Для каждого владельца сайта одним из важнейших инструментов, позволяющих работать над улучшением качества контента, с целью повышения количества посетителей и продвижения в топ поисковой выдачи, является анализ статистики посещаемости сайта, а так же поисковых запросов, по которым посетители попали на сайт.
Одним из наиболее простых и популярных способов контроля статистики посещаемости является установка специального счетчика на сайт, который позволяет в любой момент просмотреть все необходимые показатели.
Навигация по статье:
Преимущества статистики Лайвинтернет
Наибольшей популярностью среди владельцев сайтов пользуются:
- Счетчик лайвинтернет (Liveinternet)
- Счетчик Яндекс Метрика
- Счетчик Google Analytics
Яндекс метрика и Google Analytics, конечно же, являются очень мощными инструментами по сбору и анализу статистики сайта, но есть несколько отрицательных моментов при их использовании, которых нет в статистике лайвинтернет.
Во-первых, существует мнение, что, в виду острой конкуренции между поисковыми системами Яндекс и Google, их счетчики не адекватно отображают статистическую информацию по посетителям, пришедшим с поисковой выдачи конкурента.
Статистика лайвинтернет является незаинтересованной стороной, поэтому более адекватно отображает данные посетителях.
Во вторых, некоторые специалисты утверждают, что для молодых сайтов вообще не стоит использовать счетчики Яндекс Метрики и Google Analytics. Это связано с тем, что молодые сайты имеют низкую посещаемость и высокий показатель отказов, и если установить, к примеру, счетчик яндекс метрики, все эти данные будут зафиксированы в Яндексе, и продвижение сайта в данной поисковой системе будет происходить более медленно.
В связи с выше сказанным, наиболее подходящим для начинающих сайтовладельцев является использование статистики лайвинтернет. Так как, это отностительно независимая контора, которая позволит вам получить вполне адекватные статистические данные по посетителям сайта со всех поисковых систем.
Регистрируемся в сети Liveinternet
- 1.Переходим по этому адресу и попадаем на страницу регистрации сайта с системе Liveinternet.
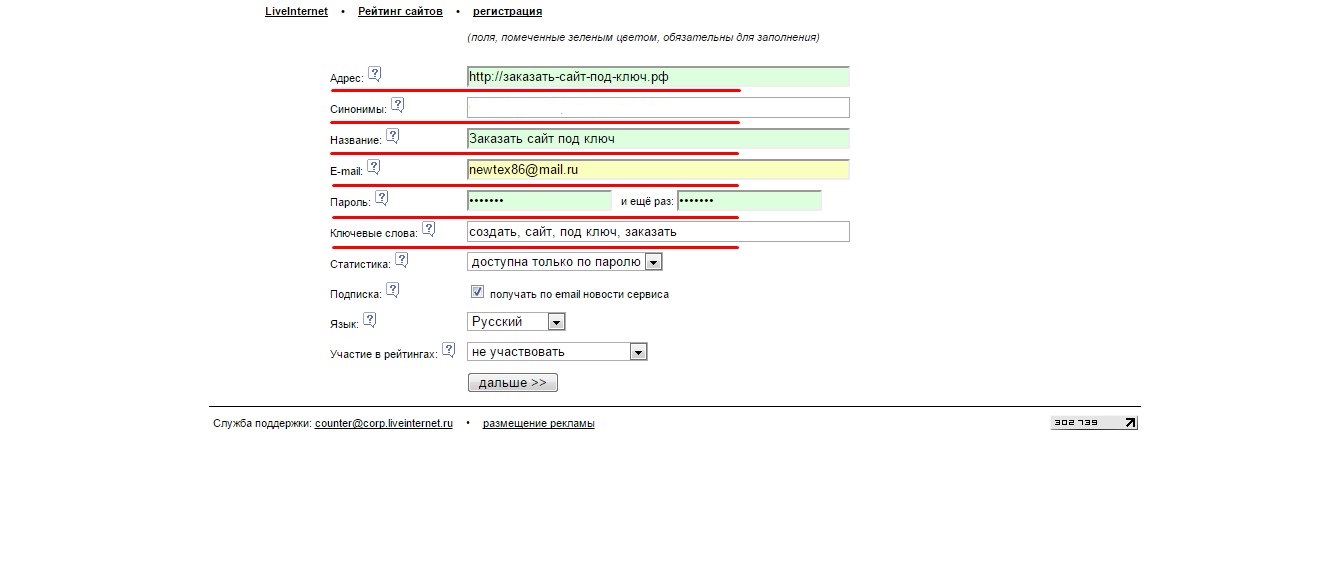
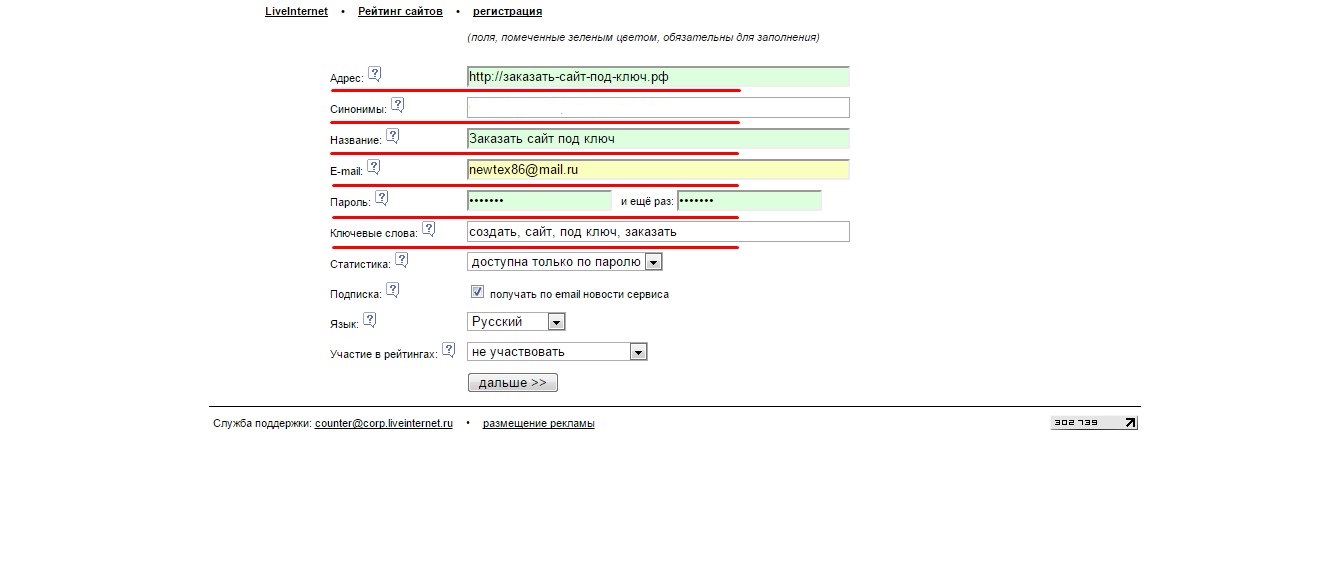
- 2.Здесь нам нужно заполнить следующие поля:

Адрес – вводим адрес нашего сайта
Синонимы – вводим альтернативные адреса, по которым можно зайти на сайт. Например: для impuls-web.ru есть альтернативный адрес www.impuls-web.ru
Название сайта — вводим название нашего сайта
Email – указываем электронную почту, которую будем использовать для регистрации
Пароль – задаем пароль для учетной записи
Ключевые слова – задаем основные ключевые слова, которым соответствует содержание сайта
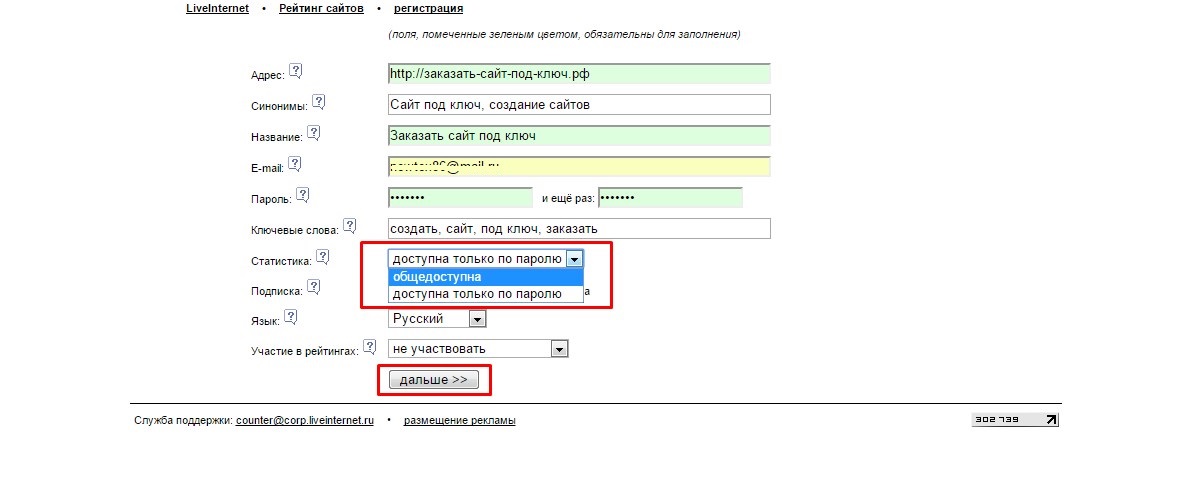
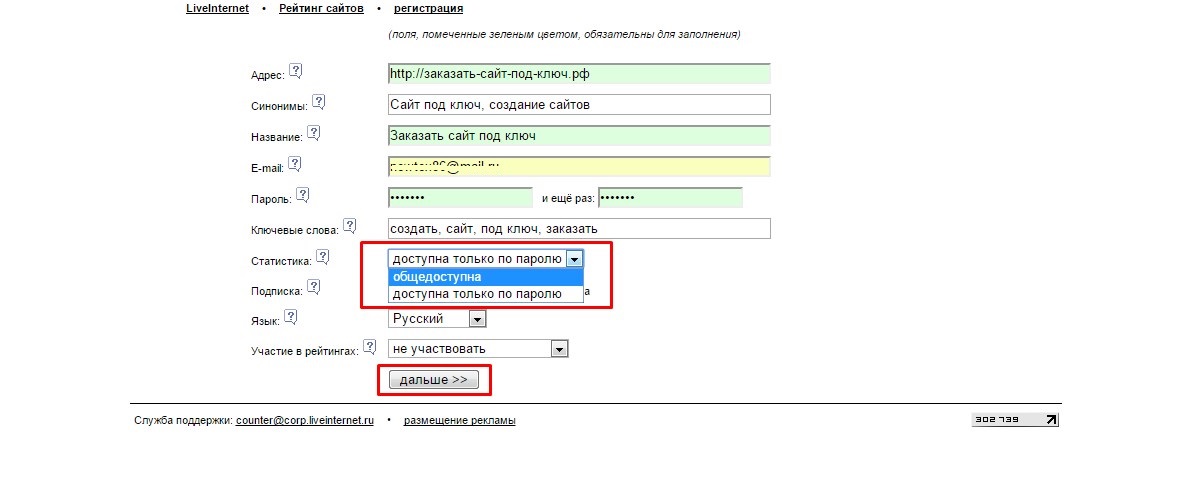
Статистика – здесь необходимо выбрать, как будет доступна статистика:
- общедоступна – то есть доступна всем, и видна постоянно на сайте
- доступна только по паролю – статистику может просмотреть только человек, имеющий логин и пароль от учетной записи liveinternet.

Лучше конечно выбрать второй вариант. Ни к чему вашим конкурентом иметь доступ к статистике вашего сайта.
Язык – выбираем язык, на котором будет отображаться информация
Участие в рейтингах – выбираем, будет ли участвовать сайт в рейтингах liveinternet или нет.
- 3.Проверяем введенные данные и нажимаем на кнопку «Далее».
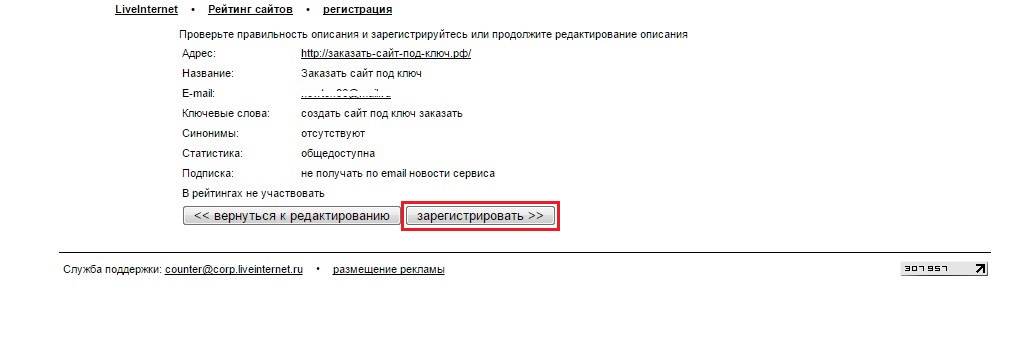
- 4.На следующей странице нам нужно перепроверить введенные данные и нажить кнопку «Зарегистрировать».
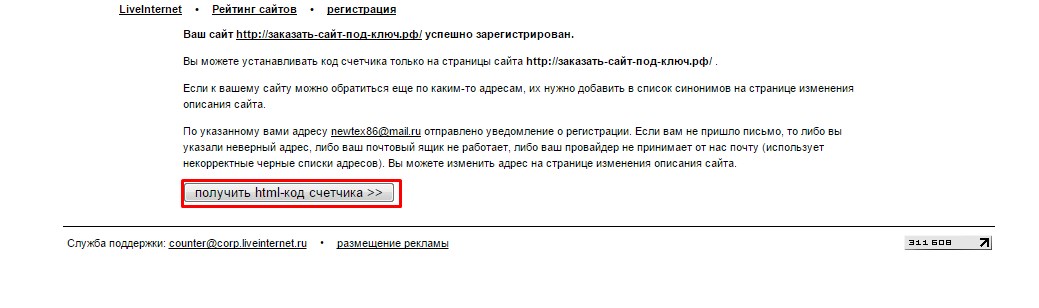
- 5.На следующей странице мы получаем подтверждение о том, что наш сайт успешно зарегистрирован с сети liveinternet и мы можем перейти к получению HTML-кода счетчика, нажав на соответствующую кнопку.
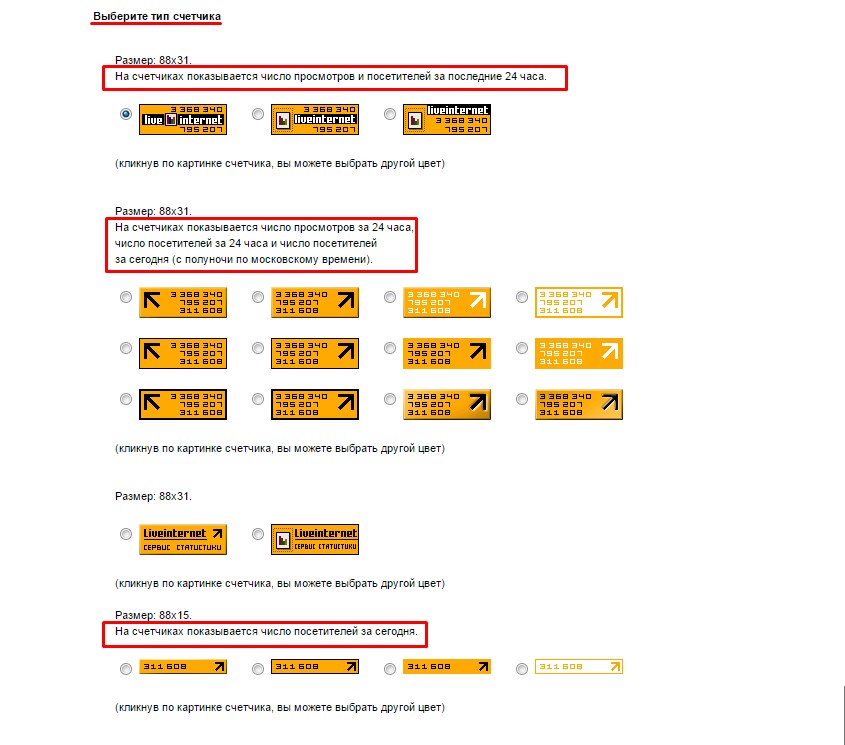
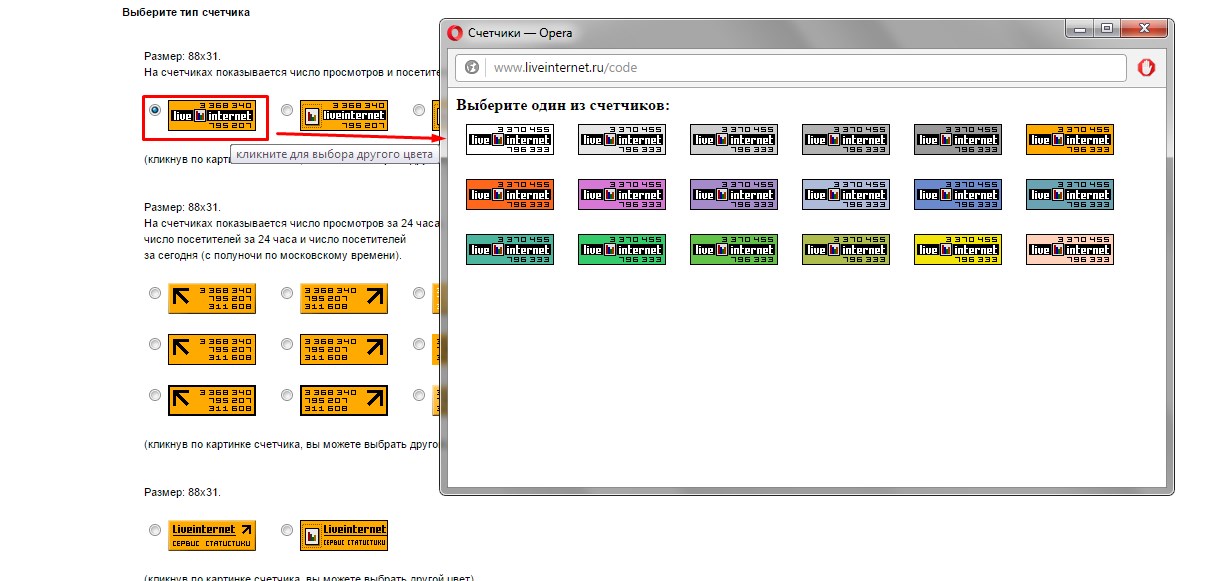
- 6.Здесь нам нужно настроить внешний вид счетчика ливинтернет и его содержимое, то есть набор статистических данных, которые будут отображаться в самом счетчике на сайте.
- 7.Если кликнуть по иконке счетчика можно выбрать вариант цветового оформления:
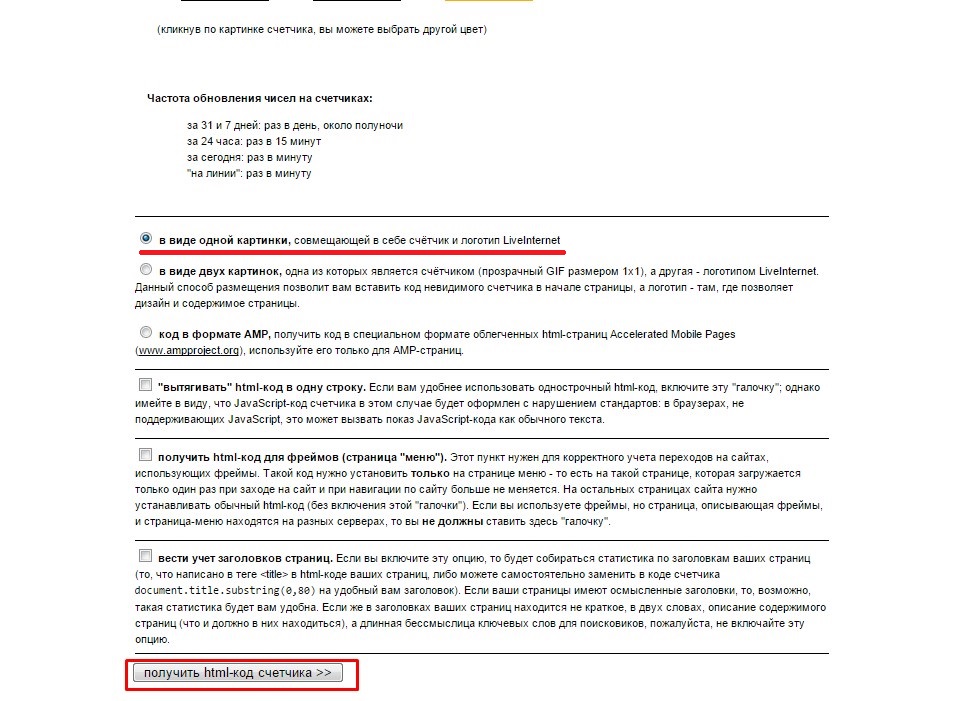
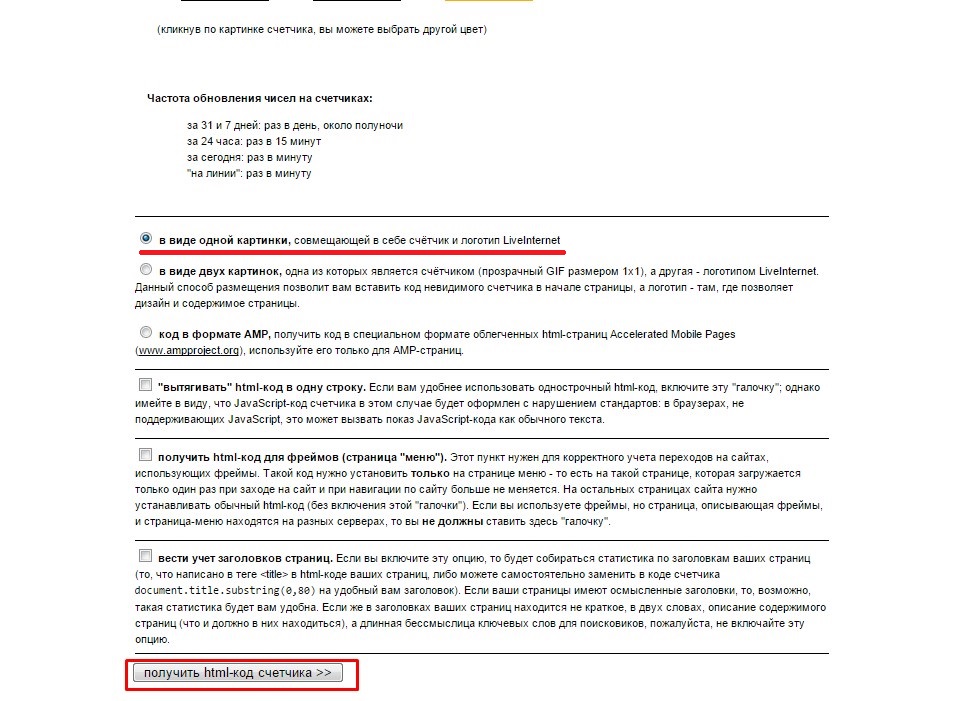
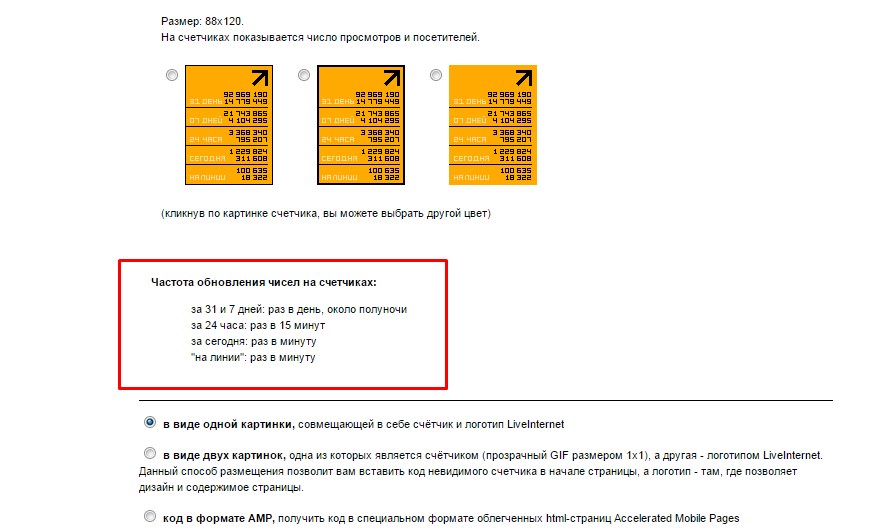
- 8.После того как мы выбрали оформление, нам нужно указать дополнительные параметры:

Для большинства сайтов достаточно выбрать отображение в виде одной картинки. Другие опции включать не нужно.
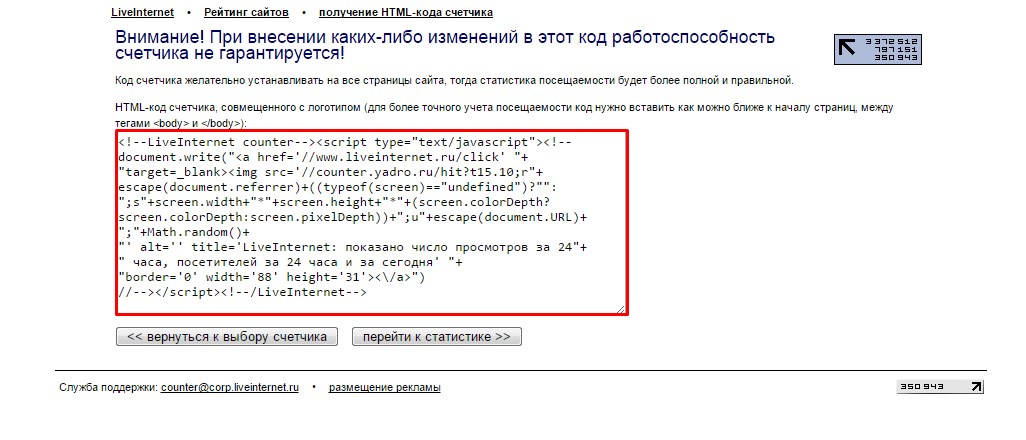
- 9.Нажимаем кнопку «Получит HTML-код счетчика» и попадаем на страницу, где нам нужно скопировать сгенерированный код для нашего сайта.



На выбор нам доступно несколько вариантов размера и содержимого счетчика. У каждого варианта есть пояснение, в котором описан набор данных выводящейся статистики. Внизу страницы указана периодичность обновления данных для всех видов счетчиков:



Вставляем счетчик лайвинтернет на сайт
Так как у меня сайт сделан на WordPress, я покажу, как подключить счетчик, на его примере.
Чтобы вставить счетчик, который будет отображать статистику лайвинтернет на сайте, нам нужно:
- 1.При помощи Nootepad++ подключаемся к нашему сайту по FTP.
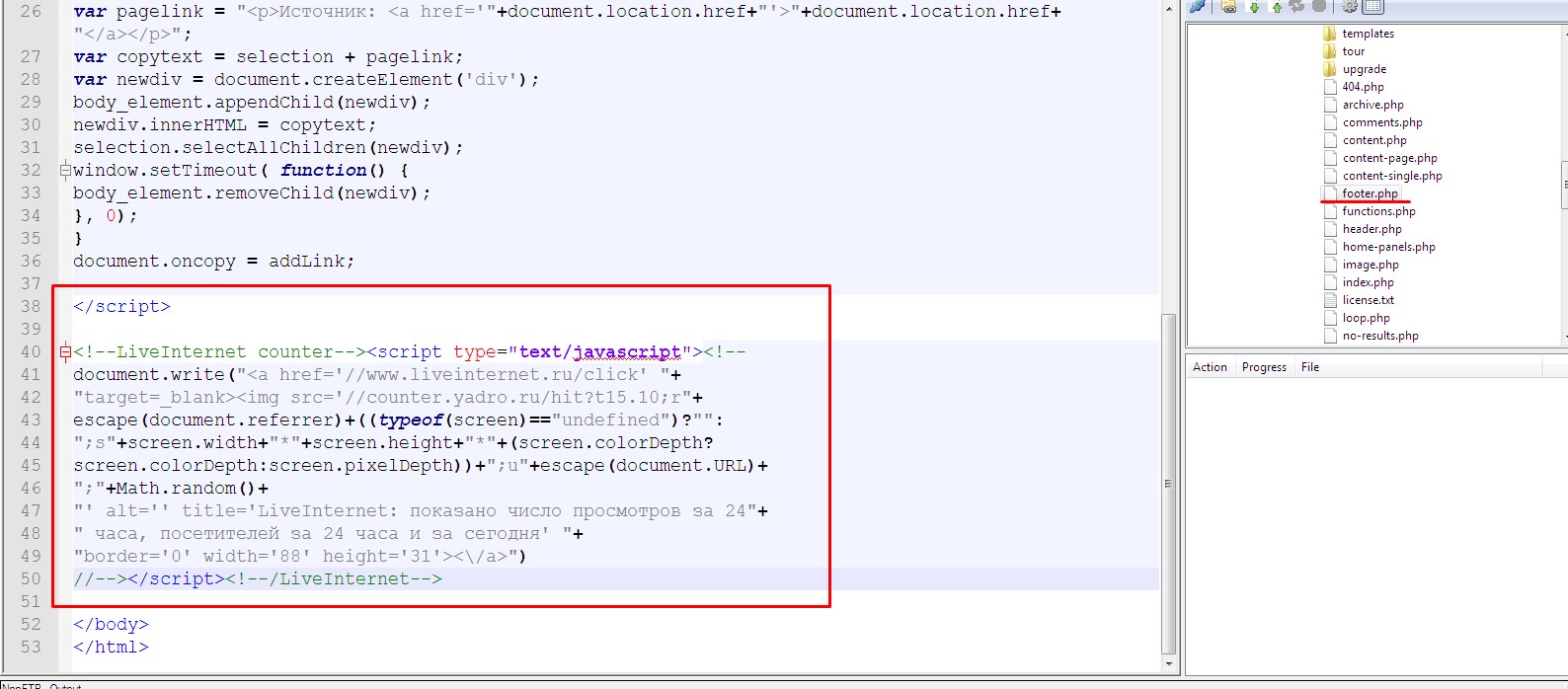
- 2.Открываем папку : адрес _сайта\wp-content\themes\имя_темы => открываем файл footer.php
- 3.Перед закрытием тега </ body> вставляем полученный код:
- 4.Сохраняем изменения в файле и обновляем страницу сайта.

Вот и все. На странице нашего сайта теперь появиться счетчик лайвинтернет, и с этого момента сервис начнет собирать статистику о нашем сайте.
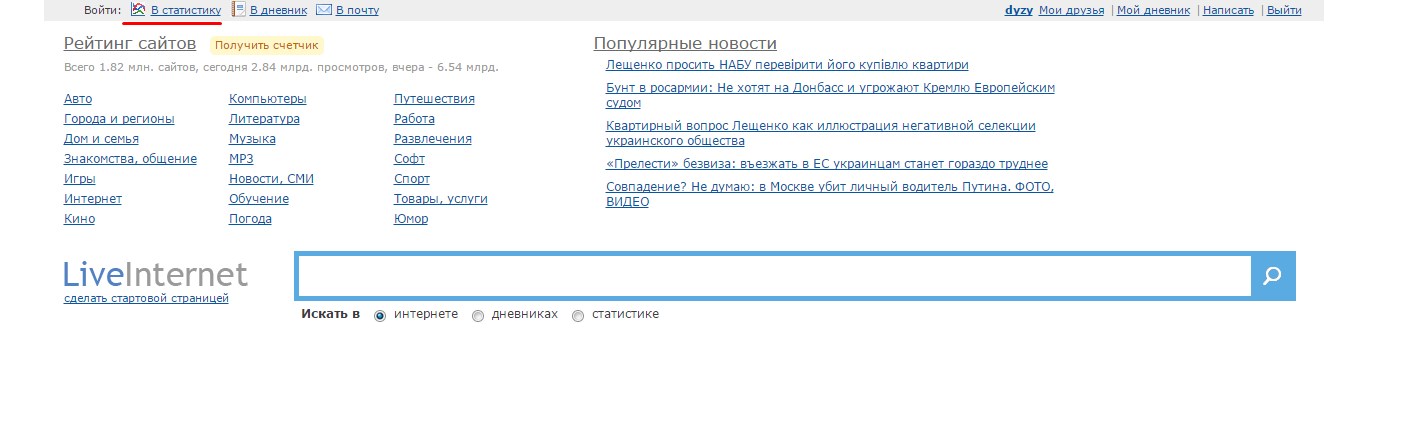
Так же, более подробно ознакомится с полученной статистикой, вы можете в своем личном кабинете Liventernet. Чтобы попасть в него вам нужно зайти по ссылке http://www.liveinternet.ru и нажать на ссылку «В статистику», где, после авторизации, вам будет доступна более подробная статистика о вашем сайте.
Однако здесь есть одно но, для более быстрой загрузки сайта лучше все скрипты подключать в конце страницы. Поэтому я вставляю данный код файл footer.php. Если скорость загрузки для вас не особо важна, то можете поставить данный код в самом начале после открытия тега < body> Для темы WordPress этот код находится в файле header.php, который лежит в папке с названием темы.

А на этом у меня все. Надеюсь, моя инструкция поможет вам поставить на свой сайт счетчик Liveinternet. Если у вас возникнут вопросы – обязательно задавайте их в комментариях. И не забудьте зайти на мой канал на YouTube. До новых встреч в следующих статьях!
С уважением Юлия Гусарь