Здравствуйте, дорогие друзья!
Наверняка вы уже замечали, что на многих сайтах стали появляться уведомления об использовании cookie на сайте. Они нужны для того чтобы угодить требованиям закона 152-ФЗ «О персональных данных».
Навигация по статье:
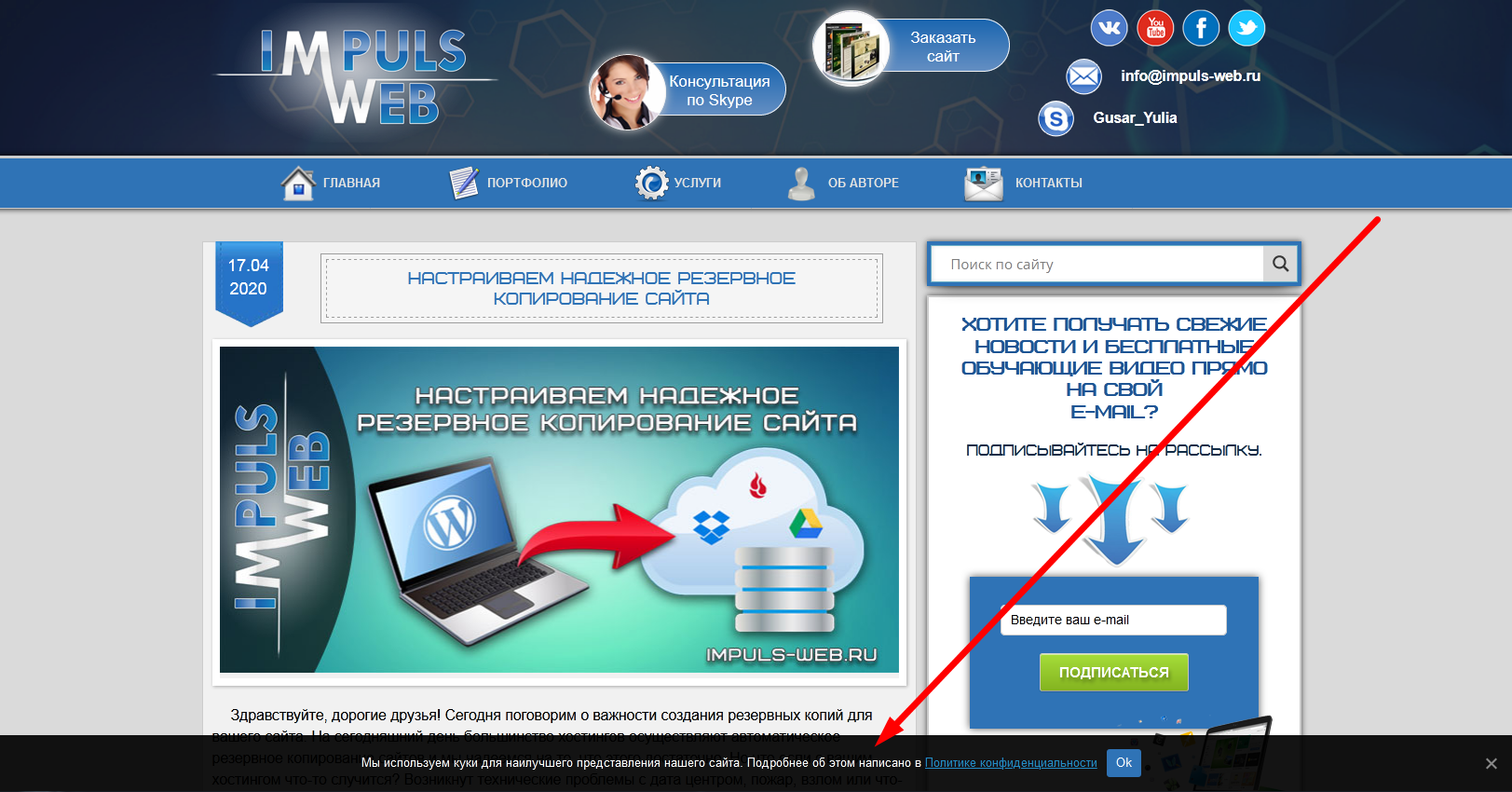
Принцип работы таких уведомлений заключается в том что при первом заходе на сайт высвечивается уведомление об использовании cookie и если его закрыть, то оно больше появляться не будет, во всяком случае в течении какого-то промежутка времени.
Для сайтов, работающих на CMS WordPress, для реализации этой задачи существуют различные плагины и сегодня я покажу вам наиболее простой и удобный из них.
Установка плагина уведомления об использовании cookie
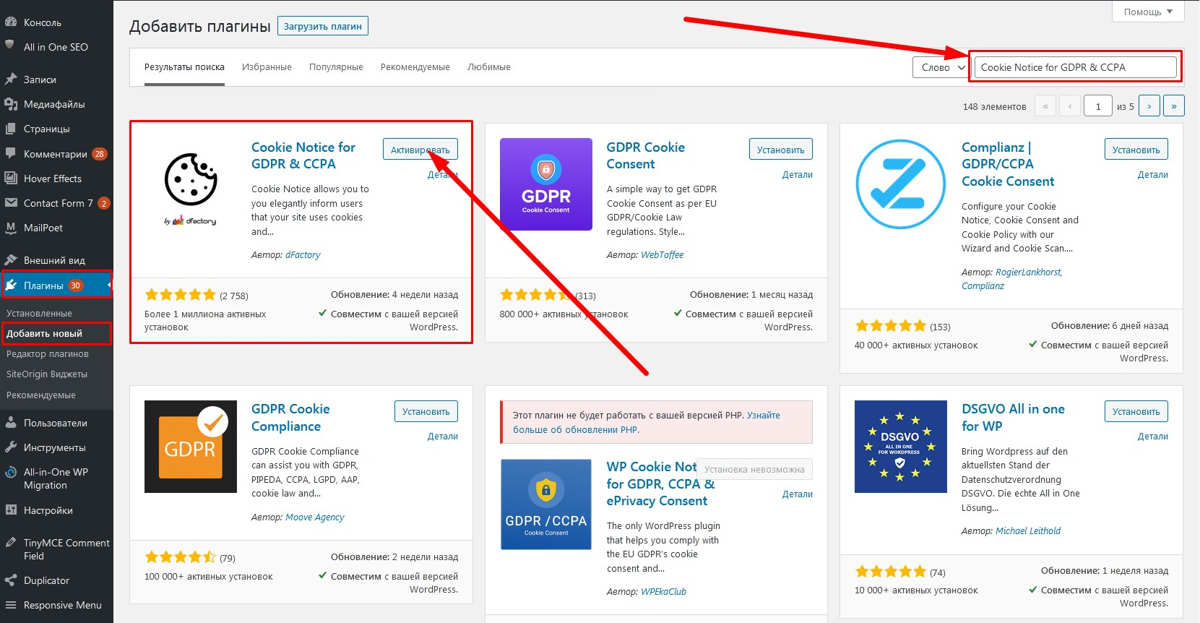
Плагин, который мы будем использовать, называется Cookie Notice for GDPR & CCPA
- 1 Переходим в административной части сайта в раздел «Плагины» — «Добавить новый» — вставляем скопированное название плагина в строку поиска и нажимаем на кнопку «Установить» возле его названия. После установки кнопка «Установить» изменится на «Активировать» и её тоже нужно будет нажать.
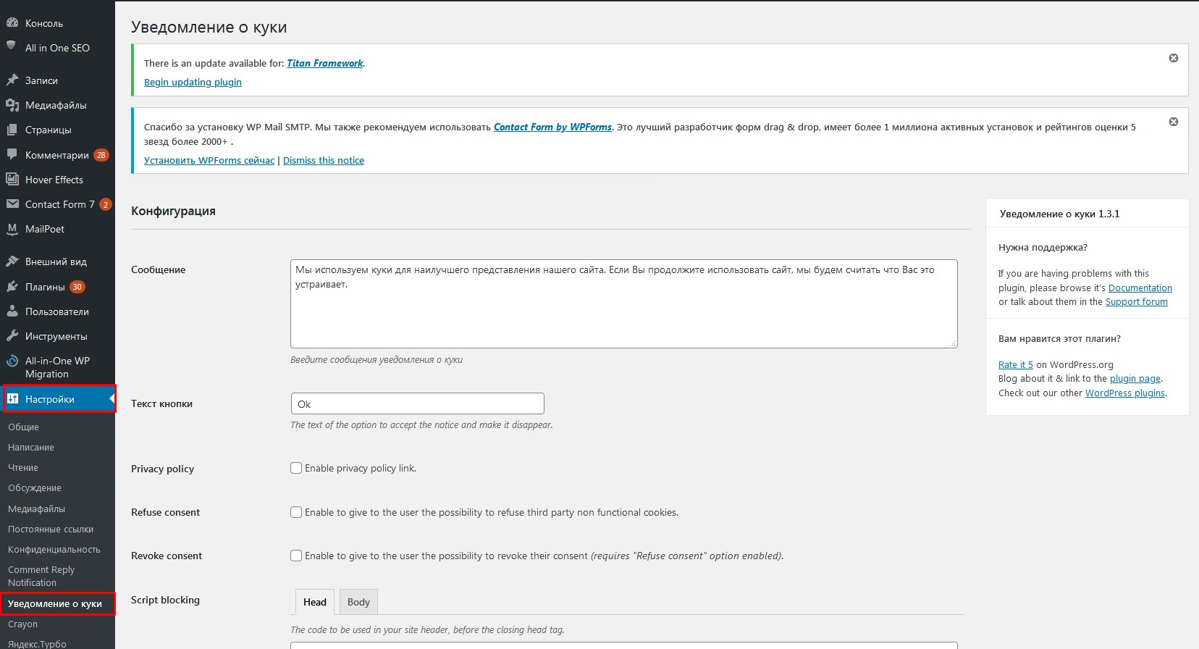
- 2 Теперь переходим в раздел «Настройки» — «Уведомления о куки».
Основные настройки плагина
- 1 В поле «Сообщение» задается текст уведомления, которое будет выводиться на сайте. Вы можете его исправить или дополнить при необходимости.
- 2 В поле «Текст кнопки» отображается текст, который будет выводиться на кнопке согласия. При желании вы можете его исправить.
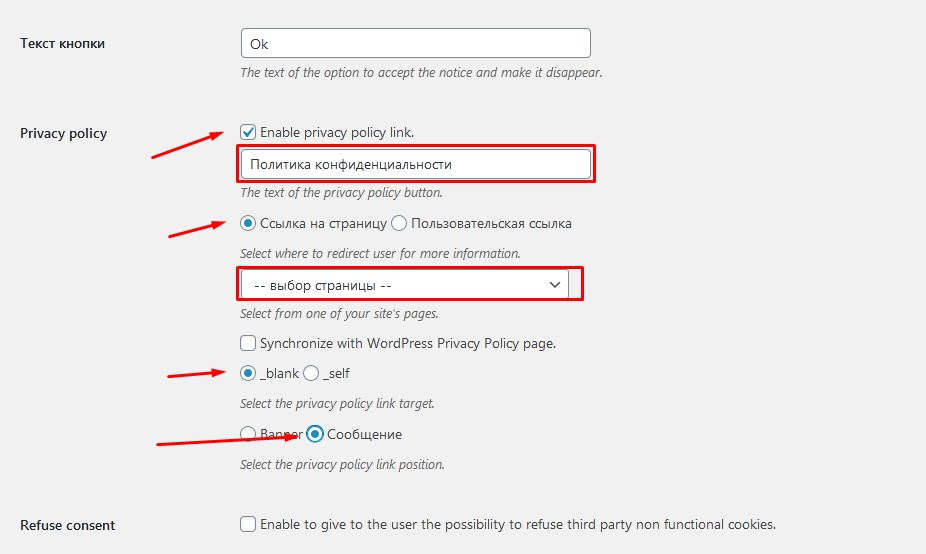
- 3 Ставим галочку возле пункта Privacy policy чтобы в уведомлении добавилась ссылка на страницу с политикой конфиденциальности.
О том как создать страницу с политикой конфиденциальности я рассказывала в статье:
Как добавить политику конфиденциальности на сайт?Далее меняем текст надписи и выбираем страницу с политикой конфиденциальности из раскрывающегося списка
При помощи атрибутов «_blank» и «_self» мы можем задать в какой вкладке или окне будет открываться политика конфиденциальности:
_blank – ссылка откроется в новой вкладке
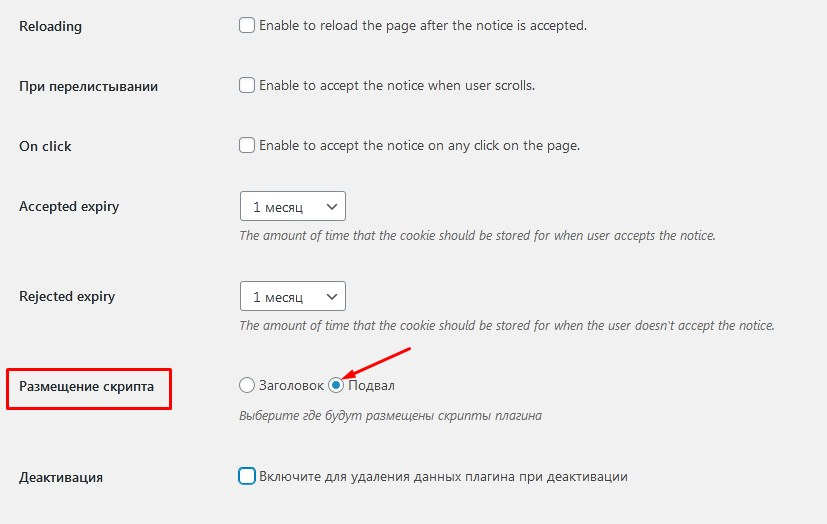
_self – откроется в этой же вкладке. - 4 В пункте «Размещение скрипта» выбираем «Подвал».
Данный плагин имеет ещё множество дополнительных настроек, в том числе и небольшую панель с выводом данных о коронавирусе. Более подробно обо всех дополнительных настройках плагина я рассказала в видео инструкции.
Оформление уведомления об использование куки
Хотя плагин и имеет некоторые настройки оформления уведомления в административной части, но их не всегда достаточно для того чтобы подонгать стиль уведомления о cookie под дизайн сайта. Для более гибкого управления оформлением нам придется прибегнуть к помощи CSS.
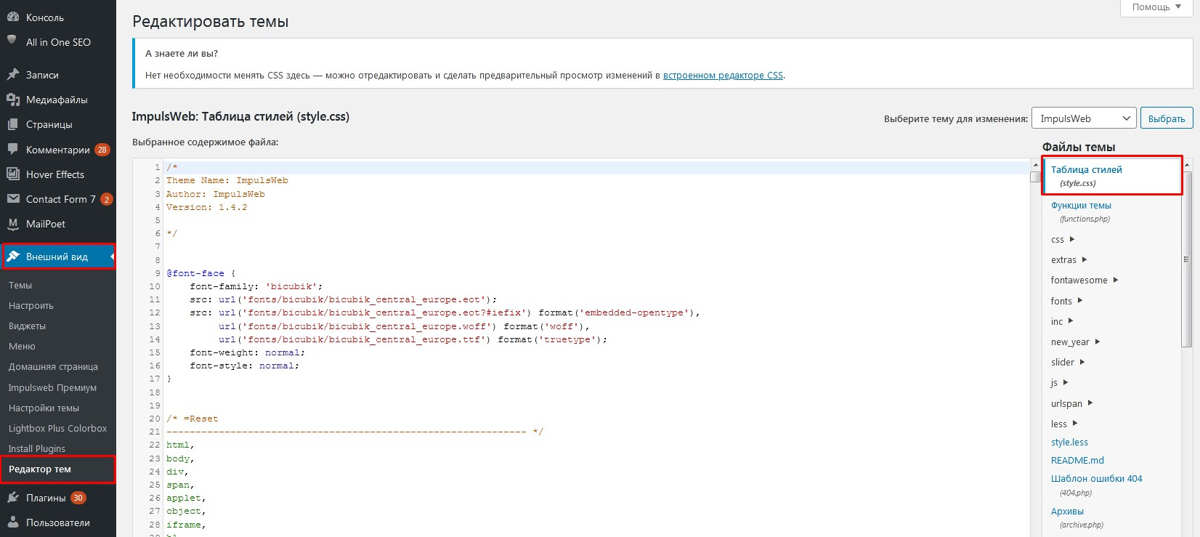
Для этого в административной части сайта переходим в раздел «Внешний вид» — «Редактор тем» — убеждаемся в том что у нас выбран файл «Таблица стилей (stle.css)»
В самом конце этого файла мы можем добавить CSS код для изменения цвета кнопки уведомления, фона блока с уведомлением или цвета шрифта.
Я подготовила для Вас несколько заготовок, которые вы можете использовать на своем сайте.
- 1 Меняем цвет фона и текста для кнопки:
1234#cn-accept-cookie {background:#2F73B6; /**цвет фона кнопки**/color:#fff; /**цвет шрифта**/} - 2 Меняем цвет фона блока с уведомлением:
123#cookie-notice {background:#fff!important; /**цвет фона блока**/}
Так как плагин выводит цвет фона в самом коде, то для того чтобы наше CSS свойство сработало нужно использовать правило !important; - 3 Цвет шрифта уведомления:
123#cookie-notice .cookie-notice-container {color:#000!important; /**цвет шрифта**/}
Чтобы изменить цвет ссылки политики конфиденциальности используем такой код:
123#cookie-notice .cookie-notice-container a {color:#000!important; /**цвет шрифта**/}
Если у вас возникнут трудности с заданием стилей через CSS вот список статей, которые наверняка вам пригодятся:
Видео инструкция
Надеюсь что данная статья была для вас полезной. Буду очень рада видеть ваши комментарии! Успехов вам и вашим проектам!
С уважением Юлия Гусарь


















Спасибо, Александр!
У гугла был скрипт, который показывал уведомления только для Европы. Я его найти не могу, если знаете где его взять — маякните. Или альтернативу.
Зачем это уведомление показывать для всех, мешает только, если оно только для Европы обязательно.
Все работает почти на ура, вот только есть одно НО.
Подскажите пожалуйста. Сделал все как Вы и писали, а цвет ссылки на политику конфиденциальности не меняется.
Здравствуйте, Евгений! Очень рада что у Вам все получилось! Проблема с изменением цвета ссылки, скорее всего, связана с тем что у Вас в стилях темы задается цвет ссылки для этого блока и у этих стилей высокий приоритет. Опишите, пожалуйста, как именно Вы меняете цвет ссылки и скиньте ссылку на сайт.
Юлия, все оказалось на много проще. Тема не использует CSS файл. А берет разметку с файлов типа LESS. Нашел где она их хранит, и смог редактировать
Отлично, Евгений! Спасибо что написали о своем решении!