Здравствуйте, дорогие друзья!
Рассмотрим что представляет собой html структура документа, какие основные разделы обязательно должна иметь web-страница и за что отвечает каждый из разделов.
Навигация по статье:
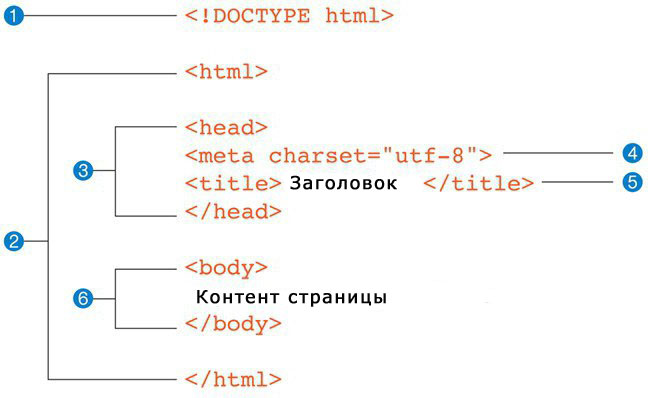
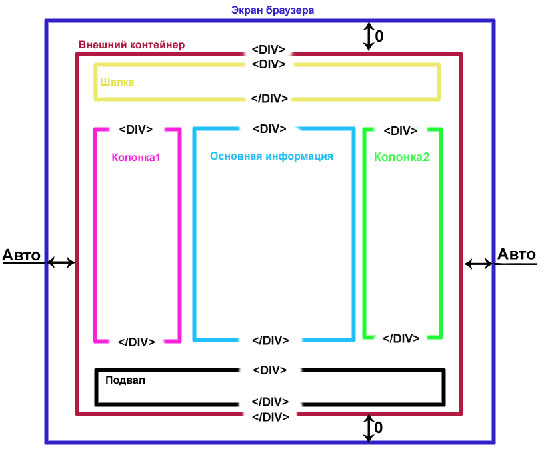
Любая HTML-страница имеет следующую структуру:
Давайте более подробно рассмотрим основные теги составляющие структуру HTML-документа.
< !DOCTYPE html >
DOCTYPE служит для того чтобы дать браузеру понять с каким типом документа он имеет дело и как интерпретировать последующее содержимое документа.
Данный тег используется один раз в самом начале страницы.
HTML
<HTML> …</HTML> является главным (корневым) тегом в документе и показывает браузеру что все находящиеся внутри него теги представляют собой единую HTML-страницу.
В самом начале документа тег открывается <HTML>, а в самом конце должен закрыться </HTML>.
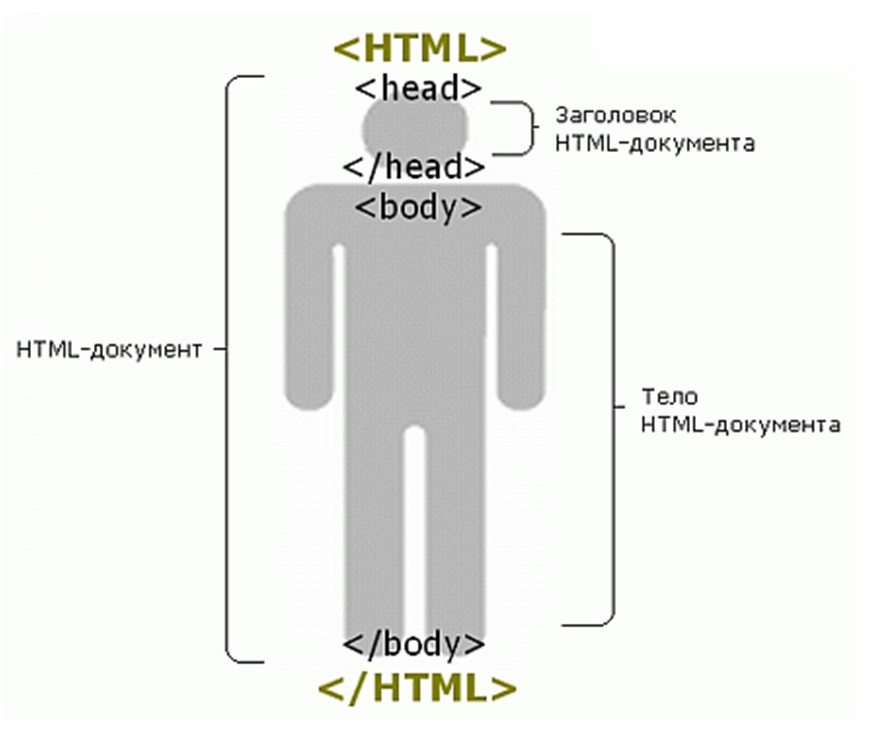
Раздел HEAD
<head>…</head> — здесь указывается техническая информация об HTML документе, такая как кодировка документа, метатеги, подключаются CSS стили и скрипты JavaScript. Данный раздел предназначен в первую очередь для браузера и поисковых систем. На самой странице содержимое этого раздела не отображается, за исключением тега <title>, его содержимое выводится в строке заголовка окна или вкладки браузера.
В разделе head могут находиться следующие HTML-теги:
- 1 <title>… </title> — тег заголовка. В нём выводится название страницы, которое отображается в строке заголовка окна браузера, а так же индексируется поисковыми системами.
- 2 <meta charset= «utf-8»> — указывает браузеру кодировку HTML-документа, если он отсутствует или кодировка задана неверно, то на странице вместо текста вы увидите крокозяблики.
На данный момент большинство сайтов используют кодировку utf-8 или Windows-1251. - 3 <meta name= «description» content= «…»> — данный тег используется для передачи поисковым системам короткого описания страницы, которое может отображаться в снипете поисковой выдачи.
- 4<meta name= «keywords» content= «…»> — здесь вместо трёх точек выводится список ключевых слов, которые используются на странице, через запятую. Делается это главным образом для поисковых систем, однако в настоящее время поисковые системы не обращают внимания на это поле, поэтому SEO специалисты спорят по поводу целесообразности использования этого метатаега.
- 5 <meta name= «robots» content= «index, follow»> — тег используется для поисковых роботов чтобы закрыть или открыть для индексации определённые страницы сайта, а так же разрешить или запретить им переход по ссылкам и некоторые другие параметры.
Примеры использования:
<meta name= «robots» content= «index, follow»> — индексация открыта, переход по ссылкам разрешен.
<meta name= «robots» content= «index, nofollow»> — индексация открыта, переход по ссылкам запрещён.
<meta name= «robots» content= «noindex, nofollow»> — индексация закрыта, переход по ссылкам запрещён.
- 6 <link rel= «stylesheet» type= «text/css» href= «style.css»> — подключаем к HTML-документу таблицу стилей.
Более подробно о способах подключения CSS к HTML я писала в отдельной статье:
- 7 <script src= «script.js»></script> — подключение скриптов и библиотек к HTML-документу.
Раздел BODY
В данном разделе прописывается HTML структура страницы, которая будет отображаться в браузере.
Он открывается после закрытия раздела head и закрывается в конце документа. Всё что находится внутри тега body будет отображаться на странице.
Здесь для формирования структуры обычно используются следующие HTML теги:
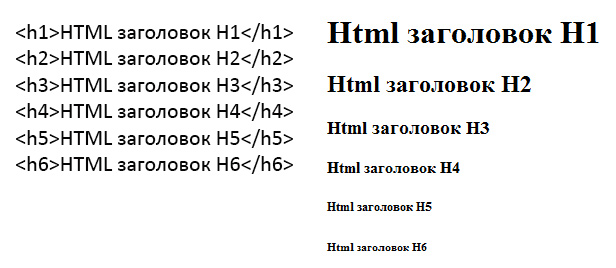
- 1 <h1>, <h2>, <h3>, <h4>, <h5>, <h6> — заголовки разных уровней. H1 – основной заголовок, он обычно используется в начале страницы для задания главного заголовка и имеет приоритет в глазах поисковых систем. Этот заголовок по умолчанию отображается на странице самым крупным, размер шрифта и приоритет всех последующих заголовков уменьшается.
Данный тег является закрывающимся:
1<h1>Заголовок страницы</h1> - 2 <div> — тег используется для формирования блоков или контейнеров из которых состоит вся HTML-страница.
Так же является закрывающимся и обычно имеет атрибуты class и/или ID.
123<div id=”about” class=”text”>Текст документа.</div> - 3 <a href=”#”> — тег ссылки. Служит для перехода на другую страницу или сайт. Адрес страницы на которую нужно перейти указывается в атрибуте href вместо #.
1<a href=”//impuls-web.ru”>Текст ссылки</a> - 4 <p> — отвечает за формирование абзацев. Всё что находится между <p> и </p> будет отображаться как отдельный абзац.
1<p>Текст абзаца</p> - 5 <img src=”#”> — вставка изображения. Данный тег не нужно закрывать, главное указать в атрибуте src вместо символа # путь к изображению (его адрес).
- 6 <table>…</table> — служит для создания таблиц в HTML-документе.
- 7 <ol>…</ol> и <ul>…</ul>— нумерованные и маркированные списки. Часто используются для создания навигации по странице или сайту, а так же формирования структуры.
Как сделать красивый маркированный список HTML?
Как сделать красивый нумерованный список HTML?
Конечно же это далеко не все теги HTML, я рассмотрела только самые основные, без который в 99% случаев не обходится создание ни одной страницы сайта. Существует ещё много других тегов, служащих для оформления текста или формирования структуры HTML страницы.
«HTML теги для текста»
Надеюсь, что помогла Вам лучше разобраться с HTML структурой документа. Если у вас остались какие то вопросы или Вам есть что добавить – оставляйте свои комментарии под этой статьёй! Так же буду признательна если Вы поделитесь этой статьёй в соцсетях.
Успехов Вам и Вашим проектам!
С уважением Юлия Гусарь















Здравствуйте, у вас масса полезной и интересной информации, за что огромное спасибо) Не так давно, начала делать сайты на вордпресс, но в коде и в прочих важных элементах не очень разбираюсь, хотелось бы с нуля вникнуть в эту сферу. Есть ли у вас статьи на такую тематику?
спасибо