Приветствую вас, дорогие друзья!
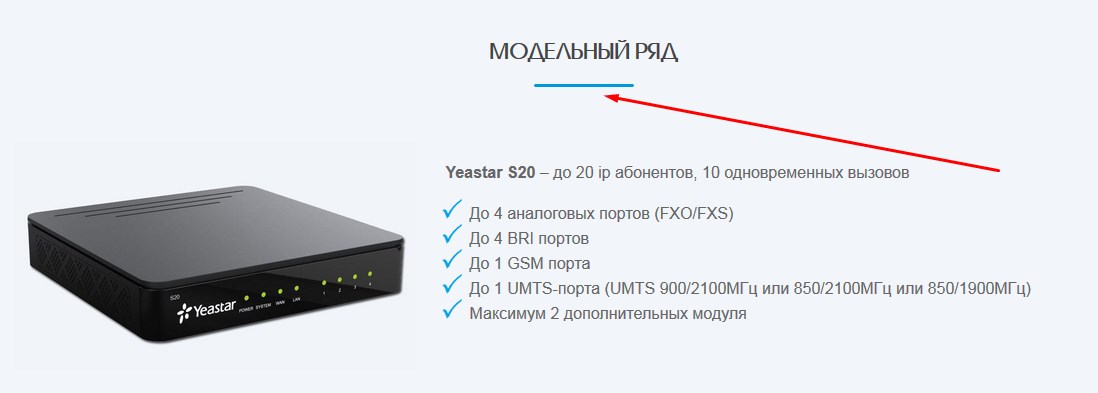
При верстке страницы, иногда, возникает необходимость выделения заголовка или какого-то блока на странице горизонтальной линией. Например, вот так:
Навигация по статье:
Такую черту можно сделать несколькими способами. Сегодня мы рассмотрим вариант с добавлением горизонтальной линии HTML-тегом.
Специальный HTML-тег для задания горизонтальной линии
Итак, какой из тегов HTML рисует горизонтальную линию? Как это ни странно, в HTML для этой цели предусмотрен специальный тег <hr>. Внешний вид такой линии зависит от заданных параметров.
Пример использования:
|
1 2 3 4 |
<h3> Горизонтальная линия HTML <hr> </h3> |
В примере для <hr> не задано никаких параметров визуализации и результат выглядит вот так:
Горизонтальная линия HTML
В данном случае для тега были применены параметры, прописанные в теме WordPress моего сайта. В вашем случае горизонтальная линия HTML может выглядеть по-другому.
Визуализация горизонтальной линия HTML с помощью атрибутов
Для тега <hr> можно использовать специальные атрибуты, которые позволят задать необходимые параметры внешнего вида. Вот перечень доступных для использования атрибутов:
- align — выравнивание по горизонтали. Доступные значения: center, left, right. По умолчанию задано выравнивание по центру.
- color – цвет. Задается шестнадцатеричным числом или названием цвета.
- noshade — линия без трехмерных эффектов. Трехмерный эффект работает только в том случае если для линии не был задан цвет.
- size – толщина. Задается любым целым положительным числом. 0 задает толщину равную 1 пикселю.
- width – ширина. Можно задавать в пикселях или процентах.
Пример использования данных атрибутов:
|
1 2 3 4 |
<h3> Горизонтальная линия HTML <hr width="30%" color="#2F73B6" align="left" size="5"> </h3> |
Вот что получается:
Горизонтальная линия HTML
Стилизация горизонтальной линии HTML с помощью CSS
Так же для стилизации тега <hr> вы можете использовать CSS-стили. Задавать визуальное оформление с помощью стилей целесообразно в том случае если у вас достаточно часто на странице используется тег <hr>, так как это позволить существенно сократить размер кода страницы. Да и вообще, на мой взгляд, это удобнее.
Задать стили для тега <hr> вы можете двумя способами:
- 1.В теле HTML-страницы перед закрытием тега при помощи тега
- 2.Прописать стили оформления в файле style.css
Для стилизации горизонтальной линии HTML вы можете использовать следующие CSS-стили:
- width – задание ширины в пикселях или процентах
- height – высота в пикселях
- background-color – цвет линий
- border – при помощи данного стиля можно задать обводку для линии
- border-radius – задает скругление углов
- margin – отступ элемента по верхнему, правому, нижнему и левому краю. Для выравнивания по центу необходимо задать значение auto.
- float – стиль задающий обтекание элемента. В данном случае можно использовать для выравнивания по левому или по правому краю.
Если вам нужно задать одинаковый стиль для всех тегов <hr> на вашем сайте, то необходимо использовать следующий селектор:
|
1 2 3 |
hr{ ... } |
В случае если вам нужно задать стилизацию для какого-то конкретного тега <hr> вы можете присвоить ему уникальный класс. Для этого внутри тега задаем название класса.
Например:
|
1 2 3 4 |
<h3 align="center"> Горизонтальная линия HTML <hr class="horizontal-line"> </h3> |
И далее в файле style.css задавать стили уже для этого класса.
|
1 2 3 4 5 6 7 8 9 |
.horizontal-line{ width:50px; text-align:right; float:right; background:linear-gradient(90deg, #2F73B6, #39B6E8); border:none!important; border-radius:5px; height:10px; } |
Вот что получиться:
Горизонтальная линия HTML
Или же вы можете сформировать селектор на основе класса или идентификатора родительского блока, в котором находится тег.
Пример:
|
1 2 3 |
.my-block hr{ ... } |
В этом случае стили так же будут применяться только для той горизонтальной линии HTML, которая находиться в этом блоке.
Надеюсь, данный прием работы будет для вас полезен и поможет вам улучшить дизайн вашего сайта с помощью горизонтальной линий HTML, и поможет вам выделить какие-то основные моменты на страницах с целью привлечения внимания посетителей.
На сегодня у меня все. Не забудьте поделиться статьей в социальных сетях и оставить комментарий.
До встречи в следующих статьях!
С уважением Юлия Гусарь












Мне как-то попадался европейский сайт с вариациями, где из горизонтальных линий делали разные шедевры. Сейчас уже не помню, где это.
Этот вариант тоже достоин внимания. Хотя многие сегодня считают это тег умершим, я его иногда использую.



Юлия, спасибо за урок! никогда не придавала значения этому тегу. Оказывается, очень интересно можно оформлять простую линию…
Ирина, спасибо большое за Ваш комментарий!
попробую спасибо