Приветствую вас на сайте Impuls-Web!
В данной статье мы поговорим с вами о том, как проверить адаптивность вашего сайта.
На сегодняшний день адаптивность сайта является очень важным параметром. Большинство современных тем и шаблонов уже идут с адаптивным дизайном. Однако этот дизайн не всегда качественный и очень часто приходится вносить различные правки и доработки.
Навигация по статье:
Для того, что бы проверить, на сколько качественный адаптивный дизайн вашего сайта мы можем воспользоваться одним из нескольких онлайн-сервисов, а так же встроенным функционалом браузеров.
Начнем с онлайн-сервисов.
Сервис ami.responsivedesign
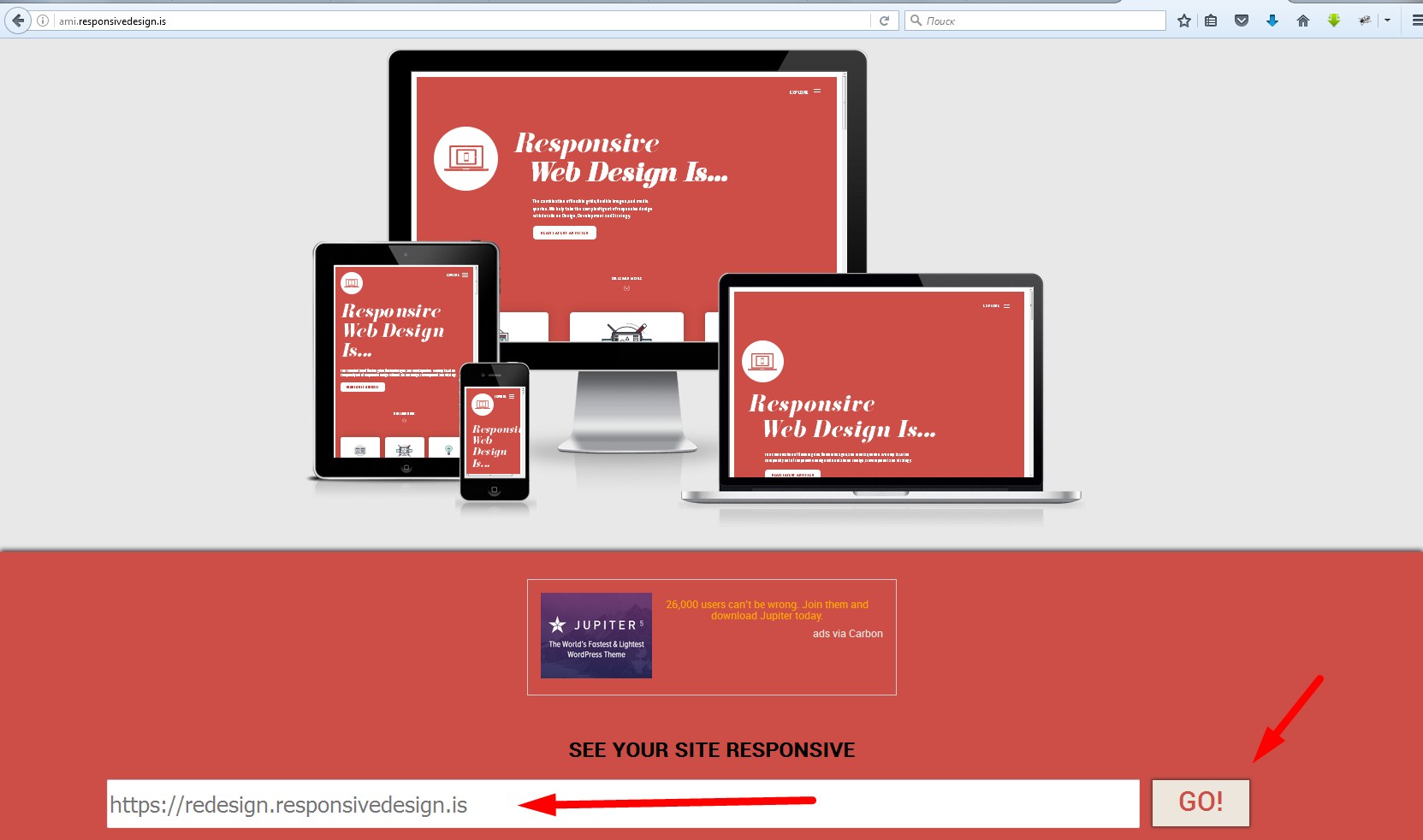
Самый первый онлайн-сервис называется ami.responsivedesign. Попадая на главную страницу данного сервиса, прокручиваем вниз и в поле для ввода вставляем адрес сайта, который мы хотим проверить на адаптивность. После чего нажимаем на кнопку «Go».
Спустя некоторое время мы можем просмотреть, как выглядит наш сайт на различных устройствах. При этом мы можем сразу же прокручивать страницу, кликать по каким-то элементам, переходить на другие страницы и т.д.
В принципе этот сервис достаточно не плохой что бы с его помощью проверить адаптивность, но у него есть один значительный недостаток, который заключается в том, что он показывает, как выглядит ваш сайт на нескольких, наиболее популярных разрешениях.
Однако на сегодняшний день те же планшеты или мобильные телефоны могут иметь различные размеры экранов и соответственно различное разрешение. Поэтому полной картины данный сервис не дает.
Сервис deviceponsive
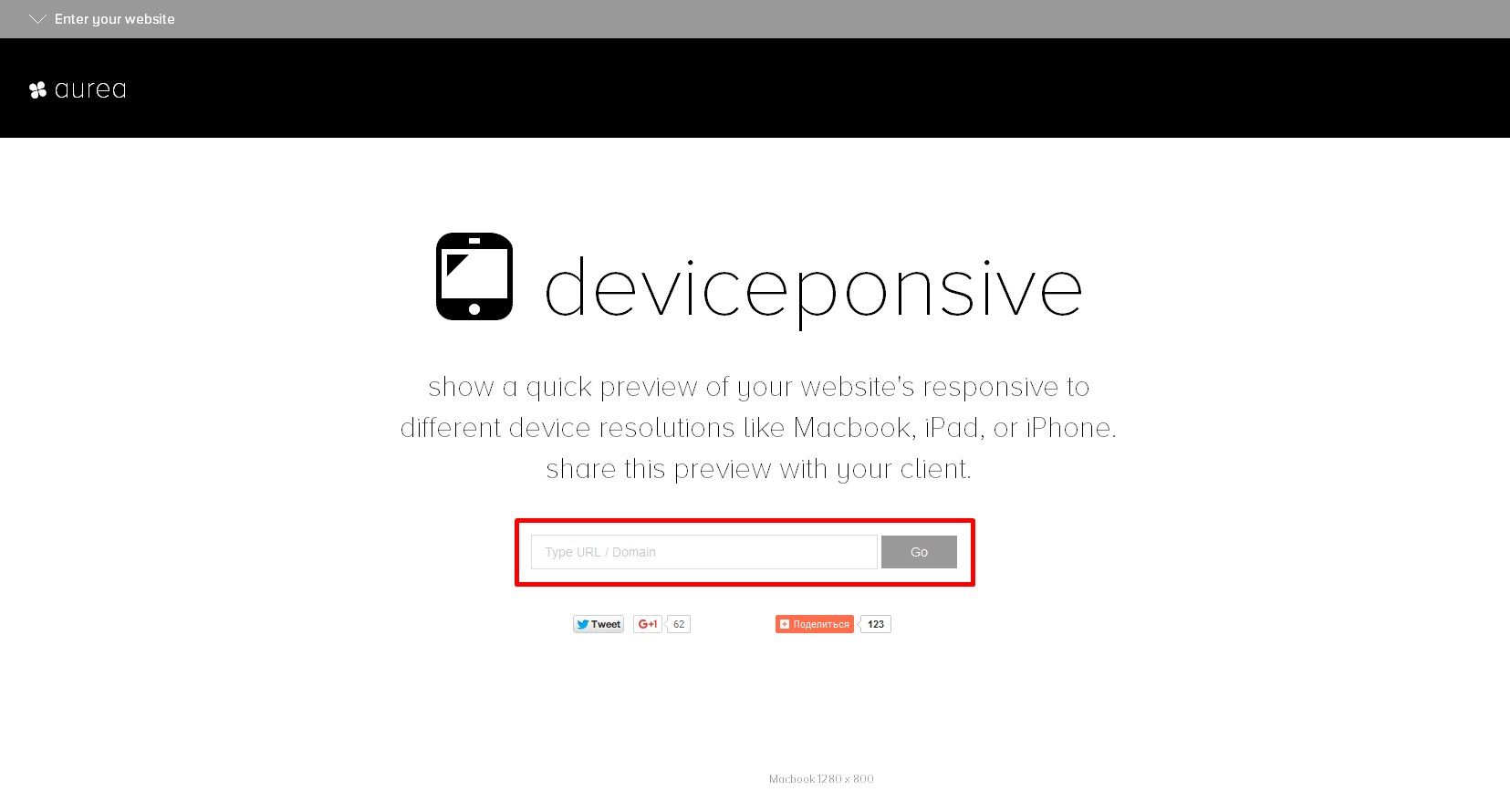
Для того, что бы получить больше информации об адаптивности вашего сайта переходим к следующему сервису, и называется он deviceponsive.
На главной странице есть окошко для вставки адреса сайта.
Вставляем адрес и нажимаем кнопку «Go» и ждем, пока загрузится страница.
Далее, прокручиваем вниз и первое устройство, которое мы видим, это MacBook с разрешением 1280х800 пикселей. Здесь мы так же можем прокручивать страницу, кликать на нужных элементах, и проверить адаптивность.
Прокручиваем ниже, и смотрим, как выглядит сайт на других устройствах.
Здесь мы можем проверить адаптивность, на экранах начиная от 1280х800 пикселей и заканчивая 320х240 пикселей.
Как видите, данный сервис дает на много больше сведений, чем предыдущий.
Во-первых, здесь отображаются точные размеры экрана, а во-вторых мы можем проверить адаптивность не просто на определенной ширине, а благодаря специфической рамке мы можем видеть более полную картину, как смотрится наш сайт на том или ином устройстве.
Сервис responsinator.com
На сайте responsinator.com в самом верху есть окошко для вставки ссылки. Вставляем адрес и нажимаем «Go». Ждем, пока загрузится страница, а затем, аналогично предыдущему сервису, просматриваем, как выглядит наш сайт.
На этом сервисе подписана ширина экрана каждого из устройств, и таких устройств здесь достаточно много.
Поэтому, хоть эти сервисы и удобны в использовании и дают нам довольно много информации о внешнем виде вашего сайта на мобильном устройстве, тем не менее, есть такая вероятность, что на реальном устройстве все будет выглядеть немножко иначе.
Помимо этих трех онлайн-сервисов мы так же можем воспользоваться стандартным функционалом браузеров что бы проверить адаптивный дизайн. Я сейчас покажу вам, как это будет на примере браузера Mozilla Firefox.
Проверить сайт на адаптивность при помощи браузера Mozilla Firefox
Здесь, для того, что бы проверить адаптивность, нам необходимо:
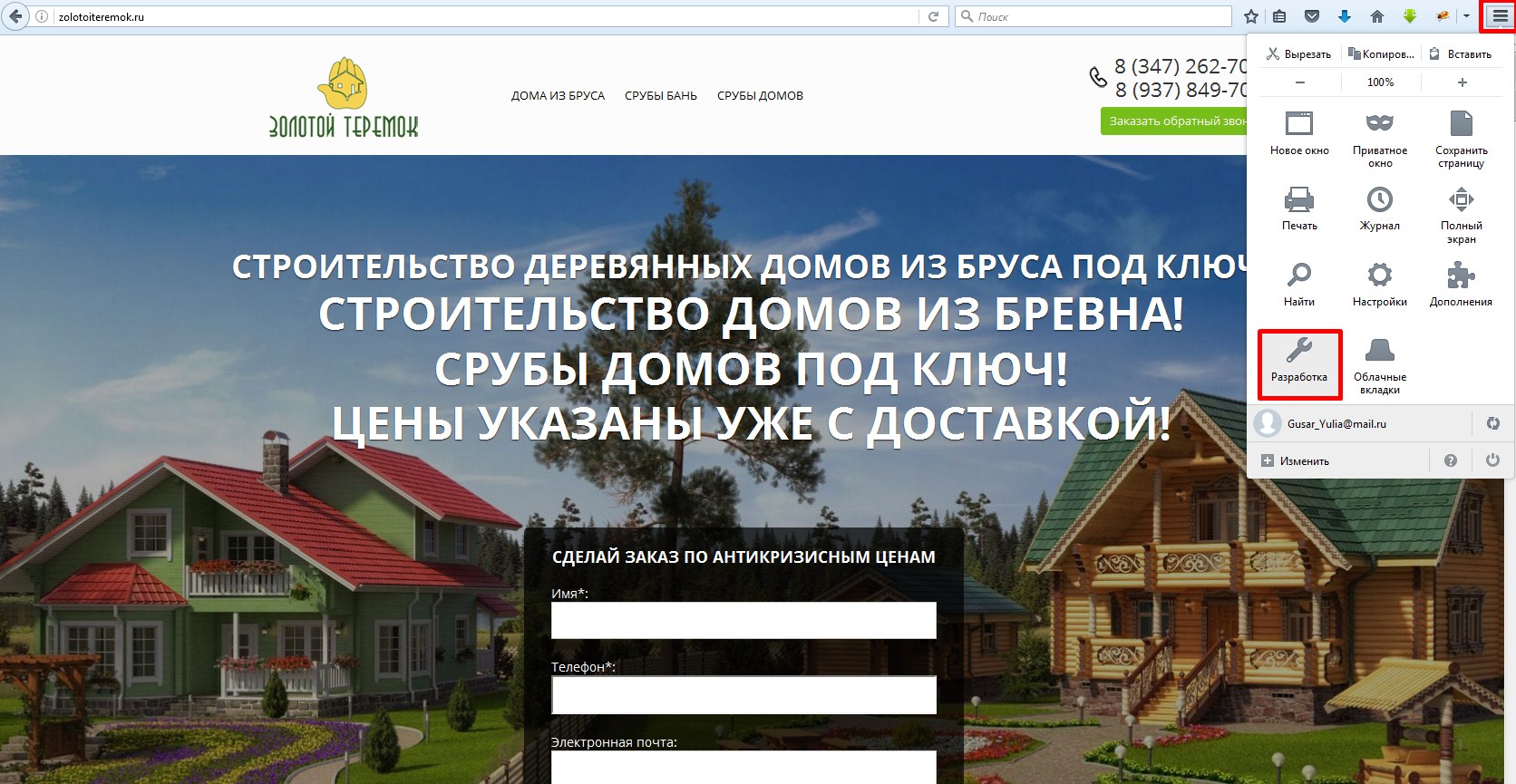
- 1.В правом верхнем углу нажать на иконку меню.
- 2.Затем выбрать здесь раздел «Разработка» => «Адаптивный дизайн».
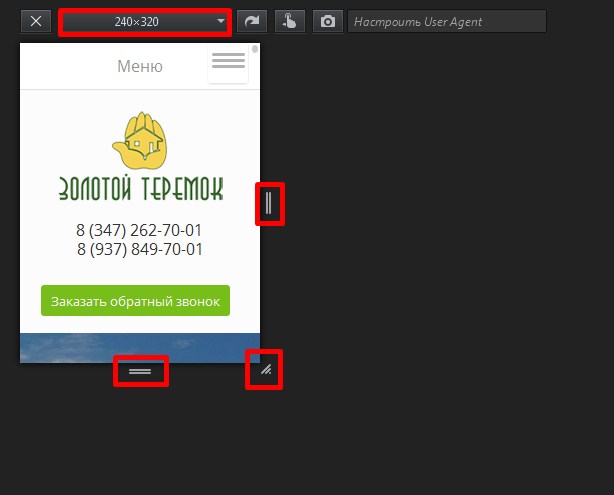
- 3.После чего у нас окошко немножко изменится. В верхнем левом углу отображается разрешение области, и дальше мы эту область можем, при помощи маркеров, уменьшать, увеличивать, изменять ее пропорции и смотреть, на какой ширине как у нас отображается те или иные элемент.
- 4.Так же мы можем здесь вводить разрешение в ручную. Например, если мы хотим увидеть, как будет выглядеть наш сайт при разрешении 320х480, мы вводим нужное значение и нажимаем «Enter».
В принципе, вы можете в любом браузере уменьшать окно самого браузера и смотреть, как уменьшаются элементы на странице. Но для разработчиков данный метод не очень удобен, потому что вы не видите, на каком именно разрешении происходит тот или иной сбой элементов, возможно у вас где-то что-то начинает вылезать за область экрана, или наоборот элементы налезают друг на друга. Для того, что бы это исправить, вам необходимо знать точную ширину экрана, на которой происходит этот сбой.
Проверить адаптивность в браузере Google Chrome
Адаптивный дизайн можно проверить и в браузере Google Chrome. Открывается он аналогично:
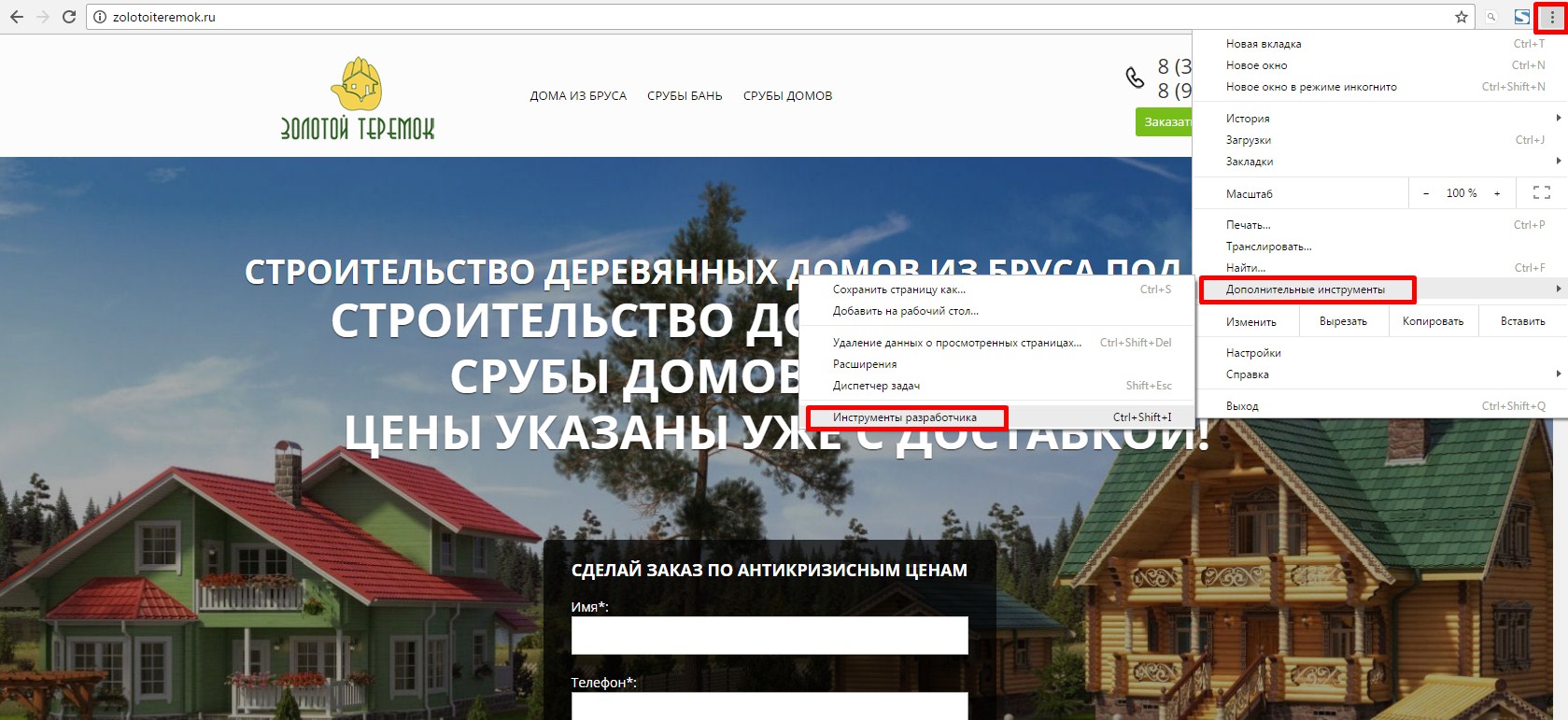
- 1.В правом верхнем углу кликаем на иконку меню.
- 2.Здесь выбираем раздел «Дополнительные инструменты» и далее выбираем раздел «Инструменты разработчика».
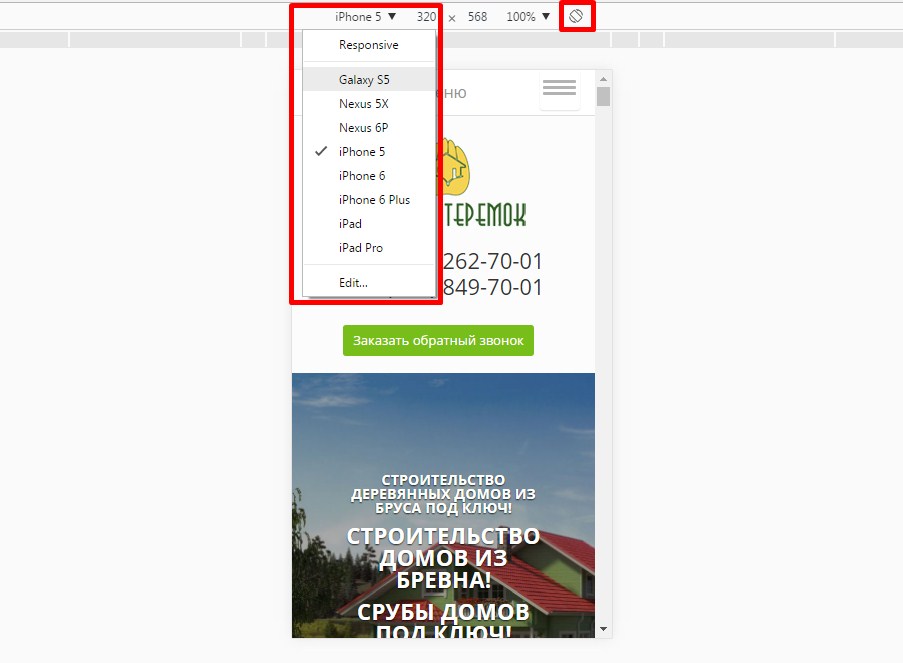
- 3.В нижней или в правой части экрана у вас появиться панель, на которой нам необходимо нажать на кнопку с изображением мобильных телефонов.
- 4.Далее, мы можем эту панель немножко опустить вниз. Для этого наводим курсор на границу, зажимаем левую кнопку мышки и протягиваем ниже.
- 5.Здесь вы аналогичным образом можете увеличивать или уменьшать ширину экрана.
Так же в раскрывающемся списке «Responsive» вы можете выбирать различные устройства, на которых вы хотите проверить отображение вашего сайта. В зависимости от выбранного устройства будет подстраиваться определенное разрешение.
Так же здесь вы сразу же можете изменить ориентацию экрана при помощи кнопки «Rotate».
То есть, он показывает, что, к примеру, на таком-то разрешении сайт выглядит вот так, а если я открываю страницу с реального мобильного устройства с таким разрешением экрана, то вижу, что картина немножко отличается.
Поэтому при проверке адаптивности я больше ориентируюсь на браузер Mozilla Firefox.
Видеоинструкция
На этом у меня все. Спасибо вам за время, проведенное на моем сайте. Проверяйте адаптивность ваших сайтов, исправляйте все недочеты. Я желаю вашему проекту успешного развития и продвижения! Подписывайтесь на мою рассылку и до встречи в следующих статьях!
С уважением Юлия Гусарь




















Можно мокапы стряпать сразу) Спасибо за подборку.
И Вам спасибо!
http://iloveadaptive.com/ Крайне функциональный сервис по проверке адаптива. Рекомендую.
Спасибо!