Приветствую вас, дорогие друзья!
Давайте рассмотрим как стилизовать и красиво оформить поля форм input, select, number, checkbox и radiobutton, а так же поле для загрузки файла.
Дело в том, что по умолчанию эти элементы форм выглядят не очень привлекательно и стилизовать их только при помощи CSS не всегда возможно. Особенно когда речь идет о стилизации выпадающего списка select, галочек checkbox или поля для ввода чисел.
Стрелочки и галочки этих элементов генерируются браузером и просто дописать им свои стили при помощи CSS у вас не получится. Поэтому в таких случаях применяют специальные скрипты, которые добавляют рядом с нужным полем или списком свёрстанные блоки с такими же значениями, а само поле или список в форме скрываются, при этом когда вы что то выбираете или вводите в таких полях, то выбранное значение передаётся в оригинальное скрытое поле формы и дальше обрабатывается.
Чтобы оформить список select или checkbox или поле для ввода чисел number можно использовать скрипт jQuery Form Styler.
Пример оформления полей checkbox, number, select, а так же поля для загрузки файлов и других полей можно посмотреть перейдя по ссылке ниже:
Как оформить поля и списки форм при помощи jQuery Form Styler?
- 1 Скачиваем архив со скриптом.
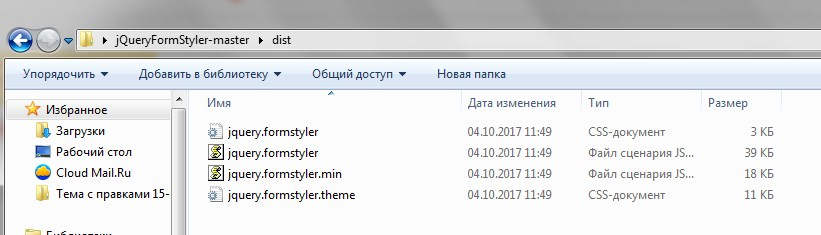
- 2 Разархивируем, открываем папку dist, в которой находится 4 файла.
- 3 Подключается к сайту по FTP или через файловый менеджер хостинга и открываем папку с активной темой.
- 4 В неё теперь нам нужно загрузить эти файлы. Я рекомендую разделять файлы в папке с темой по типу чтобы там не было неразберихи. Для CSS файлов у вас должна быть папка «css» если её нет, то желательно создать. В неё мы загрузим файлы «jquery.formstyler.css» и «jquery.formstyler.theme.css».
- 5 Если у вас в папке с темой есть папка с названием «js» то открываем её, если нет, то желательно её создать и загрузить в неё скрипты «jquery.formstyler.js» и «jquery.formstyler.min.js». По сути в этих файлов один и тот же код, но во втором он минифицирован.
- 6 Теперь нам нужно подключить эти файлы к сайту. Для этого нужно найти среди файлов активной темы тот, в котором есть тег </head>. Именно перед ним мы будем осуществлять подключение.
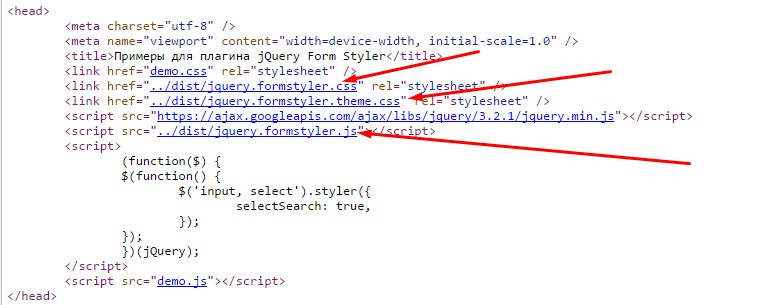
Для WordPress этот файл называется header.php, для других CMS он может называться head.php, top.php или как то ещё.Перед тегом </head> добавляем код:
123<link href="путь_к_файлу/jquery.formstyler.css" rel="stylesheet" /><link href="путь_к_файлу/jquery.formstyler.theme.css" rel="stylesheet" /><script src="путь_к_файлу/jquery.formstyler.min.js"></script>Если у вас на сайте не подключена библиотека jquery, то нужно добавить ещё код:
1<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>Перед подключением скриптов. Для сайтов на CMS, в большинстве случаем эта библиотека уже подключена!
- 7 Сохраняем изменения и проверяем правильность подключения скриптов. Для этого открываем страницу сайта в браузере, нажимаем сочетание клавиш CTRL+U для просмотра кода, находим фрагмент кода с подключенными скриптами и кликаем по коду, где указан путь к файлу:
При клике по ним должно открыться содержимое файла. Если оно не открылось, значит путь к файлу указан неверно.
- 8 Теперь нам нужно показать скрипту какие именно элементы формы мы хотим стилизовать. Для этого ниже кода с подключением скриптов добавляем:
123456789<script>(function($) {$(function() {$('input, select').styler({selectSearch: true,});});})(jQuery);</script>Здесь в скобочках, где указаны элементы ‘input, select’ мы можем указать те элементы, которые нам нужно стилизовать.
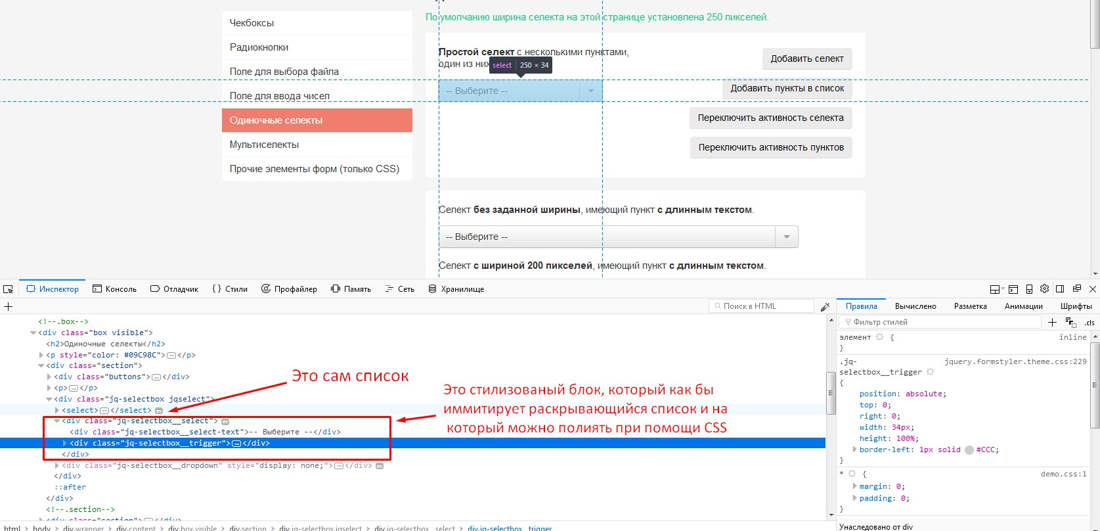
Этот фрагмент кода мы вставляем перед закрытием тега </head>.- 9 Сохраняем изменения и проверяем работу скрипта. После обновления страницы у всех элементы форм должно измениться оформление, а если вы посмотрите код элемента, то увидите такую картину:
Настройки и возможные проблемы
- 1 Если после совершения всех, указанных выше шагов у вас к полям формы не применяется новое оформление и всё элементы формы выглядят по старому, убедитесь что у вас на сайте используется библиотека jquery не ниже версии 1.7.0, а так же убедитесь что jquery подключается только один раз.
- 2 Возможны случаи, когда оформление полей и список изменилось но некоторые моменты отображаются не очень красиво, например, что то сдвигается или налазит друг на друга. В этом случае нужно вручную править CSS стили, так как все шаблоны разные и могут быть конфликты CSS стилей, которые нужно решать по факту. Предусмотреть всё довольно сложно!
- 3 Если вам нужно изменить оформление не для всех элементов форм на сайте, а только для некоторых, то в последнем скрипте нужно указать в селектор:
123456789<script>(function($) {$(function() {$('#form1 input, #form1 select').styler({selectSearch: true,});});})(jQuery);</script>
Где вместо #form1 вы указываете класс или идентификатор блока внутри которого находится нужная вам форма. Таким образом скрипт изменит оформления только тех полей input и select, которые находятся внутри блока с указанным классом или идентификатором.
Если вы не знаете как определить класс или идентификатор блока, то вам поможет вот эта статья с видео инструкцией: «Как определить ID и класс элемента на странице?»
На этом у меня всё! Напишите в комментариях помогла ли вам моя статья и как вы обычно стилизуете элементы форм.Успехов вам и вашим проектам!
С уважением Юлия Гусарь