Здравствуйте, уважаемые читатели!
Наверняка вы уже сталкивались с ситуацией, когда вам нужно определить CSS класс или идентификатор элемента на странице чтобы приписать ему определённые CSS свойства и изменить его внешний вид.
Навигация по статье:
Сегодня в двух словах расскажу вам о том как это можно быстро узнать.
На сегодняшний день практически во всех популярных браузерах есть возможность исследовать код элемента, просмотреть название его класса и идентификатора, и даже увидеть какие CSS свойства к нему применены.
Давайте рассмотрим как это сделать на примере формы обратной связи Contact Form 7.
Просмотр кода элемента в браузере MozillaFirefox
На мой взгляд, данный этот браузер лучше всего подходит для данной цели особенно если на него ещё установить расширение Fire Bug, но для начала нам и стандартного функционала хватит.
В этом браузере есть такая замечательная штука как инспектор элементов страницы, который отображает подсвеченный код нужного вам элемента на странице.
Для того чтобы узнать ID или CSS класс элемента достаточно выполнить несколько шагов:
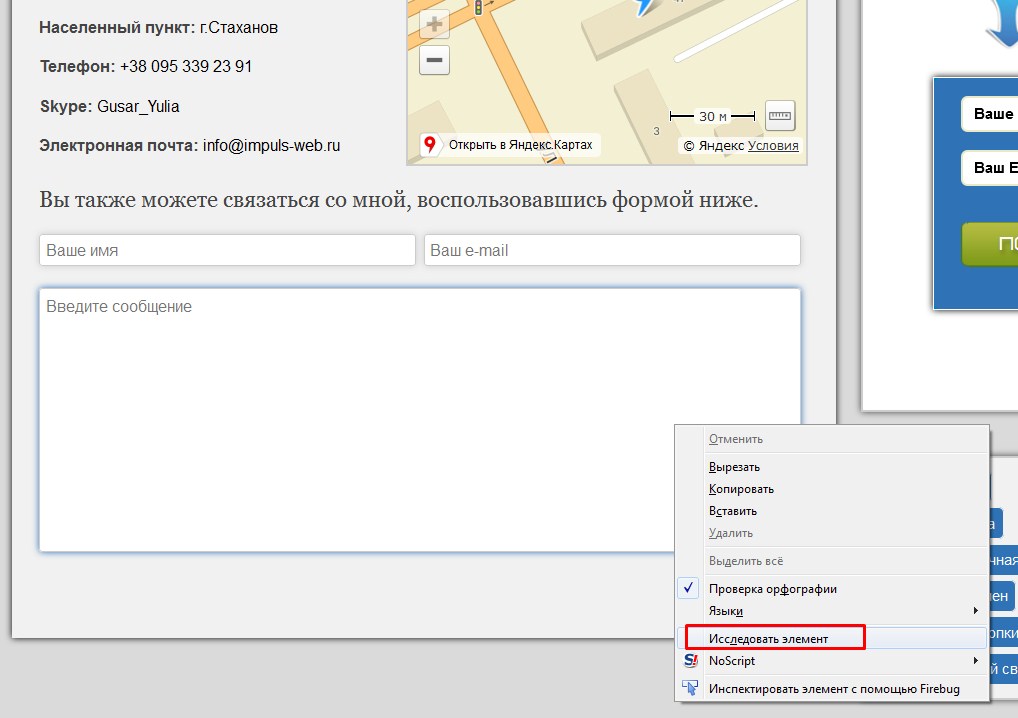
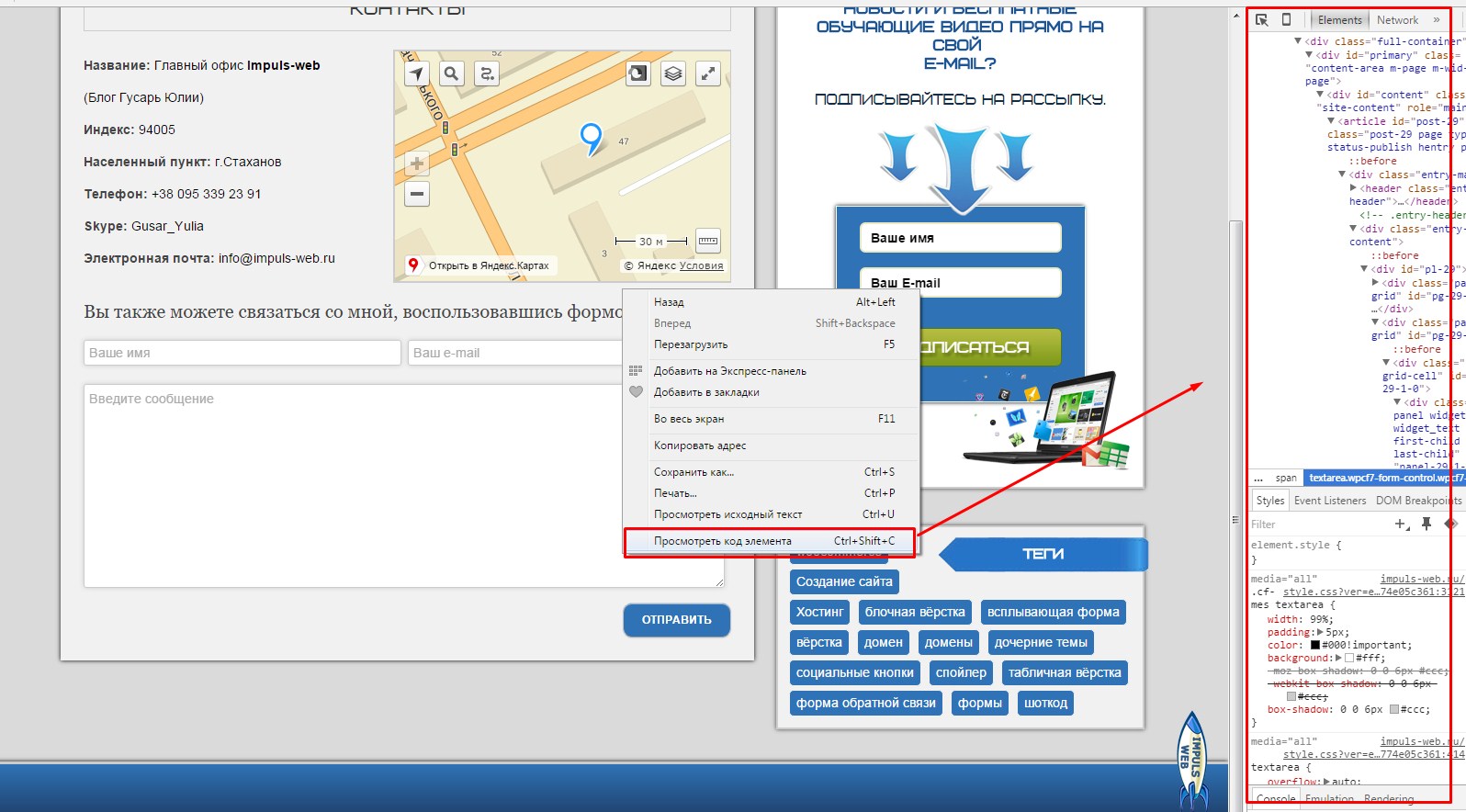
- 1.Щёлкаем правой кнопкой мышки по странице и в открывшемся меню выбираем пункт «Исследовать элемент» (в зависимости от версии браузера этот пункт может называться немного по другому)
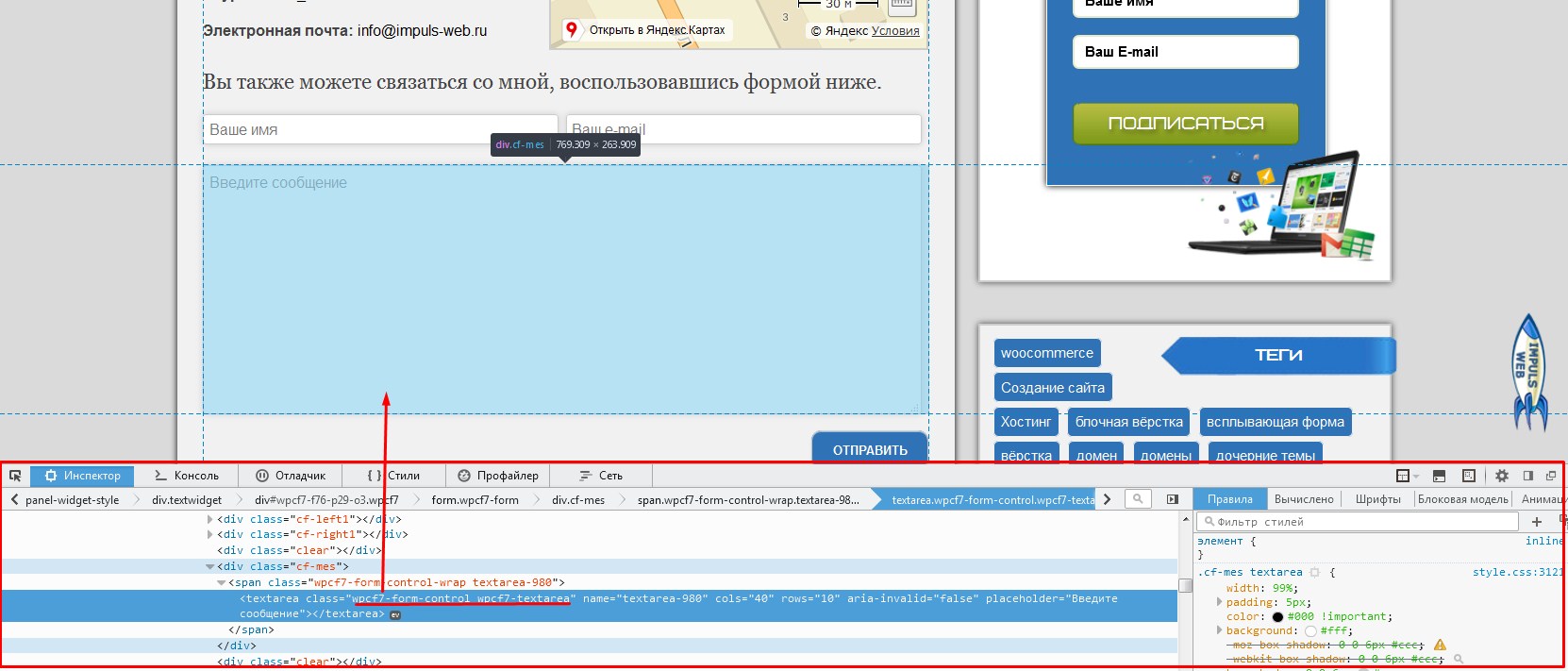
- 2.После этого у вас внизу экрана появится горизонтальная панель, в которой будет отображаться код страницы. Если вы будете наводить курсор мышки на разные участки этого кода, то у вас на странице будут подсвечиваться элементы, которые соответствуют данному коду. Таким образом, водя курсором мышки по коду и подсвечивая элементы можно вычислить нужный участок кода и скопировать его название класса или идентификатора.
- 3.Находим на нижней панели инспектора в левом верхнем углу значок со стрелочкой и нажимаем на него. Далее нам нужно щёлкнуть мышью по тому элементу на сайте, для которого мы хотим определить класс или ID и нам автоматически подсветится его код из которого мы можем скопировать то что нам нужно.
- 4.Для того чтобы скопировать название класса лучше всего щёлкнуть по нему 2 раза левой кнопкой мышки, а уже потом выделить и скопировать.
- 5.После того как инспектор стал вам не нужен вы можете закрыть эту панель щёлкнуть на крестик в верхнем правом углу.
Но можно сделать ещё проще!
В случае с формой Contact Form 7 для того чтобы узнать её идентификатор нам нужно в коде найти участок подобный тому что на скриншоте в красной рамке и там найти значение id=”идентификатор”, то что указано в кавычках и есть название идентификатора. Аналогично и с классом. Находим запись class=”название класса” и копируем то, что в кавычках.
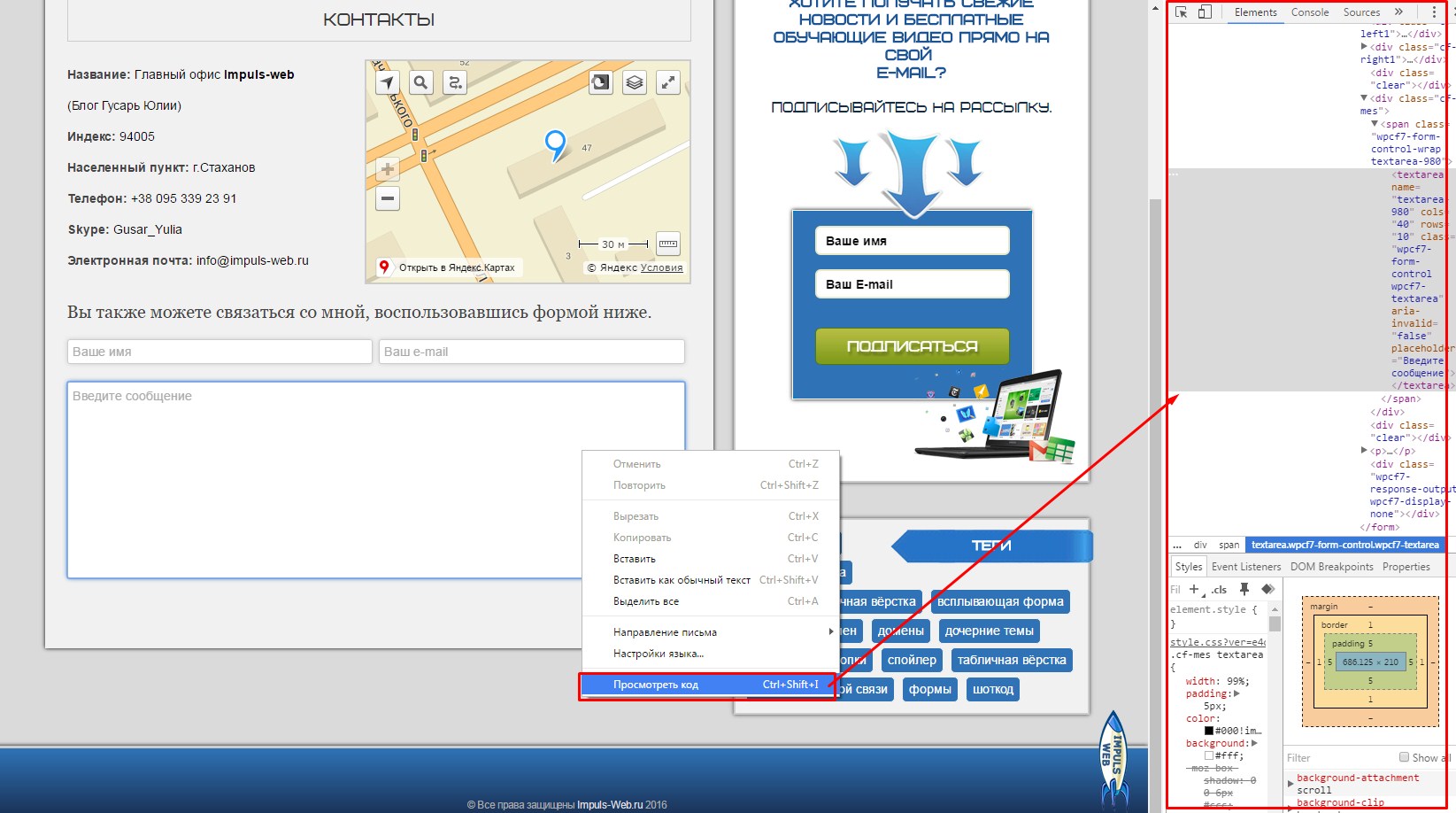
Просмотр кода в GoogleChrome
В браузере GoogleChrome также есть такой инструмент и его вызов осуществляется примерно также как и в Mozilla, только там панель с кодом отображается не горизонтально, а вертикально.
Как по мне, то горизонтальная панель намного удобнее, так как лучше просматривается код.
В верхнем левом углу там также есть стрелочка, нажав на которую можно выбрать элемент на странице для которого нужно подсветить код.
Определение ID в Opera
В этом браузере всё абсолютно так же как и в Chrome.
Если у вас старая версия Opera, то отображение данной панели может быть горизонтальным.
Это связано с тем, что раньше Opera «косила» под Mozilla а теперь под GoogleChrome.
Что делать дальше с этими классами и ID?
Теперь, когда вы знаете как называется CSS класс или ID нужного элемента, можно прописать для него CSS свойства.
Если вы используете класс, то в файле style.css вашей темы или страницы (в зависимости от того на каком движке ваш сайт) вы пишете следующее:
color: red;
}
Вместо cf-mes будет название вашего класса, а фигурных скобках вместо color: red;
пишете нужные вам стили.
Если вы используете идентификатор, то вместо точки перед названием ставите решетку (это важное отличие!):
color: red;
}
То есть если вы меняете свойства для определённого класса, то эти свойства применятся для всех элементов для которых задан такой же класс. Поэтому здесь нужно действовать осторожно.
Также обратите внимание, что к одному элементу может быть приписано несколько классов через пробел. В CSS файл для изменения свойств вы должны вписывать только один такой класс. Если напишете несколько классов через пробел, то браузер вас не поймёт.
Видео инструкция
Вы так же можете посмотреть видео инструкцию по определению класса и идентификатора элемента
Вот, собственно говоря, и весь секрет быстрого и точного определения классов и идентификаторов. Надеюсь, что помогла вам с решением этой проблемы. Если статья была для вас полезной, то не забудьте поделиться ею в соцсетях.
С уважением Юлия Гусарь















Юля, содержание к статье слегка удивило! Проверьте.
Сергей! Спасибо Вам большое за Ваш комментарий! Там видимо какой то глюк был. Сейчас исправила! Спасибо ещё раз!
Забавно, что под этой статьей и формой, в которую я ввожу данный комментарий, НЕТ предупреждений об обработке персональных данных и пункта о моем на то согласии. А ведь и имя и email помечены как обязательные пункты!
Извольте разъяснить!
Дело в том что я нахожусь в Украине, а точнее в ЛНР. И у нас тут закон 152-ФЗ не действует.
Так что пока для меня это не критично.