б–ї–Є –≤–і—А—Г–≥ –≤—Л —А–µ—И–Є—В–µ –Є–Љ –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П, —В–Њ –≤–Њ—В —Б—В–∞—В—М—П —Б –≤–Є–і–µ–Њ–Є–љ—Б—В—А—Г–Ї—Ж–Є–µ–є –Ї–∞–Ї —Б–Њ–Ј–і–∞—В—М –і–Њ—З–µ—А–љ—О—О —В–µ–Љ—Г.
–Т–Є–і–µ–Њ–Є–љ—Б—В—А—Г–Ї—Ж–Є—П
–ѓ –љ–∞–і–µ—О—Б—М, —З—В–Њ —В–µ—Е —Б–њ–Њ—Б–Њ–±–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ —П –њ–Њ–Ї–∞–Ј–∞–ї–∞ –≤ —Н—В–Њ–є —Б—В–∞—В—М–µ –≤–∞–Љ –±—Г–і–µ—В –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –і–ї—П —В–Њ–≥–Њ —З—В–Њ –±—Л —Г–Ї—А–∞—Б–Є—В—М —Б–≤–Њ–є —Б–∞–є—В –Ї –љ–Њ–≤–Њ–Љ—Г –≥–Њ–і—Г –Є —Б–Њ–Ј–і–∞—В—М –њ—А–∞–Ј–і–љ–Є—З–љ–Њ–µ –љ–∞—Б—В—А–Њ–µ–љ–Є–µ –і–ї—П —Б–µ–±—П –Є —Б–≤–Њ–Є—Е –њ–Њ—Б–µ—В–Є—В–µ–ї–µ–є.
–Х—Б–ї–Є —Б—В–∞—В—М—П –±—Л–ї–∞ –і–ї—П –≤–∞—Б –њ–Њ–ї–µ–Ј–љ–Њ–є, –љ–µ –Ј–∞–±—Л–≤–∞–є—В–µ –њ–Њ–і–µ–ї–Є—В—М—Б—П –µ—О –≤ —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В—П—Е –Є –њ–Њ–і–њ–Є—Б–∞—В—М—Б—П –љ–∞ –Љ–Њ—О —А–∞—Б—Б—Л–ї–Ї—Г. –Х—Б–ї–Є –≤—Л –Ј–љ–∞–µ—В–µ –µ—Й–µ –Ї–∞–Ї–Є–µ-—В–Њ —Б–њ–Њ—Б–Њ–±—Л —Г–Ї—А–∞—И–µ–љ–Є—П —Б–∞–є—В–∞ –Ї –љ–Њ–≤–Њ–Љ—Г –≥–Њ–і—Г, –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –њ–Њ–і–µ–ї–Є—В–µ—Б—М –Є–Љ–Є –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П—Е. –Э–∞ —Н—В–Њ–Љ —Г –Љ–µ–љ—П –≤—Б–µ. –Ф–Њ –≤—Б—В—А–µ—З–Є –≤ —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В—М—П—Е.
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М

























–°–њ–∞—Б–Є–±–Њ, –Ѓ–ї–Є—П –Ј–∞ –∞–Ї—В—Г–∞–ї—М–љ—Г—О —Б—В–∞—В—М—О.
–°–µ—А–≥–µ–є, —Б–њ–∞—Б–Є–±–Њ –Ј–∞ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є! –†–∞–і–∞ —З—В–Њ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П –±—Л–ї–∞ –њ–Њ–ї–µ–Ј–љ–∞.
–Ѓ–ї–Є—П, –њ—А–Є–≤–µ—В! ..
..
–£ –≤–∞—Б —В–∞–Љ –≤ —Б–∞–Љ–Њ–Љ –≤–µ—А—Е–љ–µ–Љ –±–∞–љ–љ–µ—А–µ –±—Г–Ї–Њ–≤–Ї–∞ «–Ґ» –Є–Ј —Б–ї–Њ–≤–∞ «—Г–Ї—А–∞—Б–Є—В—М » –≤—Л–њ–∞–ї–∞
–Ґ–Њ—З–љ–Њ! –°–њ–∞—Б–Є–±–Њ –Т–∞–Љ! :)
–≠—Е, –ґ–∞–ї—М –љ–µ —Г—Б–њ–µ–ї –љ–∞–є—В–Є —Н—В–Њ—В –њ–Њ—Б—В –і–Њ –Э–Њ–≤–Њ–≥–Њ –У–Њ–і–∞… –Ф–∞–ґ–µ –љ–µ –і—Г–Љ–∞–ї, —З—В–Њ –Љ–Њ–ґ–љ–Њ —Г–Ї—А–∞—Б–Є—В—М –±–ї–Њ–≥. –Т —Б–ї–µ–і—Г—О—Й–Є–є —А–∞–Ј, –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –≤–Њ–Ј—М–Љ—Г –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –љ–∞ –≤–Њ–Њ—А—Г–ґ–µ–љ–Є–µ.
–•–Њ—А–Њ—И–∞—П —В–µ–Љ–∞ —Б—В–∞—В—М–Є — –њ–µ—А–µ–і –Ї–∞–ґ–і—Л–Љ –Э–Њ–≤—Л–Љ –≥–Њ–і–Њ–Љ –±—Г–і—Г—В —З–Є—В–∞—В–µ–ї–Є —Н—В–Њ–є —Б—В–∞—В—М–Є.
–≠—В–Њ —В–Њ—З–љ–Њ :)