Здравствуйте, дорогие друзья!
Продолжаем создавать интернет-магазин на WordPress. Давайте создадим главную страницу со своей структурой:
- сделаем её на всю ширину,
- добавим слайд-шоу,
- заголовок и SEO текст,
- выведем новые поступления товаров,
- товары со скидкой и рекомендуемые товары.
Для того чтобы более наглядно Вам все это показать я записала подробную видео инструкцию.
Под видео инструкции добавлены пояснения, шорткоды и фрагменты CSS и php кода, которые используются в видео.
Если у Вас возникнут какие-то вопросы Вы можете задать их в комментариях к этой статье.
Желаю Вам приятного просмотра!
Видео инструкция
Для получения чек-листа пройдите опрос на этой странице:
//impuls-web.ru/opros-po-sozdaniyu-internat-magazina-na-wordpress/
Создание слайдера
Чтобы создать слайдер на главной странице интернет-магазина воспользуемся плагином MetaSlider

Как добавить слайды подробно показано в видео инструкции выше на 1 минуте 37 секунде.
Оформляем главную страницу и назначаем её в качестве главной
Для начала нам нужно создать новую страницу и добавить на неё шорткод слайдера, а затем нам нужно эту страницу назначить в качестве главной.
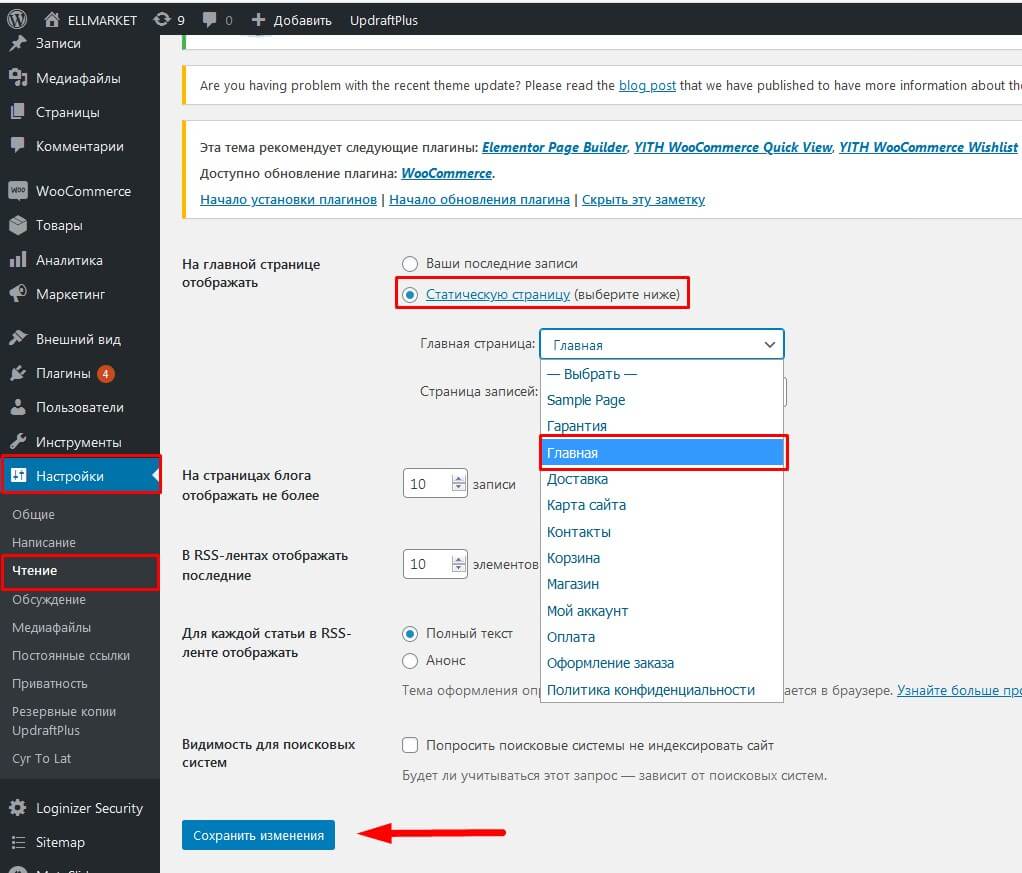
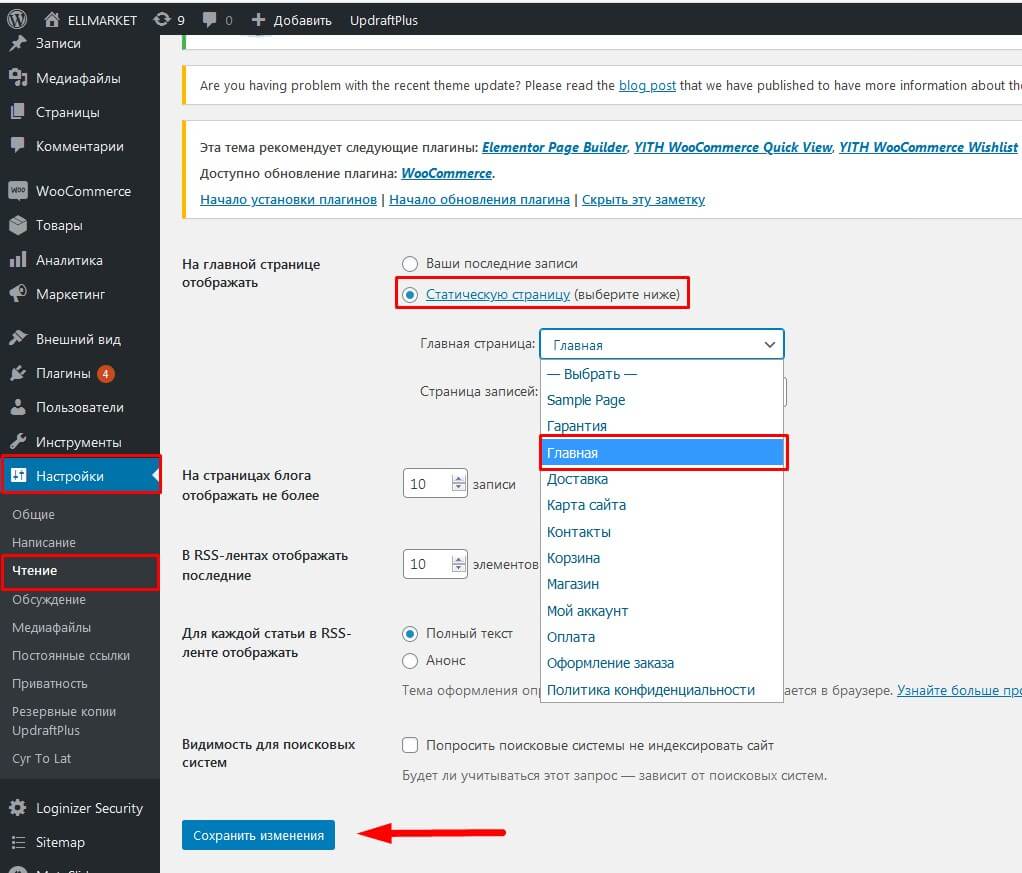
- 1.В административной части сайта переходим в раздел «Настройки» — «Чтение».
- 2.В списке «На главной странице отображать» выбираем пункт «Статическую страницу».
- 3.Из раскрывающегося списка выбираем нужную страницу и нажимаем на кнопку «Сохранить изменения» внизу.

Добавляем заголовок H1 и SEO текст
После того как страница стала главной у неё отключился заголовок по умолчанию, который выводился в теге H1, следовательно теперь нам нужно его задать вручную и включить в него ключевой запрос. Так же на главной странице нужно будет добавить небольшое SEO текст, включающий в себя ключевые запросы по основным направлениям продаж нашего интернет-магазина.
В видео-инструкции на 10 минуте 41 секунде выше показано как это сделать.
Добавляем новые товары на главной странице интернет-магазина
Для вывода новых товаров в WooCommerce есть специальный шорткод:
|
1 |
[products limit="4" columns="4" orderby="date"] |
В параметре limit — задаем количество выводимых товаров
В парметре columns – задаем количество товаров в 1 строке
Оформляем заголовки при помощи CSS
- 1.Добавляем заголовку H1 css-класс home-page-title:
1<h1 class="home-page-title"><strong>Интернет магазин бытовой техники и электроники в Москве</strong></h1></li> - 2.Добавляем заголовку H2 css-класс home-title:
1<h2 class="home-title">Товары со скидкой</h2> - 3.В разделе «Внешний вид» — «Настроить» — «Дополнительные стили» или в файле style.css дописываем код:
1234567891011.home-page-title {font-size:30px;text-align:center;}.home-title {background:#f1f1f1;font-size:28px;padding:10px;border-left:3px solid #0487E7;}
Все пояснения показаны в видео инструкции на 14 минуте 25 секунде.
Добавление акционных товаров и вывод их на главной странице интернет-магазина
Добавляем специальный шорткод WooCommerce:
|
1 |
[sale_products limit="8" columns="4"] |
В параметре limit — задаем количество выводимых товаров
В парметре columns – задаем количество товаров в 1 строке
Исправляем текст надписи «Распродажа» и правим оформление
- 1.В административной части сайта переходим в раздел «Внешний вид» — «Редактор тем»
- 2.На панели сбоку выбираем файл «Функции темы (functions.php)»
- 3.В самом конце файла добавляем код:
123456/*Изменяем текст надписи Распродажа*/add_filter('woocommerce_sale_flash', 'change_sale_title', 10, 3);function change_sale_title($content, $post, $product){$content = '<span class="onsale">'.__( 'АКЦИЯ!', 'woocommerce' ).'</span>';return $content;}Вместо «Акция!» можно задать свое значение. Важно чтобы кавычки остались как есть, меняем только текст!
- 4.Переходим в раздел «Внешний вид» — «Настроить» — «Дополнительные стили» и добавляем в самом конце такой код:
12345/*Оформляем блок с распродажей*/.onsale {padding:5px;border-radius:20px;}
Добавляем рекомендуемые товары на главной странице интернет-магазина
- 1.Создаем категорию «Рекомендуемые товары» и добавляем в неё несколько товаров на своё усмотрение.
- 2.На главную страницу добавляем шорткод:
1[product_category category="rekomenduemye"]
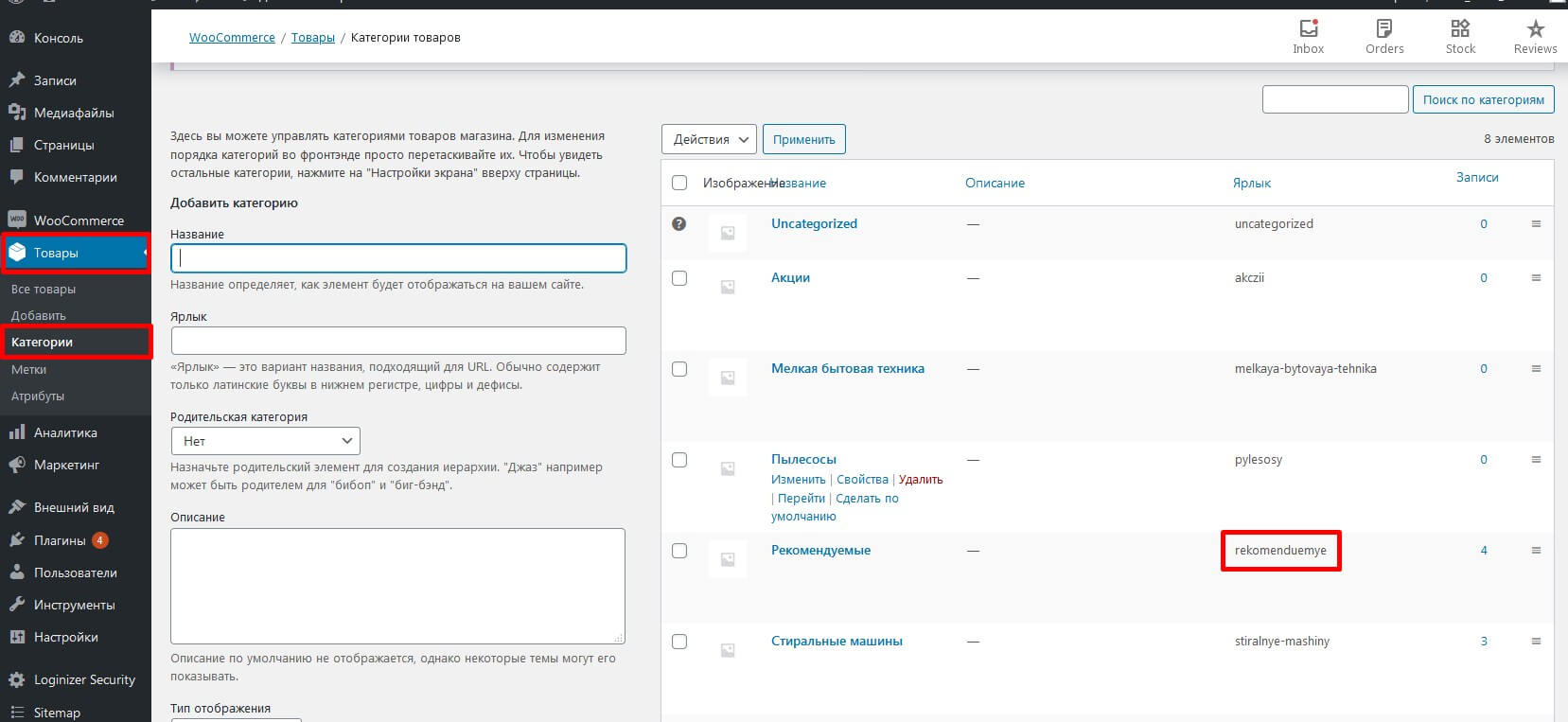
Вместо rekomenduemye нужно вставить ярлык категории, которую вы хотите вывести.
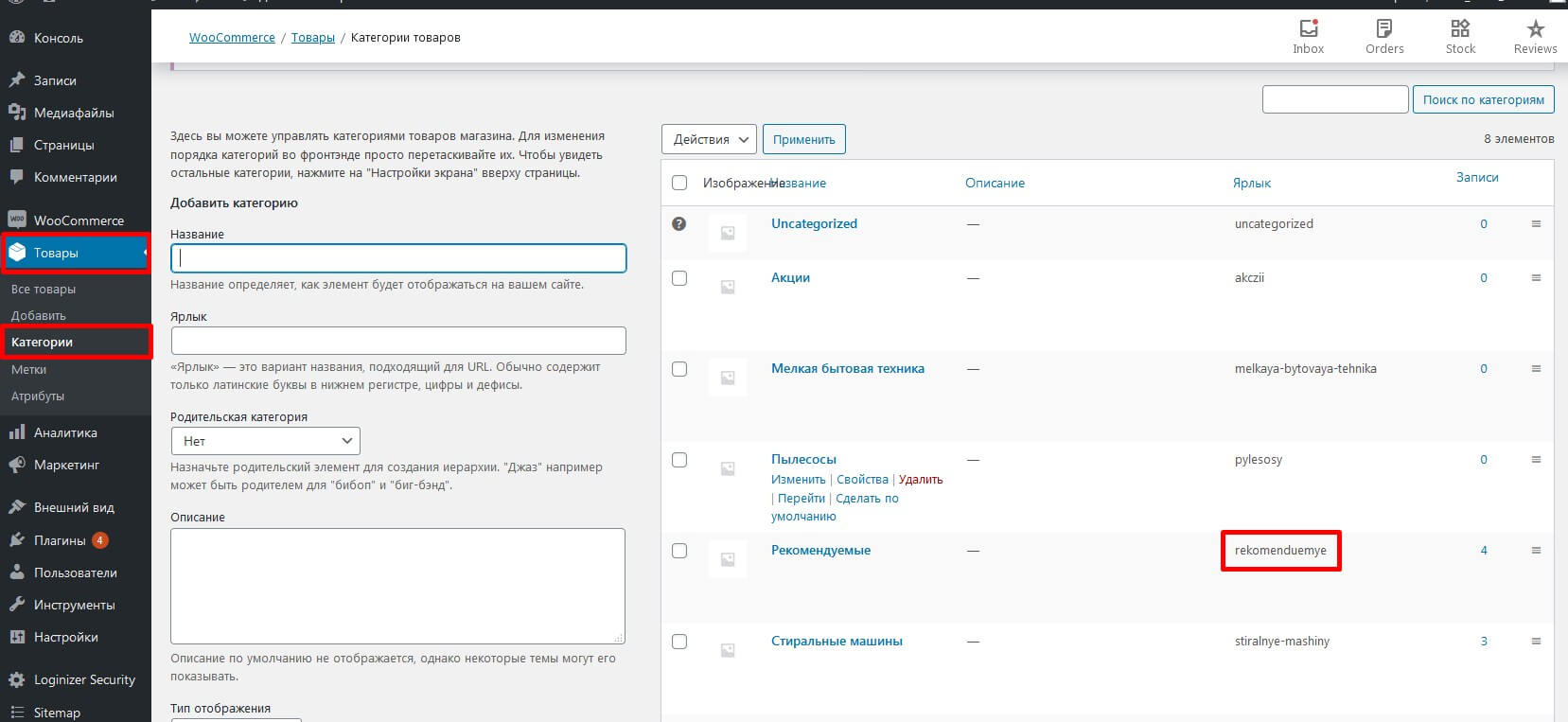
- 3.Чтобы получит этот ярлык нужно перейти в раздел «Товары» — «Категории» и скопировать его в столбце «Ярлык» напротив названия нужной категории.

Как получить чек-лист «Пошаговый план проверки интернет-магазина перед стартом»
Сейчас я готовлю расширенный курс по созданию интернет-магазина на WordPress и для меня важно знать какие темы вызывают у вас наибольший интерес. Для того чтобы это выяснить я предлагаю вам пройти небольшой опрос, состоящих из трех вопросов и получить чек-лист «Пошаговый план проверки интернет-магазина перед стартом».
Для того чтобы пройти опрос Вам нужно перейти по этой ссылке:
Спасибо что дочитали статью до конца! Если у вас возникли вопросы вы можете задать их в комментариях и я с удовольствием на них отвечу!
Успехов Вам в создании интернет-магазина!
С уважением Юлия Гусарь












Юлия, подскажите пожалуйста, у меня установлены плагины Elementor и Elementor Pro. Срок лицензии на Elementor Pro у меня истек. У плагина Elementor появились обновления и его нужно обновить. Когда я его обновила, то на САЙТЕ появилась ошибка, что версия Elementor Pro не соответствует версии Elementor. Я восстановила прежнюю сохраненную копию сайта, но теперь поучается не могу обновить плагин Elementor. Вы можете подсказать, есть из этой ситуации выход, кроме как покупать лицензию Elementor Pro? Можно обновить плагин Elementor , чтобы не появлялось ошибки?
Здравствуйте, Диана! К сожалению, другого выхода я здесь не вижу. Только продлить лицензию. Или можно отказаться от функционала плагина Elementor Pro и вообще его удалить. Перед таким шагом нужно обязательно создать резервную копию сайта. Решение с удалением плагина не самое лучшее и я не уверена на 100% что поможет, но если других вариантов не найдете, а продление лицензии Вас не устроит, то можно попробовать!
Юлия, спасибо большое!