Приветствую вас, дорогие друзья!
В данной статье я покажу один очень простой способ добавления иконок в меню сайта, работающего на WordPress.
На сегодняшний день иконки очень активно используются в различных дизайнах, и добавление их в меню сайта позволит сделать его более интересным и привлекательным.
Навигация по статье:
Плагин для добавления иконок в меню WordPress
Для реализации данной задачи нам понадобится плагин для WordPress, который называется Menu Icons.
- 1.Копируем его название, переходим в административную часть и устанавливаем как обычно через раздел «Плагины» => «Добавить новый». Выглядит он вот так:
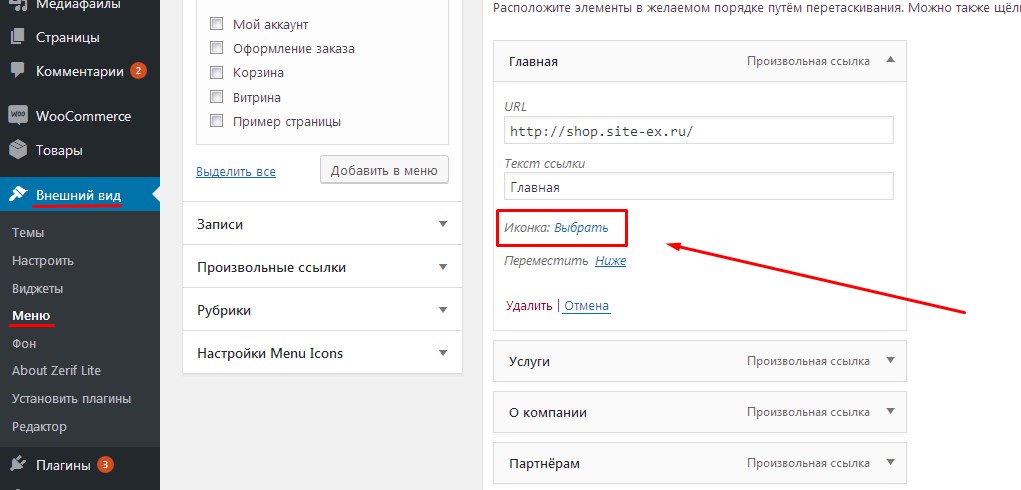
- 2.После установки у вас в разделе «Внешний вид» => «Меню», при редактировании каждого из пунктов появится ссылка «Иконка: Выбрать».
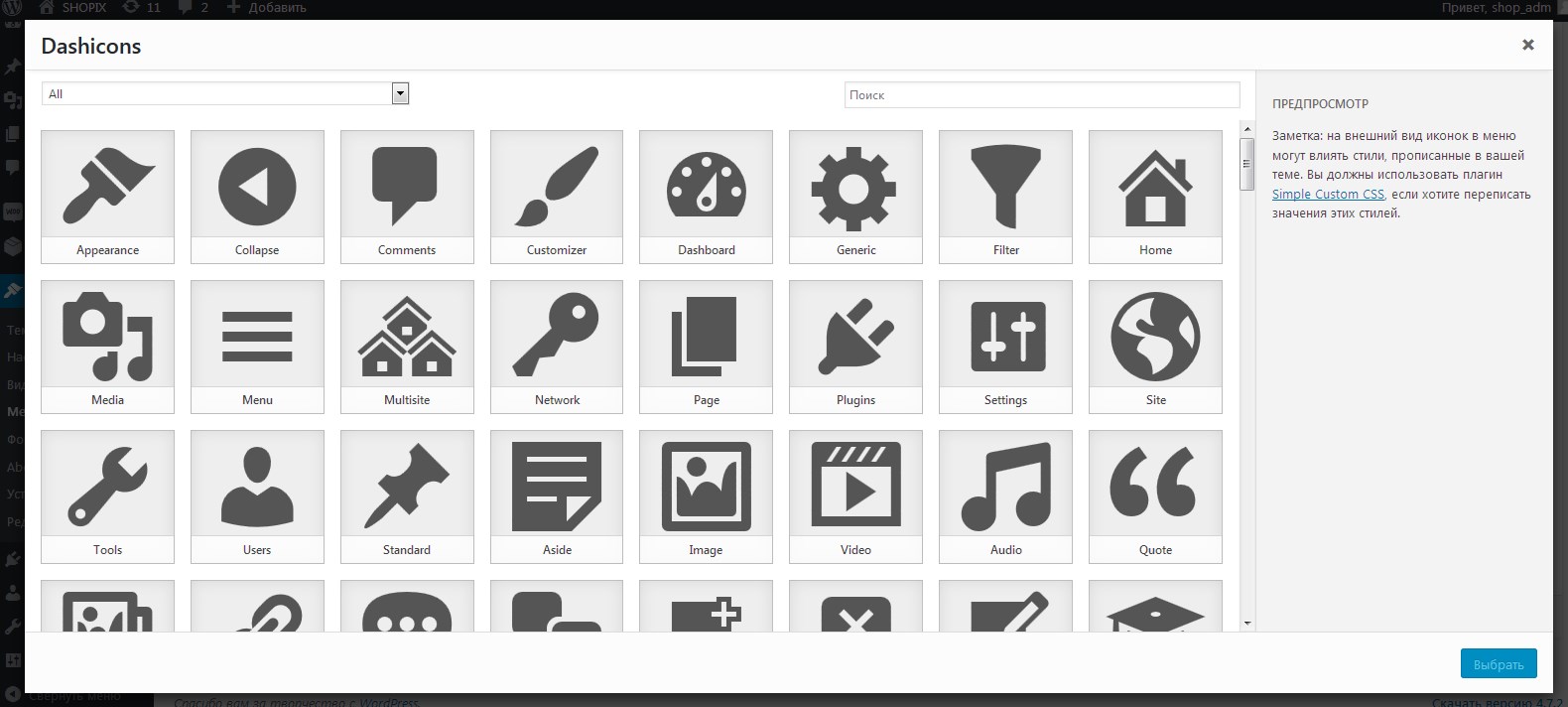
При клике на эту ссылку у вас откроется окошко с иконками, в которой вы можете выбрать ту, которая вам больше всего подходит.
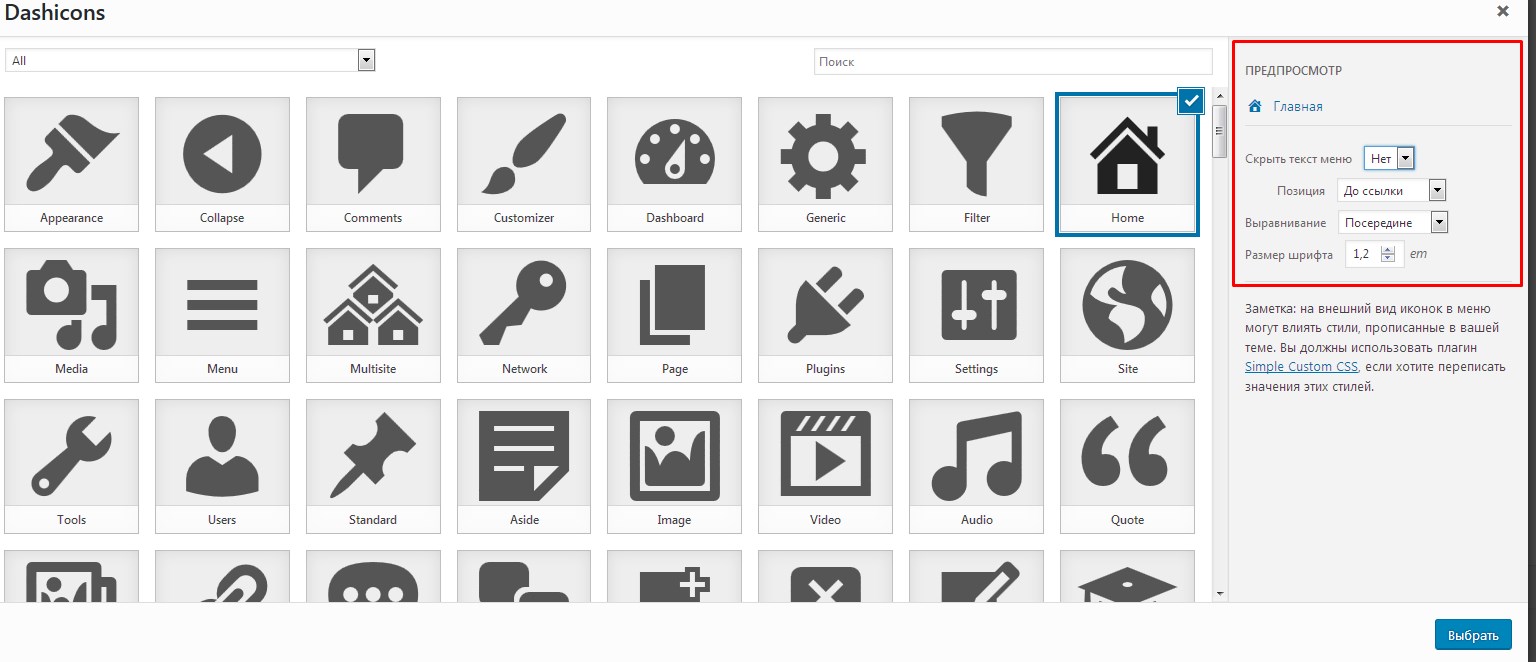
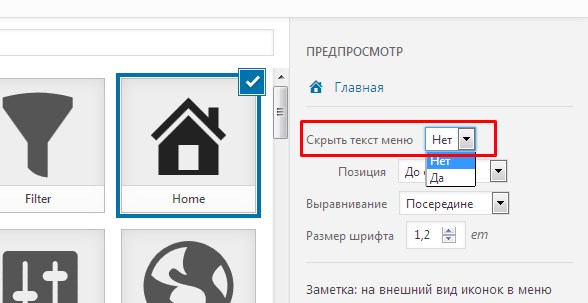
- 3.При клике на иконку в правой части экрана появляется небольшое окно с настройками:
- 4.Прежде всего, вы можете здесь сделать так, что бы отображались только иконки без текста. В этом случае в верхнем поле, где написано «Скрыть текст меню», ставим «Да».
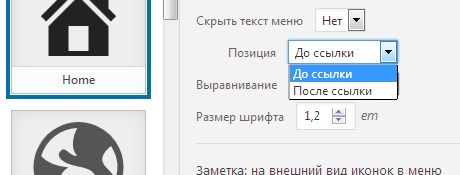
- 5.Так же вы можете регулировать позицию иконки, она может стоять перед ссылкой или после.
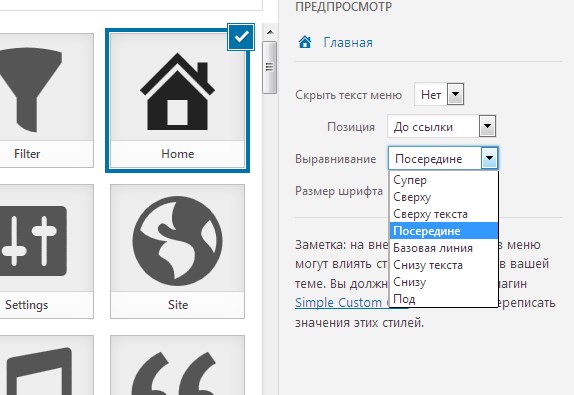
Так же здесь можно задать выравнивание текста, но лучше всего использовать выравнивание посередине, которое здесь стоит по умолчанию.
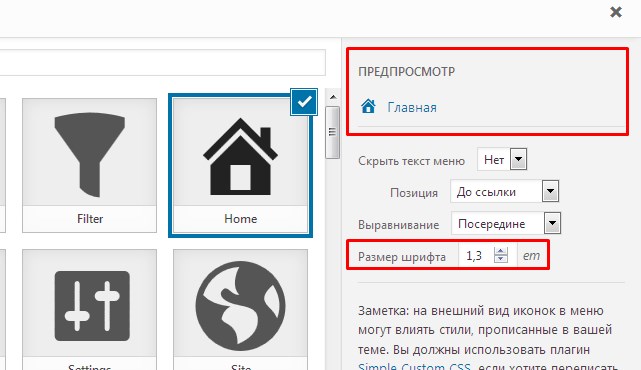
- 6.Еще вы можете задавать размер шрифта иконки. При этом сверху у отображается предпросмотр и изменяя размер и другие параметры, вы можете видеть, как это будет выглядеть на сайте.
- 7.После задания параметров нажимаем на кнопку «Выбрать» внизу экрана.
- 8.Аналогичным образом задаем иконки для всех остальных пунктов. Если какая-то из иконок вам не понравилась, или вы хотите изменить ее параметры, просто кликнете по значку иконки, и либо выберете другую или изменяете нужные параметры.
- 9.После чего снова нажимаем на кнопку «Выбрать».
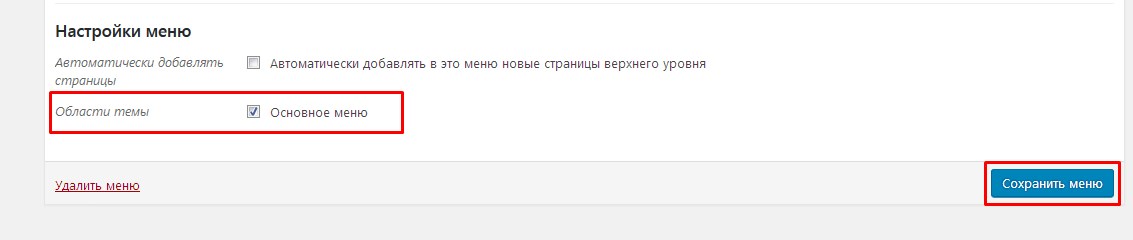
- 10.После того как вы задали все иконки для пунктов, обязательно убедитесь в том, что в разделе «Настройки меню», возле пункта «Область темы: Основное меню» стоит галочка, иначе это меню WordPress с иконками отображаться на сайте не будет.
- 11.После этого нажимаем на кнопку «Сохранить меню» в нижней части экрана.
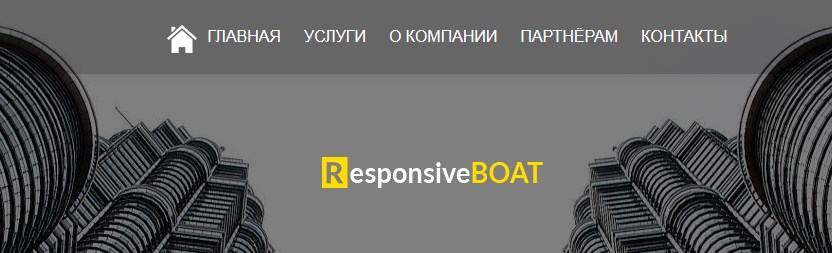
Теперь переходим на сайт и смотрим, что у нас получилось:
При наведении на определенный пункт иконка так же изменяет свой цвет.
Плагин для добавления изображений в меню WordPress
Иногда возникают ситуации, когда иконок, которые есть в наборе для вас не достаточно, и вам необходимо добавлять не иконку, а именно какое-то определенное изображение.
Для этой цели тоже есть соответствующий плагин для WordPress, который называется Menu Image.
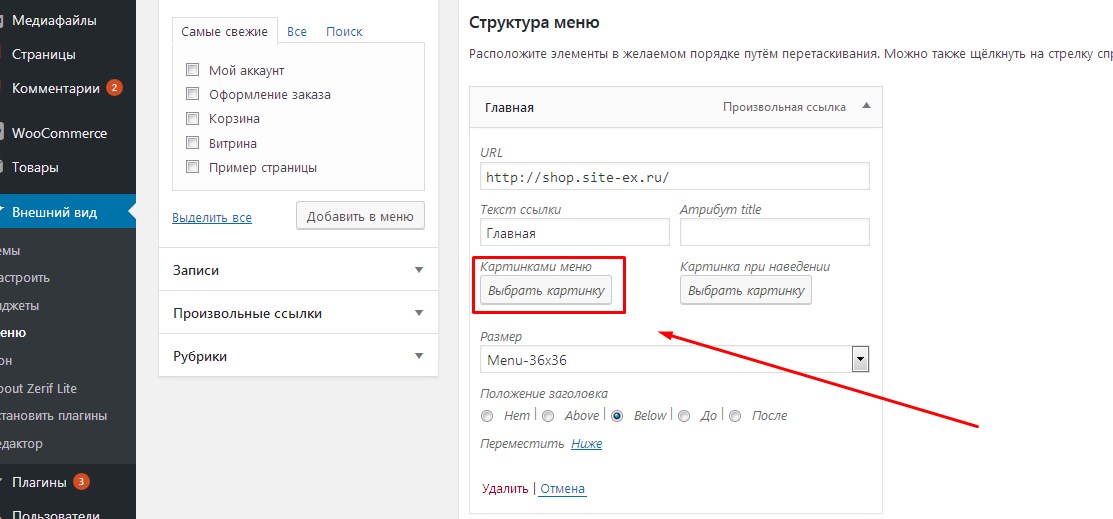
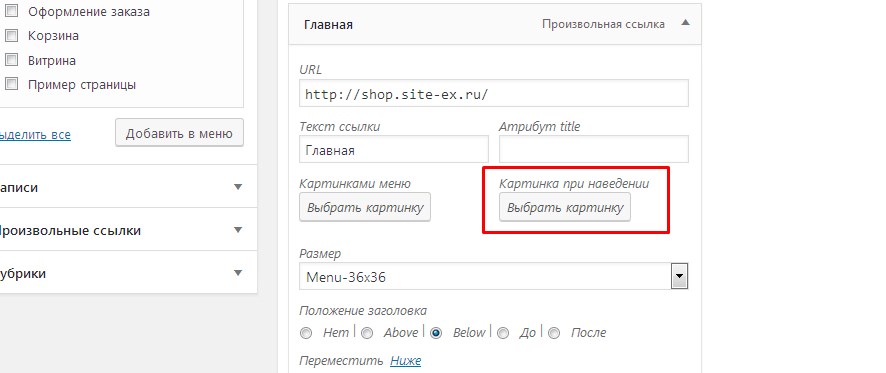
- 1.После его установки, у вас в разделе «Меню», точно так же, при редактировании каждого отдельного пункта, появляется кнопочка «Выбрать картинку» для выбора изображения.
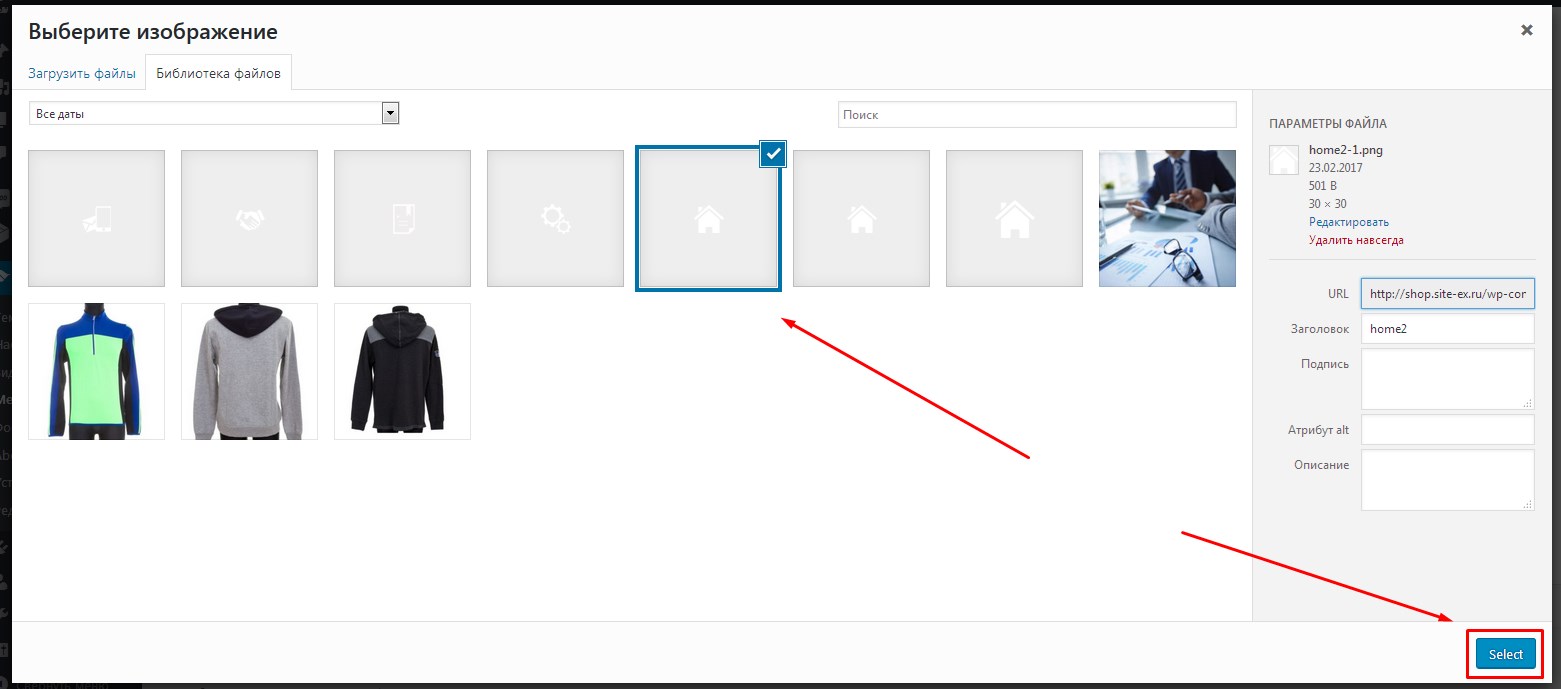
- 2.Кликаем на нее и загружаем заранее подготовленные в PhotoShop изображения.
После чего нажимаем на кнопку «Select». - 3.Далее, вы можете здесь же добавить картинку при наведении, чтобы у вас изначально картинка была, к примеру, белого цвета, а при наведении она будет изменять свой цвет на какой-то другой. Аналогичным образом нажимаем на кнопку «Выбрать картинку» и загружаем нужное изображение.
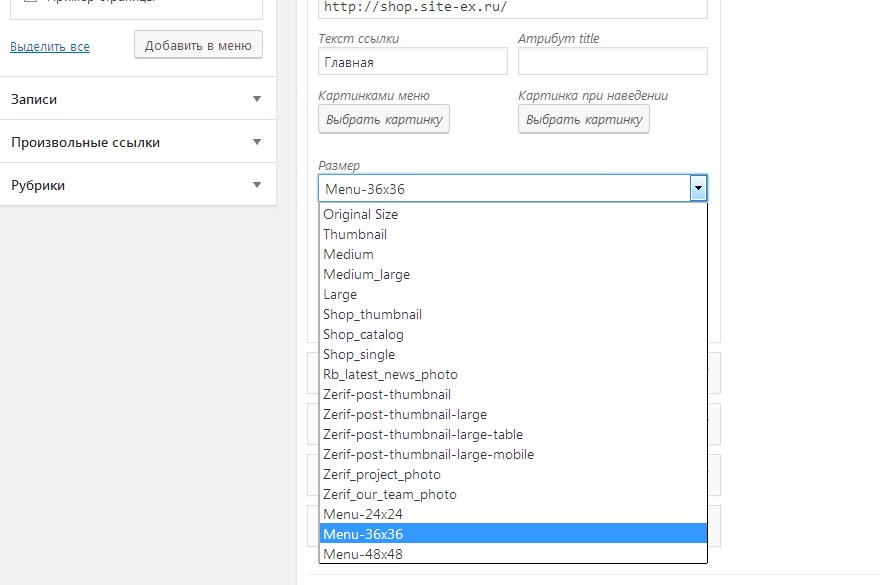
- 4.Вы можете выбирать размер иконки, однако, большинство размеров подтягивается из настроек самой темы, а так же установленных плагинов на WordPress. Поэтому набор размеров изображений у вас здесь будет разным. Единственное, будут сохраняться три последних пункта, это 24х24, 36х36, 48х48.
Желательно, конечно, что бы вы, когда загружаете изображения, они уже были подогнаны под определенный размер.
При этом их не обязательно делать 24х24, это может быть и 15х15, и 20х20 и т.д. в зависимости от того, как вы хотите разместить иконку в меню сайта на WordPress, какого размера у вас шрифт, и как выглядит само изображение.
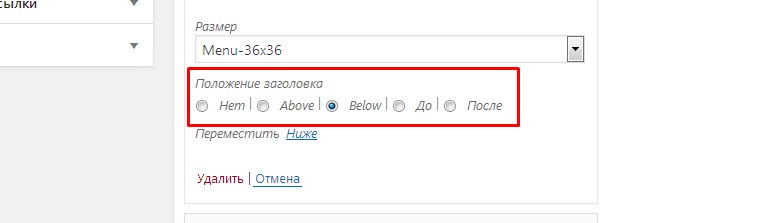
- 5.Далее, вы можете выбирать положение заголовка.
- Можно отключить заголовок совсем, выбрав пункт «Нет».
- «Above» — иконка будет отображаться под ссылкой.
- «Below» — сверху будет отображаться картинка, а под картинкой название ссылки меню.
- «До» — ссылка будет расположена до изображения.
- «После» — сначала будет стоять изображение, а потом ссылка.
- 6.Далее обязательно обращаем внимание, что бы у вас стояла галочка на пункте «Основное меню» в разделе «Настройки меню», и нажимаем на кнопку «Сохранить меню».
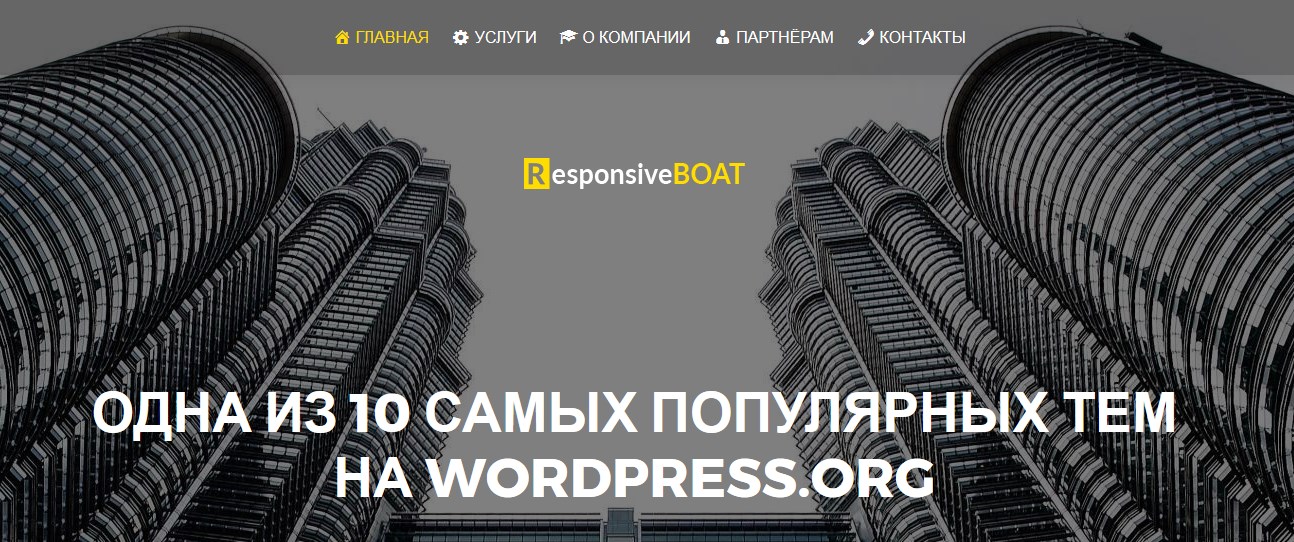
В результате использования данного плагина можно получить вот такое простое и интересное меню для сайта на WordPress с картинками.
Если сюда подключить ещё немного фантазии, то можно получить очень привлекательное и оригинальное меню.
Видеоинструкция
На этом у меня сегодня все. Надеюсь, что эта статья будет для вас полезной. Не забывайте оставлять комментарии, делиться статьей в социальных сетях и подписывайтесь на мою рассылку новостей. Для меня это очень важно!
Спасибо за то, что посетили мой сайт! До встречи в следующих статьях!
С уважением Юлия Гусарь